Cet article explique comment prendre en charge plusieurs facteurs de forme et tailles d'écran lorsque vous utilisez Godot pour le développement de jeux Android.
Les appareils Android sont disponibles dans différents facteurs de forme et tailles d'écran. Voici les catégories les plus courantes :
- Téléphones mobiles
- Tablettes
- Téléviseurs et boîtiers décodeurs
- Ordinateurs portables équipés d'Android Runtime pour Chrome
Avec une telle variété d'appareils, votre jeu sera forcément confronté à un large éventail de résolutions d'écran. Ces résolutions d'écran ont souvent des formats différents. Voici quelques exemples :
- Un téléphone en mode paysage au format 19:9 (2 280 × 1 080)
- Un autre téléphone en mode paysage au format 20:9 (3 200 × 1 400)
- Un téléviseur haute définition 1080p au format 16:9 (1 920 × 1 080)
- Une tablette au format 4:3 (2 048 × 1 536)
La conception de votre jeu doit tenir compte de ces différences pour garantir une présentation correcte, quelle que soit la résolution de l'écran, le format de l'appareil et le mode d'entrée utilisateur.
Résolution de l'écran
Godot définit la résolution et la taille de l'écran en pixels. Nous vous recommandons de définir une résolution de base standard pour vos projets Godot. Godot dispose de paramètres permettant de contrôler le comportement lorsque les résolutions d'écran diffèrent de la résolution de base du projet.
Définir la résolution de base
Pour définir une résolution de base pour un projet, ouvrez le projet souhaité dans l'éditeur Godot et procédez comme suit :
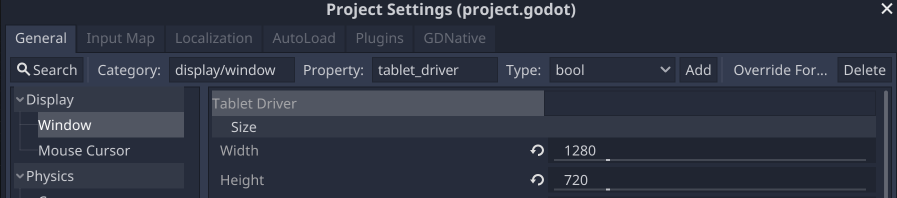
- Sélectionnez Project > Project Settings (Projet -> Paramètres du projet) dans la barre de menu Godot.
- Dans la fenêtre Project Settings (Paramètres du projet), recherchez la liste Screen (Écran) dans l'onglet Category (Catégorie), puis sélectionnez l'élément Window (Fenêtre).
- Dans la catégorie Size (Taille), spécifiez les champs Width (Largeur) et Height (Hauteur) pour indiquer la résolution de base souhaitée, en pixels.

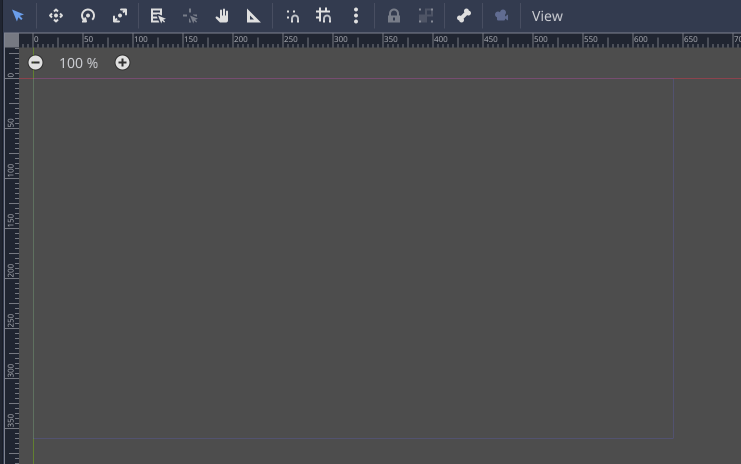
Lorsque l'éditeur Godot est défini sur la vue 2D, un rectangle de référence indique la résolution de base. Cette dernière est utilisée en tant que dimensions par défaut pour la fenêtre de projet lors de l'exécution d'un projet ou d'une scène à partir de l'éditeur.

