Lebih dari 300 juta perangkat Android layar besar, termasuk tablet, perangkat foldable, perangkat ChromeOS, layar mobil, dan TV, sedang digunakan saat ini, dan jumlahnya akan terus bertambah. Untuk memberikan pengalaman pengguna yang optimal pada perangkat layar besar yang jumlah dan keragamannya terus bertambah, serta pada ponsel standar, buat aplikasi adaptif.
Apa itu aplikasi adaptif?
Aplikasi adaptif mengubah tata letak berdasarkan perubahan pada tampilan aplikasi, terutama ukuran jendela aplikasi. Namun, aplikasi adaptif juga mengakomodasi perubahan postur perangkat foldable, seperti postur di atas meja atau postur buku, dan perubahan kepadatan layar serta ukuran font.
Daripada hanya meregangkan atau mengecilkan elemen UI sebagai respons terhadap berbagai ukuran jendela, aplikasi adaptif mengganti komponen tata letak dan menampilkan atau menyembunyikan konten. Misalnya, di ponsel standar, aplikasi adaptif dapat menampilkan menu navigasi bawah, tetapi di layar besar, aplikasi adaptif dapat menampilkan kolom samping navigasi. Di layar besar, aplikasi adaptif menampilkan lebih banyak konten, seperti tata letak dua panel, daftar-detail; di layar kecil, lebih sedikit konten, baik daftar maupun detail.
Sebelumnya, aplikasi biasanya berjalan dalam layar penuh. Saat ini, aplikasi berjalan dalam mode multi-aplikasi di jendela berukuran arbitrer yang tidak bergantung pada ukuran layar perangkat. Pengguna dapat mengubah ukuran jendela kapan saja. Jadi, meskipun pada satu jenis perangkat, aplikasi harus adaptif.
Aplikasi adaptif terlihat bagus dan berfungsi dengan baik di perangkat apa pun dalam konfigurasi apa pun.
Mengapa perlu membuat UI adaptif?
Pengguna berharap aplikasi Anda berfungsi dengan lancar di semua perangkat mereka dan memberikan kemampuan yang ditingkatkan di layar besar. Pengguna melakukan multitasking dalam mode multi-aplikasi untuk pengalaman aplikasi yang lebih baik dan peningkatan produktivitas.
Aplikasi yang terbatas pada multitasking di ponsel standar akan kehilangan peluang untuk menjangkau basis pengguna yang terus berkembang dengan berbagai kemungkinan.
Google Play
Google Play menyediakan koleksi dan rekomendasi aplikasi khusus tablet dan perangkat foldable, yang memungkinkan pengguna menemukan aplikasi berkualitas tinggi.
Play memberi peringkat aplikasi dan game yang dioptimalkan untuk layar besar lebih tinggi daripada aplikasi yang tidak dioptimalkan. Play mendasarkan peringkat pada pedoman kualitas aplikasi perangkat layar besar. Peringkat yang lebih tinggi akan meningkatkan penemuan dengan memungkinkan pengguna multi-perangkat melihat rating dan ulasan khusus layar besar di ponsel mereka.
