本页介绍了如何在 Compose 应用中设置字体。
设置字体
Text 有一个 fontFamily 参数,用于设置可组合项中使用的字体。默认情况下,系统已包含 Serif、Sans Serif、等宽和 Cursive 字体系列:
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

您可以使用 fontFamily 属性来处理 res/font 文件夹中定义的自定义字体和字型:

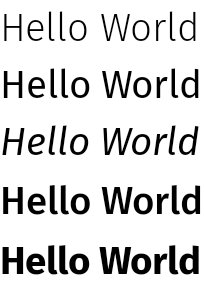
此示例展示了如何根据这些字体文件以及使用 Font 函数定义 fontFamily:
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
您可以将此 fontFamily 传递给 Text 可组合项。由于 fontFamily 可以包含不同的粗细,因此您可以手动设置 fontWeight 来为文本选择合适的粗细:
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

如需了解如何在整个应用中设置排版,请参阅 Compose 中的自定义设计系统。
可下载字体
从 Compose 1.2.0 开始,您可以使用 Compose 应用中的可下载字体 API 异步下载 Google 字体,并在应用中使用它们。
目前不支持自定义提供程序提供的可下载字体。
以程序化方式使用可下载字体
如需从您的应用内以程序化方式下载字体,请按以下步骤操作:
- 添加依赖项:
Groovy
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.0" }
Kotlin
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.0") }
- 使用 Google Fonts 的凭据初始化
GoogleFont.Provider:val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- 针对 Google Fonts 的字体提供程序授权。
- 用于验证提供程序身份的字体提供程序软件包。
- 用于验证提供程序身份的一系列证书哈希集。您可以在 Jetchat 示例应用的
font_certs.xml文件中找到 Google Fonts 提供程序所需的哈希。
- 定义
FontFamily:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeight和FontStyle查询字体的粗细和样式,代码如下:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
- 将
FontFamily配置为用于 Text 可组合函数:
Text( fontFamily = fontFamily, text = "Hello World!" )

您还可以定义 Typography,以使用 FontFamily:
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
接下来,将 Typography 设为应用的主题:
MyAppTheme( typography = MyTypography )/*...*/
如需查看通过 Material3 在 Compose 中实现可下载字体的应用示例,请参阅 Jetchat 示例应用。
添加回退字体
您可以为字体定义回退链,以防字体无法正确下载。例如,如果您对可下载字体有如下定义:
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
您可以为两种粗细字体定义默认值,如下所示:
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
请务必添加正确的导入。
如上所示地定义 FontFamily 会创建包含两个链的 FontFamily,每种粗细对应一个链。加载机制将首先尝试解析在线字体,然后解析本地 R.font 资源文件夹中的字体。
调试实现
您可以定义调试协程处理程序,以帮助您验证字体是否正确下载。该处理程序可提供在字体无法异步加载时要执行的操作。
首先,创建一个 CoroutineExceptionHandler:
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
将其传递给 createFontFamilyResolver 方法,以便让解析器使用新的处理程序:
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
您还可以使用相应提供程序提供的 isAvailableOnDevice API 来测试提供程序是否可用以及证书是否正确配置。为此,您可以调用 isAvailableOnDevice 方法,如果提供程序配置不正确,该方法会返回 false。
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
注意事项
Google Fonts 需要几个月的时间才能在 Android 上推出新的字体。
将字体添加到 fonts.google.com 与(在 View 系统和 Compose 中)可通过可下载字体 API 获取字体之间存在时间差。新添加的字体可能无法在您的应用中加载,并抛出 IllegalStateException。为了帮助开发者识别此错误,而不是其他类型的字体加载错误,我们在 Compose 中针对该异常添加了描述性消息,并添加此类更改。
如果您发现任何问题,请使用问题跟踪器报告这些问题。
使用可变字体
可变字体是一种字体格式,可让一个字体文件包含不同的样式。借助可变字体,您可以修改轴(或参数)来生成所需的样式。这些轴可以是标准轴(例如粗细、宽度、倾斜度和斜体),也可以是自定义轴(因可变字体而异)。

