Material Design 3, Material Design'ın bir sonraki evrimidir. Güncellenmiş temalar, bileşenler ve dinamik renk gibi Material You kişiselleştirme özellikleri içerir. Material Design 2'nin güncellenmiş sürümü olan Material Design 3, Android 12 ve sonraki sürümlerdeki yeni görsel stil ve sistem kullanıcı arayüzüyle uyumludur.
Bu kılavuzda, Compose Material (androidx.compose.material) Jetpack kitaplığından Compose Material 3 (androidx.compose.material3) Jetpack kitaplığına geçiş yapmaya odaklanılmaktadır.
Yaklaşımlar
Genel olarak, M2 ve M3'ü tek bir uygulamada uzun süre kullanmamanız gerekir. Bunun nedeni, iki tasarım sisteminin ve ilgili kitaplıkların kullanıcı deneyimi/kullanıcı arayüzü tasarımları ve Compose uygulamaları açısından önemli ölçüde farklılık göstermesidir.
Uygulamanız, Figma kullanılarak oluşturulanlar gibi bir tasarım sistemi kullanıyor olabilir. Bu gibi durumlarda, Compose taşıma işlemine başlamadan önce sizin veya tasarım ekibinizin M2'den M3'e taşıma işlemini yapmanızı da önemle tavsiye ederiz. Kullanıcı deneyimi/kullanıcı arayüzü tasarımı M2'ye dayalı olan bir uygulamayı M3'e taşımanın bir anlamı yoktur.
Ayrıca, taşıma yaklaşımınızda uygulamanızın boyutu, karmaşıklığı ve kullanıcı deneyimi/kullanıcı arayüzü tasarımı da dikkate alınmalıdır. Bu sayede kod tabanınız üzerindeki etkiyi en aza indirebilirsiniz. Geçiş sürecine aşamalı bir yaklaşım benimseyin.
Ne zaman taşıma işlemi yapmalısınız?
İdeal olarak, taşıma işlemine en kısa sürede başlamanız gerekir. Ancak uygulamanızın M2'den M3'e tamamen geçiş yapabilecek gerçekçi bir konumda olup olmadığını göz önünde bulundurmanız önemlidir. Başlamadan önce araştırmanız gereken bazı engelleyici senaryolar vardır:
| Senaryo | Önerilen yaklaşım |
|---|---|
| Uygulamanızda önemli engelleyici sorunlar yok. | Aşamalı taşıma işlemine başlayın. |
| Uygulamanızda, M2'den alınan ve henüz M3'te kullanılamayan bir bileşen kullanılıyor. Bileşenler ve düzenler bölümüne bakın. | Aşamalı taşıma işlemine başlayın. |
| Siz veya tasarım ekibiniz, uygulamanın tasarım sistemini M2'den M3'e taşımamışsınızdır. | Tasarım sistemini M2'den M3'e taşıyın ve aşamalı taşıma işlemine başlayın. |
Yukarıdaki senaryolardan etkileniyor olsanız bile, bir uygulama güncellemesini yayınlamadan önce geçişe aşamalı bir şekilde yaklaşmanız gerekir. Bu gibi durumlarda M2 ve M3'ü yan yana kullanır, M3'e geçiş yaparken M2'nin kullanımını kademeli olarak sonlandırırsınız.
Aşamalı yaklaşım
Aşamalı geçişin genel adımları şunlardır:
- M3 bağımlılığını M2 bağımlılığıyla birlikte ekleyin.
- Uygulamanızın temalarının M3 sürümlerini, M2 sürümleriyle birlikte ekleyin.
- Uygulamanızın boyutuna ve karmaşıklığına bağlı olarak bağımsız modülleri, ekranları veya composables'ları M3'e taşıyın (ayrıntılar için aşağıdaki bölümlere bakın).
- Tamamen taşındıktan sonra uygulamanızın temalarının M2 sürümlerini kaldırın.
- M2 bağımlılığını kaldırın.
Bağımlılıklar
M3'ün M2'den ayrı bir paketi ve sürümü vardır:
M2
implementation "androidx.compose.material:material:$m2-version"
