Компонуемый объект определяется функцией и аннотируется @Composable :
@Composable fun SimpleComposable() { Text("Hello World") }

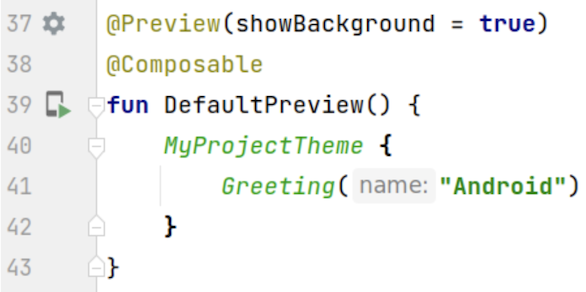
Чтобы включить предварительный просмотр этого компонуемого объекта, создайте другой компонуемый объект с аннотациями @Composable и @Preview . Этот новый аннотированный компонуемый объект теперь содержит изначально созданный вами компонуемый объект SimpleComposable :
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
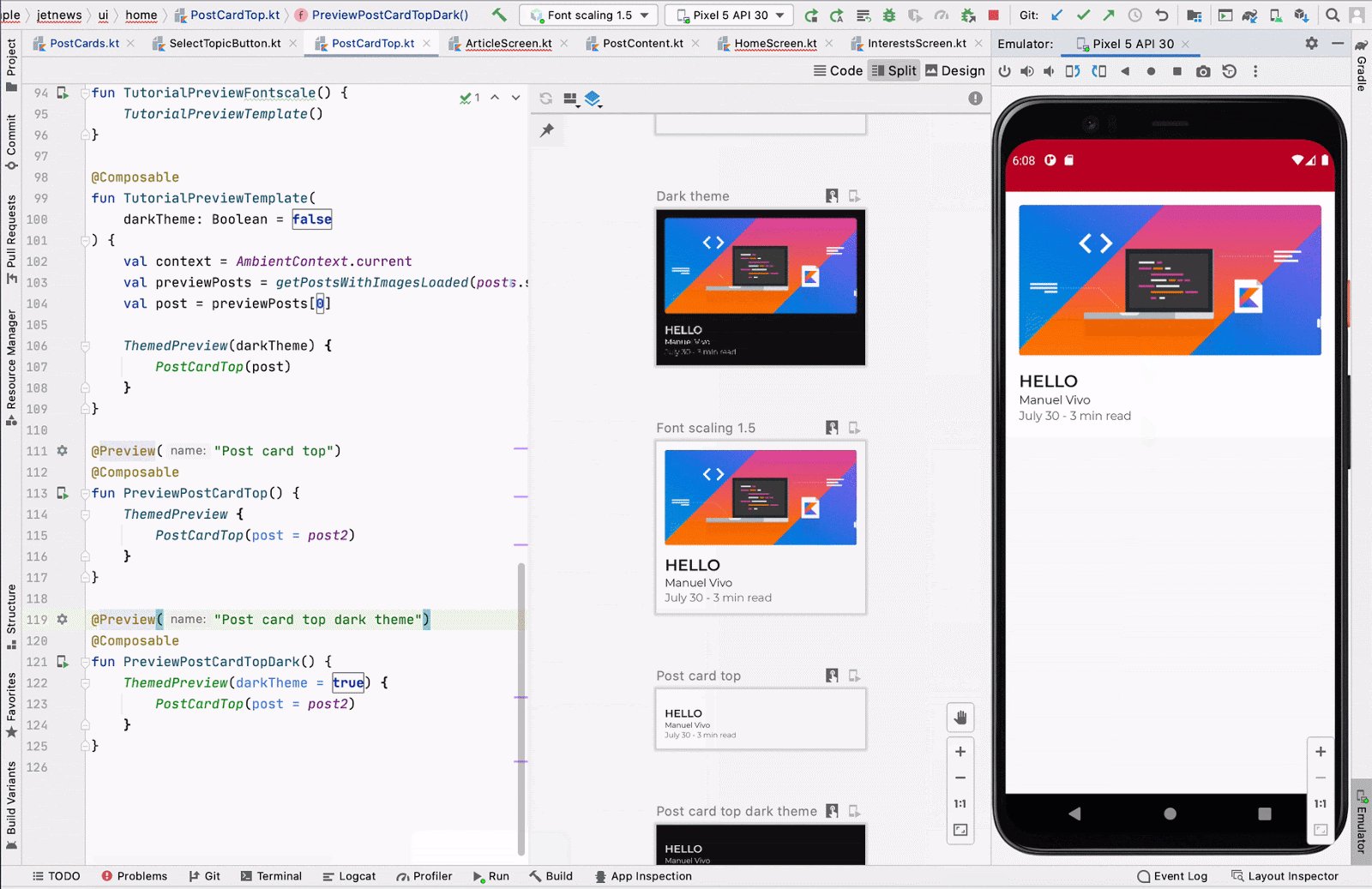
Аннотация @Preview сообщает Android Studio, что этот компонуемый объект должен отображаться в представлении дизайна этого файла. Вы можете видеть обновления в режиме реального времени в предварительном просмотре компонуемого объекта по мере внесения изменений.

Вы можете вручную добавлять параметры в код, чтобы настроить способ отображения @Preview в Android Studio. Вы даже можете добавить аннотацию @Preview к одной и той же функции несколько раз, чтобы просмотреть составной объект с разными свойствами.
Одно из основных преимуществ использования компонуемых элементов @Preview — отсутствие зависимости от эмулятора в Android Studio. Вы можете сэкономить время на запуск эмулятора, требующее больших затрат памяти, для внесения финальных изменений внешнего вида, а @Preview позволяет легко вносить и тестировать небольшие изменения в код.
Чтобы максимально эффективно использовать аннотацию @Preview , обязательно определите свои экраны с точки зрения состояния, которое они получают в качестве входных данных, и событий, которые они выводят.
Определите свой @Preview
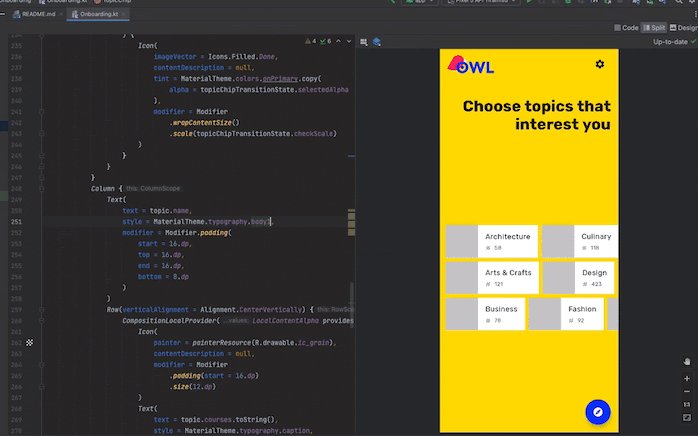
Android Studio предлагает ряд функций для расширения возможностей компонуемых превью. Вы можете изменять дизайн контейнера, взаимодействовать с ними или развертывать их непосредственно на эмуляторе или устройстве.
Размеры
По умолчанию размеры @Preview выбираются автоматически для переноса содержимого. Чтобы задать размеры вручную, добавьте параметры heightDp и widthDp . Эти значения уже интерпретируются как dp , поэтому добавлять к ним расширение .dp не нужно:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

Динамический предварительный просмотр цвета
Если вы включили динамическую цветовую гамму в своём приложении, используйте атрибут wallpaper для переключения обоев и посмотрите, как ваш пользовательский интерфейс реагирует на обои, выбранные разными пользователями. Выберите одну из тем обоев, предлагаемых классом Wallpaper . Для этой функции требуется Compose версии 1.4.0 или выше.
Использование с разными устройствами
В Android Studio Flamingo вы можете редактировать параметр device аннотации Preview, чтобы определить конфигурации для ваших компонуемых объектов на разных устройствах.

