TextField를 사용하면 사용자가 텍스트를 입력하고 수정할 수 있습니다. 사용할 수 있는 텍스트 필드에는 상태 기반 텍스트 필드와 값 기반 텍스트 필드의 두 가지 유형이 있습니다. 콘텐츠를 표시할 유형을 선택합니다.
상태 기반 텍스트 필드를 사용하는 것이 좋습니다. TextField의 상태를 관리하는 데 더 완전하고 안정적인 접근 방식을 제공하기 때문입니다. 다음 표에는 이러한 유형의 텍스트 필드 간의 차이점이 요약되어 있으며 상태 기반 텍스트 필드가 제공하는 주요 이점이 포함되어 있습니다.
기능 |
값 기반 텍스트 필드 |
상태 기반 텍스트 필드 |
주 기반 혜택 |
|---|---|---|---|
상태 관리 |
|
|
|
시각적 변환 |
표시된 텍스트의 표시 방식을 수정하는 데 |
|
|
선 한도 |
|
|
|
보안 텍스트 필드 |
해당 사항 없음 |
|
|
이 페이지에서는 TextField를 구현하고, TextField 입력의 스타일을 지정하고, 키보드 옵션 및 시각적으로 사용자 입력을 변환하는 것과 같은 다른 TextField 옵션을 구성하는 방법을 설명합니다.
TextField 구현 선택
TextField 구현에는 두 가지 수준이 있습니다.
TextField는 머티리얼 디자인 구현입니다. 이 구현은 Material Design 가이드라인을 따르므로 이 구현을 선택하는 것이 좋습니다.BasicTextField를 사용하면 사용자가 하드웨어 또는 소프트웨어 키보드를 통해 텍스트를 수정할 수 있지만 힌트나 자리표시자와 같은 장식은 제공되지 않습니다.
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

스타일 TextField
TextField 및 BasicTextField는 맞춤설정을 위한 많은 공통 매개변수를 공유합니다.
TextField의 전체 목록은 TextField 소스 코드에서 확인할 수 있습니다. 다음은 유용한 매개변수의 일부 목록입니다.
textStylelineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

디자인이 Material TextField 또는 OutlinedTextField를 필요로 하는 경우 BasicTextField보다 TextField를 사용하는 것이 좋습니다. 하지만 Material 사양의 장식이 필요하지 않은 디자인을 빌드하는 경우 BasicTextField를 사용해야 합니다.
선 한도 구성
TextField 컴포저블은 단일 축을 따라 스크롤을 지원합니다. 스크롤 동작은 lineLimits 매개변수에 따라 결정됩니다. 단일 줄 스크롤에 구성된 TextField는 가로로 스크롤하고 여러 줄 TextField는 세로로 스크롤합니다.
TextFieldLineLimits를 사용하여 TextField에 적절한 선 구성을 선택합니다.
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine )

SingleLine 구성의 특성은 다음과 같습니다.
- 텍스트는 절대 줄바꿈되지 않으며 새 줄을 허용하지 않습니다.
TextField은(는) 항상 고정된 높이를 갖습니다.- 텍스트가 오버플로되면 가로로 스크롤됩니다.
TextField( state = rememberTextFieldState("Hello\nWorld\nHello\nWorld"), lineLimits = TextFieldLineLimits.MultiLine(1, 4) )

MultiLine 구성의 특성은 다음과 같습니다.
minHeightInLines및maxHeightInLines라는 두 가지 매개변수를 허용합니다.- 텍스트 필드의 높이가
minHeightInLines이상입니다. - 텍스트가 오버플로되면 줄바꿈됩니다.
- 텍스트에 더 많은 줄이 필요한 경우 필드가
maxHeightInLines높이가 될 때까지 커지고 세로로 스크롤됩니다.
Brush API를 사용한 스타일 입력
Brush API를 사용하여 TextField에서 고급 스타일을 지정할 수 있습니다.
다음 섹션에서는 브러시를 사용하여 TextField 입력에 색상 그라데이션을 추가하는 방법을 설명합니다.
Brush API를 사용하여 텍스트 스타일을 지정하는 방법에 관한 자세한 내용은 Brush API로 고급 스타일 지정 사용 설정을 참고하세요.
