Wenn Nutzende mit Ihrer App interagieren, tun sie dies oft, indem sie Elemente auf Bildschirm. Dies ist jedoch nicht die einzige Form der Interaktion. Andere Formen von Interaktion könnte Folgendes beinhalten:
- ChromeOS-Nutzer können die Pfeiltasten auf ihrer physischen Tastatur verwenden, um auf dem Bildschirm navigieren können.
- Jemand, der ein Spiel spielt, kann mit dem angeschlossenen Controller navigieren über das Menü des Spiels.
- Nutzer einer mobilen App können mit der Bildschirmtastatur zwischen Elementen wechseln.
In diesen Fällen ist es wichtig, nachzuverfolgen, welche Komponente zu einem bestimmten Zeitpunkt aktiv ist. zu einem bestimmten Zeitpunkt, der als Fokus bezeichnet wird. Elemente auf dem Bildschirm sollten in einer logischen Reihenfolge fokussiert. Jetpack Compose hat eine Standardmethode zur Fokussierung das in den meisten Fällen richtig ist. In einigen Fällen müssen Sie jedoch möglicherweise dieses Standardverhaltens.
Auf den folgenden Seiten wird beschrieben, wie Sie den Fokus in Ihrer App verwenden:
- Reihenfolge des Fokusdurchlaufs ändern: Hier wird erläutert, wie Sie die standardmäßige Fokusreihenfolge ändern, Fokusgruppen hinzufügen und den Fokus einer zusammensetzbaren Funktion deaktivieren.
- Fokusverhalten ändern: Beschreibt, wie der Fokus angefordert, erfasst und freigegeben wird und wie der Fokus beim Aufrufen eines Bildschirms weitergeleitet wird.
- Auf Fokus reagieren: Erläutert, wie Sie auf Fokusänderungen reagieren, Elemente visuell darauf hinweisen und den Fokuszustand eines Elements verstehen.
Standardreihenfolge des Fokusdurchlaufs
Bevor wir uns mit dem Standardverhalten der Fokussuche beschäftigen, ist es wichtig,
Konzept der Ebene in der Hierarchie verstehen: Im Allgemeinen können wir
geben an, dass sich zwei Composables auf derselben Ebene befinden, wenn sie Geschwister sind, was bedeutet,
dass sie dieselben Eltern haben. Elemente in Column befinden sich beispielsweise
auf demselben Niveau. Ein Level zu erreichen bedeutet, vom Kind zu seinem Composable zu gehen
übergeordnetes Element oder, bei gleichem Beispiel, von einem Element zu einem Column zurück,
enthält. Eine Ebene hinuntergehen ist genau umgekehrt, von der Column aus.
übergeordneten Elementen den enthaltenen Elementen übergeordnet. Dieses Konzept kann auf alle Composable angewendet werden.
das andere Composables enthalten kann.
Die Navigation über die Benutzeroberfläche kann auf verschiedene Arten erfolgen, von denen die meisten Nutzer bereits wissen:
- TABS: Eindimensionale Navigation, vor- oder rückwärts TAB
springen Sie zum nächsten oder vorherigen Element in der Hierarchie. Von
Standardeinstellung, folgt „Compose“ der Deklaration des
Composables. Einseitig kann mit dertab-Taste auf einer Tastatur oder dem Drehknopf Bei dieser Fokussuche wird jedes Element auf der Bildschirm. - Pfeiltasten: zweidimensionale Navigation, nach links, rechts, oben oder nach unten Die zweidimensionale Navigation ist über ein Steuerkreuz auf einem Fernseher oder einem Pfeil möglich. verwendet wird und bei der Durchlaufreihenfolge nur Elemente auf einer Mit der Mitte des Steuerkreuzes und der Zurück-Taste können Sie auf einer anderen Ebene.
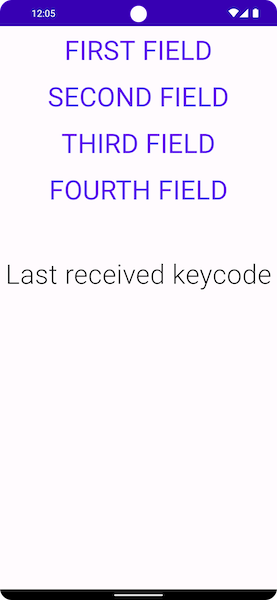
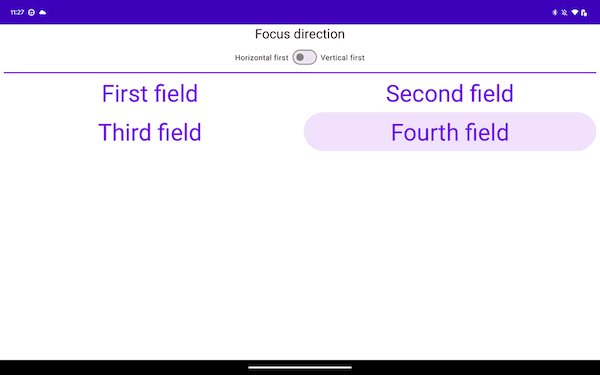
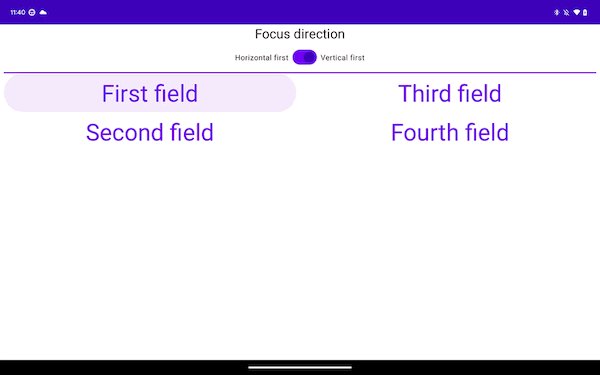
Sehen Sie sich als Beispiel den Screenshot unten an. Er enthält vier Schaltflächen, eine darunter.
und Sie möchten alle der Reihe nach durchgehen.
Jetpack Compose bietet diese Funktion direkt: Mit dem Toolkit können Sie
die einzelnen zusammensetzbaren Funktionen vertikal von oben nach unten durch.
tab-Taste drücken oder den Fokus verschieben, indem Sie den Aufwärts- oder Abwärtspfeil drücken.

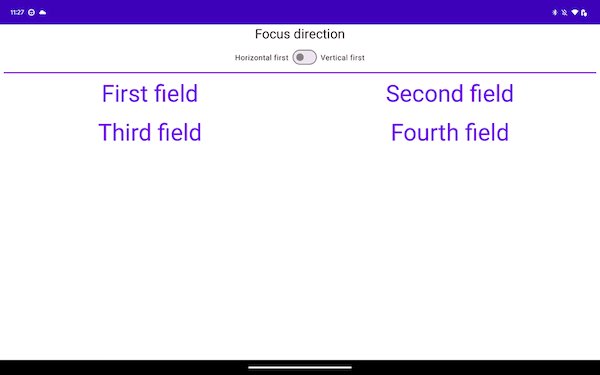
Wenn Sie zu einem anderen Layout wechseln, ändern sich die Dinge ein wenig. Wenn Ihr
mehr als eine Spalte hat, wie im nachfolgenden Layout, können Sie mit Jetpack Compose
ohne Code hinzufügen zu müssen. Wenn Sie die tab-Taste drücken,
hebt Jetpack Compose die Elemente
nach der Deklaration automatisch hervor,
von der ersten bis vierte. Mit den Pfeiltasten auf Ihrer Tastatur treffen Sie die Auswahl.
Folge im 2D-Raum der gewünschten Richtung.