Paramètres d'étirement
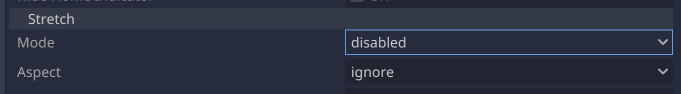
Deux paramètres contrôlent la manière dont la résolution de base est ajustée lorsqu'elle diffère de la résolution de l'écran : le mode étirement et le format étiré. Ces paramètres se trouvent dans la fenêtre Project Settings (paramètres du projet), dans la section Display -> Window.

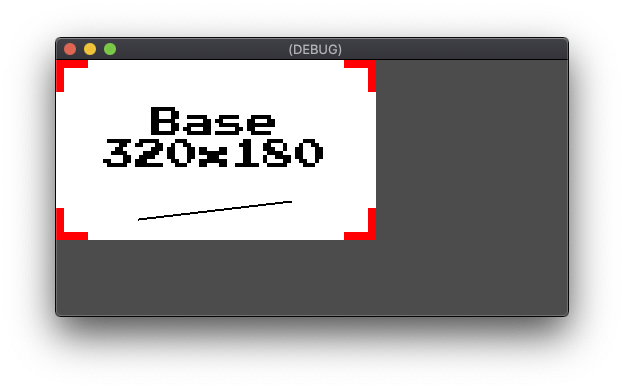
Le Stretch Mode (Mode étirement) comporte trois paramètres : disabled, 2d et viewport. La section suivante comprend des exemples visuels de différents paramètres liés au Stretch Aspect et au Stretch Mode. Tous les exemples utilisent la résolution de base du projet, à savoir 320 x 180 pixels.
Le paramètre disabled ne permet pas de redimensionner ni d'ajuster la résolution de base. La valeur du champ Stretch Aspect est toujours ignorée si le Stretch Mode est défini sur disabled.

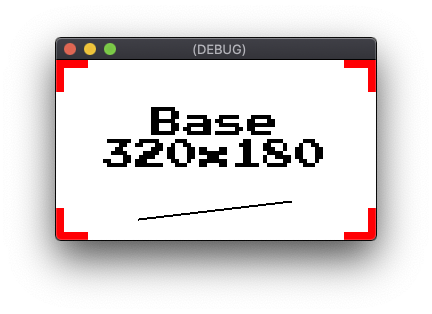
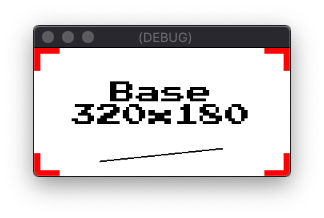
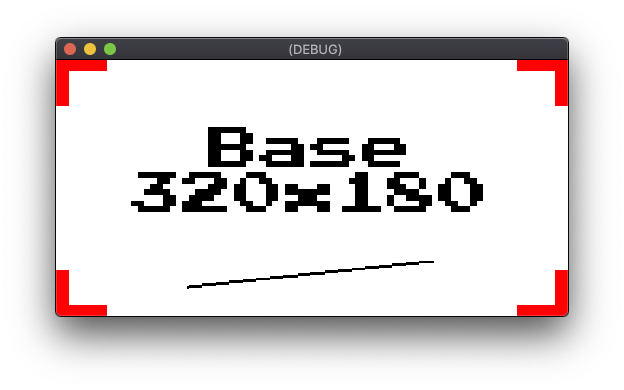
disabled avec une résolution d'écran de 320 x 180Si la résolution de l'écran est inférieure à la résolution de base, le bord inférieur et/ou le bord droit sont recadrés.