TextStyle를 사용하여 색상 그라디언트 구현
TextField 내에서 입력할 때 색상 그라데이션을 구현하려면 원하는 브러시를 TextField의 TextStyle로 설정합니다. 이 예에서는 linearGradient와 함께 내장 브러시를 사용하여 TextField에 텍스트를 입력할 때 무지개 그라데이션 효과를 확인합니다.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField 콘텐츠의 무지개 그라데이션 효과텍스트 필드 상태 관리
TextField는 콘텐츠 및 현재 선택에 TextFieldState라는 전용 상태 홀더 클래스를 사용합니다. TextFieldState는 아키텍처에 맞는 위치에 호이스팅되도록 설계되었습니다. TextFieldState에서 제공하는 두 가지 기본 속성은 다음과 같습니다.
initialText:TextField의 콘텐츠입니다.initialSelection: 현재 커서 또는 선택 위치를 나타냅니다.
TextFieldState가 onValueChange 콜백과 같은 다른 접근 방식과 다른 점은 TextFieldState가 전체 입력 흐름을 완전히 캡슐화한다는 점입니다. 여기에는 올바른 백업 데이터 구조 사용, 필터 및 형식 지정자 인라인 처리, 여러 소스에서 발생하는 모든 수정사항 동기화가 포함됩니다.
TextFieldState()를 사용하여 TextField에서 상태를 끌어올릴 수 있습니다. 이를 위해 rememberTextFieldState() 함수를 사용하는 것이 좋습니다.
rememberTextFieldState()는 컴포저블에 TextFieldState 인스턴스를 만들고, 상태 객체가 기억되도록 하며, 기본 저장 및 복원 기능을 제공합니다.
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState는 빈 매개변수를 포함하거나 초기화 시 텍스트 값을 나타내기 위해 전달된 초기 값을 포함할 수 있습니다. 후속 재구성에서 다른 값이 전달되면 상태 값이 업데이트되지 않습니다. 상태가 초기화된 후 업데이트하려면 TextFieldState에서 수정 메서드를 호출합니다.
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField(초기 텍스트는 '사용자 이름')TextFieldBuffer를 사용하여 텍스트 수정
TextFieldBuffer는 StringBuilder와 기능이 유사한 수정 가능한 텍스트 컨테이너 역할을 합니다. 텍스트 콘텐츠와 현재 선택에 관한 정보를 모두 보유합니다.
TextFieldBuffer는 TextFieldState.edit, InputTransformation.transformInput, OutputTransformation.transformOutput과 같은 함수에서 수신기 범위로 자주 발견됩니다. 이러한 함수에서 필요에 따라 TextFieldBuffer를 읽거나 업데이트할 수 있습니다. 그런 다음 이러한 변경사항은 TextFieldState에 커밋되거나 OutputTransformation의 경우 렌더링 파이프라인으로 전달됩니다.
append, insert, replace, delete와 같은 표준 수정 함수를 사용하여 버퍼의 콘텐츠를 수정할 수 있습니다. 선택 상태를 변경하려면 selection: TextRange 변수를 직접 설정하거나 placeCursorAtEnd 또는 selectAll와 같은 유틸리티 함수를 사용하세요. 선택 자체는 TextRange로 표시되며 여기서 시작 색인은 포함되고 끝 색인은 제외됩니다.
시작 값과 끝 값이 동일한 TextRange(예: (3, 3))는 현재 선택된 문자가 없는 커서 위치를 나타냅니다.
val phoneNumberState = rememberTextFieldState() LaunchedEffect(phoneNumberState) { phoneNumberState.edit { // TextFieldBuffer scope append("123456789") } } TextField( state = phoneNumberState, inputTransformation = InputTransformation { // TextFieldBuffer scope if (asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
TextFieldState에서 텍스트 수정
상태 변수를 통해 상태를 직접 수정할 수 있는 몇 가지 메서드가 있습니다.
edit: 상태 콘텐츠를 수정할 수 있으며insert,replace,append등의 메서드를 사용할 수 있도록TextFieldBuffer함수를 제공합니다.val usernameState = rememberTextFieldState("I love Android") // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) usernameState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) usernameState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) usernameState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) usernameState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: 현재 텍스트를 지우고 지정된 텍스트로 바꾸고 커서를 끝에 설정합니다.usernameState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: 모든 텍스트를 지웁니다.usernameState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
다른 TextFieldState 함수에 관한 자세한 내용은 TextFieldState 참조를 참고하세요.
