Jetpack Compose, dijital arayüzler oluşturmaya yönelik kapsamlı bir tasarım sistemi olan Materyal Tasarım'ın bir uygulamasını sunar. Material Design bileşenleri (düğmeler, kartlar, anahtarlar vb.), Material Temalandırma üzerine kurulmuştur. Material Temalandırma, Material Design'ı ürününüzün markasını daha iyi yansıtacak şekilde özelleştirmenin sistematik bir yoludur. Bir Material Theme, renk, tipografi ve şekil özelliklerini içerir. Bu özellikleri özelleştirdiğinizde değişiklikleriniz, uygulamanızı oluşturmak için kullandığınız bileşenlere otomatik olarak yansıtılır.
Jetpack Compose, bu kavramları MaterialTheme composable'ı ile uygular:
MaterialTheme( colors = // ... typography = // ... shapes = // ... ) { // app content }
Uygulamanıza tema uygulamak için MaterialTheme öğesine ilettiğiniz parametreleri yapılandırın.

Renk
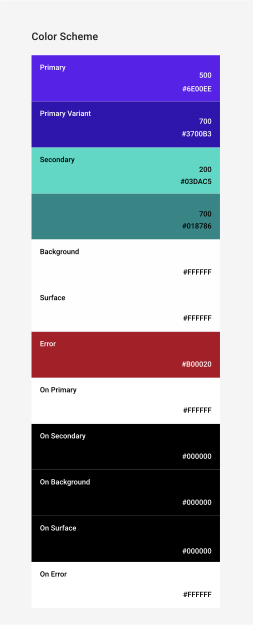
Renkler, veri tutma sınıfı olan Color sınıfıyla Compose'da modellenir.
val Red = Color(0xffff0000) val Blue = Color(red = 0f, green = 0f, blue = 1f)
Bunları istediğiniz gibi düzenleyebilirsiniz (üst düzey sabitler olarak, tekil bir öğe içinde veya satır içi olarak tanımlanmış). Ancak renkleri temanızda belirtmenizi ve renkleri oradan almanızı önemle tavsiye ederiz. Bu yaklaşım, koyu tema ve iç içe temaların desteklenmesini sağlar.

Compose, Material renk sistemini modellemek için Colors sınıfını sağlar. Colors, açık veya koyu renk kümeleri oluşturmak için oluşturucu işlevler sağlar:
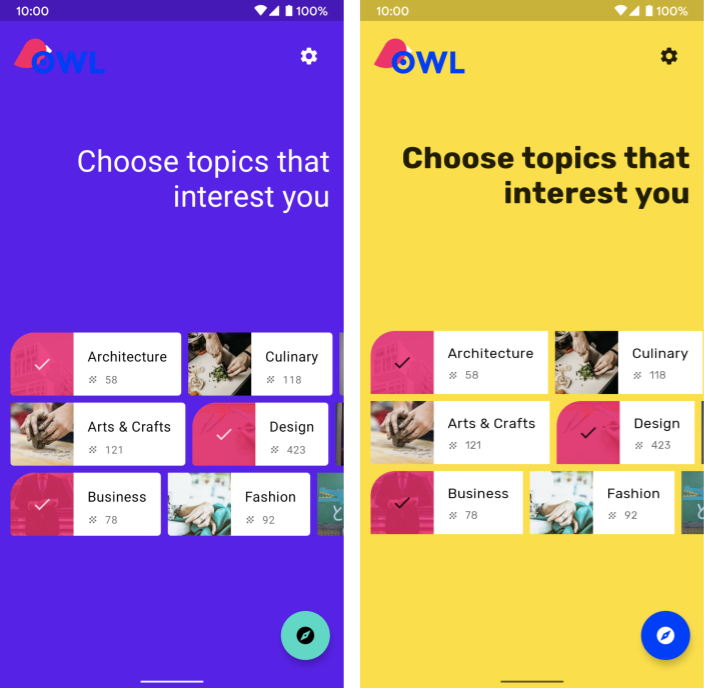
private val Yellow200 = Color(0xffffeb46) private val Blue200 = Color(0xff91a4fc) // ... private val DarkColors = darkColors( primary = Yellow200, secondary = Blue200, // ... ) private val LightColors = lightColors( primary = Yellow500, primaryVariant = Yellow400, secondary = Blue700, // ... )
Colors tanımladıktan sonra bunları MaterialTheme'ye iletebilirsiniz:
MaterialTheme( colors = if (darkTheme) DarkColors else LightColors ) { // app content }
Tema renklerini kullanma
Colors tarafından MaterialTheme composable'a sağlanan Colors değerini MaterialTheme.colors kullanarak alabilirsiniz.
Text( text = "Hello theming", color = MaterialTheme.colors.primary )
Yüzey ve içerik rengi
Birçok bileşen, renk ve içerik rengi çiftini kabul eder:
Surface( color = MaterialTheme.colors.surface, contentColor = contentColorFor(color), // ... ) { /* ... */ } TopAppBar( backgroundColor = MaterialTheme.colors.primarySurface, contentColor = contentColorFor(backgroundColor), // ... ) { /* ... */ }
Bu sayede yalnızca bir composable'ın rengini ayarlamakla kalmaz, aynı zamanda content için varsayılan bir renk de sağlayabilirsiniz. Birçok composable, varsayılan olarak bu içerik rengini kullanır. Örneğin, Text rengini üst öğesinin içerik rengine göre belirler ve Icon, renk tonunu ayarlamak için bu rengi kullanır.