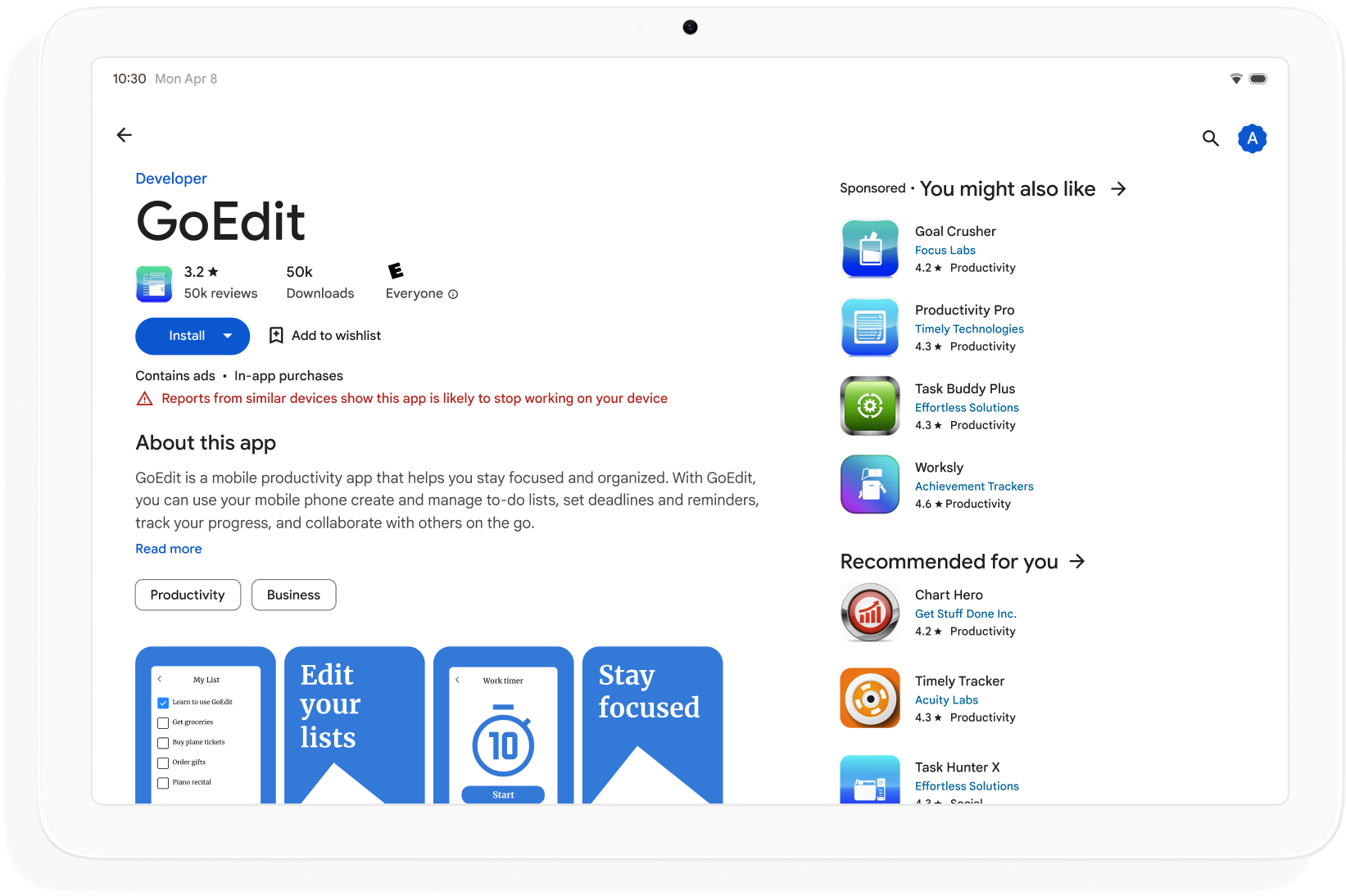
Aplikasi yang tidak memenuhi standar kualitas layar besar Play Store akan menampilkan peringatan di halaman detail aplikasi. Peringatan ini memberi tahu pengguna bahwa aplikasi mungkin tidak berperforma baik di perangkat layar besar mereka.

Bangun aplikasi adaptif untuk memperluas visibilitas di Google Play dan memaksimalkan jumlah perangkat yang dapat mendownload aplikasi Anda.
Cara memulai
Pikirkan desain adaptif di semua fase pengembangan aplikasi dari perencanaan hingga deployment. Memberi tahu desainer grafis tentang desain adaptif. Desain aplikasi Anda agar adaptif, dan Anda akan membuat aplikasi yang mudah dikelola, dapat di-extend, dan siap untuk faktor bentuk dan mode tampilan jendela di masa mendatang.
