การขยายการใช้งานจากโทรศัพท์ไปยังอุปกรณ์รูปแบบต่างๆ ที่มีหน้าจอขนาดใหญ่ทำให้เกิดข้อควรพิจารณาสำหรับวิธีที่เกมของคุณจัดการกับการจัดการหน้าต่าง ใน ChromeOS และ Google Play Games บน PC เกมของคุณสามารถเรียกใช้ในโหมดหน้าต่างผ่านอินเทอร์เฟซหลักบนเดสก์ท็อป สำหรับแท็บเล็ต Android และอุปกรณ์แบบพับได้รุ่นใหม่ที่ใช้ Android 12L (API ระดับ 32) ขึ้นไปซึ่งมีความกว้างของหน้าจอ > 600dp เกมของคุณสามารถเล่นไปพร้อมกันในโหมดแยกหน้าจอกับแอปพลิเคชันอื่น ปรับขนาด และแม้กระทั่งย้ายไประหว่างจอแสดงผลด้านในและด้านนอกในอุปกรณ์แบบพับได้ ส่งผลให้การกำหนดค่าขนาดหน้าต่างและการวางแนวในอุปกรณ์บางรุ่นเปลี่ยนไป
การทำให้ง่ายต่อการใช้งานด้วยเกม Unity
การกำหนดค่าหน้าจอขนาดใหญ่พื้นฐาน
ประกาศว่าเกมของคุณสามารถจัดการความสามารถในการปรับขนาดได้หรือไม่:
<android:resizeableActivity="true" or "false" />
หากไม่สามารถรองรับการปรับขนาดได้ ให้ตรวจสอบว่าไฟล์ Manifest ของเกมได้กำหนดสัดส่วนภาพที่รองรับขั้นต่ำและสูงสุดไว้อย่างชัดแจ้ง ดังนี้
<!-- Render full screen between 3:2 and 21:9 aspect ratio -->
<!-- Let the platform letterbox otherwise -->
<activity android:minAspectRatio="1.5">
<activity android:maxAspectRatio="2.33">
Google Play Games บน PC
สำหรับ Google Play Games บน PC แพลตฟอร์มจะจัดการการปรับขนาดหน้าต่างโดยยึดตามสัดส่วนภาพที่ระบุไว้ ระบบจะล็อกขนาดหน้าต่างให้อยู่ในขนาดที่เหมาะสมโดยอัตโนมัติ คุณต้องรองรับสัดส่วนภาพ 16:9 เป็นอย่างน้อยหากการวางแนวหลักของคุณเป็นแนวนอน และสัดส่วนภาพ 9:16 หากเกมของคุณอยู่ในโหมดแนวตั้ง เพื่อประสบการณ์การใช้งานที่ดีที่สุด ให้รองรับสัดส่วนภาพ 21:9, 16:10 และ 3:2 อย่างชัดเจนสำหรับเกมแนวนอน ไม่จำเป็นต้องปรับขนาดหน้าต่างที่นี่ แต่ก็ยังดีหากมีการรองรับการใช้งานรูปแบบอื่นๆ ได้
ดูข้อมูลและแนวทางปฏิบัติแนะนำเพิ่มเติมได้ที่กำหนดค่ากราฟิกสำหรับ Google Play Games บน PC
หน้าจอขนาดใหญ่ของ ChromeOS และ Android
หากต้องการเพิ่มพื้นที่ที่มองเห็นเกมได้แบบเต็มหน้าจอใน ChromeOS และอุปกรณ์ Android ที่มีหน้าจอขนาดใหญ่ ให้รองรับโหมดสมจริงแบบเต็มหน้าจอและซ่อนแถบระบบโดยตั้งค่า Flag ใน decorView, ระดับการมองเห็น UI ของระบบ หรือผ่าน WindowInsetsCompat API นอกจากนี้ คุณยังต้องจัดการการหมุนและการปรับขนาดเหตุการณ์การกำหนดค่าอย่างราบรื่น หรือป้องกันไม่ให้เกิดเหตุการณ์ดังกล่าวในอุปกรณ์ ChromeOS ด้วย