contentColorFor() yöntemi, herhangi bir tema rengi için uygun "on" rengini alır. Örneğin, Surface üzerinde primary arka plan rengi ayarlarsanız bu işlev, içerik rengi olarak onPrimary değerini ayarlamak için kullanılır.
Tema dışı bir arka plan rengi ayarlarsanız uygun bir içerik rengi de belirtmeniz gerekir. Hiyerarşide belirli bir konumda, mevcut arka plan için tercih edilen içerik rengini almak üzere LocalContentColor kullanın.
İçerik alfa
Genellikle, içeriğin önemini belirtmek ve görsel hiyerarşi sağlamak için ne kadar vurgulayacağınızı değiştirmek istersiniz. Material Design metin okunabilirliği önerilerinde, farklı önem düzeylerini belirtmek için farklı opaklık düzeyleri kullanılması tavsiye edilir.
Jetpack Compose, bunu LocalContentAlpha kullanarak uygular. Bu CompositionLocal için değer sağlayarak bir hiyerarşi için içerik alfa değeri belirtebilirsiniz. İç içe yerleştirilmiş composable'lar, içeriklerine alfa işlemi uygulamak için bu değeri kullanabilir. Örneğin, Text ve Icon varsayılan olarak LocalContentColor ile LocalContentAlpha'in kullanılması için ayarlanmış kombinasyonu kullanır. Malzeme, ContentAlpha nesnesiyle modellenen bazı standart alfa değerlerini (high, medium, disabled) belirtir.
// By default, both Icon & Text use the combination of LocalContentColor & // LocalContentAlpha. De-emphasize content by setting content alpha CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) { Text( // ... ) } CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) { Icon( // ... ) Text( // ... ) }
CompositionLocal hakkında daha fazla bilgi edinmek için Locally scoped data with
CompositionLocal (CompositionLocal ile yerel kapsamlı veriler) başlıklı makaleyi inceleyin.

