একটি বোতামে টেক্সট বা একটি আইকন, বা উভয়ই থাকে, যা ব্যবহারকারী এটিকে ট্যাপ করলে কী ক্রিয়া ঘটে তা যোগাযোগ করে।
আপনি পাঠ্য, একটি আইকন বা উভয়ের সাথে একটি বোতাম চান কিনা তার উপর নির্ভর করে আপনি তিনটি উপায়ের মধ্যে একটিতে আপনার লেআউটে একটি বোতাম তৈরি করতে পারেন:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <Button android:id="@+id/supabutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="A tiny Android icon" android:src="@drawable/baseline_android_24" app:tint="#ff0000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableStart="@drawable/baseline_android_24" android:drawablePadding="4dp" android:drawableTint="#ff0000" android:text="I'm a button with an icon" /> </LinearLayout>
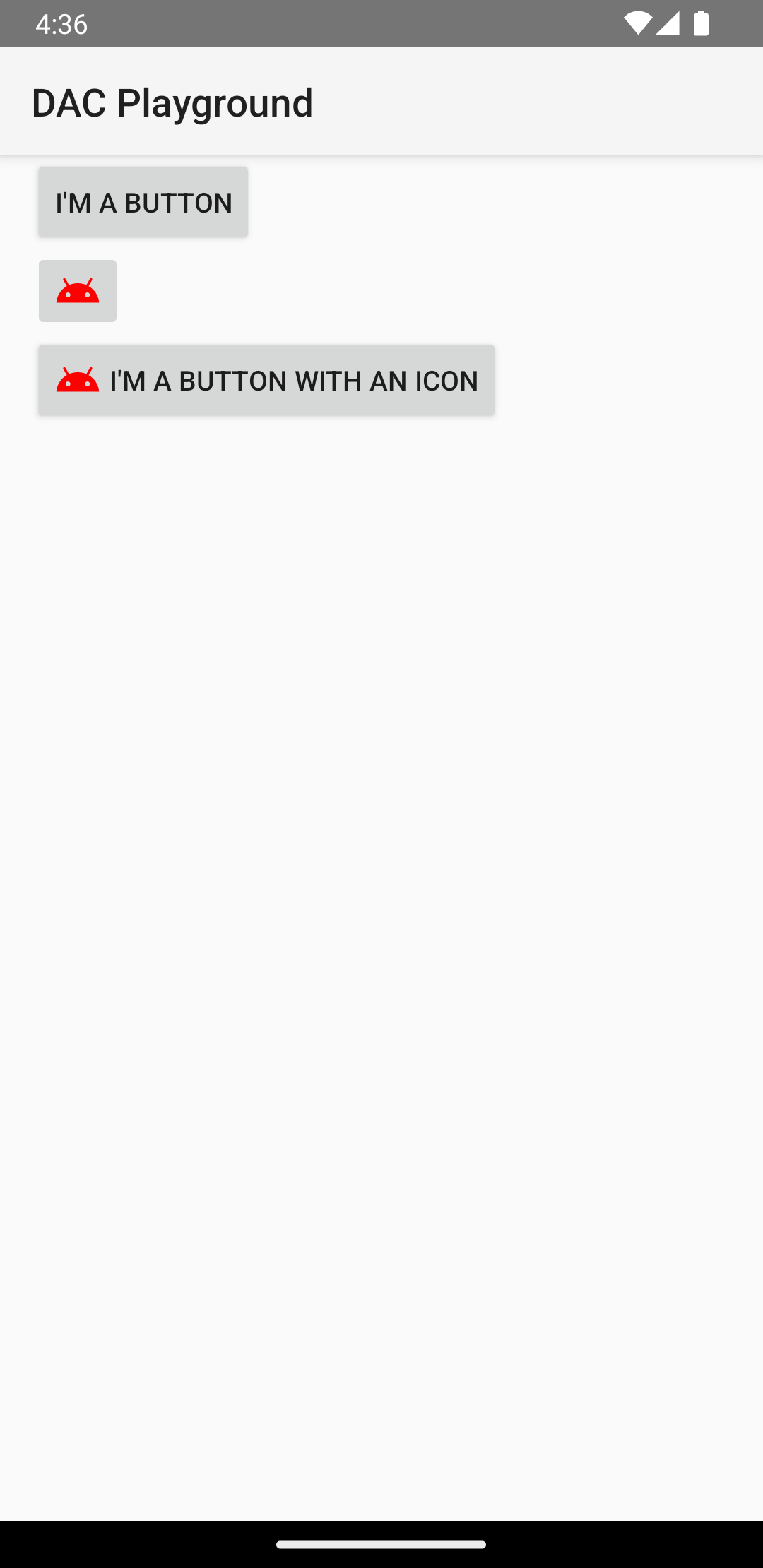
পূর্ববর্তী কোড এই মত কিছু তৈরি করে:

ক্লিক ইভেন্টে প্রতিক্রিয়া
যখন ব্যবহারকারী একটি বোতামে ট্যাপ করে, Button বস্তুটি একটি অন-ক্লিক ইভেন্ট পায়।
ইভেন্ট হ্যান্ডলারকে প্রোগ্রাম্যাটিকভাবে ঘোষণা করতে, একটি View.OnClickListener অবজেক্ট তৈরি করুন এবং setOnClickListener(View.OnClickListener) কল করে বোতামে বরাদ্দ করুন, নিম্নলিখিত উদাহরণের মতো:
কোটলিন
findViewById<Button>(R.id.supabutton) .setOnClickListener { Log.d("BUTTONS", "User tapped the Supabutton") }
জাভা
Button button = (Button) findViewById(R.id.supabutton); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Log.d("BUTTONS", "User tapped the Supabutton"); } });
আপনার বোতাম শৈলী
আপনার বোতামের উপস্থিতি—ব্যাকগ্রাউন্ড ইমেজ এবং ফন্ট—ডিভাইসগুলির মধ্যে পরিবর্তিত হয়, কারণ বিভিন্ন নির্মাতার ডিভাইসগুলিতে ইনপুট নিয়ন্ত্রণের জন্য প্রায়ই বিভিন্ন ডিফল্ট শৈলী থাকে।
