本页介绍了如何设置段落文本的样式。如需设置段落级样式,您可以配置 textAlign 和 lineHeight 等参数,也可以定义自己的 ParagraphStyle。
设置文字对齐方式
通过 textAlign 参数,您可以在 Text 可组合项的 Surface 区域内设置文字的水平对齐方式。
默认情况下,Text 会根据其内容值选择自然的文字对齐方式:
- 对于从左到右书写的文字,如拉丁语、西里尔文或朝鲜文,向
Text容器的左边缘对齐 - 对于从右到左书写的文字,如阿拉伯语或希伯来语,向
Text容器的右边缘对齐
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

如果您想手动设置 Text 可组合项的文字对齐方式,最好分别使用 TextAlign.Start 和 TextAlign.End(而不要使用 TextAlign.Left 和 TextAlign.Right),这样系统就可以根据具体语言的首选文字方向,将您的设置解析为向 Text 的正确边缘对齐。例如,TextAlign.End 对于法语文字将向右侧对齐,而对于阿拉伯语文字则将向左侧对齐,但无论对于哪种文字,TextAlign.Right 都将向右侧对齐。
在段落中添加多种样式
如需在段落中添加多种样式,您可以在 AnnotatedString 中使用 ParagraphStyle,该字符串可使用任意注解样式加以注解。一旦用 ParagraphStyle 标记了一部分文字,该部分就会与其余文字隔开,就像在开头和末尾有换行符一样。
如需详细了解如何在文本中添加多种样式,请参阅在文本中添加多种样式。
AnnotatedString 有一个类型安全的构建器,以便您更轻松地创建以下代码:buildAnnotatedString。以下代码段使用 buildAnnotatedString 设置 ParagraphStyle:
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

调整行高和内边距
includeFontPadding 是一个旧版属性,它根据第一行文字顶部和最后一行文字底部的字体指标添加额外的内边距。
从 Compose BoM 版本 2024.01.01 开始,includeFontPadding 默认设置为 false,这使得默认文本布局更符合常见的设计工具。
配置 lineHeight 的功能并不新鲜。从 Android Q 就开始提供此功能。您可以使用 lineHeight 参数为 Text 配置 lineHeight,该参数可在每行文本中分布行高。然后,您可以使用新的 LineHeightStyle API 来进一步配置此文本的对齐方式,并移除空格。
为了提高精确度,您可能需要使用文本单位“em”(相对字体大小)而不是“sp”(缩放后的像素)来调整 lineHeight。如需详细了解如何选择适当的文本单位,请参阅 TextUnit。

