Halaman ini menjelaskan cara menata teks untuk paragraf Anda. Untuk menyetel gaya tingkat paragraf, Anda dapat mengonfigurasi parameter seperti
textAlign dan lineHeight atau menentukan ParagraphStyle Anda sendiri.
Menetapkan perataan teks
Parameter textAlign memungkinkan Anda menyetel
perataan horizontal
teks dalam area permukaan composable Text.
Secara default, Text akan memilih perataan teks alami, tergantung
nilai kontennya:
- Tepi kiri penampung
Textuntuk alfabet kiri ke kanan seperti Latin, Cyrillic (Sirilik), atau Hangul - Tepi kanan penampung
Textuntuk alfabet kanan ke kiri seperti bahasa Arab atau Ibrani
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

Jika Anda ingin menetapkan perataan teks untuk composable Text secara manual, lebih baik gunakan TextAlign.Start dan TextAlign.End, bukan TextAlign.Left dan TextAlign.Right, karena penyelesaian ke tepi kanan composable Text bergantung pada orientasi teks bahasa yang dipilih. Misalnya, TextAlign.End meratakan ke sisi kanan untuk teks bahasa Prancis dan ke sisi kiri untuk teks bahasa Arab, tetapi TextAlign.Right akan meratakan ke sisi kanan, alfabet mana pun yang digunakan.
Menambahkan beberapa gaya dalam satu paragraf
Untuk menambahkan beberapa gaya dalam paragraf, Anda dapat menggunakan ParagraphStyle dalam
AnnotatedString, yang dapat dianotasi dengan gaya anotasi arbitrer.
Setelah sebagian teks Anda ditandai dengan ParagraphStyle, bagian tersebut akan
dipisahkan dari teks lainnya seolah-olah memiliki feed baris di awal dan
akhir.
Untuk mengetahui informasi selengkapnya tentang cara menambahkan beberapa gaya dalam teks, lihat Menambahkan beberapa gaya dalam teks.
AnnotatedString memiliki builder
yang aman
agar lebih mudah dibuat: buildAnnotatedString. Cuplikan berikut menggunakan
buildAnnotatedString untuk menetapkan ParagraphStyle:
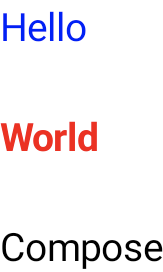
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

Menyesuaikan tinggi baris dan padding
includeFontPadding adalah properti lama yang menambahkan padding tambahan berdasarkan
metrik font di bagian atas baris pertama dan bagian bawah baris terakhir teks.
Mulai dari versi BOM Compose 2024.01.01, includeFontPadding ditetapkan ke false secara default, yang membuat tata letak teks default lebih sesuai dengan alat desain umum.
Kemampuan untuk mengonfigurasi lineHeight bukanlah hal yang baru, melainkan telah tersedia
sejak Android Q. Anda dapat mengonfigurasi lineHeight untuk Text menggunakan parameter
lineHeight, yang mendistribusikan tinggi baris di setiap baris
teks. Anda kemudian dapat menggunakan LineHeightStyle API baru untuk mengonfigurasi
lebih lanjut perataan teks ini dalam ruang, dan menghapus spasi kosong.
Anda mungkin ingin menyesuaikan lineHeight menggunakan unit teks "em" (ukuran font
relatif) bukan "sp" (piksel yang diskalakan) untuk presisi yang lebih baik. Untuk mengetahui informasi selengkapnya tentang
memilih unit teks yang sesuai, lihat TextUnit.

lineHeight yang ditetapkan, dan pangkas ruang tambahan jika diperlukan.
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
Selain menyesuaikan lineHeight, Anda kini dapat memusatkan dan menata gaya teks
lebih lanjut menggunakan konfigurasi dengan LineHeightStyle API: LineHeightStyle.Alignment
dan LineHeightStyle.Trim (includeFontPadding harus disetel ke false agar
Trim berfungsi). Alignment dan Trim menggunakan spasi terukur di antara baris teks
untuk mendistribusikannya dengan lebih tepat ke semua baris–termasuk satu baris
teks dan baris atas blok teks.
