このページでは、Compose アプリでフォントを設定する方法について説明します。
フォントを設定する
Text には、コンポーザブルで使用されるフォントを設定するための fontFamily パラメータを指定できます。デフォルトでは、Serif、Sans Serif、Monospace、Cursive のフォント ファミリーが含まれています。
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

fontFamily 属性を使用して、res/font フォルダで定義されているカスタムのフォントと書体を操作できます。

次の例は、これらのフォント ファイルに基づき、Font 関数を使用して、fontFamily を定義する方法を示しています。
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
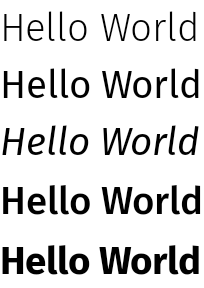
この fontFamily を Text コンポーザブルに渡すことができます。fontFamily には、異なる太さを含めることが可能です。その場合は、次のように手動で fontWeight を設定して、テキストに適した太さを選択します。
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

アプリ全体のタイポグラフィを設定する方法については、Compose のカスタム デザイン システムをご覧ください。
ダウンロード可能なフォント
Compose 1.2.0 以降では、Compose アプリでダウンロード可能なフォント API を使用して Google Fonts を非同期でダウンロードし、アプリで使用することができます。
カスタム プロバイダが提供するダウンロード可能なフォントは、現時点ではサポートされていません。
プログラムを介してダウンロード可能なフォントを使用する
アプリ内からプログラムを介してフォントをダウンロードするには、次の手順を行います。
- 依存関係を追加します。
Groovy
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.0" }
Kotlin
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.0") }
- Google Fonts の認証情報で
GoogleFont.Providerを初期化します。val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- Google Fonts のフォント プロバイダの権限
- プロバイダの ID を確認するためのフォント プロバイダ パッケージ
- プロバイダの ID を確認するための、証明書のハッシュセットのリストGoogle Fonts プロバイダに必要なハッシュは、Jetchat サンプルアプリの
font_certs.xmlファイルで確認できます。
FontFamilyを定義します。// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeightとFontStyleをそれぞれ使用します。// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
- コンポーズ可能な Text 関数で使用できるように
FontFamilyを設定します。
Text( fontFamily = fontFamily, text = "Hello World!" )

FontFamily を使用するタイポグラフィを定義することもできます。
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
次に、タイポグラフィをアプリのテーマに設定します。
MyAppTheme( typography = MyTypography )/*...*/
Compose でダウンロード可能なフォントをマテリアル 3 と一緒に実装するアプリの例については、Jetchat サンプルアプリをご覧ください。
代替フォントを追加する
フォントが適切にダウンロードされなかった場合に備えて、フォントの代替チェーンを指定できます。たとえば、ダウンロード可能なフォントを次のように定義したとします。
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
両方のウェイトのデフォルト フォントを次のように定義できます。
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
正しいインポートを追加していることを確認してください。
このように FontFamily を定義すると、2 つのチェーン(ウェイトごとに 1 つ)を含む FontFamily が作成されます。読み込みメカニズムでは、まずオンライン フォントを解決し、次にローカルの R.font リソース フォルダにあるフォントを解決しようとします。
実装をデバッグする
フォントが正しくダウンロードされていることを確認するには、デバッグ コルーチン ハンドラを定義します。ハンドルを使用すると、フォントが非同期でロードされなかった場合に実行する動作を指定できます。
まず、CoroutineExceptionHandler を作成します。
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
それを createFontFamilyResolver メソッドに渡して、リゾルバが新しいハンドラを使用できるようにします。
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
プロバイダの isAvailableOnDevice API を使用して、プロバイダが利用可能であり、証明書が正しく構成されているかどうかをテストすることもできます。このテストを実行するには isAvailableOnDevice メソッドを呼び出します。プロバイダが正しく構成されていない場合には false が返されます。
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
注意点
Google Fonts では、Android で新しいフォントを利用できるようになるまでに数か月かかります。フォントが fonts.google.com に追加されてから、ダウンロード可能なフォント API(ビューシステムまたは Compose)で利用できるようになるまでに時間的なずれがあります。新たに追加されたフォントが、IllegalStateException でアプリに読み込めない場合があります。デベロッパーがこのエラーと他の種類のフォント読み込みエラーを見分けることができるよう、Compose に例外についての説明メッセージを追加しました。変更内容については、こちらをご覧ください。問題が見つかった場合は、Issue Tracker を使用して報告してください。
可変フォントを使用する
可変フォントは、1 つのフォントファイルにさまざまなスタイルを含めることができるフォント形式です。バリアブル フォントでは、軸(またはパラメータ)を変更して、好みのスタイルを生成できます。これらの軸は、太さ、幅、傾斜、イタリックなどの標準的なものと、可変フォントによって異なるカスタムのものがあります。

