구현하면 대부분의 구성요소 콘텐츠는 정적이 아닙니다. 구성요소에 제공되는 데이터에 따라 변경됩니다. 디자인에 이를 반영하려면 콘텐츠 매개변수를 사용하면 됩니다. 콘텐츠 매개변수를 사용하면 실제 데이터를 하드코딩하지 않고 디자인에서 데이터를 포함할 부분을 지정할 수 있습니다.

콘텐츠 매개변수 추가
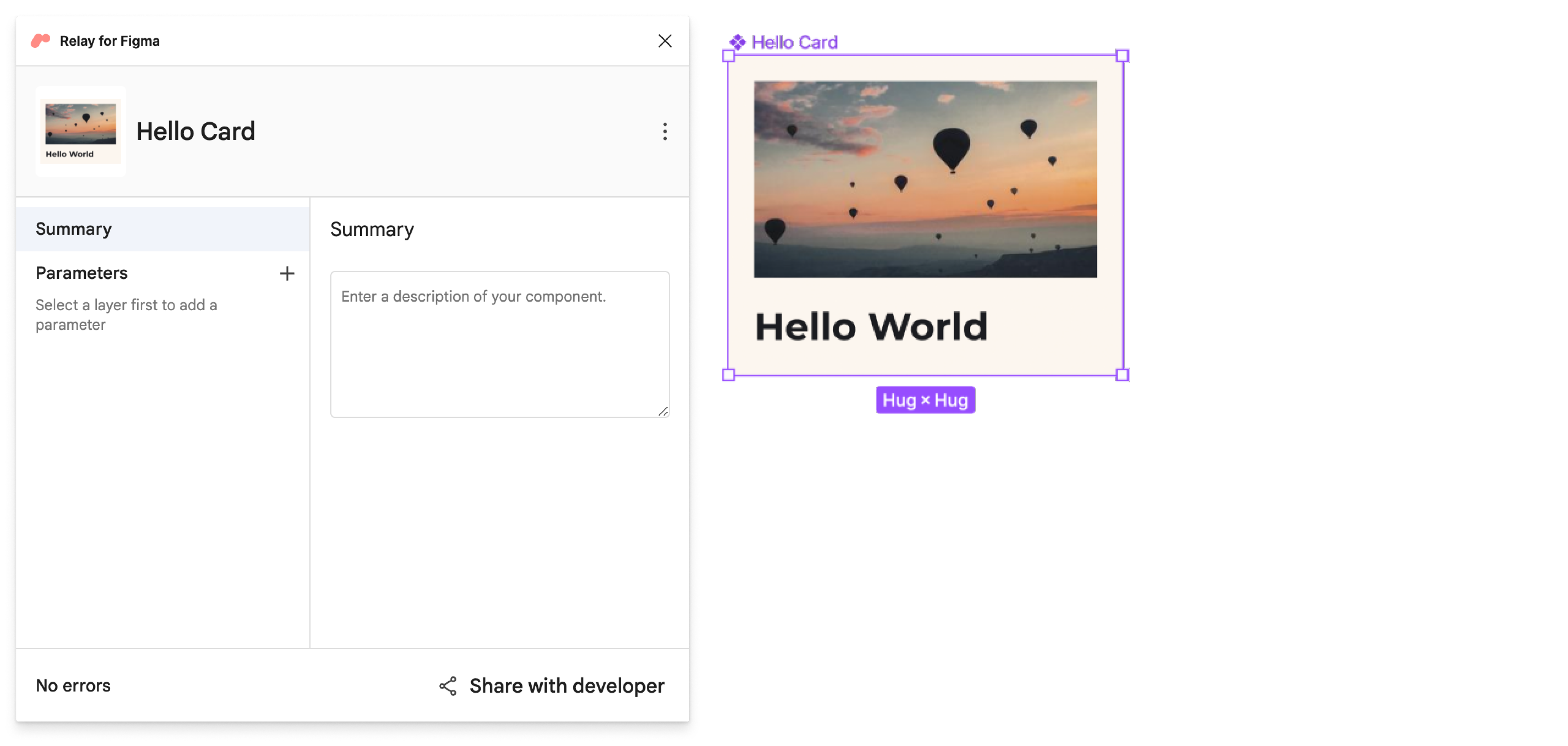
Figma 파일에서 구성요소를 선택하고 Figma용 Relay 플러그인을 엽니다(Plugins > Relay for Figma).