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Composables werden in zwei Rows deklariert und die Fokuselemente sind
und zwar vom ersten bis zum vierten Mal. Wenn Sie die Taste tab drücken,
ergibt die folgende Fokusreihenfolge:

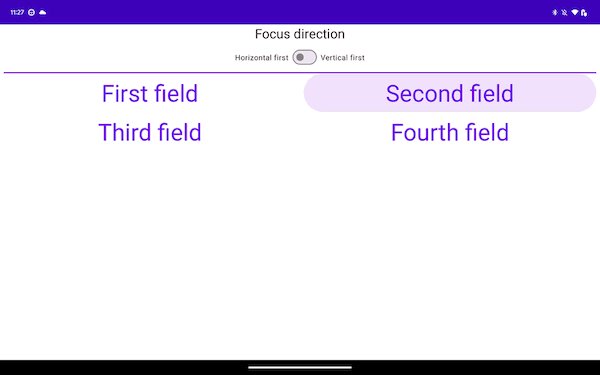
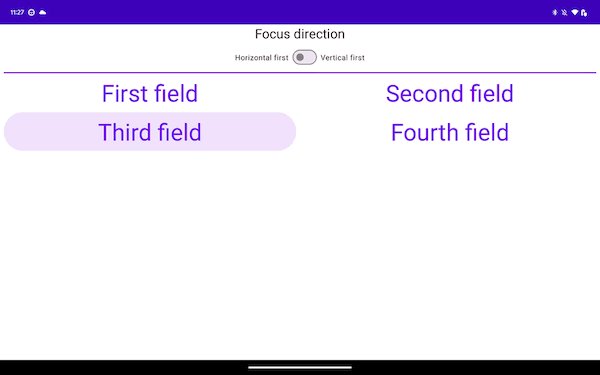
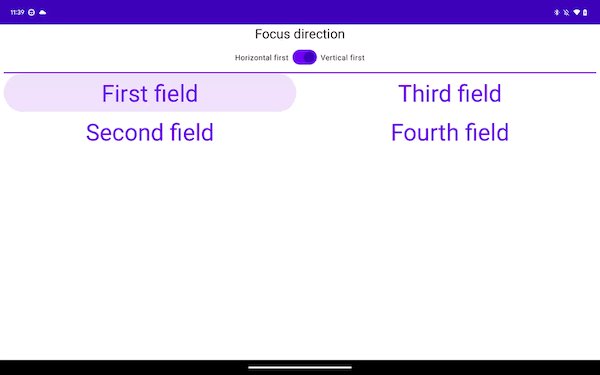
Im folgenden Snippet deklarieren Sie die Elemente in Columns statt in Rows:
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Bei diesem Layout werden die Elemente von Anfang an vertikal von oben nach unten durchlaufen. gegen Ende des Bildschirms ein:
<ph type="x-smartling-placeholder">
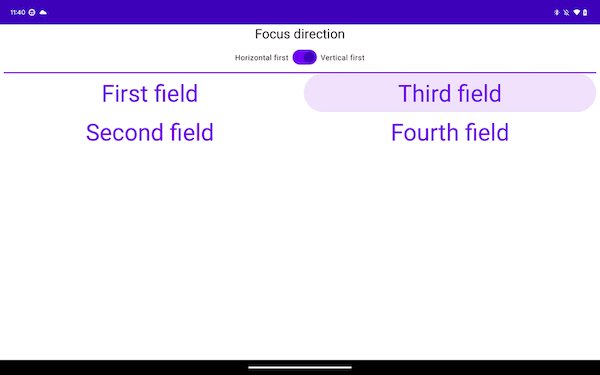
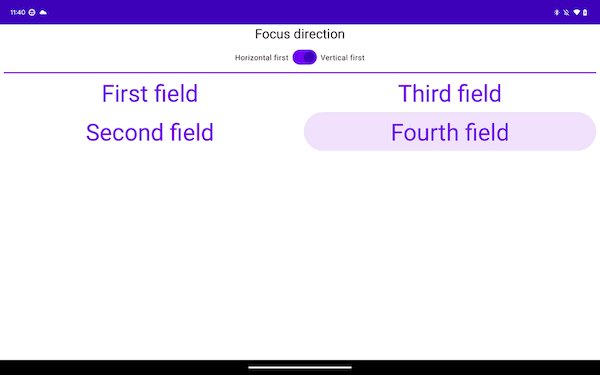
Die vorherigen beiden Beispiele unterscheiden sich zwar in der unidirektionalen Navigation, bieten aber
bei der zweidimensionalen Navigation. Dies ist normalerweise
da die Elemente auf dem Bildschirm in beiden
Beispiele. Wenn Sie von der ersten Column aus direkt navigieren, wird der Fokus zum
Wenn Sie von der ersten Row nach unten gehen, wird der Fokus
darunter.
Empfehlungen für dich
- Hinweis: Der Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Fokusverhalten ändern
- ConstraintLayout in Compose
- Ablauflayouts in Compose
