شما میتوانید تصاویر را با استفاده از ویژگیهای موجود در یک Image composable ( contentScale ، colorFilter ) سفارشی کنید. همچنین میتوانید اصلاحکنندههای موجود را برای اعمال جلوههای مختلف به Image خود اعمال کنید. اصلاحکنندهها را میتوان در هر composable ، نه فقط Image composable، استفاده کرد، در حالی که contentScale و colorFilter پارامترهای صریحی در Image composable هستند.
مقیاس محتوا
برای برش یا تغییر نحوه مقیاسبندی تصویر در محدوده آن، گزینه contentScale را مشخص کنید. به طور پیشفرض، اگر گزینه contentScale را مشخص نکنید، ContentScale.Fit استفاده میشود.
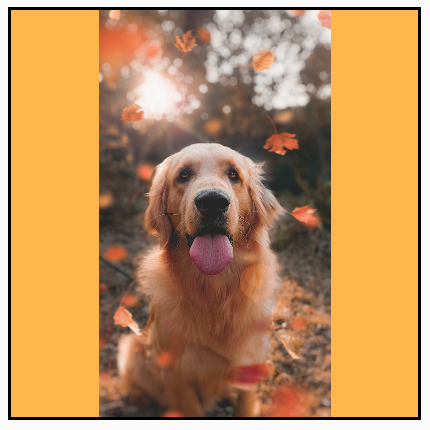
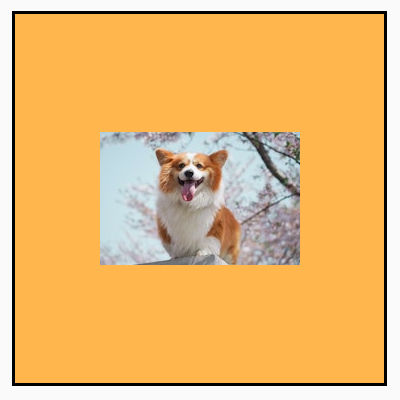
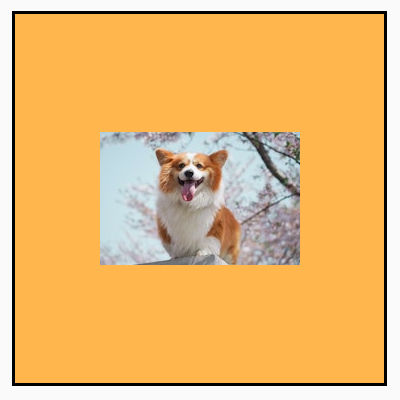
در مثال زیر، اندازهی Image composable به ۱۵۰dp با حاشیه محدود شده است و پسزمینه در Image composable به رنگ زرد تنظیم شده است تا گزینههای مختلف ContentScale را در جدول زیر نمایش دهد.
val imageModifier = Modifier .size(150.dp) .border(BorderStroke(1.dp, Color.Black)) .background(Color.Yellow) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Fit, modifier = imageModifier )
تنظیم گزینههای مختلف ContentScale منجر به خروجیهای متفاوتی میشود. جدول زیر به شما کمک میکند تا حالت صحیح ContentScale را انتخاب کنید:
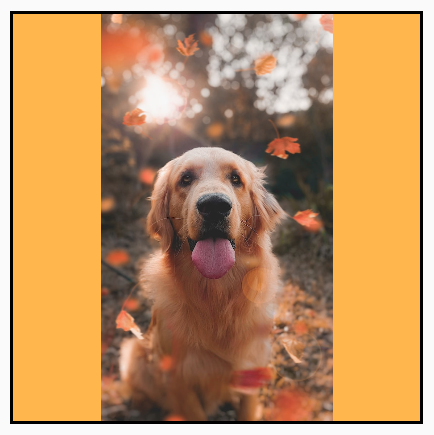