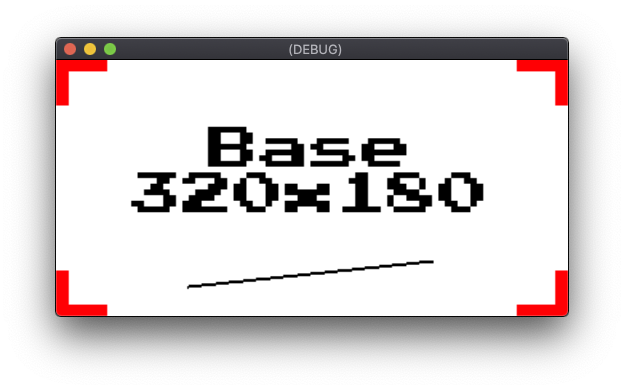
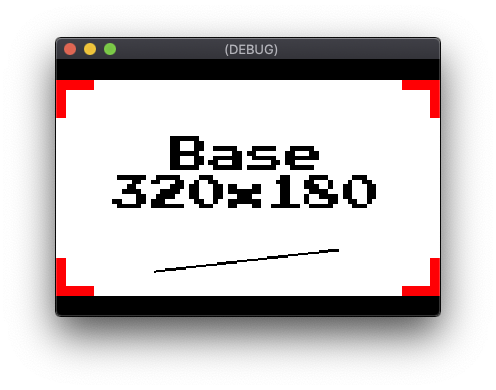
disabled avec une résolution d'écran de 256 x 128Si la résolution de l'écran est supérieure à la résolution de base, l'espace supplémentaire reste vide.

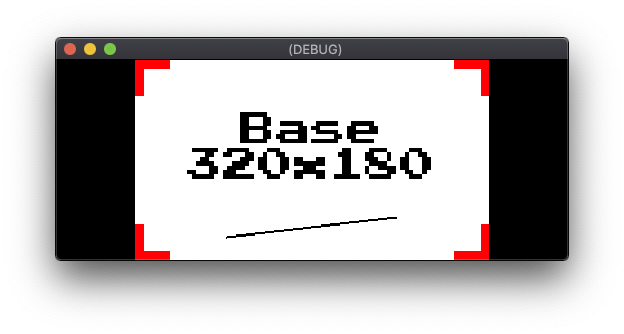
disabled avec une résolution d'écran de 512 x 256Le paramètre 2d adapte la résolution de base à la résolution de l'écran. Pour les projets utilisant des créations 2D, les artefacts sont mis à l'échelle, car la résolution de base ne correspond plus exactement à la résolution de l'écran. Ce paramètre peut être approprié pour certains styles de créations haute résolution dans les projets pour lesquels le rendu au pixel n'est pas nécessaire.
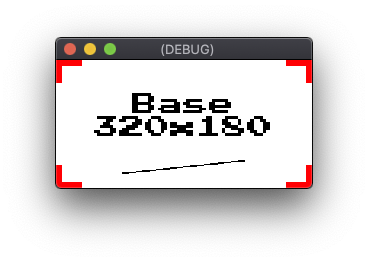
Le paramètre Stretch Aspect (Format d'étirement) spécifie les contraintes appliquées à la mise à l'échelle afin de préserver le format de la résolution de base. Les options du paramètre Stretch Aspect sont décrits dans la section "Format". Vous trouverez ci-dessous des exemples du paramètre Stretch Mode 2d utilisant le Stretch Aspect ignore, qui s'adapte à la résolution de l'écran sans contraintes :