Untuk membuat aplikasi adaptif yang mendukung semua ukuran dan konfigurasi layar, lakukan hal berikut:
- Menggunakan class ukuran jendela untuk membuat keputusan tata letak
- Membangun dengan library Adaptif Compose Material 3
- Mendukung input di luar sentuhan
- Menguji di semua jenis perangkat
Class ukuran jendela
Dimensi jendela aplikasi dapat berbeda di perangkat yang berbeda—atau di perangkat yang sama dalam kasus perangkat foldable—bahkan saat aplikasi dalam layar penuh. Orientasi perangkat yang berbeda menghasilkan rasio aspek yang berbeda. Dalam mode multi‑aplikasi, ukuran jendela aplikasi, rasio aspek, dan orientasi dapat berbeda dari layar perangkat.
Aplikasi adaptif menyederhanakan dan menggeneralisasi masalah penentuan dan pengelolaan ukuran jendela, rasio aspek, dan orientasi dengan hanya mempertimbangkan jendela aplikasi saat merender tata letak, yang juga berfungsi saat jendela aplikasi adalah layar penuh.
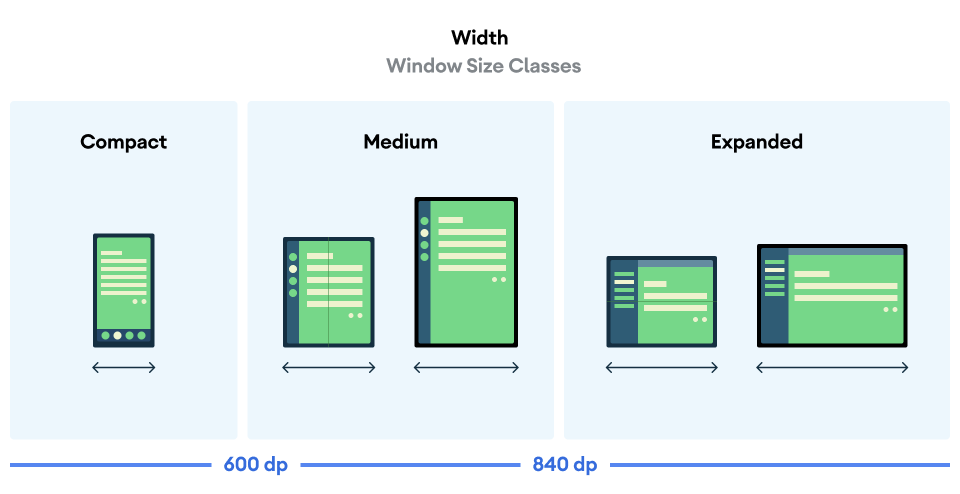
Class ukuran jendela mengategorikan jendela aplikasi sebagai rapat, sedang, atau diperluas berdasarkan lebar atau tinggi jendela.

Hitung WindowSizeClass aplikasi Anda menggunakan
fungsi tingkat teratas currentWindowAdaptiveInfo() dari library Adaptif Material 3 Compose. Fungsi ini menampilkan instance
WindowAdaptiveInfo, yang berisi windowSizeClass. Aplikasi Anda
menerima update setiap kali class ukuran jendela berubah:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Panel konten
Tata letak aktivitas terkadang disebut sebagai layar. Misalnya, aplikasi Anda mungkin memiliki layar utama, layar daftar, dan layar detail item. Terminologi ini menyiratkan bahwa setiap aktivitas mengisi layar perangkat.
Namun, di layar perangkat yang cukup besar untuk mendukung class ukuran jendela dengan lebar yang diperluas, beberapa layar aktivitas dapat ditampilkan di layar secara bersamaan. Panel adalah istilah yang lebih tepat untuk tampilan konten aktivitas individual.