โปรดทราบว่าในอุปกรณ์ Android ที่มีหน้าจอขนาดใหญ่ เกมสามารถทำงานในการกำหนดค่าที่คุณอาจยังไม่เคยจัดการ หากเกมของคุณไม่รองรับการกำหนดค่าขนาดหน้าต่างและการวางแนวทั้งหมด แพลตฟอร์มจะมีแถบดำด้านบน-ล่างของภาพเกมในโหมดความเข้ากันได้ และหากจำเป็น ให้แจ้งเตือนโปรแกรมเล่นก่อนที่จะเปลี่ยนเป็นการกำหนดค่าที่ไม่รองรับ

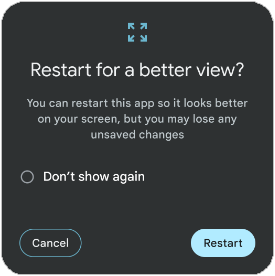
ในอุปกรณ์บางรุ่น เมื่อผู้เล่นเปลี่ยนไปใช้การกำหนดค่าที่ไม่รองรับ ผู้เล่นอาจได้รับข้อความแจ้งพร้อมตัวเลือกให้โหลดเกมซ้ำและสร้างกิจกรรมอีกครั้งให้เหมาะกับเลย์เอาต์หน้าต่างใหม่ ซึ่งจะรบกวนประสบการณ์การเล่น ทดสอบเกมในการกำหนดค่าโหมดหลายหน้าต่างแบบต่างๆ (ขนาดหน้าต่าง 2/3, 1/2, 1/3) และยืนยันว่าไม่มีเกมเพลย์หรือองค์ประกอบ UI ถูกตัดออกหรือไม่สามารถเข้าถึงได้ นอกจากนี้ ให้ทดสอบว่าเกมตอบสนองต่ออุปกรณ์แบบพับได้อย่างต่อเนื่องอย่างไรเมื่อต้องสลับไปมาระหว่างหน้าจอด้านในและด้านนอกของอุปกรณ์แบบพับได้ หากคุณพบปัญหา ให้จัดการเหตุการณ์การกำหนดค่าเหล่านี้อย่างชัดแจ้งและเพิ่มการรองรับการปรับขนาดหน้าจอขนาดใหญ่ขั้นสูง
การปรับขนาดหน้าจอขนาดใหญ่ขั้นสูง
หากต้องการออกจากโหมดความเข้ากันได้และหลีกเลี่ยงการทำกิจกรรมใหม่ ให้ทำดังต่อไปนี้
ประกาศว่ากิจกรรมหลักที่ปรับขนาดได้
<android:resizeableActivity="true" />ประกาศการสนับสนุนที่ชัดเจนสำหรับ "orientation", "screenSize", "smallestScreenSize", "screenLayout" และ "density" ในแอตทริบิวต์
android:configChangesขององค์ประกอบ<activity>ของไฟล์ Manifest ของเกมเพื่อรับเหตุการณ์การกำหนดค่าหน้าจอขนาดใหญ่ทั้งหมด ดังนี้<android:configChanges="screenSize | smallestScreenSize | screenLayout | orientation | keyboard | keyboardHidden | density" />ลบล้าง
onConfigurationChanged()และจัดการเหตุการณ์การกำหนดค่า รวมถึงการวางแนวปัจจุบัน ขนาดหน้าต่าง ความกว้าง และความสูง ดังนี้Kotlin
override fun onConfigurationChanged(newConfig: Configuration) { super.onConfigurationChanged(newConfig) val density: Float = resources.displayMetrics.density val newScreenWidthPixels = (newConfig.screenWidthDp * density).toInt() val newScreenHeightPixels = (newConfig.screenHeightDp * density).toInt() // Configuration.ORIENTATION_PORTRAIT or ORIENTATION_LANDSCAPE val newScreenOrientation: Int = newConfig.orientation // ROTATION_0, ROTATION_90, ROTATION_180, or ROTATION_270 val newScreenRotation: Int = windowManager.defaultDisplay.rotation }
Java
@Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); float density = getResources().getDisplayMetrics().density; int newScreenWidthPixels = (int) (newConfig.screenWidthDp * density); int newScreenHeightPixels = (int) (newConfig.screenHeightDp * density); // Configuration.ORIENTATION_PORTRAIT or ORIENTATION_LANDSCAPE int newScreenOrientation = newConfig.orientation; // ROTATION_0, ROTATION_90, ROTATION_180, or ROTATION_270 int newScreenRotation = getWindowManager().getDefaultDisplay() .getRotation(); }
คุณยังค้นหา WindowManager เพื่อตรวจสอบการหมุนอุปกรณ์ในปัจจุบันได้อีกด้วย โปรดตรวจสอบขนาดของหน้าต่างใหม่และแสดงผลเป็นขนาดเต็มหน้าต่าง วิธีนี้อาจใช้งานไม่ได้ในบางกรณีเนื่องจากความแตกต่างของสัดส่วนภาพ ดังนั้นให้กำหนด UI เกมไว้ที่ขนาดหน้าต่างใหม่และแถบดำด้านบน-ล่างของภาพเนื้อหาเกมเพลย์หลัก หากมีข้อจำกัดทางเทคนิคหรือการออกแบบที่ขัดขวางการดำเนินการทั้ง 2 แบบข้างต้น ให้สร้างแถบดำด้านบน-ล่างของภาพเพื่อคงสัดส่วนภาพไว้ และปรับขนาดให้มีขนาดดีที่สุดเท่าที่จะเป็นไปได้ในขณะที่ประกาศ resizeableActivity = false และหลีกเลี่ยงโหมดการกำหนดค่า
ไม่ว่าจะเลือกใช้วิธีใด ให้ทดสอบเกมด้วยการกำหนดค่าต่างๆ (พับและกางออก เปลี่ยนการหมุนรอบกัน โหมดแยกหน้าจอ) และตรวจสอบว่าไม่มีองค์ประกอบ UI ในเกมที่ถูกตัดออกหรือซ้อนทับกัน ปัญหาเกี่ยวกับการช่วยเหลือพิเศษสำหรับการสัมผัสเป้าหมาย หรือปัญหาเกี่ยวกับสัดส่วนภาพที่ทำให้เกมยืด ยืด บีบ หรือบิดเบี้ยว
นอกจากนี้ หน้าจอที่ใหญ่กว่ามักจะหมายถึงจำนวนพิกเซลที่ใหญ่ขึ้น เนื่องจากคุณมีจำนวนพิกเซลเท่ากันสำหรับพื้นที่ที่กว้างขึ้น ซึ่งอาจทําให้ภาพแตกสําหรับบัฟเฟอร์การแสดงผลหรือเนื้อหาที่มีความละเอียดต่ำลง ใช้เนื้อหาที่มีคุณภาพสูงสุดในอุปกรณ์ที่มีหน้าจอขนาดใหญ่และโปรไฟล์ประสิทธิภาพของเกมของคุณเพื่อให้มั่นใจว่าไม่มีปัญหา หากเกมรองรับระดับคุณภาพหลายระดับ โปรดตรวจสอบว่าเกมรองรับอุปกรณ์ที่มีหน้าจอขนาดใหญ่
โหมดหลายหน้าต่าง
โหมดหลายหน้าต่างช่วยให้แอปหลายแอปแชร์หน้าจอเดียวกันได้พร้อมกัน โหมดหลายหน้าต่างจะไม่เปลี่ยนวงจรกิจกรรม แต่สถานะการกลับมาทํางานอีกครั้งของแอปในหลายหน้าต่างจะแตกต่างกันไปตาม Android เวอร์ชันต่างๆ (โปรดดูวงจรกิจกรรมในโหมดหลายหน้าต่างในการรองรับโหมดหลายหน้าต่าง)
เมื่อโปรแกรมเล่นทำให้แอปหรือเกมเข้าสู่โหมดหลายหน้าต่าง ระบบจะแจ้งเตือนกิจกรรมที่มีการเปลี่ยนแปลงการกำหนดค่าตามที่ระบุไว้ในส่วนความสามารถในการปรับขนาดหน้าจอขนาดใหญ่ขั้นสูง นอกจากนี้ การเปลี่ยนแปลงการกำหนดค่ายังเกิดขึ้นเมื่อโปรแกรมเล่นปรับขนาดเกมหรือย้ายเกมกลับเข้าสู่โหมดเต็มหน้าจอ
