Как мобильный разработчик, вы часто разрабатываете пользовательский интерфейс своего приложения поэтапно, а не за один раз. Android Studio поддерживает этот подход с помощью Jetpack Compose, предоставляя инструменты, которые не требуют полной сборки для проверки, изменения значений и подтверждения конечного результата.
Итерация пользовательского интерфейса с помощью ИИ
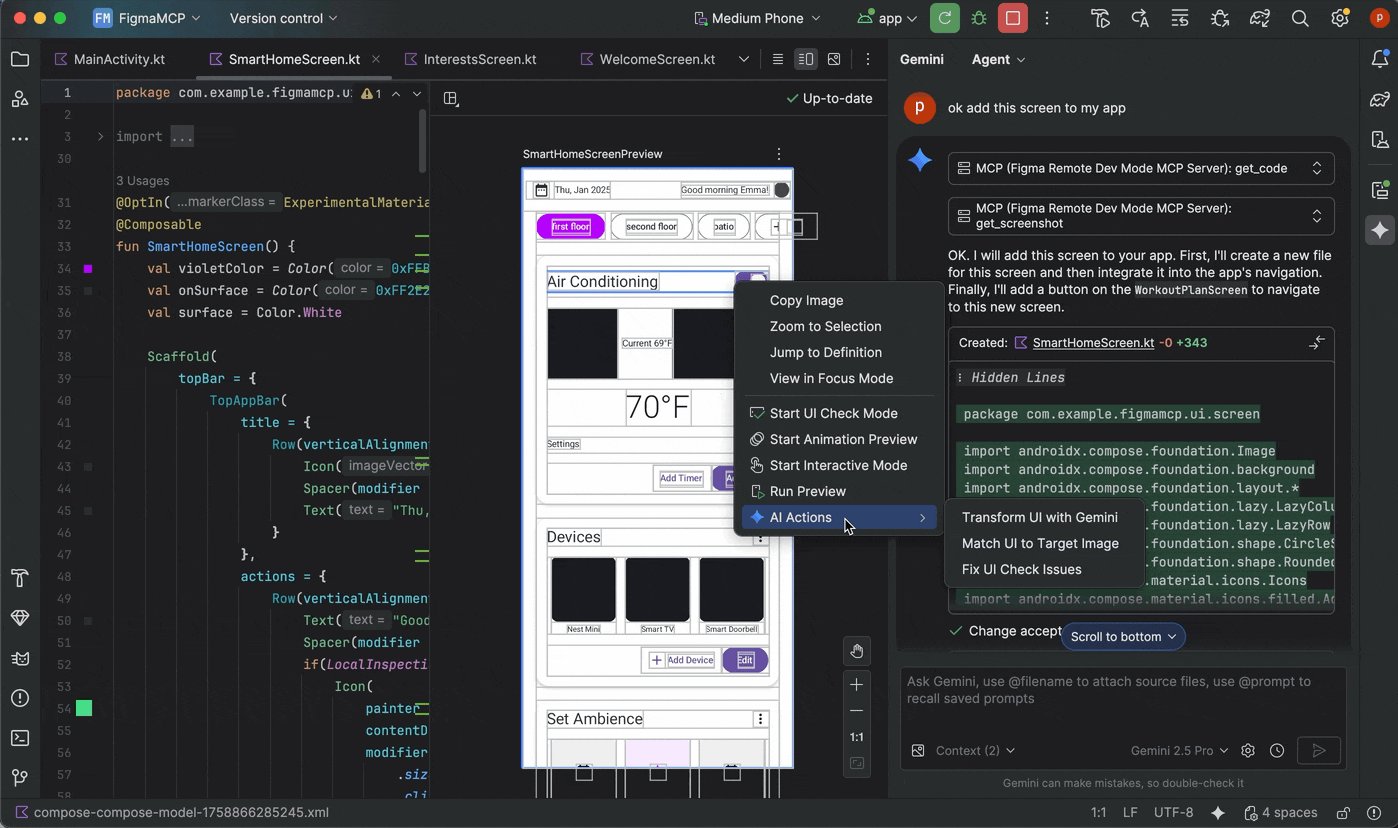
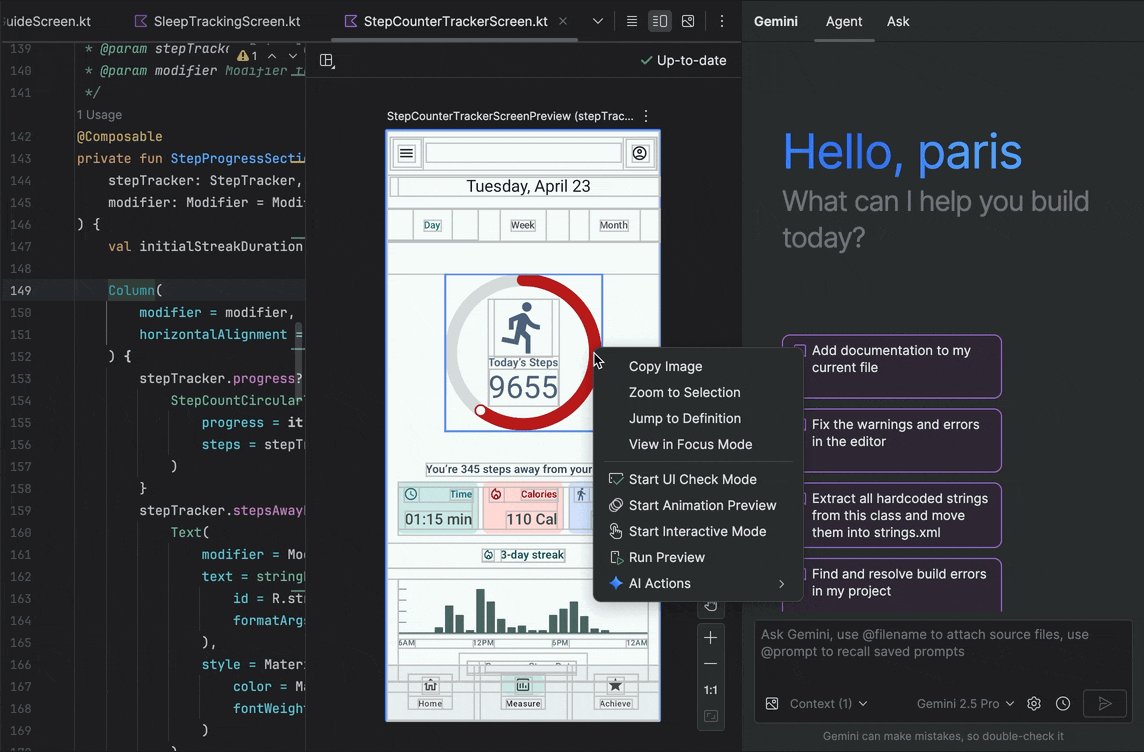
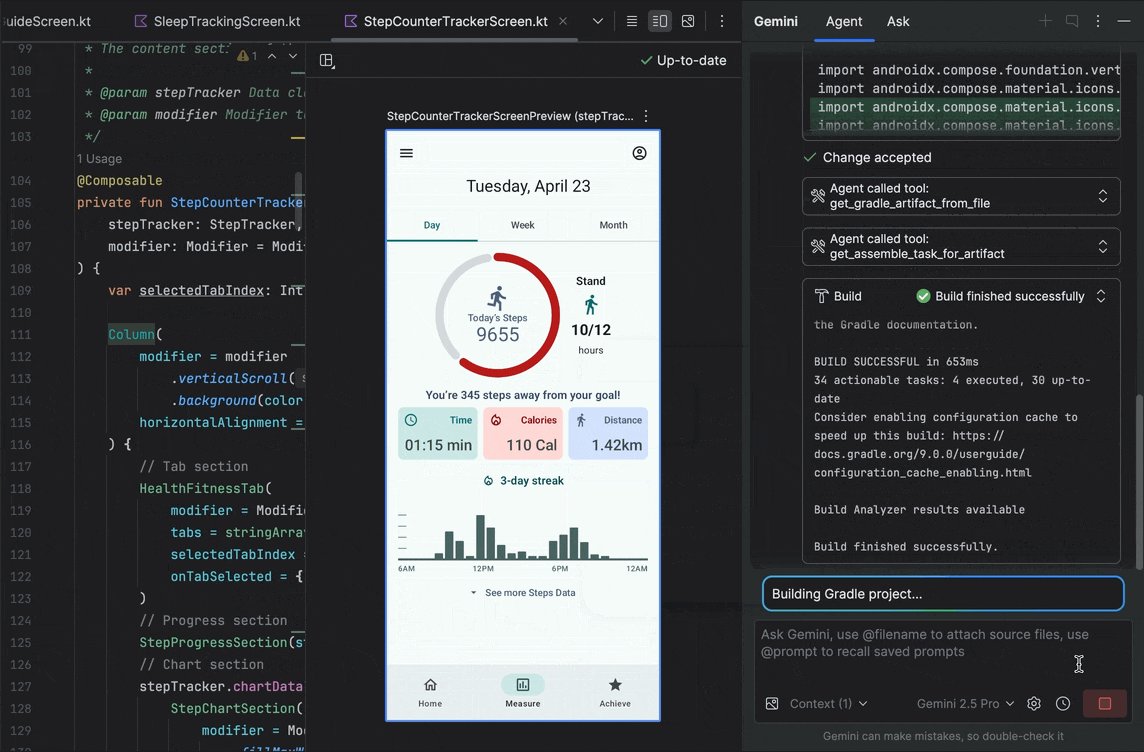
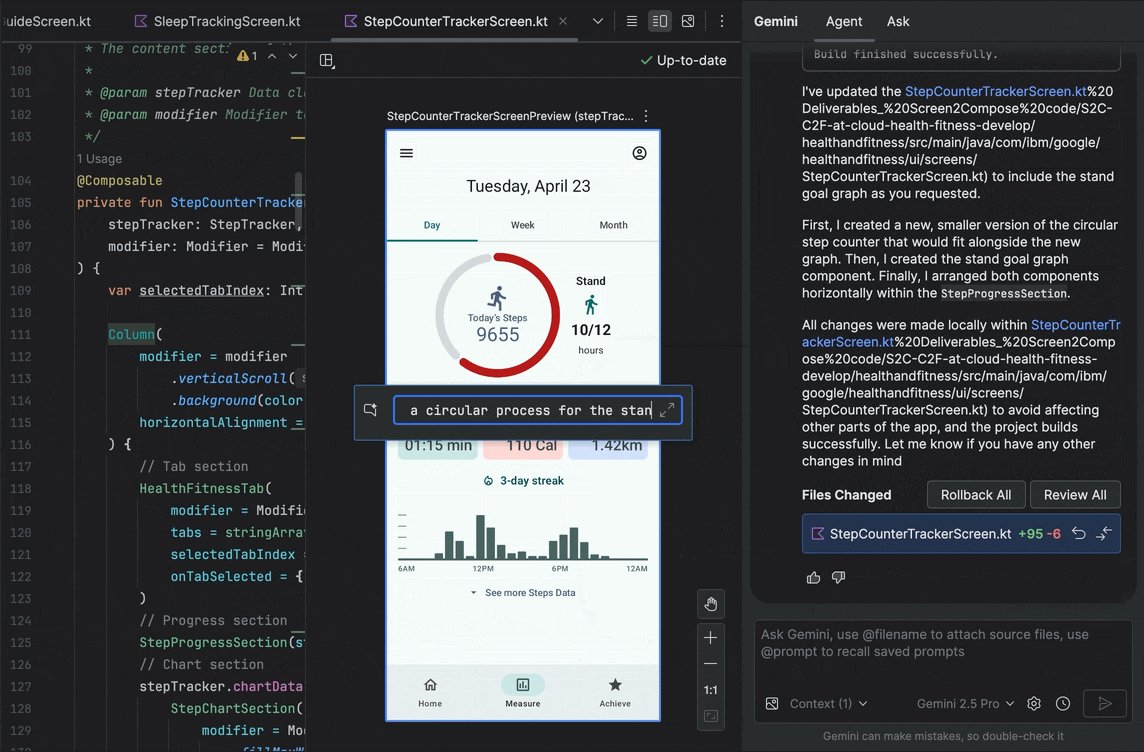
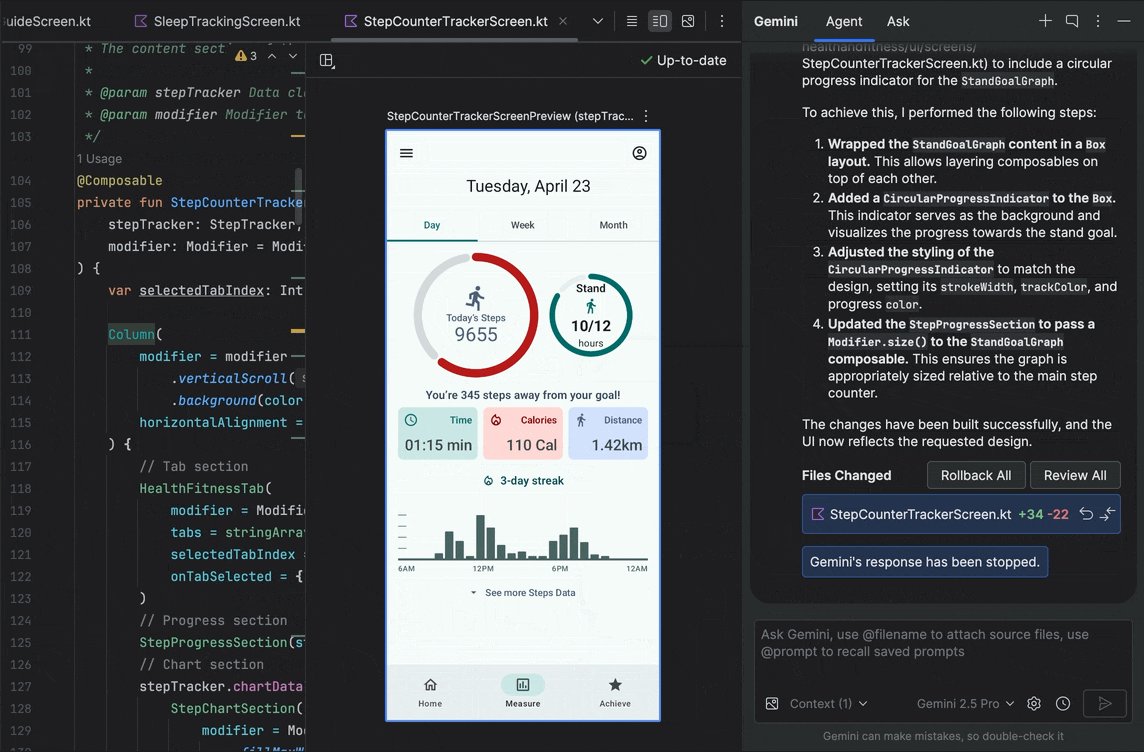
В Android Studio вы можете использовать ИИ-агента для итеративного уточнения и преобразования пользовательского интерфейса Compose непосредственно из предварительного просмотра дизайна. Щелкните правой кнопкой мыши на предварительном просмотре Compose и выберите одно из следующих действий ИИ :
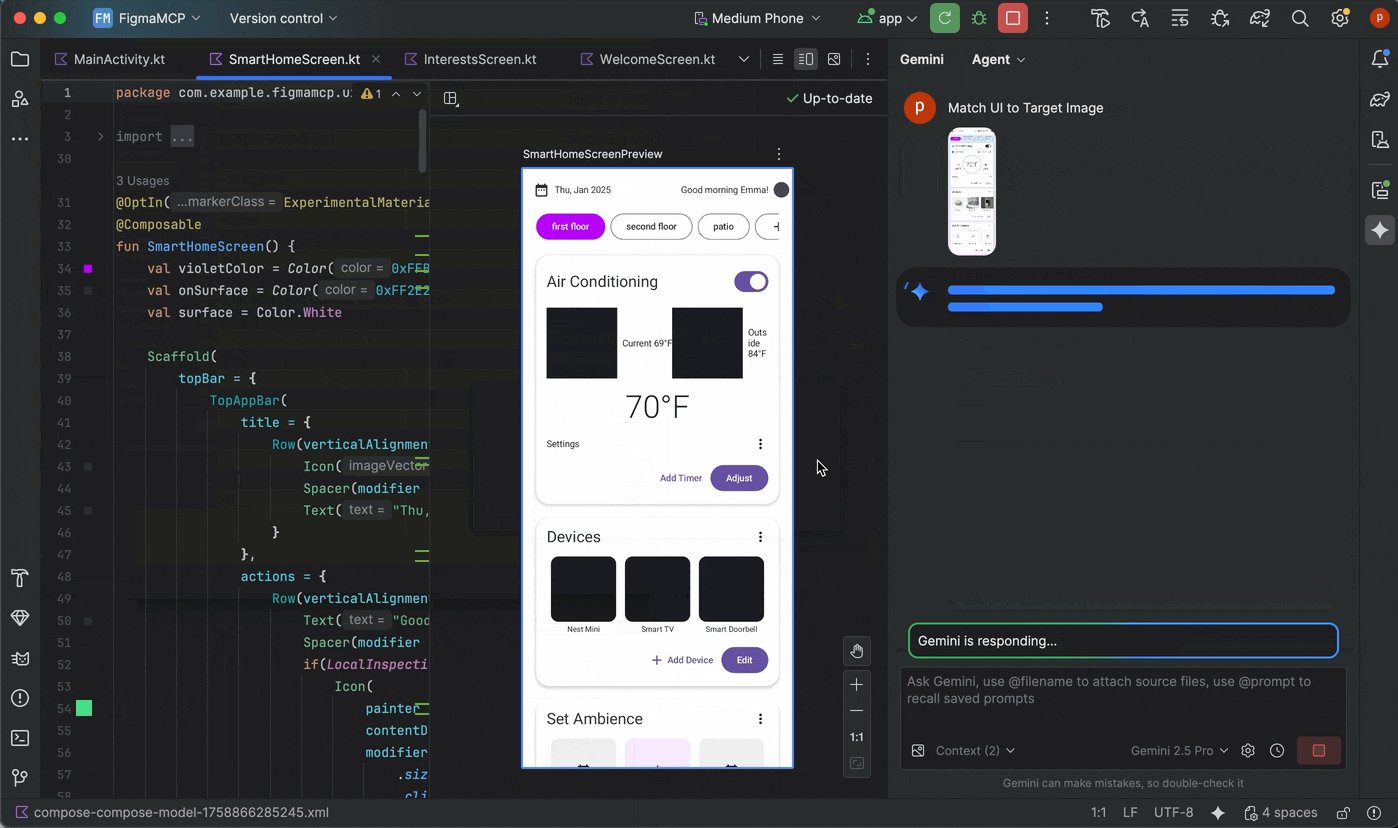
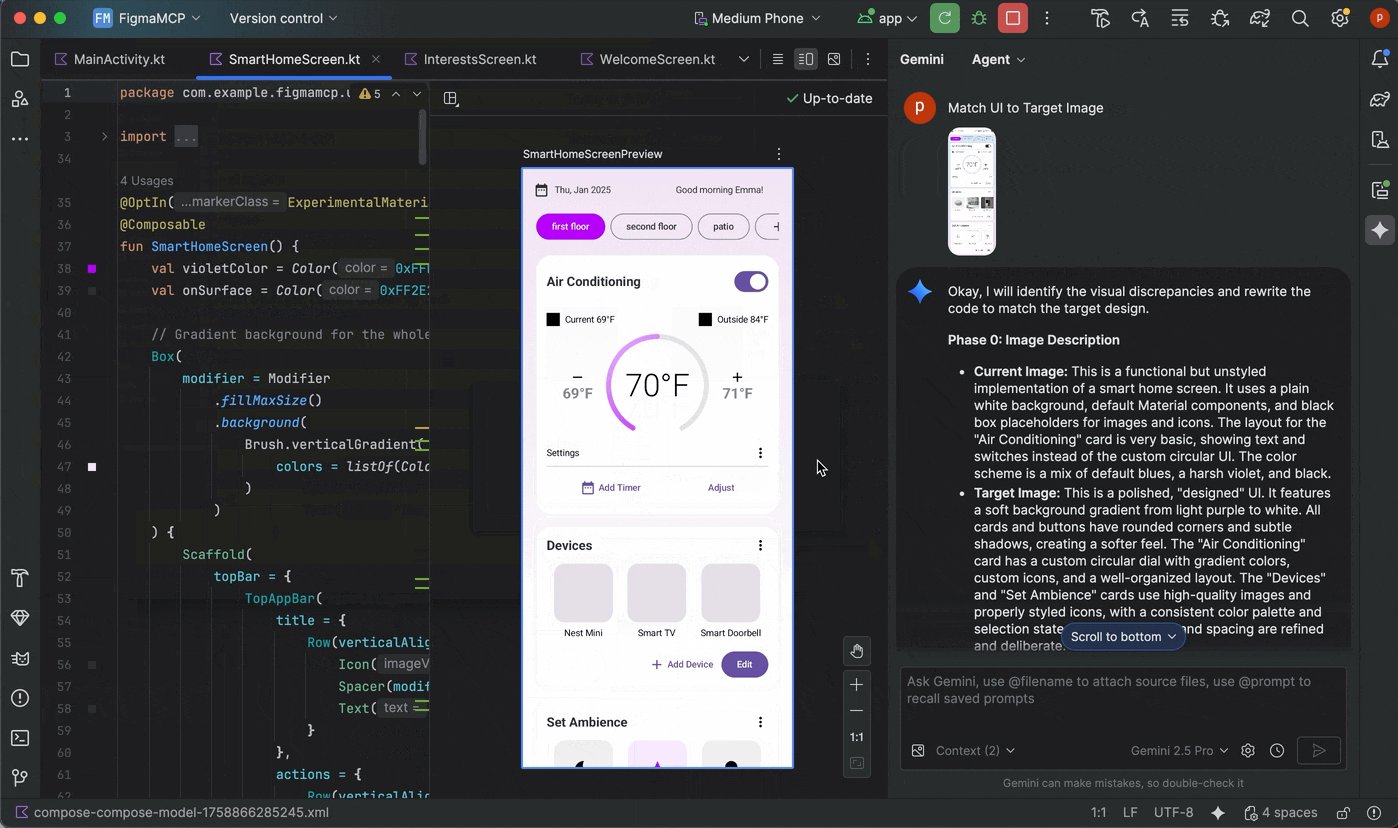
- Сопоставление пользовательского интерфейса с целевым изображением : выберите этот параметр, чтобы загрузить макет эталонного дизайна. Затем агент предложит изменения в коде, чтобы ваша реализация максимально соответствовала дизайну.