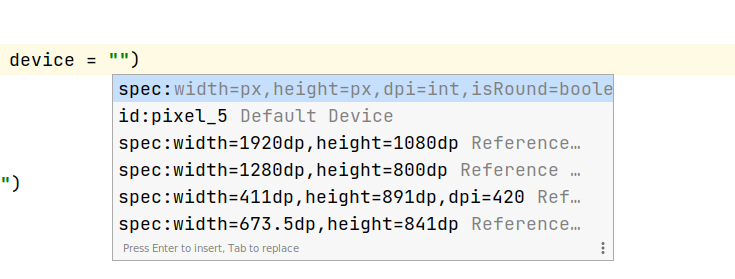
Если параметр устройства содержит пустую строку ( @Preview(device = "") ), вы можете вызвать автодополнение, нажав Ctrl + Space . Затем вы можете задать значения каждого параметра.

В автозаполнении вы можете выбрать любой вариант устройства из списка, например, @Preview(device = "id:pixel_4") . Кроме того, вы можете указать пользовательское устройство, выбрав spec:width=px,height=px,dpi=int… чтобы задать индивидуальные значения каждого параметра.

Чтобы применить, нажмите Enter или отмените действие, нажав Esc .
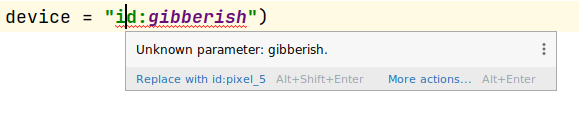
Если вы установили недопустимое значение, объявление будет подчеркнуто красным и может быть доступно исправление ( Alt + Enter (⌥ + ⏎ для macOS) > Заменить на …) . Проверка попытается предоставить исправление, наиболее близкое к вашему вводу.

Локаль
Чтобы протестировать различные локали пользователя, добавьте параметр locale :
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

Установить цвет фона
По умолчанию ваш компонуемый элемент отображается с прозрачным фоном. Чтобы добавить фон, добавьте параметры showBackground и backgroundColor . Обратите внимание, что backgroundColor — это значение типа ARGB Long , а не Color :
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

Системный пользовательский интерфейс
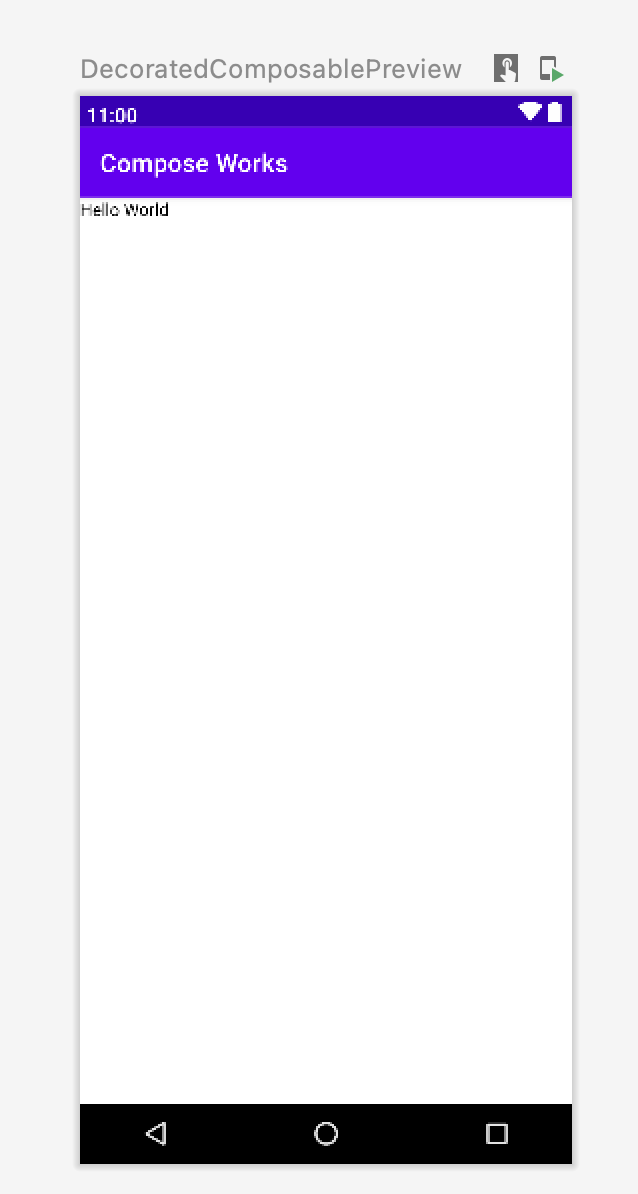
Если вам нужно отобразить панели состояния и действий внутри предварительного просмотра, добавьте параметр showSystemUi :
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

режим пользовательского интерфейса
Параметр uiMode может принимать любую из констант Configuration.UI_* и позволяет соответствующим образом изменять поведение предварительного просмотра. Например, можно включить ночной режим предварительного просмотра, чтобы увидеть реакцию темы.

