В Android Studio есть функции в редакторе, которые позволяют повысить вашу производительность с помощью Jetpack Compose.
Шаблоны в реальном времени
В Android Studio есть такие шаблоны, связанные с Compose, которые позволяют быстро вставлять фрагменты кода, просто набрав соответствующее сокращение шаблона:
-
compдля создания функции@Composable -
prevдля создания составной функции@Preview -
paddpдобавляет модификаторpaddingк dp -
weightдля добавления модификатораweight -
W,WR,WCиспользуются для окружения текущего составного элемента контейнеромBox,RowилиColumn
Значки водосточных желобов
Значки в боковой панели — это контекстные действия, отображаемые рядом с номерами строк. Android Studio представляет несколько значков в боковой панели, специально разработанных для Jetpack Compose, чтобы упростить работу разработчика.
Предварительное развертывание
Вы можете развернуть @Preview на эмуляторе или физическом устройстве непосредственно из значка в боковой панели:
![]()
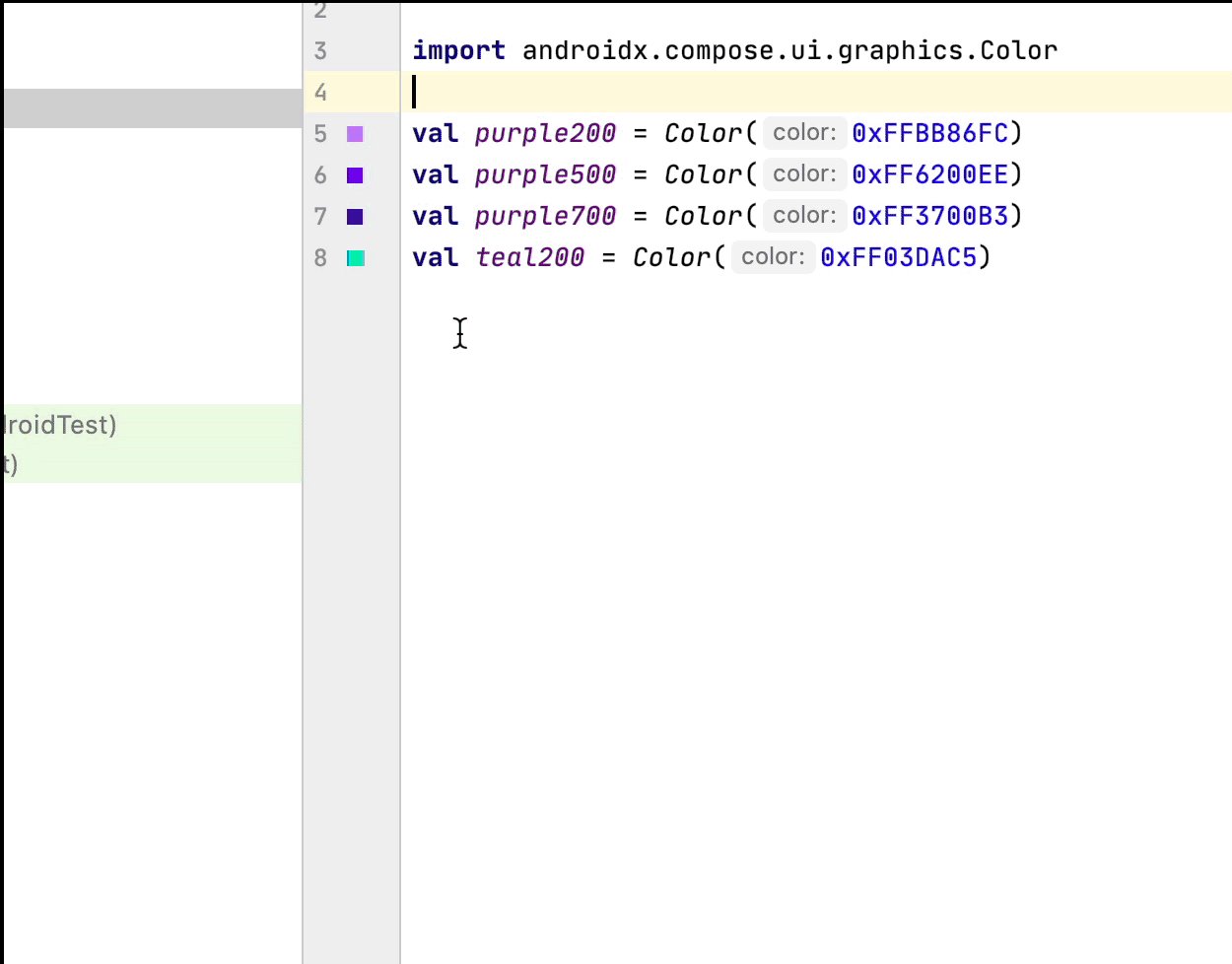
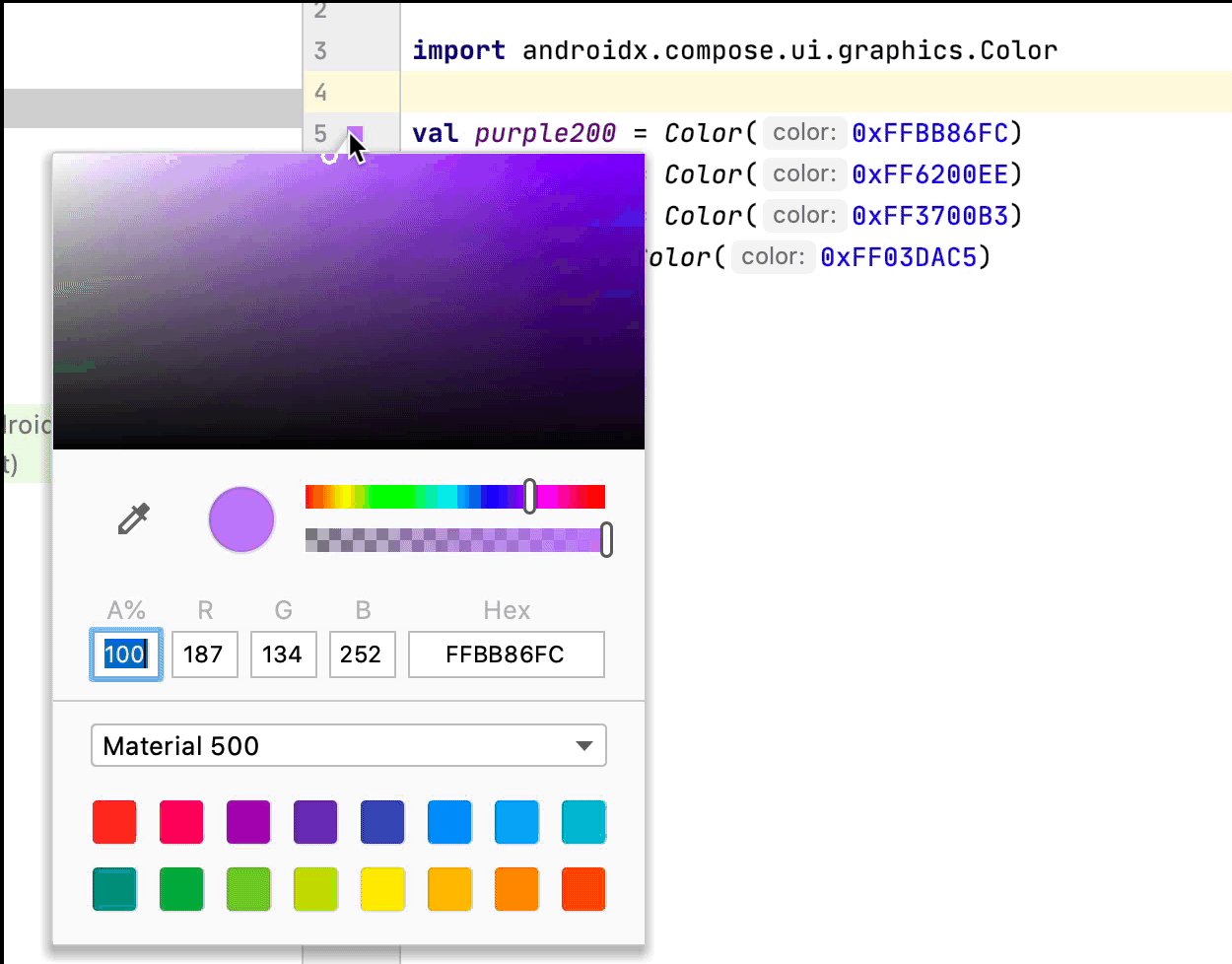
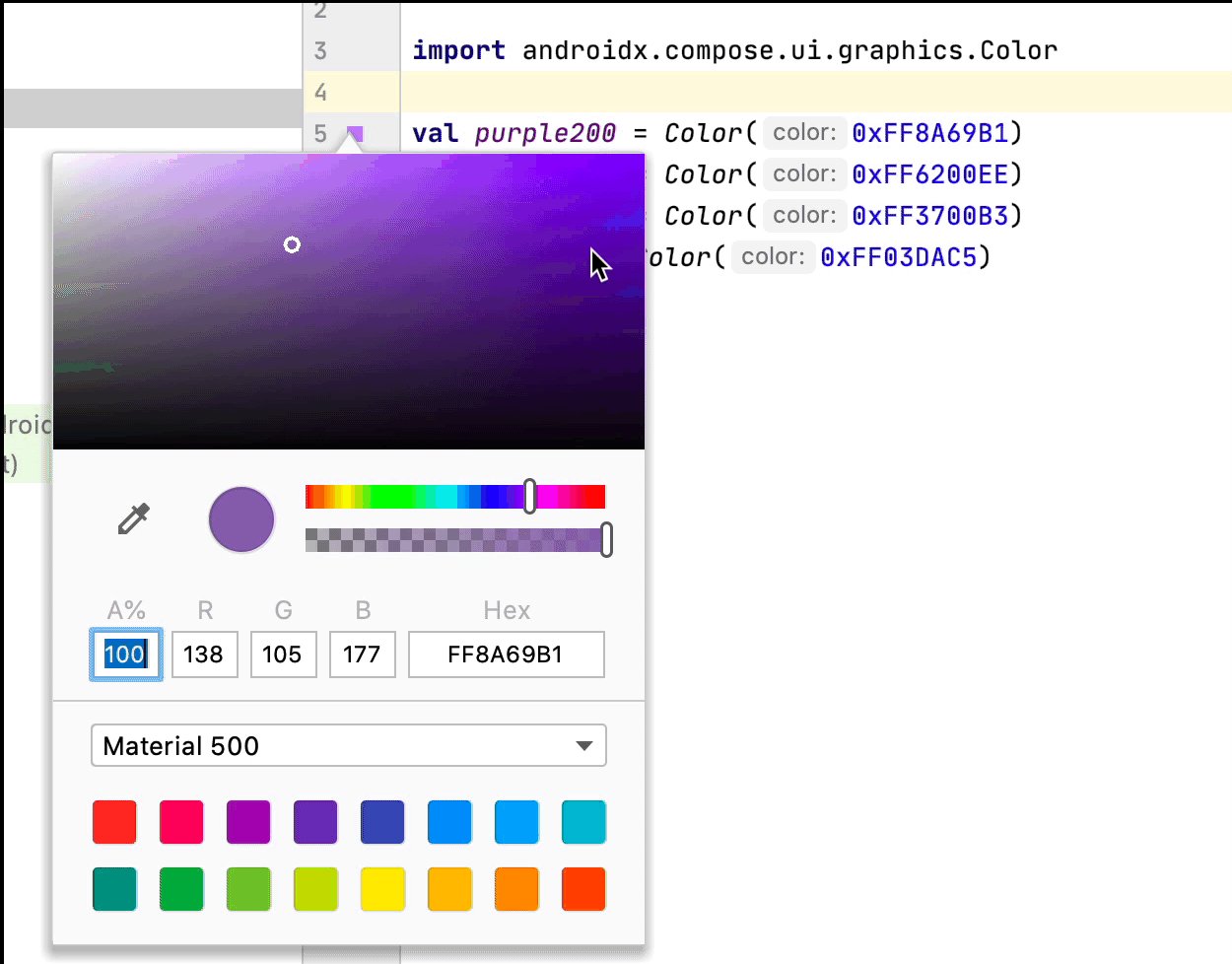
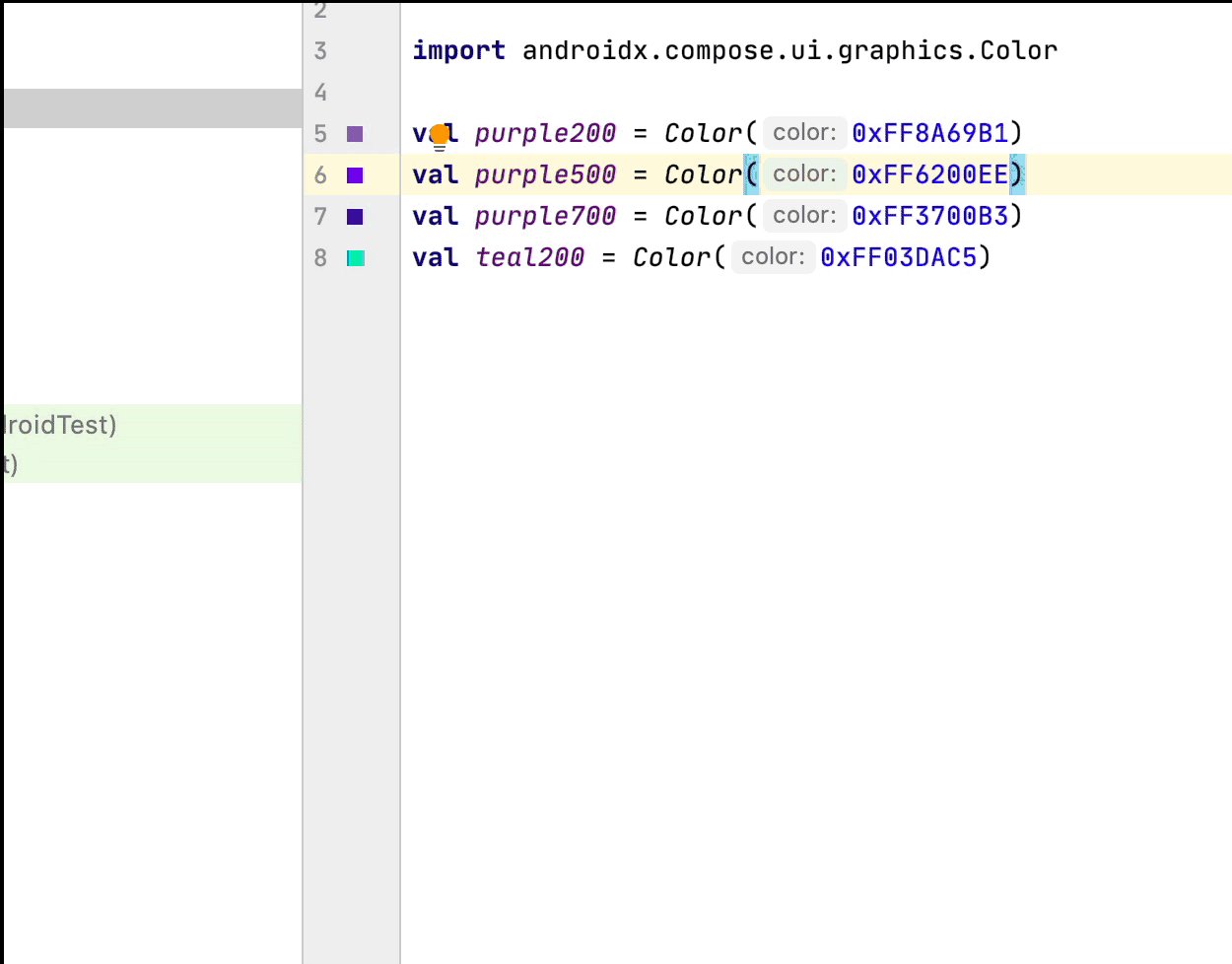
Выбор цвета
Когда цвет задаётся внутри или вне составного элемента, его