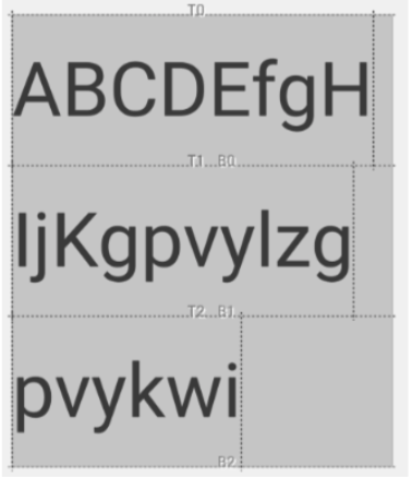
LineHeightStyle.Alignment menentukan cara perataan garis pada ruang
yang diberikan oleh tinggi baris. Dalam setiap baris, Anda dapat meratakan teks ke
bagian atas, bawah, tengah, atau secara proporsional. LineHeightStyle.Trim kemudian memungkinkan Anda
meninggalkan atau menghapus ruang tambahan di bagian atas baris pertama dan bawah
baris terakhir teks Anda, yang dihasilkan dari penyesuaian lineHeight dan
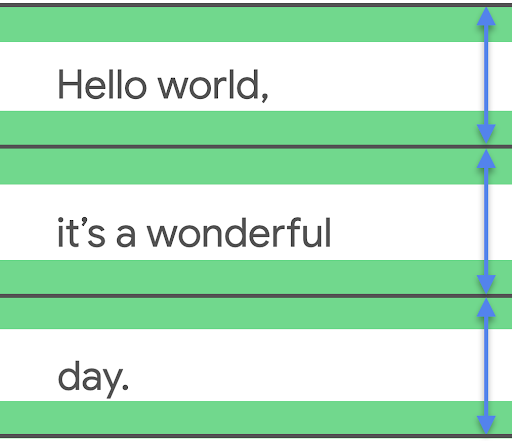
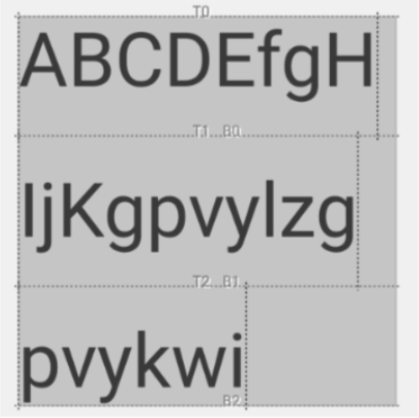
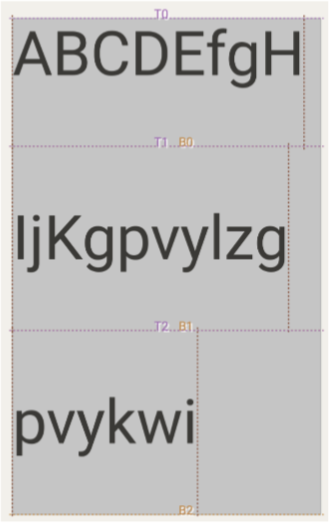
Alignment. Contoh berikut menunjukkan tampilan teks multibaris dengan
berbagai konfigurasi LineHeightStyle.Trim saat perataan dipusatkan
(LineHeightStyle.Alignment.Center).
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
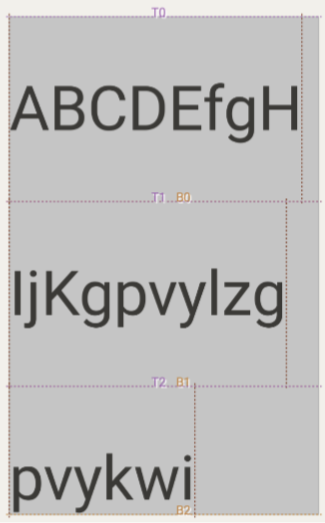
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
Lihat postingan blog Memperbaiki Padding Font di Teks Compose untuk mempelajari
lebih lanjut konteks perubahan ini, cara kerja includeFontPadding dalam sistem View,
perubahan yang dibuat untuk Compose, dan LineHeightStyle
API baru.
