Un elemento componible se define con una función y se anota con @Composable:
@Composable fun SimpleComposable() { Text("Hello World") }

Para habilitar una vista previa de este elemento componible, crea otro elemento componible anotado con @Composable y @Preview. Este nuevo elemento componible anotado ahora contiene el elemento componible que creaste inicialmente, SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
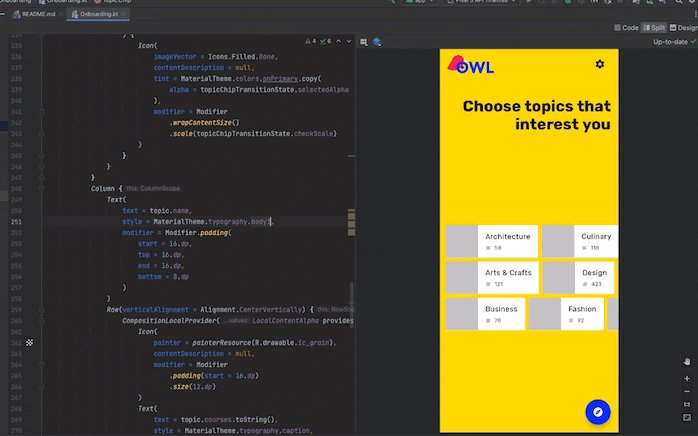
La anotación @Preview le indica a Android Studio que este elemento componible debe mostrarse en la vista de diseño de este archivo. Puedes ver actualizaciones en vivo de la vista previa de tu elemento componible a medida que realizas ediciones.

Puedes agregar parámetros de forma manual en tu código para personalizar la forma en que Android Studio renderiza @Preview. Incluso puedes agregar la anotación @Preview a la misma función varias veces para obtener una vista previa de un elemento componible con diferentes propiedades.
Uno de los principales beneficios de usar elementos @Preview componibles es evitar la dependencia del emulador en Android Studio. Puedes guardar el inicio del emulador, que consume mucha memoria, para los cambios más definitivos en la apariencia y la sensación, y la capacidad de @Preview para realizar y probar pequeños cambios de código con facilidad.
Para aprovechar la anotación de @Preview de la manera más eficaz, asegúrate de definir tus pantallas en términos del estado que reciben como entrada y los eventos que generan como salida.
Define tu @Preview
Android Studio ofrece algunas funciones para extender vistas previas componibles. Puedes cambiar el diseño de los contenedores, interactuar con ellos o implementarlos directamente en un emulador o dispositivo.
Dimensiones
De forma predeterminada, las dimensiones de @Preview se eligen automáticamente para unir su contenido.
Para establecer las dimensiones de forma manual, agrega los parámetros heightDp y widthDp. Esos valores ya se interpretan como dp, por lo que no es necesario que les agregues .dp:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

Vista previa del color dinámico
Si habilitaste el color dinámico en tu app, usa el atributo wallpaper para cambiar los fondos de pantalla y ver cómo reacciona la IU a los diferentes fondos de pantalla de los usuarios. Selecciona entre los diferentes temas de fondos de pantalla que ofrece la clase Wallpaper. Esta función requiere Compose 1.4.0 o una versión posterior.
Uso con diferentes dispositivos
En Android Studio Flamingo, puedes editar el parámetro device de la anotación Preview para definir configuraciones de tus elementos componibles en diferentes dispositivos.

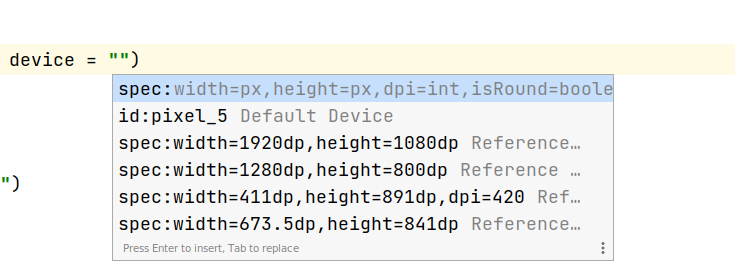
Cuando el parámetro del dispositivo tiene una cadena vacía (@Preview(device = "")), puedes invocar la función de autocompletar presionando Ctrl + Space. Luego, puedes establecer los valores de cada parámetro.

En el autocompletado, puedes seleccionar cualquier opción de dispositivo de la lista, por ejemplo, @Preview(device = "id:pixel_4"). Como alternativa, puedes ingresar un dispositivo personalizado. Para ello, elige spec:width=px,height=px,dpi=int… y establece los valores individuales de cada parámetro.

Para aplicar el cambio, presiona Enter o cancela con Esc.
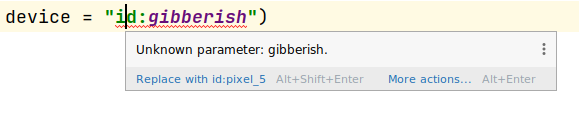
Si estableces un valor no válido, la declaración se subrayará en rojo y es posible que haya una corrección disponible (Alt + Enter [⌥ + ⏎ para macOS] > Reemplazar con…). La inspección intenta proporcionar una corrección que se parezca lo más posible a tu entrada.

Configuración regional
Para probar diferentes configuraciones regionales de usuario, agrega el parámetro locale:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

Cómo establecer un color de fondo
De forma predeterminada, tu elemento componible se muestra con un fondo transparente. Para agregar un fondo, agrega los parámetros showBackground y backgroundColor. Ten en cuenta que backgroundColor es un Long de ARGB, no un valor Color:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

IU del sistema
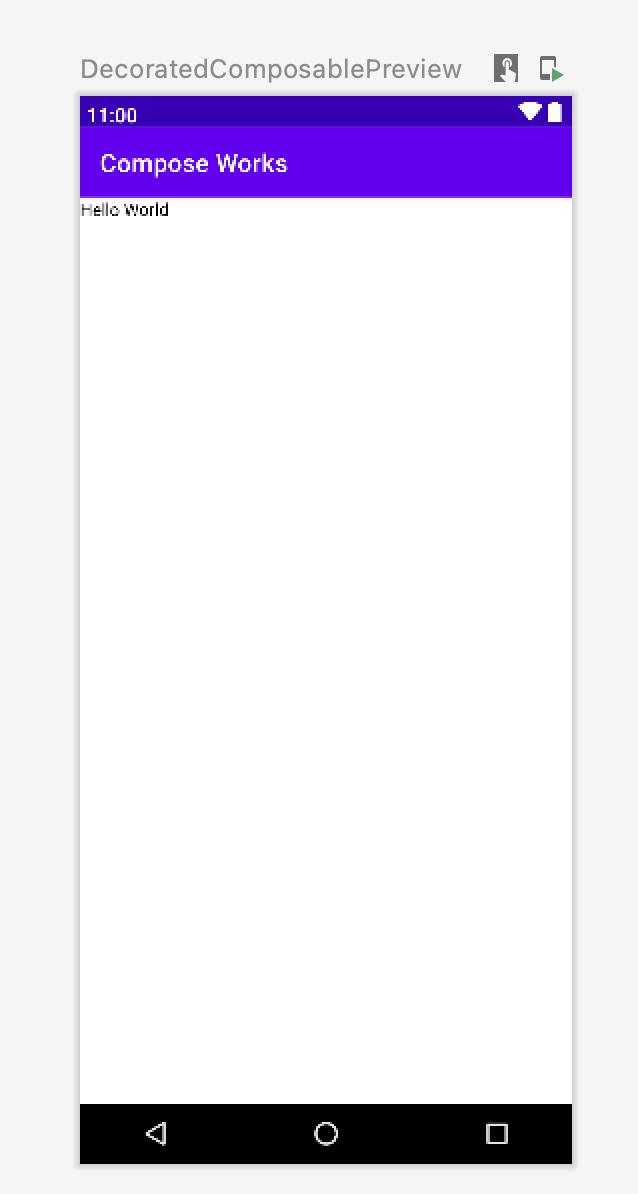
Si necesitas mostrar barras de estado y de acción dentro de una vista previa, agrega el parámetro showSystemUi:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

Modo de IU
El parámetro uiMode puede tomar cualquiera de las constantes Configuration.UI_* y te permite cambiar el comportamiento de la vista previa según corresponda. Por ejemplo, puedes configurar la vista previa en Modo nocturno para la reacción del tema.