- Трансформация пользовательского интерфейса : используйте подсказки на естественном языке (например, «измените цвет кнопки на синий»), чтобы описать конкретные изменения, которые вы хотите внести в свой пользовательский интерфейс.

Монтаж в реальном времени
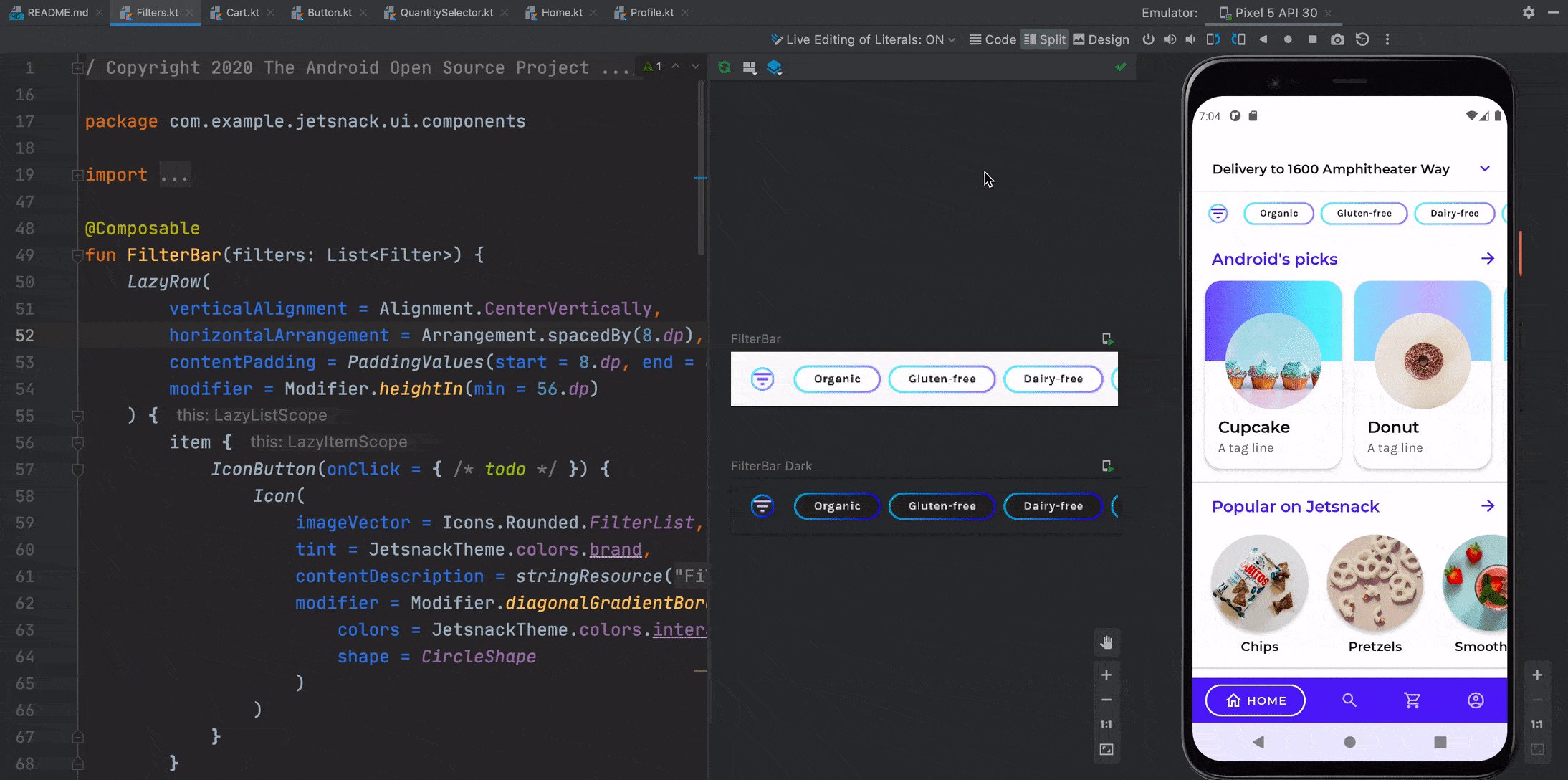
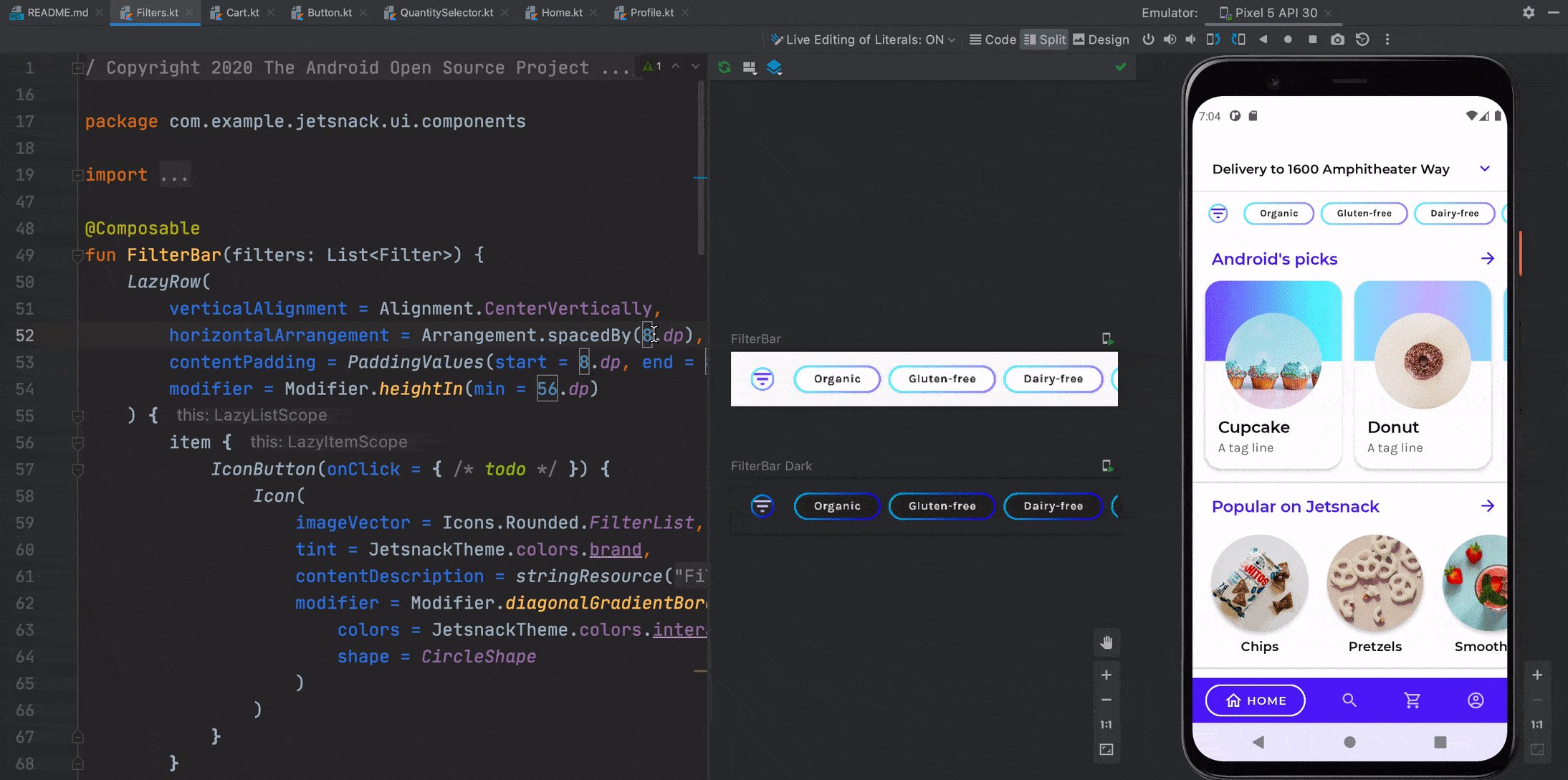
Функция Live Edit позволяет обновлять компоненты в эмуляторах и физических устройствах в режиме реального времени. Эта функциональность сводит к минимуму переключения между написанием и сборкой приложения, позволяя вам дольше сосредоточиться на написании кода без перерывов.
Функция Live Edit имеет три режима:
- Вручную: Изменения кода применяются при их ручном нажатии с помощью комбинации клавиш Ctrl+' ( Command+' в macOS).
- Сохранение вручную: Изменения кода применяются при ручном сохранении с помощью комбинации клавиш Control+S ( Command+S в macOS).
- Автоматический режим: изменения применяются в вашем устройстве или эмуляторе при обновлении составной функции.