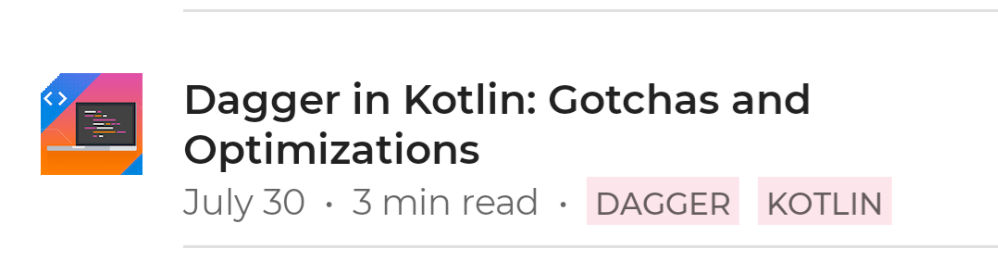
ContentAlpha.high kullanılır. İkinci satırda daha az önemli meta veriler bulunur ve bu nedenle ContentAlpha.medium kullanılır.Koyu tema
Compose'da, MaterialTheme composable'ına farklı Colors kümeleri sağlayarak açık ve koyu temaları uygulayabilirsiniz:
@Composable fun MyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { MaterialTheme( colors = if (darkTheme) DarkColors else LightColors, /*...*/ content = content ) }
Bu örnekte, MaterialTheme kendi composable işlevine sarmalanmıştır.
Bu işlev, koyu temanın kullanılıp kullanılmayacağını belirten bir parametre kabul eder. Bu durumda işlev, cihaz teması ayarına sorgu göndererek darkTheme için varsayılan değeri alır.
Mevcut Colors öğelerinin açık veya koyu olup olmadığını kontrol etmek için aşağıdaki gibi bir kod kullanabilirsiniz:
val isLightTheme = MaterialTheme.colors.isLight Icon( painterResource( id = if (isLightTheme) { R.drawable.ic_sun_24 } else { R.drawable.ic_moon_24 } ), contentDescription = "Theme" )
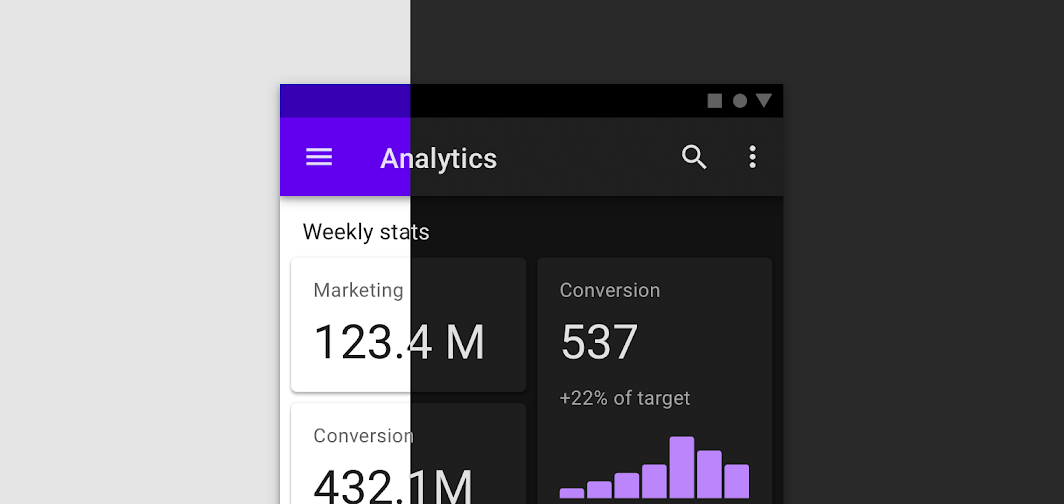
Yükseklik yer paylaşımları
Material'da, daha yüksek rakımlı koyu temalardaki yüzeyler, arka planlarını aydınlatan yükseklik katmanları alır. Bir yüzeyin yüksekliği arttıkça (yüzeyi, varsayılan bir ışık kaynağına yaklaştırdıkça) yüzey daha açık renkli olur.
Surface composable, koyu renkler kullanılırken bu kaplamaları otomatik olarak uygular. Yüzey kullanan diğer tüm Material composable'lar da aynı şekilde çalışır:
Surface( elevation = 2.dp, color = MaterialTheme.colors.surface, // color will be adjusted for elevation /*...*/ ) { /*...*/ }

surface rengini kullanıyor. Kartlar ve alt gezinme, arka planın üzerinde farklı yükseklik seviyelerinde olduğundan renkleri biraz farklıdır. Kartlar arka plandan, alt gezinme ise kartlardan daha açık renktedir.Surface içermeyen özel senaryolar için Surface bileşenlerinin kullandığı ElevationOverlay öğesini içeren bir CompositionLocal olan LocalElevationOverlay öğesini kullanın:
// Elevation overlays // Implemented in Surface (and any components that use it) val color = MaterialTheme.colors.surface val elevation = 4.dp val overlaidColor = LocalElevationOverlay.current?.apply( color, elevation )
Yükseklik katmanlarını devre dışı bırakmak için birleştirilebilir hiyerarşideki seçilen noktada null değerini sağlayın:
MyTheme { CompositionLocalProvider(LocalElevationOverlay provides null) { // Content without elevation overlays } }
Sınırlı renk vurguları
Material, çoğu durumda surface rengi yerine primary renginin kullanılmasını tercih ederek koyu temalarda sınırlı renk vurguları uygulanmasını önerir. TopAppBar ve BottomNavigation gibi Material composable'ları bu davranışı varsayılan olarak uygular.

