사용자는 앱과 상호작용할 때 앱의 요소를 터치하여 상호작용하는 경우가 많습니다. 사용할 수 있습니다. 그러나 이것이 유일한 상호작용 형식은 아닙니다. 다른 형태의 상호작용에는 다음이 포함될 수 있습니다.
- ChromeOS 사용자는 물리적 키보드의 화살표 키를 사용하여 화면을 탐색할 수 있습니다.
- 게임을 하는 누군가가 연결된 게임 컨트롤러를 사용하여 확인할 수 있습니다.
- 모바일 앱 사용자는 터치 키보드를 사용하여 요소 간에 전환할 수 있습니다.
이 경우 특정 시점에 어떤 구성요소가 활성화되어 있는지 추적하는 것이 중요합니다. 특정 시점으로, 이를 포커스라고 합니다. 화면의 요소는 초점을 맞춥니다. Jetpack Compose에는 포커스를 처리하는 기본 방법이 있음 대부분의 경우 정답입니다. 그러나 경우에 따라 기본 동작입니다.
다음 페이지에서는 앱에서 포커스를 사용하는 방법을 설명합니다.
- 포커스 순회 순서 변경: 기본 포커스 순서를 변경하고 포커스 그룹을 추가하며 컴포저블의 포커스를 사용 중지하는 방법을 설명합니다.
- 포커스 동작 변경: 포커스를 요청, 캡처, 해제하는 방법과 화면에 들어갈 때 포커스를 리디렉션하는 방법을 설명합니다.
- 포커스에 반응: 포커스 변경에 반응하고 요소에 시각적 신호를 추가하며 요소의 포커스 상태를 이해하는 방법을 설명합니다.
기본 포커스 순회 순서
포커스 검색의 기본 동작을 알아보기 전에 먼저
계층 구조에서 수준의 개념을 이해합니다. 일반적으로 말하자면
두 Composables가 동위일 때 동일한 수준에 있다고 말합니다.
부모가 같다는 사실입니다. 예를 들어 Column 내부의 요소는
지정할 수 있습니다 레벨이 올라가면 하위 요소에서 Composable 등급이 됩니다.
또는 동일한 예를 유지하여 항목에서 Column
. 반대로 한 층 아래로 내려가면 Column에서 내려갈 수 있습니다.
포함된 항목의 상위 요소입니다. 이 개념은 모든 Composable에 적용될 수 있습니다.
다른 Composables를 포함할 수 있습니다.
UI 탐색은 여러 가지 방식으로 발생할 수 있으며, 이 중 일부는 이미 알아:
- 탭: 앞으로 또는 뒤로 이동하는 1차원 탐색 탭
탐색 은 계층 구조의 다음 또는 이전 요소로 포커스를 이동합니다. 작성자:
기본적으로 Compose는
Composables의 선언을 따릅니다. 단방향 키보드의tab키 또는 로터리를 통해 탐색할 수 있습니다. 베젤이 있는 경우, 이러한 종류의 초점 검색을 통해 화면의 각 요소를 방문합니다. 화면 - 화살표 키: 왼쪽, 오른쪽, 위, 아래로 2차원 탐색 TV의 D패드나 화살표를 통해 2차원 탐색이 가능함 키를 사용하고 순회 순서는 주어진 숫자의 요소만 있습니다. D패드 중앙과 뒤로 버튼을 사용하여 있습니다.