Функция Live Edit ориентирована на изменения кода, связанные с пользовательским интерфейсом и взаимодействием с пользователем. Live Edit не поддерживает такие изменения, как обновление сигнатур методов, добавление новых методов или изменение иерархии классов. Для получения дополнительной информации см. список ограничений Live Edit .
Эта функция не заменяет сборку и запуск вашего приложения или применение изменений . Вместо этого она предназначена для оптимизации вашего рабочего процесса при сборке, развертывании и итеративной разработке Compose UI.
Наилучший рабочий процесс выглядит следующим образом:
- Настройте приложение так, чтобы оно могло быть запущено.
- Вносите изменения в режиме реального времени как можно чаще, пока вам не понадобится сделать что-то, что не поддерживается этим режимом, например, добавить новые методы во время работы приложения.
- После внесения неподдерживаемых изменений нажмите кнопку «Выполнить».
 Чтобы перезапустить приложение и возобновить редактирование в реальном времени.
Чтобы перезапустить приложение и возобновить редактирование в реальном времени.
Начните работу с Live Edit
Для начала выполните следующие шаги, чтобы создать пустое действие «Создать действие», включить функцию «Редактировать в реальном времени» для вашего проекта и вносить изменения с помощью этой функции.
Создайте свой новый проект
Прежде чем начать, убедитесь, что у вас установлена Android Studio Giraffe или более поздняя версия, а уровень API вашего физического устройства или эмулятора не ниже 30.
Откройте Android Studio и выберите «Новый проект» в диалоговом окне «Добро пожаловать в Android Studio» . Если у вас уже открыт проект, вы можете создать новый, перейдя в меню «Файл» > «Новый» > «Новый проект» .
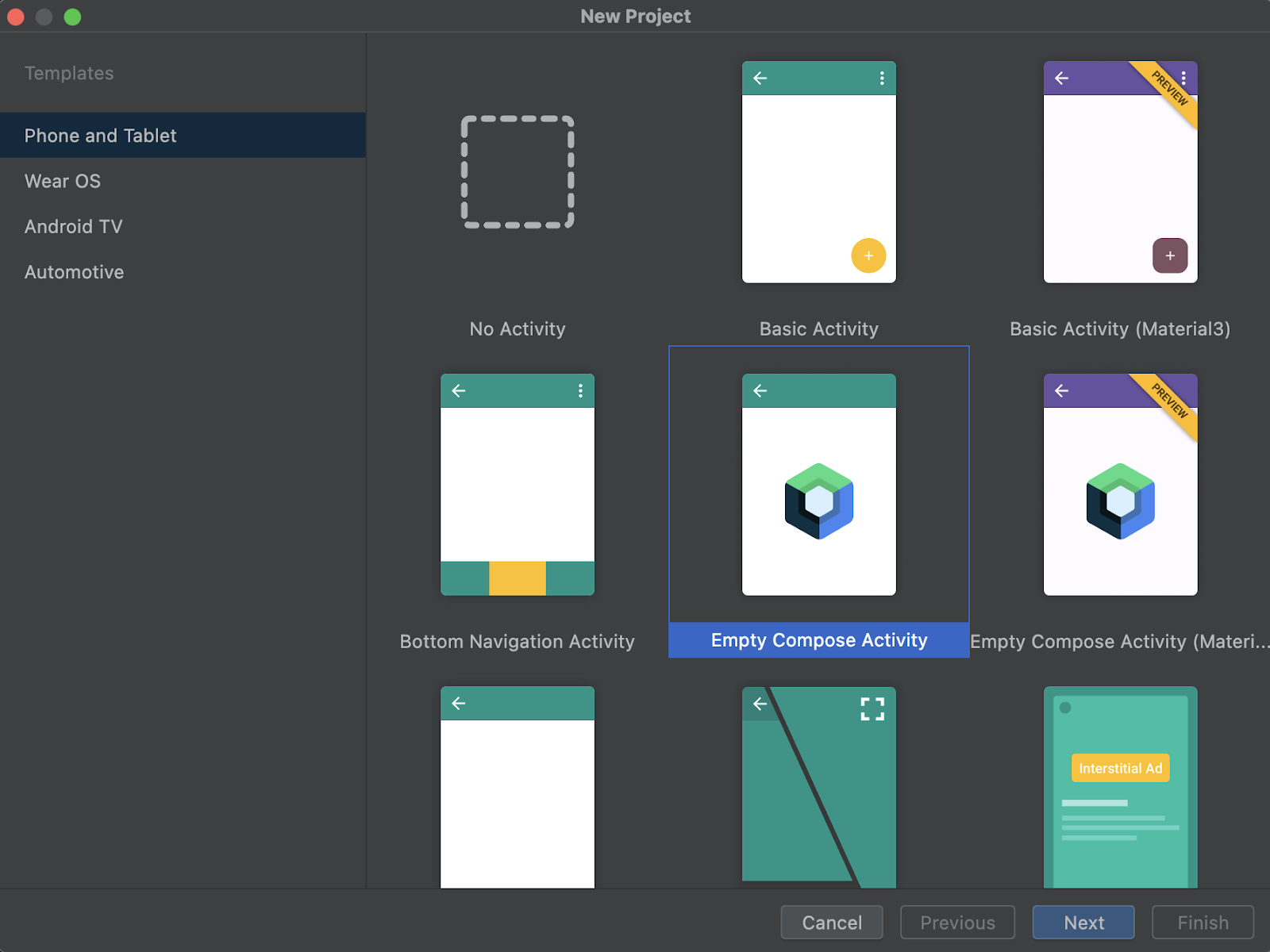
Выберите шаблон «Пустое создание действия для телефона и планшета» , а затем нажмите «Далее» .

Рисунок 3. Шаблоны, из которых вы можете выбирать. Для режима редактирования в реальном времени выберите «Пустое действие создания» . В диалоговом окне «Новый проект» укажите необходимую информацию: имя, имя пакета, место сохранения, минимальный набор SDK и язык конфигурации сборки.