LocalInspectionMode
Вы можете прочитать значение LocalInspectionMode CompositionLocal чтобы узнать, отображается ли компонуемый объект в окне предварительного просмотра (внутри инспектируемого компонента ). Если композиция отображается в окне предварительного просмотра, LocalInspectionMode.current возвращает значение true . Эта информация позволяет настроить предварительный просмотр; например, можно отображать в окне предварительного просмотра изображение-заполнитель вместо реальных данных.
Таким образом, вы также можете обойти ограничения . Например, отображая примеры данных вместо вызова сетевого запроса.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
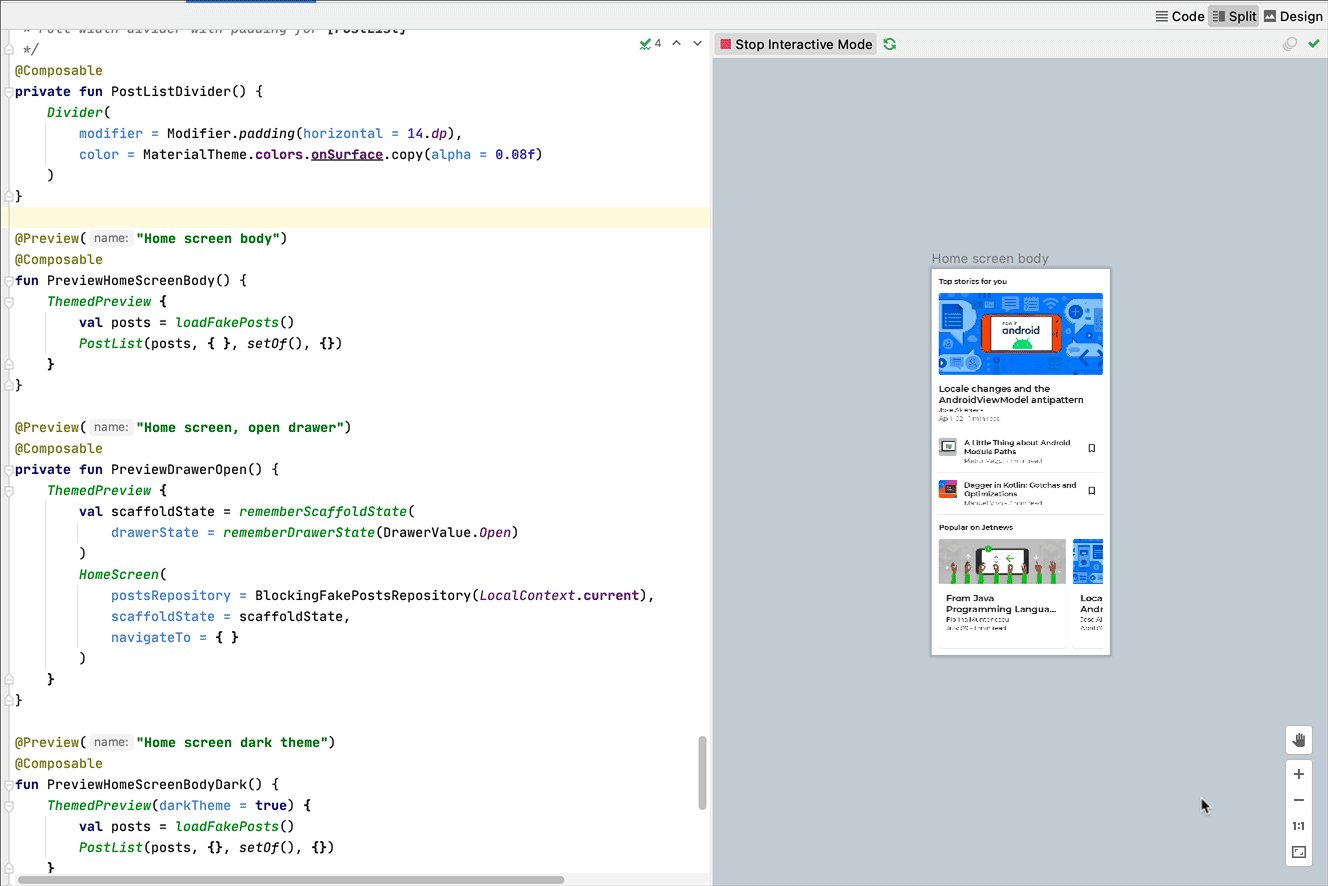
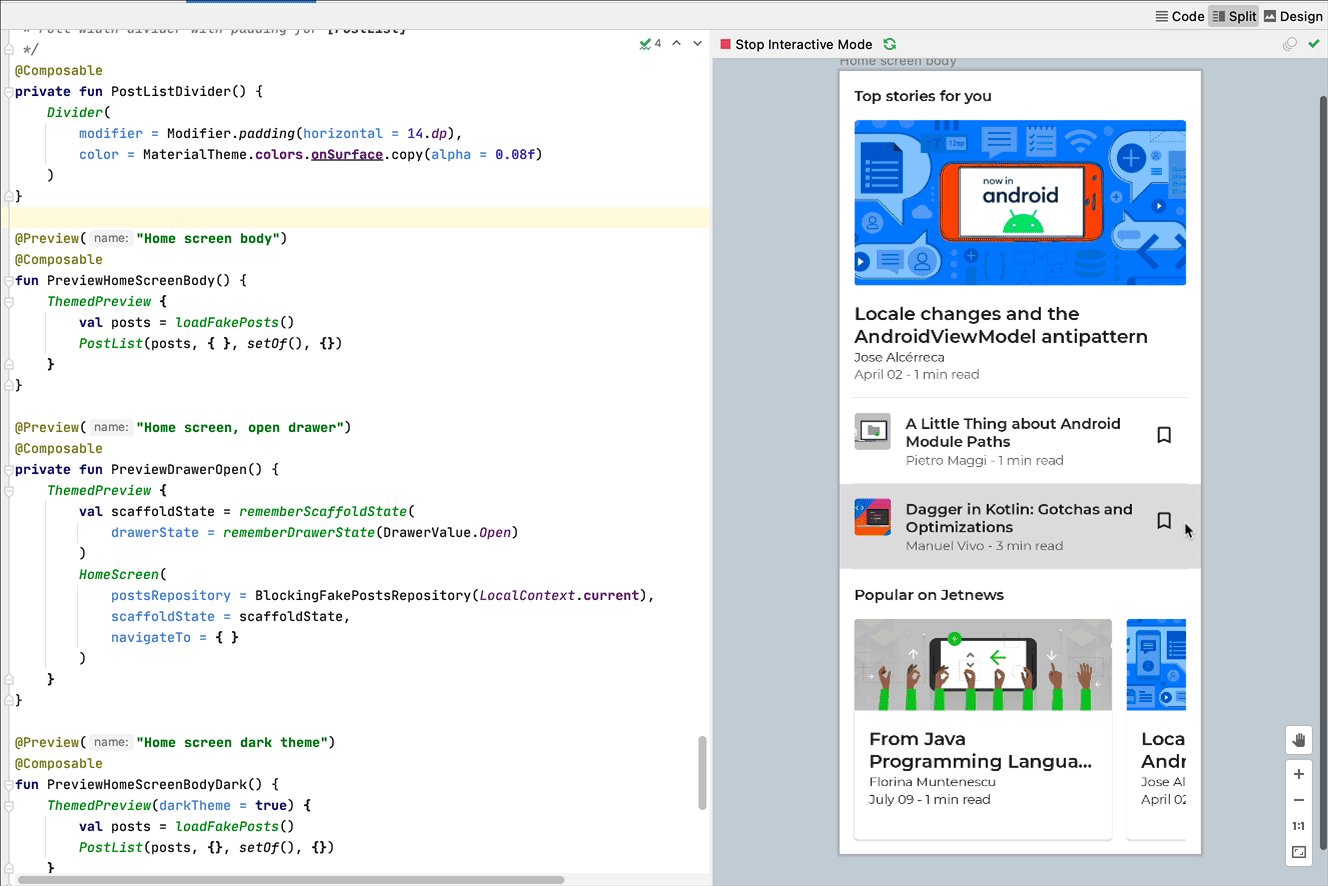
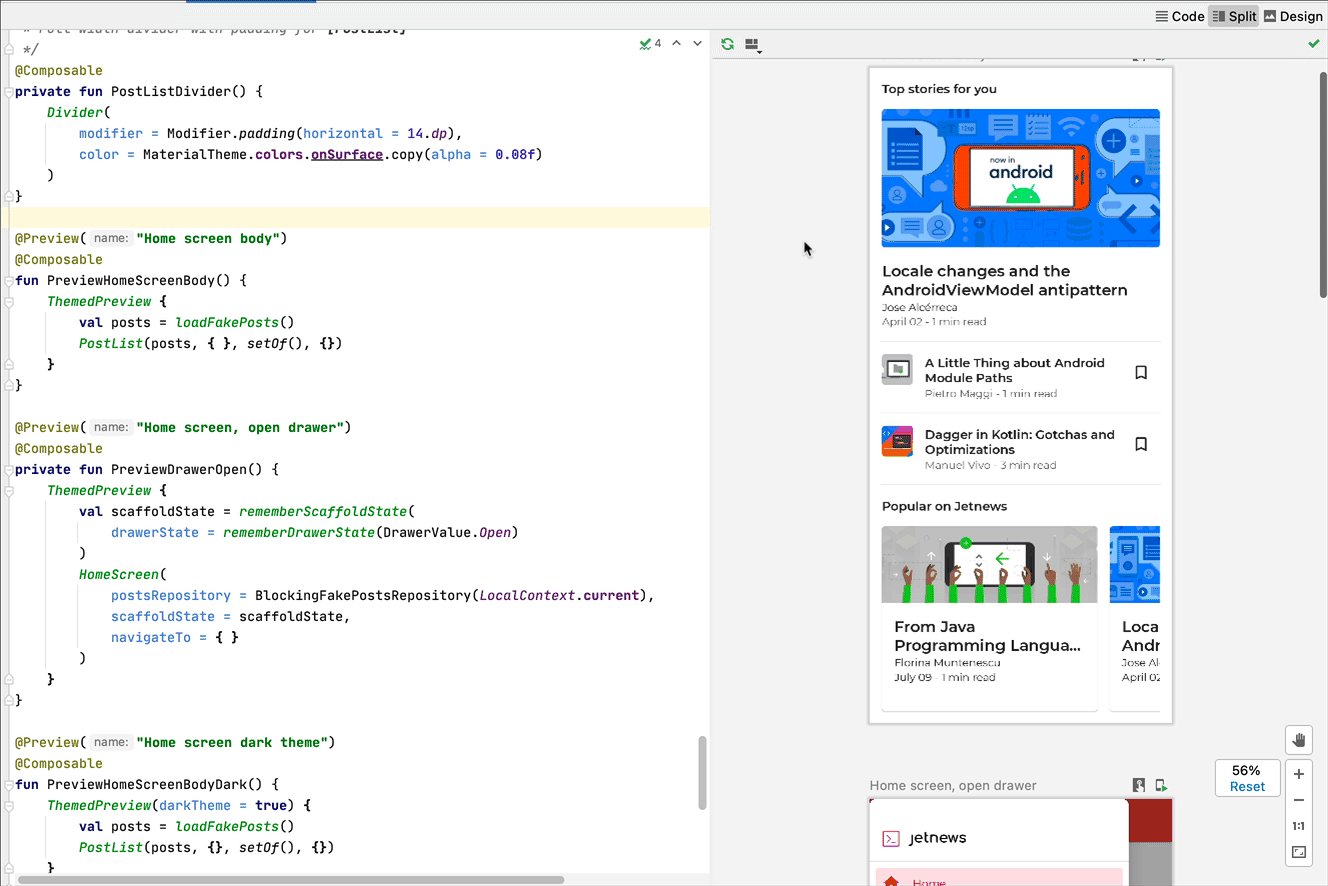
Взаимодействуйте с вашим @Preview