lineHeight
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
除了调整 lineHeight 以外,您现在还可以使用 LineHeightStyle API(LineHeightStyle.Alignment 和 LineHeightStyle.Trim)来进一步设置文本居中和样式。(includeFontPadding 必须设置为 false 才能让 Trim 发挥作用)。Alignment 和 Trim 会使用在文本行之间测量到的空间,以便更合理地将其分配给所有行,包括单行文本和文本块的第一行。
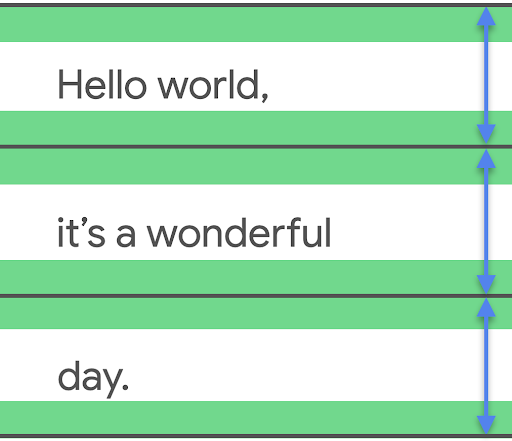
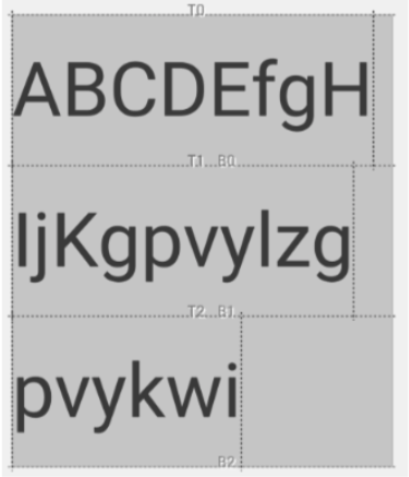
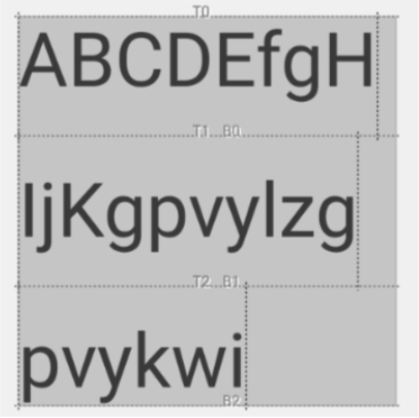
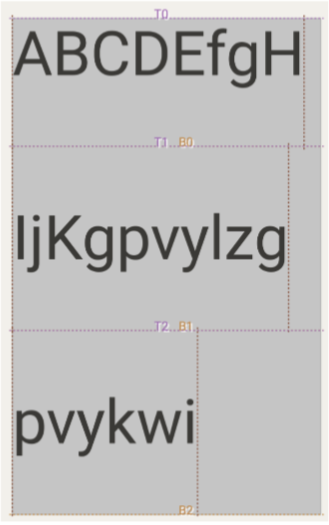
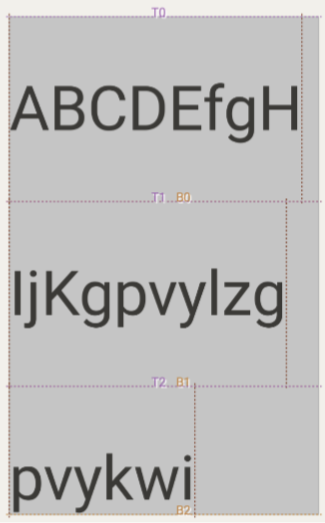
LineHeightStyle.Alignment 定义了如何在行高提供的空间内对齐行。在每行中,您可以将文本与顶部、底部、中心或按比例对齐。然后,LineHeightStyle.Trim 可允许您从文本首行顶部或末行底部移除多余空格,这将通过任何 lineHeight 和 Alignment 调整生成。以下示例展示了当对齐居中时 (LineHeightStyle.Alignment.Center),多行文本在各种 LineHeightStyle.Trim 配置下的外观。
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
如需详细了解此变更的背景信息、includeFontPadding 在 View 系统中的工作原理、我们对 Compose 所做的更改以及新的 LineHeightStyle API,请参阅修复 Compose Text 中的字体内边距问题博文。
插入换行符
LineBreak API 定义了文本拆分为多行的条件。您可以在 Text 可组合函数的 TextStyle 块中指定所需的换行类型。预设的换行类型包括以下几种:
Simple- 快速、基本的换行。建议用于文本输入字段。Heading- 采用更宽松的断行规则进行断行。建议用于短文本,例如标题。Paragraph- 速度较慢,但可提高断行质量,从而提高可读性。 建议用于较长的文本,例如段落。
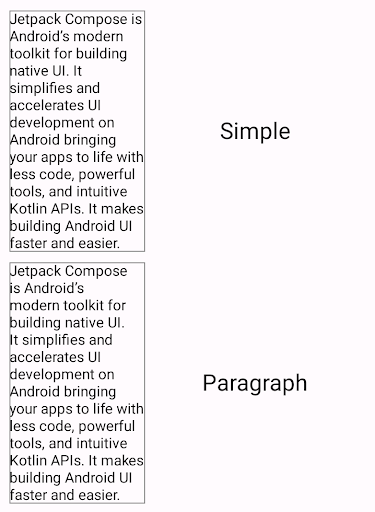
以下代码段同时使用 Simple 和 Paragraph 来指定长文本块的换行行为:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