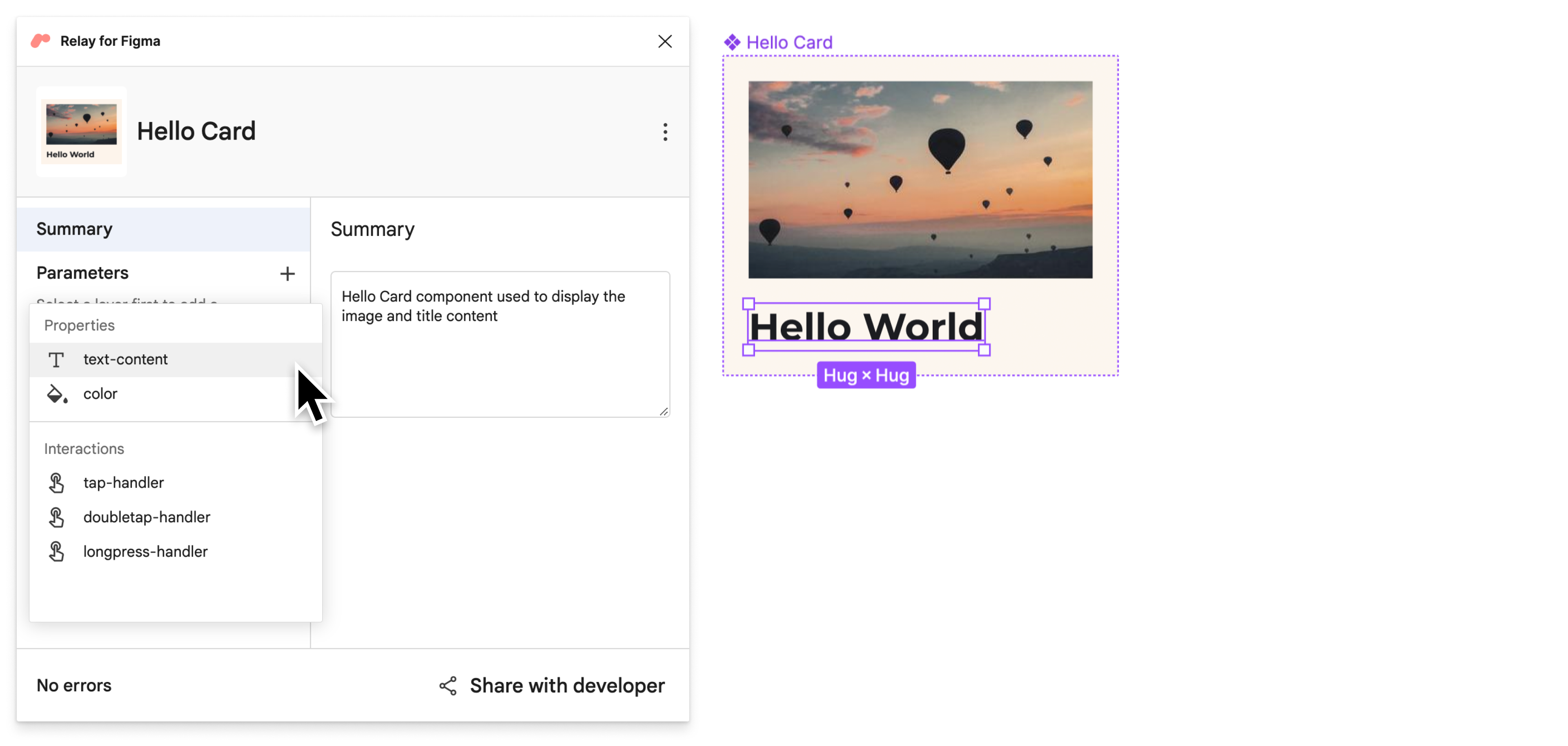
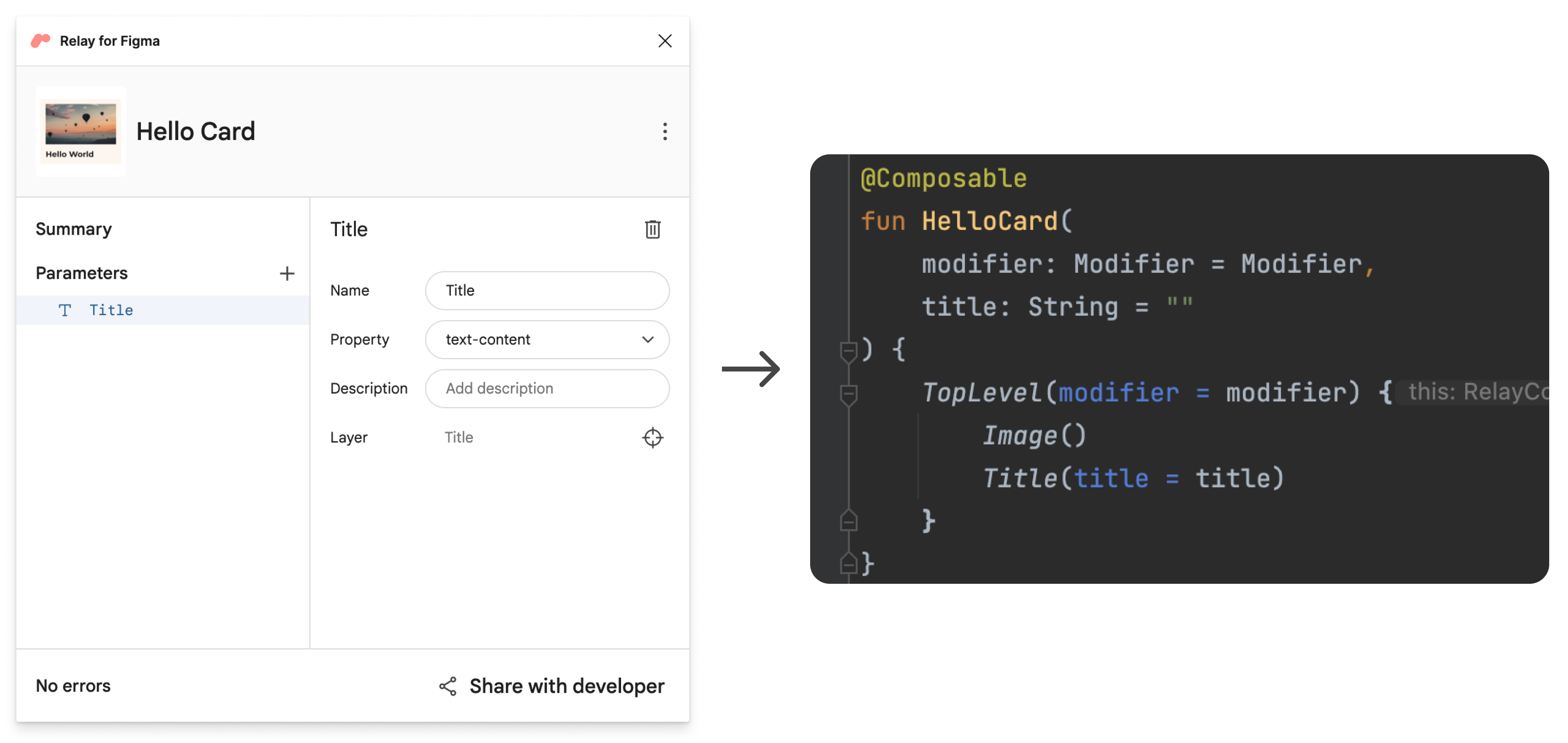
기본 Figma 창에서 Mac의 경우 ⌘ + 클릭을 통해 또는 Windows 및 Linux의 경우 Ctrl + 클릭을 통해 Title 레이어를 선택합니다. 그런 다음 플러그인에서 'Parameters' 옆에 있는 +를 클릭하고 text-content를 선택하여 레이어의 매개변수를 추가합니다.

