Chủ đề này mô tả cách hỗ trợ nhiều kích cỡ màn hình và hệ số hình dạng khi sử dụng Godot để phát triển trò chơi trên Android.
Thiết bị Android có nhiều kích cỡ màn hình và hệ số hình dạng. Danh mục sản phẩm phổ biến bao gồm:
- Điện thoại di động
- Máy tính bảng
- TV và hộp giải mã tín hiệu số TV
- Máy tính xách tay chạy Android Runtime cho Chrome
Sự đa dạng này đồng nghĩa với việc trò chơi sẽ gặp phải nhiều loại độ phân giải màn hình. Các độ phân giải màn hình này thường có tỷ lệ khung hình khác nhau. Ví dụ:
- Điện thoại theo hướng ngang có tỷ lệ khung hình 19:9 (2280x1080)
- Một chiếc điện thoại khác cũng ở hướng ngang lại có tỷ lệ khung hình 20:9 (3200x1400)
- TV độ phân giải cao 1080p có tỷ lệ khung hình 16:9 (1920x1080)
- Máy tính bảng có tỷ lệ khung hình 4:3 (2048x1536)
Thiết kế của trò chơi cần phải tính đến những sự khác biệt này để đảm bảo hiển thị chính xác bất kể độ phân giải màn hình, tỷ lệ khung hình của thiết bị và phương thức nhập của người dùng.
Độ phân giải màn hình
Godot xác định độ phân giải và kích thước màn hình bằng cách sử dụng pixel. Bạn nên thiết lập độ phân giải cơ sở chuẩn cho các dự án Godot. Godot có các tuỳ chọn cài đặt để kiểm soát hành vi khi độ phân giải màn hình khác với độ phân giải cơ sở của dự án.
Thiết lập độ phân giải cơ sở
Để thiết lập độ phân giải cơ sở cho dự án đang mở trong trình chỉnh sửa Godot, hãy thực hiện các bước sau:
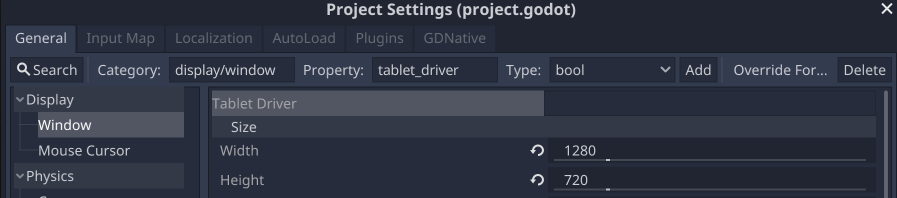
- Chọn Project (Dự án) -> Project Settings… (Cài đặt dự án…) từ thanh trình đơn Godot.
- Trong cửa sổ Project Settings (Cài đặt dự án), hãy tìm danh sách Display (Hiển thị) trong thẻ Category, (Danh mục) sau đó chọn Window (Cửa sổ).
- Trong danh mục Size (Kích thước), hãy đặt các trường Width (Chiều rộng) và Height (Chiều cao) thành độ phân giải cơ sở mong muốn theo đơn vị pixel.