Özel senaryolar için primarySurface uzantı özelliğini kullanın:
Surface( // Switches between primary in light theme and surface in dark theme color = MaterialTheme.colors.primarySurface, /*...*/ ) { /*...*/ }
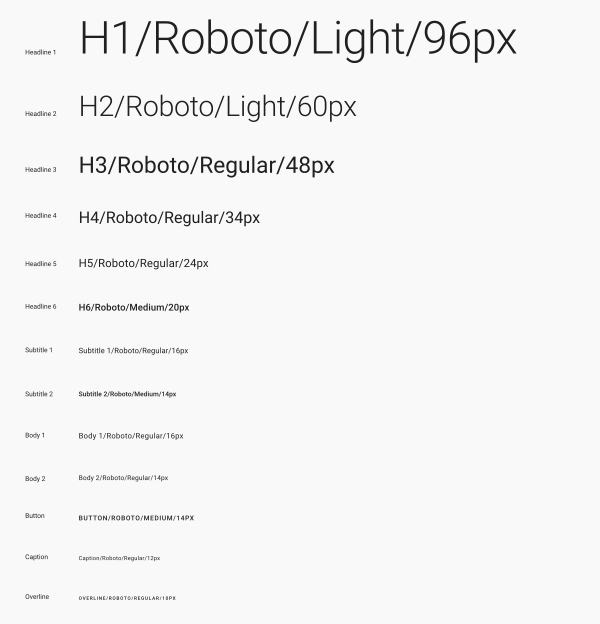
Yazı biçimi
Material, tür sistemi tanımlayarak az sayıda, anlamlı adlandırılmış stil kullanmanızı teşvik eder.

Compose, Typography, TextStyle ve yazı tipiyle ilgili sınıflarla tür sistemini uygular. Typography oluşturucusu, her stil için varsayılan değerler sunar. Böylece özelleştirmek istemediğiniz stilleri atlayabilirsiniz:
val raleway = FontFamily( Font(R.font.raleway_regular), Font(R.font.raleway_medium, FontWeight.W500), Font(R.font.raleway_semibold, FontWeight.SemiBold) ) val myTypography = Typography( h1 = TextStyle( fontFamily = raleway, fontWeight = FontWeight.W300, fontSize = 96.sp ), body1 = TextStyle( fontFamily = raleway, fontWeight = FontWeight.W600, fontSize = 16.sp ) /*...*/ ) MaterialTheme(typography = myTypography, /*...*/) { /*...*/ }
Her yerde aynı yazı tipini kullanmak istiyorsanız defaultFontFamily parametresini belirtin ve TextStyle öğelerinin fontFamily kısmını atlayın:
val typography = Typography(defaultFontFamily = raleway) MaterialTheme(typography = typography, /*...*/) { /*...*/ }
Metin stillerini kullanma
TextStyle öğelerine MaterialTheme.typography kullanılarak erişiliyor. TextStyle öğelerini aşağıdaki gibi alın:
Text( text = "Subtitle2 styled", style = MaterialTheme.typography.subtitle2 )