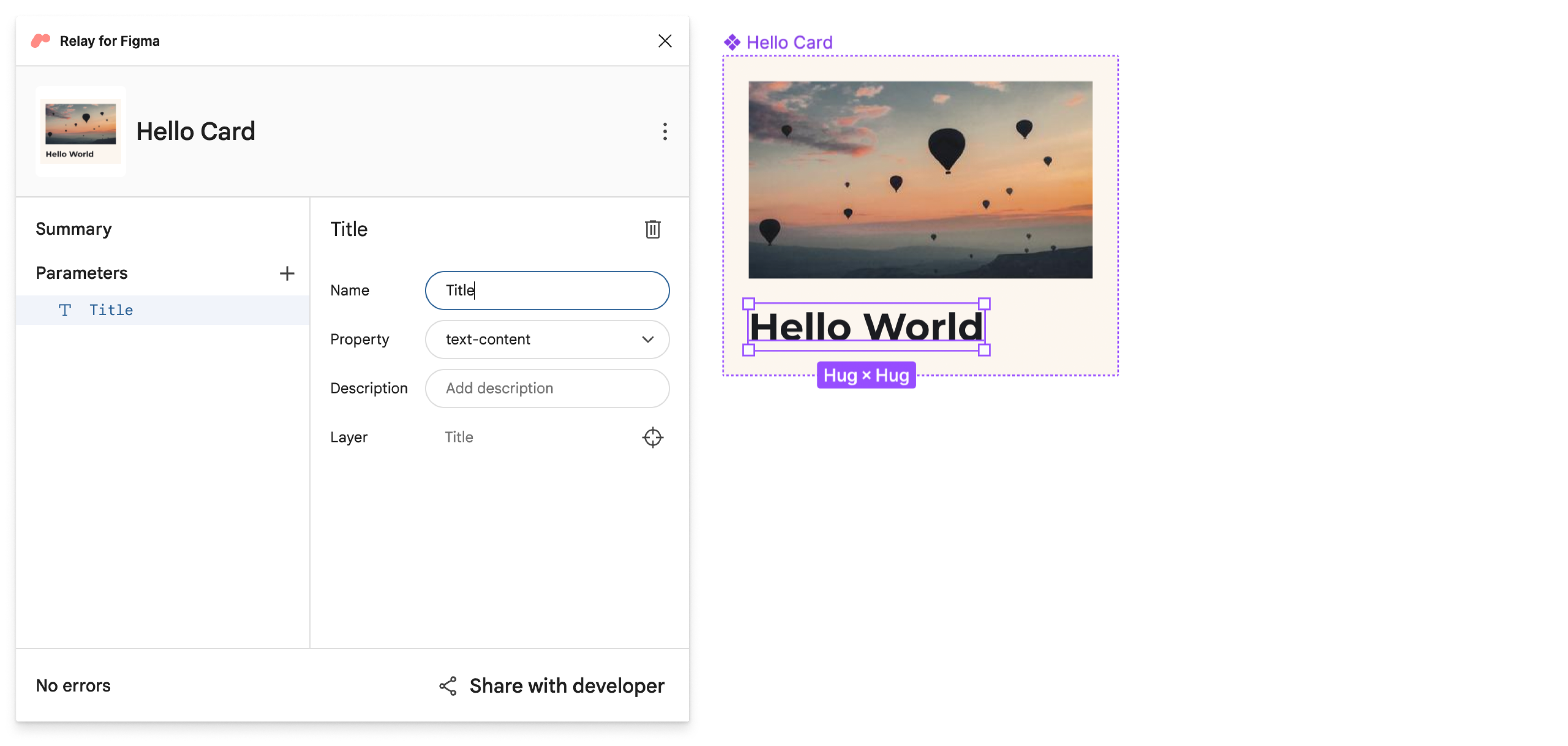
Title 텍스트 콘텐츠 매개변수의 이름을 변경하려면 Name에 입력합니다. 이 튜토리얼에서는 Title을 입력합니다.

이름 수정 외에도 다양한 속성 유형을 선택하거나, 설명을 추가하여 코드에서 주석을 생성할 수 있습니다. 개발자와 협력하여 가장 적합한 이름 지정 스키마를 찾으세요. 콘텐츠 매개변수의 이름은 생성된 컴포저블의 매개변수 이름으로 변환됩니다.
이름이 지정된 버전 저장
이제 이 버전을 코드로 가져올 준비가 된 것으로 표시하겠습니다.
- Figma Relay 플러그인이 아직 열려 있지 않다면 엽니다.
- 개발자와 공유를 클릭합니다.
개발자와 공유 화면에서 버전의 이름과 설명을 입력합니다.
제목 예: Hello World Card V3
설명 예: Added parameters
Android 스튜디오에서 구성요소 업데이트
Android 스튜디오에서 구성요소를 업데이트해 보겠습니다.
