Auf dieser Seite wird beschrieben, wie Sie Text für Ihren Absatz formatieren können. Um Formatierungen auf Absatzebene festzulegen, können Sie Parameter wie textAlign und lineHeight konfigurieren oder eine eigene ParagraphStyle definieren.
Textausrichtung festlegen
Mit dem Parameter textAlign können Sie die horizontale Ausrichtung des Texts in einem zusammensetzbaren Text-Oberflächenbereich festlegen.
Standardmäßig wird mit Text die natürliche Textausrichtung basierend auf dem Inhalt ausgewählt:
- Linker Rand des
Text-Containers für links-nach-rechts-Alphabete wie Lateinisch, Kyrillisch oder Hangul - Rechter Rand des
Text-Containers für rechtsläufige Alphabete wie Arabisch oder Hebräisch
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

Wenn Sie die Textausrichtung eines Text-Composable manuell festlegen möchten, verwenden Sie vorzugsweise TextAlign.Start und TextAlign.End anstelle von TextAlign.Left und TextAlign.Right, da sie je nach Textausrichtung der bevorzugten Sprache an den rechten Rand des Text-Composable angepasst werden. Beispiel: TextAlign.End wird bei französischem Text rechts und bei arabischem Text links ausgerichtet. TextAlign.Right wird unabhängig vom verwendeten Alphabet rechts ausgerichtet.
Mehrere Formatierungen in einem Absatz hinzufügen
Wenn Sie einem Absatz mehrere Formatierungen hinzufügen möchten, können Sie ParagraphStyle in einem AnnotatedString verwenden, das mit Formatierungen beliebiger Anmerkungen annotiert werden kann.
Wenn ein Teil Ihres Textes mit einem ParagraphStyle markiert ist, wird dieser Teil vom restlichen Text getrennt, als ob er am Anfang und Ende Zeilenumbrüche hätte.
Weitere Informationen zum Hinzufügen mehrerer Formatierungen in einem Text finden Sie unter Mehrere Formatierungen in Text einfügen.
AnnotatedString hat einen typsicheren Builder, um die Erstellung von buildAnnotatedString zu vereinfachen. Im folgenden Snippet wird buildAnnotatedString verwendet, um ParagraphStyle festzulegen:
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

Zeilenhöhe und Innenabstand anpassen
includeFontPadding ist eine Legacy-Property, mit der basierend auf den Schriftartmesswerten zusätzlicher Abstand oben in der ersten Zeile und unten in der letzten Zeile eines Texts eingefügt wird.
Ab der Compose-BOM-Version 2024.01.01 ist includeFontPadding standardmäßig auf false festgelegt. Dadurch wird das standardmäßige Textlayout besser an gängige Designtools angepasst.
Die Möglichkeit, lineHeight zu konfigurieren, ist nicht neu, sondern seit Android Q verfügbar. Sie können lineHeight für Text mit dem Parameter lineHeight konfigurieren, der die Zeilenhöhe in jeder Textzeile verteilt. Mit dem neuen LineHeightStyle API können Sie dann weiter konfigurieren, wie dieser Text im Bereich ausgerichtet wird, und Leerräume entfernen.
Sie können lineHeight mit der Texteinheit „em“ (relative Schriftgröße) anstelle von „sp“ (skalierte Pixel) anpassen, um die Genauigkeit zu verbessern. Weitere Informationen zum Auswählen einer geeigneten Texteinheit finden Sie unter TextUnit.

lineHeight anzupassen und bei Bedarf zusätzlichen Leerraum zu entfernen.
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
Neben der Anpassung von lineHeight können Sie Text jetzt auch mithilfe von Konfigurationen mit der LineHeightStyle API zentrieren und formatieren: LineHeightStyle.Alignment und LineHeightStyle.Trim (includeFontPadding muss auf false festgelegt sein, damit die Funktion „Trim“ funktioniert). Bei der Ausrichtung und dem Zuschneiden wird der gemessene Abstand zwischen den Textzeilen verwendet, um den Text besser auf alle Zeilen zu verteilen, einschließlich einer einzelnen Textzeile und der obersten Zeile eines Textblocks.