Android Studio предоставляет функции, позволяющие взаимодействовать с вашими предпросмотрами. Это взаимодействие помогает понять поведение предпросмотров во время выполнения и позволяет лучше ориентироваться в пользовательском интерфейсе с помощью предпросмотров.
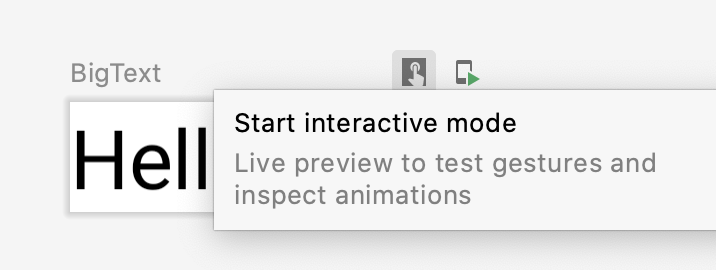
Интерактивный режим
Интерактивный режим позволяет взаимодействовать с предварительным просмотром так же, как на устройстве, на котором запущена ваша программа, например, на телефоне или планшете. Интерактивный режим изолирован в среде «песочницы» (то есть изолирован от других предварительных просмотров), где вы можете щелкать элементы и вводить данные в предварительном просмотре. Это быстрый способ протестировать различные состояния, жесты и даже анимацию вашего компонуемого объекта.