LocalInspectionMode
Puedes leer desde el CompositionLocal de LocalInspectionMode para ver si el elemento componible se renderiza en una vista previa (dentro de un componente inspeccionable). Si la composición se renderiza en una vista previa, LocalInspectionMode.current se evalúa como true. Esta información te permite personalizar la vista previa. Por ejemplo, puedes mostrar una imagen de marcador de posición en la ventana de vista previa en lugar de mostrar datos reales.
De esta manera, también puedes evitar las limitaciones. Por ejemplo, mostrar datos de muestra en lugar de llamar a la solicitud de red.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
Interactúa con tu @Preview
Android Studio proporciona funciones que te permiten interactuar con las vistas previas definidas. Esta interacción te ayuda a comprender el comportamiento de tiempo de ejecución de tus vistas previas y te permite navegar mejor por tu IU con vistas previas.
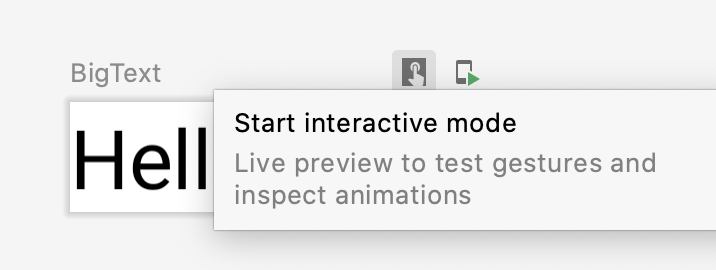
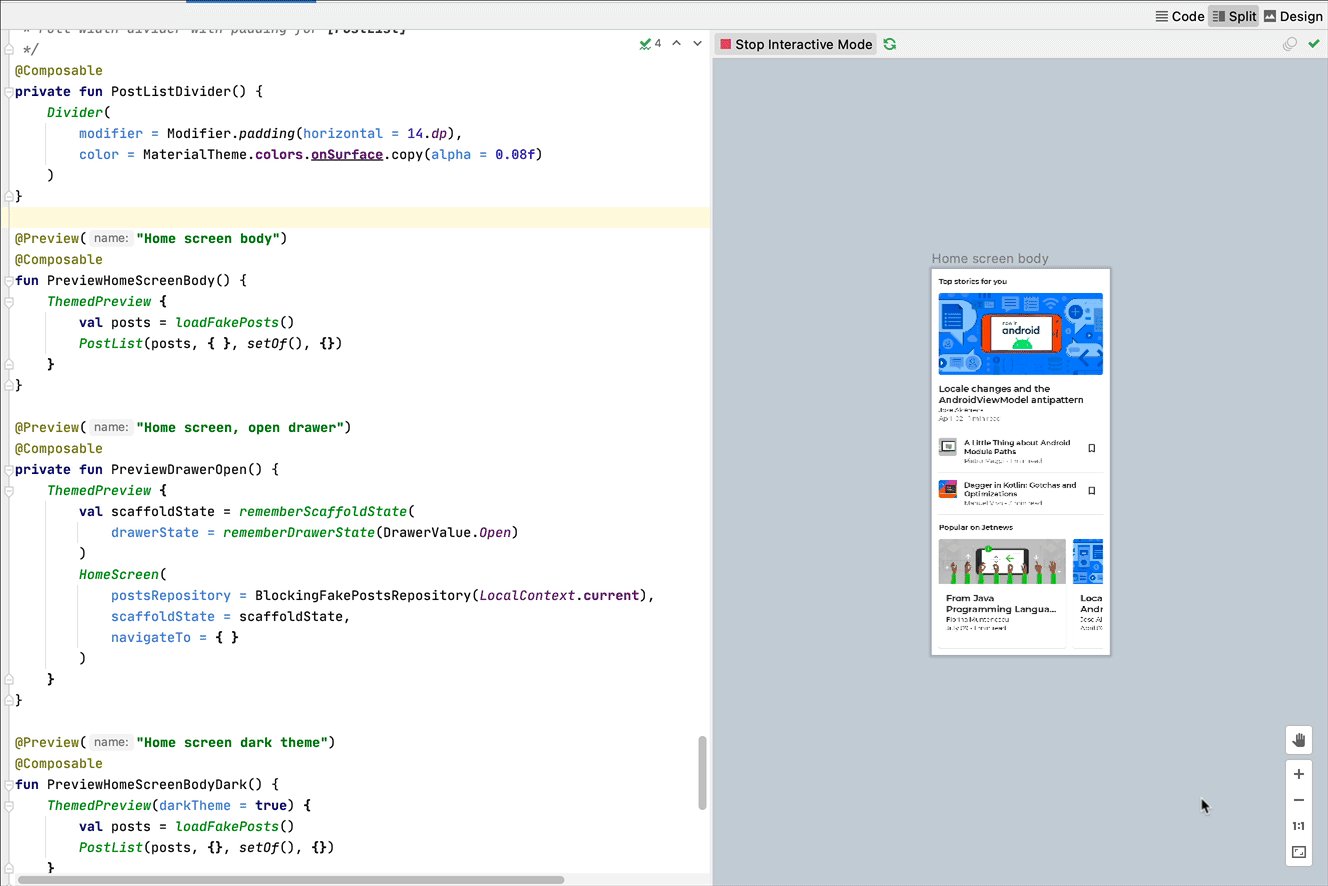
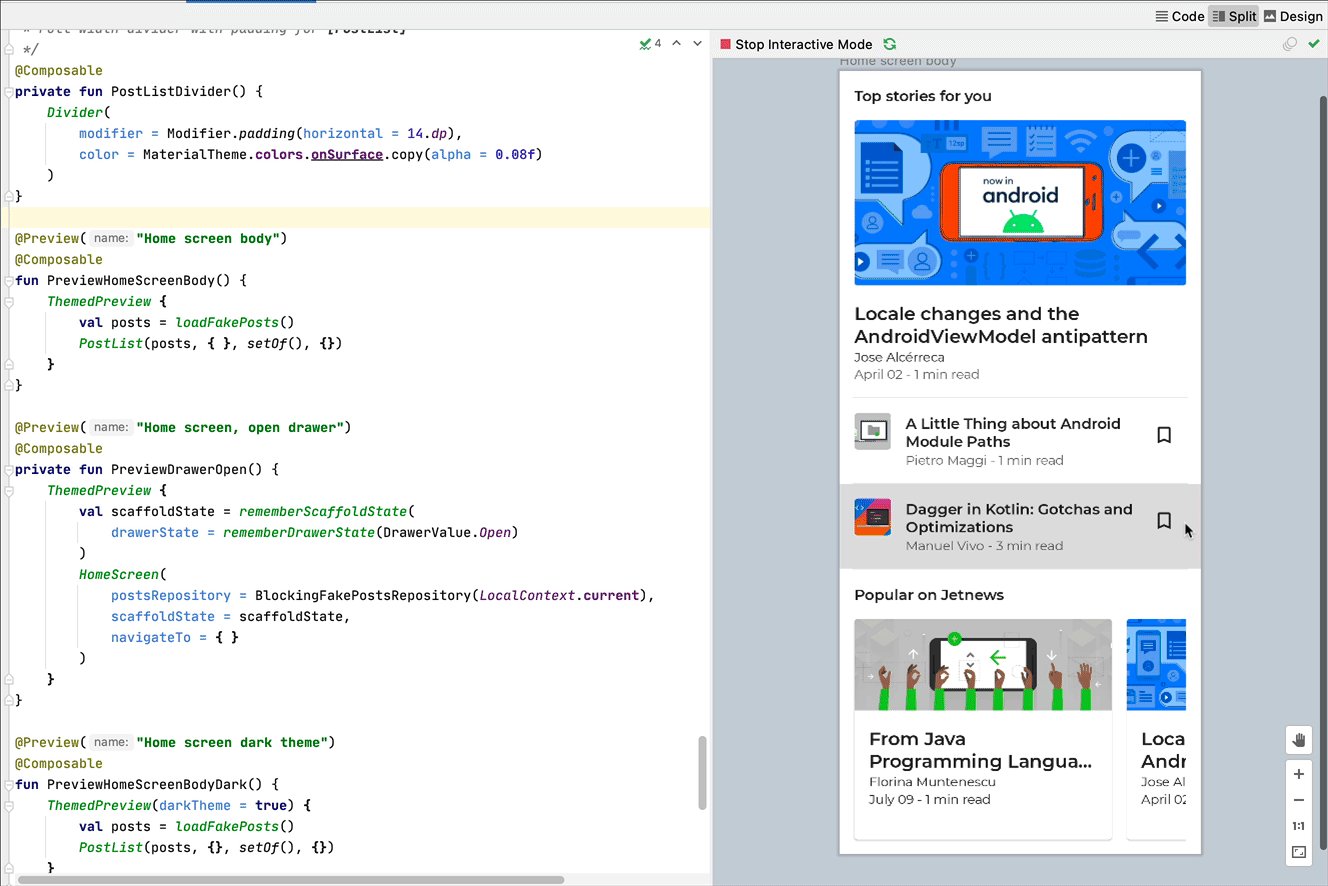
Modo interactivo
El modo interactivo te permite interactuar con una vista previa de manera similar a como lo harías en un dispositivo que ejecuta tu programa, como un teléfono o una tablet. El modo interactivo está aislado en un entorno de zona de pruebas (es decir, separado de otras vistas previas), en el que puedes hacer clic en elementos e ingresar entradas de usuario en la vista previa. Es una forma rápida de probar diferentes estados, gestos y hasta animaciones de tu elemento componible.