사용자 입력 수정
다음 섹션에서는 사용자 입력을 수정하는 방법을 설명합니다.
입력 변환을 사용하면 사용자가 입력하는 동안 TextField 입력을 필터링할 수 있고, 출력 변환을 사용하면 화면에 표시되기 전에 사용자 입력의 형식을 지정할 수 있습니다.
입력 변환으로 사용자 입력 필터링
입력 변환을 사용하면 사용자의 입력을 필터링할 수 있습니다. 예를 들어 TextField가 미국 전화번호를 사용하는 경우 10자리만 허용해야 합니다. InputTransformation의 결과는 TextFieldState에 저장됩니다.
일반적인 InputTransformation 사용 사례를 위한 필터가 내장되어 있습니다. 길이를 제한하려면 InputTransformation.maxLength()를 호출합니다.
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
맞춤 입력 변환
InputTransformation는 단일 함수 인터페이스입니다. 맞춤 InputTransformation를 구현할 때는 TextFieldBuffer.transformInput를 재정의해야 합니다.
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
전화번호의 경우 TextField에 숫자만 입력할 수 있는 맞춤 입력 변환을 추가합니다.
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!TextUtils.isDigitsOnly(asCharSequence())) { revertAllChanges() } } }
입력 변환 체이닝
텍스트 입력에 여러 필터를 추가하려면 then 확장 함수를 사용하여 InputTransformation를 체이닝합니다. 필터는 순차적으로 실행됩니다. 가장 선별적인 필터를 먼저 적용하여 궁극적으로 필터링될 데이터에 불필요한 변환이 적용되지 않도록 하는 것이 좋습니다.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
입력 변환을 추가한 후 TextField 입력은 최대 10자리 숫자를 허용합니다.
입력이 표시되기 전에 형식 지정
OutputTransformation를 사용하면 사용자 입력이 화면에 렌더링되기 전에 형식을 지정할 수 있습니다. InputTransformation과 달리 OutputTransformation를 통해 실행된 서식은 TextFieldState에 저장되지 않습니다. 이전 전화번호 예시를 토대로 적절한 위치에 괄호와 대시를 추가해야 합니다.

이는 값 기반 TextField에서 VisualTransformation를 처리하는 업데이트된 방법으로, 주요 차이점은 오프셋 매핑을 계산할 필요가 없다는 점입니다.
OutputTransformation는 단일 추상 메서드 인터페이스입니다. 맞춤 OutputTransformation를 구현하려면 transformOutput 메서드를 재정의해야 합니다.
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
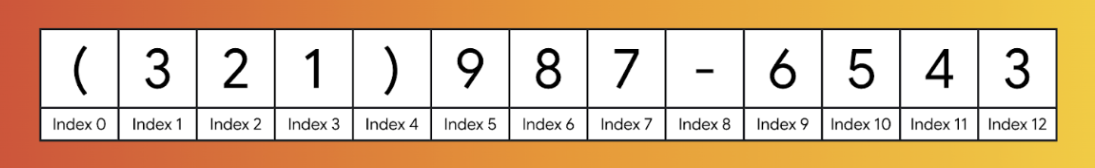
전화번호 형식을 지정하려면 색인 0에 시작 괄호, 색인 4에 닫는 괄호, 색인 8에 대시를 OutputTransformation에 추가합니다.
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
다음으로 OutputTransformation를 TextField에 추가합니다.