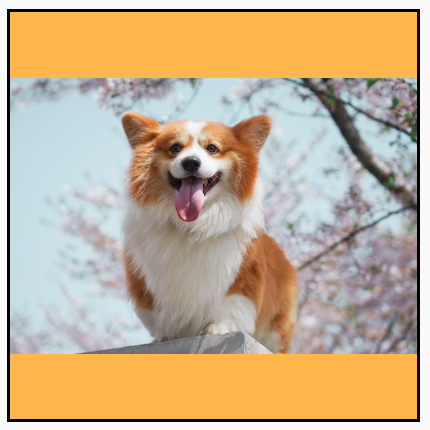
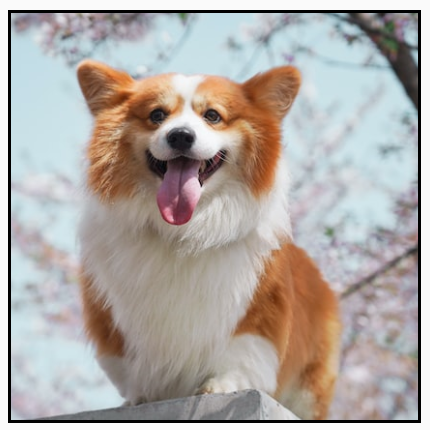
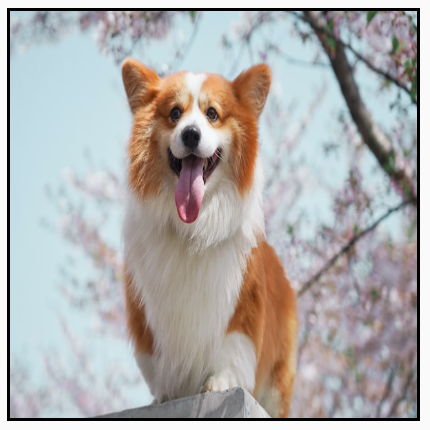
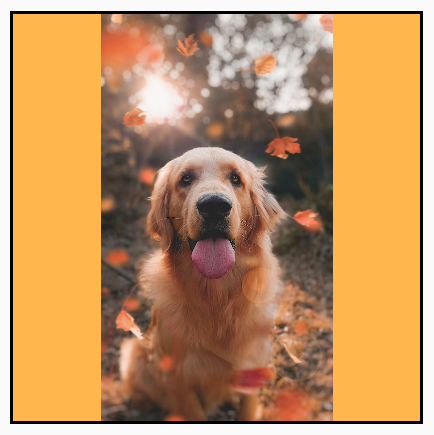
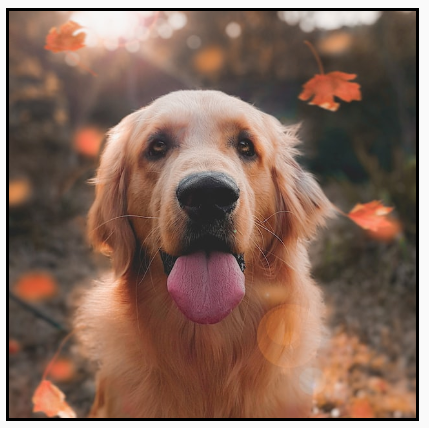
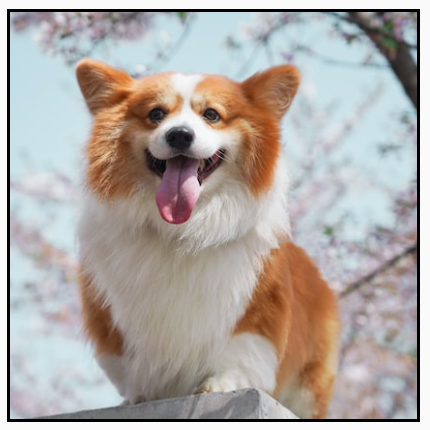
| تصویر منبع |  |  |
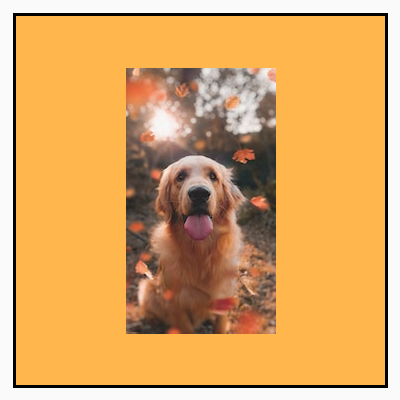
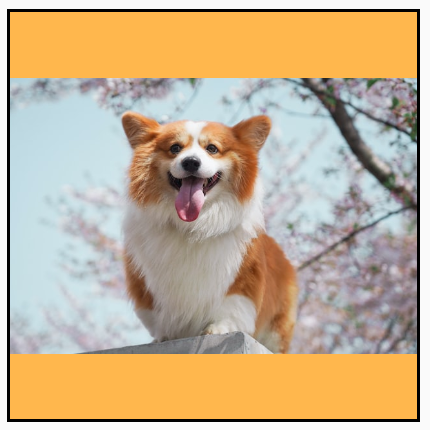
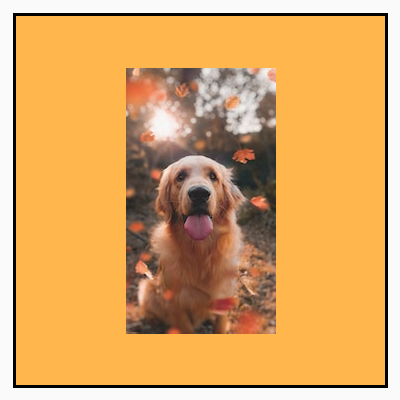
ContentScale | نتیجه - تصویر پرتره: | نتیجه - تصویر منظره: |
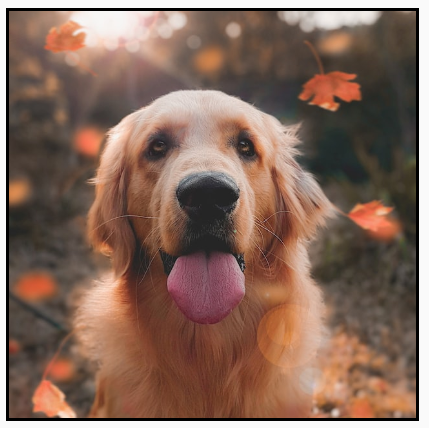
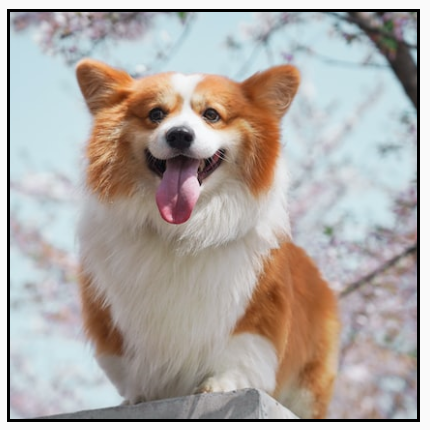
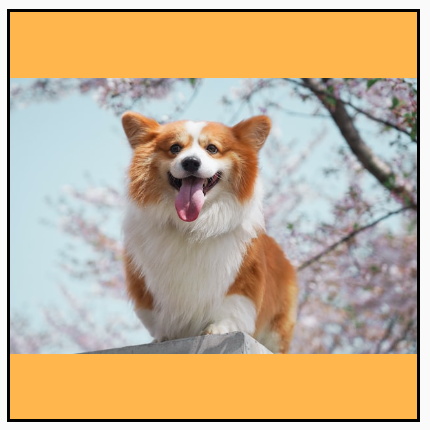
ContentScale.Fit : تصویر را به طور یکنواخت مقیاسبندی میکند و نسبت ابعاد (پیشفرض) را حفظ میکند. اگر محتوا کوچکتر از اندازه باشد، تصویر برای تطبیق با مرزها، بزرگنمایی میشود. |  |  |
ContentScale.Crop : تصویر را در فضای موجود، در مرکز برش میدهد. |  |  |
ContentScale.FillHeight : منبع را با حفظ نسبت ابعاد مقیاسبندی میکند تا مرزها با ارتفاع مقصد مطابقت داشته باشند. |  |  |
ContentScale.FillWidth : منبع را با حفظ نسبت ابعاد مقیاسبندی میکند تا مرزها با عرض مقصد مطابقت داشته باشند. |  |  |
ContentScale.FillBounds : محتوا را به صورت عمودی و افقی به صورت غیر یکنواخت مقیاسبندی میکند تا مرزهای مقصد را پر کند. (نکته: اگر تصاویر را در محفظههایی قرار دهید که با نسبت دقیق تصویر مطابقت ندارند، این کار باعث اعوجاج میشود). |  |  |