Navegación por código y esquemas componibles
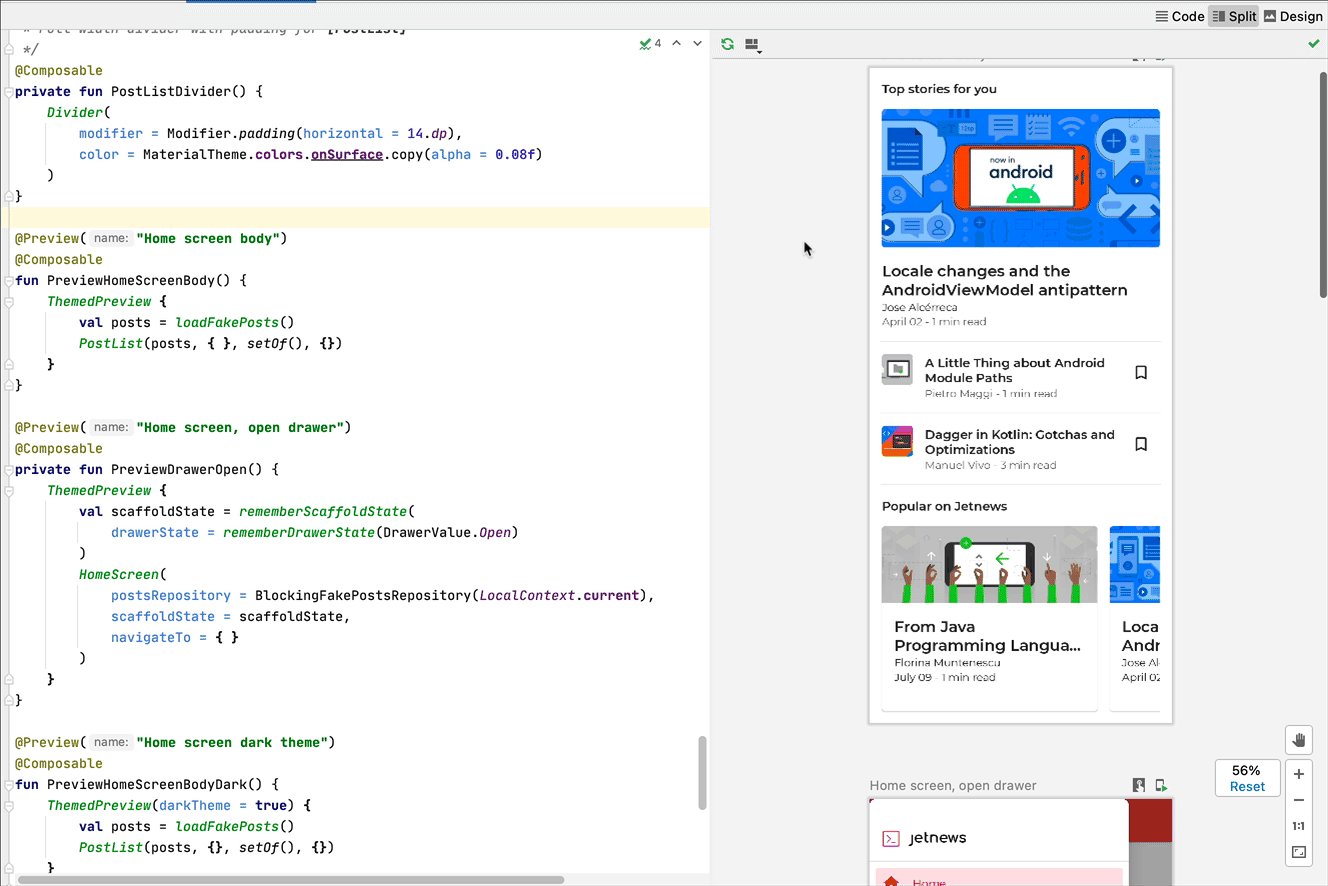
Puedes desplazarte por sobre una vista previa para ver los contornos del elemento componible que contiene. Cuando haces clic en un esquema componible, se activa la vista de edición para navegar a su definición.