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
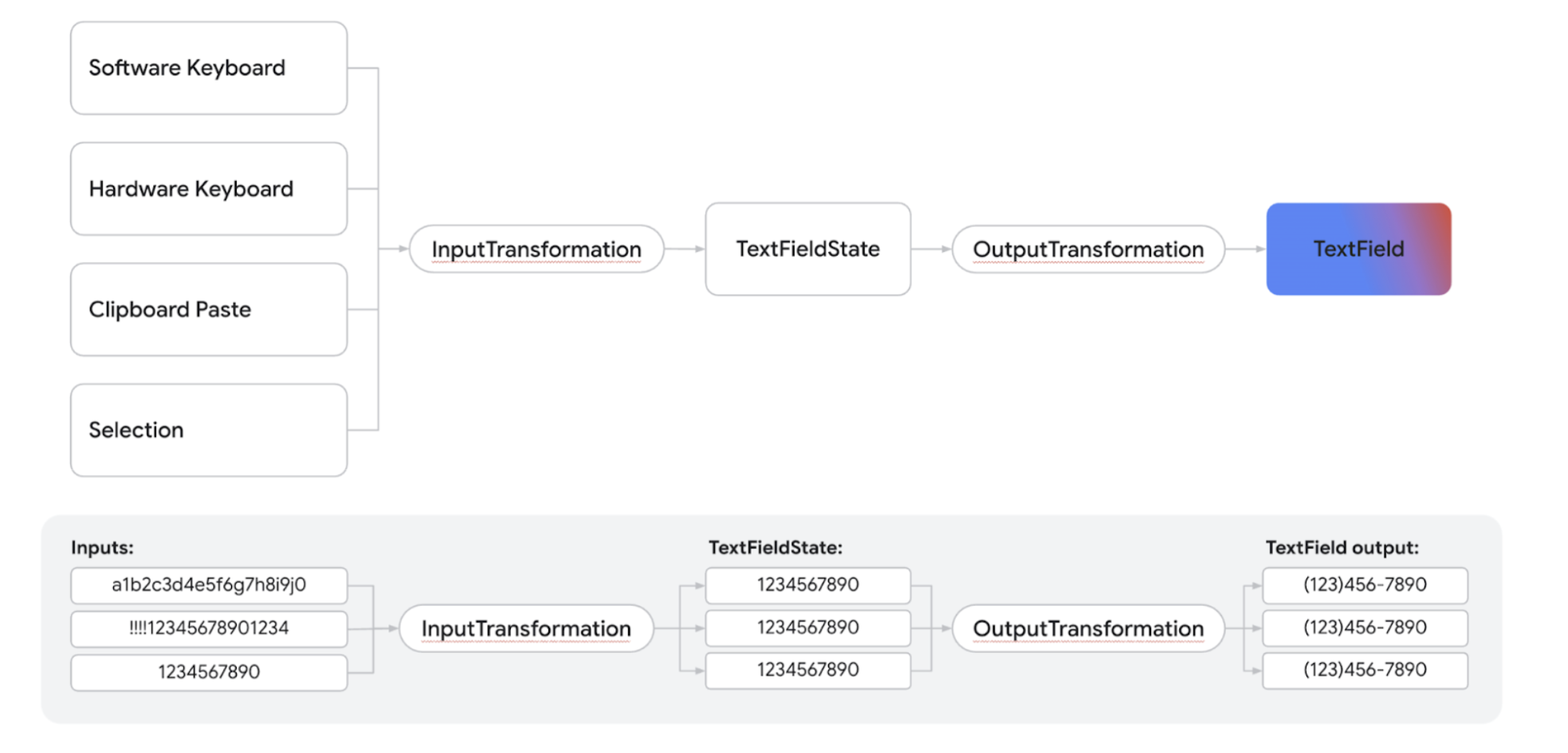
변환이 함께 작동하는 방식
다음 다이어그램은 텍스트 입력에서 변환으로, 변환에서 출력으로의 흐름을 보여줍니다.

- 입력 소스에서 입력이 수신됩니다.
- 입력은 TextFieldState에 저장되는
InputTransformation를 통해 필터링됩니다. - 입력은 서식을 지정하기 위해
OutputTransformation를 통해 전달됩니다. - 입력은
TextField에 표시됩니다.
