在不同屏幕和应用之间导航是用户体验的核心组成部分。以下原则为跨各种应用提供一致且直观的用户体验设定了基准。Navigation 组件设计为默认实现这些原则,从而确保用户在各应用之间切换时能够使用相同的启发法和模式进行导航。
固定的起始目的地
您构建的每款应用都有一个固定的起始目的地。这是用户从启动器启动您的应用时看到的第一个屏幕。此目的地也是用户在按下返回按钮后返回到启动器时看到的最后一个屏幕。下面我们来看一个示例:Sunflower 应用。

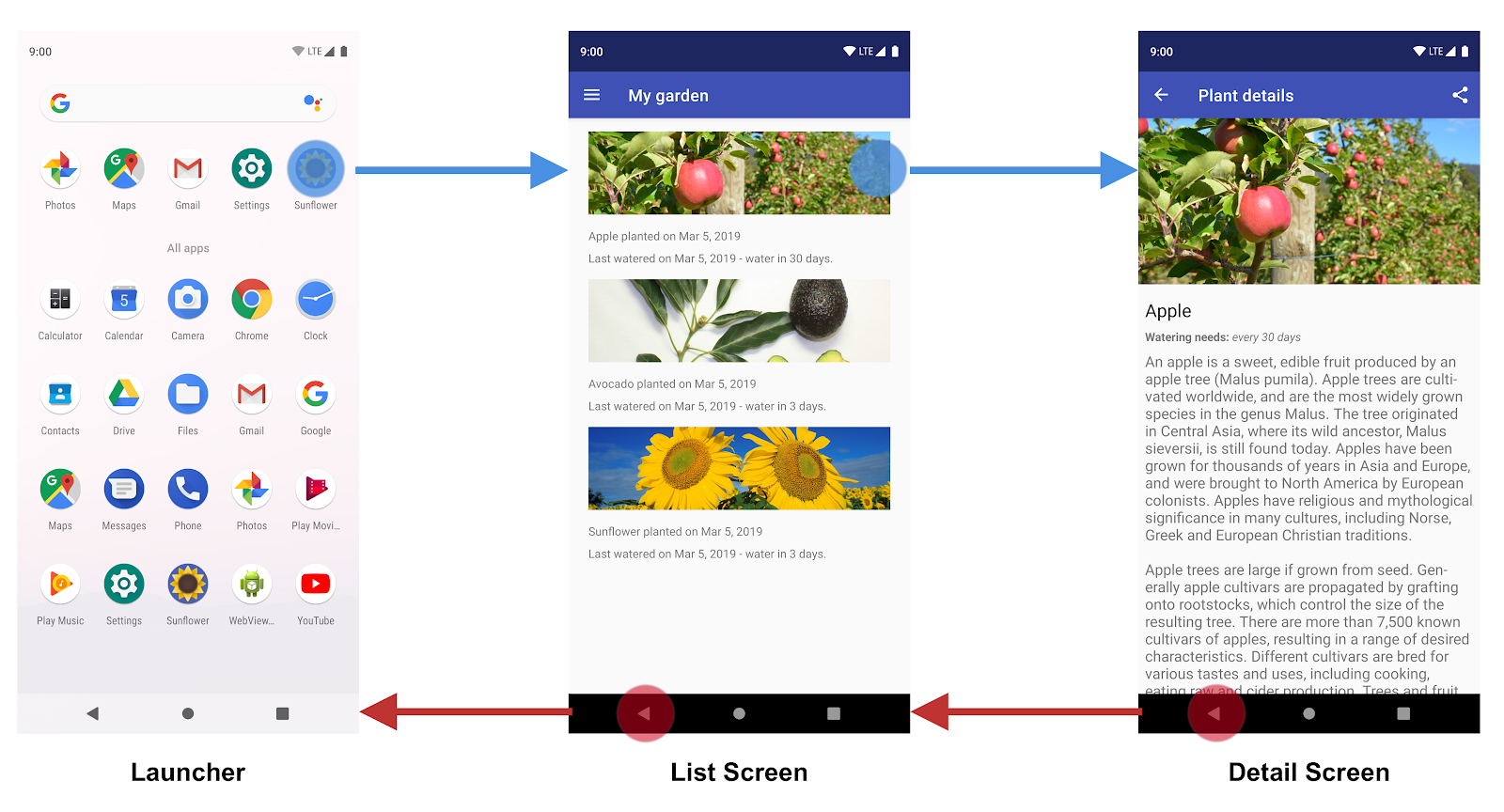
图 1. 列表屏幕是 Sunflower 应用的起始目的地。
从启动器启动 Sunflower 应用时,用户看到的第一个屏幕是列表屏幕,即他们花园中所种植物的列表。这也是他们退出应用前看到的最后一个屏幕。如果他们按下列表屏幕中的返回按钮,将会返回到启动器。
导航状态表示为目的地堆栈
