Android デバイスは、さまざまなフォーム ファクタと画面サイズで利用できます。一般的なカテゴリには、次のようなものがあります。
- スマートフォン
- タブレット
- テレビとテレビ セットトップ ボックス
- Chrome 向けの Android ランタイムを搭載したノートパソコン
こうした多様性は、さまざまな画面解像度(多くの場合アスペクト比が異なる)でゲームがプレイされることを意味します。次に例を示します。
- 横向き / アスペクト比 19:9(2280x1080)のスマートフォン
- 横向き / アスペクト比 20:9(3200x1400)のスマートフォン
- アスペクト比 16:9(1920x1080)の 1080p HD テレビ
- アスペクト比 4:3(2048x1536)のタブレット
ゲームの設計では、こうした違いを考慮し、デバイスの画面解像度とアスペクト比に関係なく、ゲームが正しく表示されるようにする必要があります。
Defold の投影モード
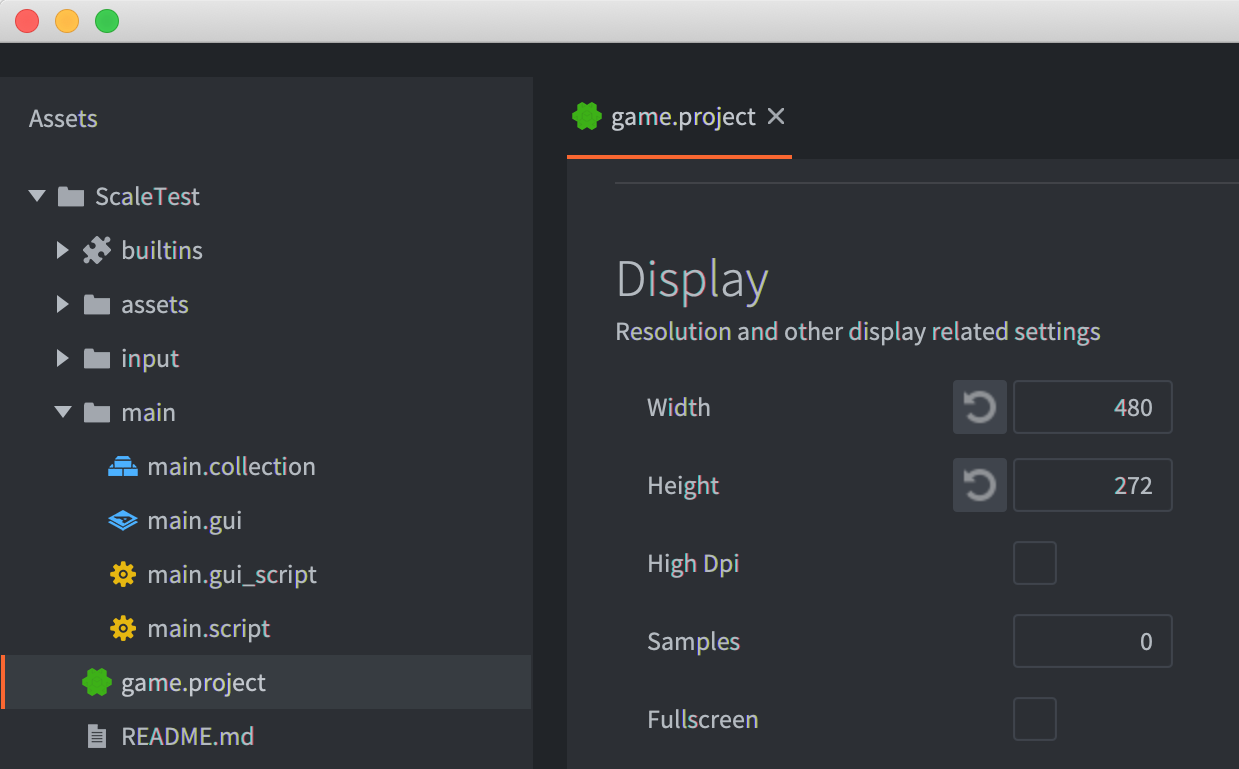
Defold プロジェクトは、構成可能な基本解像度を備えています。解像度の設定
game.project ファイル。[Display] カテゴリの [Width] フィールドと [Height] フィールドを使用します。

Defold のデフォルトの動作は、基本解像度でレンダリングし、生成される画像をターゲット デバイスの実際の解像度に合わせてスケーリングすることです。Defold では、このモードを伸縮投影と呼びます。伸縮投影では、元のアスペクト比は維持されません。一部のゲームでは、このデフォルトの動作が視覚的に許容される場合があります。標準の Defold レンダリング スクリプトには、追加の投影オプションが 2 つ含まれています。 基本アスペクト比を維持するには、固定フィット投影と固定投影を使用します。
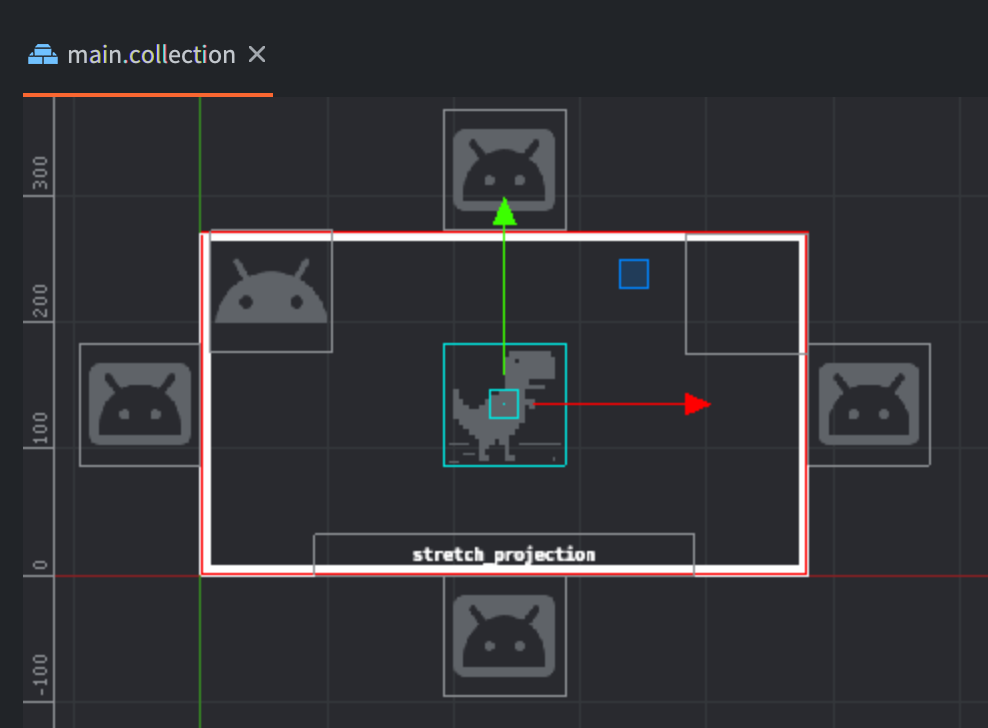
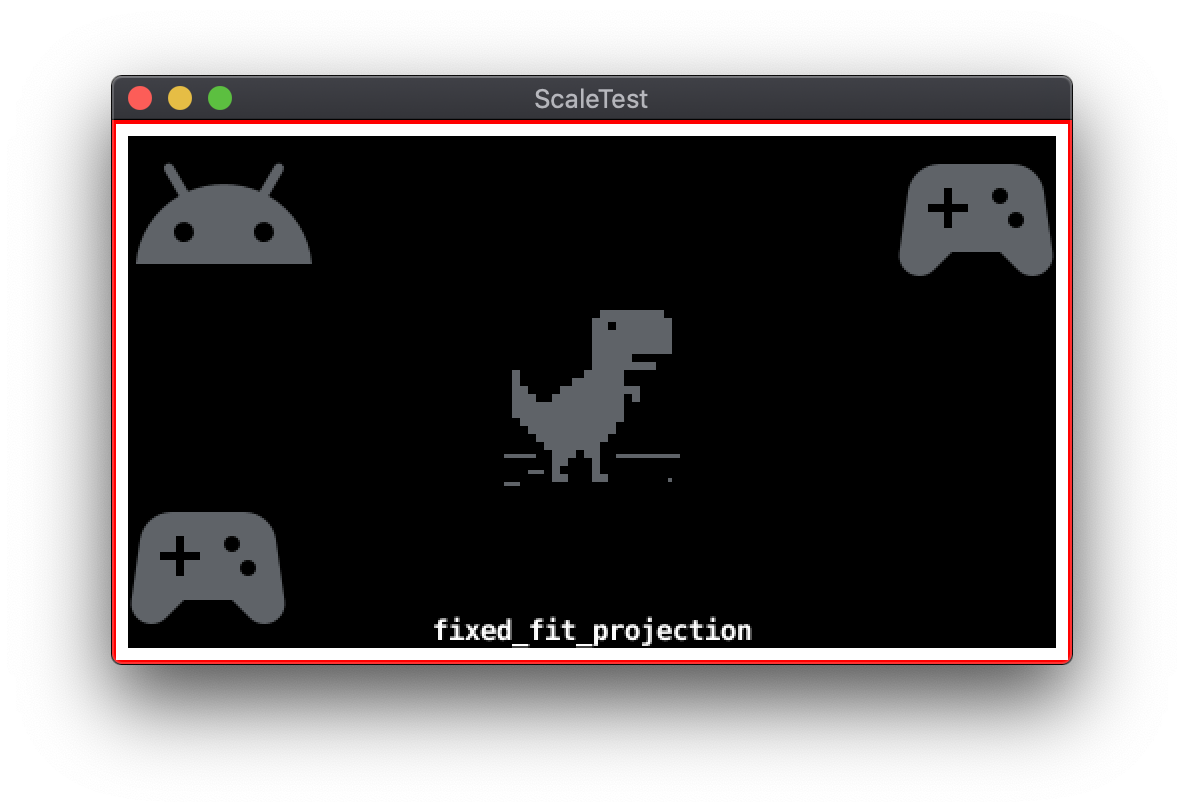
次の例は、Defold エディタに表示された、基本解像度 480x272 を中心に設計されたサンプル プロジェクトを示しています。
次の例をご覧ください。
- タイルマップ オブジェクトは、基本解像度の境界を囲むフレームを描画するために使用されています。
- 2 つのスプライト オブジェクトと 1 つのテキスト オブジェクトが基本解像度の境界内にあります。
- 4 つのスプライト オブジェクトが基本解像度の境界外にあり、それぞれが上、下、左、右に配置されています。

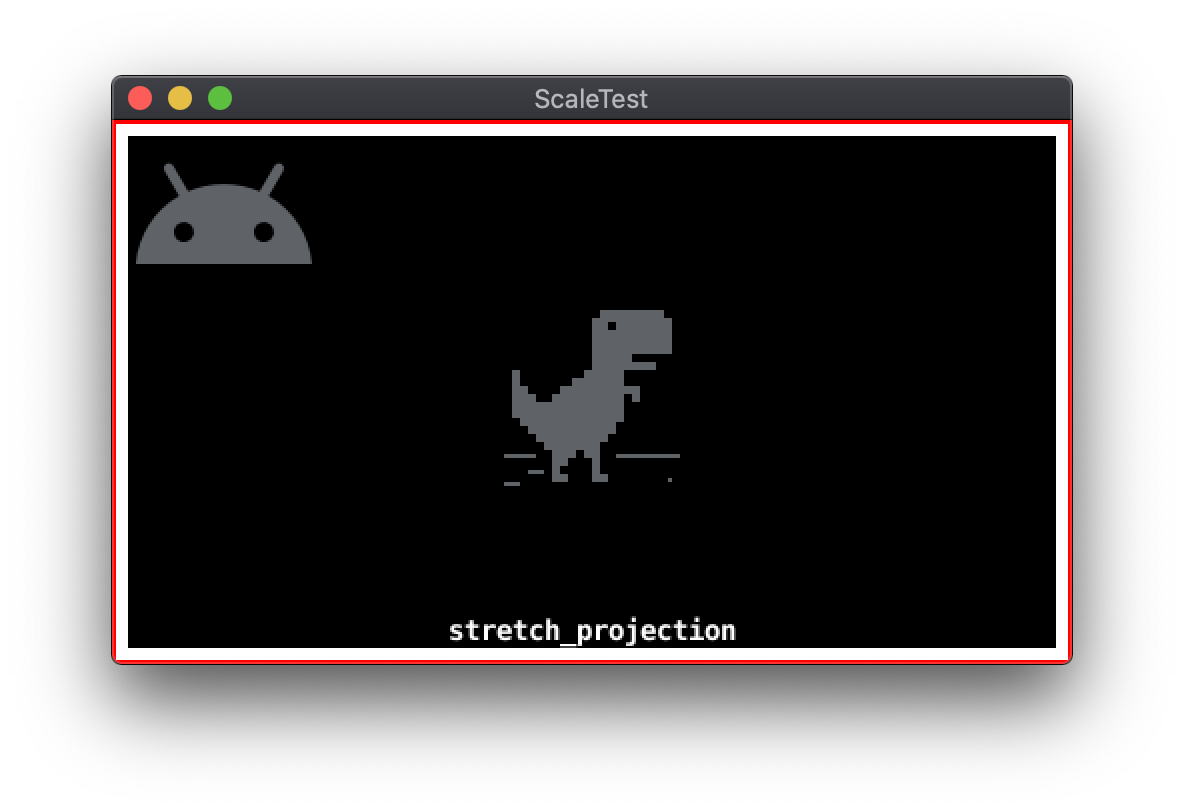
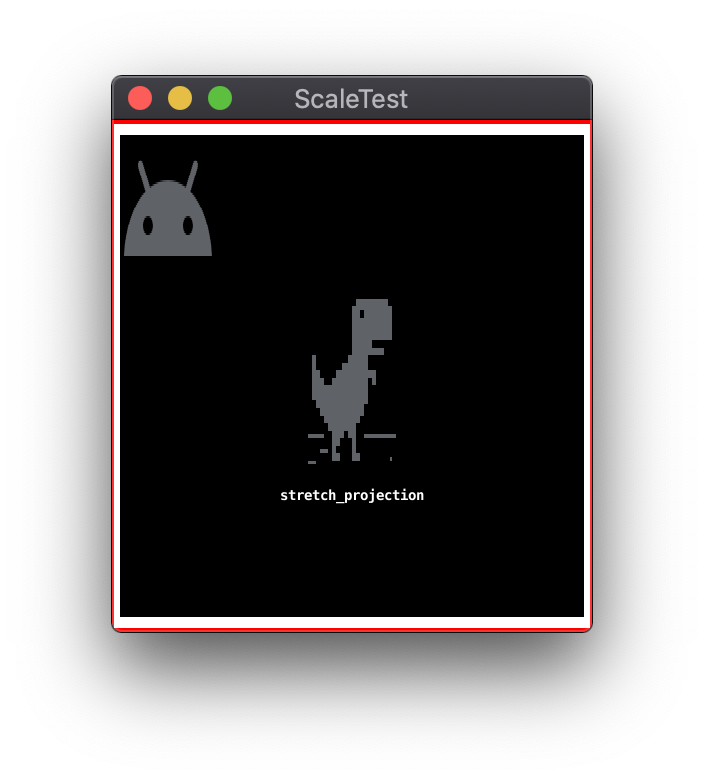
ディスプレイ解像度 960x544、つまり基本解像度のちょうど 2 倍でプロジェクトを実行すると、次のようになります。

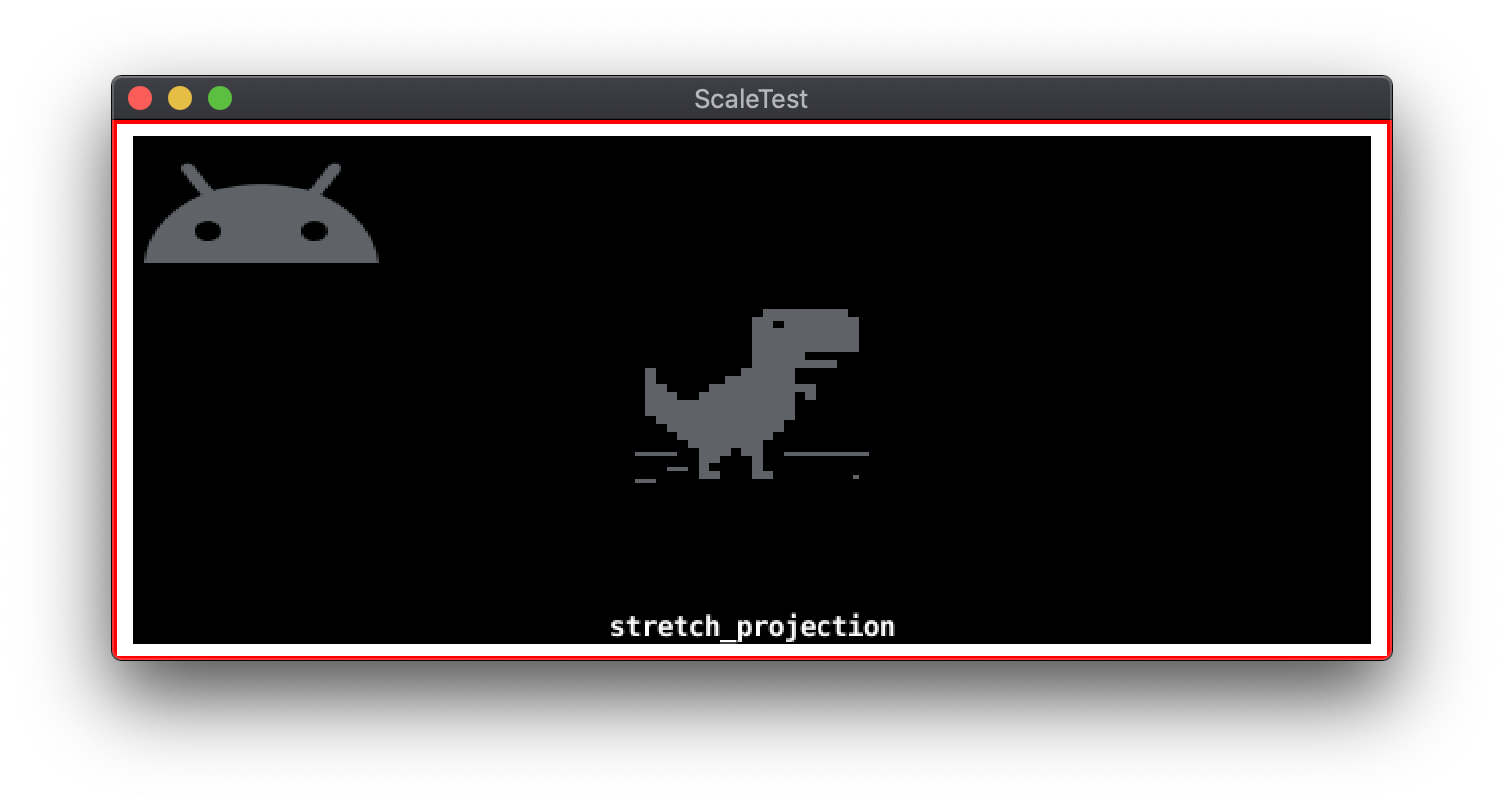
伸縮投影
次の例は、デフォルトの伸縮投影(アスペクト比が維持されない)でウィンドウのサイズを変更した結果を示しています。
<ph type="x-smartling-placeholder">

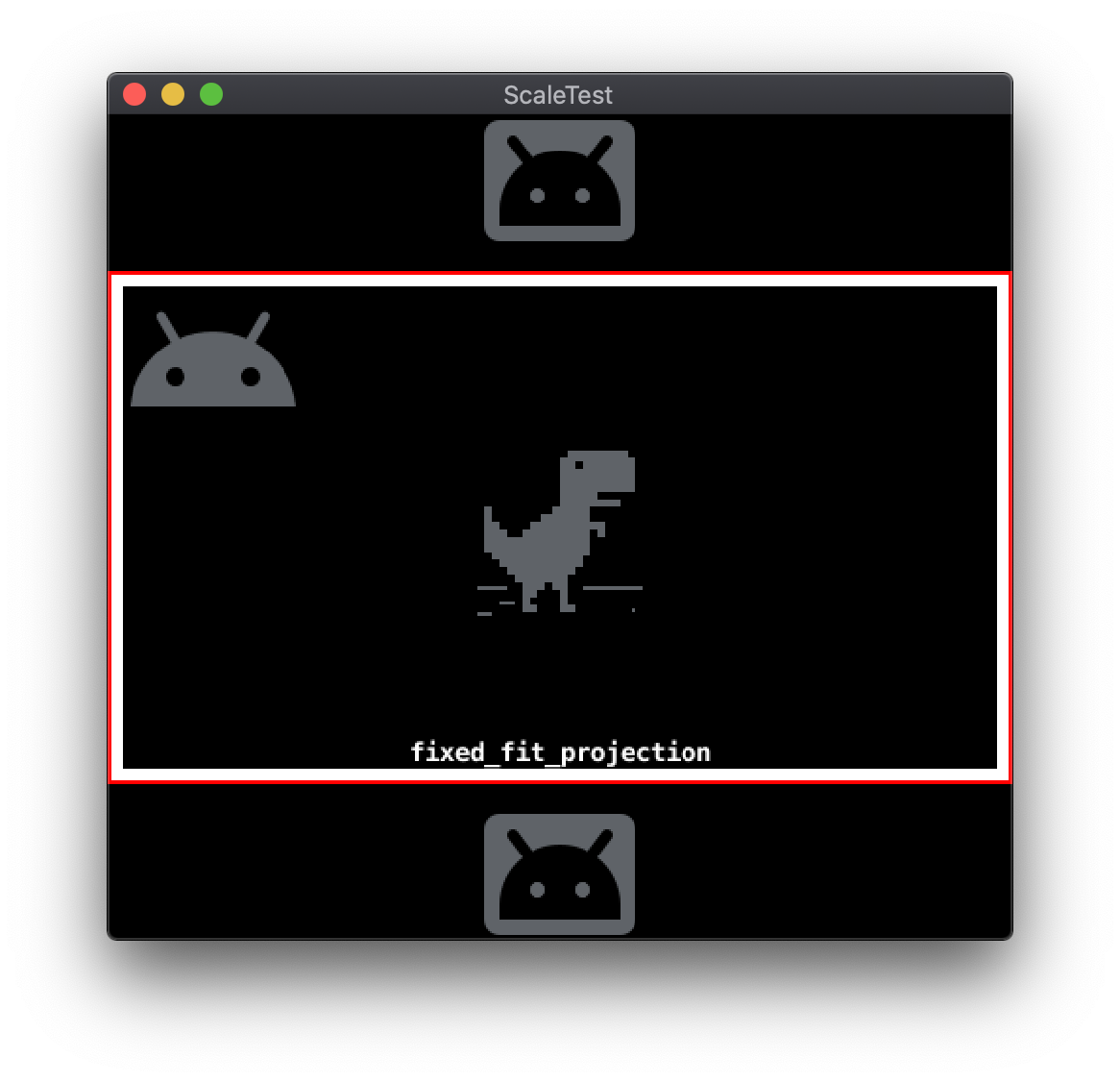
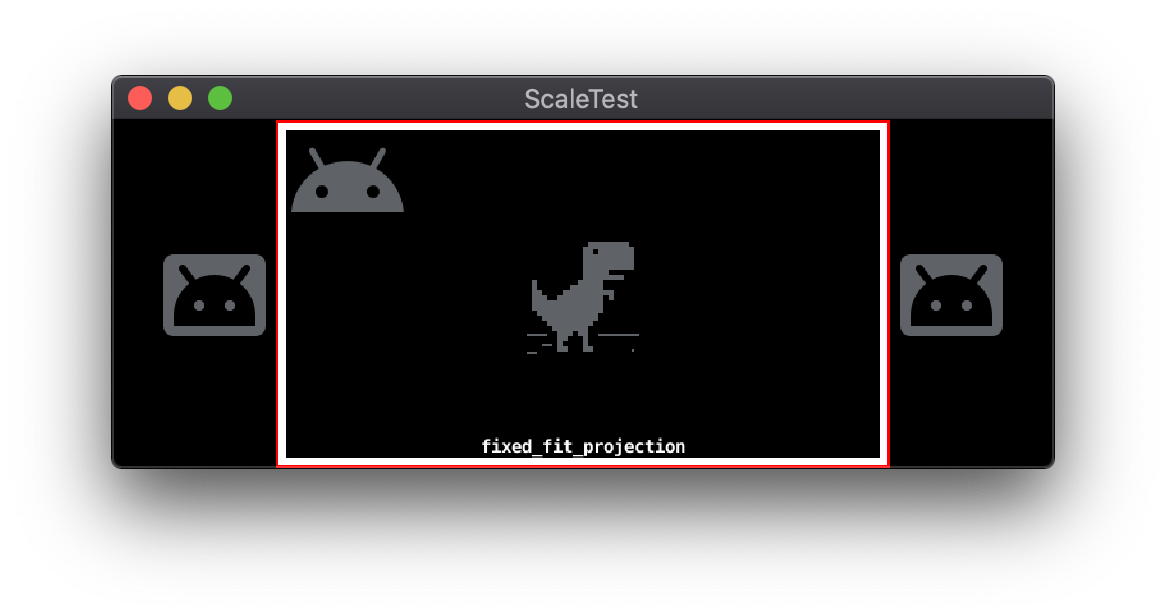
固定フィット投影
固定フィット投影モードでは、基本解像度のアスペクト比が維持されます。アスペクト比が維持されるので、スケーリングされた基本解像度ではカバーされない追加の画面領域が生じます。この余分な領域は、アスペクト比の差分の主軸に応じて、基本解像度の上下または左右のいずれかに存在します。固定フィット投影では、この領域を考慮して基本解像度が変更されます。この変更により、ゲームシーンの領域が追加され、基本解像度の範囲外にレンダリングされます。生成される画像は、ディスプレイ解像度に合わせてスケーリングされます。
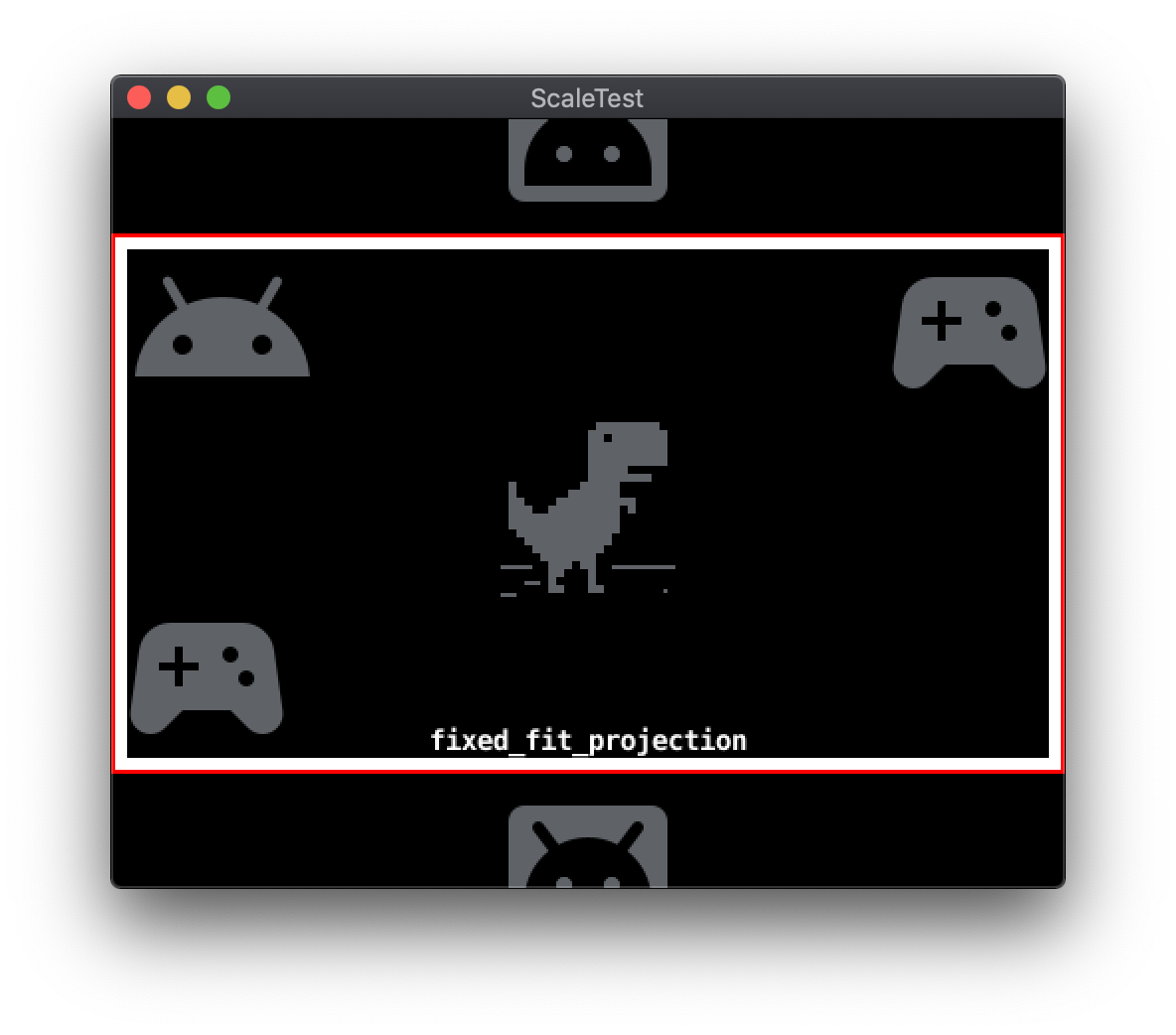
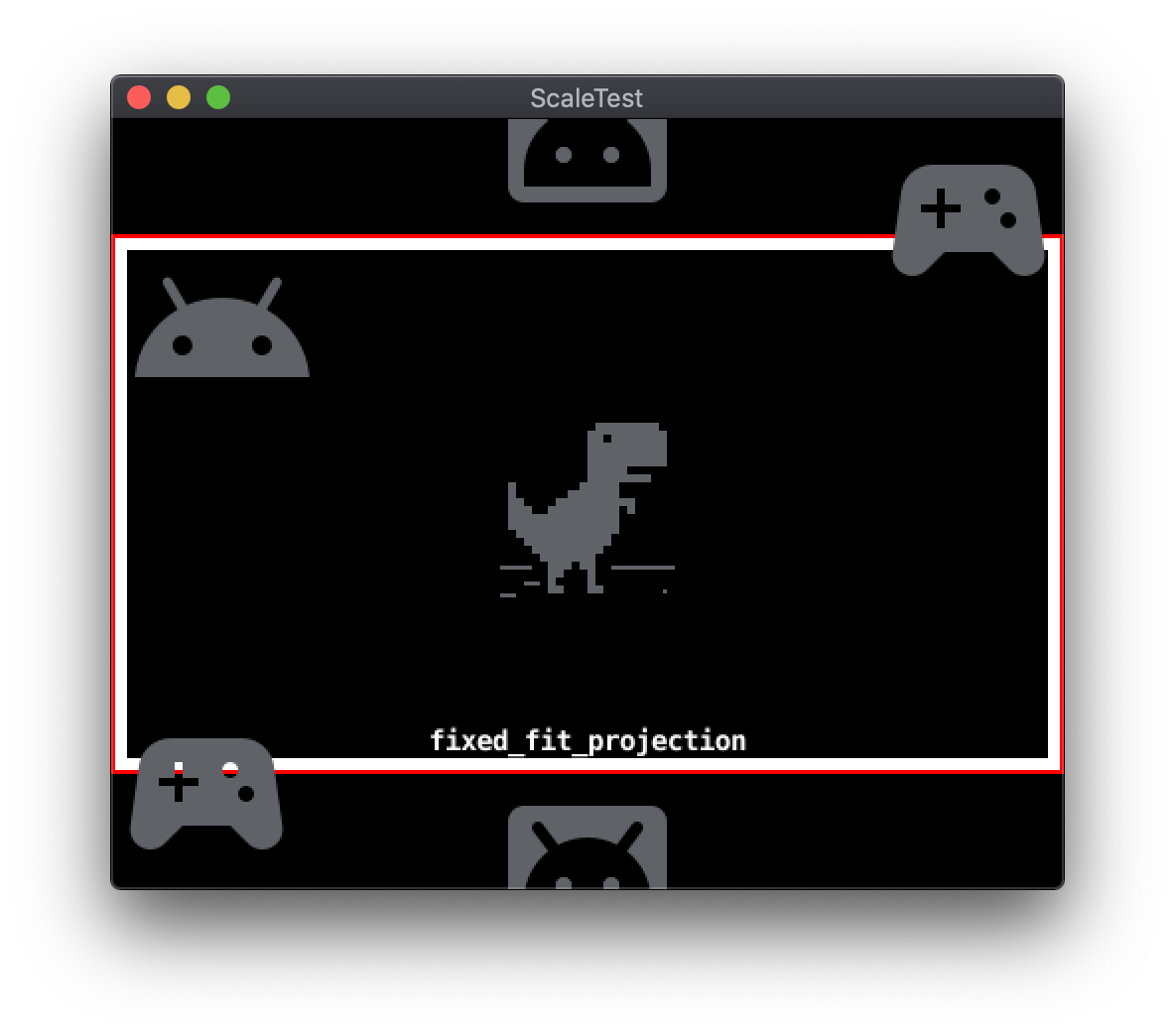
次の例は、480x272 の基本解像度とアスペクト比が異なるディスプレイ解像度への固定フィット投影レンダリングを示しています。


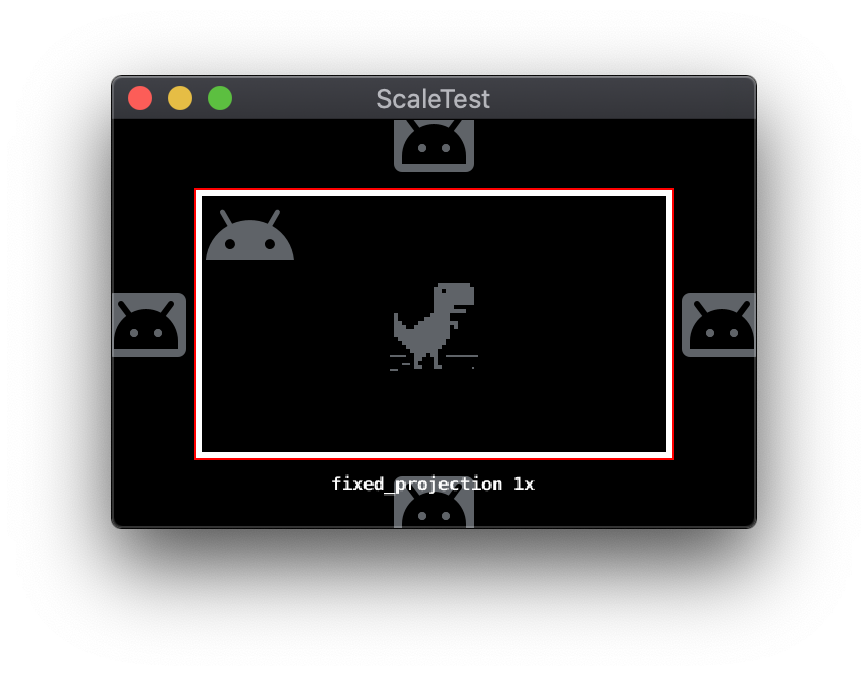
固定投影
固定投影モードでは、基本解像度のアスペクト比が維持され、指定されたズーム倍率で基本解像度がスケーリングされます。ディスプレイ解像度とズーム倍率に応じて、基本解像度領域のサブセットまたはスーパーセットが表示されます。
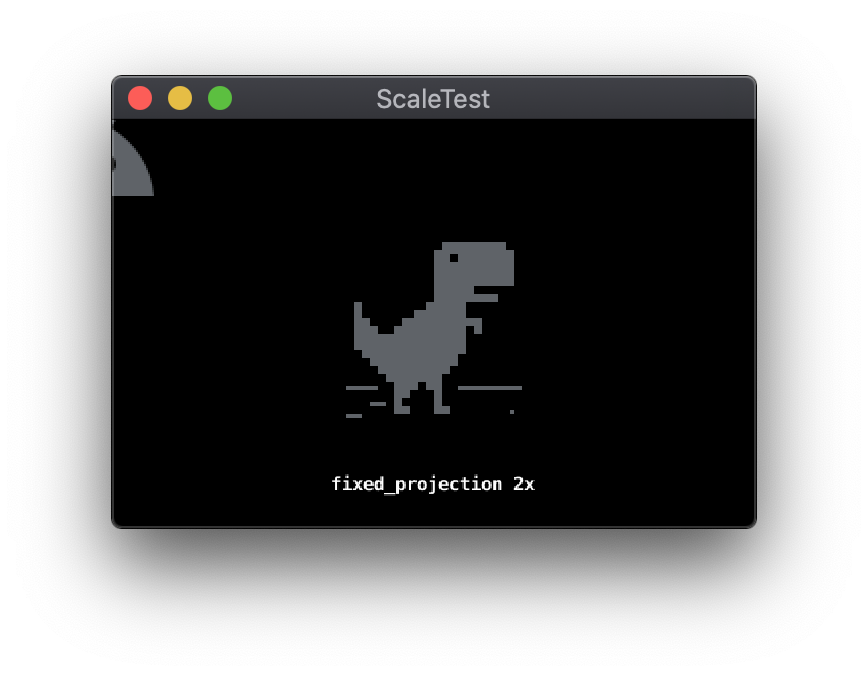
次の例は、644x408 の画面解像度と、1 倍および 2 倍のズーム倍率をそれぞれ使用した固定投影モードを示しています。


投影モードの変更
適切なメッセージをレンダラに送信して、アクティブな投影モードを実行時に切り替えることができます。このメッセージは、標準の Defold メッセージ システムを使用して送信されます。すべての投影モード メッセージには、近接平面と遠方平面の Z 値を指定するパラメータが含まれています。
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Defold のレンダリング スクリプト
Defold のレンダリング動作は、レンダリング スクリプトと呼ばれる特殊なスクリプト ファイルによって制御されます。レンダリング スクリプトは、他の Defold Engine スクリプトと同様に、Lua プログラミング言語で記述されています。プロジェクトの作成時にデフォルトのレンダリング スクリプトが組み込まれますが、これをカスタム レンダリング スクリプトに置き換えることもできます。
伸縮投影、固定フィット投影、固定投影の各モードは、デフォルトのレンダリング スクリプトの機能です。いずれかのモードを使用すると、レンダリング スクリプトは、ゲーム オブジェクトのレンダリングで使用される 2D 直交投影マトリックスを生成します。このマトリックスの構成は、使用される投影モードによって異なります。
カスタム レンダリング スクリプトを使用すると、投影マトリックスの構成を拡張または変更できます。アスペクト比が異なるレターボックスやピラーボックスなど、デフォルトのスクリプトではサポートされていない機能も、カスタム レンダリング スクリプトで実装できます。
オープンソースのデベロッパーは、デフォルトの Defold スクリプトより多くの機能を備えたレンダリング スクリプトとカメラ パッケージを作成しています。よく使われる 2 つのパッケージに、RenderCam と Defold-Orthographic があります。
Defold の GUI システム
Defold には、GUI シーンファイルのコンセプトに基づく GUI システムがあります。GUI シーンファイルには、画像やテキストなどの個々の UI 要素を定義するノードというオブジェクトが含まれています。
GUI シーンファイルは、Defold ゲーム オブジェクトにコンポーネントとして追加できます。GUI シーンとそれに含まれるノードは個別にレンダリングされ、通常のゲーム オブジェクトとは動作が若干異なります。こうした違いがあるため、GUI シーンによる複数のディスプレイ解像度のサポートには、GUI システム座標と GUI ノードのピボットおよびアンカーに関連する追加の考慮事項があります。
GUI システム座標
通常の Defold ゲーム オブジェクトは、世界空間における自身の座標を指定します。カメラ オブジェクトは世界空間を画面空間に変換し、カメラの現在の仮想ビューに入り込むゲーム オブジェクトを表示します。GUI システムは、GUI システム固有の別個のカメラを使用します。GUI シーンに属するノードは、世界空間座標ではなく画面空間座標を使用します。ディスプレイ解像度が GUI ノードのレイアウトに使用されたプロジェクトの基本解像度と異なる場合、画面の端または親ノードの端に対して異なるマージンがノードに設定されることがあります。Defold には、ディスプレイ解像度の違いを考慮して GUI レイアウト調整を行う方法が複数あります。
GUI ノードのピボットとアンカー
GUI ノードは、 X Anchor プロパティと Y Anchor プロパティ
- ノードに親ノードがある場合、アンカーは親ノードの端に配置されます。
- ノードに親ノードがない場合、アンカーは画面の端に配置されます。
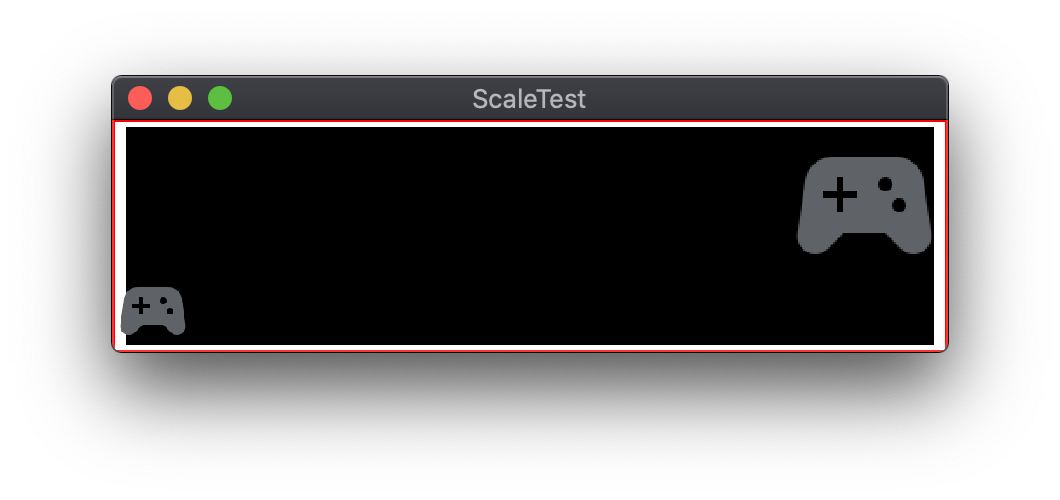
次の図は、2 つの GUI ノード(左下隅と右上隅のコントローラ アイコン)を含むサンプルシーンを示しています。どちらのノードにも X Anchor と
Y Anchor を None に設定します。

アンカーなしでディスプレイのサイズを変更する場合、コントローラ アイコンは基本解像度に対する自身の位置を維持します。
<ph type="x-smartling-placeholder">
None に設定された GUI 要素を含む、サイズ変更されたサンプルシーン左下ノードの Y アンカーが Bottom に設定され、
右上のノードの Y アンカーが Top に設定されている場合、GUI ノードは固定されます。
配置する必要があります。

Edges に設定された GUI 要素を含む、サイズ変更されたサンプルシーンGUI ノードの [ピボット] プロパティは、ノードの境界上のポイントを指定します。
画面空間の座標 Position に対応する長方形
プロパティです。GUI ノードはデフォルトで Center 設定となり、Position が配置されます。
四角形の真中心に点を合わせます。その他の可能なピボット
4 つの基本方位と 4 つの対角線があります。「
ピボット プロパティを使用すると、
X Anchor プロパティと Y Anchor プロパティを組み合わせます。
以下の例では、左下にあるコントローラ アイコン GUI ノードに
0,0 の位置とピボットを Center に設定します。
![[Pivot] が [Center] に設定された GUI ノード](https://developer.android.google.cn/static/images/games/engines/defold/Resolution_pivot_center.png?authuser=0000&hl=ja)
Center に設定された GUI ノード[Pivot] を [South West] に変更すると、次のように調整されます。
![[Pivot] が [South West] に設定された GUI ノード](https://developer.android.google.cn/static/images/games/engines/defold/Resolution_pivot_southwest.png?authuser=0000&hl=ja)
South West に設定された GUI ノードGUI ノードのモード調整
ディスプレイ解像度がベース プロジェクトの解像度と異なる場合、GUI ノードのサイズを変更できます。Adjust Mode プロパティは、ノード コンテンツのスケーリング動作を制御します。調整モードには、Fit、Zoom、および 3 つの設定があります。
Stretch。
Fit
Fit 設定では、ノード コンテンツのアスペクト比が維持されます。コンテンツは、サイズ変更された境界四角形の幅または高さのいずれかと一致するようにスケーリングされます。差分が小さい軸が選択されます。これにより、コンテンツは元のアスペクト比で境界四角形内に収まります。
Zoom
Zoom 設定でも、ノード コンテンツのアスペクト比が維持されます。たとえば、
Fit 設定の場合、Zoom は、動画の幅または高さに合わせてコンテンツが拡大縮小されます。
サイズ変更された境界の長方形が表示されます。Fit とは異なり、Zoom は
元のサイズとの差が大きいものが一致対象になります。つまり、スケーリングされたコンテンツが境界四角形からオーバーフローする可能性があります。
次の例は、モード調整の設定が異なる 2 つの GUI ノードを示しています。左下のコントローラ アイコンの [モード調整] は Fit ですが、
右上のコントローラ アイコンの [モードを調整] が Zoom になっている。

Stretch
Stretch 設定では、ノードのサイズ変更された境界四角形と正確に一致するようにノード コンテンツがスケーリングされます。元のアスペクト比は維持されません。
GUI レイアウト
Defold には、GUI レイアウトをさまざまな画面解像度に適応させる代替手段として、レイアウトがあります。レイアウトを GUI シーンに追加すると、デフォルトの GUI ノード プロパティをオーバーライドできます。レイアウトは特定の画面解像度に関連付けられています。使用可能なレイアウトが複数ある場合、Defold は実際の画面解像度に最も近いレイアウトを選択します。レイアウトにより、GUI ノードで使用されるデフォルトの位置、サイズ、スケール、グラフィック リソースをオーバーライドできます。