키보드 옵션 설정
TextField를 사용하면 키보드 레이아웃과 같은 키보드 구성 옵션을 설정하거나 키보드에서 지원하는 경우 자동 수정을 사용 설정할 수 있습니다. 소프트웨어 키보드가 여기에 제공된 옵션을 준수하지 않을 경우 일부 옵션이 보장되지 않을 수도 있습니다. 다음은 지원되는 키보드 옵션의 목록입니다.
capitalizationautoCorrectkeyboardTypeimeAction
이제 KeyboardOptions 클래스에 TextFieldState와 통합된 TextField 구성요소에만 사용하는 새로운 불리언 매개변수 showKeyboardOnFocus가 포함됩니다. 이 옵션은 TextField가 직접적인 사용자 상호작용이 아닌 다른 수단 (예: 프로그래매틱 방식)을 통해 포커스를 획득할 때 소프트웨어 키보드의 동작을 지정합니다.
KeyboardOptions.showKeyboardOnFocus가 true로 설정되면 TextField가 간접적으로 포커스를 얻더라도 소프트웨어 키보드가 자동으로 표시되지 않습니다. 이 경우 사용자가 TextField 자체를 명시적으로 탭하여 키보드를 표시해야 합니다.
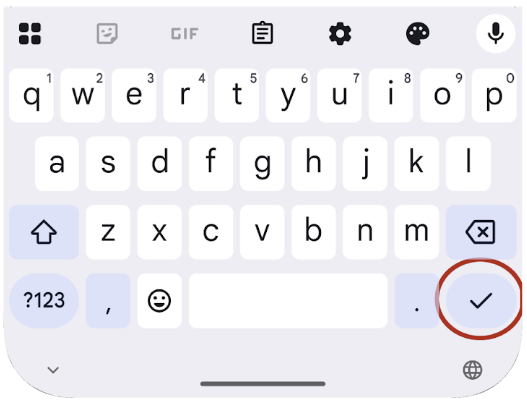
키보드 상호작용 로직 정의
Android 소프트웨어 키보드의 작업 버튼을 사용하면 애플리케이션 내에서 대화형 응답을 할 수 있습니다. 작업 버튼 구성에 관한 자세한 내용은 키보드 옵션 설정 섹션을 참고하세요.

사용자가 이 작업 버튼을 탭할 때 실행할 작업을 정의하려면 onKeyboardAction 매개변수를 사용하세요. 이 매개변수는 KeyboardActionHandler라는 선택적 함수 인터페이스를 허용합니다. KeyboardActionHandler 인터페이스에는 단일 메서드 onKeyboardAction(performDefaultAction: () -> Unit)가 포함되어 있습니다.
이 onKeyboardAction 메서드의 구현을 제공하면 사용자가 키보드의 작업 버튼을 누를 때 실행되는 맞춤 로직을 도입할 수 있습니다.
여러 표준 키보드 작업 유형에는 기본 동작이 내장되어 있습니다.
예를 들어 작업 유형으로 ImeAction.Next 또는 ImeAction.Previous를 선택하면 기본적으로 포커스가 각각 다음 또는 이전 입력란으로 이동합니다. 마찬가지로 ImeAction.Done로 설정된 작업 버튼은 일반적으로 소프트웨어 키보드를 닫습니다. 이러한 기본 기능은 자동으로 실행되며 KeyboardActionHandler를 제공할 필요가 없습니다.
이러한 기본 작업 외에도 맞춤 동작을 구현할 수도 있습니다.
KeyboardActionHandler를 제공하면 onKeyboardAction 메서드가 performDefaultAction 함수를 수신합니다. 커스텀 로직 내의 어느 지점에서든 이 performDefaultAction() 함수를 호출하여 현재 IME 작업과 연결된 표준 기본 동작도 트리거할 수 있습니다.
TextField( state = textFieldViewModel.usernameState, keyboardOptions = KeyboardOptions(imeAction = ImeAction.Next), onKeyboardAction = { performDefaultAction -> textFieldViewModel.validateUsername() performDefaultAction() } )
이 스니펫은 사용자 이름 입력란이 있는 등록 화면의 일반적인 사용 사례를 보여줍니다. 이 필드의 키보드 작업 버튼에는 ImeAction.Next이 선택됩니다. 이 옵션을 선택하면 후속 비밀번호 입력란으로 빠르고 원활하게 이동할 수 있습니다.