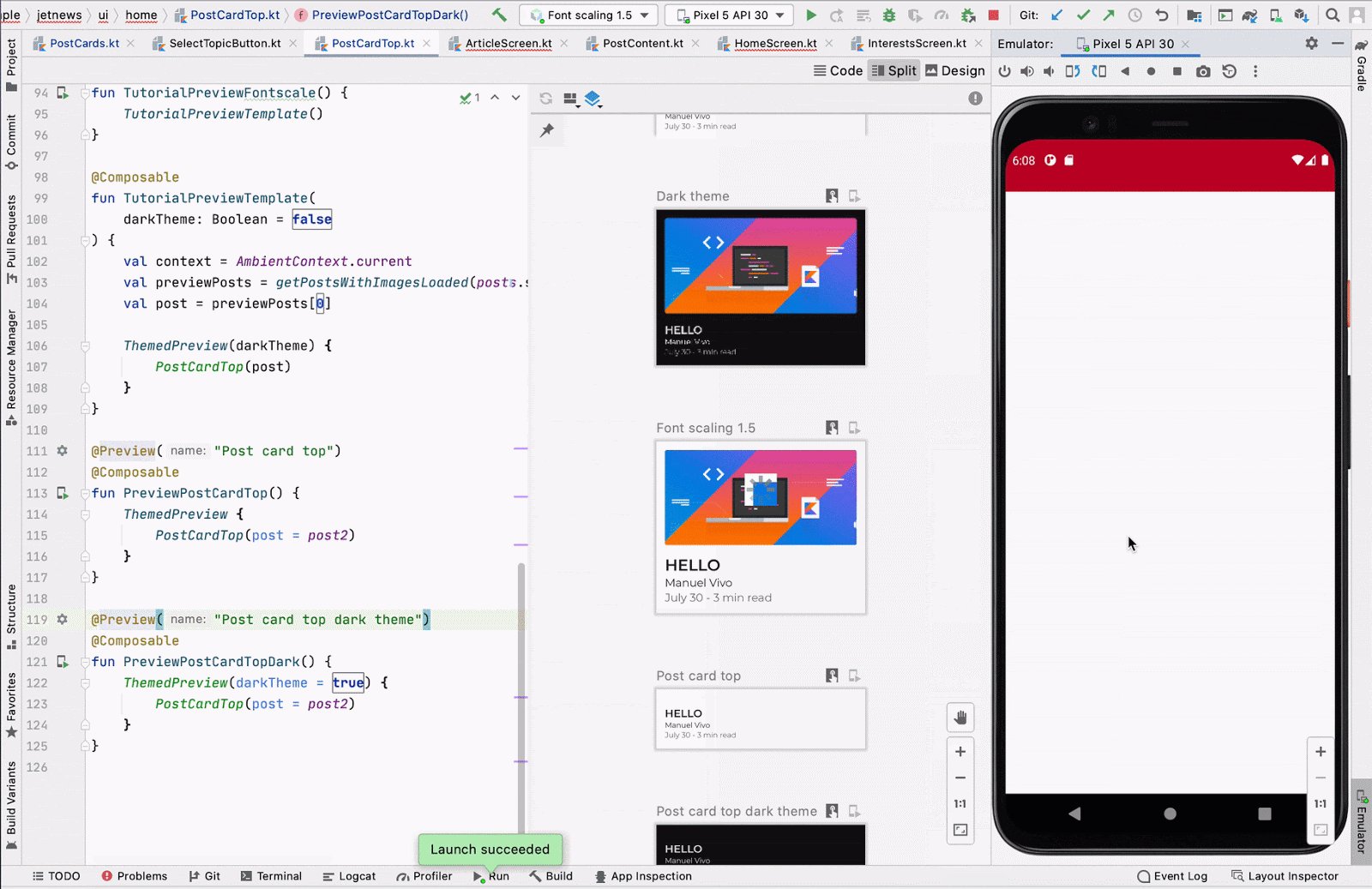
Ejecutar vista previa
Puedes ejecutar una @Preview específica en un emulador o un dispositivo físico. La vista previa se implementa dentro de la misma app del proyecto como un nuevo Activity, por lo que comparte los mismos contextos y permisos. No requiere que escribas código estándar para solicitar un permiso si ya se otorgó.
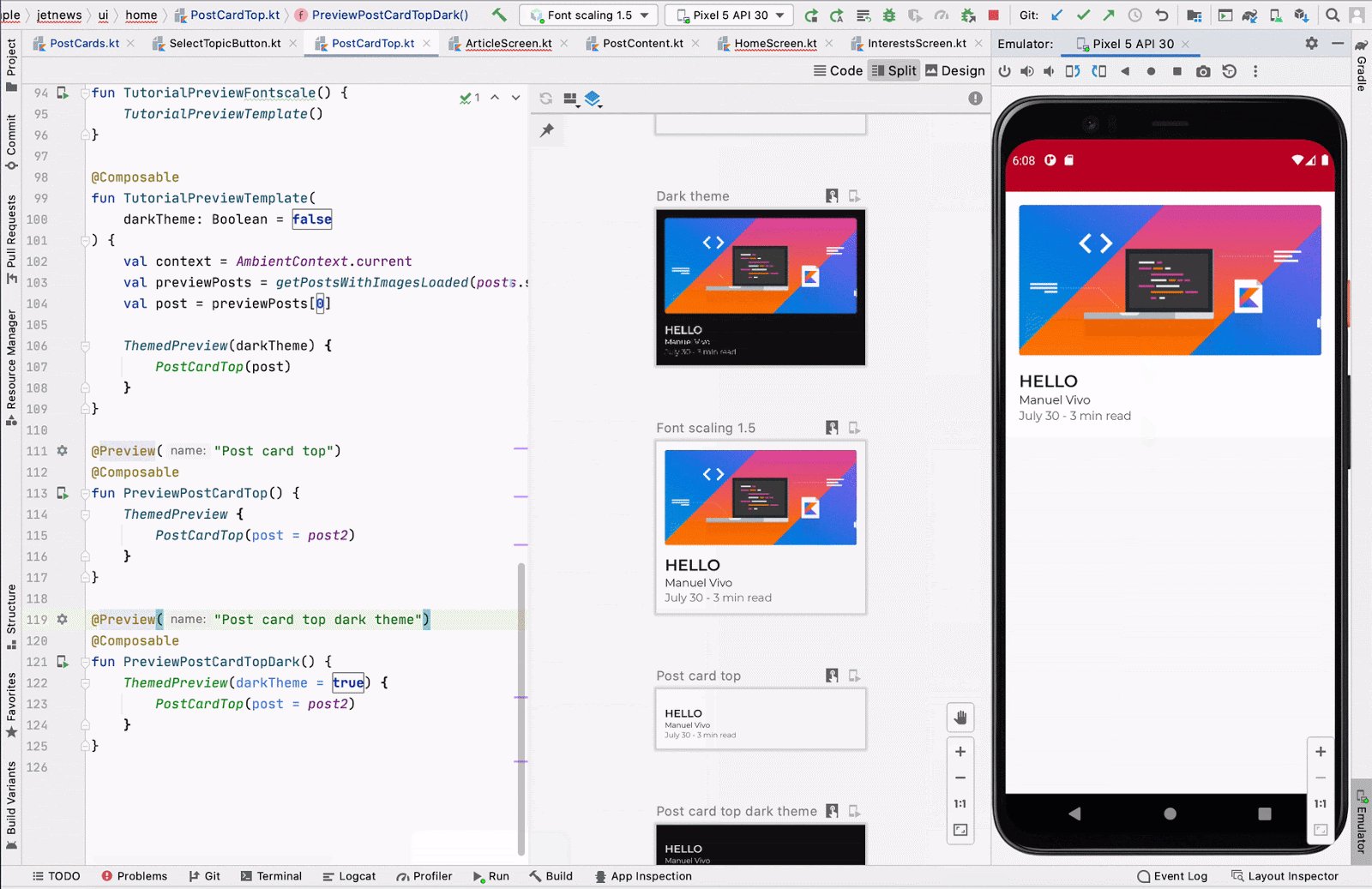
Haz clic en el ícono Run Preview ![]() junto a la anotación
junto a la anotación @Preview o en la parte superior de la vista previa. Android Studio implementará @Preview en tu dispositivo o emulador conectado.