Menyisipkan jeda baris
API LineBreak menentukan kriteria yang digunakan untuk memisahkan teks di beberapa baris. Anda dapat menentukan jenis pemisahan baris yang diinginkan di
blok TextStyle pada composable Text. Jenis pemisahan baris preset
mencakup berikut ini:
Simple— Pemisahan baris dasar yang cepat. Direkomendasikan untuk kolom input teks.Heading— Pemisahan baris dengan aturan pemisahan yang lebih longgar. Direkomendasikan untuk teks pendek, seperti judul.Paragraph— Pemisahan baris yang lebih lambat dan berkualitas lebih tinggi untuk meningkatkan keterbacaan. Direkomendasikan untuk teks dalam jumlah yang lebih besar, seperti paragraf.
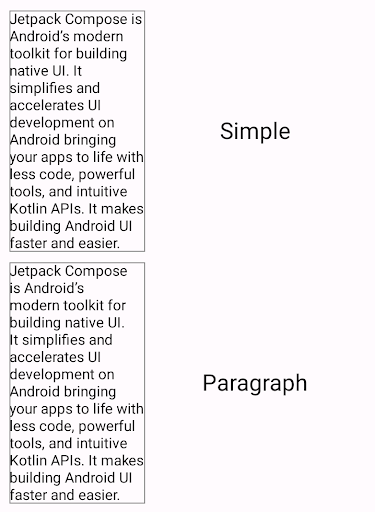
Cuplikan berikut menggunakan Simple dan Paragraph untuk menentukan
perilaku pemisahan baris pada blok teks yang panjang:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

Pada output di atas, perhatikan bahwa perilaku pemisahan baris Paragraph menghasilkan hasil yang lebih seimbang secara visual daripada pemisahan baris Simple.
Menyesuaikan jeda baris
Anda juga dapat membuat konfigurasi LineBreak sendiri dengan parameter Strategy. Strategy dapat berupa salah satu dari berikut:
Balanced— Berupaya menyeimbangkan panjang baris teks, juga menerapkan pemisahan kata otomatis jika diaktifkan. Direkomendasikan untuk layar kecil, seperti smartwatch, untuk memaksimalkan jumlah teks yang ditampilkan.HighQuality— Mengoptimalkan paragraf agar teks lebih mudah dibaca, termasuk pemisahan kata jika diaktifkan. (Harus menjadi default untuk semua yang bukanBalancedatauSimple.)Simple— strategi dasar dan cepat. Jika diaktifkan, pemisahan kata dilakukan hanya untuk kata-kata yang tidak sesuai dalam satu baris. Berguna untuk mengedit teks agar tidak mengubah posisi saat mengetik.
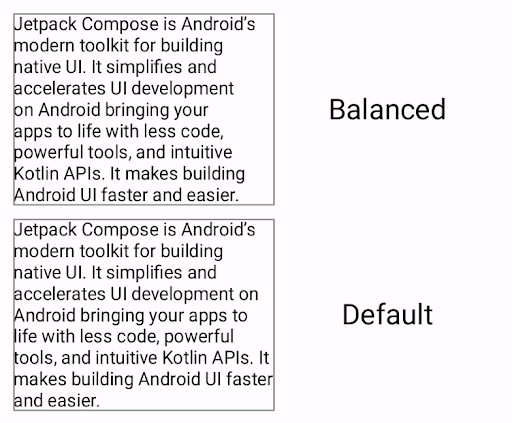
Cuplikan berikut menunjukkan perbedaan antara paragraf dengan setelan default dan paragraf yang dioptimalkan untuk layar kecil dengan strategi pemisahan baris Balanced:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced
(atas) versus paragraf yang diformat tanpa strategi pemisahan baris.Pertimbangan CJK
Anda juga dapat menyesuaikan LineBreak dengan API Strictness dan
WordBreak, yang didesain khusus untuk bahasa CJK.
Anda mungkin tidak selalu melihat efek API ini dalam bahasa non-CJK. Secara keseluruhan,
aturan pemisahan baris ditentukan berdasarkan lokalitas.
Strictness menjelaskan ketatnya pemisahan baris dengan properti berikut:
Default— Aturan pemisahan default untuk lokalitas. Dapat sesuai denganNormalatauStrict.Loose— Aturan yang paling longgar. Cocok untuk baris pendek.Normal— Aturan paling umum untuk pemisahan baris.Strict— Aturan paling ketat untuk pemisahan baris.