M3
implementation "androidx.compose.material3:material3:$m3-version"
En son M3 sürümlerini Compose Material 3 sürümleri sayfasında görebilirsiniz.
Ana M2 ve M3 kitaplıkları dışındaki diğer Material bağımlılıkları değişmedi. Müşteri, M2 ve M3 paketlerinin ve sürümlerinin bir karışımını kullanıyor ancak bu durum taşıma işlemini etkilemiyor. Bunlar M3 ile olduğu gibi kullanılabilir:
| Kitaplık | Paket ve sürüm |
|---|---|
| Compose Material Icons | androidx.compose.material:material-icons-*:$m2-version |
| Compose Material Ripple | androidx.compose.material:material-ripple:$m2-version |
Deneysel API'ler
Bazı M3 API'leri deneysel olarak kabul edilir. Bu gibi durumlarda, ExperimentalMaterial3Api ek açıklamasını kullanarak işlev veya dosya düzeyinde etkinleştirmeniz gerekir:
import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AppComposable() {
// M3 composables
}
Tema oluşturma
Hem M2 hem de M3'te tema composable'ı MaterialTheme olarak adlandırılır ancak import paketleri ve parametreleri farklıdır:
M2
import androidx.compose.material.MaterialTheme
MaterialTheme(
colors = AppColors,
typography = AppTypography,
shapes = AppShapes
) {
// M2 content
}
M3
import androidx.compose.material3.MaterialTheme
MaterialTheme(
colorScheme = AppColorScheme,
typography = AppTypography,
shapes = AppShapes
) {
// M3 content
}
Renk

M3'teki renk sistemi, M2'den önemli ölçüde farklıdır. Renk parametrelerinin sayısı arttı, farklı adlara sahipler ve M3 bileşenleriyle farklı şekilde eşleniyorlar. Oluşturma'da bu, M2
Colors sınıfı, M3 ColorScheme sınıfı ve ilgili işlevler için geçerlidir:
M2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
val AppLightColors = lightColors(
// M2 light Color parameters
)
val AppDarkColors = darkColors(
// M2 dark Color parameters
)
val AppColors = if (darkTheme) {
AppDarkColors
} else {
AppLightColors
}
M3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
val AppLightColorScheme = lightColorScheme(
// M3 light Color parameters
)
val AppDarkColorScheme = darkColorScheme(
// M3 dark Color parameters
)
val AppColorScheme = if (darkTheme) {
AppDarkColorScheme
} else {
AppLightColorScheme
}
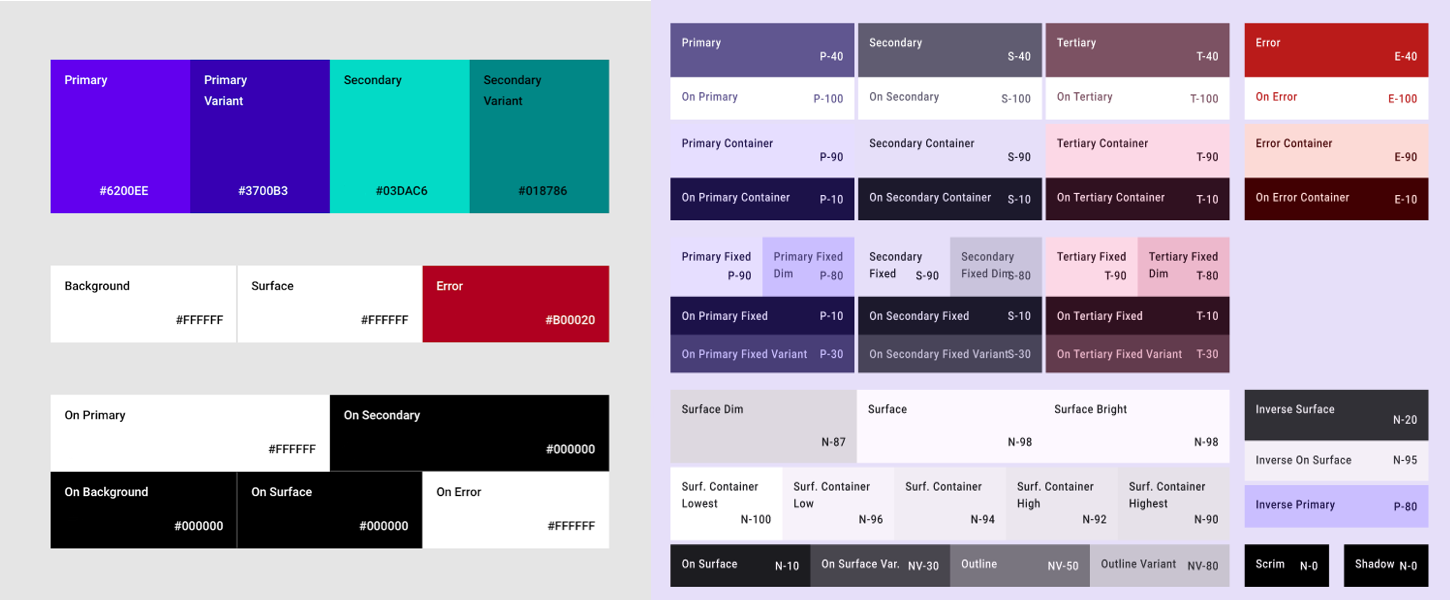
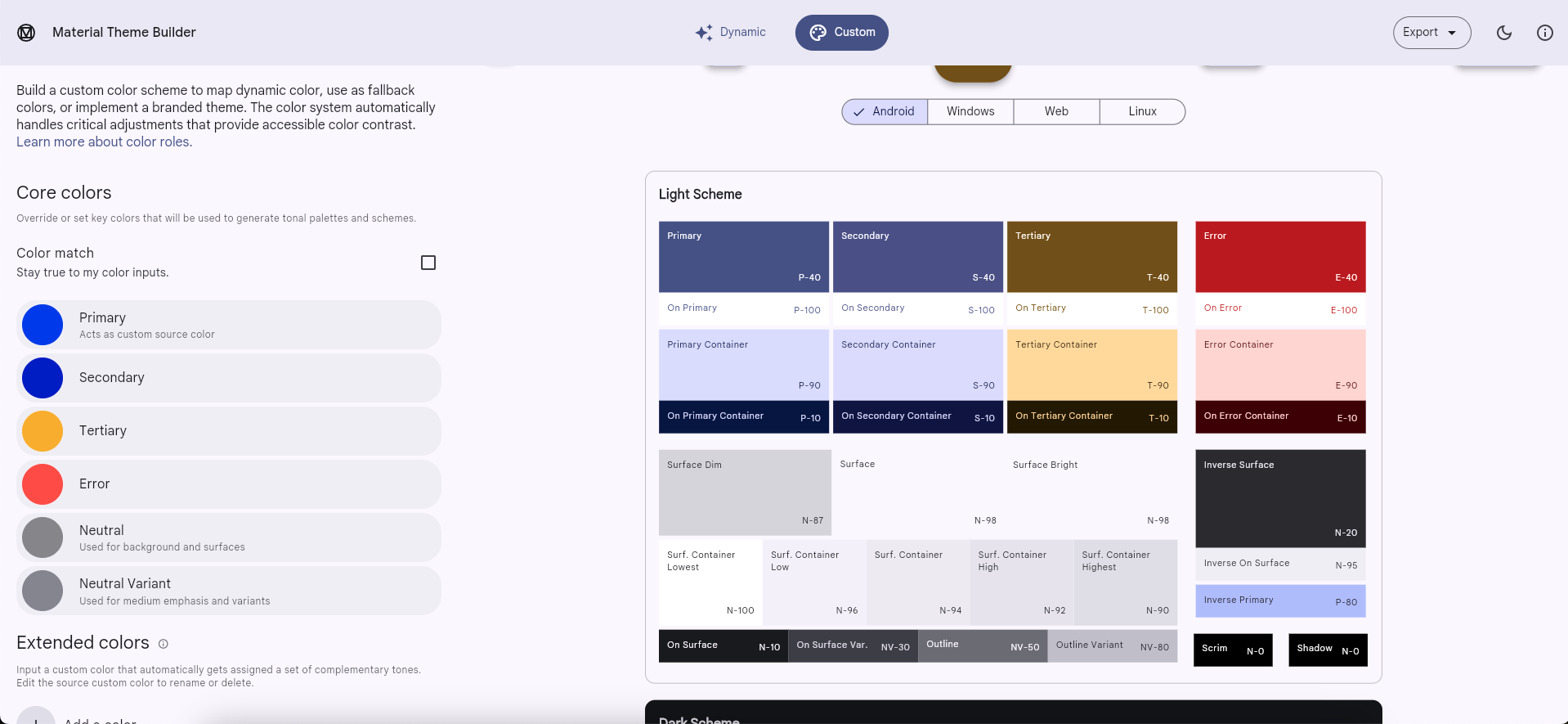
M2 ve M3 renk sistemleri arasında önemli farklar olduğundan Color parametreleri için makul bir eşleme yoktur. Bunun yerine M3 renk şeması oluşturmak için Material Theme Builder aracını kullanın. Araçta M2 renklerini temel kaynak renkler olarak kullanın. Araç, bu renkleri M3 renk şemasının kullandığı ton paletlerine dönüştürür. Başlangıç noktası olarak aşağıdaki eşlemeler önerilir:
| M2 | Material Theme Builder |
|---|---|
primary |
Birincil |
primaryVariant |
İkincil |
secondary |
Üçüncül |
surface veya background |
Normal |

Açık ve koyu temaların renk onaltılık kodu değerlerini araçtan kopyalayıp M3 ColorScheme örneği uygulamak için kullanabilirsiniz. Alternatif olarak Material Theme Builder, Compose kodunu dışa aktarabilir.