使用可变字体而不是常规字体文件,可让您只需一个字体文件,而无需多个。
如需详细了解可变字体,请参阅 Google Fonts 知识、整个目录中的可用可变字体,以及每种字体支持的轴的表格。
本文档介绍了如何在 Compose 应用中实现可变字体。
加载变量字体
下载要使用的可变字体(例如 Roboto Flex),并将其放置在应用中的
app/res/font文件夹中。确保 .ttf添加的文件是字体的可变字体版本,并且字体文件的名称全部为小写,不包含任何特殊字符。如需加载可变字体,请使用放置在
res/font/目录中的字体定义FontFamily:// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
借助
FontVariationAPI,您可以配置标准字体轴,例如粗细、宽度和倾斜度。这些是任何可变字体都可用的标准轴。您可以根据字体的使用位置创建不同的字体配置。可变字体仅适用于 Android O 及更高版本,因此请添加限制条件并配置适当的后备字体:
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
将设置提取到一组常量中,以便更轻松地重复使用,并将字体设置替换为这些常量:
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
配置 Material Design 3 字体排版以使用
FontFamily:// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
此示例使用
displayLargeMaterial 3 排版,该排版具有不同的默认字体设置和建议用途。例如,您应该使用displayLarge来显示简短的关键文本,因为它是屏幕上最大的文本。借助 Material 3,您可以更改
TextStyle和fontFamily的默认值,以自定义排版。在上面的代码段中,您配置了TextStyle的实例,以自定义每个字体系列的字体设置。现在,您已经定义了排版,请将其传递给 M3
MaterialTheme:MaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
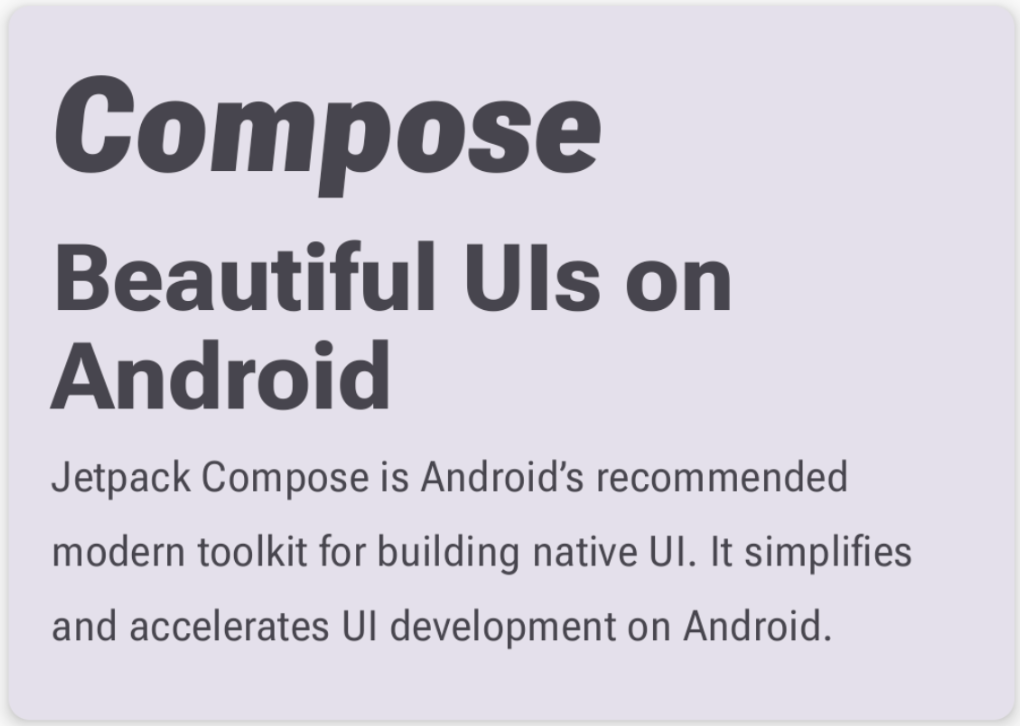
最后,使用
Text可组合项,并将样式指定为已定义的排版样式之一,即MaterialTheme.typography.displayLarge:@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
每个
Text可组合函数都通过其 Material 主题的样式进行配置,并且包含不同的可变字体配置。您可以使用MaterialTheme.typography检索提供给 M3MaterialTheme可组合项的排版。

使用自定义轴
字体还可以具有自定义轴。这些轴在字体文件本身中定义。
例如,Roboto Flex 字体具有升部高度 ("YTAS") 轴,用于调整小写升部的高度,而字腔宽度 ("XTRA") 用于调整每个字母的宽度。
您可以使用 FontVariation 设置更改这些轴的值。
如需详细了解可为字体配置的自定义轴,请参阅每种字体的支持的轴的表格。
如需使用自定义轴,请为自定义
ascenderHeight和counterWidth轴定义函数:fun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
这些函数会执行以下操作:
- 定义可接受值的限制范围。如可变字体目录中所示,
ascenderHeight (YTAS)的最小值为649f,最大值为854f。 - 返回字体设置,以便配置可随时添加到字体中。在
FontVariation.Setting()方法中,轴名称 (YTAS, XTRA) 是硬编码的,并且它将值作为参数。
- 定义可接受值的限制范围。如可变字体目录中所示,
使用具有字体配置的轴,将其他参数传递给加载的每个
Font:@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
请注意,小写升部的高度现在增加了,其他文字也更宽了:

其他资源
如需了解详情,请参阅以下有关可变字体的博文:
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- Compose 中的资源
- 设置文本样式
- Compose 中的 Material Design 2