当用户首次启动您的应用时,系统会为其创建一个新任务,并且应用会显示其起始目的地。这将成为“返回堆栈”的基本目的地,并且是应用导航状态的基础。堆栈的顶部为当前屏幕,而堆栈中之前的目的地表示您访问过的位置的历史记录。返回堆栈始终会在堆栈的底部包含应用的起始目的地。
更改返回堆栈的操作始终在堆栈的顶部进行,具体方法是:通过将新目的地推送至堆栈的顶部,或使最顶部的目的地退出堆栈。导航到一个目的地会将该目的地推送到堆栈的顶部。
Navigation 组件可为您管理所有返回堆栈排序,不过您也可以选择自行管理返回堆栈。
在应用的任务中,向上按钮和返回按钮的行为相同

图 2. 向上按钮和返回按钮
返回按钮显示在屏幕底部的系统导航栏中,用于按照时间倒序浏览用户最近访问过的屏幕的历史记录。当用户按下返回按钮后,当前目的地会从返回堆栈顶部退出,然后用户会转到之前的目的地。
向上按钮显示在屏幕顶部的应用栏中。在应用的任务中,向上按钮和返回按钮的行为相同。
向上按钮绝不会使用户退出您的应用
如果用户位于应用的起始目的地,向上按钮将不会显示,因为它绝不会使用户退出应用。不过,系统会显示返回按钮,而返回按钮可以使用户退出应用。