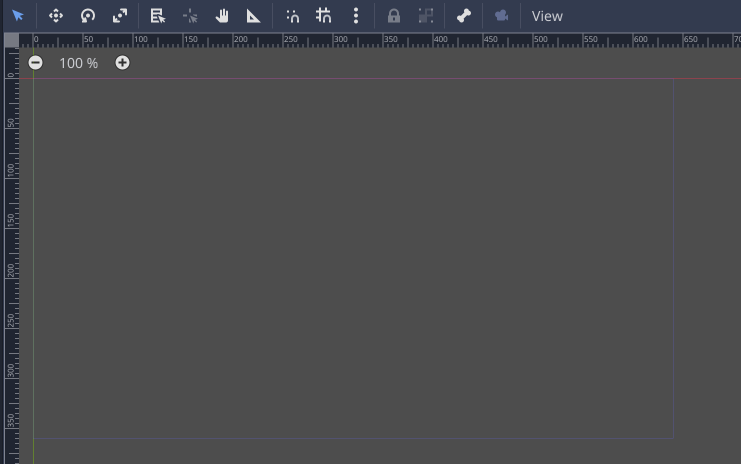
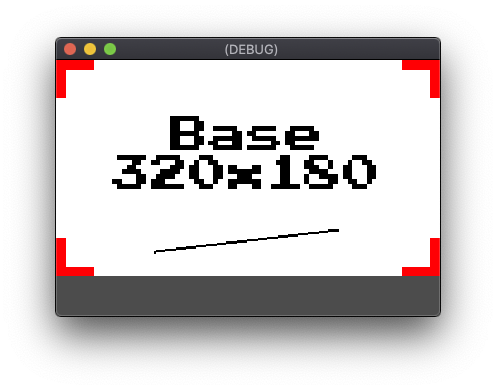
Khi đặt ở chế độ xem 2D, trình chỉnh sửa Godot sẽ hiển thị một hình chữ nhật làm đường căn tương ứng với độ phân giải cơ sở. Độ phân giải cơ sở được dùng làm kích thước mặc định cho cửa sổ dự án khi chạy một dự án hoặc cảnh từ trình chỉnh sửa.

Chế độ cài đặt kéo giãn
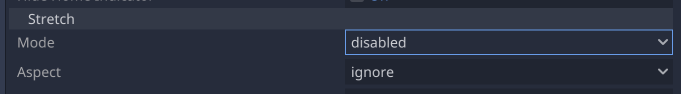
Hai chế độ cài đặt kiểm soát cách điều chỉnh độ phân giải cơ sở khi độ phân giải này khác với độ phân giải màn hình: Stretch Mode (Chế độ kéo giãn) và Stretch Aspect (Tỷ lệ kéo giãn). Các chế độ cài đặt này nằm ở cửa sổ Project Settings (Cài đặt dự án), trong mục Display -> Window (Hiển thị -> Cửa sổ).

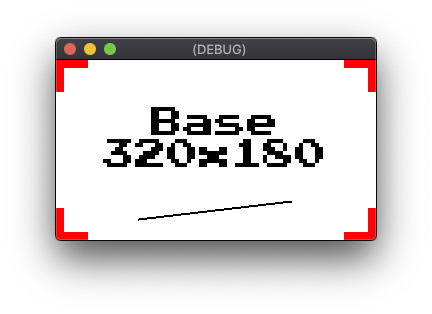
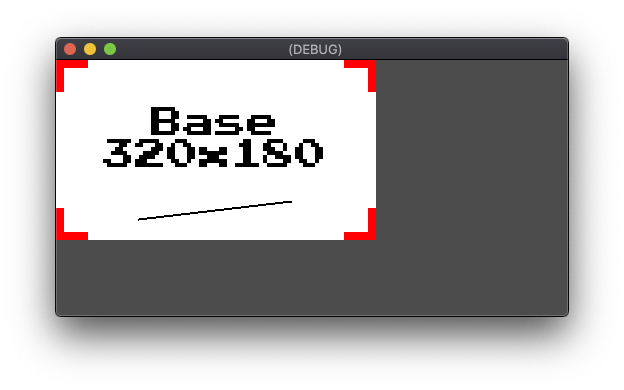
Chế độ kéo giãn có 3 chế độ cài đặt: disabled, 2d và viewport. Mục tiếp theo bao gồm các ví dụ trực quan về các chế độ cài đặt Tỷ lệ kéo giãn và Chế độ kéo giãn khác nhau. Tất cả ví dụ đều sử dụng độ phân giải cơ sở của dự án là 320x180 pixel.
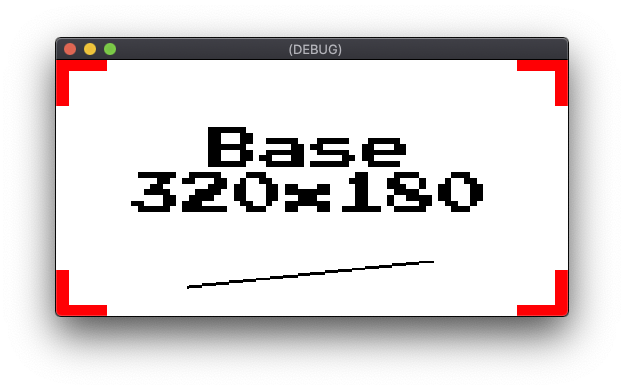
Tuỳ chọn cài đặt disabled không đổi kích thước hoặc điều chỉnh độ phân giải cơ sở. Giá trị của Tỷ lệ kéo giãn luôn bị bỏ qua nếu bạn đặt Chế độ kéo giãn thành disabled.