이 표준 탐색 외에도 사용자가 비밀번호를 입력할 때 사용자 이름의 백그라운드 유효성 검사 프로세스를 시작해야 합니다. ImeAction.Next에 내재된 기본 포커스 전환 동작이 이 맞춤 유효성 검사 로직과 함께 유지되도록 performDefaultAction() 함수가 호출됩니다. performDefaultAction()를 호출하면 기본 포커스 관리 시스템이 암시적으로 트리거되어 포커스가 다음 적절한 UI 요소로 이동하여 예상되는 탐색 흐름이 유지됩니다.
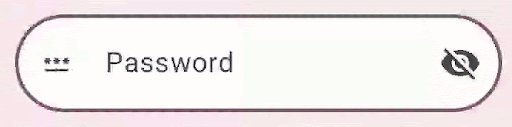
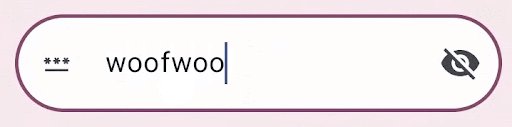
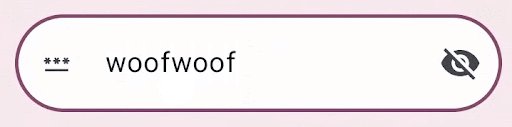
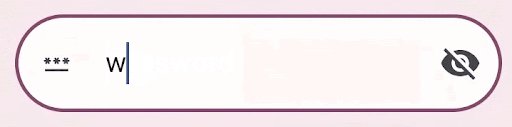
안전한 비밀번호 필드 만들기
SecureTextField는 비밀번호 필드를 작성하기 위해 상태 기반 텍스트 필드 위에 빌드된 컴포저블입니다. 비밀번호 텍스트 필드를 만들 때는 기본적으로 문자 입력을 숨기고 잘라내기 및 복사 작업을 사용 중지하는 SecureTextField를 사용하는 것이 좋습니다.
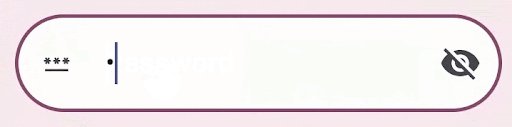
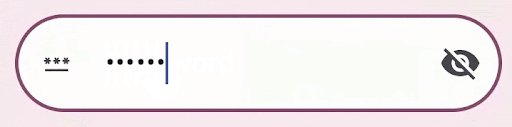
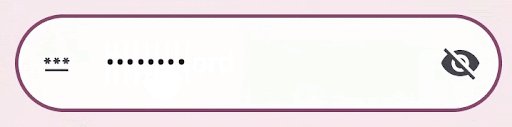
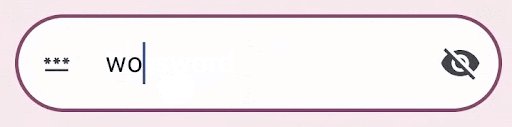
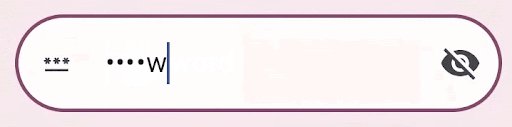
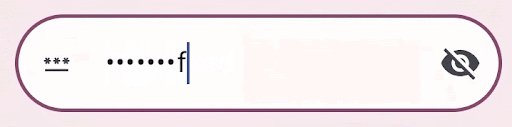
SecureTextField에는 사용자가 문자 입력을 보는 방식을 제어하는 textObfuscationMode가 있습니다. textObfuscationMode에는 다음과 같은 옵션이 있습니다.
Hidden: 모든 입력을 숨깁니다. 데스크톱 플랫폼의 기본 동작입니다.
Visible: 모든 입력을 표시합니다.
RevealLastTyped: 마지막 문자를 제외한 모든 입력을 숨깁니다. 휴대기기의 기본 동작입니다.
추가 리소스
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- Compose UI 설계
- 상태 및 Jetpack Compose
- Compose에 UI 상태 저장