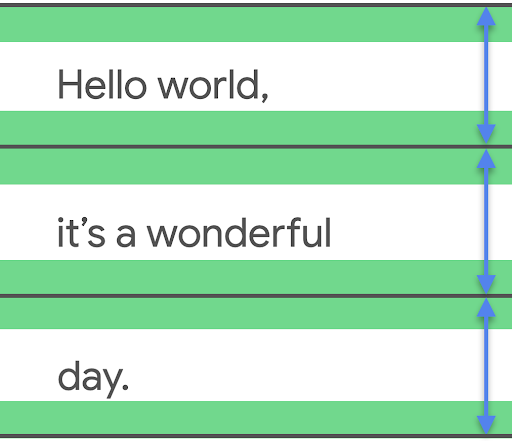
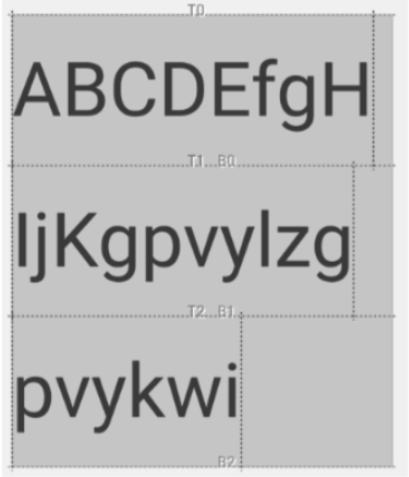
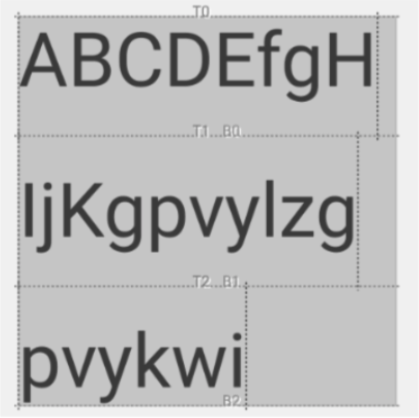
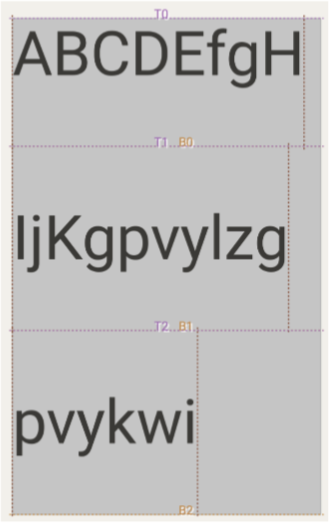
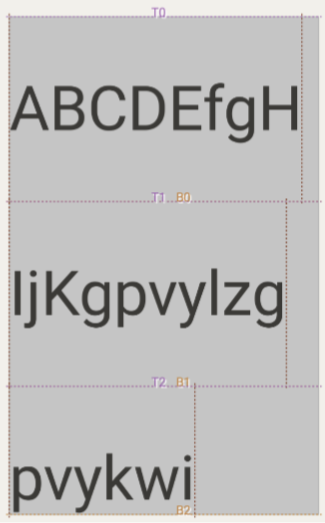
LineHeightStyle.Alignment definiert, wie die Zeile im durch die Zeilenhöhe bereitgestellten Bereich ausgerichtet werden soll. In jeder Zeile können Sie den Text oben, unten, mittig oder proportional ausrichten. Mit LineHeightStyle.Trim können Sie dann den zusätzlichen Leerraum über der ersten Zeile und unter der letzten Zeile Ihres Texts entfernen, der durch lineHeight- und Ausrichtungsanpassungen entstanden ist. Die folgenden Beispiele zeigen, wie mehrzeiliger Text mit verschiedenen LineHeightStyle.Trim-Konfigurationen aussieht, wenn die Ausrichtung zentriert (LineHeightStyle.Alignment.Center) ist.
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
Weitere Informationen zum Kontext dieser Änderung, zur Funktionsweise von includeFontPadding im View-System und zu den Änderungen für Compose und die neuen LineHeightStyle-APIs finden Sie im Blogpost Fixing Font Padding in Compose Text.
