開発環境と実行環境には違いがあるため、一部の問題は特定の実機でのみ発生します。
現時点では、コードのリモート デバッグが非常に重要です。問題をすばやく見つけることができるため、時間を大幅に短縮できます。
幸い、Cocos Creator ではコードのリモート デバッグを非常に簡単にできます。
実機でコードのリモート デバッグを行うには、次の 3 つの手順を実施します。
Android デバイスが、デバッグに使用するパソコンと同じ LAN 上にあることを確認します(デバッグ中はプロキシを有効にしないでください。有効にすると、接続できない可能性があります)。
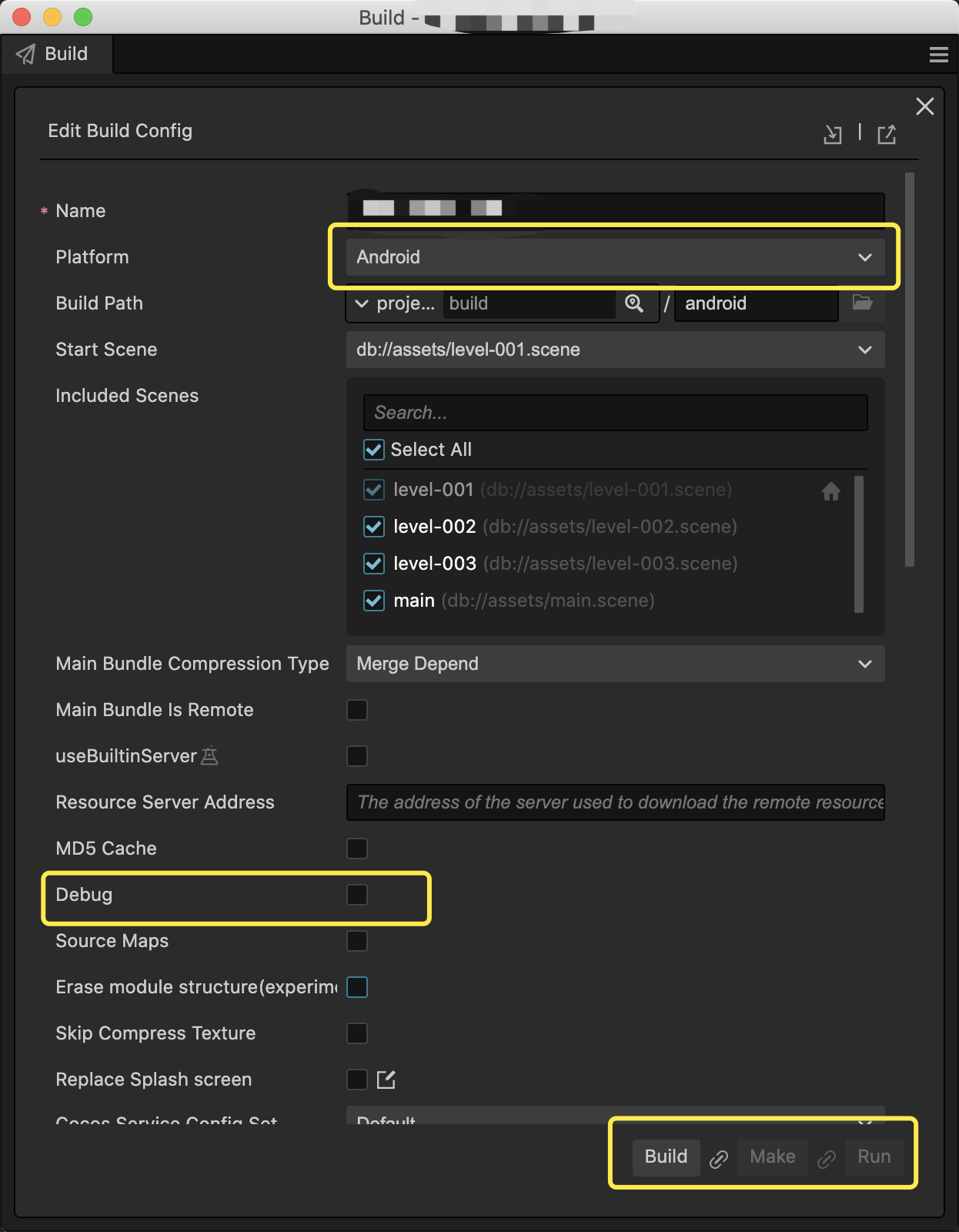
Android プラットフォームを選択し、Cocos Creator の [ビルド] パネルで [デバッグモード] をオンにしてから、ビルドして実行します。