ContentScale.Inside : منبع را مقیاسبندی میکند تا نسبت ابعاد درون مرزهای مقصد حفظ شود. اگر منبع در هر دو بعد کوچکتر یا مساوی مقصد باشد، مشابه None رفتار میکند. محتوا همیشه درون مرزها قرار میگیرد. اگر محتوا کوچکتر از مرزها باشد، هیچ مقیاسبندی اعمال نمیشود. | تصویر منبع بزرگتر از حد مجاز است:  تصویر منبع کوچکتر از حد مجاز است: تصویر منبع کوچکتر از حد مجاز است:  | تصویر منبع بزرگتر از حد مجاز است:  تصویر منبع کوچکتر از حد مجاز است: تصویر منبع کوچکتر از حد مجاز است:  |
ContentScale.None : هیچ مقیاسبندی روی منبع اعمال نمیشود. اگر محتوا از مرزهای مقصد کوچکتر باشد، برای تناسب با منطقه، مقیاسبندی نمیشود. | تصویر منبع بزرگتر از حد مجاز است:  تصویر منبع کوچکتر از حد مجاز است: تصویر منبع کوچکتر از حد مجاز است:  | تصویر منبع بزرگتر از حد مجاز است:  تصویر منبع کوچکتر از حد مجاز است: تصویر منبع کوچکتر از حد مجاز است:  |
یک Image قابل ترکیب را به یک شکل کلیپ کنید
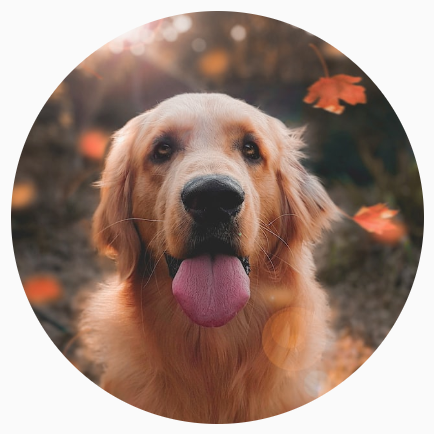
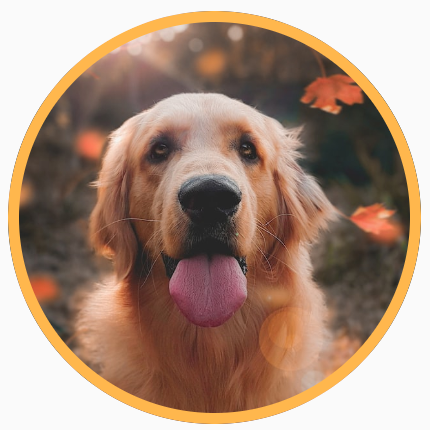
برای اینکه یک تصویر در یک شکل قرار بگیرد، از اصلاحکنندهی clip داخلی استفاده کنید. برای برش تصویر به شکل دایره، از Modifier.clip(CircleShape) استفاده کنید:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(CircleShape) )