Навигация по коду и компонуемые контуры
Наведите курсор на предварительный просмотр, чтобы увидеть контуры содержащихся в нём компонуемых элементов. Нажатие на контур компонуемого элемента открывает редактор и открывает его определение.

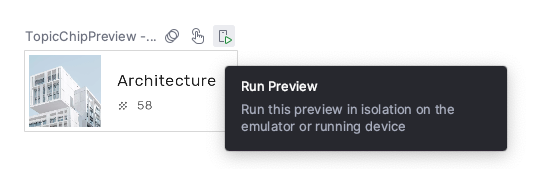
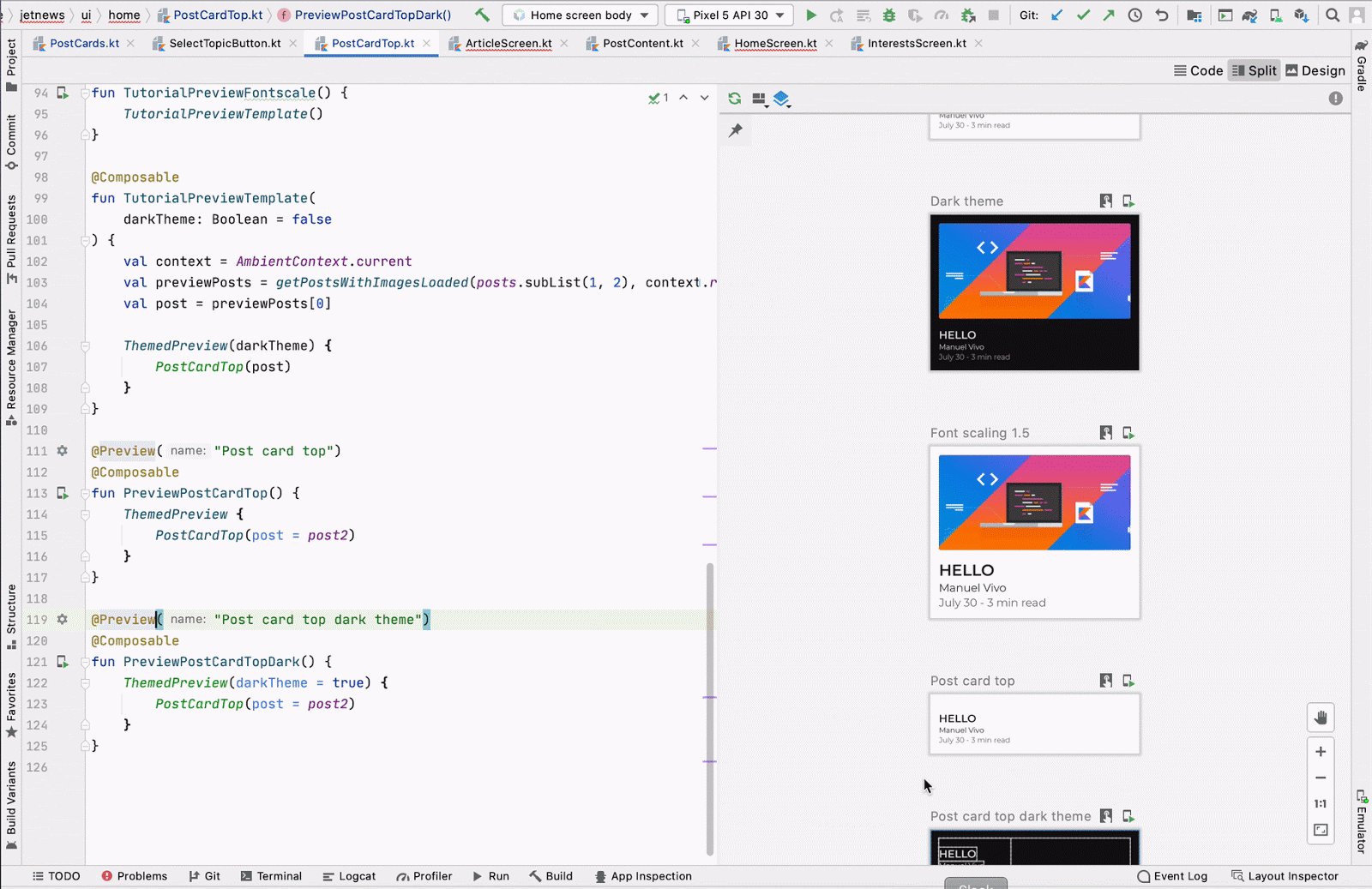
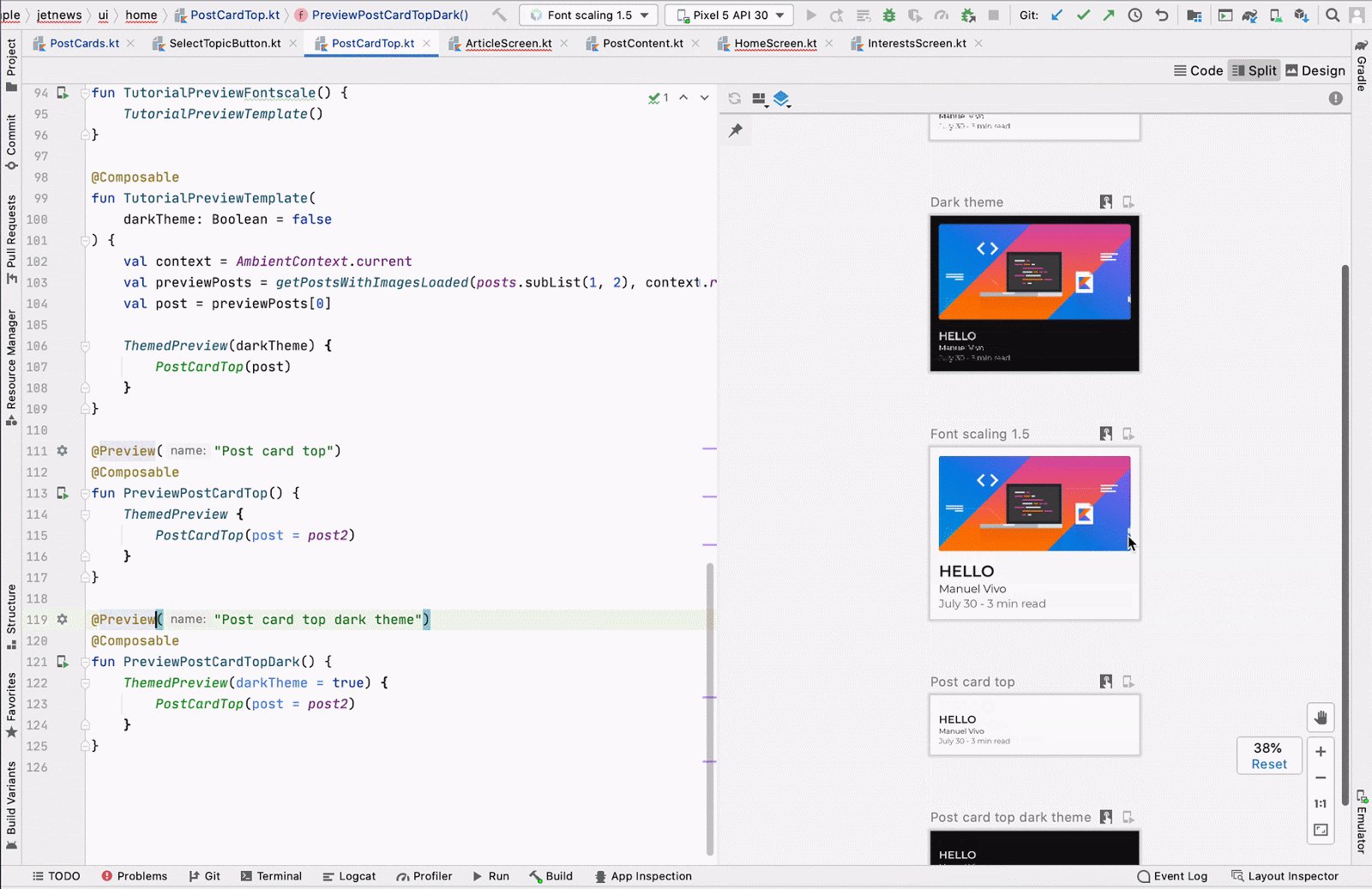
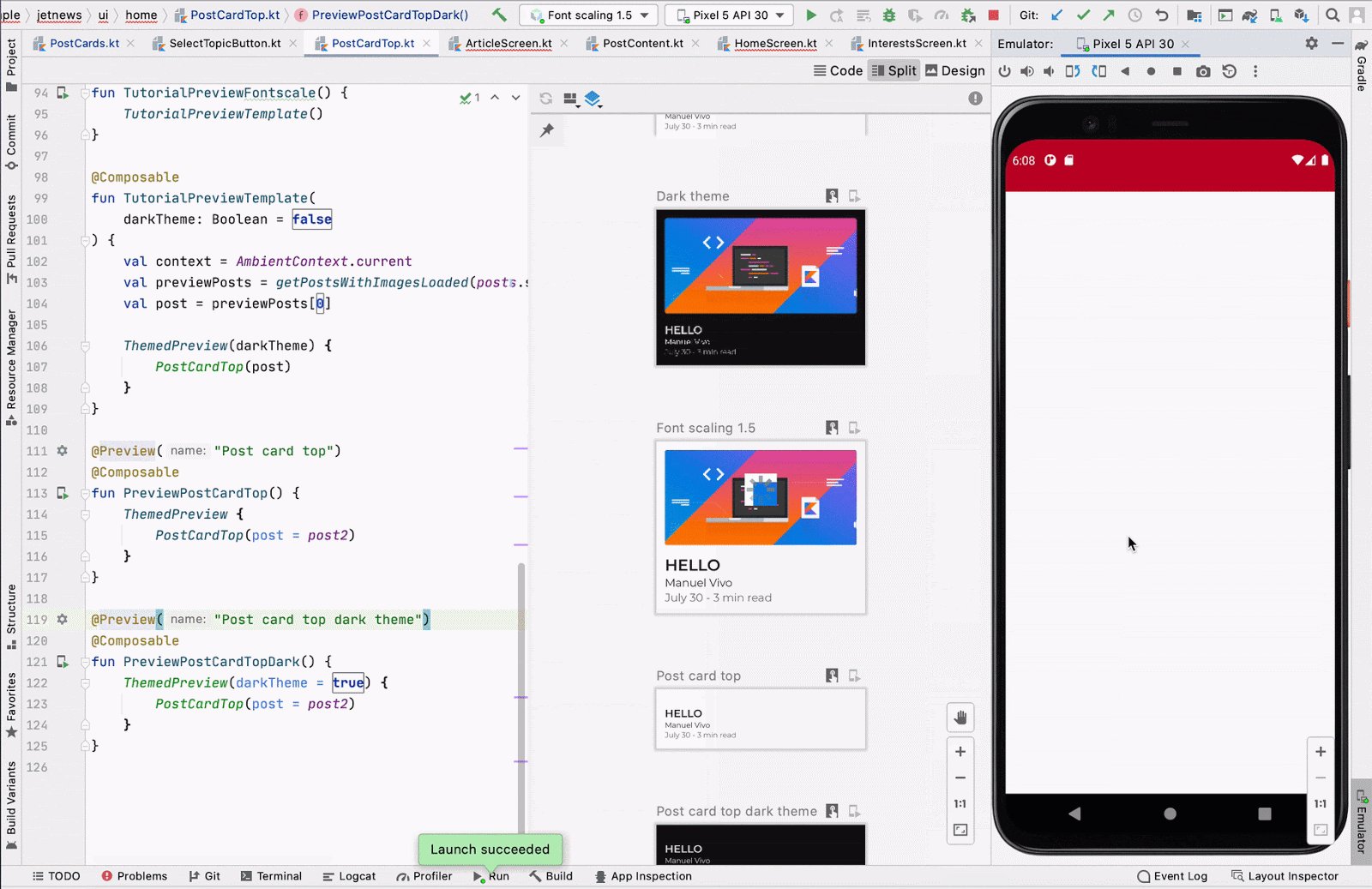
Запустить предварительный просмотр
Вы можете запустить @Preview на эмуляторе или физическом устройстве. Предварительный просмотр развёртывается в том же приложении проекта, что и новая Activity , поэтому он использует тот же контекст и разрешения. Вам не придётся писать шаблонный код, запрашивающий разрешение, если оно уже предоставлено.
Нажмите значок « Запустить предварительный просмотр» . ![]() рядом с аннотацией
рядом с аннотацией @Preview или в верхней части предварительного просмотра, и Android Studio развертывает этот @Preview на подключенном устройстве или эмуляторе.