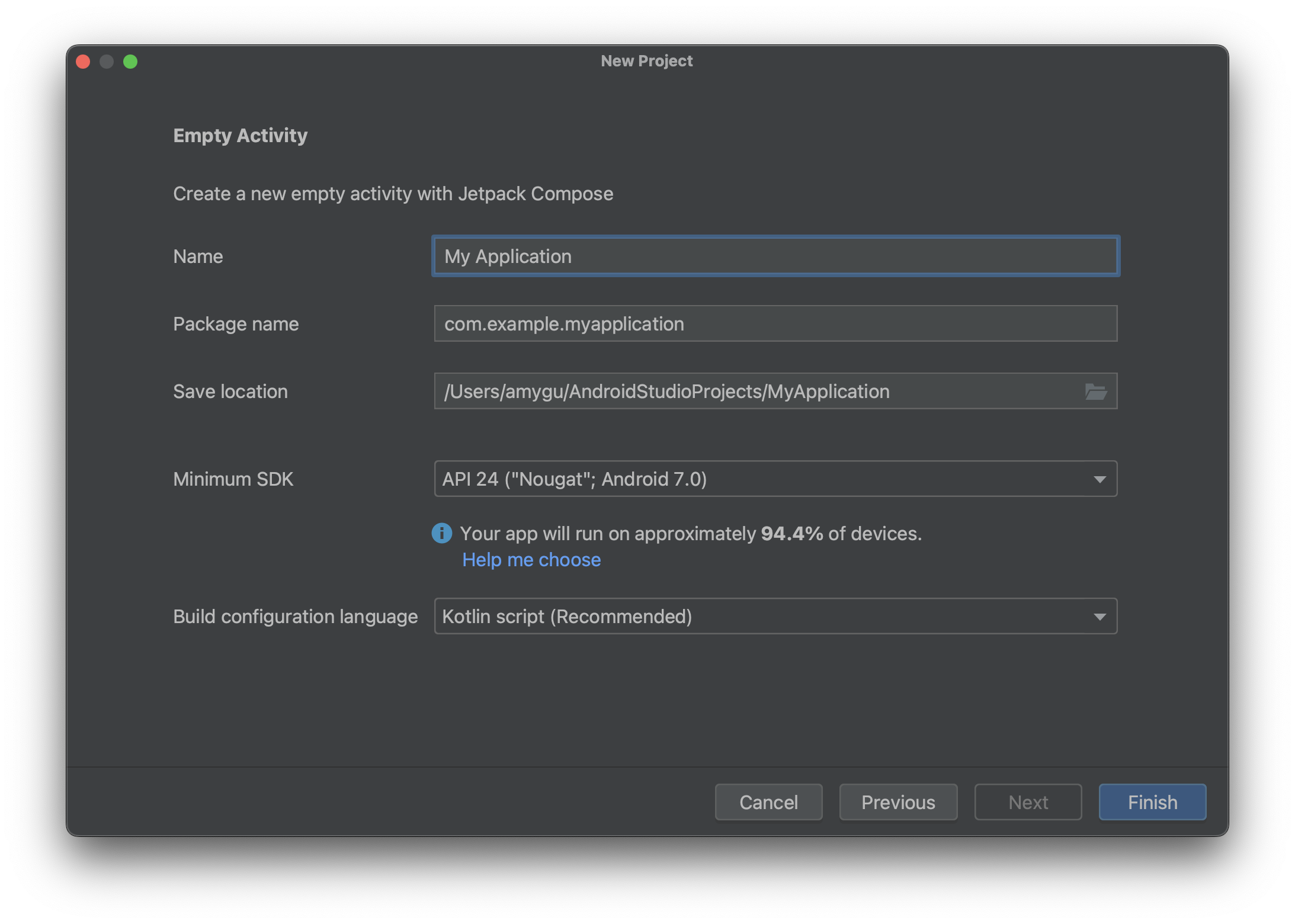
Рисунок 4. Пример настроек проекта. Нажмите «Готово» .
Включить редактирование в реальном времени
Перейдите в настройки, чтобы включить функцию редактирования в реальном времени.
- В Windows или Linux перейдите в меню Файл > Настройки > Редактор > Редактирование в реальном времени .
- В macOS перейдите в Android Studio > Настройки > Редактор > Редактирование в реальном времени .
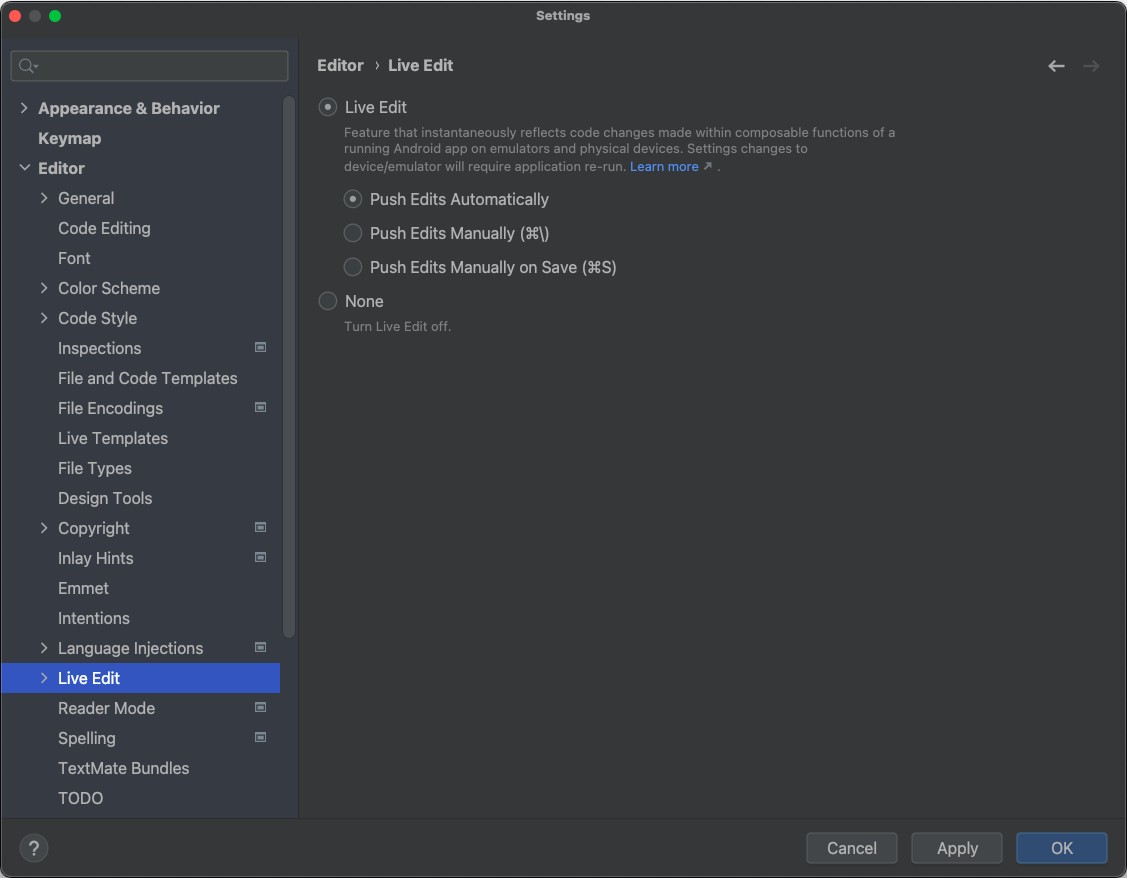
В настройках выберите опцию «Редактирование в реальном времени» и нужный режим работы.
В ручном режиме изменения кода применяются каждый раз при нажатии комбинации клавиш Control + S ( Command + S на macOS). В ручном режиме при сохранении изменения кода применяются каждый раз при ручном сохранении с помощью комбинации клавиш Control + S ( Command + S на macOS). В автоматическом режиме изменения кода применяются на вашем устройстве или в эмуляторе по мере внесения изменений.

Рисунок 5. Настройки редактирования в реальном времени. В редакторе откройте файл
MainActivity, который является точкой входа для вашего приложения.Нажмите «Выполнить»
 для развертывания вашего приложения.
для развертывания вашего приложения.После включения функции Live Edit в правом верхнем углу окна инструментов «Устройства для вождения» появится зеленая галочка « Актуально» :

Внесите и проверьте изменения
При внесении поддерживаемых изменений в редакторе виртуальное или физическое тестовое устройство автоматически обновляется.
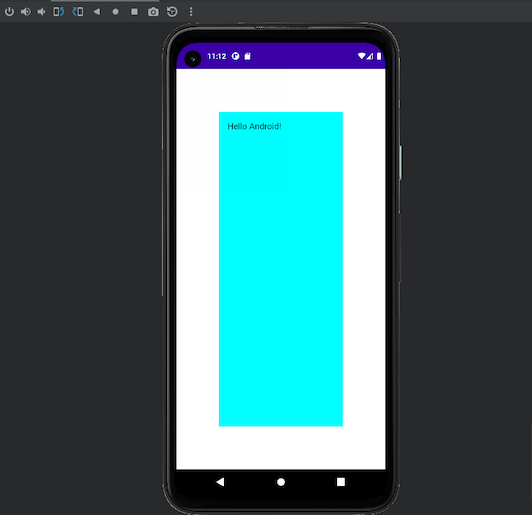
Например, отредактируйте существующий метод Greeting в MainActivity следующим образом:
@Composable fun Greeting(name: String) { Text( text = "Hello $name!", Modifier .padding(80.dp) // Outer padding; outside background .background(color = Color.Cyan) // Solid element background color .padding(16.dp) // Inner padding; inside background, around text) ) }
Внесенные вами изменения мгновенно отображаются на тестовом устройстве, как показано на рисунке 6.