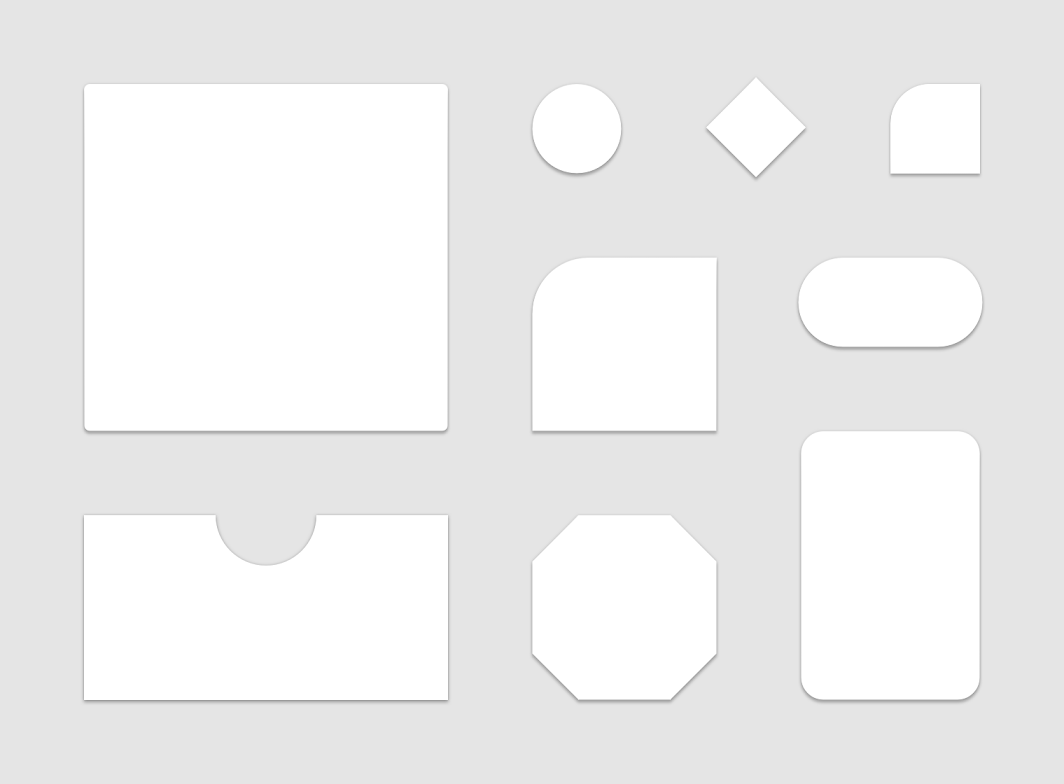
Şekil
Material, şekil sistemi tanımlayarak büyük, orta ve küçük bileşenler için şekiller tanımlamanıza olanak tanır.

Compose, Shapes sınıfıyla şekil sistemini uygular. Bu sınıf, her boyut kategorisi için CornerBasedShape belirtmenize olanak tanır:
val shapes = Shapes( small = RoundedCornerShape(percent = 50), medium = RoundedCornerShape(0f), large = CutCornerShape( topStart = 16.dp, topEnd = 0.dp, bottomEnd = 0.dp, bottomStart = 16.dp ) ) MaterialTheme(shapes = shapes, /*...*/) { /*...*/ }
Birçok bileşen varsayılan olarak bu şekilleri kullanır. Örneğin, Button, TextField ve FloatingActionButton varsayılan olarak küçük, AlertDialog varsayılan olarak orta ve ModalDrawer varsayılan olarak büyük olur. Tam eşleme için şekil şeması referansına bakın.
Şekilleri kullanma
Shape öğelerine MaterialTheme.shapes kullanılarak erişiliyor. Aşağıdaki gibi bir kodla Shape öğelerini alın:
Surface( shape = MaterialTheme.shapes.medium, /*...*/ ) { /*...*/ }