2d avec une résolution d'écran de 256 x 128
2d avec une résolution d'écran de 512 x 256Le paramètre viewport définit l'élément Viewport de la scène racine sur la résolution de base.
Le résultat de l'élément Viewport racine est ensuite ajusté à la résolution de l'écran. Les objets Viewport Godot permettent de créer des vues à l'écran ou des sous-vues dans un autre élément Viewport. Contrairement au paramètre 2d, le paramètre viewport n'applique pas de filtrage lors de la mise à l'échelle en fonction de la résolution de l'écran. Le paramètre viewport utilise également la valeur du champ Stretch Aspect pour déterminer si des contraintes sont appliquées à la mise à l'échelle afin de conserver le format. Le paramètre viewport est préférable au paramètre 2d lorsqu'une précision au pixel est requise, car le rendu principal s'effectue toujours avec la résolution de base. Vous trouverez ci-dessous des exemples du paramètre Stretch Mode pour l'élément viewport avec le Stretch Aspect ignore :

viewport avec une résolution d'écran de 256 x 128
viewport avec une résolution d'écran de 512 x 256Format
Le paramètre Stretch Aspect propose plusieurs options pour les contraintes de la mise à l'échelle du format. S'il est défini sur ignore, aucune contrainte n'est appliquée. Lorsque le paramètre Stretch Aspect est défini sur keep, la résolution de base est mise à l'échelle selon les dimensions les plus grandes possible pour s'adapter à la résolution de l'écran, tout en conservant le format d'origine. Les zones de l'écran qui ne sont pas couvertes par l'image mise à l'échelle sont remplies de barres noires. En fonction de la dimension dominante correspondant à la différence de format, il s'agit soit de barres horizontales (ou "format letterbox", soit de barres verticales (ou "format pillarbox").

viewport, Stretch Aspect keep, avec une résolution d'écran de 384 x 256
viewport, Format étiré keep, avec une résolution d'écran de 512 x 200Le Stretch Aspect (Format d'étirement) comprend deux variantes du paramètre keep : keep_width et keep_height. Lorsque la valeur keep_width est définie, un format pillarbox est ajouté si la résolution de l'écran est plus large que la résolution de base. Toutefois, si la résolution de l'écran est supérieure à la résolution de base, l'espace supplémentaire reste vide. Cet espace vide occupe le bas de l'écran.

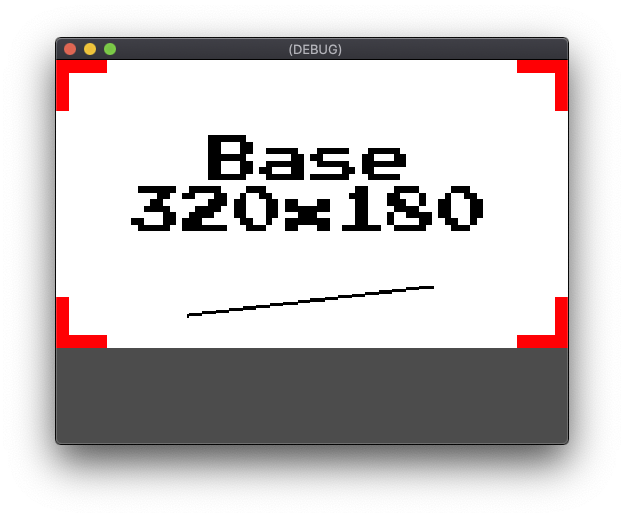
viewport, Format étiré keep_width, avec une résolution d'écran de 512 x 384Le paramètre keep_height fonctionne dans le sens horizontal plutôt que dans le sens vertical. L'espace vide occupe la partie droite de l'écran.

viewport, Format étiré keep_height, avec une résolution d'écran de 512 x 200Le paramètre Stretch Aspect (Format d'étirement) final est expand. Le paramètre expand conserve le format de la résolution de base, mais laisse l'espace restant vide au lieu d'afficher des barres horizontales ou verticales (format letterbox ou pillarbox).