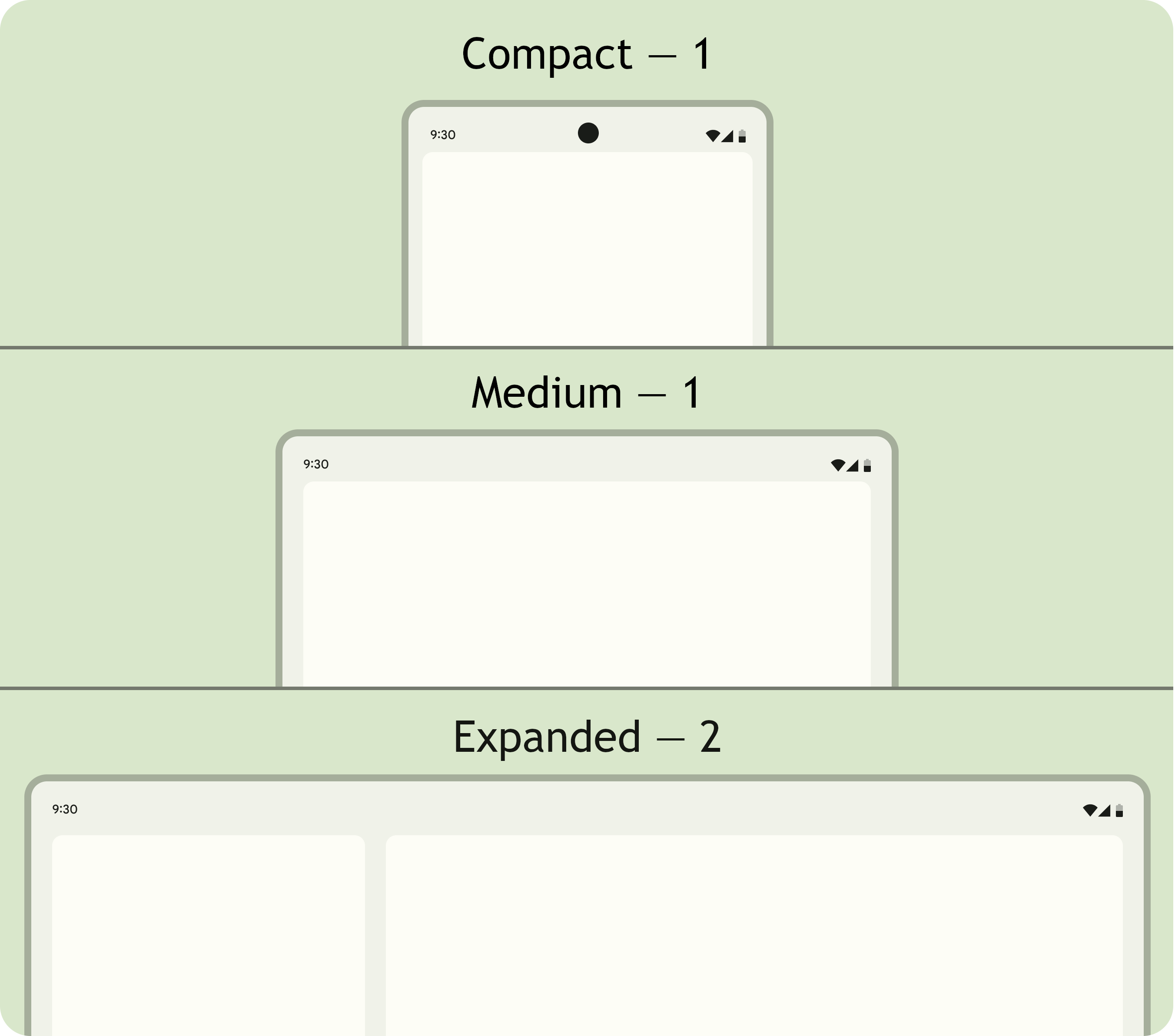
Class ukuran jendela memungkinkan Anda menentukan jumlah panel konten yang akan ditampilkan dalam tata letak multi-panel, seperti yang ditentukan dalam Desain Material.

Panel dapat dinavigasi. Pada class ukuran jendela rapat dan sedang, aplikasi menampilkan satu panel; sehingga, navigasi ke tujuan mana pun menampilkan satu panel.