当用户在其他应用的任务上使用深层链接启动您的应用时,向上按钮会通过模拟的返回堆栈使用户返回到您应用的任务,而不是返回到触发深层链接的应用。不过,返回按钮会使用户返回到其他应用。
深层链接可模拟手动导航
无论是深层链接至特定目的地还是手动导航至特定目的地,您都可以使用向上按钮,通过各目的地导航回起始目的地。
当深层链接到应用任务中的某个目的地时,系统会移除应用任务的任何现有返回堆栈,并将其替换为深层链接的返回堆栈。
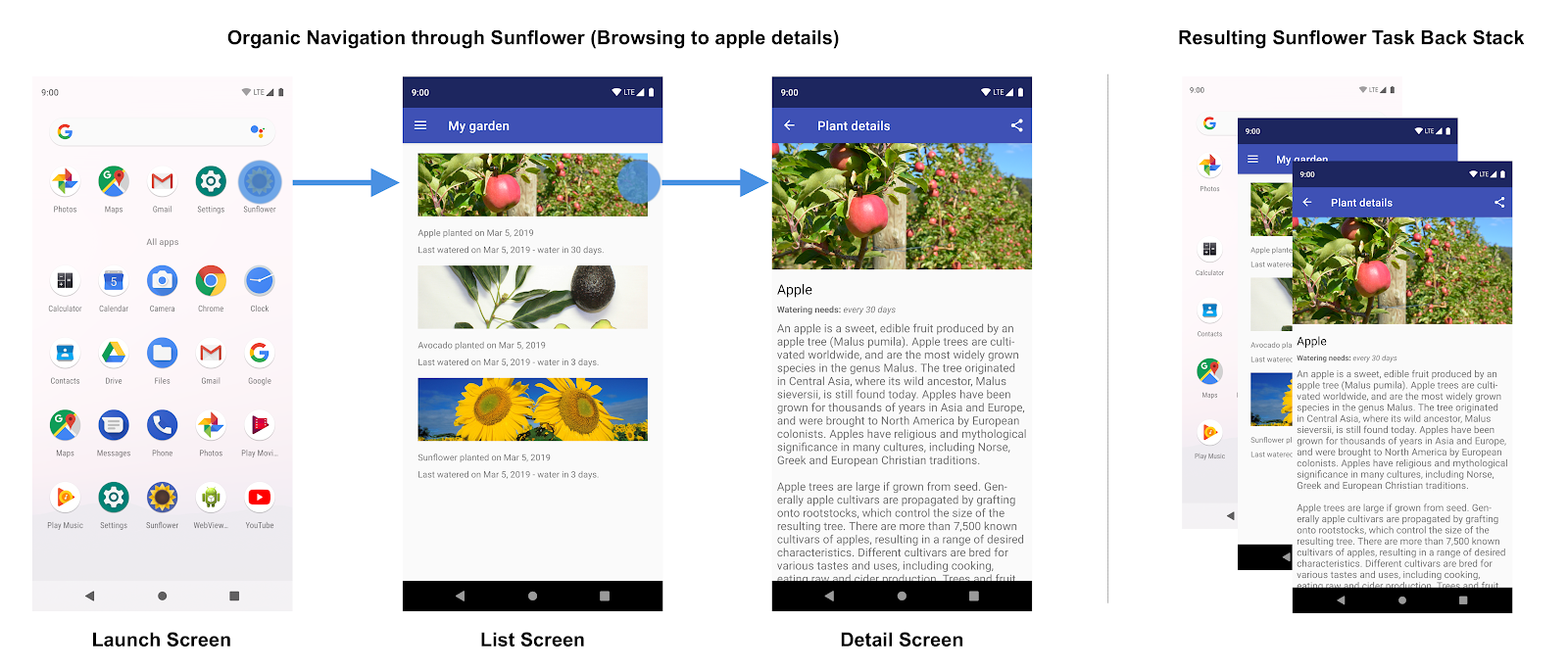
我们再次以 Sunflower 应用为例,假设用户之前已经从启动器屏幕启动该应用,并导航到了苹果的详情屏幕。查看最近访问的屏幕意味着最顶部的苹果详情屏幕上存在一个任务。

图 3. 用户浏览 Sunflower 应用和生成的返回堆栈。
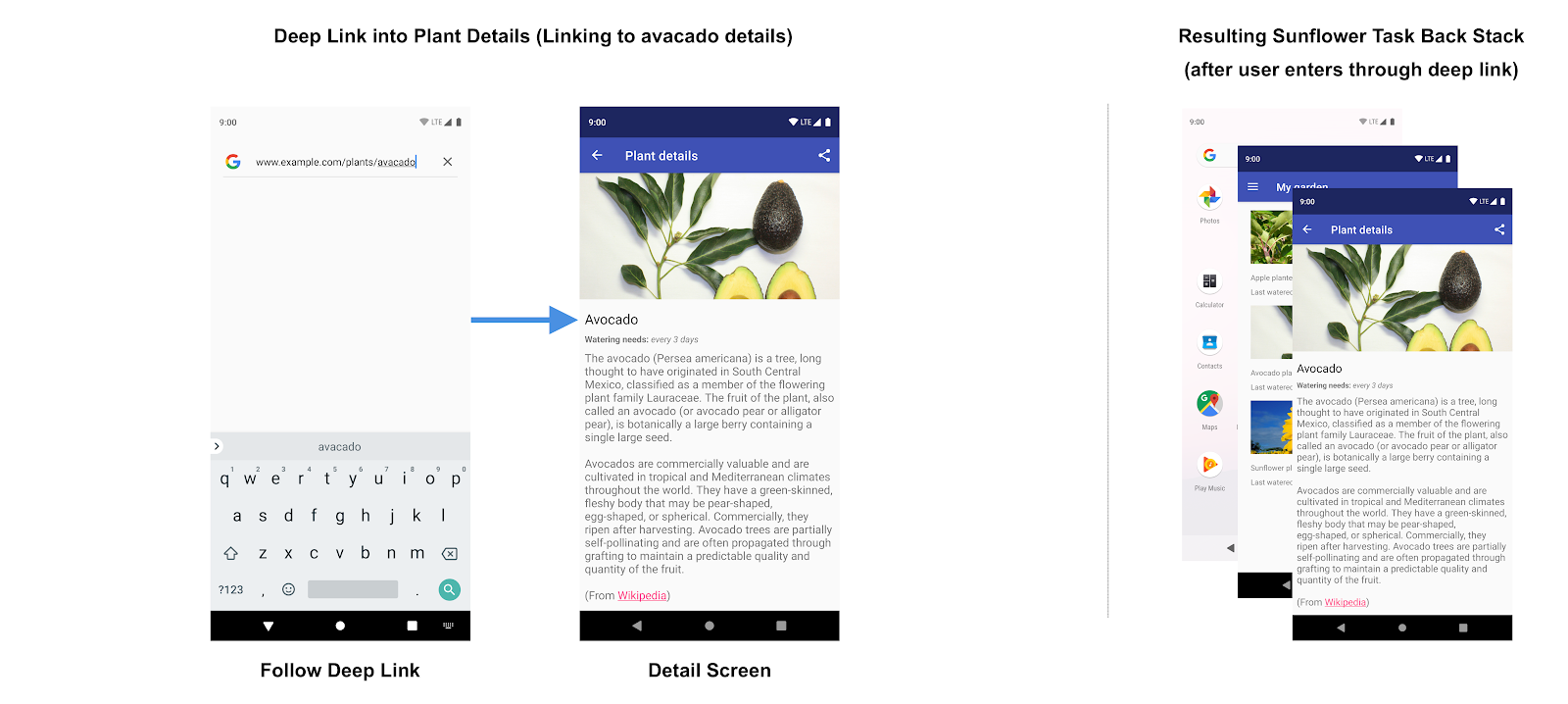