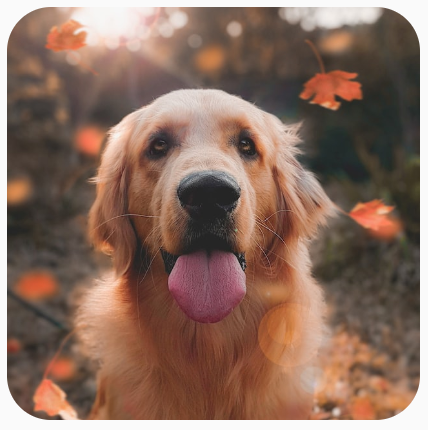
CircleShape . برای شکل با گوشههای گرد، از Modifier.clip(RoundedCornerShape(16.dp) ) با اندازه گوشههایی که میخواهید گرد شوند، استفاده کنید:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(RoundedCornerShape(16.dp)) )

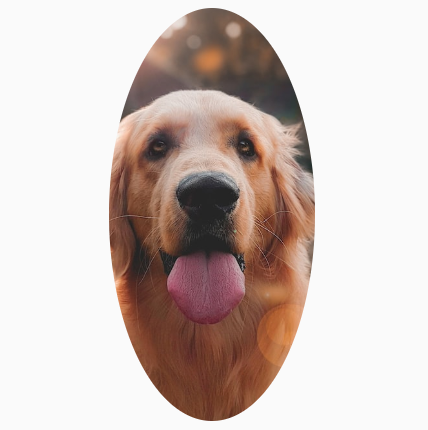
RoundedCornerShape . همچنین میتوانید با گسترش Shape و ارائه یک Path برای برش شکل، شکل برشی خودتان را ایجاد کنید:
class SquashedOval : Shape { override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { val path = Path().apply { // We create an Oval that starts at ¼ of the width, and ends at ¾ of the width of the container. addOval( Rect( left = size.width / 4f, top = 0f, right = size.width * 3 / 4f, bottom = size.height ) ) } return Outline.Generic(path = path) } } Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(SquashedOval()) )