Android 스튜디오에서 Project 도구 창이 Android 뷰에 있는지 확인합니다. 그런 다음
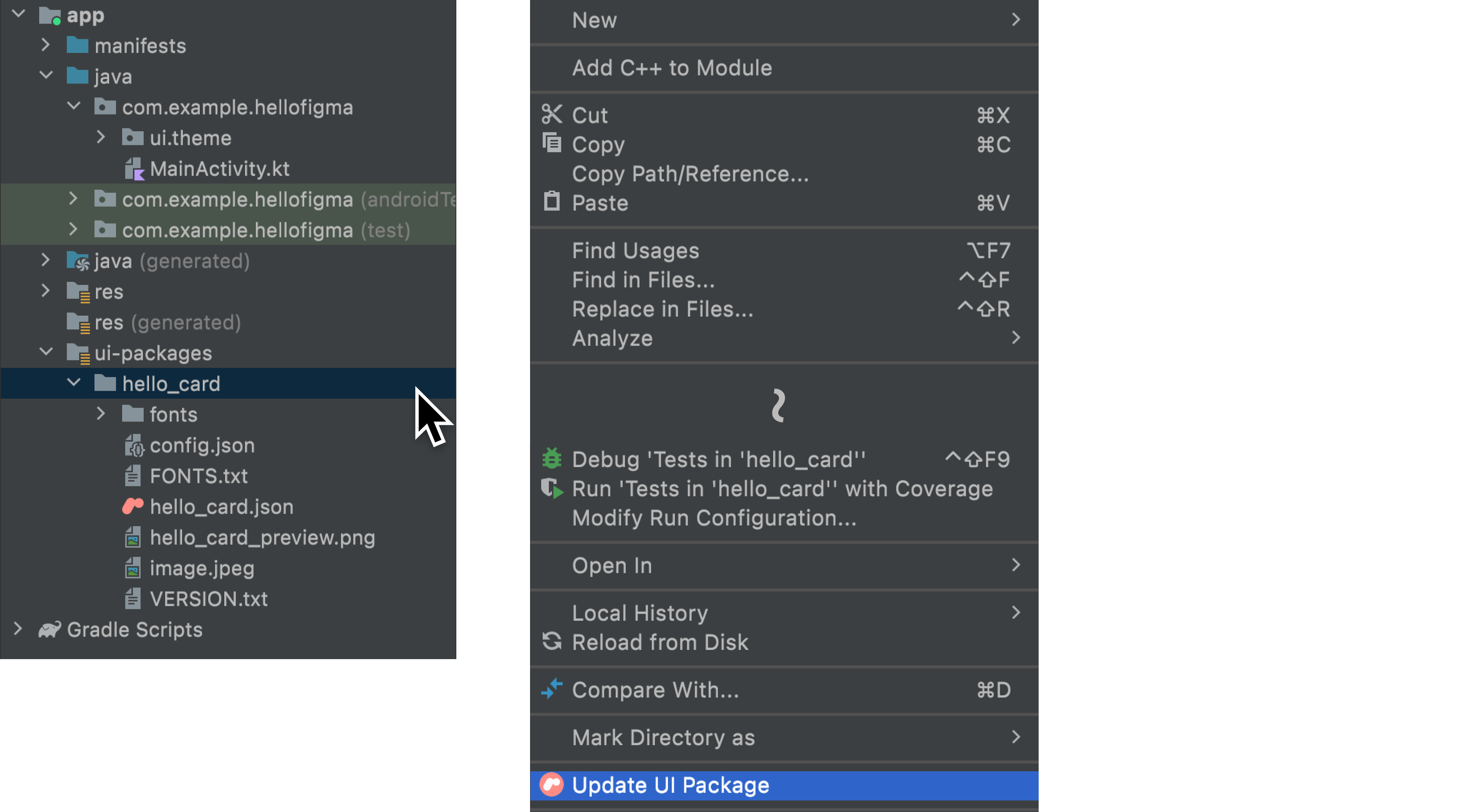
app/ui-packages/hello_card/를 마우스 오른쪽 버튼으로 클릭하고 Update UI Package를 클릭합니다.
 를 클릭하여 프로젝트를 다시 빌드합니다.
를 클릭하여 프로젝트를 다시 빌드합니다.
app/java/com/example/hellofigma/hellocard/HelloCard.kt를 열면title매개변수가 추가된 것을 확인할 수 있습니다. 매개변수 이름은 Figma에서 지정한 콘텐츠 매개변수의 이름입니다.