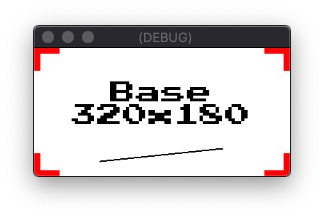
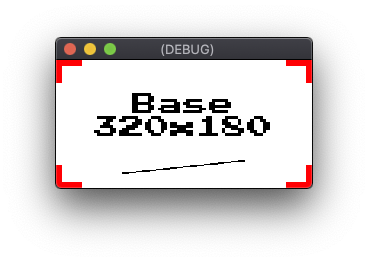
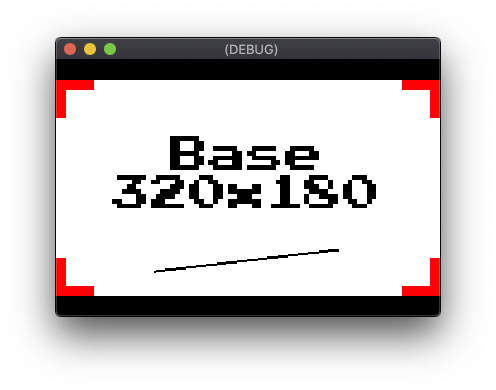
disabled với độ phân giải màn hình là 320 x 180Nếu độ phân giải màn hình nhỏ hơn độ phân giải cơ sở thì cạnh dưới và/hoặc cạnh phải sẽ bị cắt.

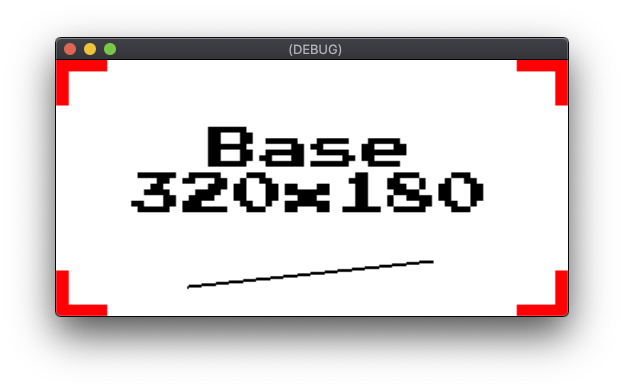
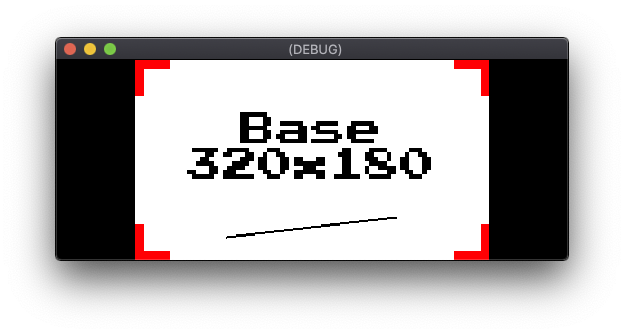
disabled với độ phân giải màn hình là 256 x 128Nếu độ phân giải màn hình lớn hơn độ phân giải cơ sở thì phần thừa có thể bị để trống.