เราไม่รับประกันว่าแอปพลิเคชันจะกลับมาโฟกัสอีกครั้งเมื่ออยู่ในโหมดหลายหน้าต่าง ดังนั้นหากคุณใช้เหตุการณ์สถานะแอปเพื่อหยุดเกมชั่วคราว อย่าใช้เหตุการณ์โฟกัสที่ได้รับ (onWindowFocusChanged() ซึ่งมีค่าโฟกัสเป็น "จริง") เพื่อกลับมาเล่นเกมต่อ แต่ให้ใช้ตัวแฮนเดิลเหตุการณ์หรือตัวแฮนเดิลการเปลี่ยนแปลงสถานะอื่นๆ แทน เช่น onConfigurationChanged() หรือ onResume() โปรดทราบว่าคุณใช้วิธี isInMultiWindowMode() เพื่อตรวจหาว่ากิจกรรมปัจจุบันทํางานในโหมดหลายหน้าต่างได้ทุกเมื่อหรือไม่
เมื่อใช้โหมดหลายหน้าต่างใน ChromeOS ขนาดหน้าต่างเริ่มต้นจะกลายเป็นสิ่งสำคัญที่ควรพิจารณา เกมไม่จำเป็นต้องเป็นแบบเต็มหน้าจอ และคุณต้องประกาศขนาดของหน้าต่างสำหรับกรณีนั้น ซึ่งทำได้ 2 วิธีที่แนะนำ
ตัวเลือกแรกทำงานโดยใช้แอตทริบิวต์เฉพาะในแท็ก <layout> ในไฟล์ Manifest ของ Android แอตทริบิวต์ defaultHeight และ defaultWidth จะควบคุมมิติข้อมูลเริ่มต้น และอย่าลืมคำนึงถึงแอตทริบิวต์ minHeight และ minWidth เพื่อป้องกันไม่ให้ผู้เล่นปรับขนาดหน้าต่างเกมให้เป็นมิติข้อมูลที่คุณไม่รองรับ สุดท้ายคือแอตทริบิวต์ gravity ซึ่งกำหนดตำแหน่งบนหน้าจอที่หน้าต่างจะปรากฏเมื่อเปิด ต่อไปนี้คือตัวอย่างแท็กเลย์เอาต์ที่ใช้แอตทริบิวต์เหล่านี้
<layout android:defaultHeight="500dp"
android:defaultWidth="600dp"
android:gravity="top|end"
android:minHeight="450dp"
android:minWidth="300dp" />
ตัวเลือกที่ 2 สำหรับการตั้งค่าขนาดหน้าต่างจะทำงานผ่านการใช้ขอบเขตการเปิดใช้งานแบบไดนามิก เมื่อใช้ setLaunchBounds(Rect) คุณจะกําหนดมิติข้อมูลของกรอบเวลาเริ่มต้นได้ หากระบุสี่เหลี่ยมผืนผ้าว่างเปล่า กิจกรรมจะเริ่มในสถานะขยายใหญ่สุด
นอกจากนี้ หากคุณใช้เครื่องมือเกม Unity หรือ Unreal ให้ตรวจสอบว่าคุณใช้เวอร์ชันล่าสุด (Unity 2019.4.40 และ Unreal 5.3 ขึ้นไป) ที่รองรับโหมดหลายหน้าต่างได้เป็นอย่างดี
การรองรับท่าแบบพับได้
ใช้ไลบรารีเลย์เอาต์ WindowManager ของ Jetpack เพื่อรองรับการใช้งานแบบพับได้ เช่น บนโต๊ะ เพื่อเพิ่มความสมจริงและการมีส่วนร่วมของผู้เล่น ดังนี้

Kotlin
fun isTableTopPosture(foldFeature : FoldingFeature?) : Boolean { contract { returns(true) implies (foldFeature != null) } return foldFeature?.state == FoldingFeature.State.HALF_OPENED && foldFeature.orientation == FoldingFeature.Orientation.HORIZONTAL }
Java
boolean isTableTopPosture(FoldingFeature foldFeature) { return (foldFeature != null) && (foldFeature.getState() == FoldingFeature.State.HALF_OPENED) && (foldFeature.getOrientation() == FoldingFeature.Orientation.HORIZONTAL); }