通常のフォント ファイルの代わりにバリアブル フォントを使用すると、複数のフォント ファイルではなく 1 つのフォント ファイルのみを使用できます。
可変フォントの背景について詳しくは、Google Fonts Knowledge、利用可能な可変フォントのカタログ全体、各フォントでサポートされている軸の表をご覧ください。
このドキュメントでは、Compose アプリでバリアブル フォントを実装する方法について説明します。
可変フォントを読み込む
使用するバリアブル フォント(Roboto Flex など)をダウンロードし、アプリの
app/res/fontフォルダに配置します。追加するttfファイルがフォントの可変フォント バージョンであり、フォント ファイルの名前がすべて小文字で、特殊文字が含まれていないことを確認します。可変フォントを読み込むには、
res/font/ディレクトリに配置されたフォントを使用してFontFamilyを定義します。// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
FontVariationAPI を使用すると、weight、width、slant などの標準フォント軸を構成できます。これらは、どの可変フォントでも使用できる標準軸です。フォントが使用される場所に基づいて、フォントのさまざまな構成を作成できます。可変フォントは Android バージョン O 以降でのみ利用できるため、ガードレールを追加して適切なフォールバックを構成します。
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
設定を再利用しやすい定数のセットに抽出し、フォント設定をこれらの定数に置き換えます。
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
FontFamilyを使用するようにマテリアル デザイン 3 のタイポグラフィを構成します。// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
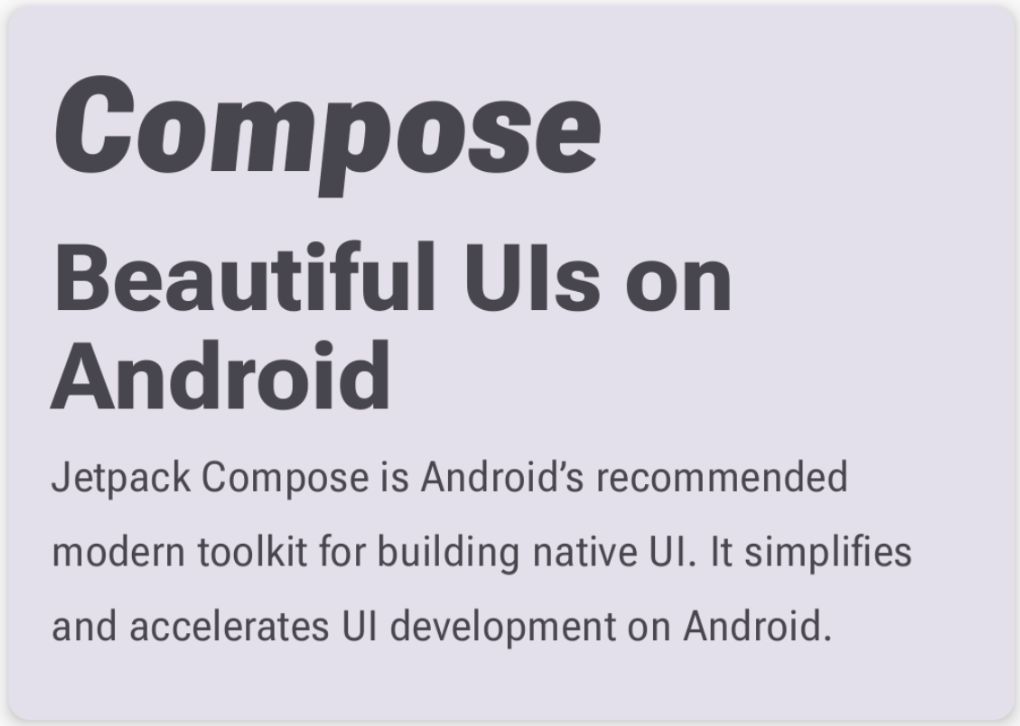
このサンプルでは、デフォルトのフォント設定と推奨される用途が異なる
displayLargeMaterial 3 のタイポグラフィを使用しています。たとえば、画面上で最も大きいテキストであるdisplayLargeは、短く重要なテキストに使用する必要があります。Material 3 では、
TextStyleとfontFamilyのデフォルト値を変更して、タイポグラフィをカスタマイズできます。上記のスニペットでは、TextStyleのインスタンスを構成して、各フォント ファミリーのフォント設定をカスタマイズしています。タイポグラフィを定義したので、これを M3
MaterialThemeに渡します。MaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
最後に、
Textコンポーザブルを使用して、定義済みのタイポグラフィ スタイルの 1 つであるMaterialTheme.typography.displayLargeにスタイルを指定します。@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
各
Textコンポーザブルは、マテリアル テーマのスタイルを通じて構成され、異なるバリアブル フォント構成を含んでいます。MaterialTheme.typographyを使用すると、M3MaterialThemeコンポーザブルに提供されているタイポグラフィを取得できます。

カスタム軸を使用する
フォントにはカスタム軸を設定することもできます。これらはフォント ファイル自体の中で定義されます。たとえば、Roboto Flex フォントには、小文字のアセンダーの高さを調整するアセンダーの高さ("YTAS")軸と、各文字の幅を調整するカウンターの幅("XTRA")軸があります。
これらの軸の値は、FontVariation 設定で変更できます。
フォントに設定できるカスタム軸の詳細については、各フォントのサポートされている軸の表をご覧ください。
カスタム軸を使用するには、カスタム
ascenderHeight軸とcounterWidth軸の関数を定義します。fun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
これらの関数は次の処理を行います。
- 受け入れ可能な値のガードレールを定義します。バリアブル フォント カタログで確認できるように、
ascenderHeight (YTAS)の最小値は649f、最大値は854fです。 - フォント設定を返します。これにより、フォントに追加する構成の準備が整います。
FontVariation.Setting()メソッドでは、軸名(YTAS, XTRA)がハードコードされ、値がパラメータとして渡されます。
- 受け入れ可能な値のガードレールを定義します。バリアブル フォント カタログで確認できるように、
フォント構成で軸を使用して、読み込まれる各
Fontに追加のパラメータを渡します。@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
小文字のアセンダーの高さが増し、他のテキストの幅が広くなっていることに注目してください。

参考情報
詳しくは、可変フォントに関する以下のブログ投稿をご覧ください。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- Compose のリソース
- テキストのスタイルを設定する
- Compose のマテリアル デザイン 2