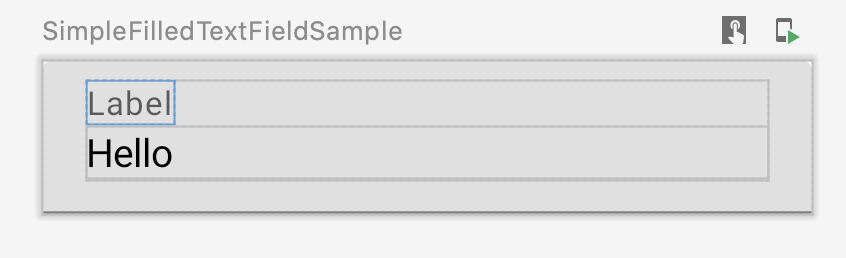
Cómo copiar la renderización de @Preview
Se puede copiar cada vista previa renderizada como imagen haciendo clic con el botón derecho en ella.

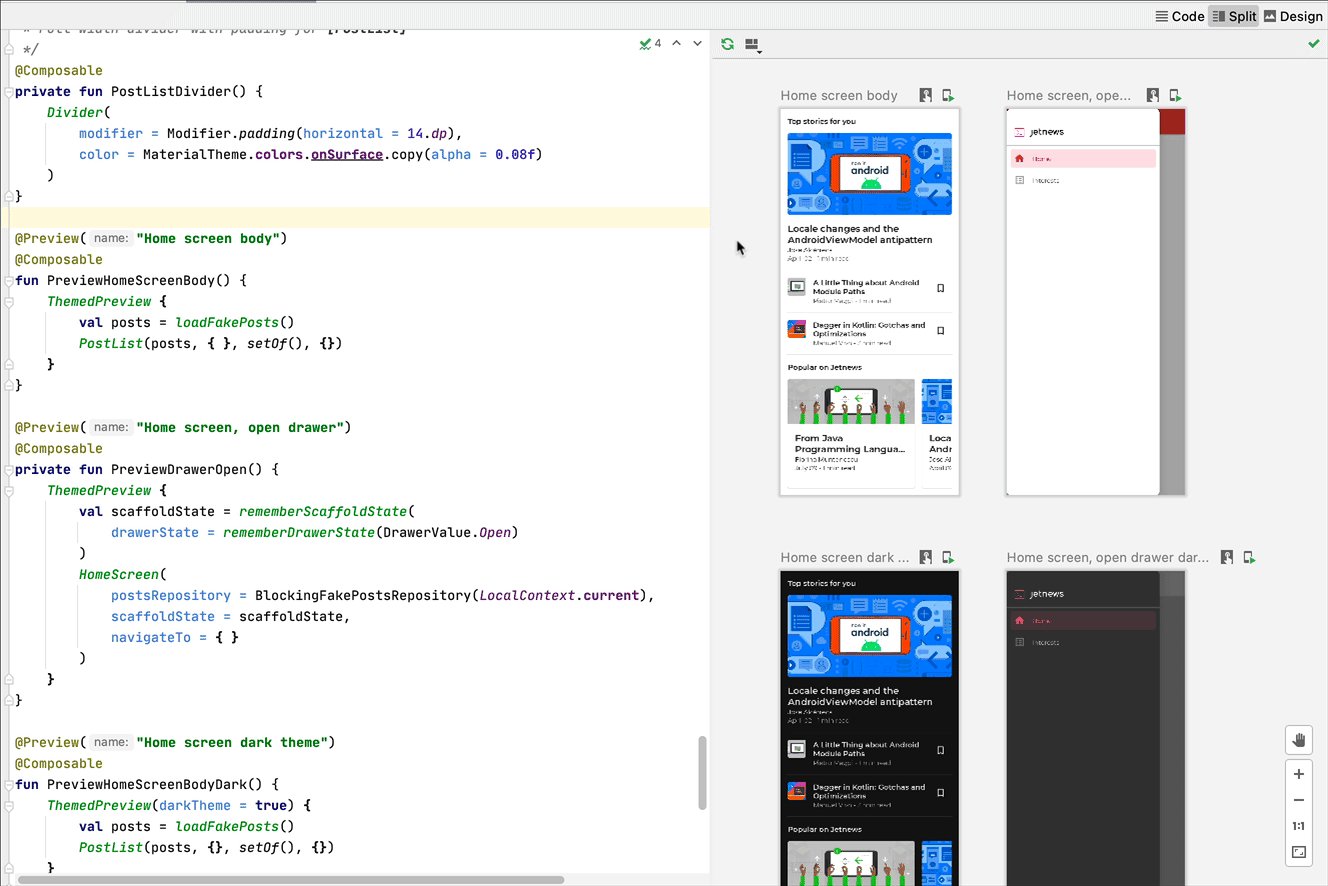
Varias vistas previas de la misma anotación de @Preview
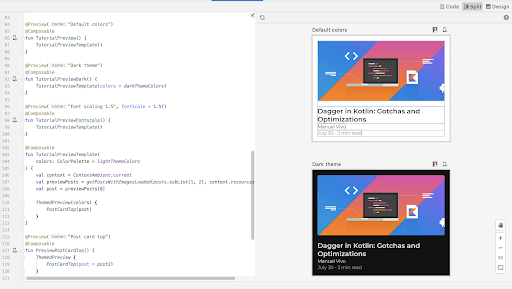
Puedes mostrar varias versiones del mismo elemento @Preview componible con diferentes especificaciones o parámetros que se pasan al elemento componible. De esta manera, puedes reducir el código estándar que, de otro modo, tendrías que escribir.
