Os dispositivos Android estão disponíveis em vários formatos e tamanhos de tela. Estas são algumas das categorias comuns:
- Smartphones
- Tablets
- Televisores e conversores
- Laptops com Android Runtime para Chrome
Essa variedade significa que seu jogo encontrará diversas resoluções de tela diferentes, geralmente com proporções distintas. Por exemplo:
- Um smartphone na orientação paisagem com uma proporção de 19:9 (2.280 x 1.080)
- Um smartphone diferente na orientação paisagem com proporção de 20:9 (3.200 x 1.400).
- Uma TV de alta definição de 1.080p com proporção de 16:9 (1.920 x 1.080)
- Um tablet com proporção 4:3 (2.048x1.536)
O design do jogo deve considerar essas diferenças para garantir a apresentação correta, independentemente da resolução e da proporção da tela do dispositivo.
Modos de projeção do Defold
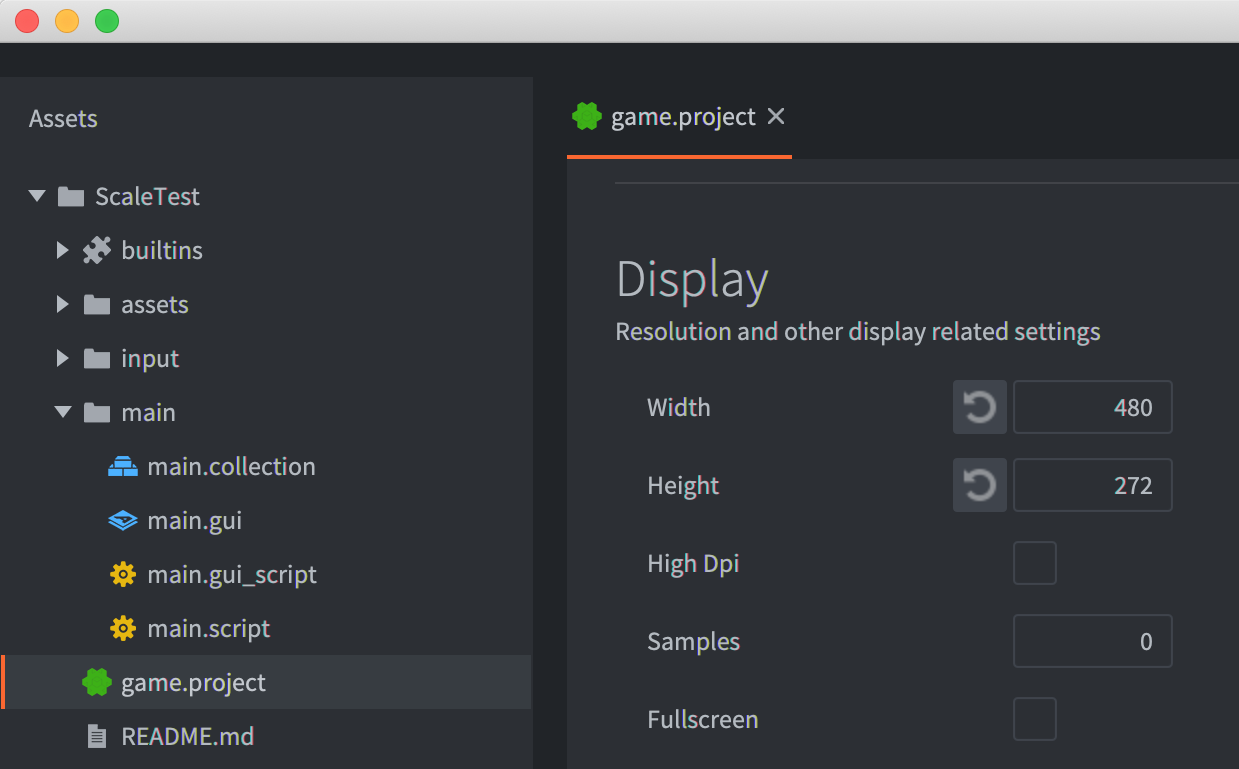
Um projeto do Defold tem uma resolução básica configurável. Essa resolução é definida em
o arquivo game.project usando os campos Width e Height na categoria Display.

O comportamento padrão do Defold é renderizar na resolução básica e, em seguida, dimensionar a imagem resultante para a resolução real do dispositivo de destino. O Defold refere-se a esse modo como projeção de alongamento. A projeção de alongamento não preserva a proporção original. Em alguns jogos, esse padrão pode ser visualmente aceitável. O script de renderização padrão do Defold inclui duas opções de projeção adicionais que preservem a proporção básica: projeção de ajuste fixo e projeção fixa.
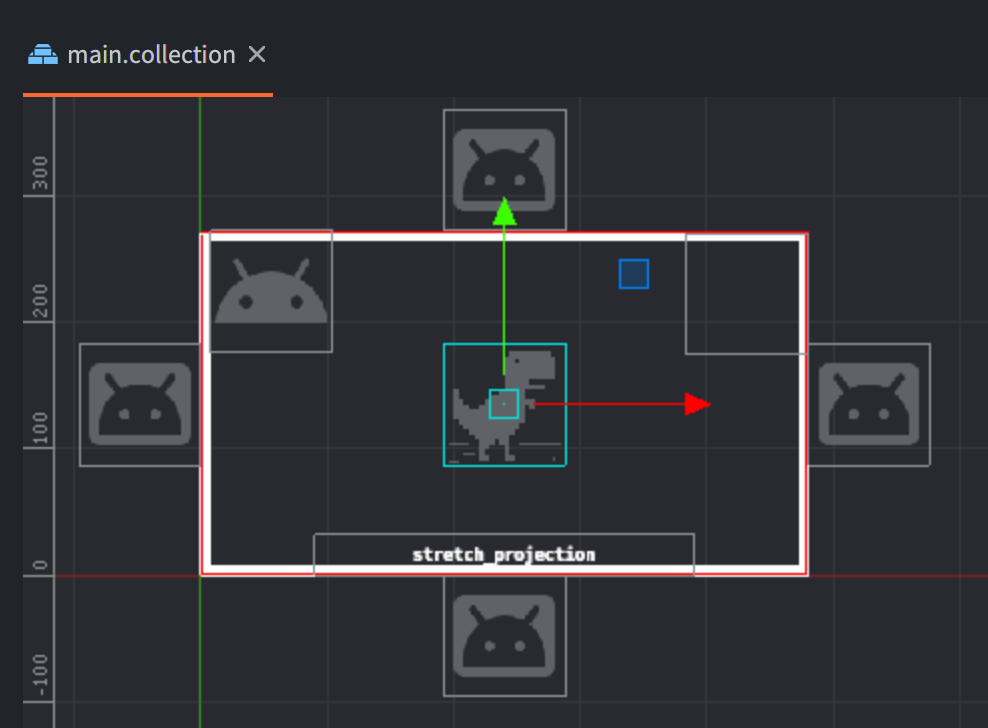
O exemplo a seguir mostra um projeto de amostra projetado em torno de uma resolução básica de 480 x 272, exibida no editor do Defold.