在上述输出中,请注意,与 Simple 断行相比,Paragraph 断行行为可产生更具视觉平衡感的结果。
自定义换行符
您还可以使用 Strategy 参数构建自己的 LineBreak 配置。Strategy 可以是以下任一值:
Balanced- 尝试平衡文本的行长度,如果启用,还会应用自动断字。建议用于手表等小屏幕,以最大限度地显示文本。HighQuality- 优化段落,使文本更易于阅读,包括连字符(如果已启用)。(应是所有非Balanced或Simple的内容的默认值。)Simple- 基本的快速策略。如果启用,系统仅对无法单独放在一行的字词进行断字。有助于编辑文本,避免在输入时更改位置。
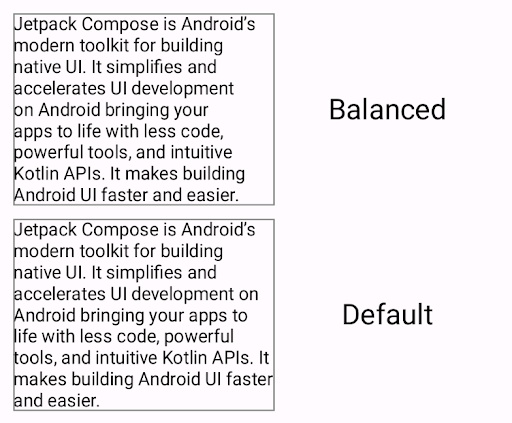
以下代码段展示了采用默认设置的段落与采用 Balanced 断行策略并针对小屏幕优化的段落之间的区别:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced换行策略(顶部)的段落与未采用换行策略的段落。中日韩注意事项
您还可以使用 Strictness 和 WordBreak API 自定义 LineBreak,这些 API 专为 CJK 语言设计。您可能无法始终在非 CJK 语言中看到这些 API 的效果。总而言之,换行规则是根据语言区域定义的。
Strictness 通过以下属性描述了换行的严格程度:
Default- 相应语言区域的默认断字规则。可能对应于Normal或Strict。Loose- 限制性最低的规则。适合短行。Normal- 最常见的换行规则。Strict- 最严格的断行规则。
WordBreak 定义了应如何使用以下属性在字词内插入换行符:
Default- 相应语言区域的默认断字规则。Phrase- 换行基于短语。
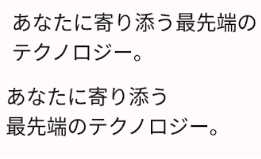
以下代码段针对日文文本使用了 Strict 严格程度和 Phrase 断字设置:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness 和 WordBreak 设置(顶部)设置格式的文字与仅使用 LineBreak.Heading(底部)设置格式的文字。为跨行的文本添加连字符
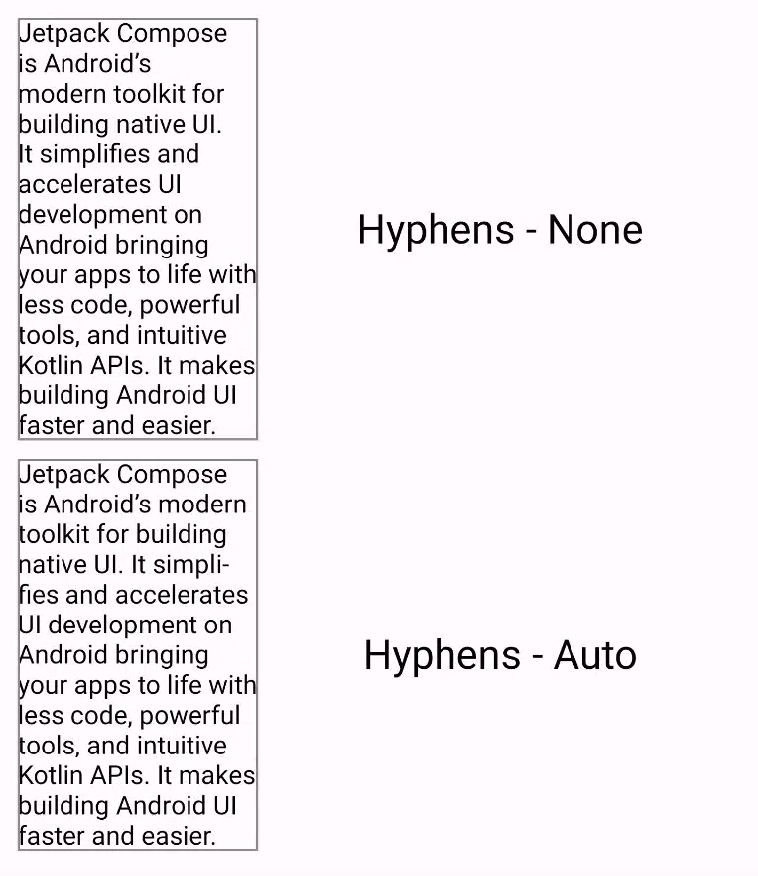
借助 Hyphens API,您可以向应用添加断字支持。断字是指插入类似短划线的标点符号,以指示某个字词跨多行文本显示。启用后,系统会在适当的断字点处在字词的音节之间添加连字符。
默认情况下,连字功能处于停用状态。如需启用断字功能,请在 TextStyle 代码块中添加 Hyphens.Auto 作为参数:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

启用后,只有在满足以下条件时才会进行断字:
- 某个字词无法完整显示在一行中。如果您使用
Simple断行策略,只有当行比单个字词短时,才会对字词进行连字。 - 设备上会设置适当的语言区域,因为系统会使用字典来确定适当的断字。
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- 设置文本样式
- Compose 布局基础知识
- Compose 布局中的固有特性测量