viewport, Stretch Aspect expand, avec une résolution d'écran de 384 x 256
viewport, Format étiré expand, avec une résolution d'écran de 512 x 256Points d'ancrage
Le positionnement des éléments d'interface utilisateur implique des facteurs supplémentaires lorsque plusieurs résolutions d'écran sont possibles. Par exemple, l'utilisation de coordonnées absolues en pixels pour placer une commande dans l'angle supérieur droit entraîne un positionnement incohérent sur les appareils dont les résolutions horizontales sont différentes. Le système d'interface utilisateur de Godot permet un positionnement relatif avec les propriétés Anchor et Margin. Les propriétés Anchor d'un élément d'interface utilisateur spécifient un point d'ancrage au niveau de son objet ou de sa fenêtre d'affichage de commande parent. Les valeurs des propriétés Margin sont ensuite utilisées pour décaler la commande par rapport à son point d'ancrage.
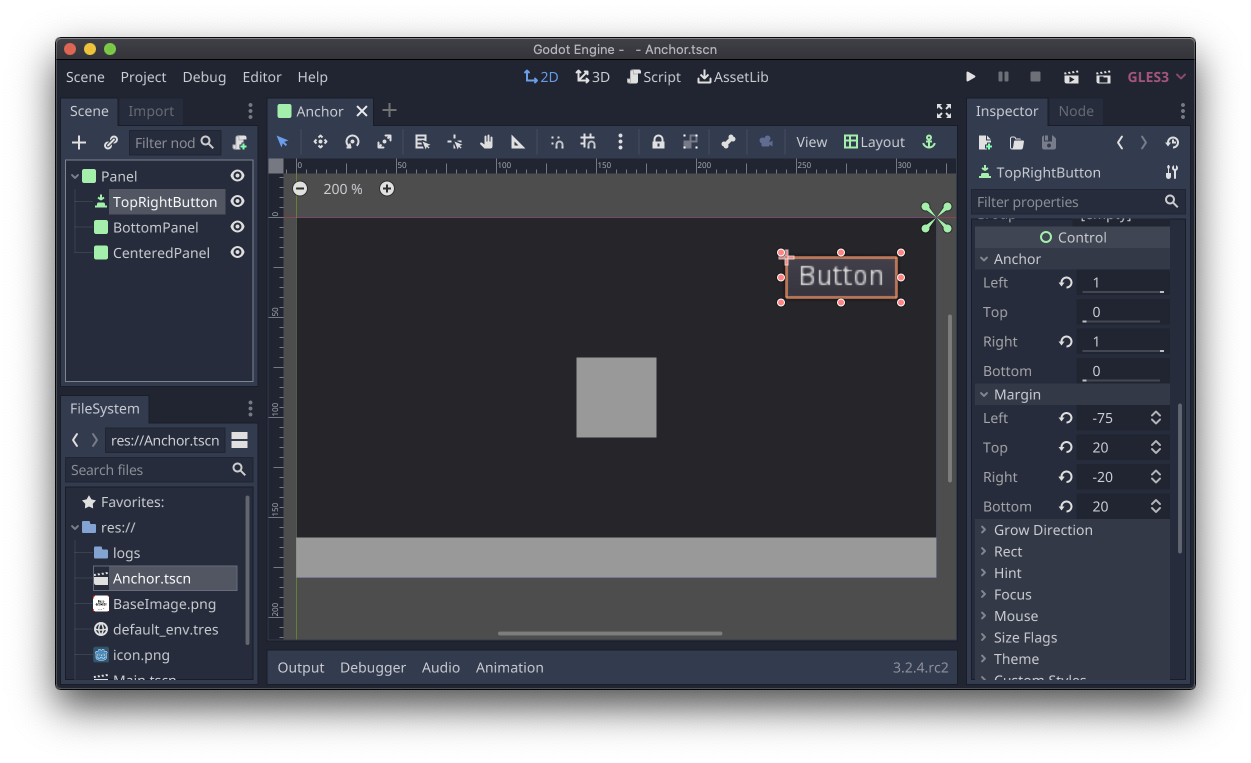
Un objet doit être dérivé de l'objet Godot Control s'il doit inclure les propriétés Anchor et Margin. Les éléments d'interface utilisateur standards de Godot proviennent tous de Control. Les champs de propriété pour Anchor et Margin s'affichent dans l'onglet Inspector (Inspecteur) lorsqu'un objet dérivé de Control est sélectionné dans l'éditeur Godot.