isLight
M2 Colors sınıfının aksine, M3 ColorScheme sınıfı isLight parametresini içermez. Genel olarak, tema düzeyinde bu bilgilere ihtiyaç duyan her şeyi modellemeye çalışmalısınız. Örneğin:
M2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
import androidx.compose.material.MaterialTheme
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colors = if (darkTheme) darkColors(…) else lightColors(…)
MaterialTheme(
colors = colors,
content = content
)
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = if (MaterialTheme.colors.isLight) 0.dp else 4.dp
…
}
}
M3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.MaterialTheme
val LocalCardElevation = staticCompositionLocalOf { Dp.Unspecified }
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val cardElevation = if (darkTheme) 4.dp else 0.dp
CompositionLocalProvider(LocalCardElevation provides cardElevation) {
val colorScheme = if (darkTheme) darkColorScheme(…) else lightColorScheme(…)
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = LocalCardElevation.current
…
}
}
Daha fazla bilgi için Compose'da özel tasarım sistemleri rehberine bakın.
Dinamik renk
M3'teki yeni özelliklerden biri dinamik renk. M3 ColorScheme, özel renkler kullanmak yerine Android 12 ve sonraki sürümlerde aşağıdaki işlevleri kullanarak cihaz duvar kağıdı renklerinden yararlanabilir:
Yazı biçimi

M3'teki tipografi sistemi, M2'den farklıdır. Tipografi parametrelerinin sayısı yaklaşık olarak aynıdır ancak farklı adlara sahiptir ve M3 bileşenleriyle farklı şekilde eşlenir. Oluşturma'da bu durum M2
Typography sınıfı ve M3 Typography sınıfı için geçerlidir:
M2
import androidx.compose.material.Typography
val AppTypography = Typography(
// M2 TextStyle parameters
)
M3
import androidx.compose.material3.Typography
val AppTypography = Typography(