此时,用户可以点按主屏幕按钮将此应用置于后台。接下来,假设此应用具有深层链接功能,可让用户按名称直接启动到特定的植物详情屏幕。通过此深层链接打开应用将会用新的返回堆栈完全替换图 3 中显示的当前 Sunflower 返回堆栈,如图 4 所示:

图 4. 通过深层链接替换 Sunflower 应用的现有返回堆栈。
请注意,Sunflower 返回堆栈被替换为合成返回堆栈,并且顶层显示牛油果详情屏幕。作为起始目的地的“My Garden”屏幕也添加到了返回堆栈。原始的 Sunflower 返回堆栈已消失,包括应用中关于用户之前曾访问苹果详情屏幕的记录。所有这些都很重要,因为合成返回堆栈必须是真实的。它应该与通过自然浏览应用实现的返回堆栈一致。
为了满足这项需求,所创建的合成返回堆栈会根据 NavGraph 加以简化。对于没有嵌套的简单 NavGraph,合成返回堆栈将包含起始目的地和深层链接目的地。对于更复杂的嵌套导航图,合成返回堆栈还将包含作为深层链接目的地祖先实体的任何嵌套图的起始目的地。
Navigation 组件支持深层链接,并会在链接至导航图中的任何目的地时为您重新创建实际返回堆栈。