একটি ভিন্ন ব্যাকগ্রাউন্ড সহ পৃথক বোতামগুলি কাস্টমাইজ করতে, একটি অঙ্কনযোগ্য বা রঙের সংস্থান সহ android:background বৈশিষ্ট্যটি নির্দিষ্ট করুন৷ বিকল্পভাবে, আপনি বোতামের জন্য একটি শৈলী প্রয়োগ করতে পারেন, যা ব্যাকগ্রাউন্ড, ফন্ট এবং আকারের মতো একাধিক শৈলী বৈশিষ্ট্য সংজ্ঞায়িত করতে HTML শৈলীর অনুরূপভাবে কাজ করে। শৈলী প্রয়োগ সম্পর্কে আরও তথ্যের জন্য, শৈলী এবং থিম দেখুন।
সীমানাহীন বোতাম
একটি নকশা যা দরকারী হতে পারে একটি "সীমান্তহীন" বোতাম। সীমানাবিহীন বোতামগুলি মৌলিক বোতামগুলির সাথে সাদৃশ্যপূর্ণ, তবে তাদের কোন সীমানা বা পটভূমি নেই কিন্তু তারপরও বিভিন্ন অবস্থার সময় চেহারা পরিবর্তন করে, যেমন ট্যাপ করার সময়।
একটি বর্ডারলেস বোতাম তৈরি করতে, নীচের উদাহরণের মতো বোতামটিতে borderlessButtonStyle শৈলী প্রয়োগ করুন:
<Button android:id="@+id/supabutton" style="?android:attr/borderlessButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" />
কাস্টম ব্যাকগ্রাউন্ড
আপনি যদি সত্যিই আপনার বোতামের চেহারা পুনরায় সংজ্ঞায়িত করতে চান, আপনি একটি কাস্টম পটভূমি নির্দিষ্ট করতে পারেন। একটি সাধারণ বিটম্যাপ বা রঙ সরবরাহ করার পরিবর্তে, যাইহোক, আপনার পটভূমিটি অবশ্যই একটি রাষ্ট্রীয় তালিকা সংস্থান হতে হবে যা বোতামের বর্তমান অবস্থার উপর নির্ভর করে চেহারা পরিবর্তন করে।
আপনি একটি XML ফাইলে রাজ্যের তালিকা সংজ্ঞায়িত করতে পারেন যা বিভিন্ন বোতামের অবস্থার জন্য ব্যবহার করার জন্য তিনটি চিত্র বা রঙকে সংজ্ঞায়িত করে।
আপনার বোতামের পটভূমির জন্য অঙ্কনযোগ্য একটি রাজ্য তালিকা তৈরি করতে, নিম্নলিখিতগুলি করুন:
- বোতামের ব্যাকগ্রাউন্ডের জন্য তিনটি বিটম্যাপ তৈরি করুন যা ডিফল্ট, ট্যাপ করা এবং ফোকাস করা বোতামের অবস্থাকে উপস্থাপন করে। আপনার ছবিগুলি বিভিন্ন আকারের বোতামগুলি ফিট করে তা নিশ্চিত করতে, নয়-প্যাচ বিটম্যাপ হিসাবে বিটম্যাপ তৈরি করুন৷
- আপনার প্রকল্পের
res/drawable/ডিরেক্টরিতে বিটম্যাপ রাখুন। প্রতিটি বিটম্যাপের নাম দিন যাতে এটি প্রতিনিধিত্ব করে বাটনের অবস্থা প্রতিফলিত করে, যেমনbutton_default.9.png,button_pressed.9.png, এবংbutton_focused.9.png। -
res/drawable/ডিরেক্টরিতে একটি নতুন XML ফাইল তৈরি করুন। এটাকেbutton_custom.xmlএর মত কিছু নাম দিন। নিম্নলিখিত মত XML সন্নিবেশ করান:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector>
এটি একটি একক অঙ্কনযোগ্য সংস্থান সংজ্ঞায়িত করে যা বোতামের বর্তমান অবস্থার উপর ভিত্তি করে এর চিত্র পরিবর্তন করে।
- প্রথম
<item>বোতামটি আলতো চাপলে (সক্রিয়) ব্যবহার করার জন্য বিটম্যাপকে সংজ্ঞায়িত করে। - দ্বিতীয়
<item>বোতামটি ফোকাস করার সময় ব্যবহার করার জন্য বিটম্যাপকে সংজ্ঞায়িত করে, যেমন ট্র্যাকবল বা দিকনির্দেশক প্যাড ব্যবহার করে বোতামটি হাইলাইট করা হয়। - তৃতীয়
<item>বোতামটি ডিফল্ট অবস্থায় থাকা অবস্থায় ব্যবহার করার জন্য বিটম্যাপকে সংজ্ঞায়িত করে, ট্যাপ করা বা ফোকাস করা হয় না।
এই XML ফাইলটি একটি একক অঙ্কনযোগ্য সম্পদ উপস্থাপন করে। যখন একটি
Buttonদ্বারা তার পটভূমির জন্য উল্লেখ করা হয়, তখন ছবিটি বোতামের অবস্থার উপর ভিত্তি করে পরিবর্তনগুলি প্রদর্শন করে। - প্রথম
- বোতামের পটভূমি হিসাবে অঙ্কনযোগ্য XML ফাইলটি প্রয়োগ করুন:
<Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/button_custom" />
এই XML সিনট্যাক্স সম্পর্কে আরও তথ্যের জন্য, অক্ষম, হোভার করা বা অন্য রাজ্যে একটি বোতাম কীভাবে সংজ্ঞায়িত করতে হয় তা সহ, StateListDrawable সম্পর্কে পড়ুন।