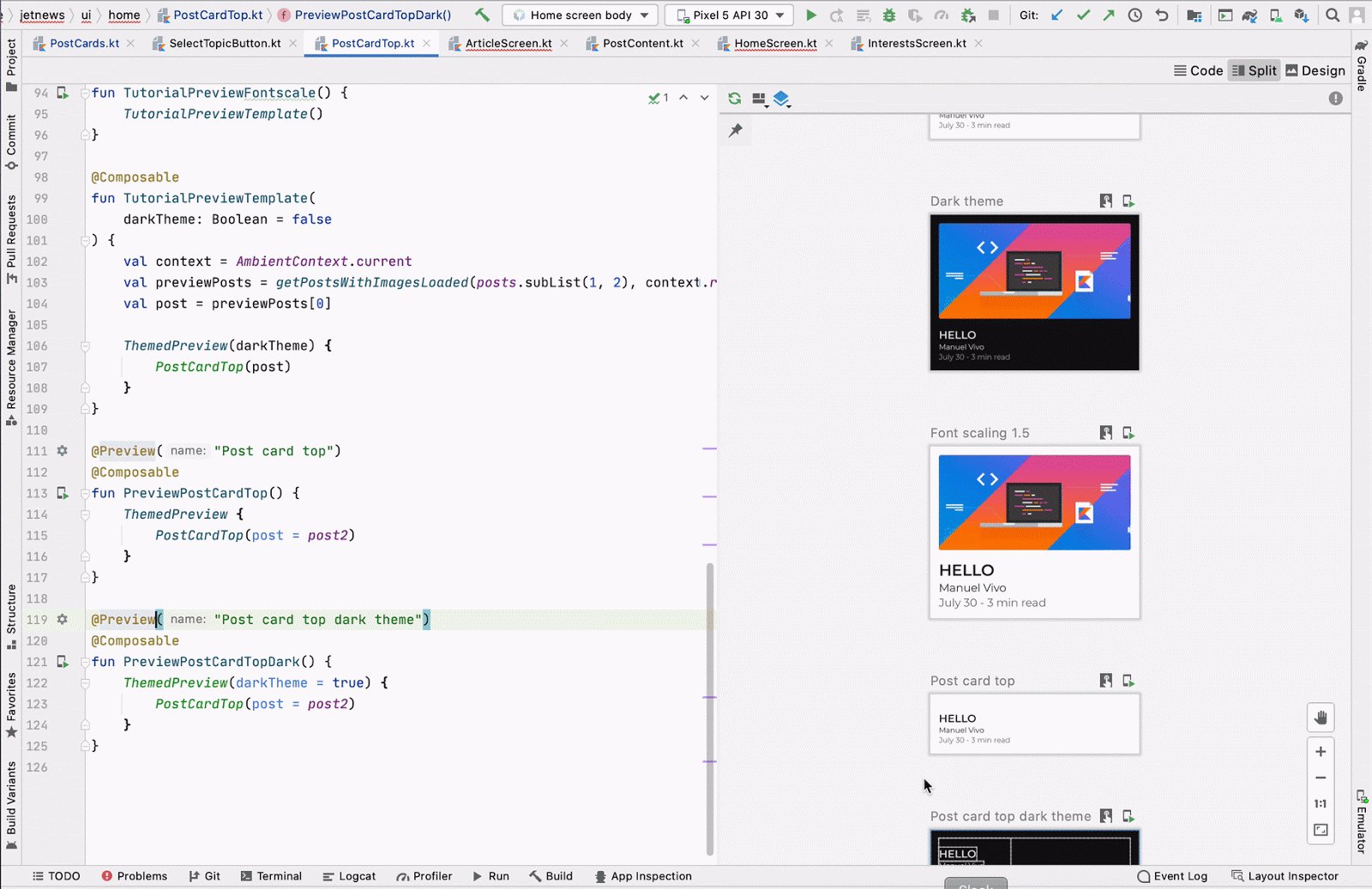
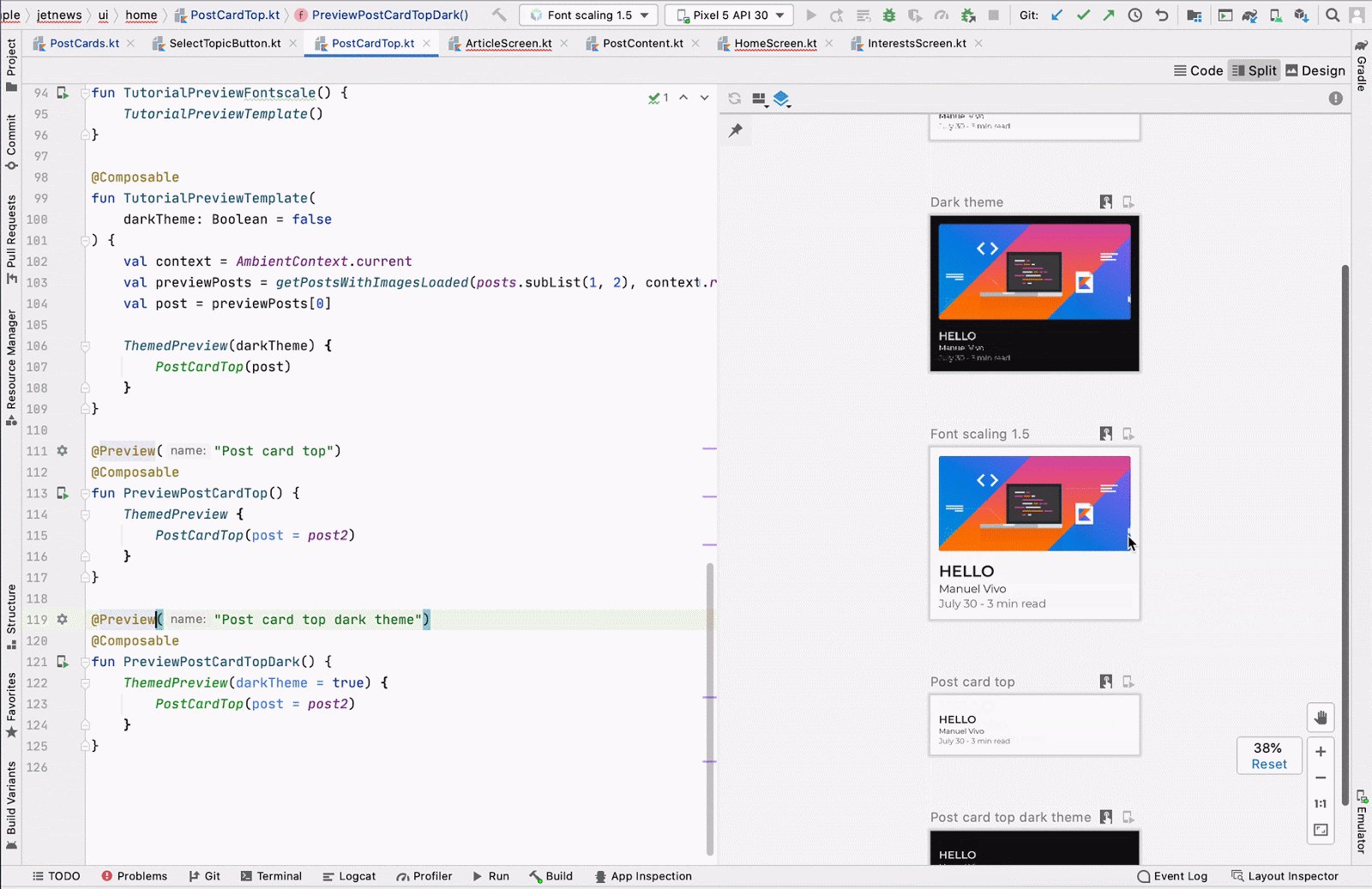
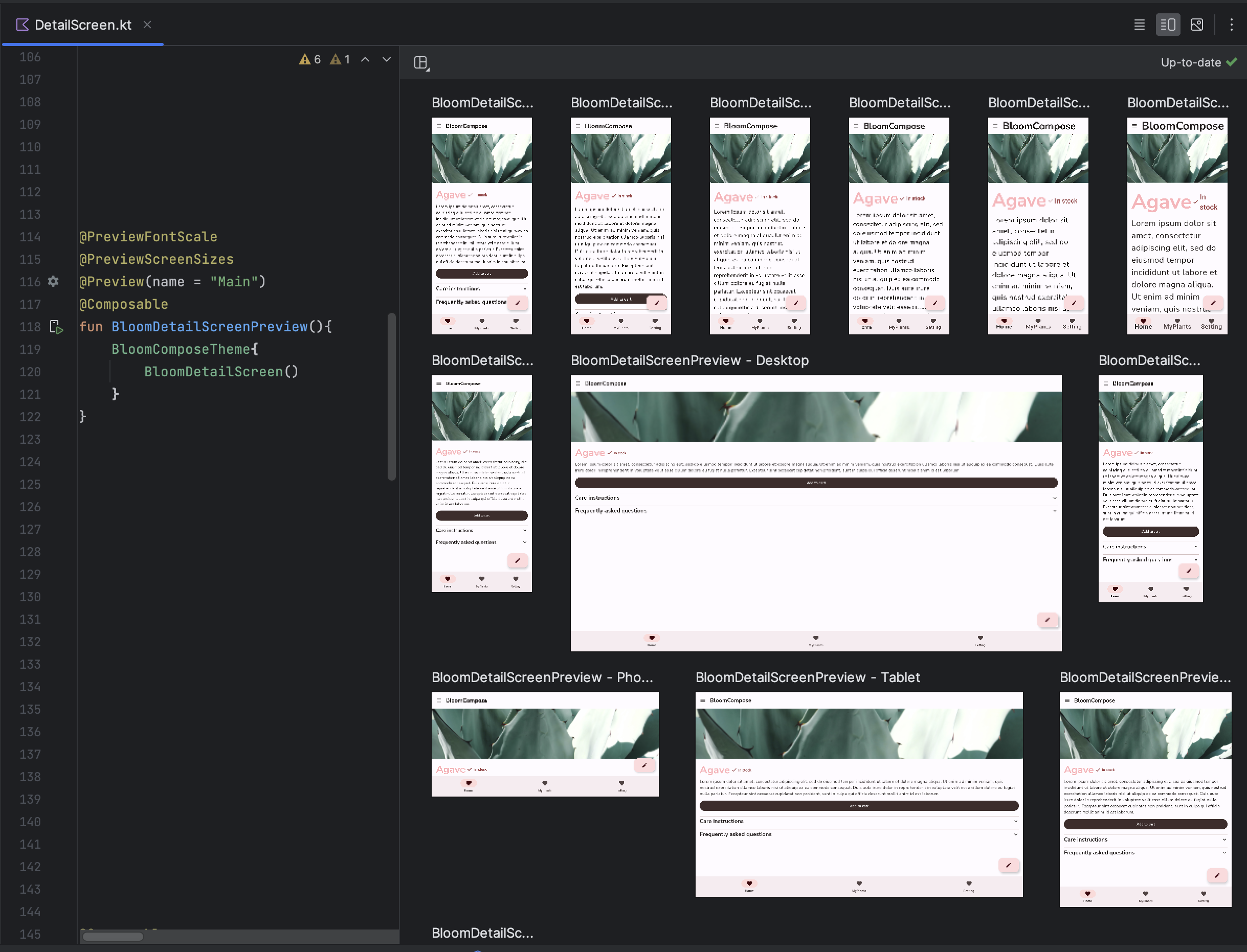
Plantillas de vista previa múltiple
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ introduce plantillas de la API de Multipreview: @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark y @PreviewDynamicColors, de modo que, con una sola anotación, puedas obtener una vista previa de la IU de Compose en situaciones frecuentes.