Pada class ukuran jendela yang diperluas, aplikasi dapat menampilkan konten terkait di beberapa panel, seperti tata letak detail daftar. Navigasi ke salah satu panel menampilkan tata letak dua panel. Jika ukuran jendela berubah menjadi rapat atau sedang, aplikasi adaptif hanya menampilkan satu panel, tujuan navigasi, baik daftar maupun detail.
|
|
|
Adaptif Compose Material 3
Jetpack Compose adalah pendekatan deklaratif modern untuk membangun aplikasi adaptif tanpa duplikasi dan beban pemeliharaan beberapa file tata letak.
Library Adaptif Material 3 Compose berisi composable yang mengelola class ukuran jendela, komponen navigasi, tata letak multi-panel, dan postur perangkat foldable serta lokasi engsel, misalnya:
NavigationSuiteScaffold: Otomatis beralih antara menu navigasi dan kolom samping navigasi, bergantung pada class ukuran jendela aplikasi dan postur perangkat.ListDetailPaneScaffold: Menerapkan tata letak kanonis detail daftar.Menyesuaikan tata letak dengan ukuran jendela aplikasi. Menampilkan daftar dan detail item daftar di panel berdampingan pada class ukuran jendela yang diperluas, tetapi hanya daftar atau detail pada class ukuran jendela rapat dan sedang.
SupportingPaneScaffold: Menerapkan tata letak kanonis panel pendukung.Menampilkan panel konten utama dan panel pendukung pada class ukuran jendela yang diperluas, tetapi hanya panel konten utama pada class ukuran jendela rapat dan sedang.
Library Adaptif Compose Material 3 adalah dependensi utama untuk mengembangkan aplikasi adaptif.
Konfigurasi dan kontinuitas
Aplikasi adaptif mempertahankan kontinuitas selama perubahan konfigurasi.
Perubahan konfigurasi terjadi saat ukuran jendela aplikasi diubah, postur perangkat foldable berubah, atau kepadatan layar atau font berubah.
Secara default, perubahan konfigurasi akan membuat ulang aktivitas aplikasi, dan semua status
aktivitas akan hilang. Untuk mempertahankan kontinuitas, aplikasi adaptif menyimpan status dalam
metode onSaveInstanceState() aktivitas atau dalam ViewModel.
Postur
Aplikasi adaptif merespons perubahan postur perangkat foldable. Postur mencakup postur di atas meja dan postur buku.

Antarmuka WindowInfoTracker di Jetpack WindowManager memungkinkan Anda
mendapatkan daftar objek DisplayFeature untuk perangkat. Di antara fitur layar adalah FoldingFeature.State, yang menunjukkan apakah perangkat terbuka sepenuhnya atau setengah terbuka.
Library Adaptif Material 3 Compose menyediakan fungsi tingkat atas
currentWindowAdaptiveInfo(), yang menampilkan instance
WindowAdaptiveInfo yang berisi windowPosture.
Input di luar sentuhan
Pengguna sering kali menghubungkan keyboard, trackpad, mouse, dan stilus eksternal ke perangkat layar besar. Periferal ini meningkatkan produktivitas pengguna, presisi input, ekspresi pribadi, dan aksesibilitas. Sebagian besar perangkat ChromeOS dilengkapi dengan keyboard dan trackpad bawaan.
Aplikasi adaptif mendukung perangkat input eksternal, tetapi framework Android melakukan sebagian besar pekerjaan untuk Anda:
Jetpack Compose 1.7 dan yang lebih tinggi: Navigasi tab keyboard serta klik, pemilihan, dan scroll mouse atau trackpad didukung secara default.
Library Jetpack
androidx.compose.material3: Memungkinkan pengguna menulis ke dalam komponenTextFieldmenggunakan stilus.Bantuan Pintasan Keyboard: Membuat pintasan keyboard platform dan aplikasi Android dapat ditemukan oleh pengguna. Publikasikan pintasan keyboard aplikasi Anda di Bantuan Pintasan Keyboard dengan mengganti callback jendela
onProvideKeyboardShortcuts().
Untuk mendukung sepenuhnya faktor bentuk dari semua ukuran, aplikasi adaptif mendukung input dari semua jenis.
