Jetpack Compose تعامل دقیق را در Text فعال میکند. انتخاب متن اکنون انعطافپذیرتر است و میتواند در طرحبندیهای قابل ترکیب انجام شود. تعاملات کاربر در متن با سایر طرحبندیهای قابل ترکیب متفاوت است، زیرا نمیتوانید یک اصلاحکننده را به بخشی از یک Text قابل ترکیب اضافه کنید. این صفحه APIهایی را که تعاملات کاربر را فعال میکنند، برجسته میکند.
انتخاب متن
به طور پیشفرض، عناصر ترکیبی قابل انتخاب نیستند، به این معنی که کاربران نمیتوانند متن را از برنامه شما انتخاب و کپی کنند. برای فعال کردن انتخاب متن، عناصر متنی خود را با یک عنصر ترکیبی SelectionContainer پوشش دهید:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

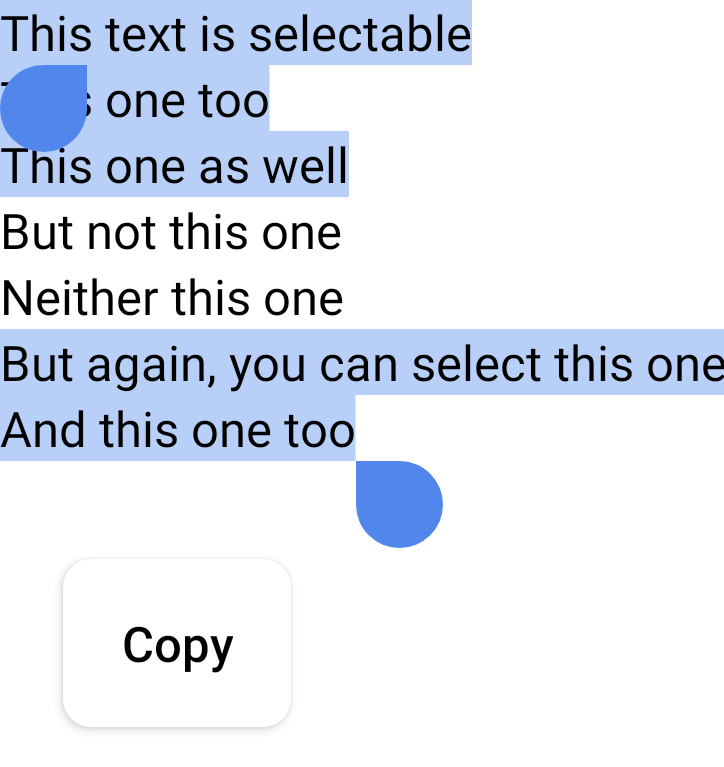
ممکن است بخواهید انتخاب را در قسمتهای خاصی از یک ناحیه قابل انتخاب غیرفعال کنید. برای انجام این کار، باید قسمت غیرقابل انتخاب را با یک ترکیب DisableSelection پوشش دهید:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

ایجاد بخشهای قابل کلیک از متن با LinkAnnotation
برای گوش دادن به کلیکها روی Text ، میتوانید اصلاحکنندهی clickable را اضافه کنید. با این حال، ممکن است بخواهید اطلاعات اضافی را به بخش خاصی از مقدار Text پیوست کنید، مانند یک URL که به یک کلمهی خاص برای باز شدن در مرورگر متصل شده است. در مواردی مانند این، باید از LinkAnnotation استفاده کنید، که حاشیهنویسی است که نشاندهندهی بخش قابل کلیک از متن است.
با استفاده از LinkAnnotation ، میتوانید یک URL را به بخشی از یک Text composable پیوست کنید که پس از کلیک، به طور خودکار باز میشود، همانطور که در قطعه کد زیر نشان داده شده است:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
همچنین میتوانید یک اقدام سفارشی را در پاسخ به کلیک کاربر روی بخشی از Text قابل ترکیب پیکربندی کنید. در قطعه کد زیر، هنگامی که کاربر روی «Jetpack Compose» کلیک میکند، پیوندی نمایش داده میشود و در صورت کلیک کاربر روی پیوند، معیارها ثبت میشوند:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- معناشناسی در نوشتن
- دسترسیپذیری در نوشتن
- طراحی متریال ۲ در Compose