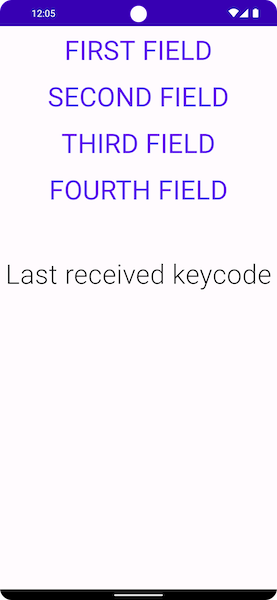
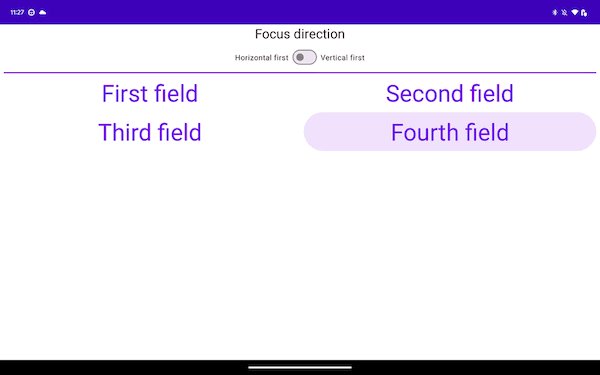
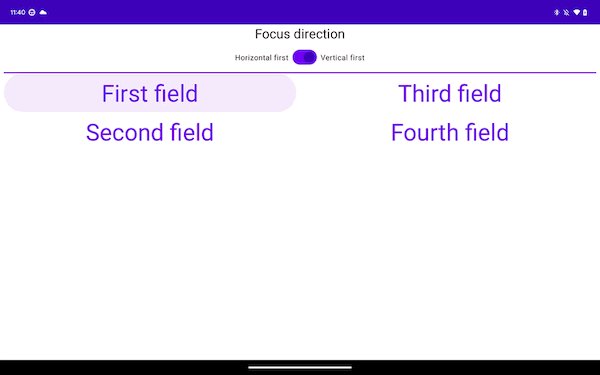
아래 스크린샷을 예로 들겠습니다. 아래에는 버튼이 4개 있습니다.
모든 것을 표시되는 순서대로 순환하려고 합니다.
Jetpack Compose는 즉시 이러한 동작을 제공합니다. 도구 키트를 사용하면
다음 함수를 사용하여 각 컴포저블을 위에서 아래로의 세로 순서로 순환
tab 키를 누르거나 위쪽 또는 아래쪽 화살표를 눌러 포커스를 이동하세요.

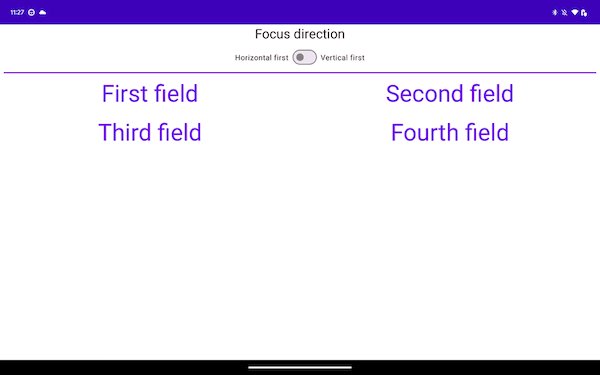
다른 종류의 레이아웃으로 전환하면 상황이 약간 변경됩니다. 만약
아래 레이아웃과 같이 레이아웃이 두 개 이상 있는 경우 Jetpack Compose를 사용하면
탐색할 수 있습니다. tab 키를 누르면
키를 사용하면 Jetpack Compose는 선언 순서대로 항목을 자동으로 강조 표시합니다.
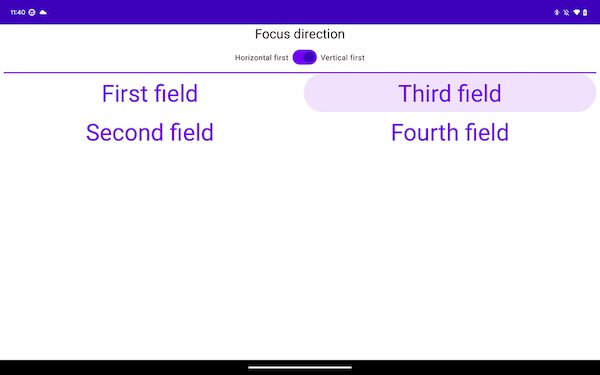
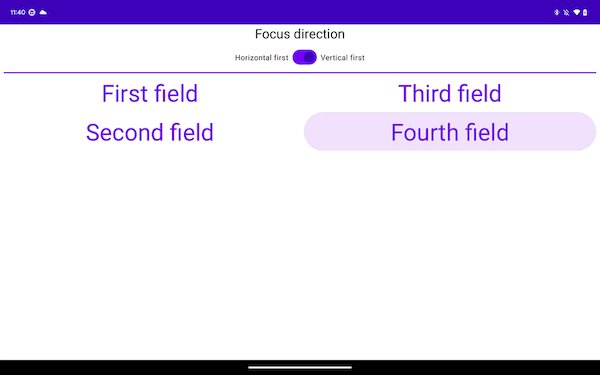
4번째에서 4번째까지입니다. 키보드의 화살표 키를 사용하면 선택할 수 있습니다.