Zeilenumbrüche einfügen
Die LineBreak API definiert die Kriterien, nach denen Text über mehrere Zeilen verteilt wird. Sie können den gewünschten Zeilenumbruch im TextStyle-Block Ihrer Text-Composable-Funktion angeben. Die voreingestellten Zeilenumbruchtypen umfassen Folgendes:
Simple– Schneller, einfacher Zeilenumbruch. Empfohlen für Texteingabefelder.Heading: Zeilenumbruch mit weniger strengen Regeln. Empfohlen für kurzen Text wie Titel.Paragraph: Langsamere, hochwertigere Zeilenumbrüche für eine bessere Lesbarkeit. Empfohlen für größere Textmengen wie Absätze.
Im folgenden Snippet werden sowohl Simple als auch Paragraph verwendet, um das Verhalten beim Zeilenumbruch für einen langen Textblock anzugeben:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

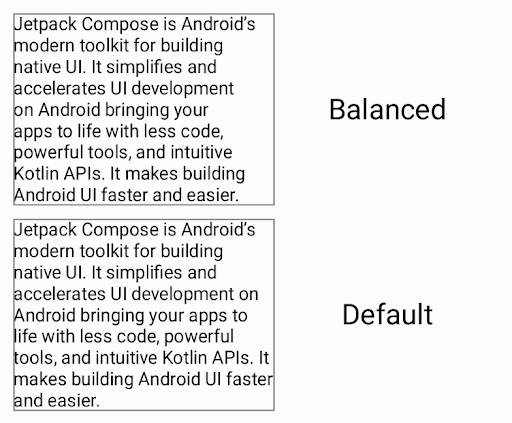
Im obigen Beispiel sehen Sie, dass das Zeilenumbruchverhalten von Paragraph ein optisch ausgewogeneres Ergebnis liefert als das von Simple.
Zeilenumbrüche anpassen
Sie können auch eine eigene LineBreak-Konfiguration mit dem Parameter Strategy erstellen. Strategy kann einer der folgenden Werte sein:
Balanced– Versucht, die Zeilenlängen des Texts auszugleichen, und wendet bei Bedarf auch die automatische Silbentrennung an. Empfohlen für kleine Displays wie Smartwatches, um die Menge des angezeigten Texts zu maximieren.HighQuality: Optimiert einen Absatz für eine bessere Lesbarkeit, einschließlich der Silbentrennung, sofern aktiviert. (Sollte der Standardwert für alles sein, was nichtBalancedoderSimpleist.)Simple– einfache, schnelle Strategie. Wenn diese Option aktiviert ist, wird die Silbentrennung nur für Wörter durchgeführt, die nicht in eine Zeile passen. Nützlich zum Bearbeiten von Text, um Positionsänderungen während des Tippens zu vermeiden.
Das folgende Snippet zeigt den Unterschied zwischen einem Absatz mit Standardeinstellungen und einem Absatz, der mit der Zeilenumbruchstrategie Balanced für kleine Bildschirme optimiert wurde:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

BalancedStrategie für ZeilenumbrücheCJK-Überlegungen
Sie können LineBreak auch mit den APIs Strictness und WordBreak anpassen, die speziell für CJK-Sprachen entwickelt wurden.
Die Auswirkungen dieser APIs sind möglicherweise nicht immer in Sprachen, die nicht zu CJK gehören, zu sehen. Insgesamt werden die Regeln für Zeilenumbrüche basierend auf dem Gebietsschema definiert.
Strictness beschreibt die Strenge des Zeilenumbruchs mit den folgenden Attributen:
Default: Standardmäßige Zeilenumbruchregeln für das Gebietsschema. KannNormaloderStrictentsprechen.Loose: Die am wenigsten restriktiven Regeln. Geeignet für kurze Zeilen.Normal: Die häufigsten Regeln für den Zeilenumbruch.Strict: Die strengsten Regeln für Zeilenumbrüche.
Mit WordBreak wird definiert, wie Zeilenumbrüche in Wörtern eingefügt werden sollen. Dazu werden die folgenden Eigenschaften verwendet:
Default: Standardmäßige Zeilenumbruchregeln für das Gebietsschema.Phrase: Zeilenumbrüche basieren auf Formulierungen.