Greeting в режиме реального времени.Устранение неполадок при редактировании в режиме реального времени
Если на тестовом устройстве ваши изменения не отображаются, возможно, Android Studio не удалось их обновить. Проверьте, отображается ли в индикаторе Live Edit сообщение «Устарело», как показано на рисунке 7, что указывает на ошибку компиляции. Для получения информации об ошибке и рекомендаций по ее устранению щелкните по индикатору.

Ограничения редактирования в реальном времени
Ниже приведён список текущих ограничений.
[Применимо только к Android Studio Giraffe и выше] Для работы функции Live Edit требуется Compose Runtime версии 1.3.0 или выше . Если в вашем проекте используется более старая версия Compose, функция Live Edit будет отключена.
[Применимо только к Android Studio Giraffe и выше] Для функции Live Edit требуется AGP 8.1.0-alpha05 или выше. Если в вашем проекте используется более старая версия AGP, функция Live Edit будет отключена.
Для функции Live Edit требуется физическое устройство или эмулятор, работающий с API уровня 30 или выше.
Функция Live Edit поддерживает редактирование только тела функции, что означает, что вы не можете изменить имя функции или её сигнатуру, добавить или удалить функцию, а также изменить поля, не относящиеся к функции.
Функция Live Edit сбрасывает состояние приложения при первом изменении функции Compose в файле. Это происходит только после первого изменения кода — состояние приложения не сбрасывается при последующих изменениях кода, которые вы вносите в функции Compose в этом файле.
Изменение классов в режиме реального времени может привести к снижению производительности. Если вы оцениваете производительность приложения, запустите его и используйте чистую сборку.
Для корректной работы отладчика с классами, измененными с помощью функции Live Edit, необходимо выполнить полный запуск программы.
При редактировании приложения в режиме Live Edit оно может аварийно завершиться. В этом случае вы можете повторно развернуть приложение с помощью функции Run.
 кнопка.
кнопка.Функция Live Edit не выполняет никаких манипуляций с байт-кодом, определенных в файле сборки вашего проекта, — например, манипуляций с байт-кодом, которые применялись бы при сборке проекта с использованием параметров в меню «Сборка» или при нажатии кнопок «Сборка» или «Запуск» .
Некомпозируемые функции обновляются в режиме реального времени на устройстве или в эмуляторе, и запускается полная перекомпозиция. Полная перекомпозиция может не вызвать обновленную функцию. Для некомпозируемых функций необходимо запустить обновленные функции или перезапустить приложение.
Функция Live Edit не возобновляет работу после перезапуска приложения. Необходимо запустить приложение заново.
Функция Live Edit поддерживает только отлаживаемые процессы.
Функция Live Edit не поддерживает проекты, использующие пользовательские значения для
moduleNameв разделеkotlinOptionsв конфигурации сборки.Функция Live Edit не работает с многоэтапными развертываниями. Это означает, что вы не можете развернуть приложение на одном устройстве, а затем на другом. Функция Live Edit активна только на последнем наборе устройств, на которых было развернуто приложение.
Функция Live Edit работает с развертываниями на нескольких устройствах (развертываниями на нескольких устройствах, созданными с помощью функции «Выберите несколько устройств» в раскрывающемся списке «Целевое устройство»). Однако она официально не поддерживается, и могут возникнуть проблемы. Если вы столкнетесь с проблемами, пожалуйста, сообщите о них .
Функции «Применить изменения»/«Применить изменения кода» несовместимы с функцией редактирования в реальном времени и требуют перезапуска запущенного приложения.
В настоящее время Live Edit не поддерживает проекты Android Automotive.
Часто задаваемые вопросы о Live Edit
Каков текущий статус функции Live Edit?
Функция Live Edit доступна в Android Studio Giraffe. Чтобы включить её, перейдите в меню Файл > Настройки > Редактор > Live Edit ( в Android Studio > Настройки > Редактор > Live Edit на macOS).
Когда следует использовать функцию Live Edit?
Используйте функцию Live Edit, когда хотите быстро увидеть, как изменения элементов пользовательского интерфейса (например, модификаторов и анимаций) влияют на общее впечатление от приложения.
В каких случаях следует избегать использования функции Live Edit?
Функция Live Edit ориентирована на изменения кода, связанные с пользовательским интерфейсом и взаимодействием с пользователем. Она не поддерживает такие изменения, как обновление сигнатур методов, добавление новых методов или изменение иерархии классов. Для получения дополнительной информации см. раздел «Ограничения Live Edit» .
Когда следует использовать функцию предварительного просмотра при создании сообщения?
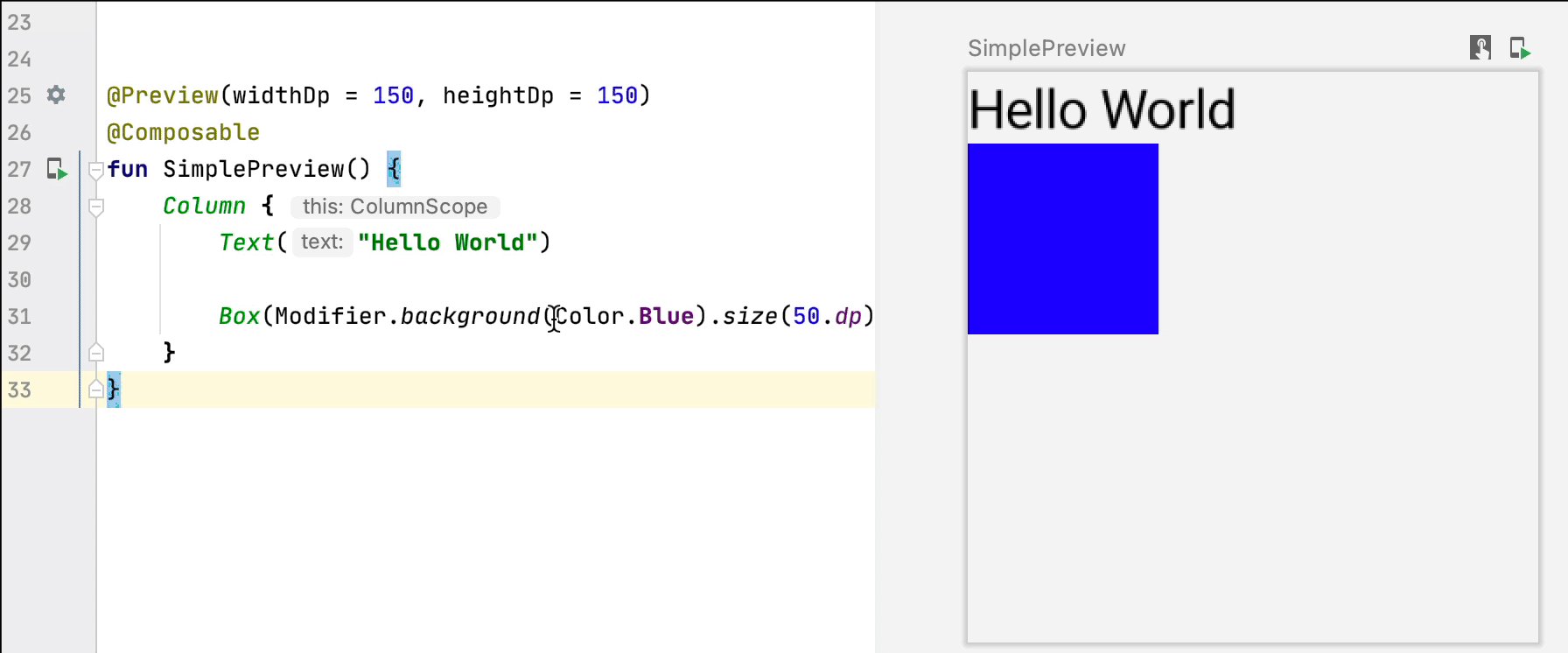
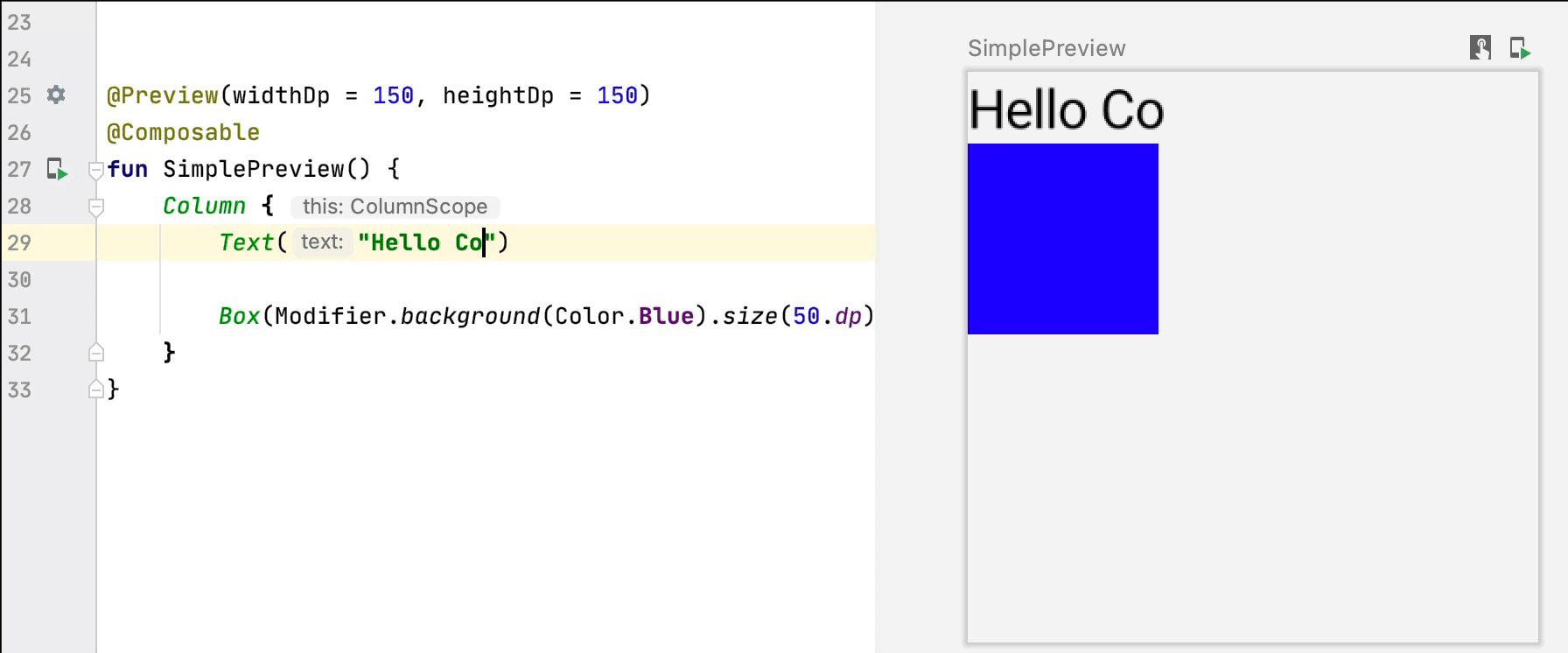
Используйте функцию предварительного просмотра Compose при разработке отдельных элементов Compose. Предварительный просмотр визуализирует элементы Compose и автоматически обновляется, отображая эффект изменений кода. Предварительный просмотр также поддерживает просмотр элементов пользовательского интерфейса в различных конфигурациях и состояниях, таких как темная тема, языковые настройки и масштаб шрифта.