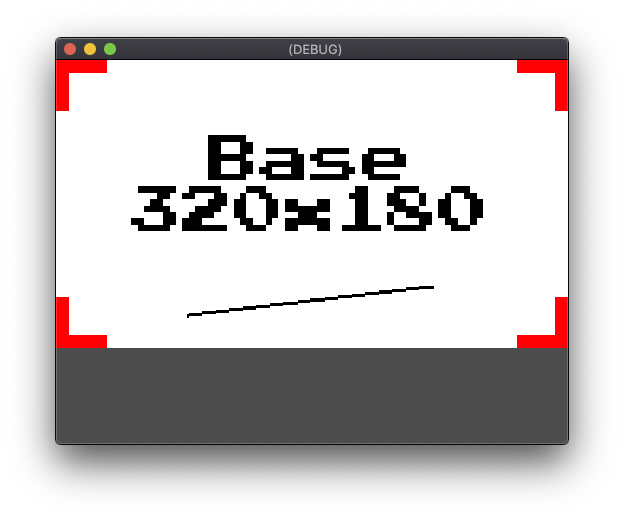
disabled với độ phân giải màn hình là 512 x 256Chế độ cài đặt 2d điều chỉnh độ phân giải cơ sở theo tỷ lệ độ phân giải màn hình. Đối với các dự án sử dụng hình minh hoạ 2D, điều này sẽ dẫn đến việc điều chỉnh các cấu phần mềm theo tỷ lệ do không còn tỷ lệ pixel 1:1 giữa độ phân giải cơ sở và độ phân giải màn hình nữa. Tuỳ chọn cài đặt này có thể phù hợp với một số kiểu hình minh hoạ hcó độ phân giải cao trong các dự án không đòi hỏi kết xuất pixel hoàn hảo.
Chế độ cài đặt Tỷ lệ kéo giãn chỉ định các điều kiện ràng buộc được áp dụng cho việc điều chỉnh theo tỷ lệ để duy trì tỷ lệ khung hình của độ phân giải cơ sở. Các tuỳ chọn cài đặt Tỷ lệ kéo giãn được mô tả trong mục Tỷ lệ khung hình. Dưới đây là ví dụ về tuỳ chọn cài đặt 2d Chế độ kéo giãn sử dụng Tỷ lệ kéo giãn ignore, điều chỉnh theo tỷ lệ độ phân giải màn hình và không có điều kiện ràng buộc:

2d với độ phân giải màn hình là 256 x 128
2d với độ phân giải màn hình là 512 x 256Chế độ cài đặt viewport đặt Viewport của cảnh gốc làm độ phân giải cơ sở.
Sau đó, kết quả kết xuất của cảnh gốc Viewport được điều chỉnh theo tỷ lệ độ phân giải màn hình. Các đối tượng Viewport Godot được dùng để tạo chế độ xem trong màn hình hoặc tạo các chế độ xem phụ bên trong một Viewport khác. Không giống như tuỳ chọn cài đặt 2d, tuỳ chọn cài đặt viewport không áp dụng bộ lọc khi điều chỉnh theo tỷ lệ độ phân giải màn hình. Tuỳ chọn cài đặt viewport cũng sử dụng giá trị của Tỷ lệ kéo giãn để xác định xem có áp dụng các điều kiện ràng buộc cho việc điều chỉnh theo tỷ lệ để bảo tồn tỷ lệ khung hình hay không. Tuỳ chọn cài đặt viewport là lựa chọn phù hợp hơn tuỳ chọn cài đặt 2d khi cần có độ chính xác pixel hoàn hảo, vì kết quả kết xuất chính vẫn ở độ phân giải cơ sở. Dưới đây là ví dụ về tuỳ chọn cài đặt viewport của Chế độ kéo giãn sử dụng Tỷ lệ kéo giãn ignore:

viewport với độ phân giải màn hình là 256 x 128
viewport với độ phân giải màn hình là 512 x 256Tỷ lệ khung hình
Tỷ lệ kéo giãn có một số tuỳ chọn về điều kiện ràng buộc đối với việc điều chỉnh theo tỷ lệ khung hình. Nếu bạn đặt Tỷ lệ kéo giãn là ignore, thì sẽ không có điều kiện ràng buộc nào được áp dụng. Khi bạn đặt Tỷ lệ kéo giãn là keep, độ phân giải cơ sở sẽ được điều chỉnh theo tỷ lệ dựa trên kích thước lớn nhất có thể phù hợp với độ phân giải màn hình trong khi vẫn duy trì tỷ lệ khung hình gốc. Các khu vực của màn hình không được bao phủ bởi hình ảnh đã điều chỉnh theo tỷ lệ được lấp đầy bằng các thanh màu đen. Tuỳ thuộc vào chiều kích thước ảnh hưởng nhất đến sự khác biệt tỷ lệ khung hình, các thanh sẽ là thanh ngang (gọi là hòm thư) hoặc thanh dọc (gọi là cột hòm thư).

viewport, Tỷ lệ kéo giãn keep, với độ phân giải màn hình là 384 x 256
viewport, Tỷ lệ kéo giãn keep, với độ phân giải màn hình là 512 x 200Tỷ lệ kéo giãn bao gồm 2 biến thể của chế độ cài đặt keep: keep_width và keep_height. Khi bạn đặt keep_width, cột hòm thư sẽ được thêm vào nếu độ phân giải màn hình có tỷ lệ khung hình rộng hơn độ phân giải cơ sở. Tuy nhiên, nếu độ phân giải màn hình có tỷ lệ khung hình cao hơn độ phân giải cơ sở thì khu vực thừa sẽ trống. Khu vực trống sẽ được đẩy xuống cuối màn hình.

viewport, Tỷ lệ kéo giãn keep_width, với độ phân giải màn hình là 512 x 384Chế độ cài đặt keep_height hoạt động theo hướng ngang thay vì hướng dọc. Khu vực trống sẽ được đẩy sang bên phải của màn hình.

viewport, Tỷ lệ kéo giãn keep_height, với độ phân giải màn hình là 512 x 200Chế độ cài đặt Tỷ lệ kéo giãn cuối cùng là expand. Tuỳ chọn cài đặt expand duy trì tỷ lệ khung hình cho độ phân giải cơ sở, nhưng để trống vùng thừa thay vì chèn hòm thư hoặc cột hòm thư.