اضافه کردن حاشیه به یک Image قابل ترکیب
یک عملیات رایج، ترکیب Modifier.border() با Modifier.clip() برای ایجاد حاشیه در اطراف تصویر است:
val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, Color.Yellow), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

برای ایجاد یک حاشیه گرادیان، میتوانید از رابط برنامهنویسی Brush API) برای رسم یک حاشیه گرادیان رنگینکمانی در اطراف تصویر استفاده کنید:
val rainbowColorsBrush = remember { Brush.sweepGradient( listOf( Color(0xFF9575CD), Color(0xFFBA68C8), Color(0xFFE57373), Color(0xFFFFB74D), Color(0xFFFFF176), Color(0xFFAED581), Color(0xFF4DD0E1), Color(0xFF9575CD) ) ) } val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, rainbowColorsBrush), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

تنظیم نسبت ابعاد سفارشی
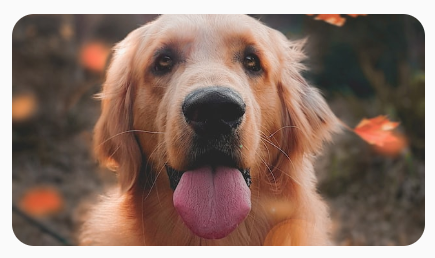
برای تبدیل یک تصویر به نسبت ابعاد دلخواه، از Modifier.aspectRatio(16f/9f) برای ارائه نسبت ابعاد دلخواه برای یک تصویر (یا هر تصویر قابل ترکیب) استفاده کنید.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), modifier = Modifier.aspectRatio(16f / 9f) )

Modifier.aspectRatio(16f/9f) روی یک Image .فیلتر رنگ: تبدیل رنگهای پیکسلی تصویر
تابع ترکیب Image composable) یک پارامتر colorFilter دارد که میتواند خروجی پیکسلهای مجزای تصویر شما را تغییر دهد.
تصاویر رنگی
استفاده از ColorFilter.tint(color, blendMode) یک حالت ترکیبی با رنگ داده شده را روی Image قابل ترکیب شما اعمال میکند. ColorFilter.tint(color, blendMode) از BlendMode.SrcIn برای رنگآمیزی محتوا استفاده میکند، به این معنی که رنگ ارائه شده در جایی که تصویر روی صفحه نمایش داده میشود، نشان داده میشود. این برای آیکونها و بردارهایی که نیاز به تمبندی متفاوت دارند، مفید است.
Image( painter = painterResource(id = R.drawable.baseline_directions_bus_24), contentDescription = stringResource(id = R.string.bus_content_description), colorFilter = ColorFilter.tint(Color.Yellow) )

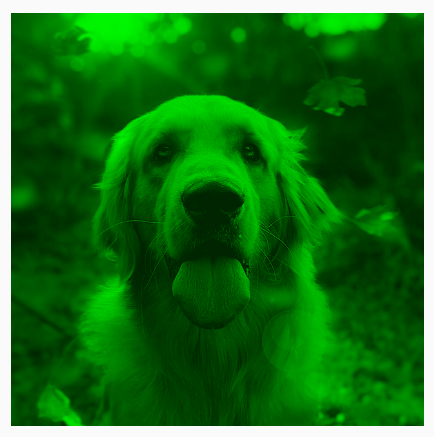
ColorFilter.tint با BlendMode.SrcIn اعمال شده است. سایر BlendMode ها اثرات متفاوتی دارند. برای مثال، تنظیم BlendMode.Darken با Color.Green روی یک تصویر نتیجه زیر را تولید میکند:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.tint(Color.Green, blendMode = BlendMode.Darken) )