Neste exemplo:
- um objeto em blocos é usado para desenhar um frame em torno das bordas da resolução básica;
- dois objetos sprite e um objeto de texto estão localizados dentro dos limites da resolução básica;
- há quatro objetos sprite posicionados fora dos limites da resolução básica, acima, abaixo, à esquerda e à direita, respectivamente.

Quando executado em uma resolução de tela de 960 x 544, exatamente o dobro da resolução básica, o projeto é exibido da seguinte maneira:

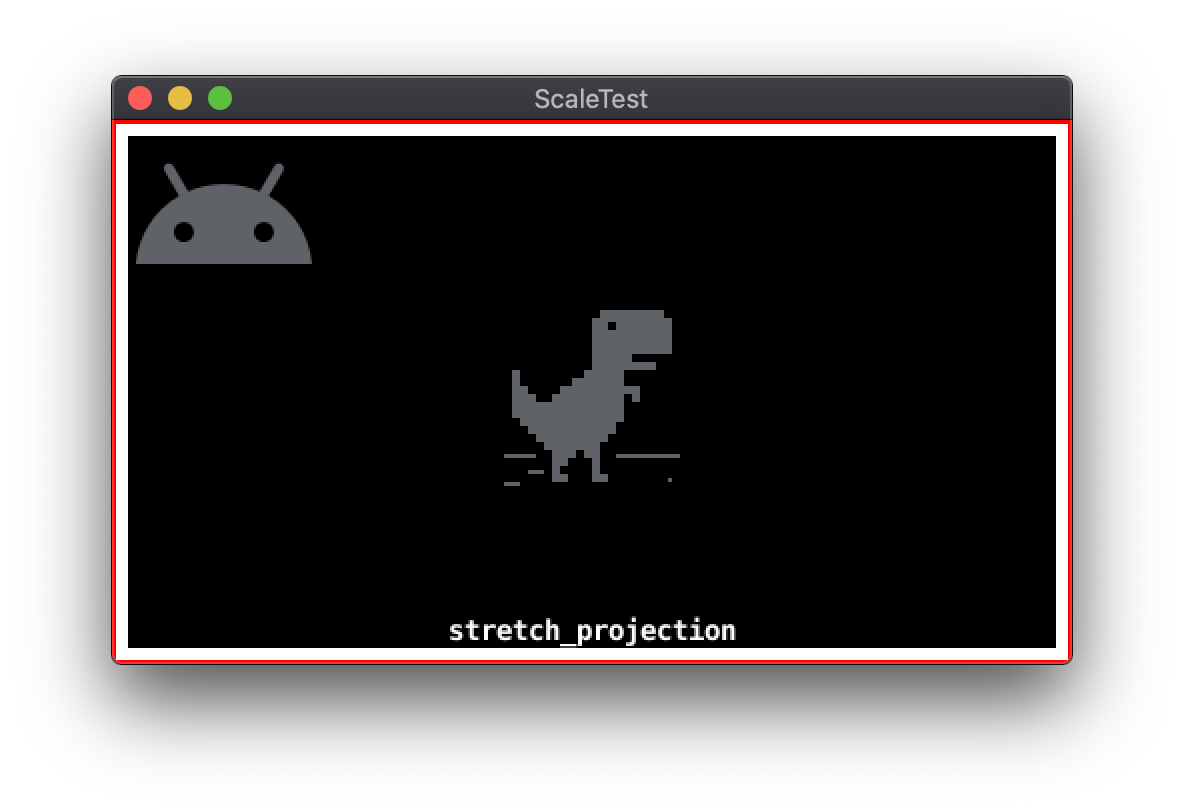
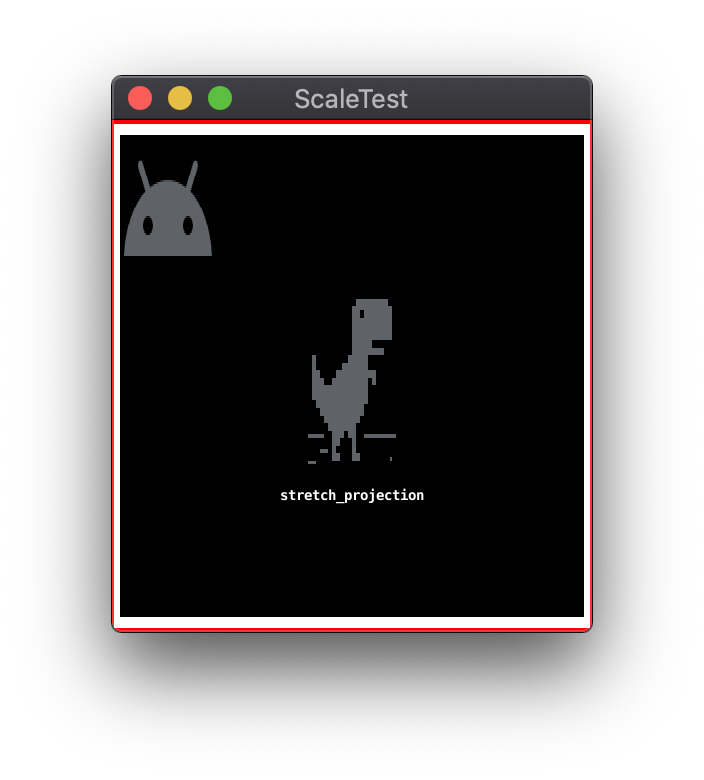
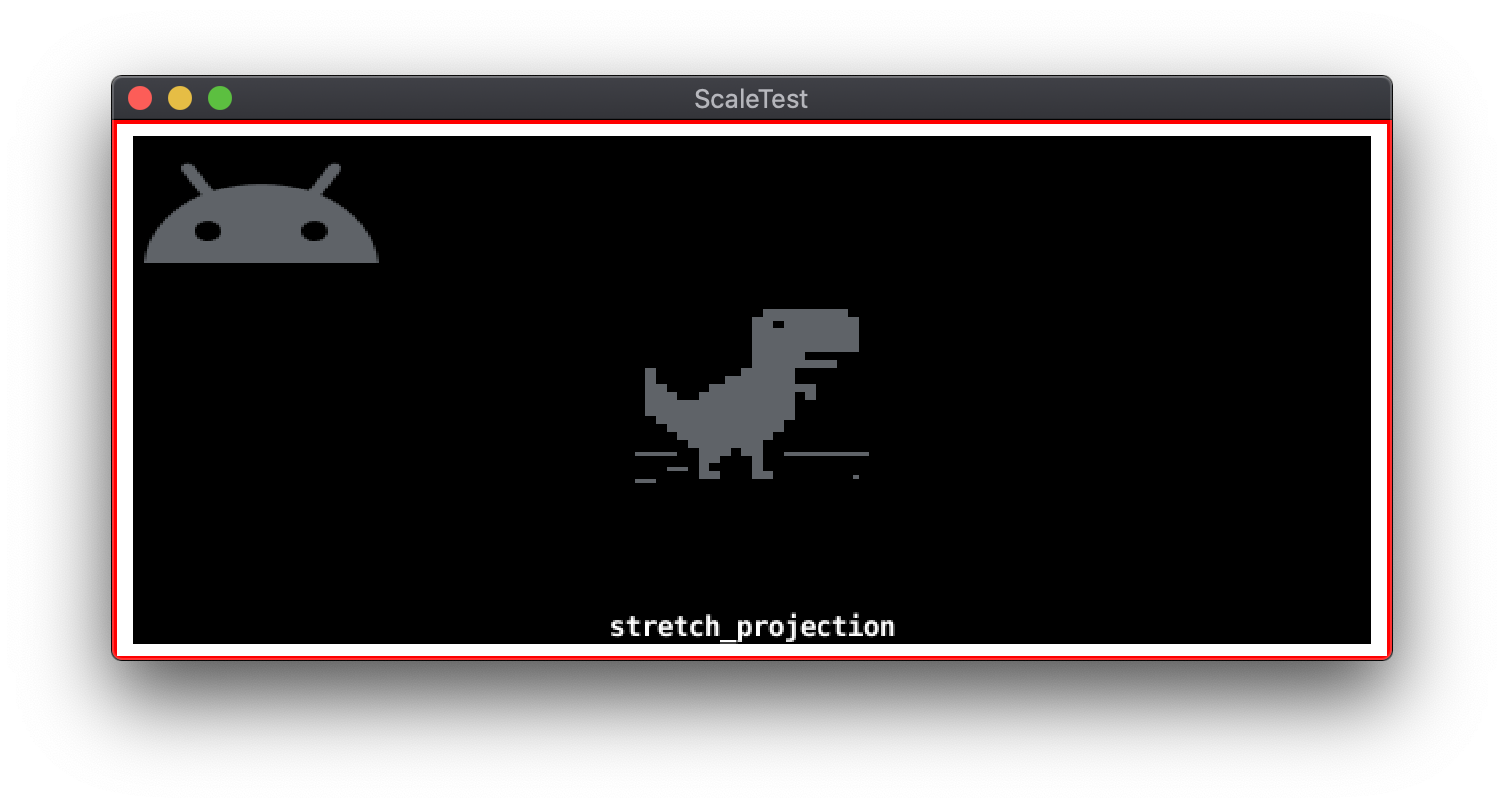
Projeção de alongamento
Os exemplos a seguir mostram os resultados do redimensionamento da janela com a projeção de alongamento padrão, em que a proporção não é preservada:


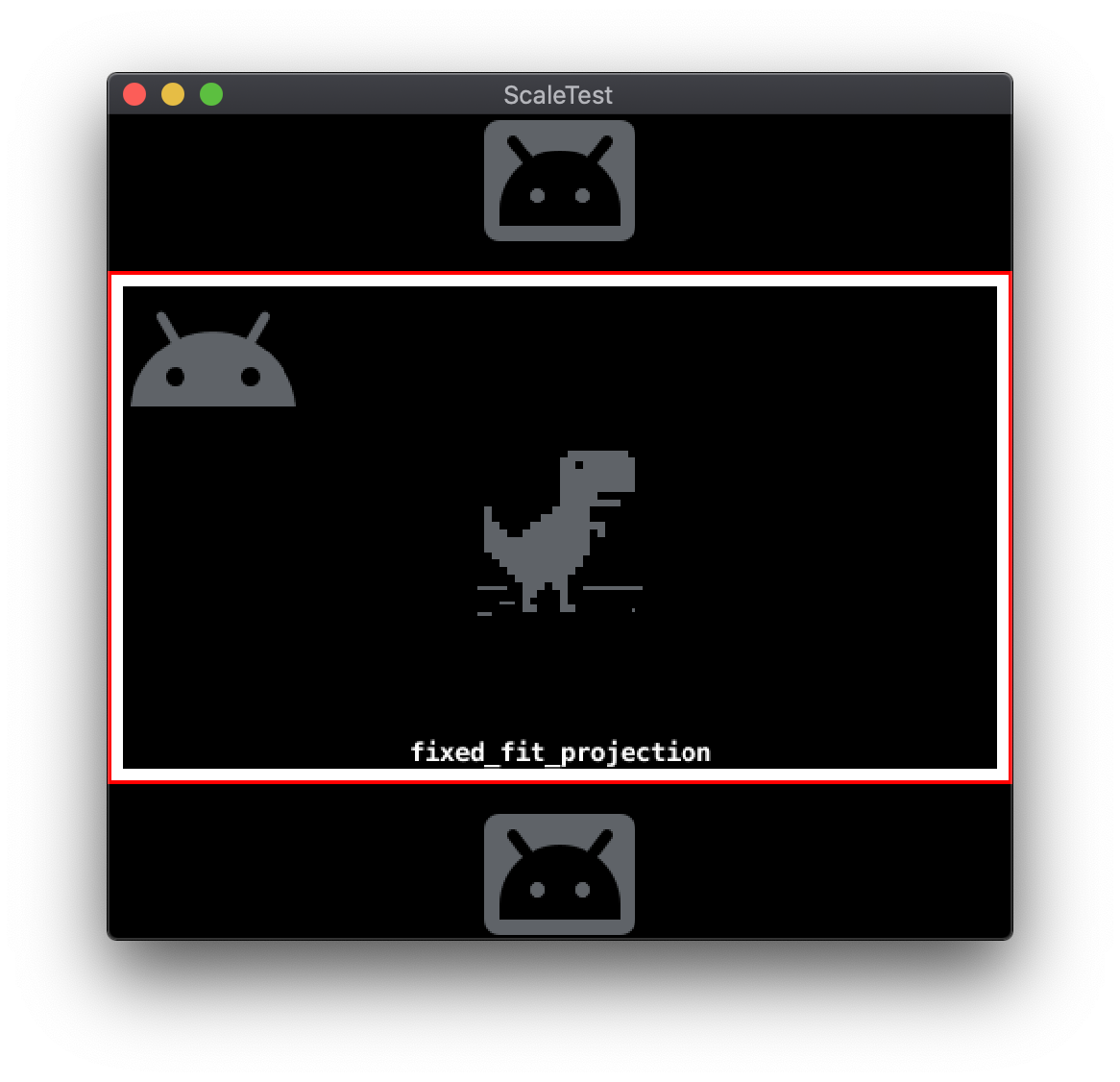
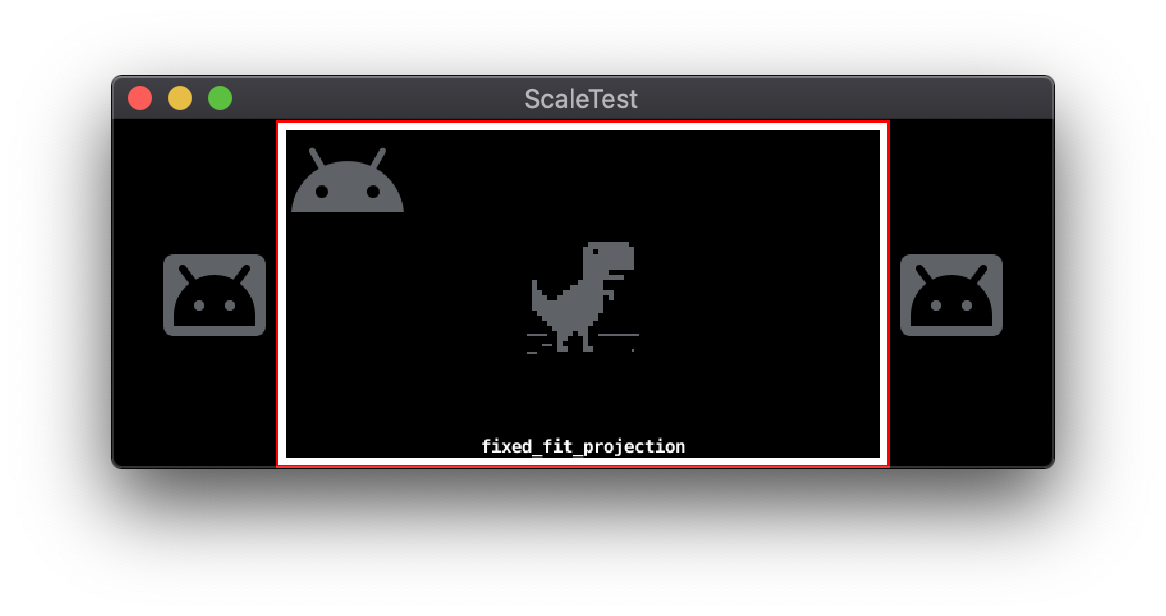
Projeção de ajuste fixo
O modo de projeção de ajuste fixo mantém a proporção de resolução básica. Como a proporção é preservada, haverá uma área adicional de tela não coberta pela resolução básica escalonada. Dependendo do eixo principal da diferença na proporção, essa área extra existe na parte superior e inferior ou na esquerda e na direita da resolução básica. A projeção de ajuste fixo modificará a resolução básica para considerar essa área. Essa modificação resulta na renderização de áreas adicionais da cena do jogo fora da região de resolução básica. A imagem resultante é dimensionada para a resolução da tela.
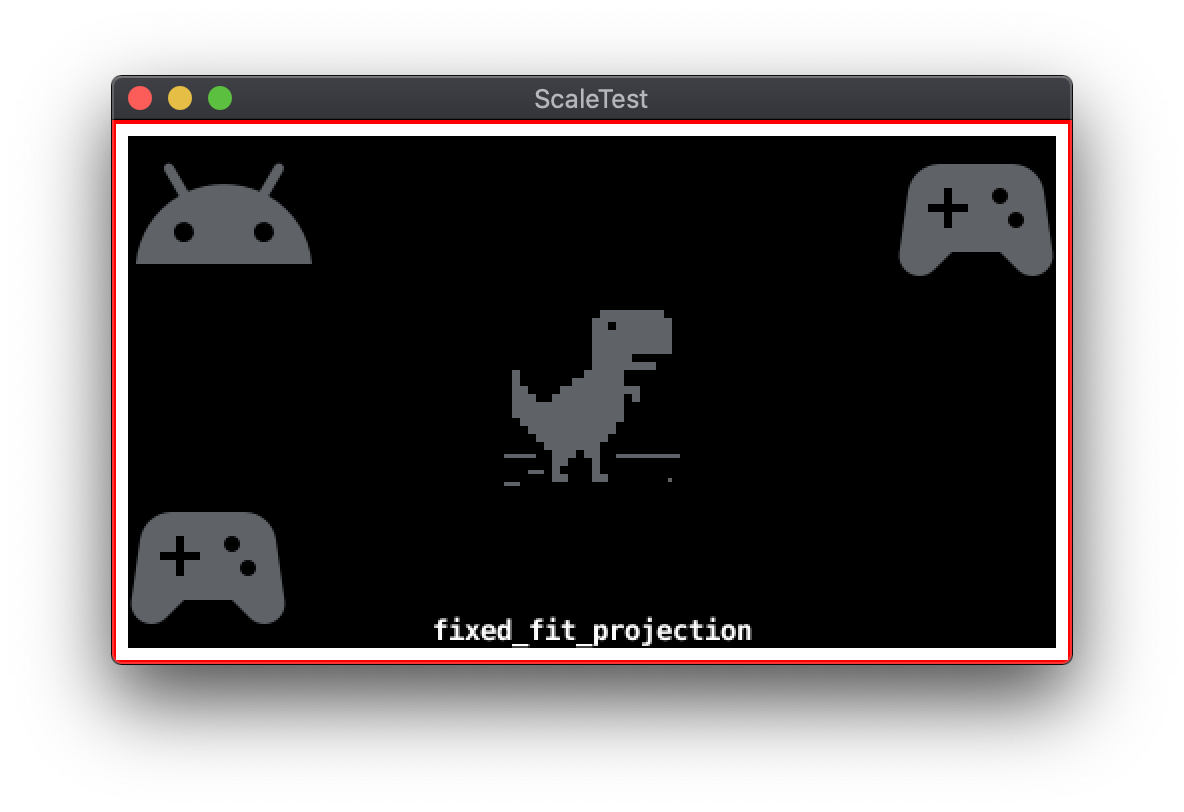
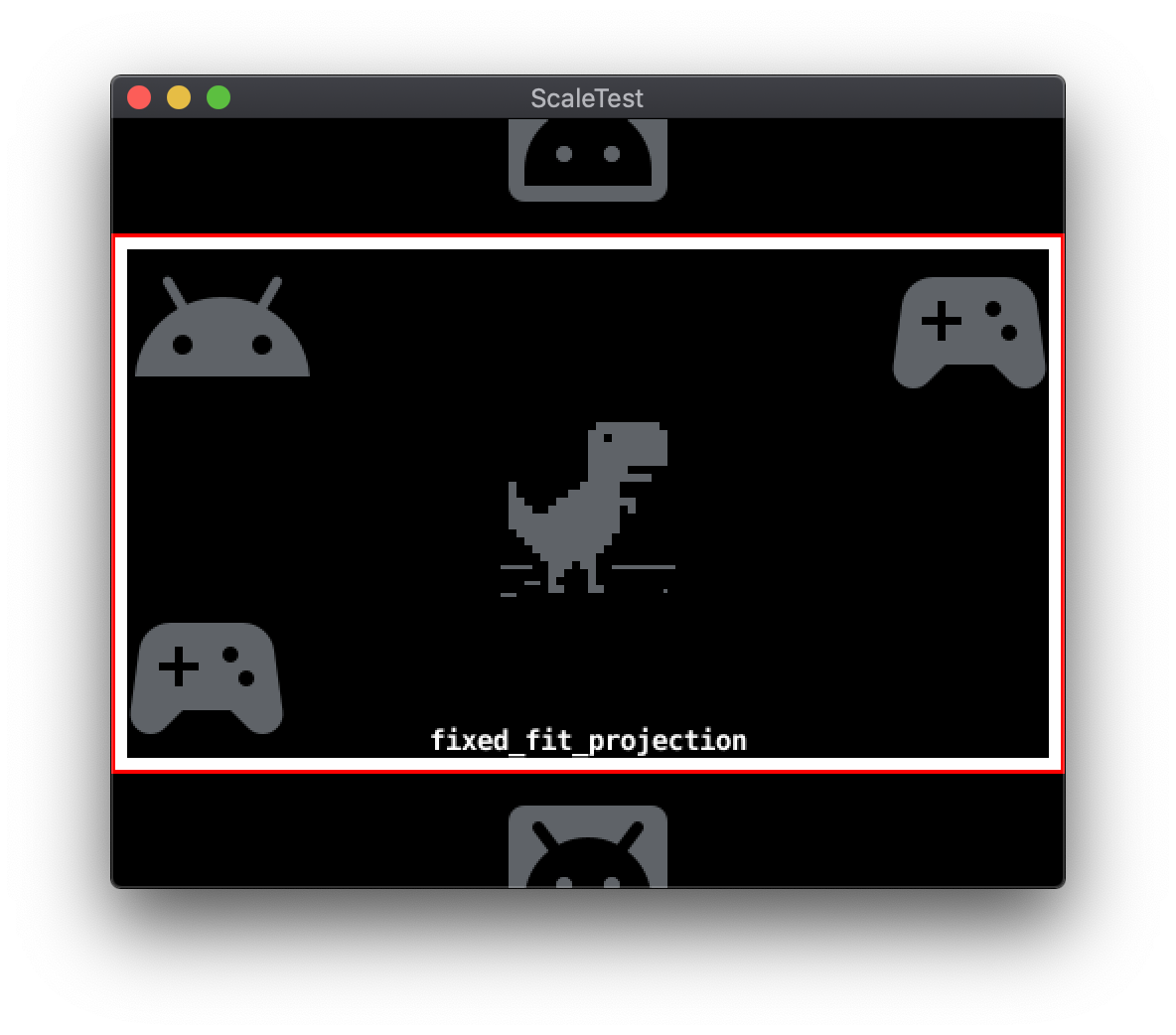