Итеративная разработка кода с помощью Compose
Функции Live Edit и Hot Reload для Compose Multiplatform позволяют экономить время и повышать производительность при разработке с помощью Compose. Однако они удовлетворяют потребности различных типов разработки:
Функция Live Edit поддерживает итеративную разработку приложений Android с помощью Jetpack Compose. Она позволяет обновлять компонуемые объекты в эмуляторах и на физических устройствах в режиме реального времени. Эта функциональность минимизирует переключения между написанием и сборкой приложения, позволяя дольше сосредоточиться на написании кода без перерывов.
Функция Compose Hot Reload решает ту же задачу, но поддерживает настольные приложения, созданные с помощью Compose Multiplatform . Она позволяет вносить изменения в код пользовательского интерфейса в приложении Compose Multiplatform и видеть результаты в режиме реального времени благодаря интеллектуальной перезагрузке кода при каждом изменении.
Хотя эти две функции используют множество общих технологий в рамках движка Compose и поддерживают множество схожих сценариев использования, они не обладают одинаковыми возможностями, поскольку применяются к разным типам разработки с использованием Compose.
Если вы разрабатываете приложение для Android, вам следует использовать Live Edit для ускорения процесса разработки. Если вы разрабатываете настольное приложение с использованием Compose Multiplatform, вам следует использовать Compose Hot Reload.