// M3 TextStyle parameters
)
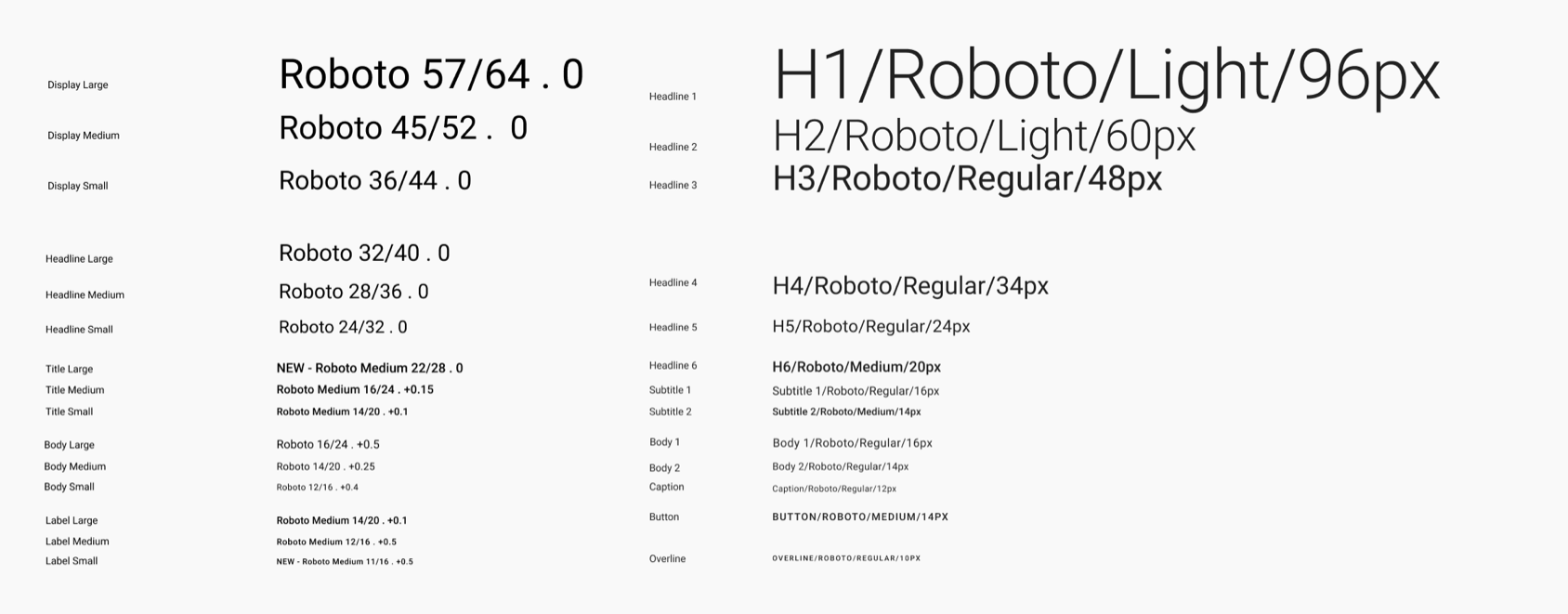
Başlangıç noktası olarak aşağıdaki TextStyle parametre eşlemeleri önerilir:
| M2 | M3 |
|---|---|
h1 |
displayLarge |
h2 |
displayMedium |
h3 |
displaySmall |
| Yok | headlineLarge |
h4 |
headlineMedium |
h5 |
headlineSmall |
h6 |
titleLarge |
subtitle1 |
titleMedium |
subtitle2 |
titleSmall |
body1 |
bodyLarge |
body2 |
bodyMedium |
caption |
bodySmall |
button |
labelLarge |
| Yok | labelMedium |
overline |
labelSmall |
Şekil

M3'teki şekil sistemi, M2'den farklıdır. Şekil parametrelerinin sayısı arttı, farklı şekilde adlandırılıyorlar ve M3 bileşenleriyle farklı şekilde eşleniyorlar. Oluşturma'da bu durum M2 Shapes sınıfı ve M3 Shapes sınıfı için geçerlidir:
M2
import androidx.compose.material.Shapes
val AppShapes = Shapes(
// M2 Shape parameters
)
M3
import androidx.compose.material3.Shapes
val AppShapes = Shapes(
// M3 Shape parameters
)
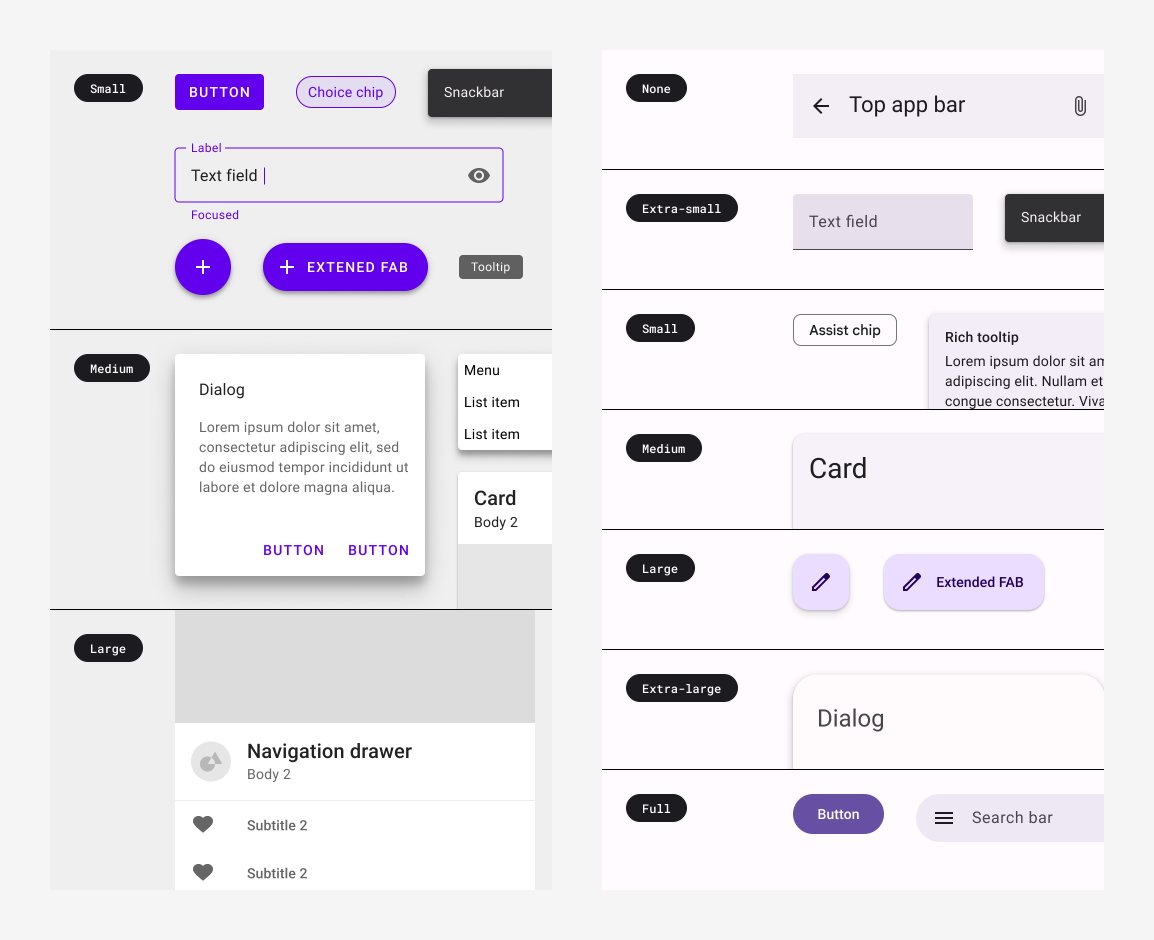
Başlangıç noktası olarak aşağıdaki Shape parametre eşlemeleri önerilir:
| M2 | M3 |
|---|---|
| Yok | extraSmall |
small |
small |
medium |
medium |
large |
large |
| Yok | extraLarge |
Bileşenler ve düzenler
M2'deki bileşenlerin ve düzenlerin çoğu M3'te kullanılabilir. Ancak M2'de bulunmayan bazı yeni özelliklerin yanı sıra eksik olanlar da var. Ayrıca, bazı M3 bileşenlerinin M2'deki muadillerine kıyasla daha fazla varyasyonu vardır. Genel olarak, M3 API yüzeyleri, M2'deki en yakın eşdeğerlerine mümkün olduğunca benzer olacak şekilde tasarlanmıştır.
Güncellenen renk, tipografi ve şekil sistemleri göz önüne alındığında, M3 bileşenleri yeni temalandırma değerleriyle farklı şekilde eşlenir. Bu eşlemeler için doğruluk kaynağı olarak Compose Material 3 kaynak kodundaki tokens dizinini incelemenizi öneririz.