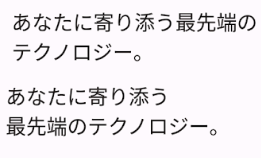
Im folgenden Snippet werden die Strenge Strict und die Einstellung für den Zeilenumbruch Phrase für einen japanischen Text verwendet:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness und WordBreak (oben) formatiert wurde, im Vergleich zu Text, der nur mit LineBreak.Heading (unten) formatiert wurde.Über mehrere Zeilen verteilten Text trennen
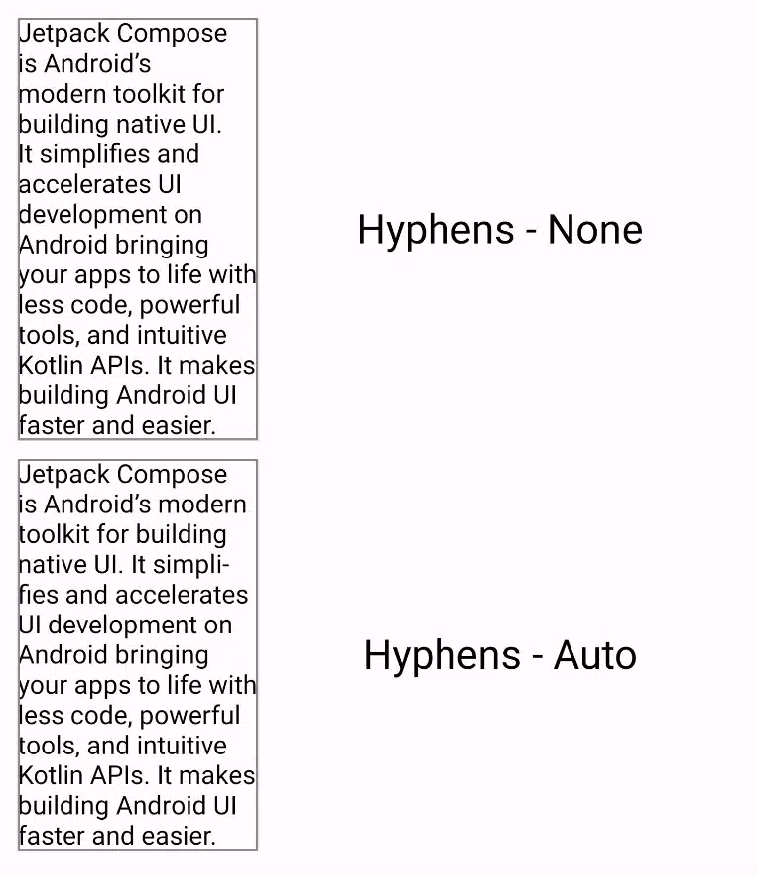
Mit der Hyphens API können Sie Ihrer App Unterstützung für die Silbentrennung hinzufügen.
Die Silbentrennung bezieht sich auf das Einfügen eines Bindestrichs, um anzugeben, dass ein Wort über mehrere Textzeilen verteilt ist. Wenn diese Option aktiviert ist, wird an geeigneten Trennstellen ein Bindestrich zwischen die Silben eines Worts eingefügt.
Die Silbentrennung ist standardmäßig nicht aktiviert. Wenn Sie die Silbentrennung aktivieren möchten, fügen Sie Hyphens.Auto als Parameter in einen TextStyle-Block ein:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

Wenn die Silbentrennung aktiviert ist, wird sie nur unter den folgenden Bedingungen angewendet:
- Ein Wort passt nicht in eine Zeile. Wenn Sie die
Simple-Strategie für Zeilenumbrüche verwenden, wird ein Wort nur dann getrennt, wenn eine Zeile kürzer als das einzelne Wort ist. - Auf Ihrem Gerät ist das richtige Gebietsschema eingestellt, da die korrekte Silbentrennung anhand von Wörterbüchern im System bestimmt wird.
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Text formatieren
- Grundlagen des Compose-Layouts
- Integrierte Messungen in Compose-Layouts
