Memperluas dari ponsel ke berbagai faktor bentuk layar besar akan menimbulkan pertimbangan tentang cara game Anda menangani pengelolaan jendela. Di ChromeOS dan Google Play Game di PC, game Anda dapat berjalan dalam mode jendela melalui antarmuka desktop utama. Di tablet dan perangkat foldable Android baru yang menjalankan Android 12L (API level 32) atau yang lebih tinggi dengan lebar layar > 600dp, game Anda dapat berjalan berdampingan dalam mode layar terpisah dengan aplikasi lain, diubah ukurannya, dan bahkan dipindahkan antara layar dalam dan luar di perangkat foldable yang menghasilkan perubahan konfigurasi untuk ukuran jendela dan, di beberapa perangkat, orientasi.
Kemampuan untuk diubah ukurannya dengan game Unity
Konfigurasi dasar perangkat layar besar
Nyatakan apakah game Anda dapat menangani kemampuan untuk diubah ukurannya:
<android:resizeableActivity="true" or "false" />
Jika tidak dapat mendukung kemampuan untuk diubah ukurannya, pastikan manifes game secara eksplisit menentukan rasio aspek minimum dan maksimum yang didukung:
<!-- Render full screen between 3:2 and 21:9 aspect ratio -->
<!-- Let the platform letterbox otherwise -->
<activity android:minAspectRatio="1.5">
<activity android:maxAspectRatio="2.33">
Google Play Game di PC
Untuk Google Play Game di PC, platform ini menangani kemampuan mengubah ukuran jendela dengan tetap memperhatikan rasio aspek yang ditentukan. Ukuran jendela dikunci ke dimensi optimal secara otomatis. Anda harus mendukung minimal rasio aspek 16:9 jika orientasi utama Anda adalah lanskap dan rasio aspek 9:16 jika game Anda adalah mode potret. Untuk pengalaman terbaik, dukung secara eksplisit rasio aspek 21:9, 16:10, dan 3:2 untuk game lanskap. Ukuran jendela yang dapat diubah tidak diperlukan di sini, tetapi tetap baik untuk kompatibilitas faktor bentuk lainnya.
Untuk informasi selengkapnya dan praktik terbaik, lihat Mengonfigurasi grafis untuk Google Play Game di PC.
ChromeOS dan perangkat layar besar Android
Untuk memaksimalkan area yang dapat dilihat untuk game Anda dalam layar penuh di ChromeOS dan perangkat Android layar besar, dukung mode imersif layar penuh dan sembunyikan panel sistem dengan menetapkan tanda pada decorView, visibilitas UI sistem, atau melalui WindowInsetsCompat API. Anda juga harus menangani peristiwa konfigurasi rotasi dan pengubahan ukuran dengan baik atau mencegahnya terjadi di perangkat ChromeOS.
Perhatikan bahwa di perangkat Android layar besar, game Anda dapat berjalan dalam konfigurasi yang mungkin belum Anda tangani. Jika game Anda tidak mendukung semua konfigurasi ukuran dan orientasi jendela, platform akan menampilkan game Anda dalam mode kompatibilitas dan, jika perlu, meminta pemain sebelum beralih ke konfigurasi yang tidak didukung.

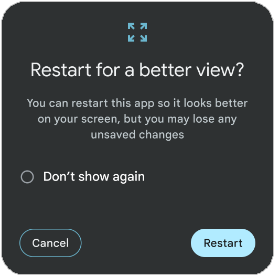
Di beberapa perangkat, saat pemain beralih ke konfigurasi yang tidak didukung, mereka mungkin akan diminta untuk memuat ulang game dan membuat ulang aktivitas agar paling sesuai dengan tata letak jendela baru, yang mengganggu pengalaman bermain. Uji game Anda dalam berbagai konfigurasi mode multi-aplikasi (ukuran jendela 2/3, 1/2, 1/3) dan pastikan tidak ada elemen gameplay atau UI yang terpotong atau tidak dapat diakses. Selain itu, uji respons game Anda terhadap kontinuitas perangkat foldable saat berpindah antara layar dalam dan luar di perangkat foldable. Jika Anda melihat masalah, tangani peristiwa konfigurasi ini secara eksplisit dan tambahkan dukungan kemampuan mengubah ukuran layar besar lanjutan.