Cara menguji aplikasi adaptif
Uji berbagai ukuran layar dan jendela serta berbagai konfigurasi perangkat. Gunakan screenshot sisi host dan pratinjau Compose untuk memeriksa tata letak aplikasi Anda. Jalankan aplikasi Anda di emulator Android Studio dan perangkat Android jarak jauh yang dihosting di pusat data Google.
Pedoman kualitas aplikasi perangkat layar besar
Pedoman kualitas aplikasi layar besar membantu Anda memverifikasi bahwa aplikasi adaptif Anda berfungsi dengan baik di tablet, perangkat foldable, dan perangkat ChromeOS. Pedoman ini mencakup pengujian yang memungkinkan Anda memverifikasi fungsi aplikasi untuk perjalanan pengguna yang penting. Meskipun pedoman ini berfokus pada perangkat layar besar, pedoman ini kompatibel dengan semua ukuran layar.
Beberapa konfigurasi
Antarmuka DeviceConfigurationOverride di Compose 1.7 dan yang lebih tinggi
memungkinkan Anda mengganti berbagai aspek konfigurasi perangkat. API
mensimulasikan berbagai konfigurasi perangkat secara terlokalisasi untuk konten
composable apa pun yang ingin Anda uji. Misalnya, Anda dapat menguji beberapa ukuran UI arbitrer dalam satu kali menjalankan rangkaian pengujian di satu perangkat atau emulator.
Dengan fungsi ekstensi DeviceConfigurationOverride.then(), Anda dapat
menguji beberapa parameter konfigurasi, seperti ukuran font, lokalitas, tema, dan
ukuran tata letak, semuanya secara bersamaan.
Screenshot sisi host
Pengujian screenshot sisi host adalah cara cepat dan skalabel untuk memverifikasi tampilan visual tata letak aplikasi Anda. Gunakan screenshot sisi host untuk menguji UI Anda pada berbagai ukuran layar.
Untuk mengetahui informasi selengkapnya, lihat Pengujian Screenshot Pratinjau Compose.
Pratinjau Compose
Pratinjau Compose memungkinkan Anda memeriksa UI aplikasi di tampilan desain Android
Studio. Pratinjau menggunakan anotasi, seperti @PreviewScreenSizes,
@PreviewFontScale, dan @PreviewLightDark untuk memungkinkan Anda melihat konten
composable dalam berbagai konfigurasi. Anda bahkan dapat berinteraksi dengan pratinjau.
Android Studio juga menandai masalah kegunaan umum dalam pratinjau, seperti tombol atau kolom teks yang terlalu lebar.
Untuk mengetahui informasi selengkapnya, lihat Melihat pratinjau UI dengan pratinjau composable.
Emulator
Android Studio menawarkan berbagai emulator untuk menguji berbagai ukuran tata letak:
- Emulator yang dapat diubah ukurannya: Mengemulasi ponsel, tablet, atau perangkat foldable dan memungkinkan Anda beralih di antara perangkat tersebut dengan cepat
- Emulator Pixel Fold: Mengemulasi ponsel foldable layar besar Pixel Fold
- Emulator Pixel Tablet: Mengemulasi perangkat layar besar Pixel Tablet
- Emulator desktop: Memungkinkan Anda menguji jendela bentuk bebas, pengarahan mouse, dan pintasan keyboard
Streaming perangkat jarak jauh
Hubungkan dengan aman ke perangkat Android jarak jauh yang dihosting di pusat data Google dan jalankan aplikasi Anda di perangkat Pixel dan Samsung terbaru. Instal dan lakukan debug aplikasi, jalankan perintah ADB, serta putar dan lipat perangkat untuk memverifikasi bahwa aplikasi Anda berfungsi dengan baik di berbagai perangkat sungguhan.
Streaming perangkat jarak jauh terintegrasi ke dalam Android Studio. Untuk mengetahui informasi selengkapnya, lihat Streaming Perangkat Android, yang didukung oleh Firebase.
Referensi lainnya
- Presentasi I/O: Membangun aplikasi Android adaptif