WordBreak menentukan cara jeda baris harus disisipkan dalam kata dengan
properti berikut:
Default— Aturan pemisahan default untuk lokalitas.Phrase— Pemisahan baris didasarkan pada frasa.
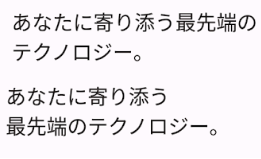
Cuplikan berikut menggunakan ketatnya Strict dan setelan pemisahan kata Phrase untuk teks Jepang:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness dan WordBreak (atas)
versus teks yang hanya diformat dengan LineBreak.Heading (bawah).Menyambung teks yang terpisah di seluruh baris
API Hyphens memungkinkan Anda menambahkan dukungan pemenggalan kata ke aplikasi Anda.
Pemenggalan kata mengacu pada penyisipan tanda baca seperti tanda hubung untuk menunjukkan bahwa suatu kata dibagi di seluruh baris teks. Jika diaktifkan, pemisahan kata akan ditambahkan di antara
suku kata pada titik pemisahan kata yang sesuai.
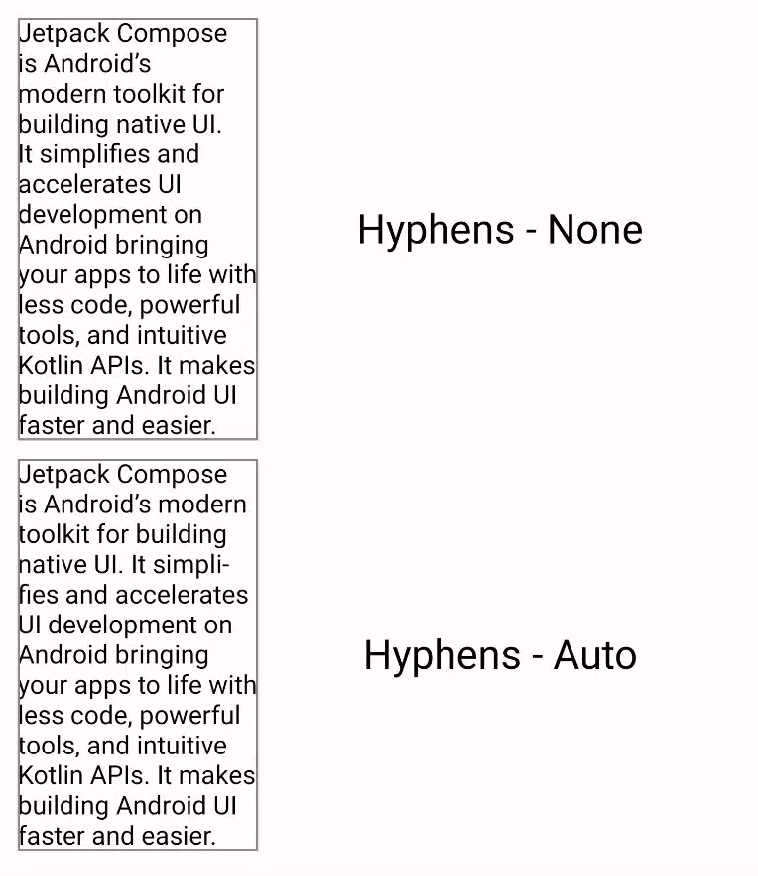
Secara default, pemisahan kata tidak diaktifkan. Untuk mengaktifkan pemisahan kata, tambahkan
Hyphens.Auto sebagai parameter dalam blok TextStyle:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

Jika diaktifkan, pemisahan kata hanya terjadi dalam kondisi berikut:
- Kata tidak muat dalam satu baris. Jika Anda menggunakan strategi pemisahan baris
Simple, pemenggalan kata hanya terjadi jika baris lebih pendek daripada satu kata. - Lokalitas yang sesuai ditetapkan di perangkat Anda, karena pemisahan kata yang tepat ditentukan menggunakan kamus yang ada di sistem.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Memberi gaya pada teks
- Dasar-dasar tata letak Compose
- Pengukuran intrinsik di tata letak Compose