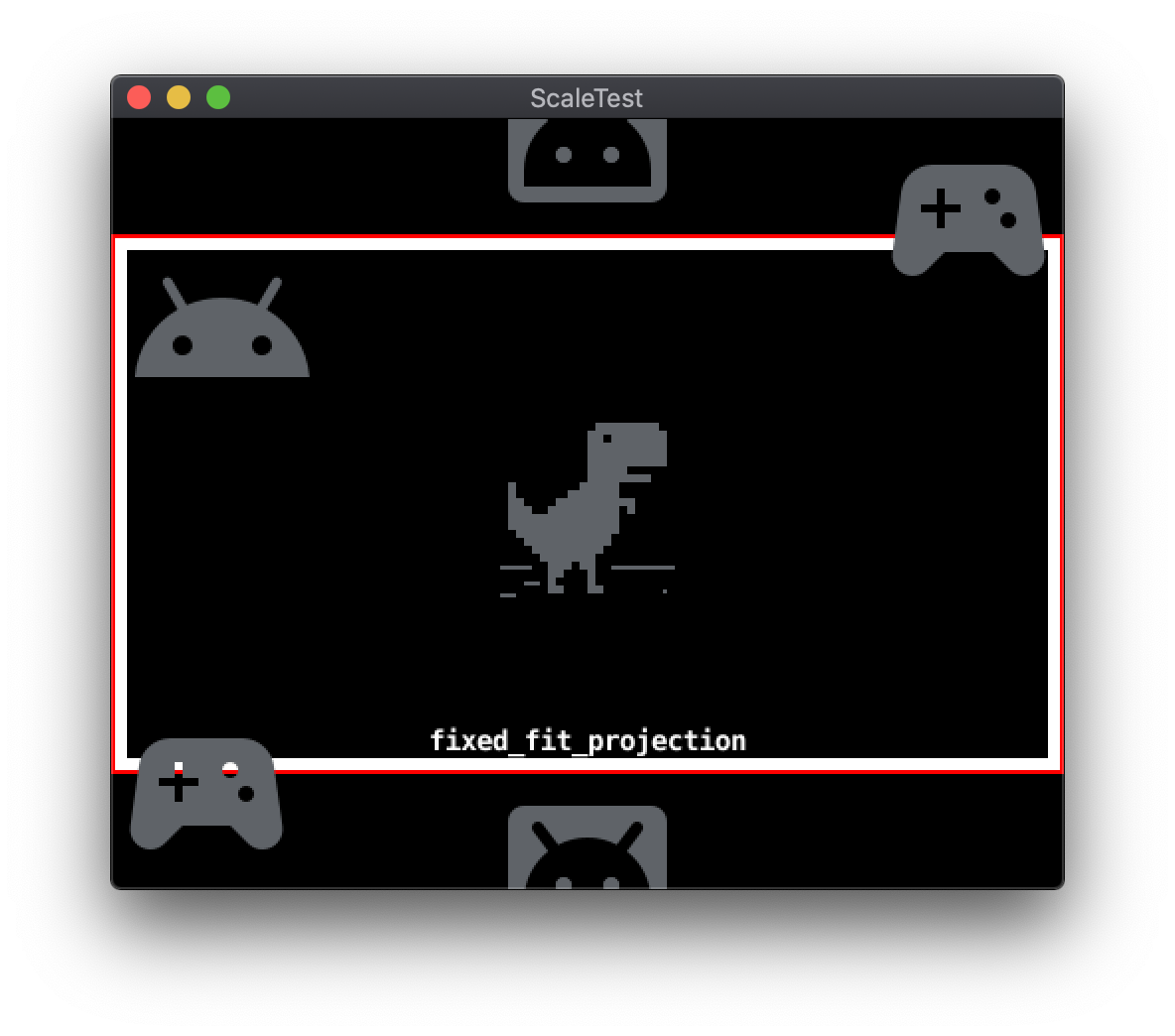
Os exemplos a seguir demonstram a renderização da projeção de ajuste fixo para uma resolução de tela com uma proporção diferente da resolução básica de 480 x 272:


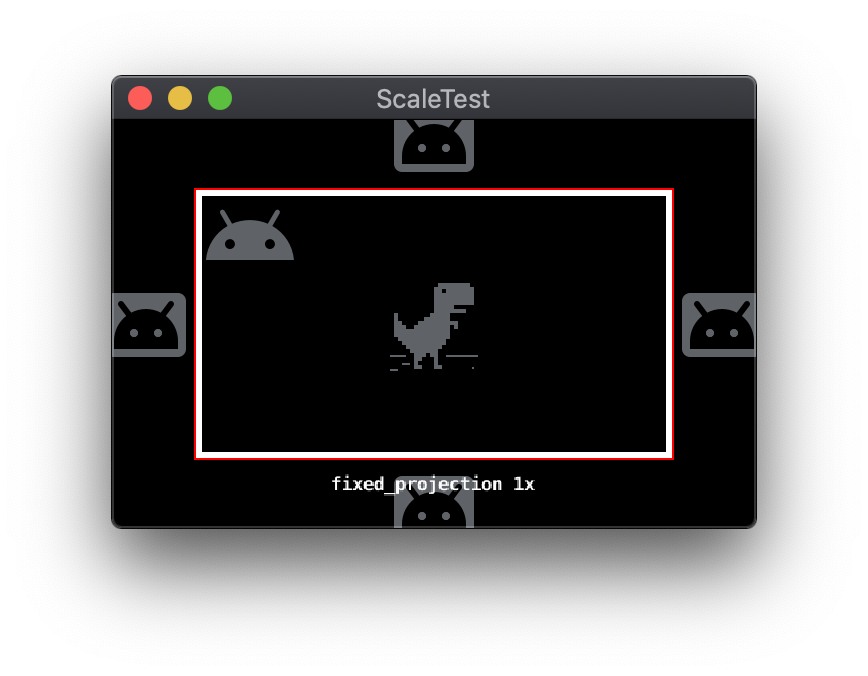
Projeção fixa
O modo de projeção fixa mantém a proporção de resolução básica e a dimensiona de acordo com um fator de zoom especificado. Dependendo da resolução da tela e do fator de zoom, um subconjunto ou superconjunto da área de resolução básica poderá ser exibido.
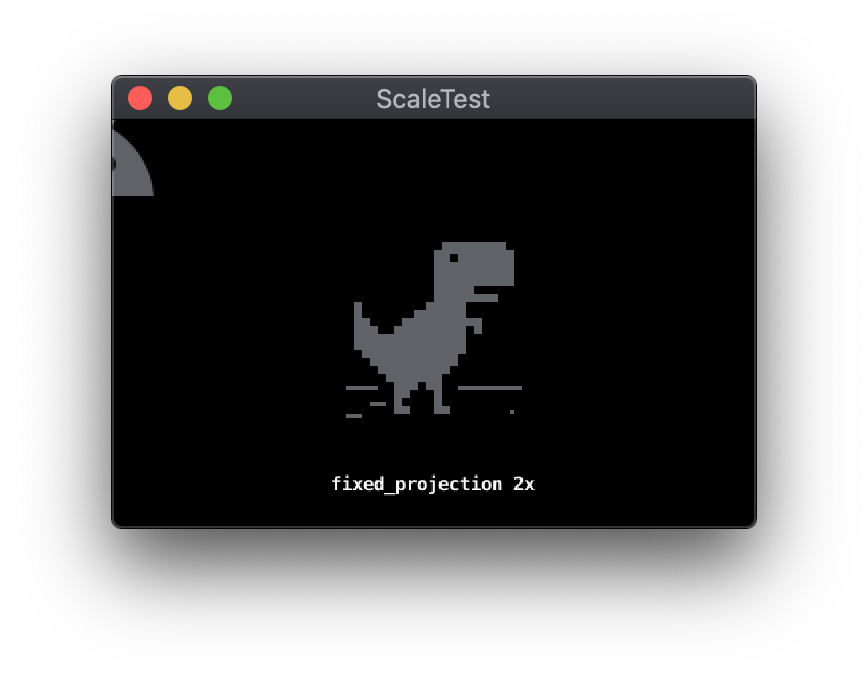
Os exemplos a seguir demonstram o modo de projeção fixo usando uma resolução de tela de 644 x 408 com fatores de zoom de 1x e 2x, respectivamente:


Mudar modos de projeção