Редактирование литералов в реальном времени (устарело)
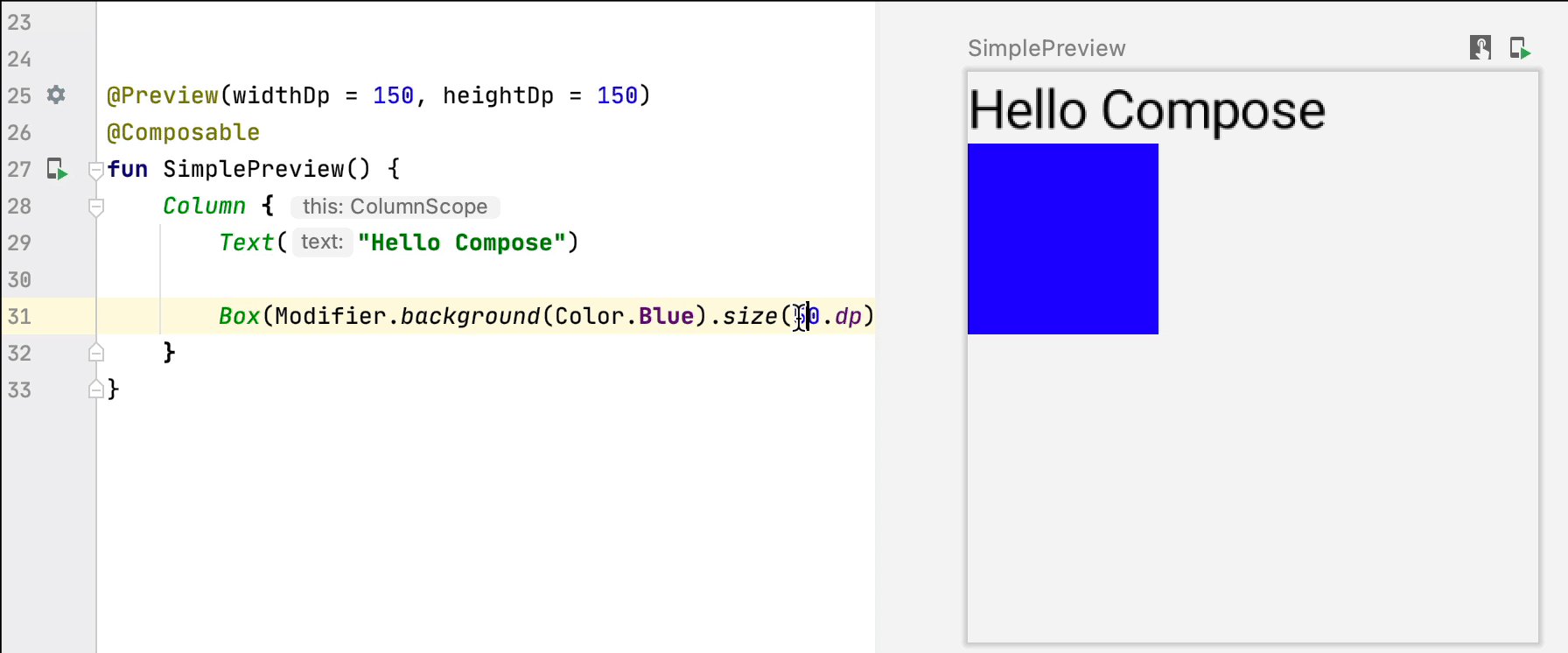
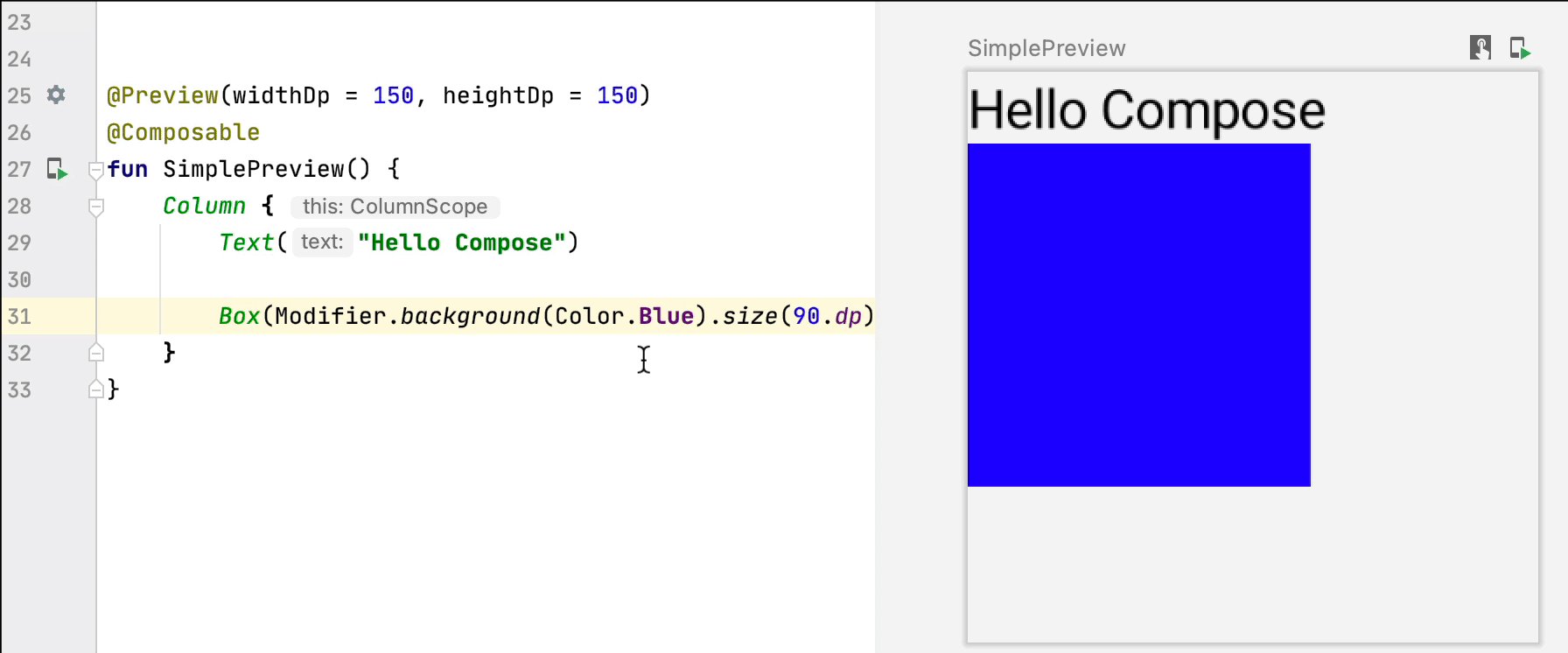
Android Studio может в режиме реального времени обновлять некоторые константные литералы, используемые в компонуемых объектах в режиме предварительного просмотра, эмуляторе и на физическом устройстве. Вот некоторые поддерживаемые типы:
-
Int -
String -
Color -
Dp -
Boolean

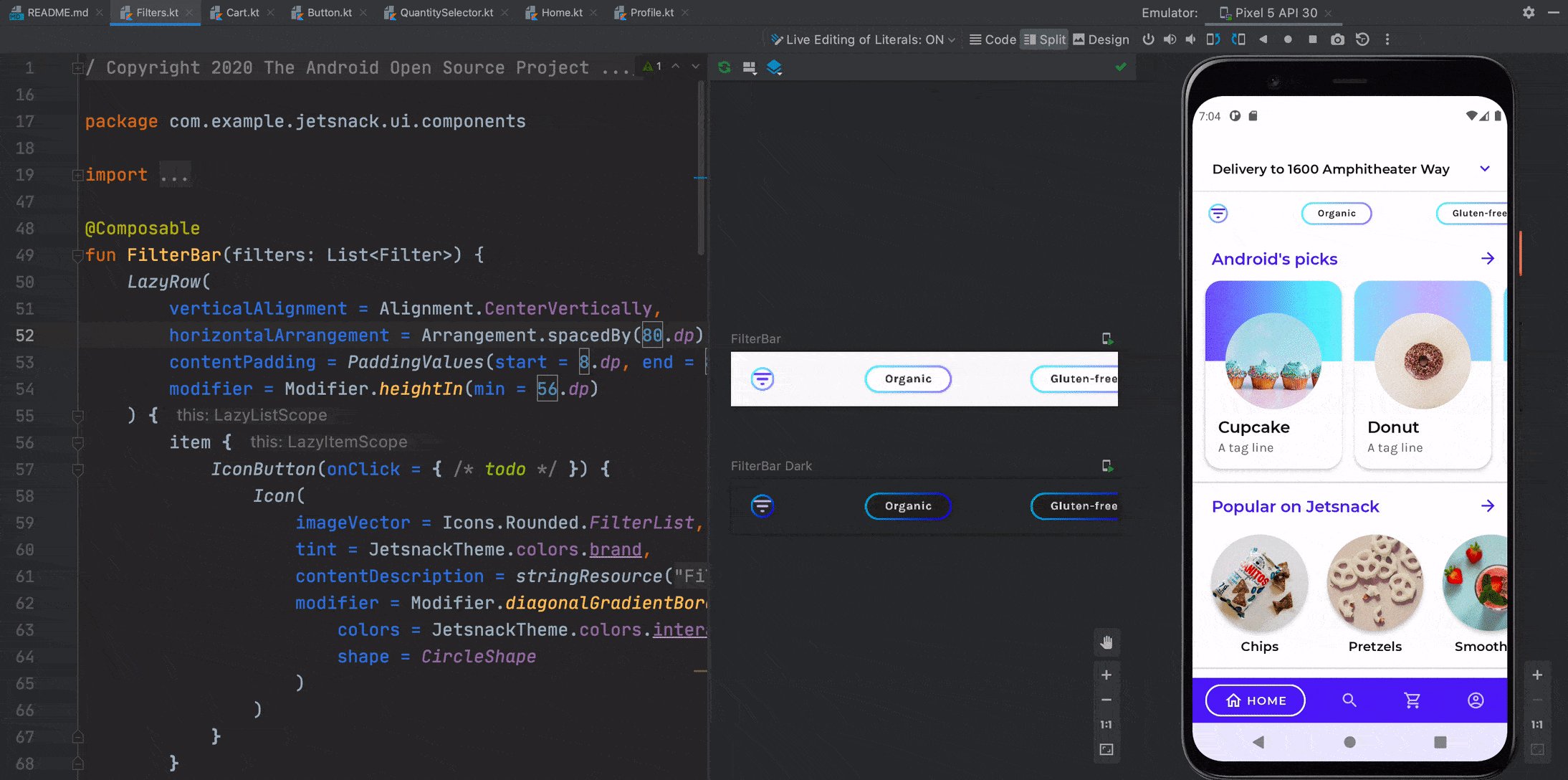
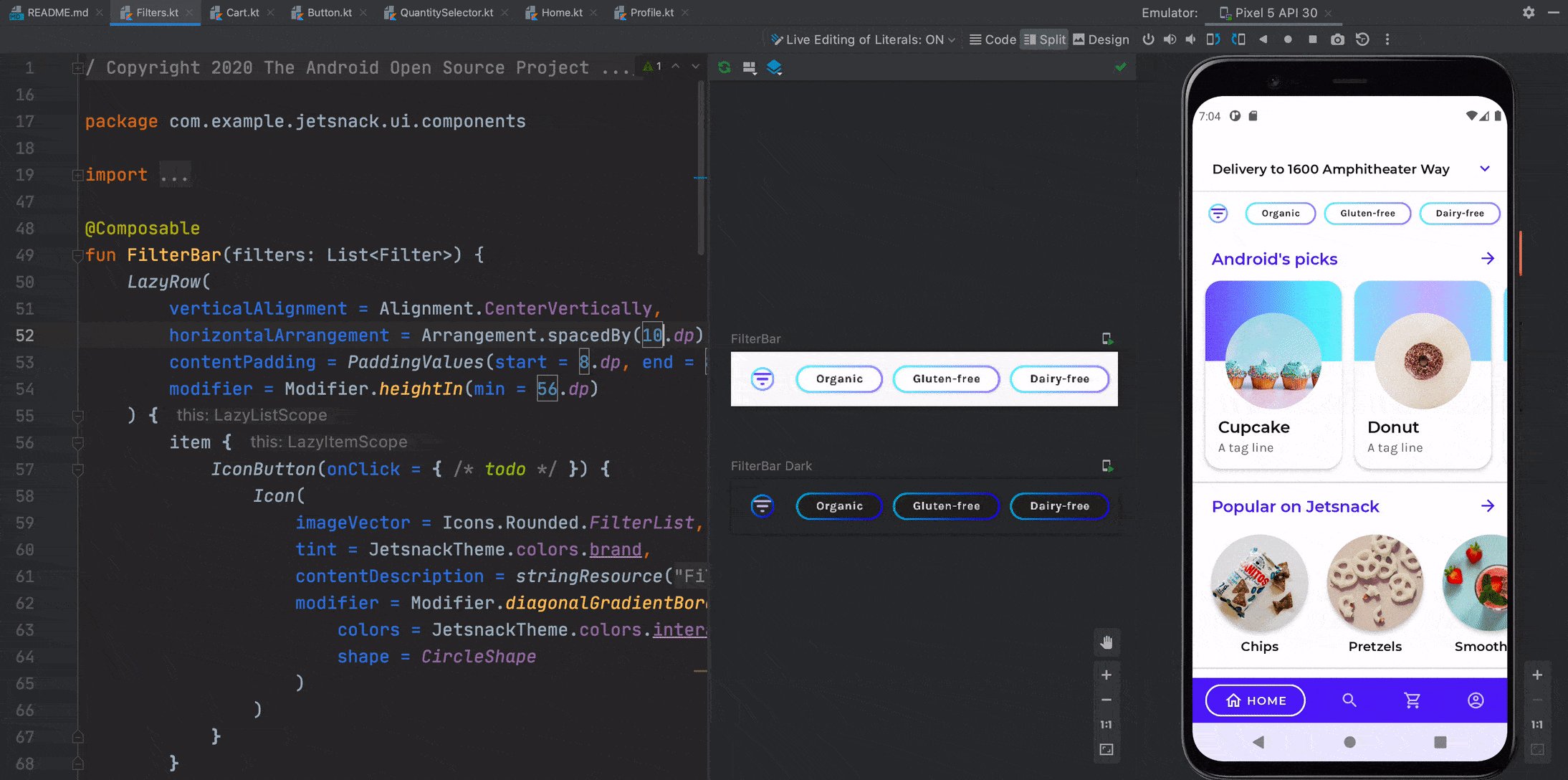
Вы можете просматривать константные литералы, которые запускают обновления в реальном времени без этапа компиляции, включив отображение декораций литералов через индикатор Live Edit of literals в пользовательском интерфейсе:

Применить изменения
Функция «Применить изменения» позволяет обновлять код и ресурсы без необходимости повторного развертывания приложения на эмуляторе или физическом устройстве (с некоторыми ограничениями ).
При добавлении, изменении или удалении компонентов вы можете обновить приложение без необходимости его повторного развертывания, нажав кнопку «Применить изменения кода» :

Рекомендуем вам
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Настройка анимации {:#customize-animations}
- Анимация, основанная на ценности