Bazı bileşenler özel olarak değerlendirilmesi gerekse de başlangıç noktası olarak aşağıdaki işlev eşlemeleri önerilir:
Eksik API'ler:
| M2 | M3 |
|---|---|
androidx.compose.material.swipeable |
Henüz kullanılamıyor |
Yerini alan API'ler:
| M2 | M3 |
|---|---|
androidx.compose.material.BackdropScaffold |
M3 eşdeğeri yok. Bunun yerine Scaffold veya BottomSheetScaffold'a geçin. |
androidx.compose.material.BottomDrawer |
M3 eşdeğeri yok, bunun yerine ModalBottomSheet'ye geçin |
Yeniden adlandırılan API'ler:
Diğer tüm API'ler:
En yeni M3 bileşenlerini ve düzenlerini Compose Material 3 API referansına genel bakış sayfasında inceleyin. Yeni ve güncellenmiş API'ler için sürümler sayfasını takip edin.
İskele, snackbar'lar ve gezinme çekmecesi

M3'teki Scaffold, M2'den farklıdır. Hem M2 hem de M3'te ana düzen composable'ı Scaffold olarak adlandırılır ancak içe aktarma paketleri ve parametreler farklıdır:
M2
import androidx.compose.material.Scaffold
Scaffold(
// M2 scaffold parameters
)
M3
import androidx.compose.material3.Scaffold
Scaffold(
// M3 scaffold parameters
)
M2 Scaffold içinde backgroundColor parametresini içeren containerColor, M3 Scaffold içinde containerColor olarak adlandırılıyor:
M2
import androidx.compose.material.Scaffold
Scaffold(
backgroundColor = …,
content = { … }
)
M3
import androidx.compose.material3.Scaffold
Scaffold(
containerColor = …,
content = { … }
)
M2 ScaffoldState sınıfı, artık gerekli olmayan bir drawerState parametresi içerdiğinden M3'te mevcut değildir. M3 Scaffold ile snackbar'lar göstermek için SnackbarHostState kullanın:
M2
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
content = {
…
scope.launch {
scaffoldState.snackbarHostState.showSnackbar(…)
}
}
)
M3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.SnackbarHost
import androidx.compose.material3.SnackbarHostState
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
Scaffold(
snackbarHost = { SnackbarHost(snackbarHostState) },
content = {
…
scope.launch {
snackbarHostState.showSnackbar(…)
}
}
)
M2 Scaffold'deki tüm drawer* parametreleri M3 Scaffold'ten kaldırıldı. drawerShape ve drawerContent gibi parametreler buna dahildir. M3 Scaffold ile bir çekmece göstermek için bunun yerine ModalNavigationDrawer gibi bir gezinme çekmecesi composable'ı kullanın:
M2
import androidx.compose.material.DrawerValue
import
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberDrawerState
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState(
drawerState = rememberDrawerState(DrawerValue.Closed)
)
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
drawerContent = { … },
drawerGesturesEnabled = …,
drawerShape = …,
drawerElevation = …,
drawerBackgroundColor = …,
drawerContentColor = …,
drawerScrimColor = …,
content = {
…
scope.launch {
scaffoldState.drawerState.open()
}
}
)
M3
import androidx.compose.material3.DrawerValue
import androidx.compose.material3.ModalDrawerSheet
import androidx.compose.material3.ModalNavigationDrawer
import androidx.compose.material3.Scaffold
import androidx.compose.material3.rememberDrawerState
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
ModalNavigationDrawer(
drawerState = drawerState,
drawerContent = {
ModalDrawerSheet(
drawerShape = …,
drawerTonalElevation = …,
drawerContainerColor = …,
drawerContentColor = …,
content = { … }
)
},
gesturesEnabled = …,
scrimColor = …,
content = {
Scaffold(
content = {
…
scope.launch {
drawerState.open()
}
}
)
}
)
Üst uygulama çubuğu

M3'teki üst uygulama çubukları, M2'dekilerden farklıdır. Hem M2 hem de M3'te ana üst uygulama çubuğu composable'ı TopAppBar olarak adlandırılır ancak içe aktarma paketleri ve parametreler farklıdır:
M2
import androidx.compose.material.TopAppBar
TopAppBar(…)
M3
import androidx.compose.material3.TopAppBar
TopAppBar(…)
Daha önce M2 TopAppBar içinde içeriği ortalıyorsanız M3 CenterAlignedTopAppBar kullanmayı deneyin. MediumTopAppBar ve LargeTopAppBar hakkında da bilgi sahibi olmanız iyi olur.
M3 üst uygulama çubukları, TopAppBarScrollBehavior sınıfında kaydırma sırasında farklı işlevler (ör. yüksekliği değiştirme) sağlayan yeni bir scrollBehavior parametresi içerir. Bu özellik, Modifier.nestedScroll kullanılarak kaydırılan içeriklerle birlikte çalışır. Bu, M2 TopAppBar sürümünde elevation parametresini manuel olarak değiştirerek mümkündü:
M2
import androidx.compose.material.AppBarDefaults
import androidx.compose.material.Scaffold
import androidx.compose.material.TopAppBar
val state = rememberLazyListState()
val isAtTop by remember {
derivedStateOf {
state.firstVisibleItemIndex == 0 && state.firstVisibleItemScrollOffset == 0
}
}
Scaffold(
topBar = {
TopAppBar(
elevation = if (isAtTop) {
0.dp
} else {
AppBarDefaults.TopAppBarElevation
},
…
)
},
content = {
LazyColumn(state = state) { … }
}
)
M3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.TopAppBar
import androidx.compose.material3.TopAppBarDefaults
val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior()
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
TopAppBar(
scrollBehavior = scrollBehavior,
…
)
},
content = {
LazyColumn { … }
}
)
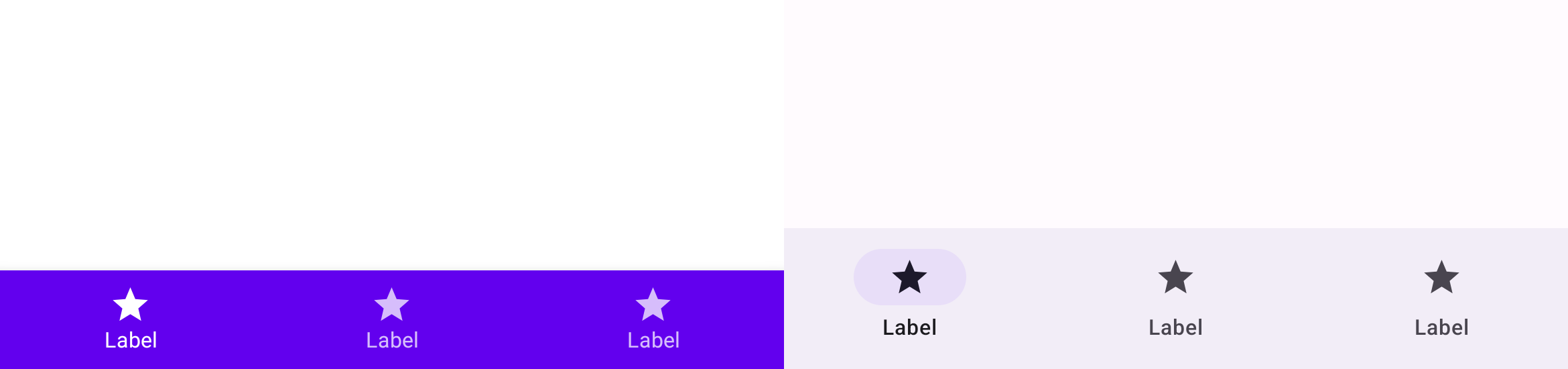
Alt gezinme ve gezinme çubuğu

M2'deki alt gezinme, M3'te gezinme çubuğu olarak yeniden adlandırıldı. M2'de BottomNavigation ve
BottomNavigationItem composable'ları, M3'te ise NavigationBar ve NavigationBarItem composable'ları bulunur:
M2
import androidx.compose.material.BottomNavigation
import androidx.compose.material.BottomNavigationItem
BottomNavigation {
BottomNavigationItem(…)
BottomNavigationItem(…)
BottomNavigationItem(…)
}
M3
import androidx.compose.material3.NavigationBar
import androidx.compose.material3.NavigationBarItem
NavigationBar {
NavigationBarItem(…)
NavigationBarItem(…)
NavigationBarItem(…)
}
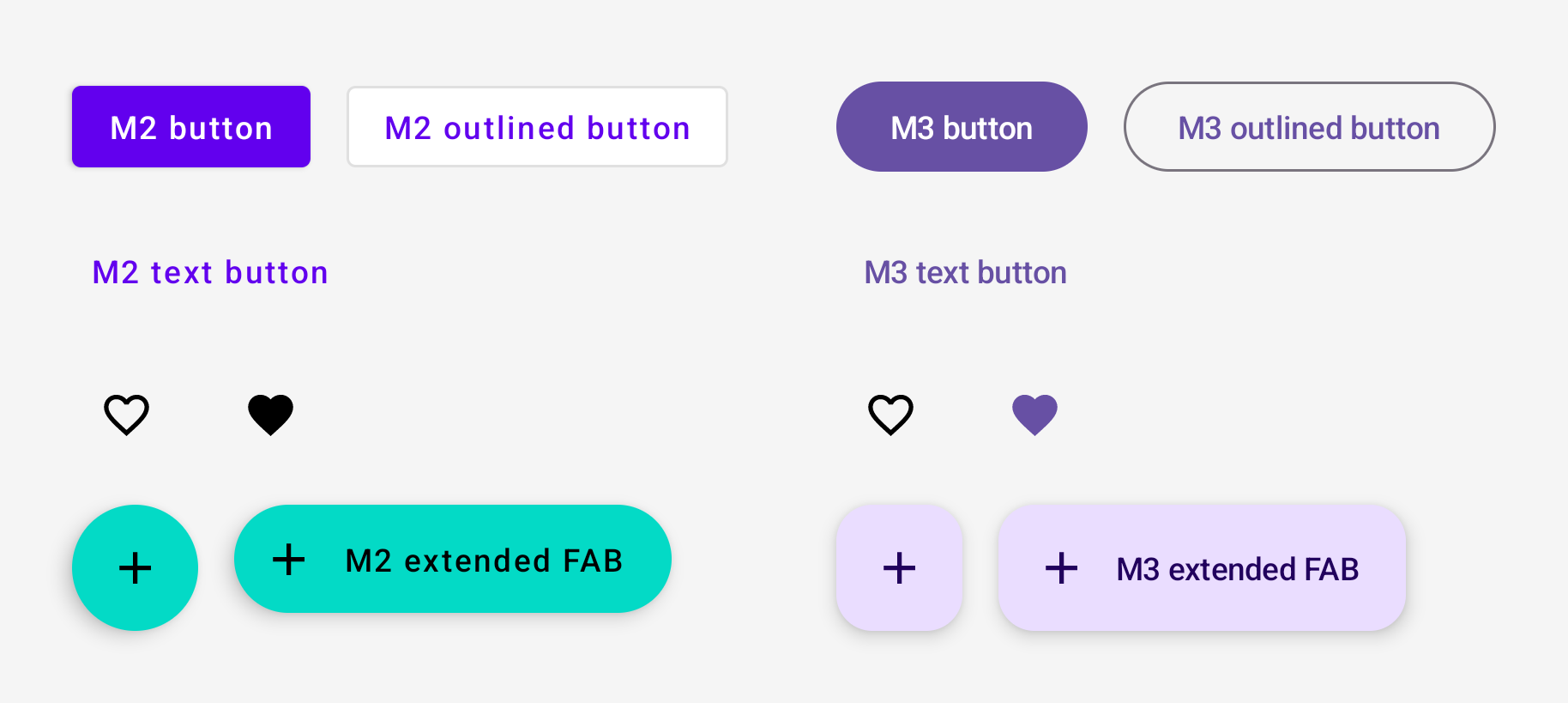
Düğmeler, simge düğmeleri ve KİD'ler

M3'teki düğmeler, simge düğmeleri ve kayan işlem düğmeleri (FAB'ler) M2'dekilere göre farklıdır. M3, M2 düğmesi composable'larının tümünü içerir:
M2
import androidx.compose.material.Button
import androidx.compose.material.ExtendedFloatingActionButton
import androidx.compose.material.FloatingActionButton
import androidx.compose.material.IconButton
import androidx.compose.material.IconToggleButton
import androidx.compose.material.OutlinedButton
import androidx.compose.material.TextButton
// M2 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M2 icon buttons
IconButton(…)
IconToggleButton(…)
// M2 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3
import androidx.compose.material3.Button
import androidx.compose.material3.ExtendedFloatingActionButton
import androidx.compose.material3.FloatingActionButton
import androidx.compose.material3.IconButton
import androidx.compose.material3.IconToggleButton
import androidx.compose.material3.OutlinedButton
import androidx.compose.material3.TextButton
// M3 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M3 icon buttons
IconButton(…)
IconToggleButton(…)
// M3 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3, yeni düğme varyasyonlarını da içerir. Bu API'leri Compose Material 3 API referansına genel bakış sayfasında inceleyebilirsiniz.