O modo de projeção ativo pode ser alternado no ambiente de execução enviando a mensagem apropriada para o renderizador. Essas mensagens são enviadas por meio do sistema de mensagens padrão do Defold. Todas as mensagens do modo de projeção incluem parâmetros que especificam valores próximos e distantes do plano Z.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Scripts de renderização do Defold
O comportamento de renderização do Defold é controlado por um arquivo de script especial chamado de script de renderização. Assim como outros scripts do Defold Engine, o script de renderização é escrito na linguagem de programação Lua. Um script de renderização padrão está incluído na criação do projeto, mas também é possível substituí-lo por um script de renderização personalizado.
Os modos de projeção fixa, de alongamento e de ajuste fixo são recursos do script de renderização padrão. Ao usar um desses modos, o script de renderização gera uma matriz de projeção ortográfica 2D para ser usada em objetos de jogo de renderização. A configuração dessa matriz varia de acordo com o modo de projeção usado.
É possível usar um script de renderização personalizado para alongar ou mudar a configuração da matriz de projeção. A funcionalidade não compatível com o script padrão, como efeito letterbox ou pillarbox para proporções diferentes, também pode ser implementada com scripts de renderização personalizados.
Os desenvolvedores de código aberto criaram scripts de renderização e pacotes de câmera que oferecem mais recursos do que os scripts padrão do Defold. Dois pacotes comumente usados são RenderCam e Defold-Ortographic.