2D 공간에서 원하는 방향을 따릅니다.
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Composables는 두 개의 Rows에서 선언되며 포커스 요소는 다음과 같습니다.
1부터 4까지 순서대로 선언됩니다. tab 키를 누르면
다음과 같은 포커스 순서를 생성합니다.

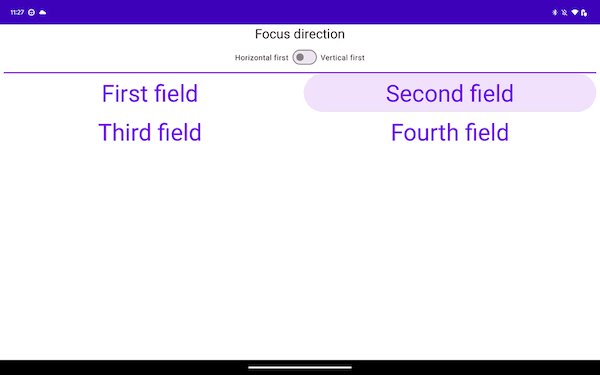
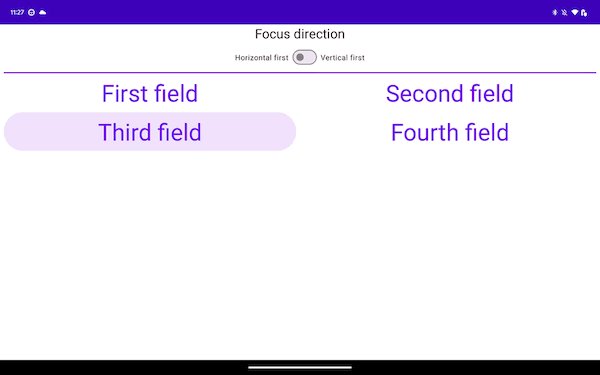
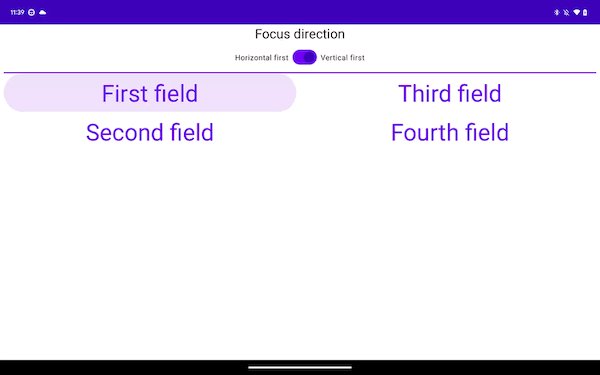
아래 스니펫에서 Rows가 아닌 Columns에서 항목을 선언합니다.
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
이 레이아웃은 시작부터 위에서 아래로 항목을 세로로 순회합니다. 화면의 끝부분에 놓입니다.

앞의 두 샘플은 단방향 탐색에서 차이가 있지만
동일한 경험을 제공합니다. 일반적으로
왜냐하면 화면에 표시된 항목이 두 광고 항목에서 같은 지리적 게재위치에
예로 들 수 있습니다 첫 번째 Column에서 오른쪽으로 이동하면 포커스가
첫 번째 Row에서 아래로 이동하면 포커스가 하나로 이동합니다.
을 클릭합니다.
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- 포커스 동작 변경
- Compose의 ConstraintLayout
- Compose의 Flow 레이아웃