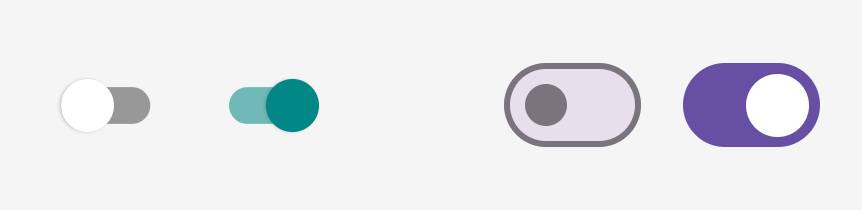
Android'e

M3'teki geçiş, M2'den farklıdır. Hem M2 hem de M3'te switch
composable Switch olarak adlandırılır ancak içe aktarma paketleri farklıdır:
M2
import androidx.compose.material.Switch
Switch(…)
M3
import androidx.compose.material3.Switch
Switch(…)
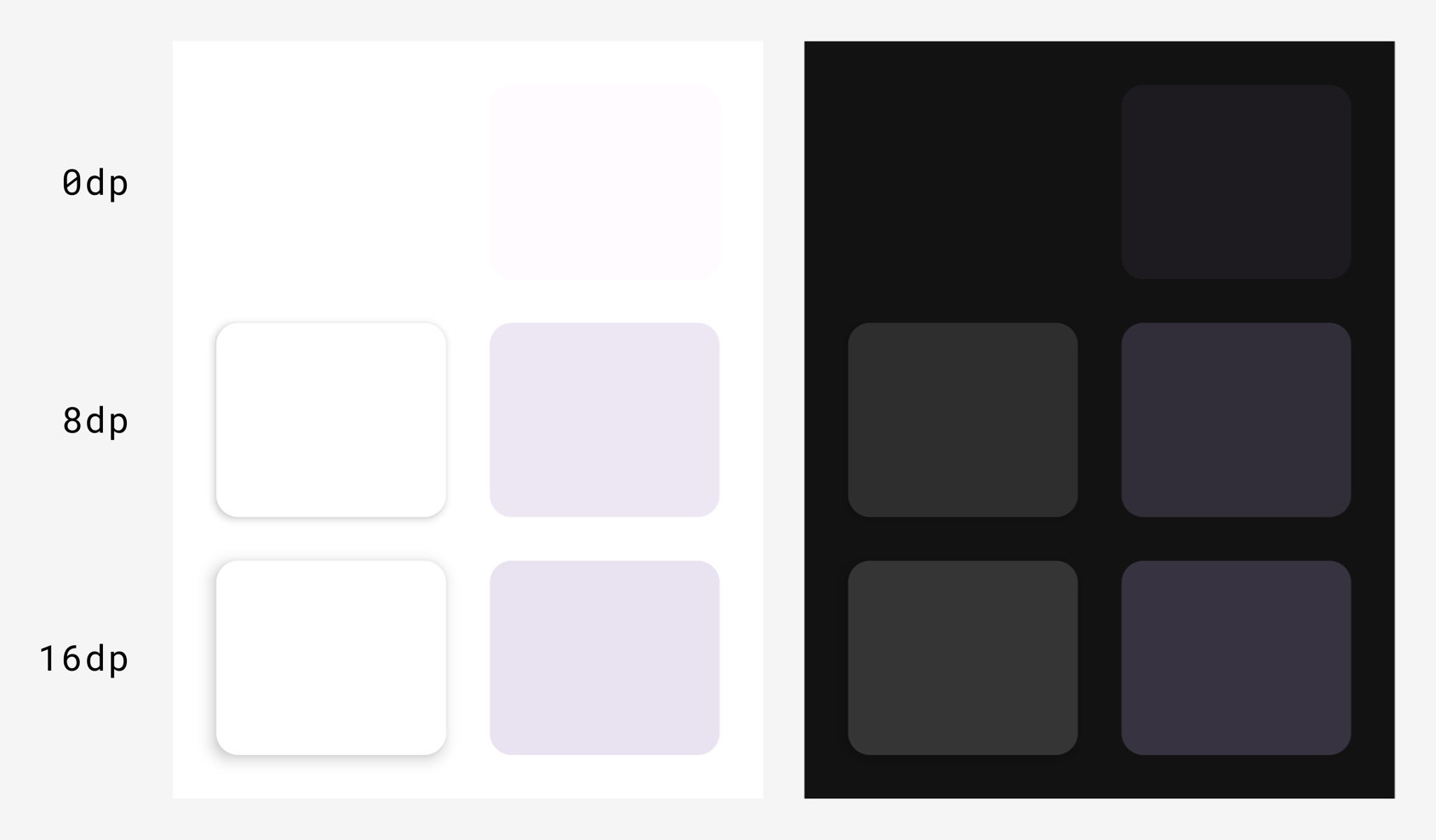
Yüzeyler ve yükseklik

M3'teki yüzey ve yükseklik sistemleri M2'den farklıdır. M3'te iki tür yükseklik vardır:
- Gölge yüksekliği (M2 ile aynı şekilde gölge oluşturur)
- Ton yükseltme (M3'te yeni olan bir rengi kaplar)
Oluşturma'da bu, M2 Surface işlevi ve M3 Surface işlevi için geçerlidir:
M2
import androidx.compose.material.Surface
Surface(
elevation = …
) { … }
M3
import androidx.compose.material3.Surface
Surface(
shadowElevation = …,
tonalElevation = …
) { … }
Kullanıcı deneyimi/kullanıcı arayüzü tasarım tercihine bağlı olarak, M2'deki elevation Dp değerlerini M3'te hem shadowElevation hem de/veya tonalElevation için kullanabilirsiniz.