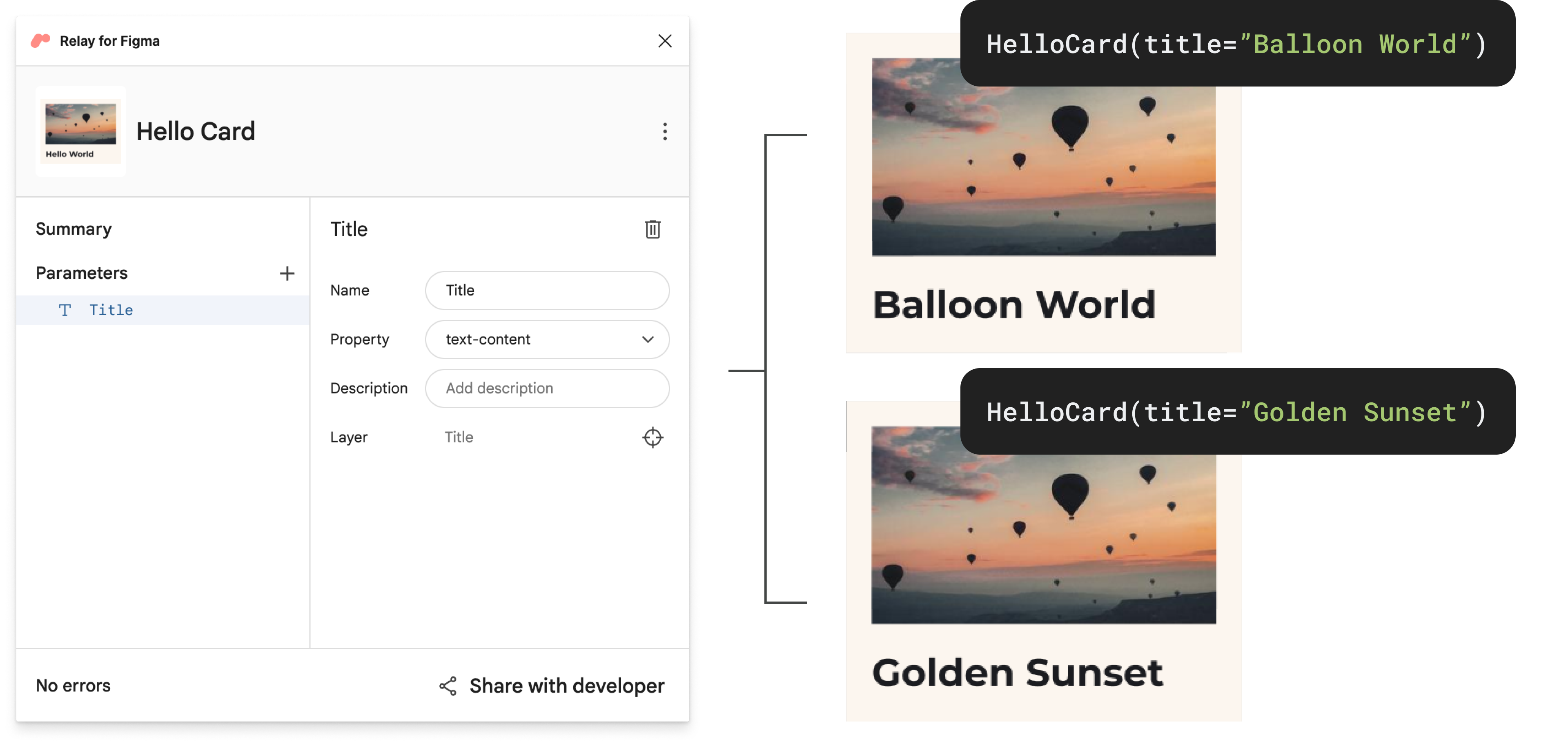
app/java/com/example/hellofigma/MainActivity.kt를 엽니다.title매개변수에 값을 추가하도록MainActivity클래스에서 다음과 같이 한 줄을 변경합니다.class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }같은 파일 아래쪽에 있는 컴포저블의 미리보기에서 다음과 같이 한 줄을 변경합니다.