Kemampuan mengubah ukuran perangkat layar besar lanjutan
Untuk keluar dari mode kompatibilitas dan menghindari pembuatan ulang aktivitas, lakukan hal berikut:
Deklarasikan aktivitas utama Anda sebagai dapat diubah ukurannya:
<android:resizeableActivity="true" />Deklarasikan dukungan eksplisit untuk "orientation", "screenSize", "smallestScreenSize", "screenLayout", dan "density" di atribut
android:configChangesdari elemen<activity>manifes game Anda untuk menerima semua peristiwa konfigurasi layar besar:<android:configChanges="screenSize | smallestScreenSize | screenLayout | orientation | keyboard | keyboardHidden | density" />Ganti
onConfigurationChanged()dan tangani peristiwa konfigurasi, termasuk orientasi, ukuran jendela, lebar, dan tinggi saat ini:Kotlin
override fun onConfigurationChanged(newConfig: Configuration) { super.onConfigurationChanged(newConfig) val density: Float = resources.displayMetrics.density val newScreenWidthPixels = (newConfig.screenWidthDp * density).toInt() val newScreenHeightPixels = (newConfig.screenHeightDp * density).toInt() // Configuration.ORIENTATION_PORTRAIT or ORIENTATION_LANDSCAPE val newScreenOrientation: Int = newConfig.orientation // ROTATION_0, ROTATION_90, ROTATION_180, or ROTATION_270 val newScreenRotation: Int = windowManager.defaultDisplay.rotation }
Java
@Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); float density = getResources().getDisplayMetrics().density; int newScreenWidthPixels = (int) (newConfig.screenWidthDp * density); int newScreenHeightPixels = (int) (newConfig.screenHeightDp * density); // Configuration.ORIENTATION_PORTRAIT or ORIENTATION_LANDSCAPE int newScreenOrientation = newConfig.orientation; // ROTATION_0, ROTATION_90, ROTATION_180, or ROTATION_270 int newScreenRotation = getWindowManager().getDefaultDisplay() .getRotation(); }
Anda juga dapat membuat kueri WindowManager untuk memeriksa rotasi perangkat saat ini. Dengan metadata ini, periksa dimensi jendela baru dan render ke ukuran jendela penuh. Hal ini mungkin tidak berfungsi dalam semua kasus karena perbedaan rasio aspek. Jadi, sebagai alternatif, anchor UI game Anda ke ukuran jendela baru dan buat konten gameplay inti Anda menjadi letterbox. Jika ada batasan teknis atau desain yang mencegah salah satu pendekatan, lakukan letterboxing dalam mesin Anda sendiri untuk mempertahankan rasio aspek, dan skalakan ke dimensi terbaik saat mendeklarasikan resizeableActivity = false dan menghindari mode konfigurasi.
Apa pun pendekatan yang Anda ambil, uji game Anda dalam berbagai konfigurasi (lipat dan bentangkan, perubahan rotasi yang berbeda, mode layar terpisah) dan pastikan tidak ada elemen UI dalam game yang terpotong atau tumpang-tindih, masalah dengan aksesibilitas target sentuh, atau masalah rasio lebar tinggi yang menyebabkan game menjadi melar, tertekan, atau terdistorsi.
Selain itu, layar yang lebih besar biasanya berarti piksel yang lebih besar, karena Anda memiliki jumlah piksel yang sama untuk area yang jauh lebih besar. Hal ini dapat menyebabkan pikselasi untuk buffer render yang diperkecil atau aset dengan resolusi lebih rendah. Gunakan aset berkualitas tertinggi di perangkat layar besar dan buat profil performa game Anda untuk memastikan tidak ada masalah. Jika game Anda mendukung beberapa tingkat kualitas, pastikan game tersebut memperhitungkan perangkat layar besar.