Cómo crear anotaciones personalizadas de vista previa múltiple
Con la vista previa múltiple, puedes definir una clase de anotación que tenga varias anotaciones @Preview con configuraciones diferentes. Si agregas esta anotación a una función de componibilidad, se renderizarán automáticamente todas las vistas previas a la vez. Por ejemplo, puedes usar esta anotación para obtener una vista previa de varios dispositivos, tamaños de fuente o temas al mismo tiempo sin repetir esas definiciones para cada elemento componible.
Para comenzar, crea tu propia clase de anotación personalizada:
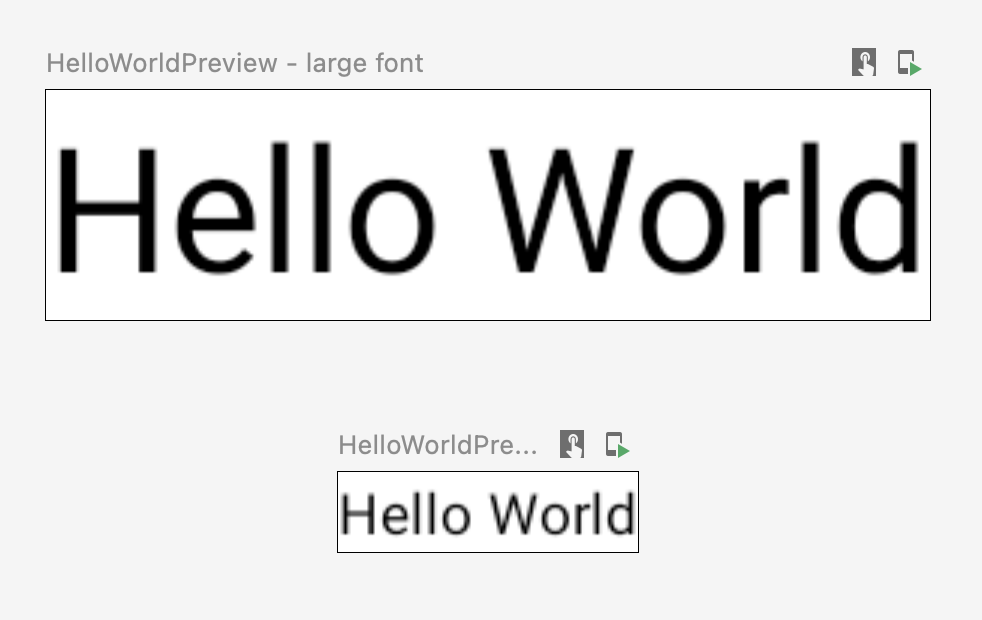
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
Puedes usarla para los elementos que admiten composición de la vista previa:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