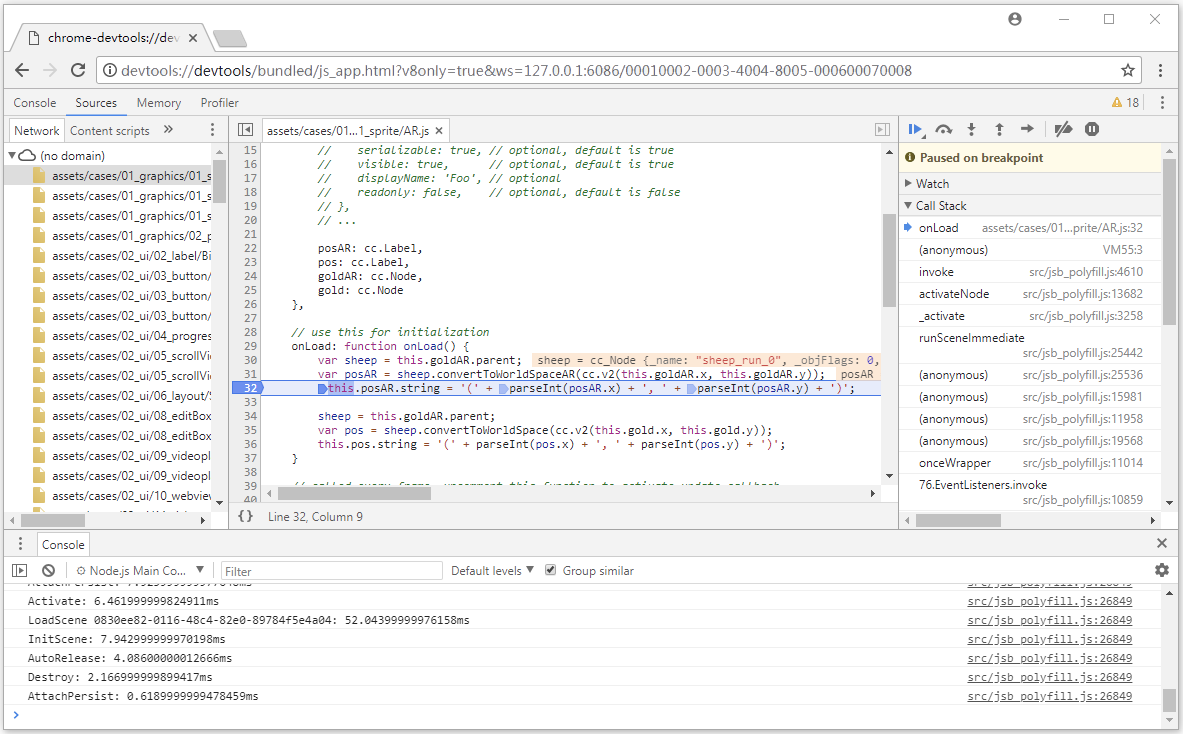
Chrome ブラウザで次のアドレスにアクセスし、リモート デバッグ用の Chrome DevTools を開きます(
<device_LAN_IP>の部分は、適切なモバイル デバイスの IP アドレスに置き換える必要があります)。これで、プロジェクト内の TypeScript コードに対してリモート デバッグを開始できます。devtools://devtools/bundled/js_app.html?v8only=true&ws=<device_LAN_IP>:6086/00010002-0003-4004-8005-000600070008
詳しい手順については、公式の Cocos Creator ドキュメントをご覧ください。