Surface çoğu bileşenin temelini oluşturan composable'dır. Bu nedenle, bileşen composable'ları, aynı şekilde taşınması gereken yükseklik parametrelerini de kullanıma sunabilir.
ColorScheme
M3'teki ton yükseltme, M2'deki koyu temalarda yükseklik katmanları kavramının yerini alıyor. Bu nedenle, ElevationOverlay ve LocalElevationOverlay M3'te mevcut değildir. M2'deki LocalAbsoluteElevation ise M3'te LocalAbsoluteTonalElevation olarak değiştirilmiştir.
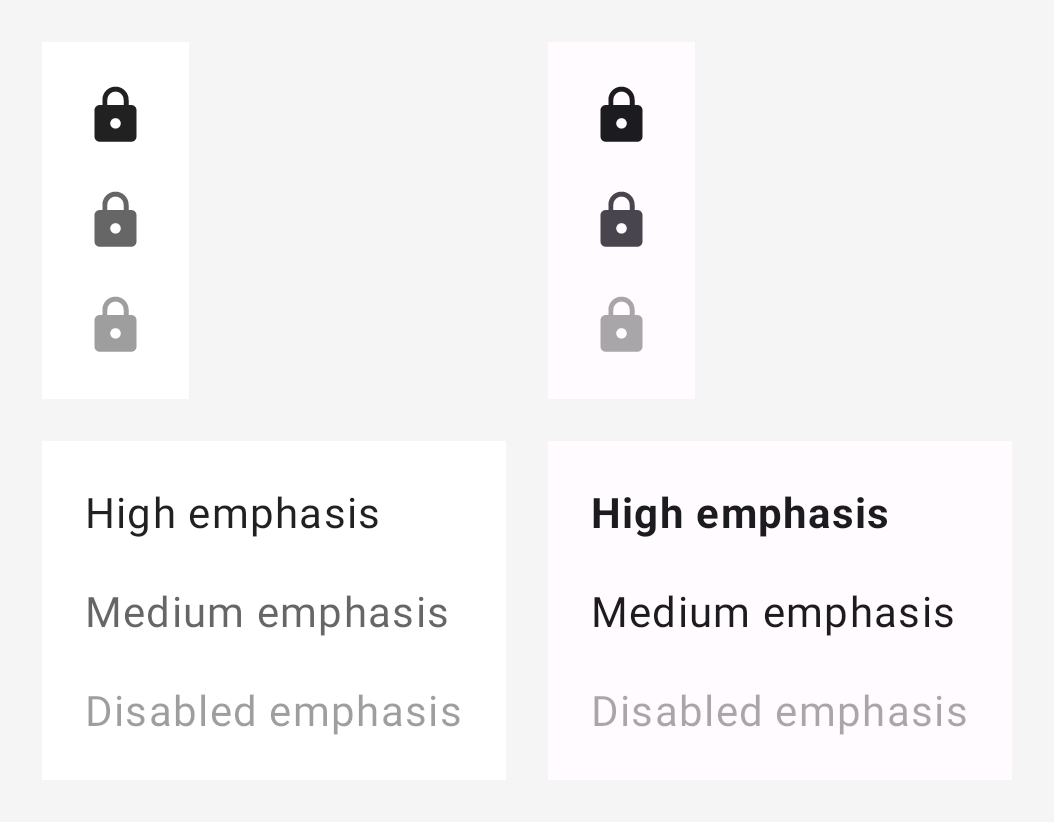
Vurgu ve içerik alfa sürümü

M3'teki vurgu, M2'den önemli ölçüde farklıdır. M2'de vurgu, metin ve simgeler gibi içerikleri ayırt etmek için belirli alfa değerlerine sahip açık renklerin kullanılmasını içeriyordu. M3'te artık birkaç farklı yaklaşım vardır:
- Genişletilmiş M3 renk sistemindeki variant on renkleriyle birlikte on renklerini kullanma.
- Metin için farklı yazı tipi ağırlıkları kullanma.
Bu nedenle, ContentAlpha ve LocalContentAlpha M3'te mevcut değildir ve değiştirilmesi gerekir.
Başlangıç noktası olarak aşağıdaki eşlemeler önerilir:
| M2 | M3 |
|---|---|
onSurface tarihinde ContentAlpha.high ile |
Genel olarak onSurface, metin için FontWeight.Medium - FontWeight.Black |
onSurface tarihinde ContentAlpha.medium ile |
Genel olarak onSurfaceVariant, metin için FontWeight.Thin - FontWeight.Normal |
onSurface tarihinde ContentAlpha.disabled ile |
onSurface.copy(alpha = 0.38f) |
M2 ile M3'teki simge vurgusu örneğini aşağıda görebilirsiniz:
M2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Icon(…)
}
M3
import androidx.compose.material3.LocalContentColor
// High emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurfaceVariant) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Icon(…)
}
M2 ve M3'teki metin vurgularına ilişkin örnekleri aşağıda bulabilirsiniz:
M2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Text(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Text(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Text(…)
}
M3
import androidx.compose.material3.LocalContentColor
// High emphasis
Text(
…,
fontWeight = FontWeight.Bold
)
// Medium emphasis
Text(
…,
fontWeight = FontWeight.Normal
)
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Text(
…,
fontWeight = FontWeight.Normal
)
}
Arka planlar ve kapsayıcılar
M2'deki arka planlar, M3'te adlandırılmış kapsayıcılar olarak adlandırılır. Genel olarak, M2'deki background* parametrelerini aynı değerleri kullanarak M3'teki container* ile değiştirebilirsiniz.
Örneğin:
M2
Badge(
backgroundColor = MaterialTheme.colors.primary
) { … }
M3
Badge(
containerColor = MaterialTheme.colorScheme.primary
) { … }
Faydalı bağlantı
Compose'da M2'den M3'e geçiş hakkında daha fazla bilgi edinmek için aşağıdaki ek kaynaklara göz atın.
Dokümanlar
Örnek uygulamalar
- Reply M3 örnek uygulaması
- Jetchat örnek uygulamasında M2'den M3'e taşıma
- Jetnews örnek uygulamasında M2'den M3'e geçiş
- Now in Android M3 hero app :core-designsystem module
Videolar
API referansı ve kaynak kodu
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Compose'da Material Design 2
- Compose'da Material Design 3
- Compose'da özel tasarım sistemleri