Color.Green tint با BlendMode.Darken . برای اطلاعات بیشتر در مورد حالتهای ترکیبی مختلف موجود، به مستندات مرجع BlendMode مراجعه کنید.
اعمال فیلتر Image با ماتریس رنگ
تصویر خود را با استفاده از گزینه ColorFilter ماتریس رنگ تغییر دهید. به عنوان مثال، برای اعمال فیلتر سیاه و سفید بر روی تصاویر خود میتوانید از ColorMatrix استفاده کرده و اشباع (saturation) را روی 0f تنظیم کنید.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix().apply { setToSaturation(0f) }) )

تنظیم کنتراست یا روشنایی یک Image قابل ترکیب
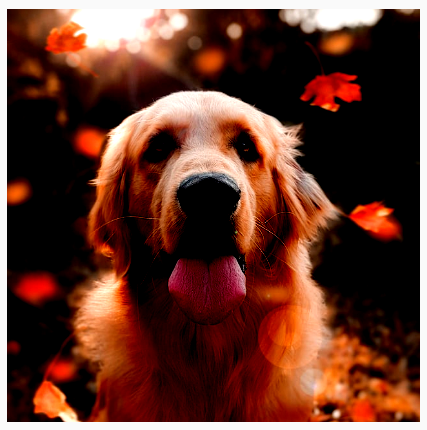
برای تغییر کنتراست و روشنایی یک تصویر، میتوانید از ColorMatrix برای تغییر مقادیر استفاده کنید:
val contrast = 2f // 0f..10f (1 should be default) val brightness = -180f // -255f..255f (0 should be default) val colorMatrix = floatArrayOf( contrast, 0f, 0f, 0f, brightness, 0f, contrast, 0f, 0f, brightness, 0f, 0f, contrast, 0f, brightness, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

ColorMatrix . رنگهای یک Image قابل ترکیب را معکوس کنید
برای معکوس کردن رنگهای یک تصویر، ColorMatrix طوری تنظیم کنید که رنگها را معکوس کند:
val colorMatrix = floatArrayOf( -1f, 0f, 0f, 0f, 255f, 0f, -1f, 0f, 0f, 255f, 0f, 0f, -1f, 0f, 255f, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

محو کردن یک Image قابل ترکیب
برای محو کردن یک تصویر، از Modifier.blur() استفاده کنید و radiusX و radiusY که به ترتیب شعاع محو شدن را در جهت افقی و عمودی مشخص میکنند، به آن اختصاص دهید.
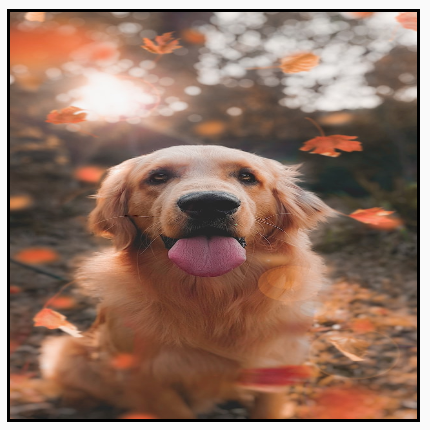
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment(RoundedCornerShape(8.dp)) ) )

BlurEffect اعمال شده بر روی یک تصویر. هنگام تار کردن Images ، توصیه میشود به جای BlurredEdgeTreatment.Unbounded از BlurredEdgeTreatment.Unbounded BlurredEdgeTreatment(Shape) استفاده کنید، زیرا مورد دوم برای تار کردن رندرهای دلخواهی که انتظار میرود خارج از مرزهای محتوای اصلی رندر شوند، استفاده میشود. برای تصاویر، احتمالاً آنها خارج از مرزهای محتوا رندر نمیشوند، در حالی که تار کردن یک مستطیل گوشه گرد ممکن است به این تمایز نیاز داشته باشد.
برای مثال، اگر در تصویر قبلی، BlurredEdgeTreatment روی Unbounded تنظیم کنیم، لبههای تصویر به جای اینکه تیز باشند، تار به نظر میرسند:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment.Unbounded ) .clip(RoundedCornerShape(8.dp)) )

BlurEdgeTreatment.Unbounded .برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- اصلاحکنندههای گرافیکی
- بارگذاری تصاویر
- آیکونهای متریال

