Thành phần Switch cho phép người dùng chuyển đổi giữa hai trạng thái: đã đánh dấu và chưa đánh dấu. Trong ứng dụng, bạn có thể dùng một nút chuyển để cho phép người dùng làm một trong những việc sau:
- Bật hoặc tắt một chế độ cài đặt.
- Bật hoặc tắt một tính năng.
- Chọn một lựa chọn.
Thành phần này có hai phần: hình thu nhỏ và đường trượt. Thumb là phần có thể kéo của nút chuyển, còn track là phần nền. Người dùng có thể kéo nút sang trái hoặc phải để thay đổi trạng thái của nút chuyển. Họ cũng có thể nhấn vào nút bật/tắt để kiểm tra và xoá thông báo.

Cách triển khai cơ bản
Hãy xem tài liệu tham khảo về Switch để biết định nghĩa đầy đủ về API. Sau đây là một số tham số chính mà bạn có thể cần sử dụng:
checked: Trạng thái ban đầu của nút chuyển.onCheckedChange: Lệnh gọi lại được gọi khi trạng thái của công tắc thay đổi.enabled: Nút chuyển đã bật hay tắt.colors: Màu sắc được dùng cho công tắc.
Ví dụ sau đây là một cách triển khai tối thiểu của thành phần kết hợp Switch.
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
Phương thức triển khai này sẽ có dạng như sau khi chưa được đánh dấu:

Đây là giao diện khi được đánh dấu:

Cách triển khai nâng cao
Sau đây là các tham số chính mà bạn có thể muốn sử dụng khi triển khai một công tắc nâng cao hơn:
thumbContent: Sử dụng thuộc tính này để tuỳ chỉnh giao diện của hình thu nhỏ khi hình thu nhỏ được đánh dấu.colors: Sử dụng thuộc tính này để tuỳ chỉnh màu của đường đánh dấu và ngón tay cái.
Hình thu nhỏ tuỳ chỉnh
Bạn có thể truyền bất kỳ thành phần kết hợp nào cho tham số thumbContent để tạo một hình thu nhỏ tuỳ chỉnh. Sau đây là ví dụ về một công tắc sử dụng biểu tượng tuỳ chỉnh cho ngón tay cái:
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
Trong quá trình triển khai này, giao diện chưa được đánh dấu giống với ví dụ trong phần trước. Tuy nhiên, khi được đánh dấu, phương thức triển khai này sẽ xuất hiện như sau:

Màu tùy chỉnh
Ví dụ sau đây minh hoạ cách bạn có thể dùng tham số colors để thay đổi màu của nút bật/tắt và đường đánh dấu của nút bật/tắt, có tính đến việc nút bật/tắt có được đánh dấu hay không.
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
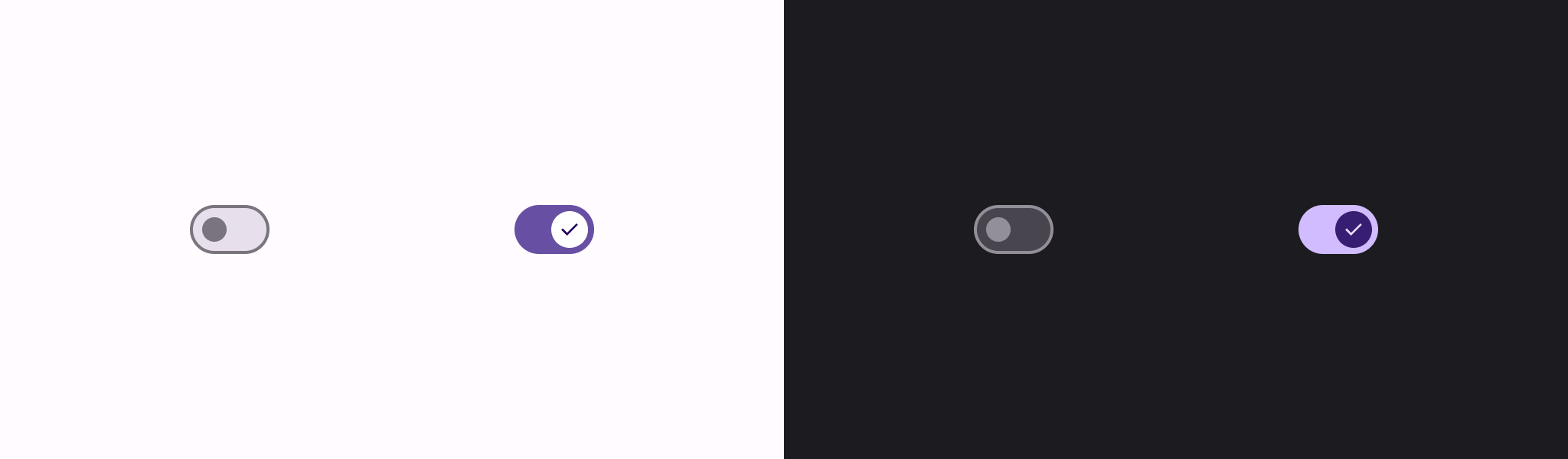
Phương thức triển khai có dạng như sau:

