Android 设备有多种外形规格和屏幕尺寸。常见类别包括:
- 手机
- 平板电脑
- 电视和电视机顶盒
- 安装有 Android Runtime for Chrome 的笔记本电脑
这种多样性意味着您的游戏将会遇到各种不同的屏幕分辨率,并且这些屏幕分辨率通常具有不同的宽高比。例如:
- 一部处于横向方向的手机的宽高比为 19:9 (2280x1080)
- 另一部处于横向方向的手机的宽高比为 20:9 (3200x1400)
- 一台 1080p 高清电视的宽高比为 16:9 (1920x1080)
- 一台平板电脑的宽高比为 4:3 (2048x1536)
您在设计游戏时应考虑这些差异,以确保无论设备的屏幕分辨率和宽高比如何,游戏都能正确呈现。
Defold 投影模式
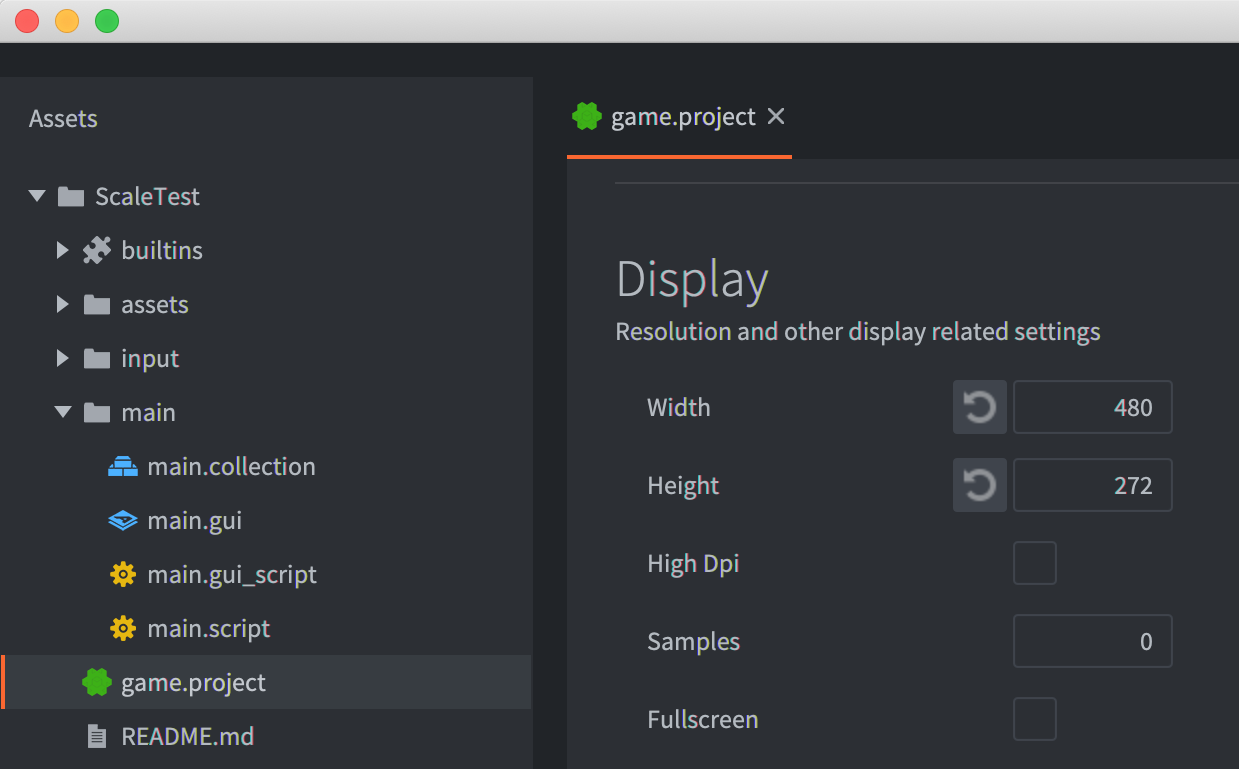
Defold 项目具有可配置的基础分辨率。此分辨率设置于
使用 Display 类别中的 Width 和 Height 字段创建 game.project 文件。

Defold 的默认行为是,以基础分辨率进行渲染,然后将生成的图像缩放为目标设备的实际分辨率。Defold 将此模式称为“拉伸投影”。拉伸投影不会保留原始宽高比。对于某些游戏,此默认行为可能在视觉上是可接受的。标准 Defold 渲染脚本包含两个额外的投影选项 (即固定适合投影和固定投影)。
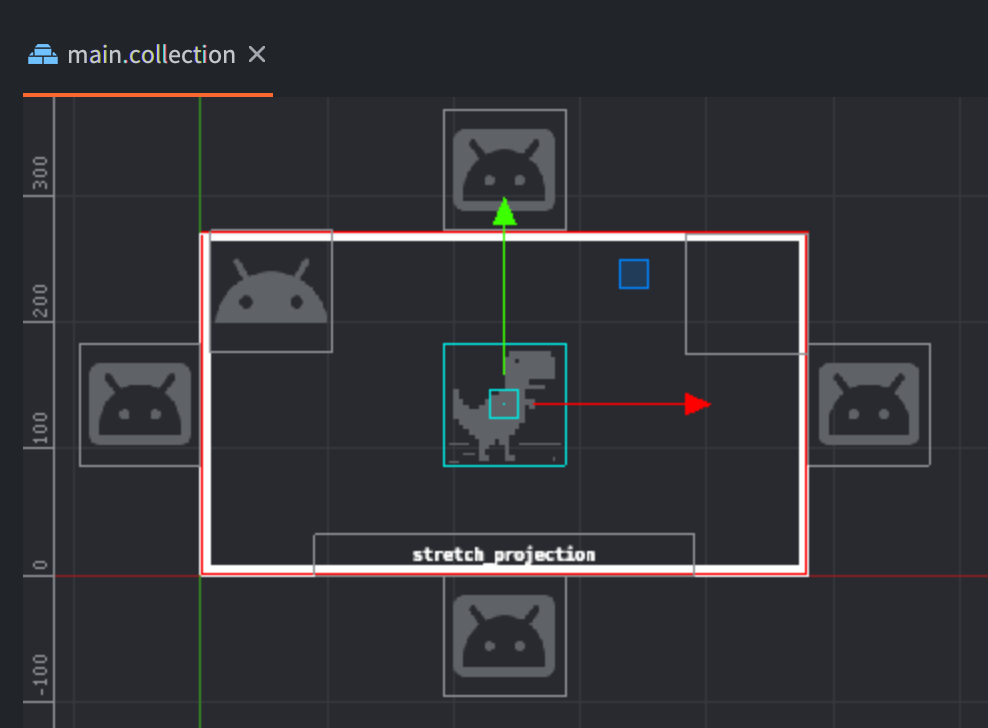
下面展示了一个在 Defold 编辑器中显示的示例项目,该项目围绕 480x272 的基础分辨率展开设计。
在此示例中:
- 图块地图对象用于围绕基础分辨率的边界绘制帧。
- 两个精灵对象和一个文本对象位于基础分辨率的边界之内。
- 有四个精灵对象分别位于基础分辨率的上边界、下边界、左边界、右边界之外。

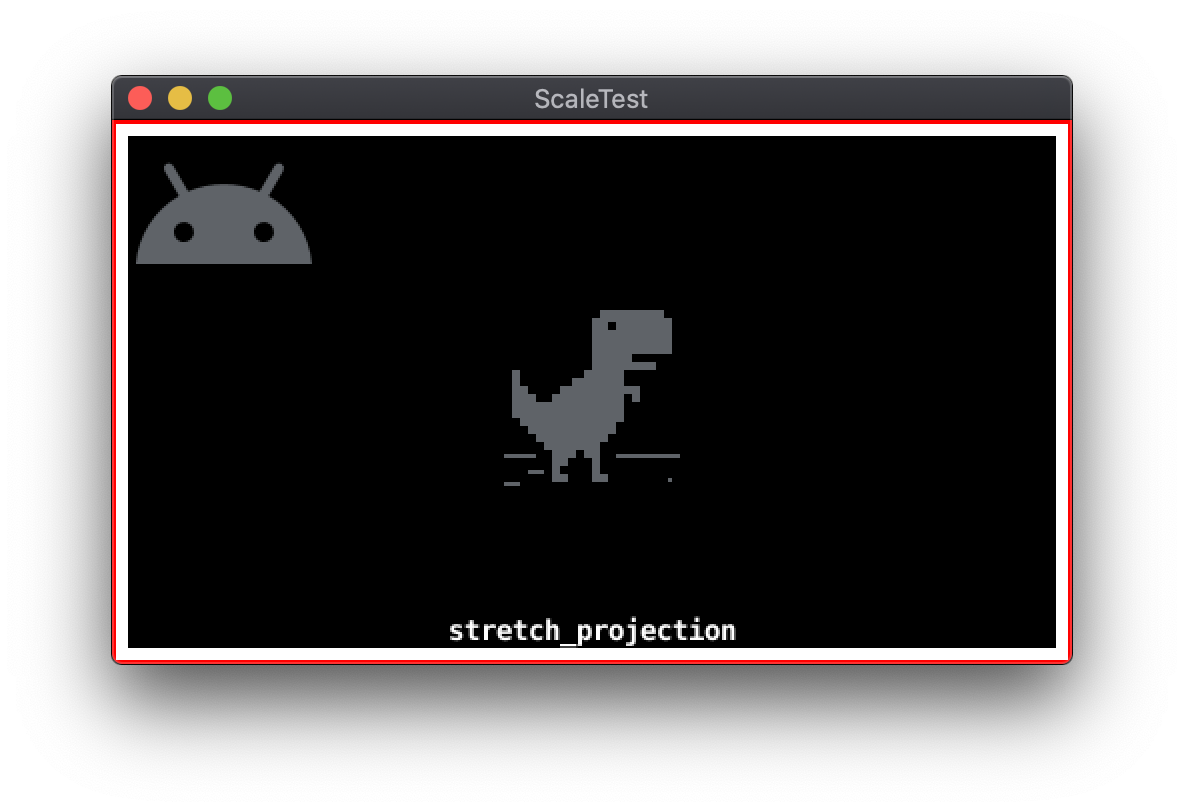
当以 960x544 的屏幕分辨率(恰好是基础分辨率的 2 倍)运行时,项目如下所示:

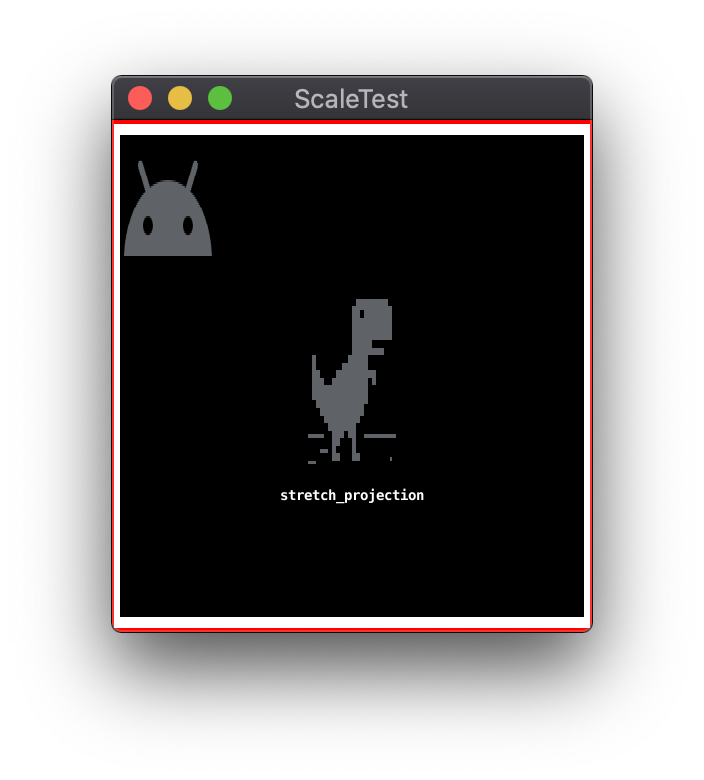
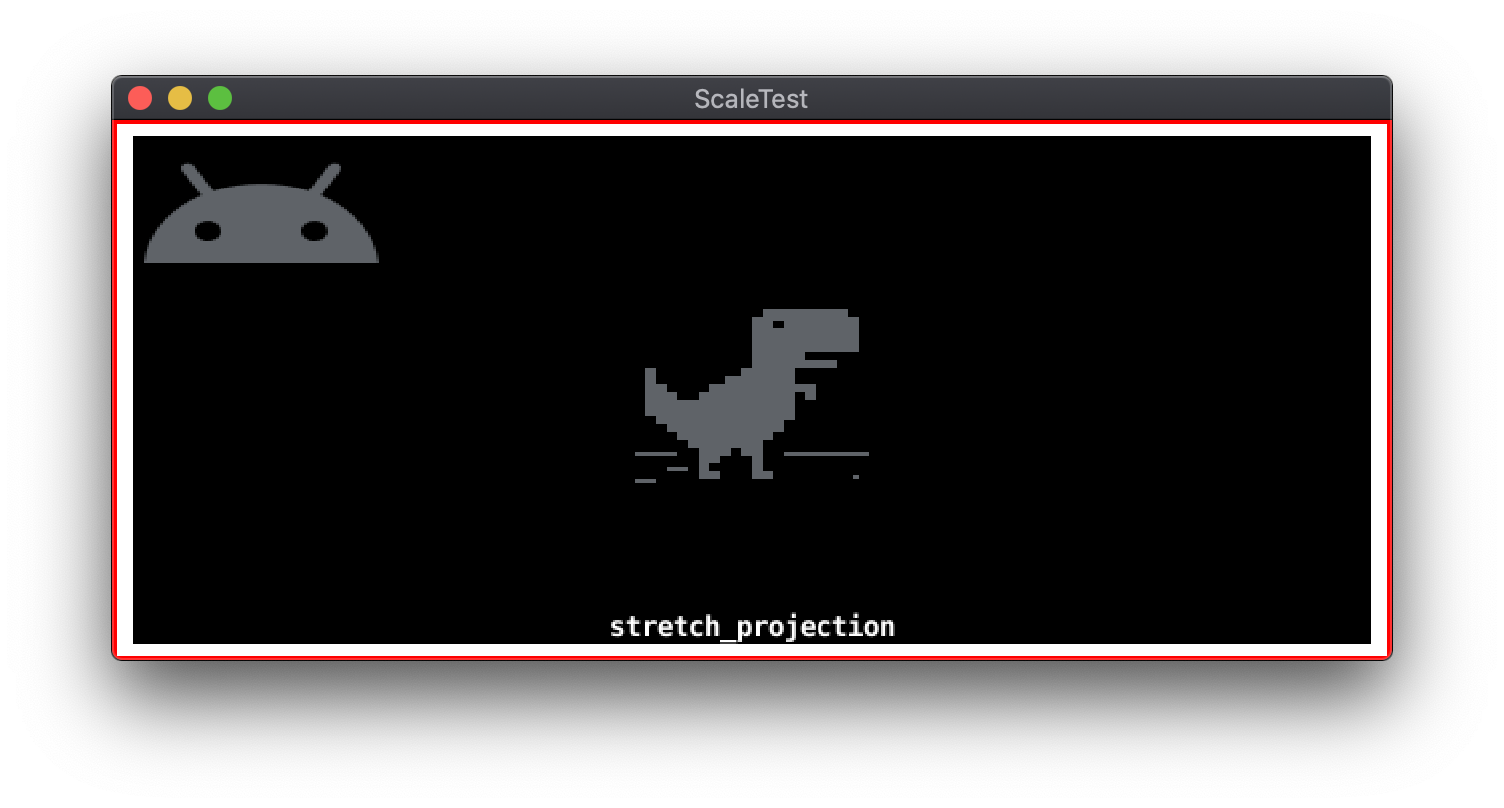
拉伸投影
以下示例显示了使用默认的拉伸投影模式(不保留宽高比)调整窗口大小后的结果:
<ph type="x-smartling-placeholder">

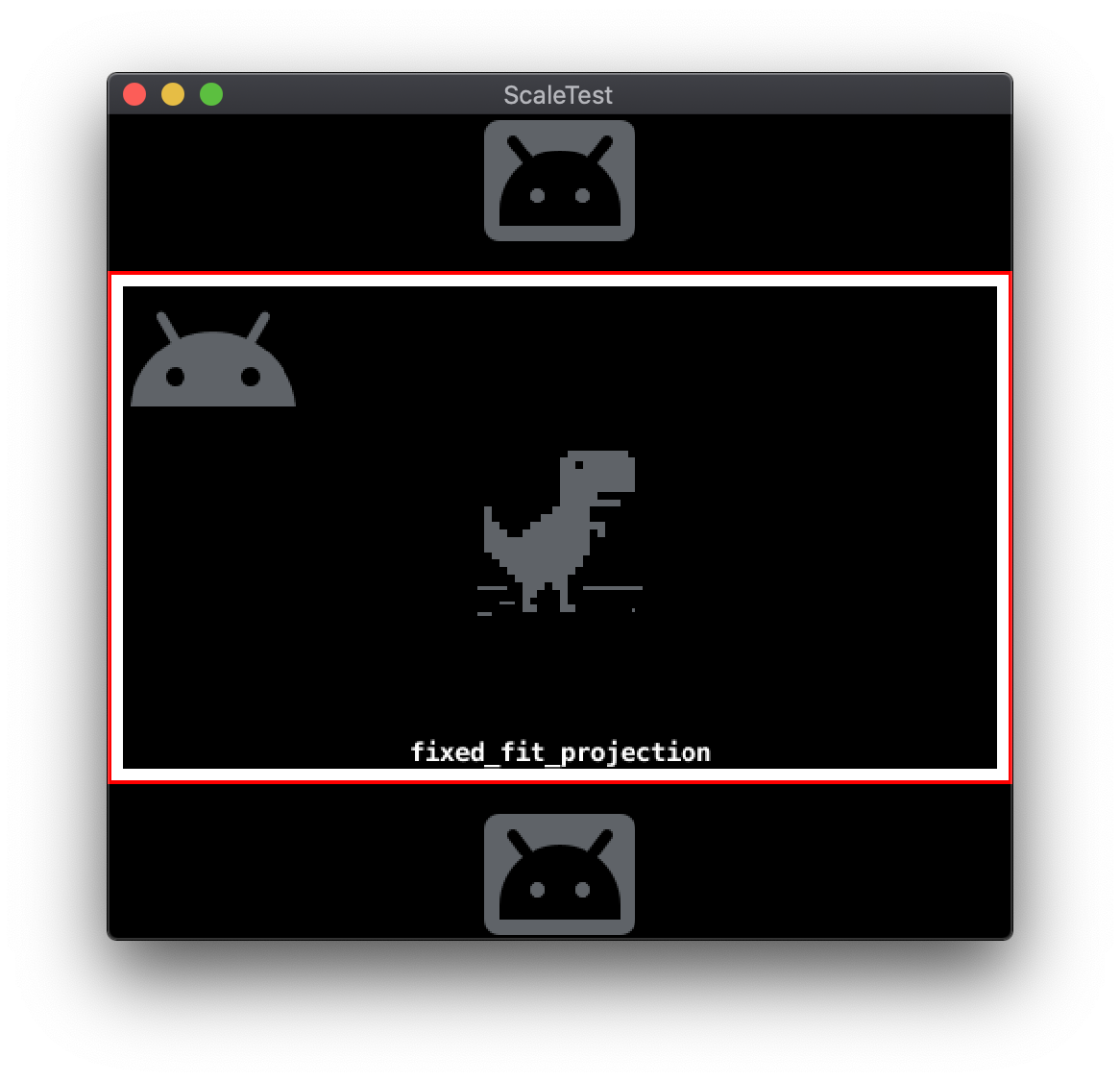
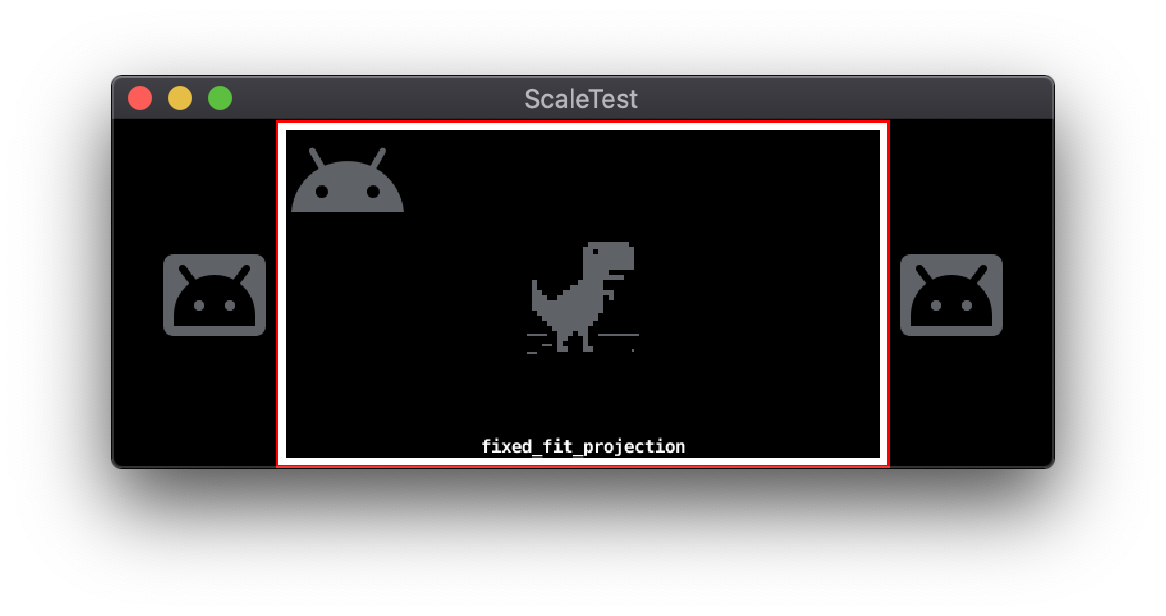
固定适配投影
固定适配投影模式会保持基础分辨率的宽高比。由于该模式会保留宽高比,因此会有缩放后的基础分辨率未能覆盖的额外屏幕区域。根据宽高比的长轴的不同,此额外区域要么位于基础分辨率的顶部和底部,要么位于左侧和右侧。固定适配投影将会修改基础分辨率,以覆盖此区域。这种修改会导致系统渲染基础分辨率区域之外的其他游戏场景区域。然后,生成的图像会缩放为屏幕分辨率。
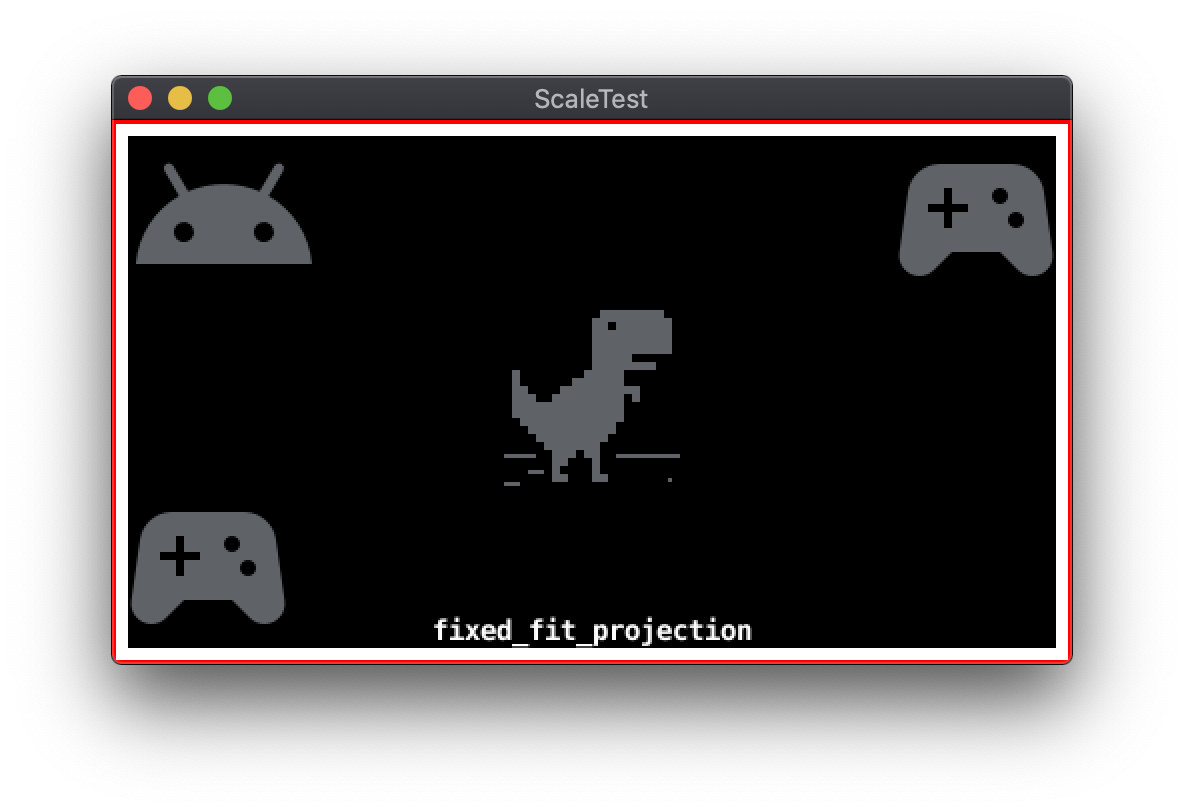
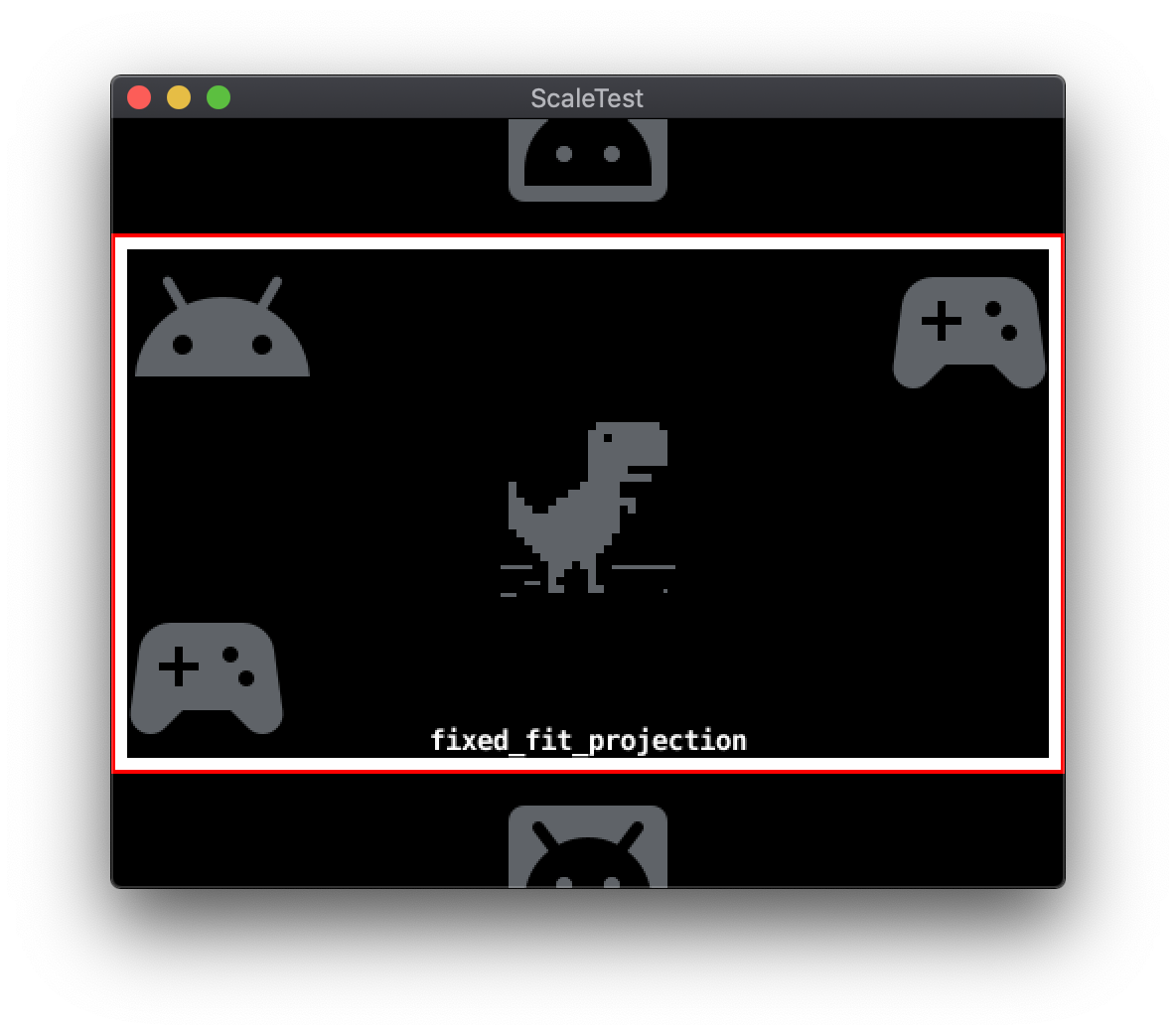
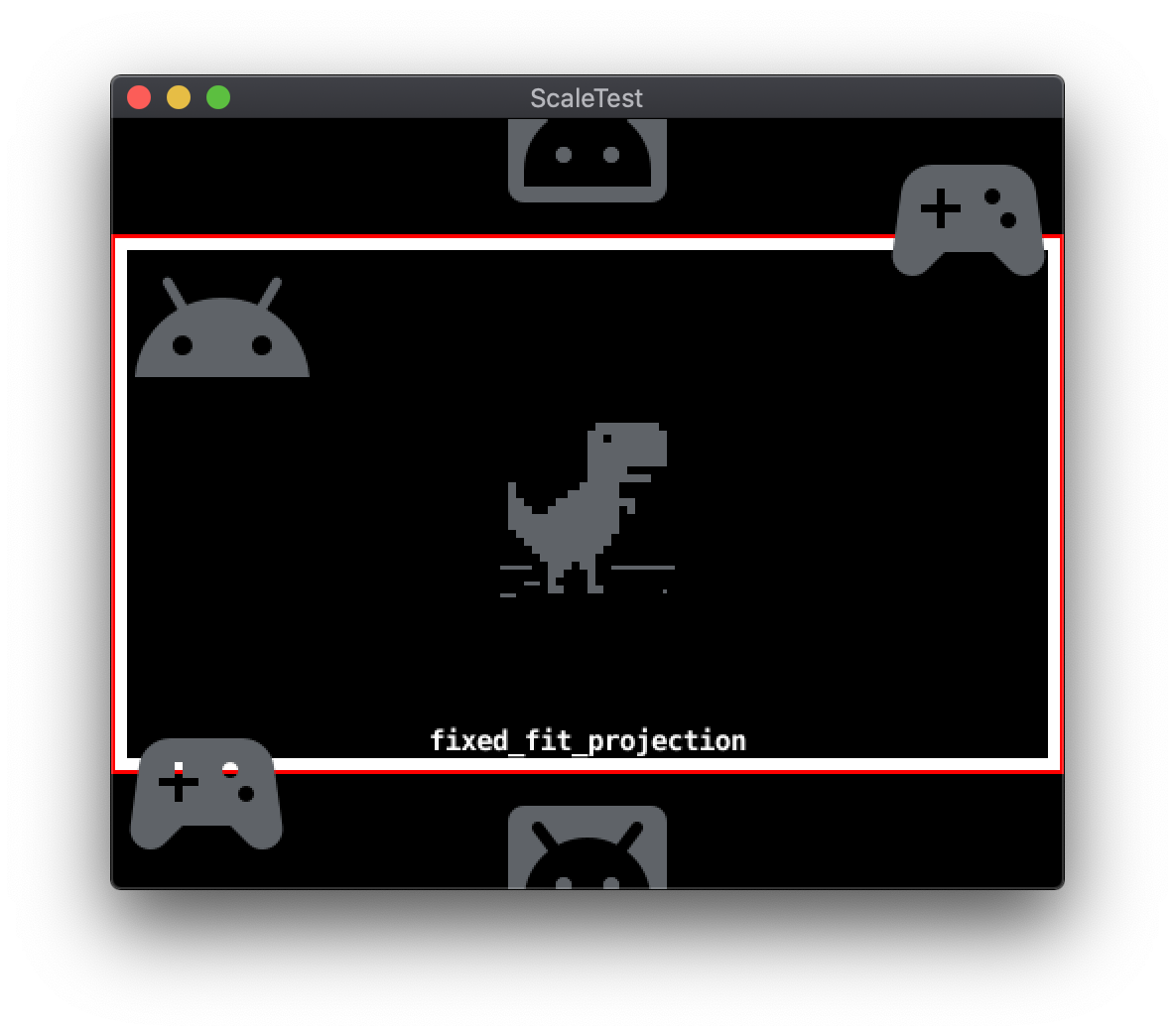
以下示例展示了使用固定适配投影并渲染到宽高比与 480x272 的基础分辨率不同的屏幕分辨率时的情形:


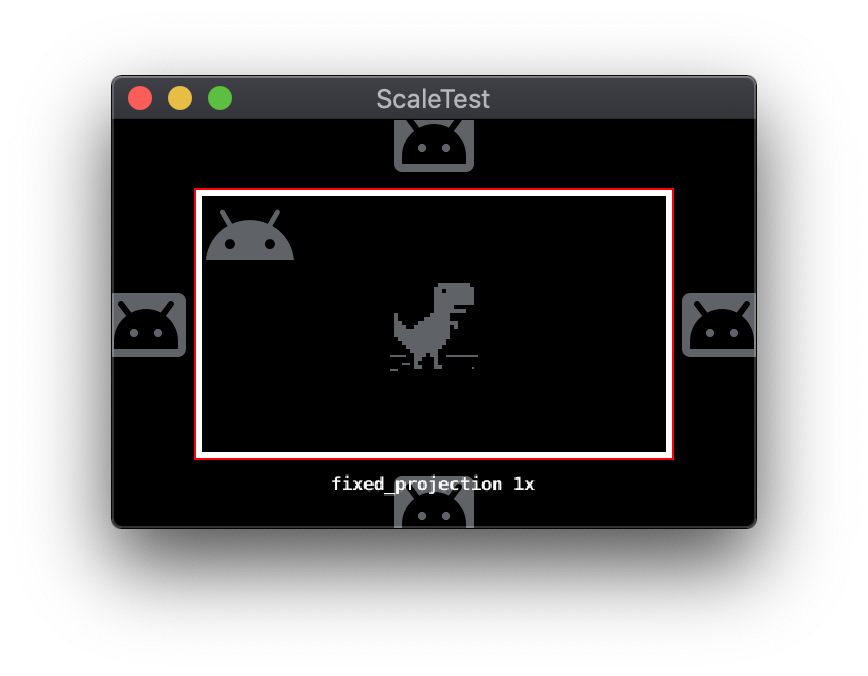
固定投影
固定投影模式会保持基础分辨率的宽高比,并按指定的缩放比例缩放基础分辨率。系统可能会显示基础分辨率区域的子集或超集,具体取决于屏幕分辨率和缩放比例。
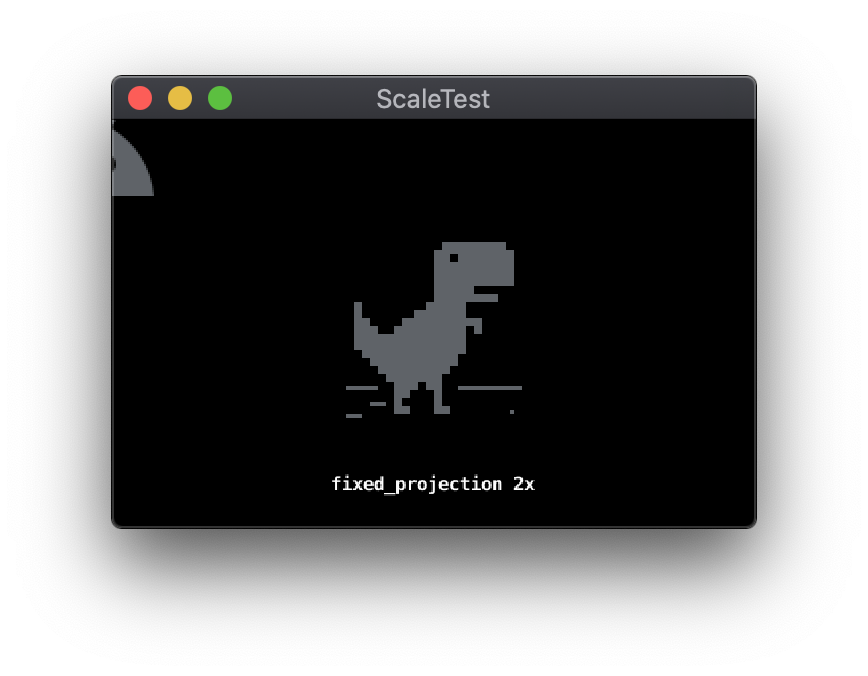
以下示例展示了使用固定投影、屏幕分辨率为 644x408 并缩放比例分别为 1 倍和 2 倍时的情形:


更改投影模式
通过在运行时向渲染程序发送相应的消息,可以切换已启用的投影模式。这些消息使用标准的 Defold 消息系统发送。所有投影模式消息都包含指定近平面和远平面 Z 值的参数。
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Defold 渲染脚本
Defold 渲染行为由一种称为“渲染脚本”的特殊脚本文件控制。与 Defold 引擎的其他脚本一样,渲染脚本使用 Lua 编程语言进行编写。创建项目时,系统会添加默认渲染脚本,但您也可以将其替换为自定义渲染脚本。
拉伸投影、固定适配投影和固定投影模式是默认渲染脚本的功能。当使用其中一种模式时,渲染脚本会生成一个 2D 正交投影矩阵,以供在渲染的游戏对象中使用。此矩阵的配置因所使用的投影模式而异。
您可以使用自定义渲染脚本来扩展或更改投影矩阵的配置。默认脚本不支持的功能(例如适用于不同宽高比的信箱式黑边或邮筒式黑边)也可以通过自定义渲染脚本实现。
开源开发者已经创建了比默认 Defold 脚本提供更多功能的渲染脚本和相机软件包。RenderCam 和 Defold-Orthographic 是两种常用的软件包。
Defold GUI 系统
Defold 包含一个基于 GUI 场景文件概念的 GUI 系统。GUI 场景文件包括称为“节点”的对象,可用于定义各个界面元素,例如图像或文字。
GUI 场景文件可作为组件添加到 Defold 游戏对象。GUI 场景及其包含的节点会单独进行渲染,并且其运作方式与常规的游戏对象略有不同。由于存在这些差异,因此如果要在使用 GUI 场景的情况下支持多种屏幕分辨率,需要额外注意 GUI 系统坐标和 GUI 节点枢轴和锚点相关事项。
GUI 系统坐标
常规的 Defold 游戏对象会在真实环境空间中指定其坐标。相机对象将真实环境空间转换为屏幕空间,并显示相机的当前虚拟视图内包含的游戏对象。GUI 系统使用自己的独立相机。属于 GUI 场景的节点使用屏幕空间坐标,而不是真实环境空间坐标。如果屏幕分辨率与用于布局 GUI 节点的项目基础分辨率不同,那么这可能会导致节点相对于屏幕边缘或父节点的边缘具有不同的外边距。Defold 提供了多种选项,可用于对 GUI 布局进行调整,以便将屏幕分辨率方面的差异纳入考虑。
GUI 节点枢轴和锚点
GUI 节点可以使用 X Anchor 和 Y Anchor 属性。
- 如果节点具有父节点,则锚点将位于父节点的边缘。
- 如果节点没有父节点,则锚点将位于屏幕的边缘。
下图显示了一个具有两个控制器图标 GUI 节点的示例场景,分别位于左下角和右上角。两个节点都有 X Anchor,并且
Y Anchor 设置为 None:

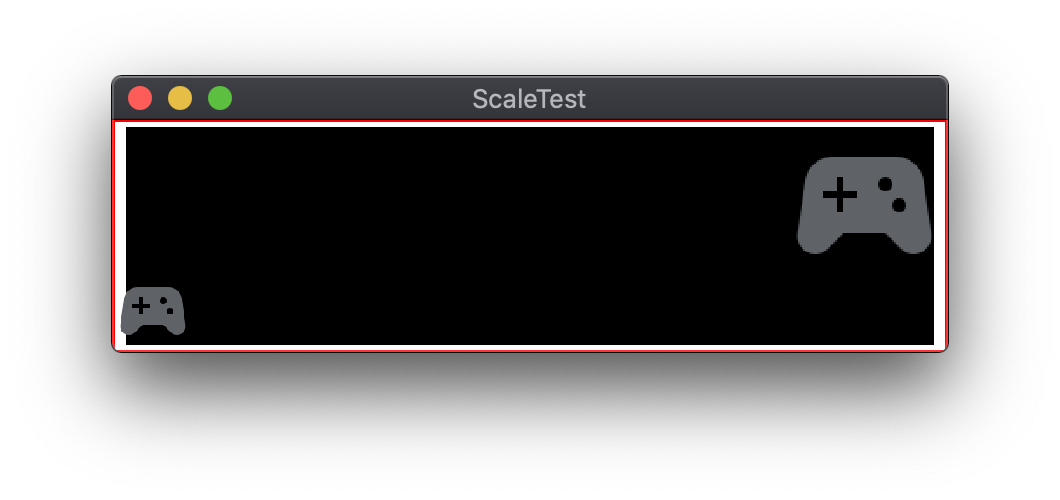
如果在没有锚点的情况下调整屏幕的大小,则控制器图标会保持其相对于基础分辨率的位置:
<ph type="x-smartling-placeholder">
None 的调整大小后的示例场景当左下角节点的 Y Anchor 设置为 Bottom 且
右上角节点的 Y Anchor 设置为 Top,GUI 节点将锚定
放到相应的屏幕边缘

Edges 的调整大小后的示例场景GUI 节点的 Pivot 属性用于指定节点边界上的点
与其屏幕空间坐标 Position 对应的矩形。
属性。GUI 节点默认使用 Center 设置,并会放置其 Position
位于边界矩形的正中心。其他可能的数据透视
包括四条基本方向以及四条对角线通过
Pivot 属性可以简化在
X Anchor 和 Y Anchor 属性相关联。
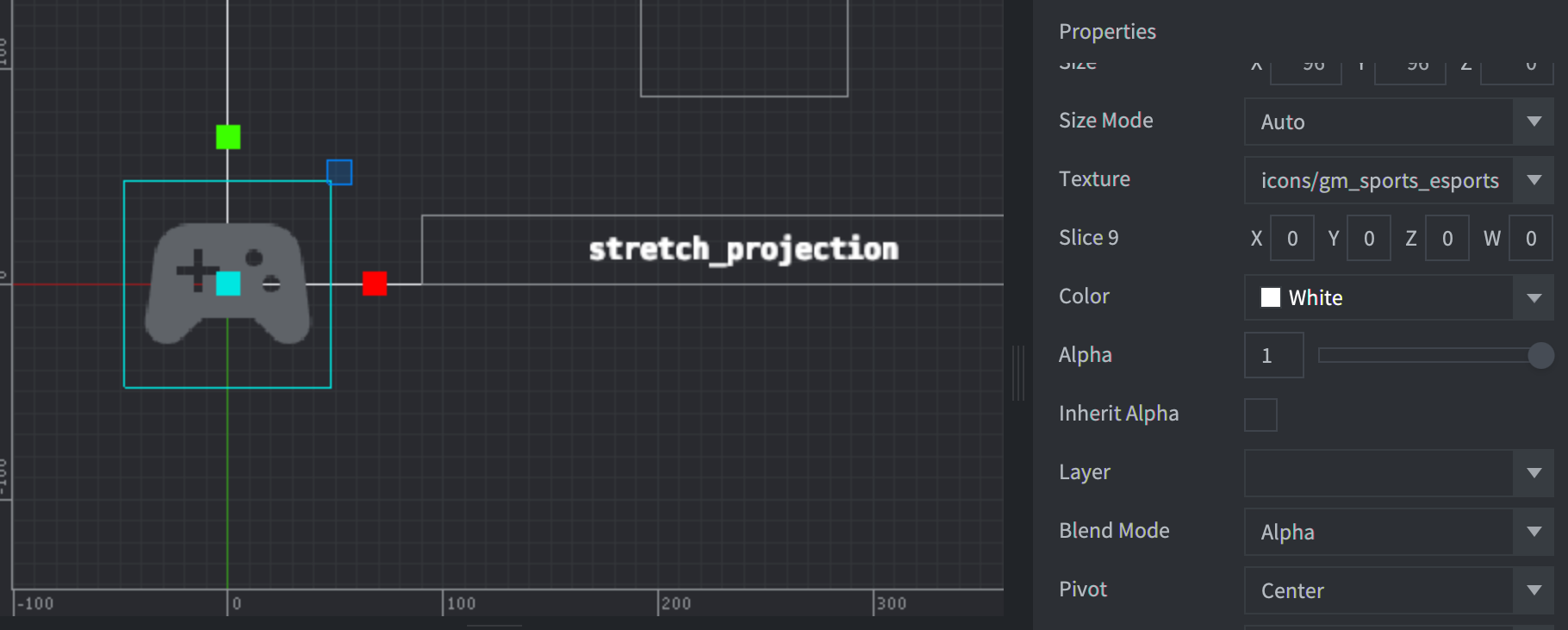
在以下示例中,左下角的控制器图标 GUI 节点具有一个
0,0 的位置,且数据透视设置为 Center。

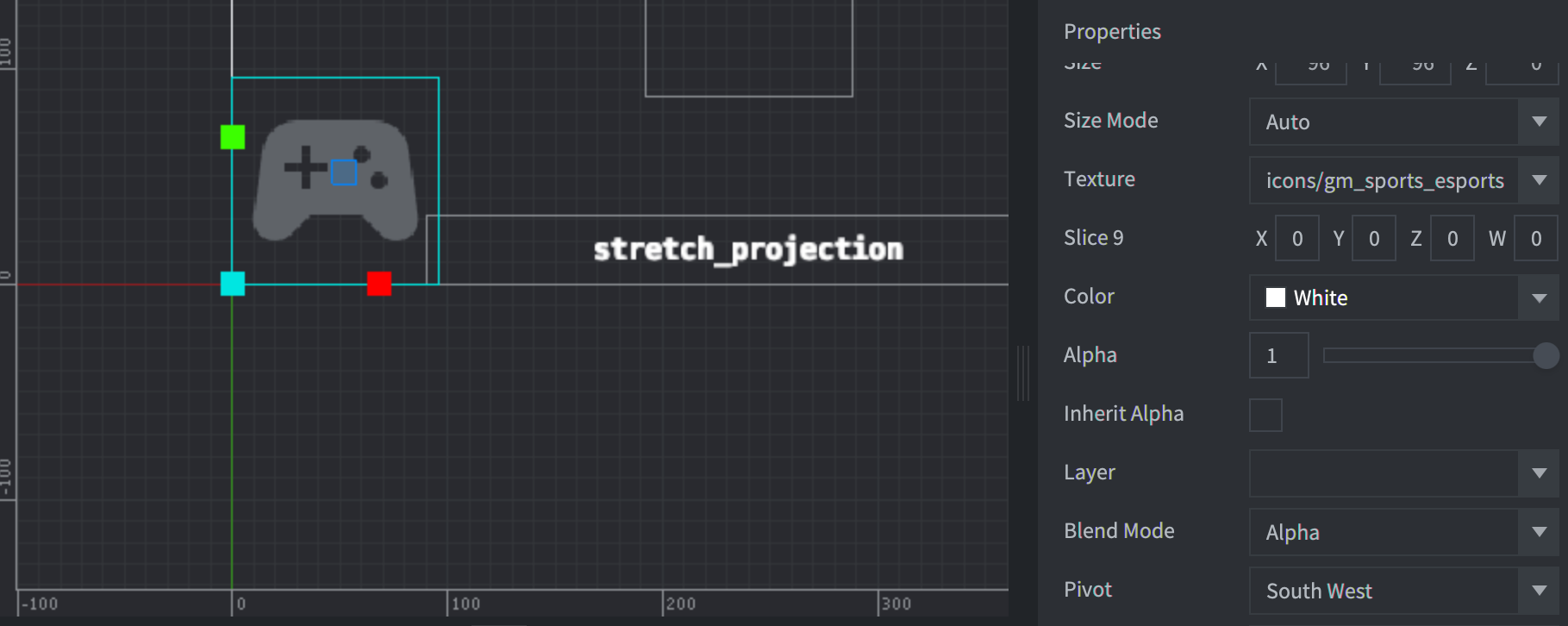
Center 的 GUI 节点将 Pivot 更改为 South West 会导致发生以下调整:

South West 的 GUI 节点GUI 节点调整模式
当屏幕分辨率与项目基础分辨率不同时,可以调整 GUI 节点的大小。Adjust Mode 属性用于控制节点内容的缩放行为。Adjust Mode 有三种设置:Fit、Zoom 和
Stretch。
Fit
Fit 设置会保留节点内容的宽高比。它会对节点内容进行缩放,使其与节点调整大小后的边界矩形的宽度或高度相匹配。所选择的轴是差值较小的轴。这可确保节点内容以其原始宽高比适配边界矩形。
Zoom
Zoom 设置也会保留节点内容的宽高比。例如
Fit 设置,Zoom 会缩放内容以匹配
调整节点大小的边界矩形。与 Fit 不同,Zoom 使用带有
与原始尺寸的差额作为匹配目标。这意味着,缩放后的内容可能会溢出边界矩形。
以下示例展示了两个具有不同的 Adjust Mode 设置的 GUI 节点。左下角控制器图标的 Adjust Mode 为 Fit,而
右上角的控制器图标具有 Zoom 的 Adjust Mode。

Stretch
Stretch 设置会缩放节点内容,使其与节点调整大小后的边界矩形完全匹配。它不会保留原始宽高比。
GUI 布局
Defold 有一个根据不同屏幕分辨率调整 GUI 布局的备选方法,即布局。您可以将布局添加到 GUI 场景中,以替换默认的 GUI 节点属性。布局与特定的屏幕分辨率相关联。当有多个布局可用时,Defold 会选择与实际的屏幕分辨率最为匹配的布局。GUI 节点使用的默认位置、大小、缩放或图形资源都可以使用布局替换。