предварительный просмотр отображается на боковой панели. Изменить цвет можно с помощью палитры цветов, щёлкнув по нему следующим образом:

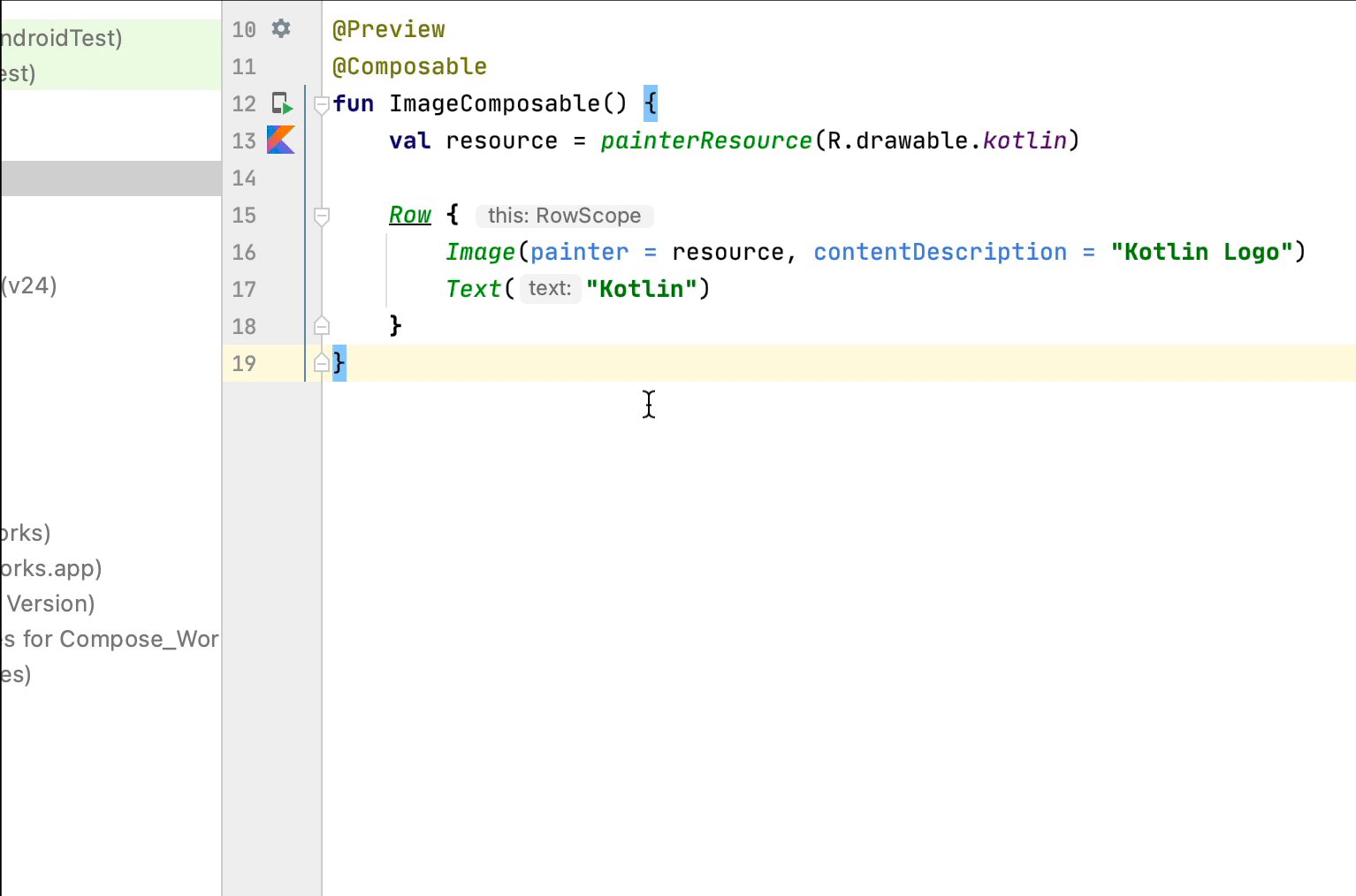
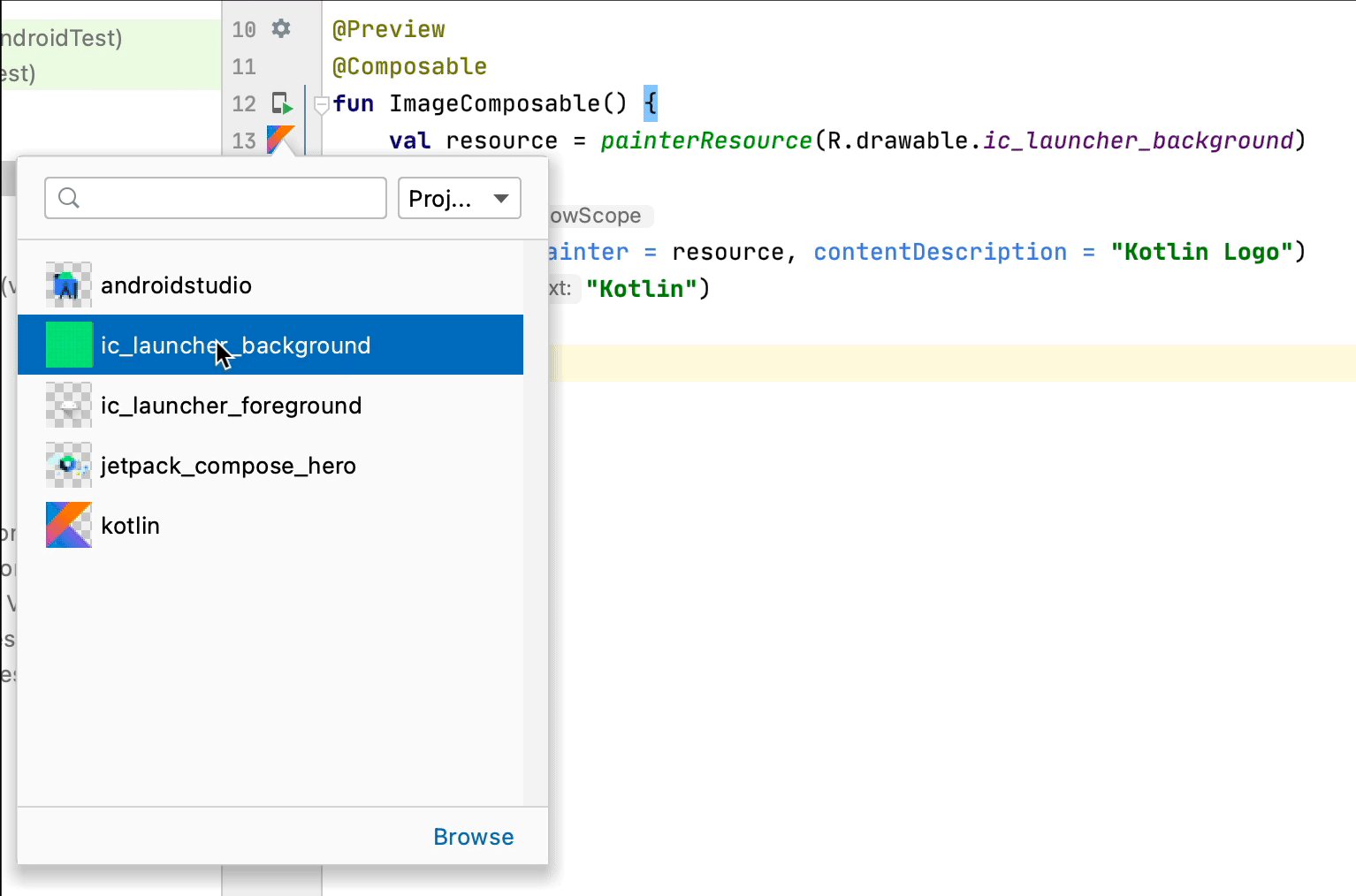
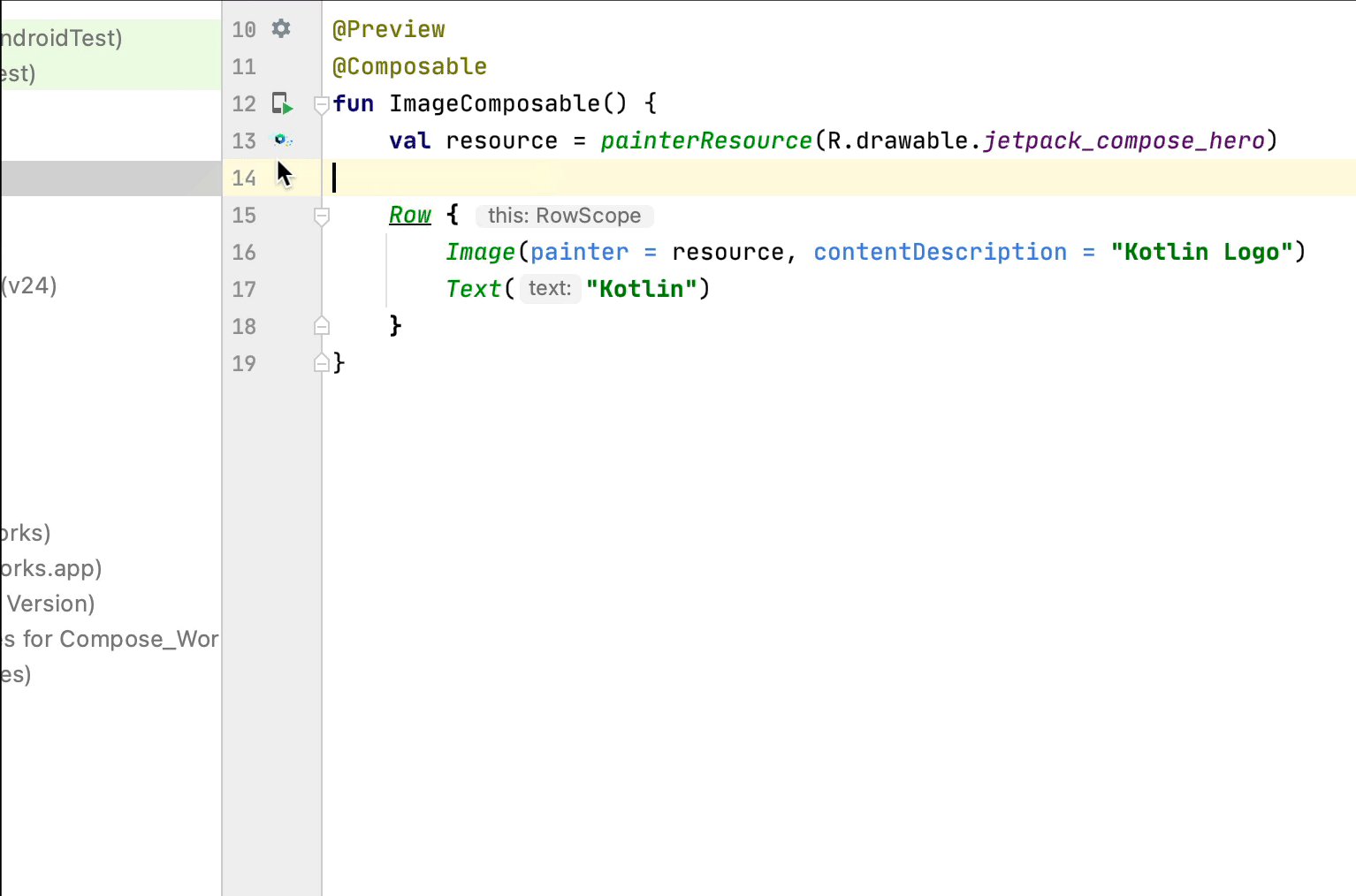
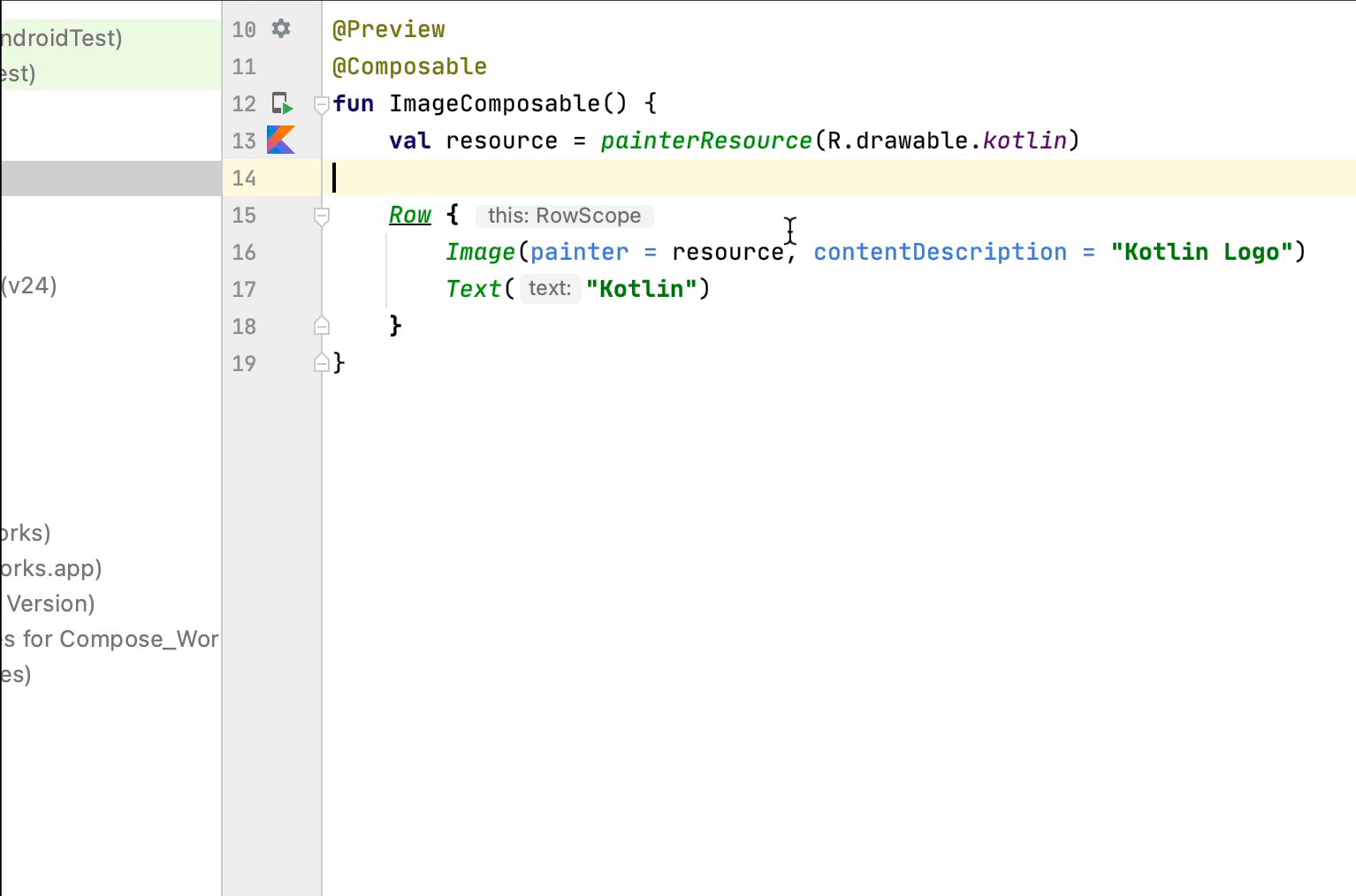
выбор ресурса изображения
Когда внутри или вне составного элемента определяется ресурс изображения (рисунок, вектор или картинка), его предварительный просмотр отображается на боковой панели. Вы можете изменить его с помощью средства выбора ресурса изображения, щелкнув по нему следующим образом:

Рекомендуем вам
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Основы компоновки.
- Составьте модификаторы
- Списки и таблицы