Копировать @Preview рендер
Каждый визуализированный превью-файл можно скопировать как изображение, щелкнув по нему правой кнопкой мыши.

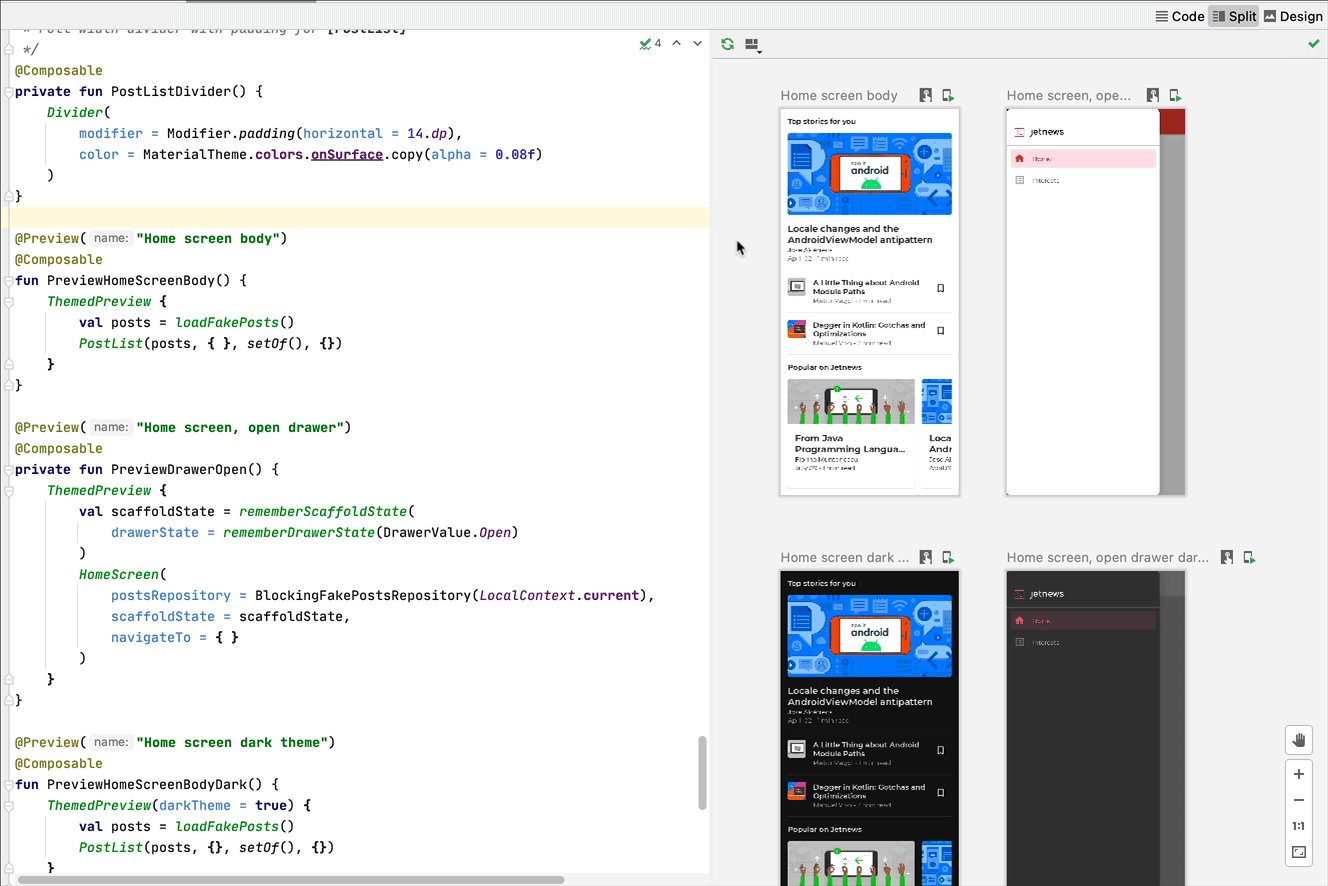
Несколько предварительных просмотров одной и той же аннотации @Preview
Вы можете демонстрировать несколько версий одного и того же компонуемого объекта @Preview с разными характеристиками или разными параметрами, передаваемыми компонуемому объекту. Это позволяет сократить объём шаблонного кода, который пришлось бы писать в противном случае.
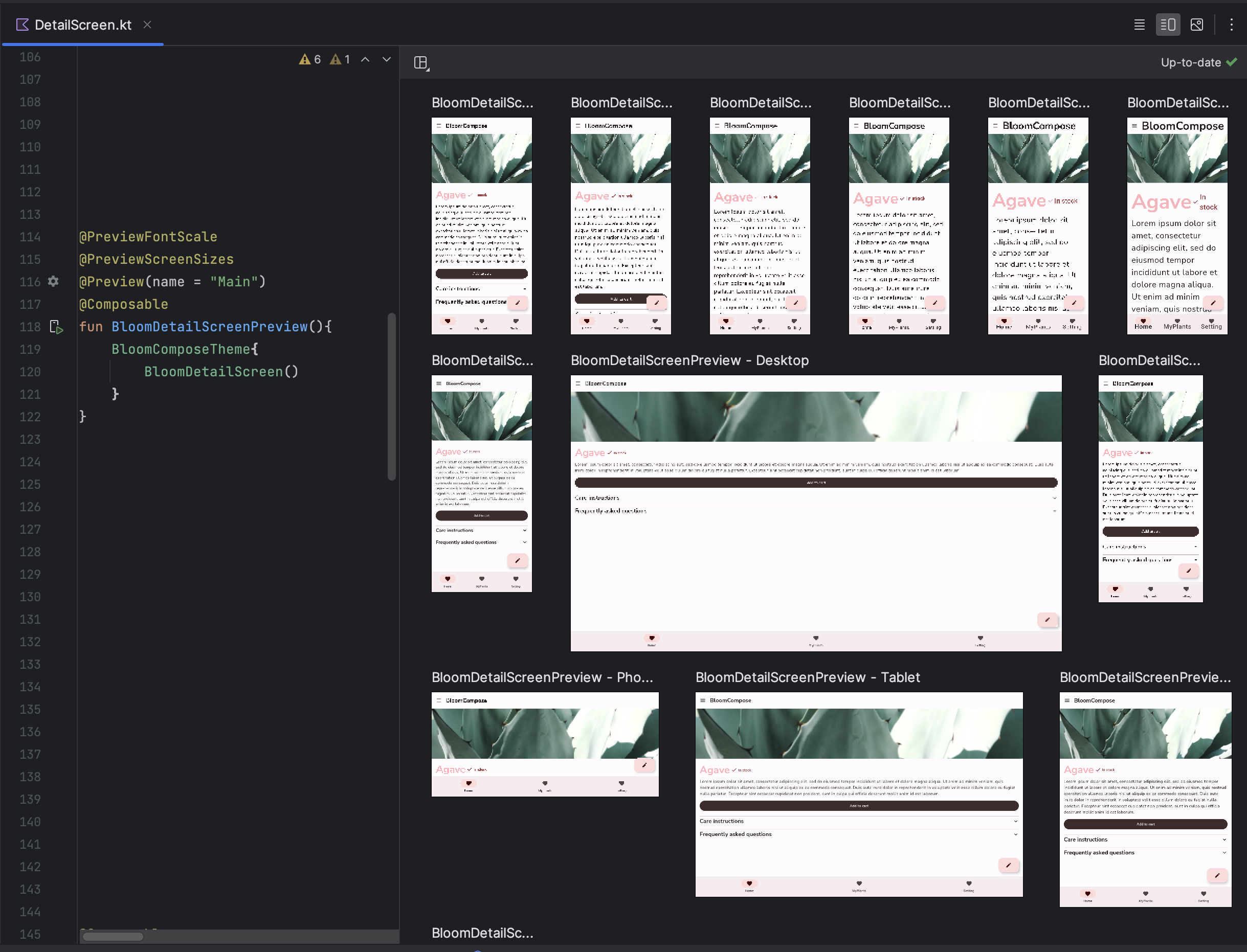
Шаблоны мультипросмотра
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ представляет шаблоны API Multipreview: @PreviewScreenSizes , @PreviewFontScales , @PreviewLightDark и @PreviewDynamicColors , чтобы с помощью одной единственной аннотации можно было предварительно просматривать пользовательский интерфейс Compose в распространенных сценариях.

Создавайте пользовательские аннотации с несколькими предпросмотрами
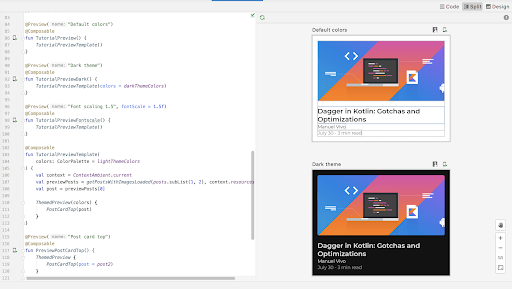
С помощью multipreview можно определить класс аннотации, который сам по себе содержит несколько аннотаций @Preview с различными конфигурациями. Добавление этой аннотации к компонуемой функции автоматически отображает все различные предварительные просмотры одновременно. Например, эту аннотацию можно использовать для одновременного предварительного просмотра нескольких устройств, размеров шрифтов или тем, не повторяя эти определения для каждого компонуемого объекта.
Начните с создания собственного класса аннотаций:
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
Эту пользовательскую аннотацию можно использовать для предварительного просмотра компонуемых объектов:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

Вы можете объединить несколько аннотаций с несколькими предпросмотрами и обычных предпросмотров, чтобы создать более полный набор предпросмотров. Объединение аннотаций с несколькими предпросмотрами не означает, что будут показаны все возможные комбинации. Вместо этого каждая аннотация с несколькими предпросмотрами действует независимо и отображает только свои варианты.
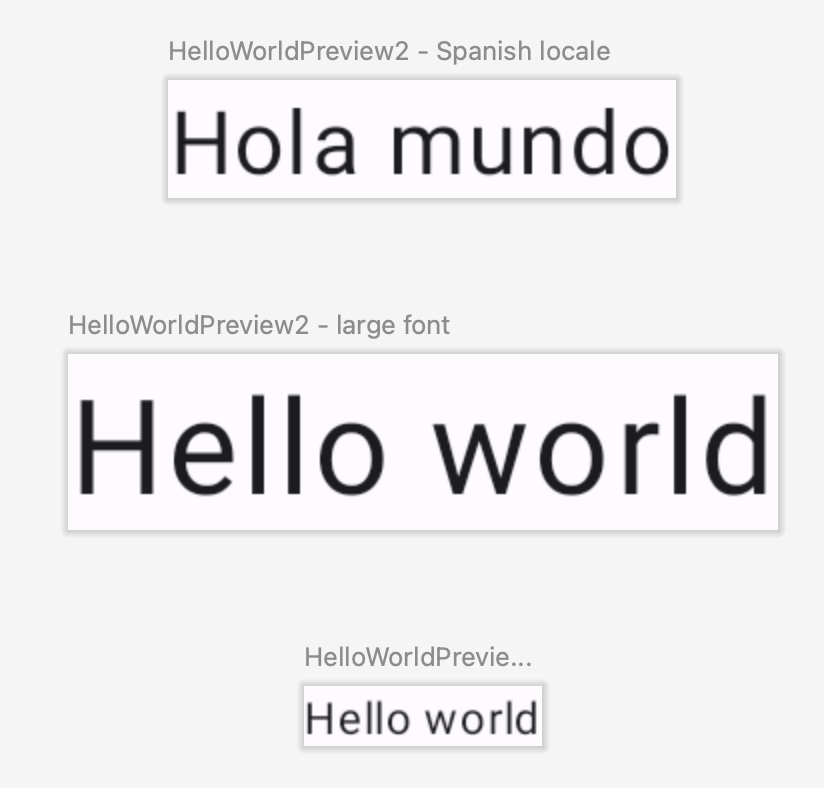
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