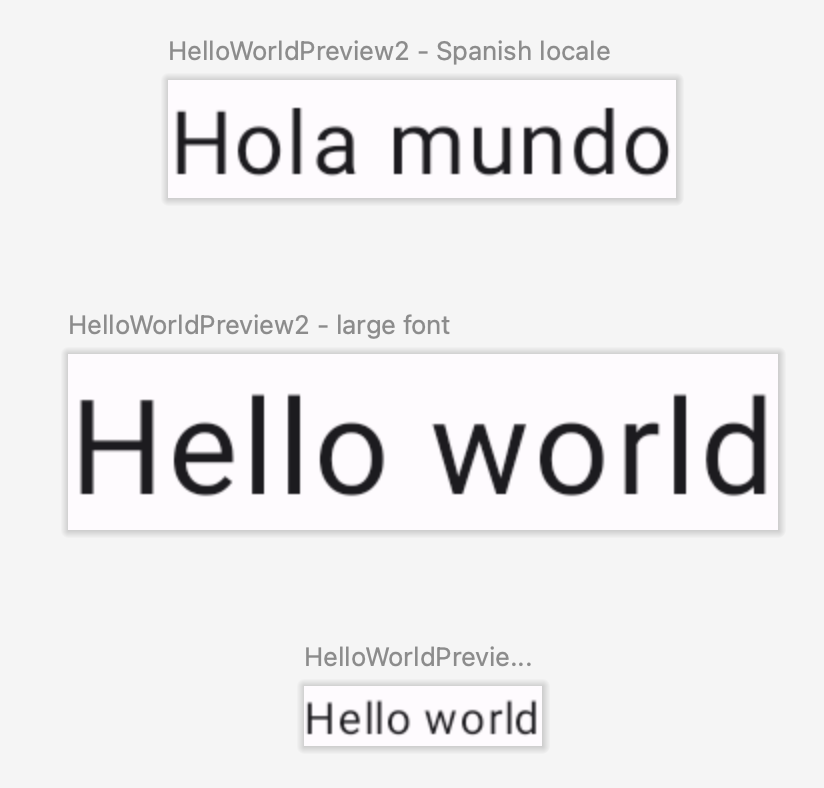
Puedes combinar varias anotaciones de vista previa múltiple y de vista previa normal para crear un conjunto más completo de estas. La combinación de anotaciones de vista previa múltiple no implica que se muestren todas las combinaciones diferentes. En cambio, cada anotación de vista previa múltiple actúa de manera independiente y solo renderiza sus propias variantes.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

La naturaleza combinada de la vista previa múltiple (y de la vista previa normal) te permite probar de manera más integral muchas propiedades de proyectos a mayor escala.
@Preview y grandes conjuntos de datos
Muy a menudo, surge la necesidad de pasar un conjunto de datos grande a la vista previa componible. Para ello, simplemente pasa datos de muestra a una función Composable Preview agregando un parámetro con la anotación @PreviewParameter.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
Para proporcionar los datos de muestra, crea una clase que implemente PreviewParameterProvider y muestre los datos de muestra como una secuencia.
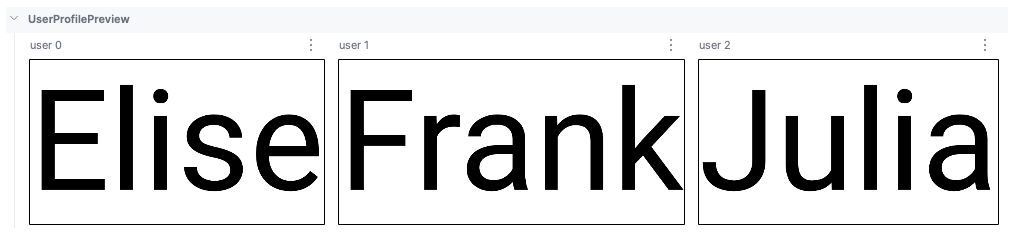
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
Se renderizará una vista previa por elemento de datos en la secuencia:

Puedes usar la misma clase de proveedor para varias vistas previas. Si es necesario, limita la cantidad de vistas previas configurando el parámetro de límite.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
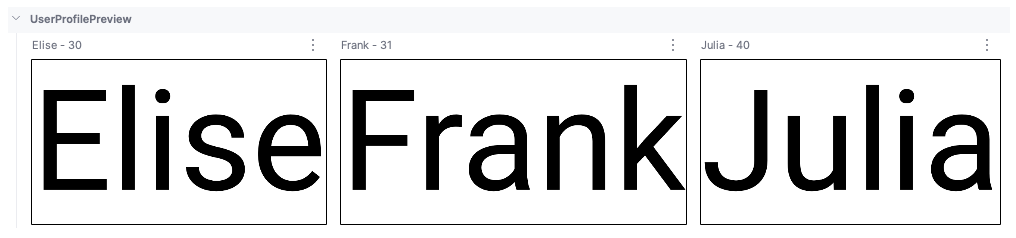
Las vistas previas que usan @PreviewParameter se nombran de forma predeterminada con el índice del parámetro y el nombre de la propiedad (usuario 0, usuario 1, usuario 2, etcétera), lo que puede dificultar su diferenciación. Para mejorar la claridad de la vista previa, puedes proporcionar nombres visibles personalizados para cada vista previa anulando getDisplayName() en tu PreviewParameterProvider. Esto ayuda a distinguir entre diferentes variaciones de datos o estados de la IU. Por ejemplo, puedes etiquetar las vistas previas según los datos de entrada:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

Limitaciones y prácticas recomendadas
Android Studio ejecuta el código de vistas previas directamente en el área de vista previa. No requiere la ejecución de un emulador o un dispositivo físico, ya que aprovecha una parte adaptada del framework de Android llamada Layoutlib. Layoutlib es una versión personalizada del framework de Android diseñada para ejecutarse fuera de los dispositivos Android. El objetivo de la biblioteca es proporcionar una vista previa de un diseño en Android Studio que sea muy similar a su renderización en dispositivos.
Limitaciones de las vistas previas
Debido a la forma en que se renderizan las vistas previas en Android Studio, son ligeras y no requieren todo el framework de Android para renderizarlas. Sin embargo, esto tiene las siguientes limitaciones:
- No tienes acceso a la red.
- No tienes acceso al archivo.
- Es posible que algunas APIs de
Contextno estén completamente disponibles.
Vistas previas y ViewModels
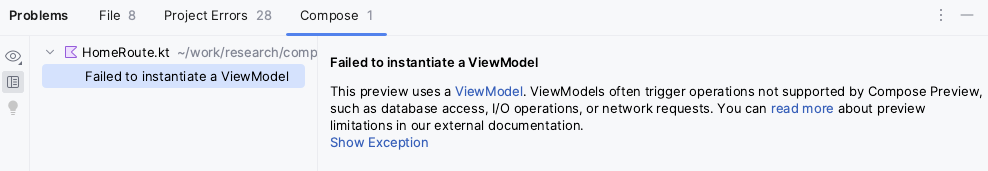
Las vistas previas son limitadas cuando se usa ViewModel dentro de un elemento componible. El sistema de vistas previas no puede construir todos los parámetros que se pasan a un ViewModel, como repositorios, casos de uso, administradores o similares. Además, si tu ViewModel participa en la inyección de dependencias (como con Hilt), el sistema de vistas previas no puede compilar todo el gráfico de dependencias para construir el ViewModel.
Cuando intentas obtener una vista previa de un elemento componible con ViewModel, Android Studio muestra un error cuando renderiza el elemento componible en particular:

Si deseas obtener una vista previa de un elemento componible que usa un ViewModel, debes crear otro elemento componible con los parámetros de ViewModel pasados como argumentos del elemento componible. De esta manera, no necesitas obtener una vista previa del elemento componible que usa ViewModel.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
Clase de anotación @Preview
Siempre puedes hacer clic con Ctrl o ⌘ en la anotación @Preview en Android Studio para obtener una lista completa de los parámetros que se pueden ajustar cuando personalizas tu vista previa.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
Recursos adicionales
Para obtener más información sobre cómo Android Studio promueve la facilidad de uso de @Preview y conocer más sugerencias sobre herramientas, consulta el blog Herramientas de Compose.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Datos de alcance local con CompositionLocal
- Material Design 2 en Compose
- Cómo usar Views en Compose