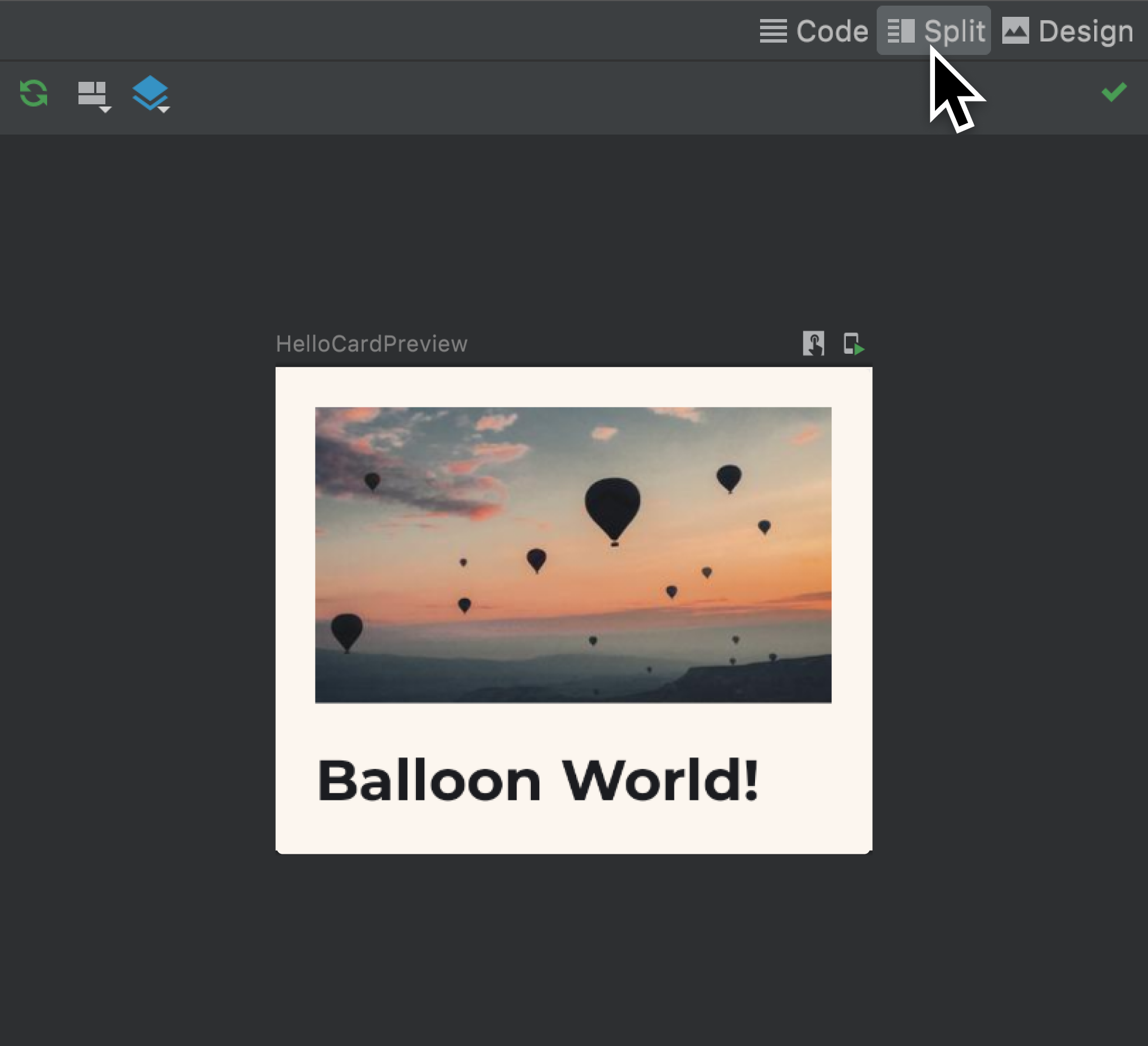
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }프로젝트를 다시 빌드하고 미리보기에서 업데이트된 구성요소를 확인합니다. 이제 새 매개변수 값이 표시됩니다.

앱을 실행하여 에뮬레이터에서 동일한 업데이트를 확인합니다.
수고하셨습니다. Relay 워크플로의 기본사항을 알아봤습니다.
다음 단계
이것으로 기본적인 튜토리얼을 마칩니다. Relay 워크플로의 여러 기능을 확인했지만 다른 기능도 여러 개 제공됩니다. 상호작용 핸들러와 같은 기능의 사용법과 여러 Figma 변형이 있는 구성요소의 사용법 등을 알아보려면 고급 튜토리얼을 참고하세요.
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- Android 스튜디오에서 디자인을 코드로 변환
- 디자인 업데이트 만들기 및 전파
- Compose 레이아웃 기본사항