viewport, Tỷ lệ kéo giãn expand, với độ phân giải màn hình là 384 x 256
viewport, Tỷ lệ kéo giãn expand, với độ phân giải màn hình là 512 x 256Neo
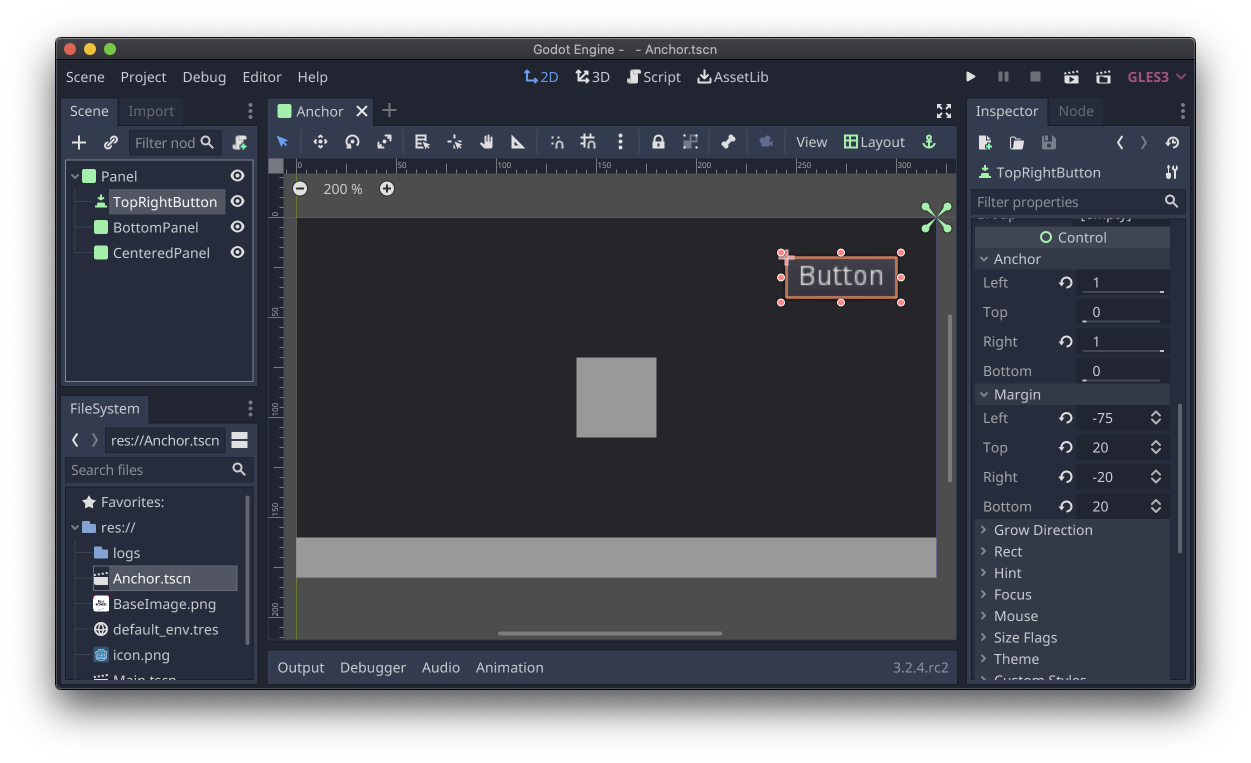
Bạn phải cân nhắc thêm các yếu tố khác trong việc bố trí thành phần trên giao diện người dùng khi hỗ trợ nhiều độ phân giải màn hình. Ví dụ: việc sử dụng toạ độ pixel tuyệt đối để đặt một công cụ điều khiển ở góc trên bên phải dẫn đến vị trí không nhất quán trên các thiết bị có độ phân giải ngang khác nhau. Hệ thống giao diện người dùng của Godot hỗ trợ vị trí tương đối với các thuộc tính Anchor và Margin. Các thuộc tính Anchor của thành phần trên giao diện người dùng chỉ định một điểm neo trên đối tượng hoặc khung nhìn có công cụ điều khiển gốc của điểm neo đó. Sau đó, các giá trị từ thuộc tính Margin được dùng để bù cho giá trị của công cụ điều khiển tương đối với điểm neo của công cụ điều khiển đó.
Một đối tượng phải xuất phát từ đối tượng Control của Godot nếu đối tượng đó bao gồm các thuộc tính Anchor và Margin. Thành phần trên giao diện người dùng của Godot đều xuất phát từ Control. Các trường thuộc tính cho Anchor và Margin xuất hiện trong thẻ Inspector
(Trình kiểm tra) khi bạn đã chọn đối tượng xuất phát từ Control trong trình chỉnh sửa Godot.

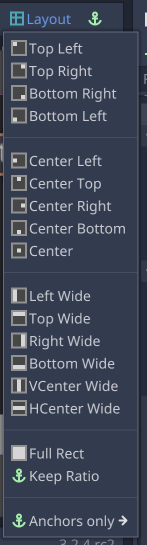
Button được chọn, trong đó các thuộc tính Neo và Lợi nhuận sẽ hiển thị trong trình kiểm traCông cụ Layout (Bố cục) trong Godot có thể nhanh chóng đặt các thuộc tính Anchor, Margin và Size thành các giá trị đặt trước thường dùng. Khi một đối tượng xuất phát từ Control được chọn trong trình chỉnh sửa, trình đơn thả xuống Layout (Bố cục) sẽ xuất hiện trong thanh công cụ phía trên chế độ xem cảnh. Các giá trị đặt trước trong công cụ Bố cục bao gồm vị trí và vị trí kết hợp với kích thước. Các giá trị đặt trước vị trí hỗ trợ các trường hợp sử dụng như: căn giữa, neo vào trên cùng bên phải, neo vào giữa bên trái. Các giá trị đặt trước kích thước cộng vị trí bao gồm các trường hợp sử dụng như neo xuống dưới cùng trong khi trải rộng toàn bộ chiều rộng gốc.