Mode multi-aplikasi
Mode multi-aplikasi memungkinkan beberapa aplikasi berbagi layar yang sama secara bersamaan. Mode multi-aplikasi tidak mengubah siklus proses aktivitas; namun, status aplikasi yang dilanjutkan di beberapa jendela berbeda pada berbagai versi Android (lihat Siklus proses aktivitas dalam mode multi-aplikasi di Mendukung mode multi-aplikasi).
Saat pemain mengalihkan aplikasi atau game ke mode multi-aplikasi, sistem akan memberi tahu aktivitas tentang perubahan konfigurasi sebagaimana disebutkan di bagian Kemampuan mengubah ukuran layar besar lanjutan. Perubahan konfigurasi juga terjadi saat pemain mengubah ukuran game atau mengembalikan game ke mode layar penuh.
Tidak ada jaminan bahwa aplikasi akan mendapatkan kembali fokus saat dimasukkan ke mode multi-aplikasi. Oleh karena itu, jika Anda menggunakan salah satu peristiwa status aplikasi untuk menjeda game, jangan mengandalkan peristiwa akuisisi fokus (onWindowFocusChanged() dengan nilai fokus sebagai benar) untuk melanjutkan game. Sebagai gantinya, gunakan pengendali peristiwa atau pengendali perubahan status lainnya seperti onConfigurationChanged() atau onResume(). Perhatikan bahwa Anda selalu dapat menggunakan metode isInMultiWindowMode() untuk mendeteksi apakah aktivitas saat ini berjalan dalam mode multi-aplikasi.
Dengan mode multi-aplikasi di ChromeOS, dimensi jendela awal menjadi pertimbangan penting. Game tidak harus dalam layar penuh, dan Anda sebaiknya mendeklarasikan ukuran jendela yang sesuai untuk kasus tersebut. Ada dua cara yang direkomendasikan untuk menangani hal ini.
Opsi pertama berfungsi dengan menggunakan atribut tertentu pada tag <layout> di manifes Android Anda. Atribut defaultHeight dan defaultWidth mengontrol dimensi awal. Perhatikan juga atribut minHeight dan minWidth untuk mencegah pemain mengubah ukuran jendela game menjadi dimensi yang tidak Anda dukung. Terakhir, ada atribut gravity, yang menentukan tempat jendela muncul di layar saat diluncurkan. Berikut adalah contoh tag tata letak yang menggunakan atribut ini:
<layout android:defaultHeight="500dp"
android:defaultWidth="600dp"
android:gravity="top|end"
android:minHeight="450dp"
android:minWidth="300dp" />
Opsi kedua untuk menetapkan ukuran jendela berfungsi dengan menggunakan batas peluncuran dinamis. Dengan menggunakan setLaunchBounds(Rect), Anda dapat menentukan dimensi jendela awal. Jika persegi panjang kosong ditentukan, aktivitas dimulai dalam status yang dimaksimalkan.
Selain itu, jika Anda menggunakan game engine Unity atau Unreal, pastikan Anda menggunakan versi terbaru (Unity 2019.4.40 dan Unreal 5.3 atau yang lebih baru) yang memberikan dukungan yang baik untuk mode multi-aplikasi.
Dukungan postur perangkat foldable
Gunakan library tata letak WindowManager Jetpack untuk mendukung postur perangkat foldable, seperti mode di atas meja, guna meningkatkan pengalaman dan interaksi pemain:

Kotlin
fun isTableTopPosture(foldFeature : FoldingFeature?) : Boolean { contract { returns(true) implies (foldFeature != null) } return foldFeature?.state == FoldingFeature.State.HALF_OPENED && foldFeature.orientation == FoldingFeature.Orientation.HORIZONTAL }
Java
boolean isTableTopPosture(FoldingFeature foldFeature) { return (foldFeature != null) && (foldFeature.getState() == FoldingFeature.State.HALF_OPENED) && (foldFeature.getOrientation() == FoldingFeature.Orientation.HORIZONTAL); }