Sistema de GUI do Defold
O Defold inclui um sistema de GUI, baseado no conceito de arquivos de cenas da GUI. Os arquivos de cenas da GUI incluem objetos chamados nós que definem elementos individuais da IU, como imagens ou texto.
Os arquivos de cenário da GUI podem ser adicionados como componentes a um objeto de jogo do Defold. Os cenários da GUI e os nós incluídos são renderizados separadamente e funcionam de maneira um pouco diferente dos objetos normais de jogos. Devido a essas diferenças, a compatibilidade com várias resoluções de tela com cenas da GUI envolve considerações adicionais relacionadas a coordenadas do sistema e pivôs e âncoras de nós da GUI.
Coordenadas do sistema da GUI
Objetos normais de jogo do Defold especificam suas coordenadas no espaço mundial. Um objeto de câmera converte o espaço mundial no espaço da tela e exibe os objetos do jogo que estão dentro da visualização virtual atual da câmera. O sistema da GUI usa a própria câmera separada. Os nós pertencentes a um cenário da GUI usam coordenadas do espaço da tela em vez de coordenadas do espaço mundial. Quando a resolução da tela é diferente da resolução básica do projeto usada para definir o layout dos nós da GUI, isso pode fazer com que os nós tenham margens diferentes em relação às bordas da tela ou às bordas de um nó pai. O Defold tem várias opções para fazer ajustes de layout da GUI para compensar as diferenças na resolução da tela.
Pivôs e âncoras de nós da GUI
Nós da GUI podem ser ancorados em bordas verticais e/ou horizontais usando a Propriedades X Anchor e Y Anchor.
- Se um nó tiver um nó pai, a âncora estará nas bordas dele.
- Se um nó não tiver nó pai, a âncora estará nas bordas da tela.
Veja a seguir um exemplo de cenário com dois nós de GUI, os ícones de controle
nos cantos inferior esquerdo e superior direito. Ambos os nós têm X Anchor e
Âncora Y definida como None:

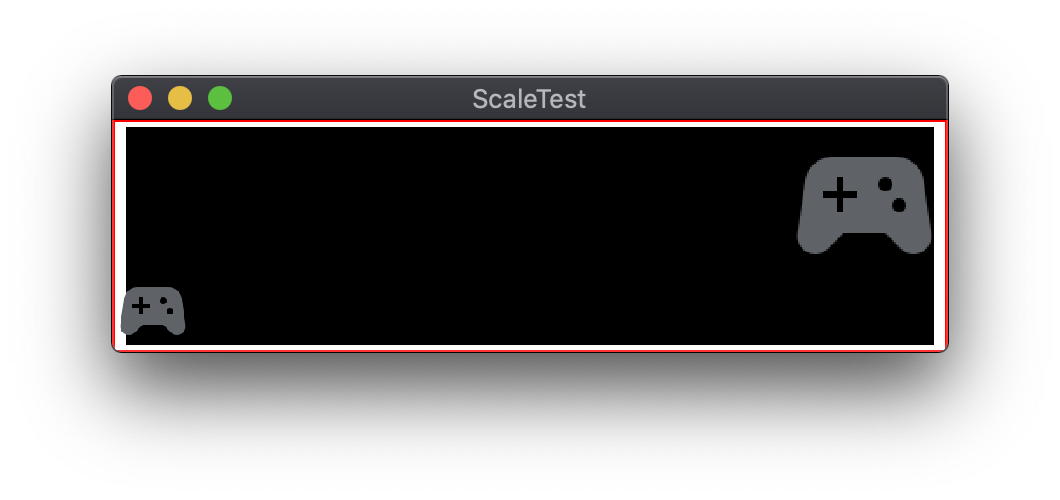
Quando a tela é redimensionada sem uma âncora, os ícones do controlador mantêm as posições em relação à resolução básica:

NoneQuando a Âncora Y do nó inferior esquerdo está definida como Bottom, e o
A Âncora Y do nó superior direito está definida como Top, os nós da GUI serão ancorados.
para as bordas apropriadas da tela:

EdgesA propriedade Pivot de um nó da GUI especifica o ponto nos limites do nó.
retângulo que corresponde à sua coordenada de espaço de tela Position
. Os nós da GUI usam a configuração Center como padrão, colocando a Posição dela
no centro direto do retângulo delimitador. Outra possibilidade é Pivot
incluem os quatro pontos cardeais mais as quatro diagonais. A
Pivot pode simplificar a especificação de espaços de margem quando usada em
com as propriedades X Anchor e Y Anchor.
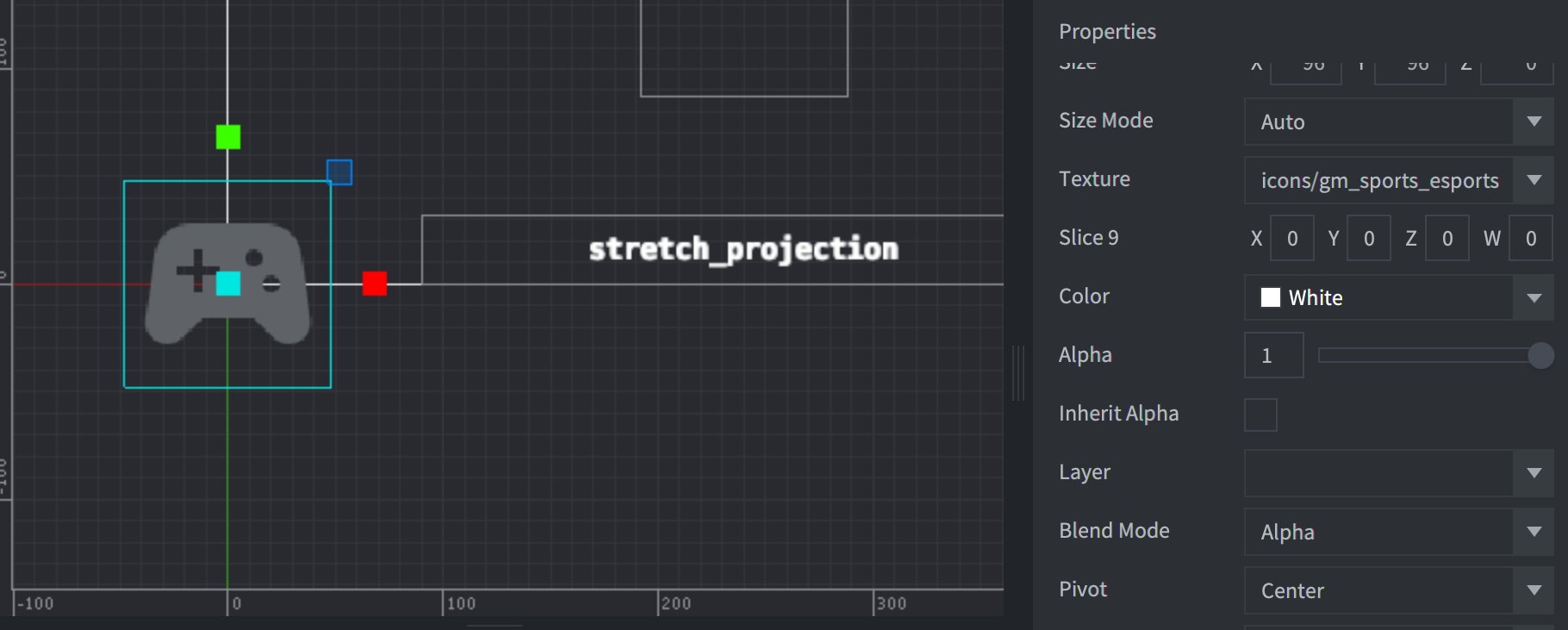
No exemplo a seguir, o nó da GUI do ícone de controlador no canto inferior esquerdo tem um
Posição de 0,0 e Tabela dinâmica definida como Center.