Varsayılan stiller
Android Views'daki varsayılan stiller, Compose'da eşdeğer bir kavrama sahip değildir. Material bileşenlerini sarmalayan kendi overload
birleştirilebilir işlevlerinizi oluşturarak benzer işlevler sağlayabilirsiniz. Örneğin, bir düğme stili oluşturmak için düğmeyi kendi composable işlevinize sarın, istediğiniz veya değiştirmeniz gereken parametreleri doğrudan ayarlayın ve diğerlerini kapsayan composable'a parametre olarak sunun.
@Composable fun MyButton( onClick: () -> Unit, modifier: Modifier = Modifier, content: @Composable RowScope.() -> Unit ) { Button( colors = ButtonDefaults.buttonColors( backgroundColor = MaterialTheme.colors.secondary ), onClick = onClick, modifier = modifier, content = content ) }
Tema yer paylaşımları
MaterialTheme composable'ları iç içe yerleştirerek Compose'da Android Views'daki tema katmanlarına eşdeğer bir sonuç elde edebilirsiniz. MaterialTheme, renkleri, tipografiyi ve şekilleri varsayılan olarak geçerli tema değerine ayarladığından, bir tema yalnızca bu parametrelerden birini ayarladığında diğer tüm parametreler varsayılan değerlerini korur.
Ayrıca, View tabanlı ekranları Compose'a geçirirken android:theme özelliğinin kullanımlarına dikkat edin. Oluşturma kullanıcı arayüzü ağacının o bölümünde yeni bir MaterialTheme
gerekli olabilir.
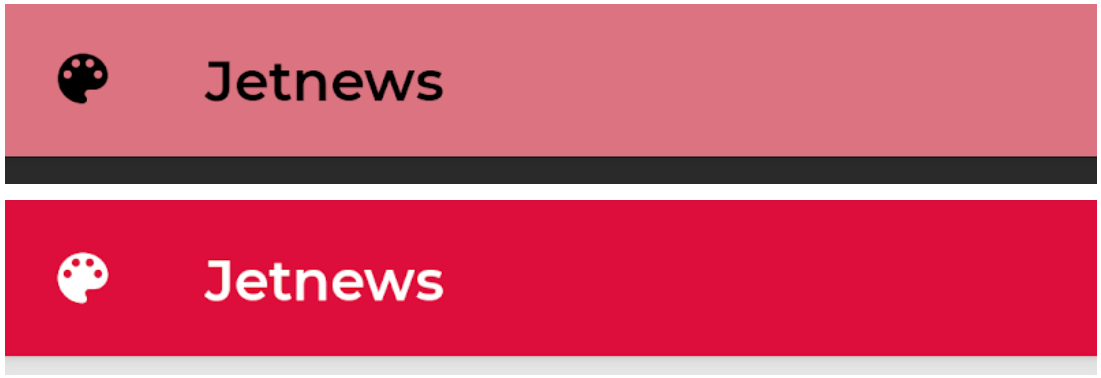
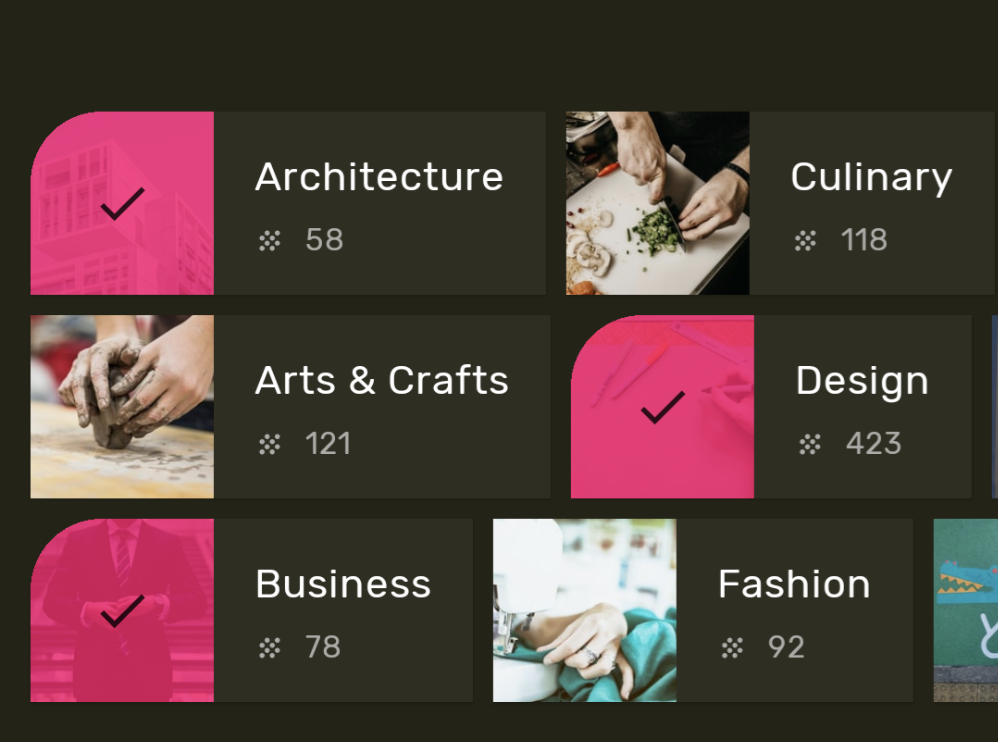
Bu örnekte, ayrıntılar ekranının büyük bir bölümünde PinkTheme, ilgili bölümünde ise BlueTheme kullanılıyor. Aşağıdaki ekran görüntüsü ve kod bu kavramı göstermektedir:

@Composable fun DetailsScreen(/* ... */) { PinkTheme { // other content RelatedSection() } } @Composable fun RelatedSection(/* ... */) { BlueTheme { // content } }
Bileşen durumları
Etkileşimde bulunulabilen (tıklanan, açılıp kapatılan vb.) Material bileşenleri farklı görsel durumlarda olabilir. Durumlar arasında etkin, devre dışı, basılı vb. yer alır.
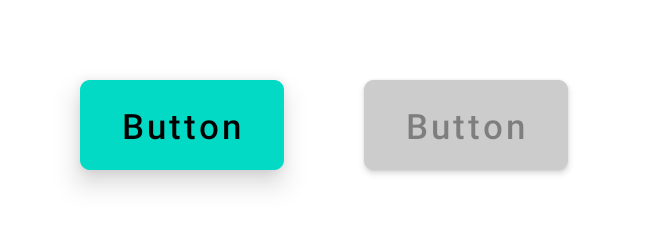
Composable'lar genellikle bir enabled parametresine sahiptir. false olarak ayarladığınızda etkileşim engellenir ve renk ile yükseklik gibi özellikler, bileşen durumunu görsel olarak aktaracak şekilde değiştirilir.

enabled = true (sol) ve enabled = false (sağ) simgeli düğme.Çoğu durumda renk ve yükseklik gibi değerler için varsayılan ayarlara güvenebilirsiniz. Farklı durumlarda kullanılan değerleri yapılandırmanız gerekiyorsa sınıflar ve kolaylık işlevleri mevcuttur. Aşağıdaki düğme örneğini inceleyin:
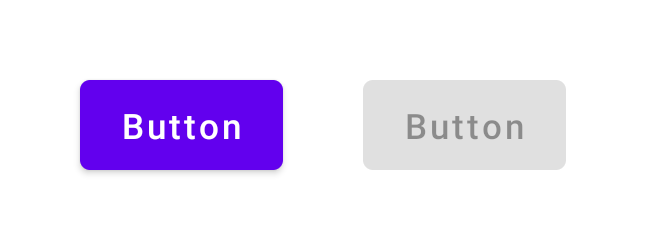
Button( onClick = { /* ... */ }, enabled = true, // Custom colors for different states colors = ButtonDefaults.buttonColors( backgroundColor = MaterialTheme.colors.secondary, disabledBackgroundColor = MaterialTheme.colors.onBackground .copy(alpha = 0.2f) .compositeOver(MaterialTheme.colors.background) // Also contentColor and disabledContentColor ), // Custom elevation for different states elevation = ButtonDefaults.elevation( defaultElevation = 8.dp, disabledElevation = 2.dp, // Also pressedElevation ) ) { /* ... */ }

enabled = true (sol) ve enabled = false (sağ) düğmesi.Dalgalar
Materyal bileşenleri, etkileşimde bulunulduğunu belirtmek için dalgalanma efektini kullanır. Hiyerarşinizde MaterialTheme kullanıyorsanız clickable ve indication gibi değiştiricilerde varsayılan Indication olarak Ripple kullanılır.
Çoğu durumda varsayılan Ripple değerini kullanabilirsiniz. Görünümlerini yapılandırmanız gerekiyorsa renk ve alfa gibi özellikleri değiştirmek için RippleTheme simgesini kullanabilirsiniz.
RippleTheme öğesini genişletebilir, defaultRippleColor ve defaultRippleAlpha yardımcı işlevlerini kullanabilirsiniz. Ardından, LocalRippleTheme kullanarak hiyerarşinizde özel dalgalanma temanızı sağlayabilirsiniz:
@Composable fun MyApp() { MaterialTheme { CompositionLocalProvider( LocalRippleTheme provides SecondaryRippleTheme ) { // App content } } } @Immutable private object SecondaryRippleTheme : RippleTheme { @Composable override fun defaultColor() = RippleTheme.defaultRippleColor( contentColor = MaterialTheme.colors.secondary, lightTheme = MaterialTheme.colors.isLight ) @Composable override fun rippleAlpha() = RippleTheme.defaultRippleAlpha( contentColor = MaterialTheme.colors.secondary, lightTheme = MaterialTheme.colors.isLight ) }

RippleTheme kullanılarak farklı dalgalanma değerleri sağlanan düğmeler.Daha fazla bilgi
Compose'da Material temalandırma hakkında daha fazla bilgi edinmek için aşağıdaki ek kaynaklara göz atın.
Codelab uygulamaları
Videolar
Sizin için önerilenler
- Not: Bağlantı metni, JavaScript kapalıyken gösterilir.
- Compose'da özel tasarım sistemleri
- Compose'da Material 2'den Material 3'e geçiş
- Compose'da erişilebilirlik
