Gunakan kotak penelusuran untuk menerapkan fungsi penelusuran. Kotak penelusuran adalah kolom penelusuran persisten yang memungkinkan pengguna memasukkan kata kunci atau frasa untuk menampilkan hasil yang relevan dalam aplikasi Anda, dan direkomendasikan jika penelusuran adalah fokus utama aplikasi Anda.

Platform API
Gunakan composable SearchBar untuk menerapkan kotak penelusuran. Parameter utama untuk
composable ini meliputi:
inputField: Menentukan kolom input kotak penelusuran. Biasanya menggunakanSearchBarDefaults.InputField, yang memungkinkan penyesuaian:query: Teks kueri yang akan ditampilkan di kolom input.onQueryChange: Lambda untuk menangani perubahan pada string kueri.
expanded: Boolean yang menunjukkan apakah kotak penelusuran diperluas untuk menampilkan saran atau hasil yang difilter.onExpandedChange: Lambda untuk menangani perubahan status dropdown yang diperluas.content: Konten kolom penelusuran ini untuk menampilkan hasil penelusuran di bawahinputField.
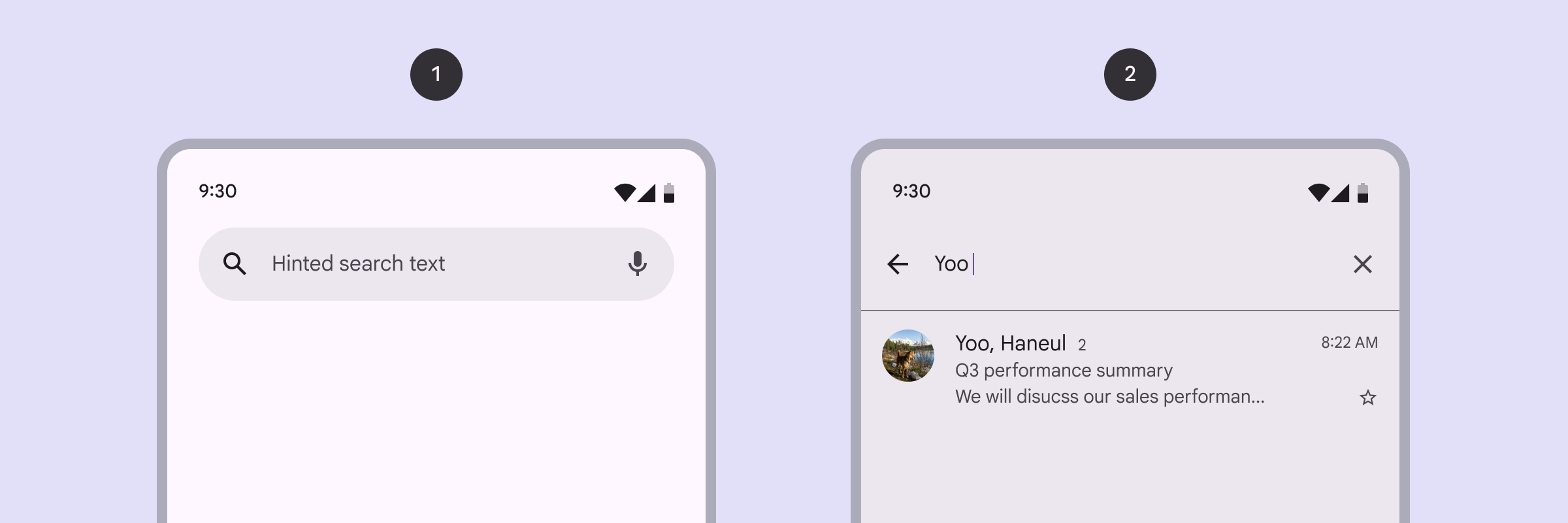
Kotak penelusuran dengan saran
Cuplikan ini menunjukkan implementasi dasar SearchBar dengan saran:
@OptIn(ExperimentalMaterial3Api::class) @Composable fun SimpleSearchBar( textFieldState: TextFieldState, onSearch: (String) -> Unit, searchResults: List<String>, modifier: Modifier = Modifier ) { // Controls expansion state of the search bar var expanded by rememberSaveable { mutableStateOf(false) } Box( modifier .fillMaxSize() .semantics { isTraversalGroup = true } ) { SearchBar( modifier = Modifier .align(Alignment.TopCenter) .semantics { traversalIndex = 0f }, inputField = { SearchBarDefaults.InputField( query = textFieldState.text.toString(), onQueryChange = { textFieldState.edit { replace(0, length, it) } }, onSearch = { onSearch(textFieldState.text.toString()) expanded = false }, expanded = expanded, onExpandedChange = { expanded = it }, placeholder = { Text("Search") } ) }, expanded = expanded, onExpandedChange = { expanded = it }, ) { // Display search results in a scrollable column Column(Modifier.verticalScroll(rememberScrollState())) { searchResults.forEach { result -> ListItem( headlineContent = { Text(result) }, modifier = Modifier .clickable { textFieldState.edit { replace(0, length, result) } expanded = false } .fillMaxWidth() ) } } } } }
Poin penting tentang kode
rememberSaveablememastikan bahwa apakah kolom penelusuran diperluas atau diciutkan dipertahankan di seluruh perubahan konfigurasi. Fungsi ini menulis nilai yang diingat ke dalam paketsavedInstanceStateAktivitas hosting sebelum Aktivitas dimusnahkan selama perubahan konfigurasi.- Pengubah
semanticsmengontrol urutan traversal TalkBack.isTraversalGroupditetapkan untukBoxguna mengelompokkan semua composable turunannya.traversalIndexditetapkan untuk menentukan urutan TalkBack membaca informasi aksesibilitas dari setiap rekan grup. TalkBack membaca informasi aksesibilitas pada perangkat peer dengan nilai negatif, seperti-1, sebelum perangkat peer dengan nilai positif, seperti1. Karena nilainya adalah float, Anda dapat menentukan urutan kustom banyak peer dengan menetapkan nilai di antara-1.0dan1.0pada setiap peer.
SearchBarberisiinputFielduntuk input pengguna danColumnuntuk menampilkan saran penelusuran.SearchBarDefaults.InputFieldmembuat kolom input dan menangani perubahan pada kueri pengguna.onQueryChangemenangani input teks dan memperbarui status setiap kali teks di kolom input berubah.- Status
The expandedmengontrol visibilitas daftar saran.
searchResults.forEach { result -> … }melakukan iterasi melalui daftarsearchResultsdan membuatListItemuntuk setiap hasil.- Saat
ListItemdiklik,ListItemakan memperbaruitextFieldState, menciutkan kotak penelusuran, dan mengisitextFielddengan hasil penelusuran yang dipilih.
- Saat
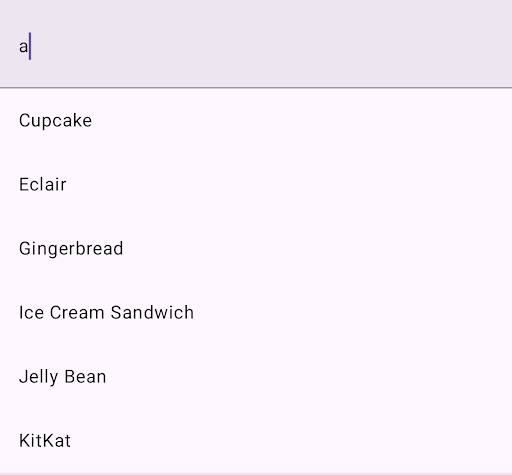
Hasil