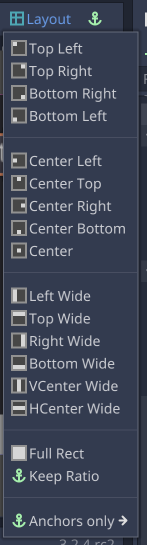
Button sélectionnée, avec les propriétés Anchor et Margin visibles dans l'inspecteurGodot dispose d'un outil de mise en page qui permet de définir rapidement les propriétés Anchor, Margin et Size sur des valeurs prédéfinies couramment utilisées. Lorsqu'un objet dérivé de Control est sélectionné dans l'éditeur, le menu déroulant Layout (Mise en page) est disponible dans la barre d'outils située au-dessus de la vue de la scène. Les préréglages de l'outil Layout incluent le positionnement seul, ainsi que le positionnement combiné avec la taille. Les préréglages de positionnement permettent le centrage, l'ancrage en haut à droite, l'ancrage au centre et à gauche. Les préréglages liés à la combinaison du positionnement et de la taille incluent des cas d'utilisation tels que l'ancrage en bas tout en couvrant toute la largeur du parent.

Les ancrages sont adaptés à des cas d'utilisation courants tels que l'affichage tête haute, à l'écran ou dans les boîtes de dialogue de base. Le système Container de Godot est conçu pour des mises en page d'interface utilisateur plus sophistiquées, par exemple pour l'affichage de fenêtres ou de boîtes de dialogue comportant un grand nombre de commandes, ou pour le redimensionnement dynamique du contenu.
Champ de vision
Godot dispose de paramètres de champ de vision qui contrôlent la présentation d'une scène 3D dans différents formats. Les ajustements du champ de vision sont contrôlés avec la propriété Keep
Aspect d'un objet Camera. La valeur par défaut de Keep Height est destinée aux projets exécutés en mode paysage. Keep Height s'adapte à un champ de vision plus large ou plus étroit lorsque les proportions de la résolution de base et de la résolution de l'écran diffèrent. Le paramètre Keep Width est préférable pour les projets exécutés en mode portrait. Keep Width s'ajuste à un champ de vision plus grand ou plus court en fonction de la différence de format.
Commande de la fenêtre d'affichage
Les objets Viewport permettent de contrôler avec précision les proportions et la mise à l'échelle.