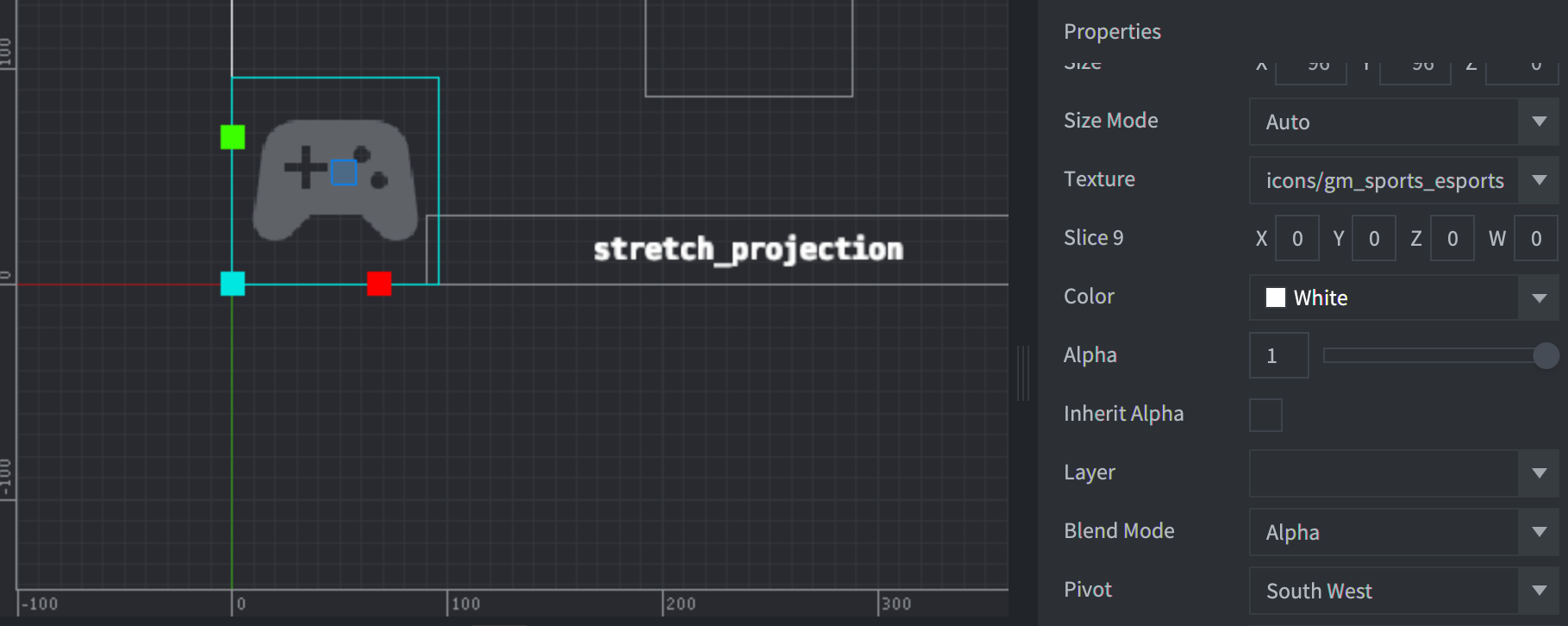
CenterMudar Pivot para South West resulta no seguinte ajuste:

South WestModos de ajuste do nó da GUI
Os nós da GUI poderão ser redimensionados quando a resolução da tela for diferente da resolução
básica do projeto. A propriedade Adjust Mode controla o comportamento de escalonamento
do conteúdo do nó. O Adjust Mode tem três configurações: Fit, Zoom e
Stretch.
Fit
A configuração Fit preserva a proporção do conteúdo do nó. O conteúdo é
dimensionado para corresponder à largura ou à altura do retângulo delimitador
redimensionado do nó. O eixo escolhido é aquele com a menor diferença. Isso garante
que o conteúdo caiba dentro do retângulo delimitador na proporção original.
Zoom
A configuração Zoom também preserva a proporção do conteúdo do nó. Como o
A configuração Fit, Zoom dimensiona o conteúdo para corresponder à largura ou à altura do
o retângulo delimitador redimensionado do nó. Ao contrário de Fit, Zoom usa o eixo com o
uma diferença maior em relação ao tamanho original como destino de correspondência. Isso significa que
o conteúdo dimensionado pode exceder o retângulo delimitador.
Veja a seguir um exemplo de dois nós de GUI com configurações de Adjust Mode
diferentes. O ícone do controle no canto inferior esquerdo tem um Adjust Mode de Fit, enquanto
o ícone do controlador no canto superior direito tem um Adjust Mode de Zoom.

Stretch
A configuração Stretch dimensiona o conteúdo do nó para corresponder exatamente ao
retângulo delimitador redimensionado do nó. A proporção original não será preservada.
Layouts da GUI
O Defold tem um método alternativo de adaptação de layouts da GUI para diferentes resoluções de tela: layouts. Os layouts podem ser adicionados a um cenário da GUI para substituir as propriedades de nó da GUI padrão. Um layout está associado a uma resolução de tela específica. Quando vários layouts estiverem disponíveis, o Defold escolherá aquele mais próximo da resolução de tela real. A posição padrão, o tamanho, a escala ou os recursos gráficos usados por um nó da GUI podem ser modificados por um layout.
Outros recursos
- Manual do Defold: pipeline de renderização (link em inglês)
- Manual do Defold: cenários da GUI (link em inglês)
- Manual do Defold: layouts da GUI (link em inglês)