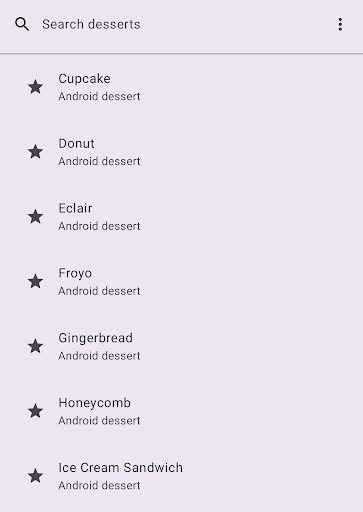
Kotak penelusuran dengan daftar yang difilter
Contoh ini menunjukkan SearchBar yang memfilter daftar berdasarkan kueri penelusuran pengguna:
@OptIn(ExperimentalMaterial3Api::class) @Composable fun CustomizableSearchBar( query: String, onQueryChange: (String) -> Unit, onSearch: (String) -> Unit, searchResults: List<String>, onResultClick: (String) -> Unit, modifier: Modifier = Modifier, // Customization options placeholder: @Composable () -> Unit = { Text("Search") }, leadingIcon: @Composable (() -> Unit)? = { Icon(Icons.Default.Search, contentDescription = "Search") }, trailingIcon: @Composable (() -> Unit)? = null, supportingContent: (@Composable (String) -> Unit)? = null, leadingContent: (@Composable () -> Unit)? = null, ) { // Track expanded state of search bar var expanded by rememberSaveable { mutableStateOf(false) } Box( modifier .fillMaxSize() .semantics { isTraversalGroup = true } ) { SearchBar( modifier = Modifier .align(Alignment.TopCenter) .semantics { traversalIndex = 0f }, inputField = { // Customizable input field implementation SearchBarDefaults.InputField( query = query, onQueryChange = onQueryChange, onSearch = { onSearch(query) expanded = false }, expanded = expanded, onExpandedChange = { expanded = it }, placeholder = placeholder, leadingIcon = leadingIcon, trailingIcon = trailingIcon ) }, expanded = expanded, onExpandedChange = { expanded = it }, ) { // Show search results in a lazy column for better performance LazyColumn { items(count = searchResults.size) { index -> val resultText = searchResults[index] ListItem( headlineContent = { Text(resultText) }, supportingContent = supportingContent?.let { { it(resultText) } }, leadingContent = leadingContent, colors = ListItemDefaults.colors(containerColor = Color.Transparent), modifier = Modifier .clickable { onResultClick(resultText) expanded = false } .fillMaxWidth() .padding(horizontal = 16.dp, vertical = 4.dp) ) } } } } }
Poin penting tentang kode
- Fungsi lambda
onQueryChangedipanggil setiap kali pengguna mengetik atau menghapus teks di kotak penelusuran. SearchBarDefaults.InputFieldberisileadingIcon, yang menambahkan ikon penelusuran di awal kolom input, dantrailingIcon, yang menambahkan ikon "opsi lainnya" di akhir kolom input. Di sini, Anda dapat memberikan opsi pengurutan dan pemfilteran kepada pengguna.onSearch = { … }memanggil lambdaonSearchdan menciutkan kotak penelusuran saat penelusuran dikirimkan.LazyColumnmenangani sejumlah besar hasil penelusuran secara efisien. Fungsi ini melakukan iterasi melalui daftarsearchResultsdan menampilkan setiap hasil sebagaiListItem.- Setiap composable
ListItemmenampilkan teks item, teks yang menampilkan informasi tambahan, dan ikon bintang sebagaileadingContentitem. Dalam contoh ini, opsi untuk menandai item sebagai favorit ditampilkan. - Untuk logika pemfilteran, lihat
CustomizableSearchBarExampledalam kode sumber lengkap di GitHub.
Hasil

Referensi lainnya
- Desain Material: Kotak penelusuran