Комбинированная природа множественного предварительного просмотра (и обычного предварительного просмотра!) позволяет более полно тестировать многие свойства крупномасштабных проектов.
@Preview и большие наборы данных
Очень часто возникает необходимость передать большой набор данных в функцию предварительного просмотра с возможностью компоновки. Для этого просто передайте выборку данных в функцию предварительного просмотра с возможностью компоновки, добавив параметр с аннотацией @PreviewParameter .
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
Чтобы предоставить образец данных, создайте класс, который реализует PreviewParameterProvider и возвращает образец данных в виде последовательности.
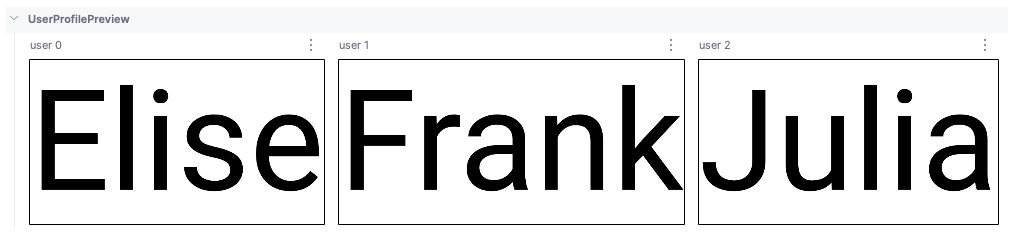
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
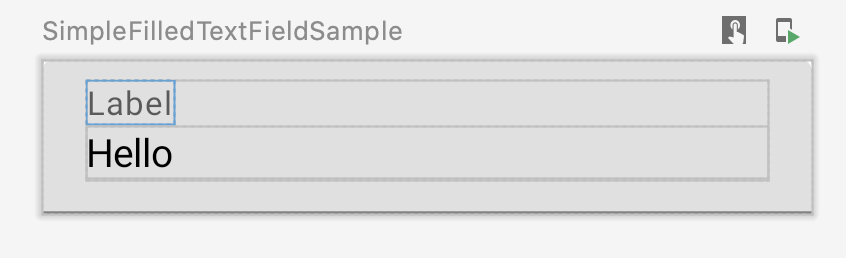
Это создает один предварительный просмотр для каждого элемента данных в последовательности:

Вы можете использовать один и тот же класс поставщика для нескольких предпросмотров. При необходимости ограничьте количество предпросмотров, установив параметр limit.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
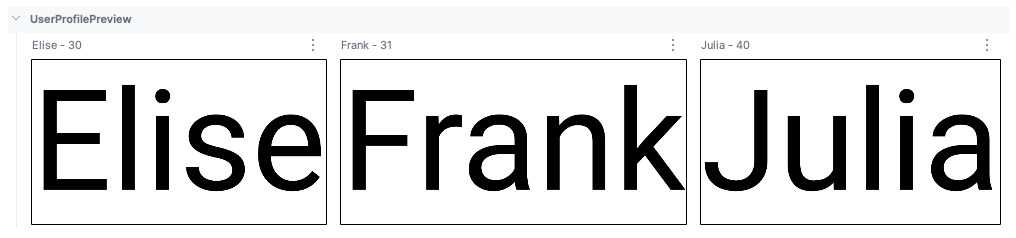
Предварительные просмотры, использующие @PreviewParameter по умолчанию именуются с использованием индекса параметра и имени свойства (пользователь 0, пользователь 1, пользователь 2 и т. д.), что может затруднить их различение. Для повышения наглядности предварительных просмотров можно указать собственные отображаемые имена для каждого предварительного просмотра, переопределив getDisplayName() в вашем PreviewParameterProvider . Это помогает различать различные варианты данных или состояния пользовательского интерфейса. Например, можно маркировать предварительные просмотры на основе входных данных:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

Ограничения и передовой опыт
Android Studio выполняет код предварительного просмотра непосредственно в области предварительного просмотра. Библиотека не требует запуска эмулятора или физического устройства, поскольку использует портированную часть фреймворка Android под названием Layoutlib . Layoutlib — это специальная версия фреймворка Android, разработанная для работы вне устройств Android. Цель этой библиотеки — обеспечить предварительный просмотр макета в Android Studio, максимально приближенный к его отображению на устройствах.
Ограничения предварительных просмотров
Благодаря тому, как предварительные просмотры визуализируются в Android Studio, они легковесны и не требуют для своего рендеринга задействования всего фреймворка Android. Однако это имеет следующие ограничения:
- Нет доступа к сети
- Нет доступа к файлу
- Некоторые API-интерфейсы
Contextмогут быть недоступны полностью.
Предварительные просмотры и ViewModels
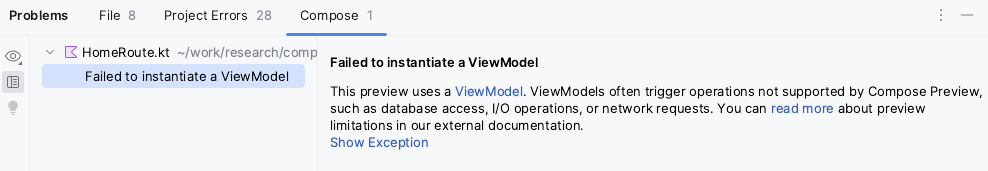
Предварительные просмотры ограничены при использовании ViewModel в составе компонуемого объекта. Система предварительных просмотров не способна сформировать все параметры, передаваемые ViewModel , такие как репозитории, варианты использования, менеджеры и т.п. Кроме того, если ваша ViewModel участвует во внедрении зависимостей (например, с помощью Hilt ), система предварительных просмотров не сможет построить весь граф зависимостей для создания ViewModel .
При попытке предварительного просмотра составного объекта с помощью ViewModel Android Studio выдает ошибку при рендеринге конкретного составного объекта:

Если вы хотите просмотреть составной объект, использующий ViewModel , необходимо создать другой составной объект, передав параметры из ViewModel в качестве аргументов. Таким образом, вам не нужно просматривать составной объект, использующий ViewModel .
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
Класс аннотации @Preview
Вы всегда можете нажать клавишу Ctrl или ⌘ + щелкнуть по аннотации @Preview в Android Studio, чтобы получить полный список параметров, которые можно настроить при настройке предварительного просмотра.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
Дополнительные ресурсы
Чтобы узнать больше о том, как Android Studio способствует простоте использования @Preview , а также получить дополнительные советы по использованию инструментов, посетите блог Compose Tooling .
Рекомендовано для вас
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Локально доступные данные с CompositionLocal
- Material Design 2 в Compose
- Использование представлений в Compose

