信息栏组件是一种简短的通知,显示在屏幕底部。它可提供有关操作或动作的反馈,而不会中断用户体验。信息栏会在几秒后消失。用户还可以通过执行操作(例如点按按钮)来关闭这些消息。
请考虑以下三种可能需要使用 snackbar 的情形:
- 操作确认:用户删除电子邮件或消息后,系统会显示一个 snackbar 来确认操作并提供撤消选项。
- 网络状态:当应用失去互联网连接时,系统会弹出一个 snackbar,提示应用现在处于离线状态。
- 数据提交:成功提交表单或更新设置后,系统会显示一条 snackbar,指出更改已成功保存。

基本示例
如需实现 snackbar,您首先需要创建 SnackbarHost,其中包含 SnackbarHostState 属性。SnackbarHostState 可提供对 showSnackbar() 函数的访问权限,您可以使用该函数来显示信息提示控件。
该挂起函数需要 CoroutineScope(例如 rememberCoroutineScope 返回的 CoroutineScope),并可被调用以响应界面事件,从而在 Scaffold 中显示 Snackbar。
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
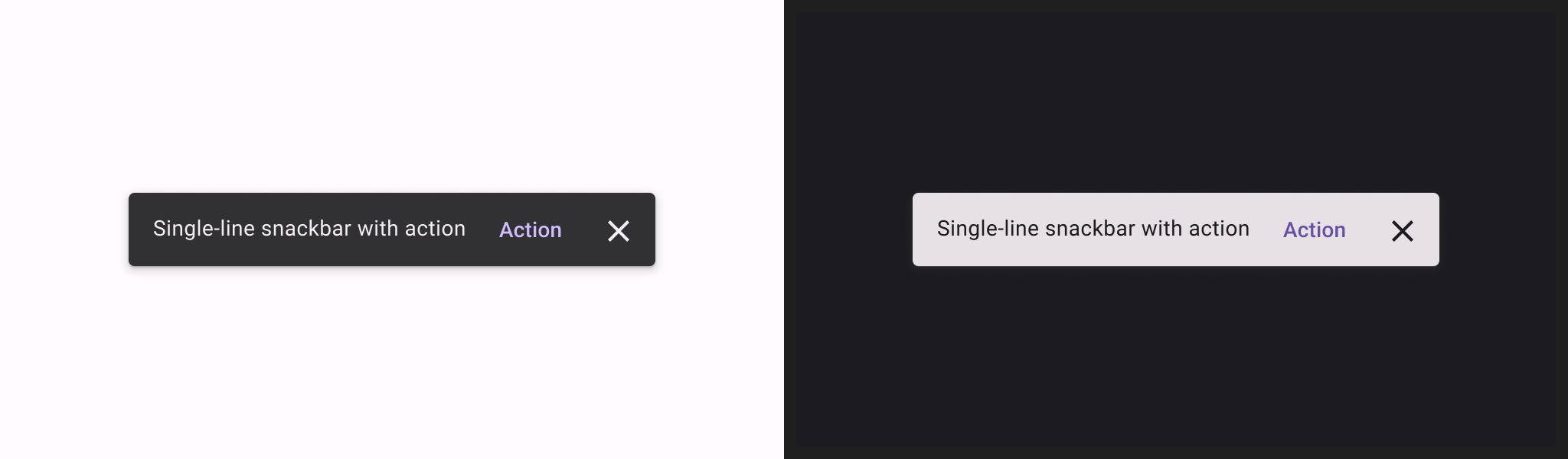
带有操作的 snackbar
您可以提供可选操作,并调整 Snackbar 的时长。snackbarHostState.showSnackbar() 函数可接受额外的 actionLabel 和 duration 参数,并返回 SnackbarResult。
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
您可以使用 snackbarHost 参数提供自定义 Snackbar。如需了解详情,请参阅 SnackbarHost API 参考文档。
要点
actionLabel = "Action":设置操作按钮文字。duration = SnackbarDuration.Indefinite:使 snackbar 保持显示状态,直到用户或程序将其关闭。SnackbarResult.ActionPerformed:表示用户点击了 snackbar 的操作按钮。SnackbarResult.Dismissed:表示用户关闭了 snackbar,但未点击操作按钮。