Neo phù hợp với các trường hợp sử dụng phổ biến như màn hình hiển thị ngang tầm mắt, lời nhắc trên màn hình hoặc hộp thoại cơ bản. Hệ thống Vùng chứa Godot dành cho những bố cục của giao diện người dùng phức tạp hơn, chẳng hạn như khi hiển thị cửa sổ hoặc hộp thoại có nhiều thành phần điều khiển hoặc nội dung đổi kích thước linh động.
Trường nhìn
Godot có các tuỳ chọn cài đặt trường nhìn kiểm soát việc hiển thị cảnh 3D ở các tỷ lệ khung hình khác nhau. Bạn có thể kiểm soát việc điều chỉnh trường nhìn bằng thuộc tính Keep
Aspect của đối tượng Camera. Giá trị mặc định Keep Height là dành cho các dự án chạy theo hướng ngang. Keep Height điều chỉnh theo trường nhìn rộng hơn hoặc hẹp hơn khi tỷ lệ khung hình của độ phân giải cơ sở và độ phân giải màn hình khác nhau. Tuỳ chọn cài đặt Keep Width là
lựa chọn phù hợp hơn cho các dự án chạy theo hướng dọc. Keep Width điều chỉnh theo trường nhìn cao hơn hoặc thấp hơn dựa trên sự khác biệt về tỷ lệ khung hình.
Kiểm soát khung nhìn
Các đối tượng Viewport giúp bạn kiểm soát chi tiết tỷ lệ khung hình và việc điều chỉnh theo tỷ lệ.
Các dự án có thể sử dụng Khung nhìn để thực hiện thao tác, chẳng hạn như:
- Kết xuất cảnh ở tỷ lệ khung hình có độ phân giải cơ sở có đường viền độc lập với độ phân giải.
- Kết xuất cảnh 3D ở độ phân giải thấp hơn để tăng hiệu suất và hiển thị cảnh đó to hơn ở độ phân giải gốc.
- Kết xuất chế độ xem mắt trái và phải của một cảnh cho các ứng dụng thực tế ảo.
- Tạo hoạ tiết động.
Để xem các mẫu minh hoạ cách sử dụng đối tượng Khung nhìn, hãy xem các mẫu Khung nhìn Godot.
Hoạt động đầu vào của người dùng
Một số thiết kế trò chơi không tương thích với mọi chế độ nhập mà Android hỗ trợ. Các trò chơi hỗ trợ cử chỉ nhiều điểm nhấn thường gặp vấn đề khi bổ sung khả năng hỗ trợ nhập dữ liệu bằng chuột và tay điều khiển trò chơi. Những trò chơi được thiết kế dựa trên phương thức nhập bằng tay điều khiển trò chơi có thể khó triển khai điều khiển cảm ứng hiệu quả. Godot hỗ trợ tất cả những hình thức nhập này, nhưng bạn nên sớm quyết định phương thức nhập mà bạn định sử dụng cho dự án trong quá trình phát triển và thiết kế cho phù hợp.
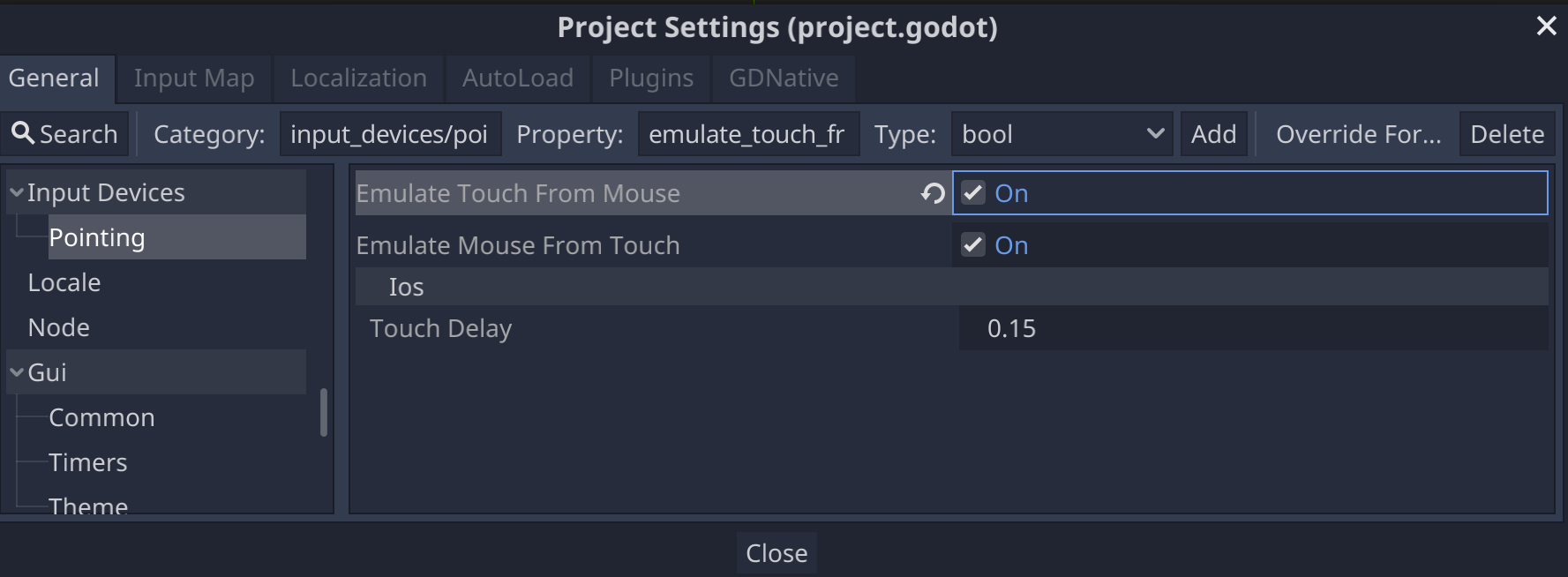
Đối với các dự án cho phép cả thao tác đầu vào bằng chuột và bằng cách chạm, Godot sẽ bao gồm cả các tuỳ chọn proxy tạo các sự kiện chạm mô phỏng từ các sự kiện chuột và ngược lại. Các tuỳ chọn này giúp bạn không cần phải viết mã xử lý dữ liệu đầu vào riêng biệt cho các sự kiện chuột và nhấn. Các tuỳ chọn có sẵn là: Emulate Touch from Mouse (Mô phỏng thao tác nhấn từ chuột) và Emulate Mouse from Touch (Mô phỏng chuột từ thao tác nhấn). Cả hai tuỳ chọn đều nằm ở phần Project Settings (Cài đặt dự án), trong mục Input Devices -> Pointing (Thiết bị đầu vào -> Con trỏ).

Tài nguyên khác
- Tài liệu Godot – Kích thước và neo
- Tài liệu Godot – Khung nhìn
- Câu hỏi thường gặp về Godot – Nhiều độ phân giải
- Mẫu Godot – Điều chỉnh khung nhìn 3D theo tỷ lệ
- Hướng dẫn về Godot – Vùng chứa
- Hướng dẫn về Godot – Nhiều độ phân giải