Les projets peuvent utiliser des fenêtres d'affichage pour effectuer diverses opérations, par exemple :
- Rendu d'une scène au format de la résolution de base avec une bordure indépendante
- Rendu d'une scène 3D avec une résolution réduite pour de meilleures performances et amélioration de son affichage par rapport à la résolution native
- Rendu d'une scène dans des vues œil gauche et œil droit pour les applications RV
- Génération de textures dynamiques
Pour obtenir des exemples d'utilisation de l'objet Viewport, consultez les exemples Godot Viewport.
Entrée utilisateur
Certains jeux ne sont pas compatibles avec tous les modes d'entrée pris en charge par Android. Souvent, les jeux qui acceptent les gestes à plusieurs doigts fonctionnent difficilement avec des souris ou des manettes de jeu. Inversement, des commandes tactiles efficaces s'intègrent difficilement dans les jeux dont l'entrée utilisateur se fait avec des manettes de jeu. Bien que Godot soit compatible avec toutes ces formes d'entrée, vous devez choisir les méthodes d'entrée que vous souhaitez utiliser dans votre projet à un stade précoce du développement et adapter votre conception en conséquence.
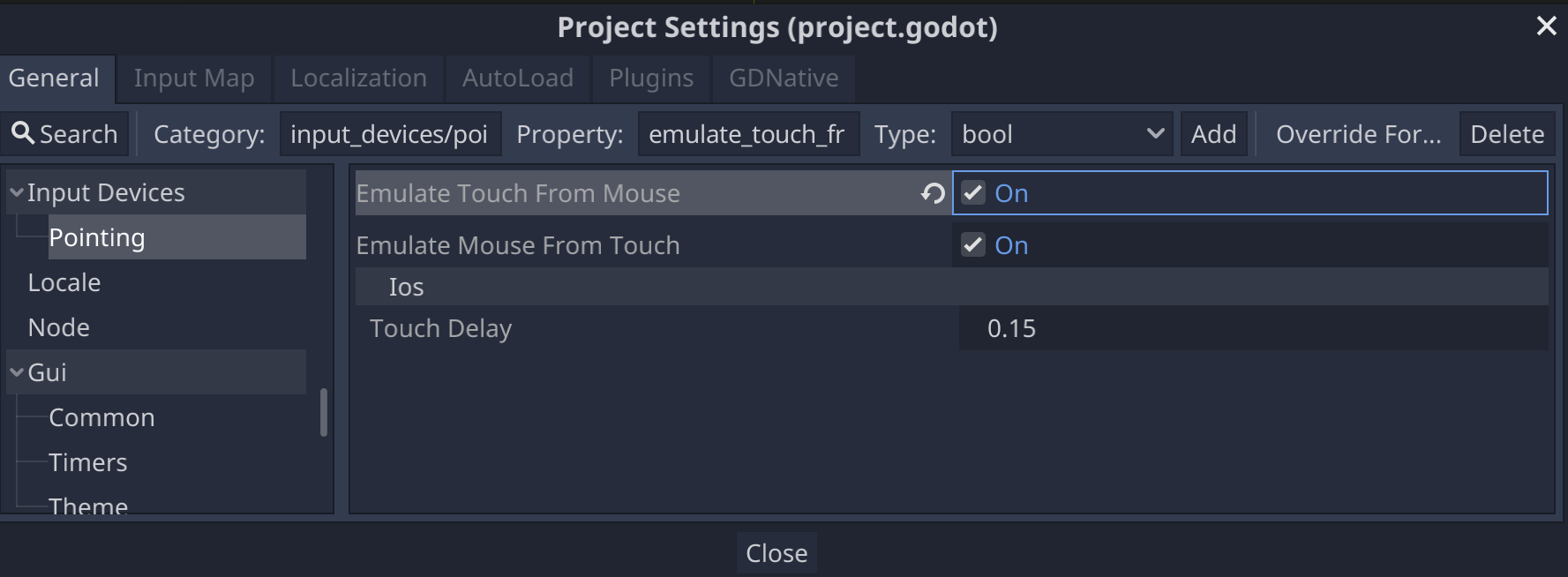
Pour les projets où les entrées tactiles et les entrées via une souris sont interchangeables, Godot inclut des options de proxy qui génèrent des événements tactiles émulés à partir des événements de souris, et inversement. Ces options évitent d'avoir à écrire un code de traitement des entrées séparé pour les événements de souris et les événements tactiles. Les options disponibles sont les suivantes : Émuler un événement tactile à partir de la souris et Émuler un événement de souris à partir de l'entrée tactile. Ces deux options se trouvent dans Project Settings, dans la section Input Devices -> Pointing (Périphériques d'entrée -> Pointage).

Ressources supplémentaires
- Documentation Godot : taille et ancrages
- Documentation Godot : fenêtres d'affichage
- Questions fréquentes sur Godot : plusieurs résolutions
- Exemple Godot : mise à l'échelle de la fenêtre d'affichage 3D
- Tutoriel Godot : conteneurs
- Tutoriel Godot : résolutions multiples

