Topik ini menjelaskan cara mendukung beberapa faktor bentuk dan ukuran layar saat menggunakan Godot untuk pengembangan game Android.
Perangkat Android hadir dalam berbagai faktor bentuk dan ukuran layar. Kategori umum meliputi:
- Telepon seluler
- Tablet
- TV dan dekoder televisi
- Laptop dengan Android Runtime untuk Chrome
Dengan variasi ini, game Anda dapat menampilkan berbagai resolusi layar. Resolusi layar ini sering kali memiliki rasio lebar tinggi yang berbeda. Contoh:
- Ponsel dalam orientasi lanskap dengan rasio lebar tinggi 19:9 (2280x1080)
- Ponsel berbeda dalam orientasi lanskap dengan rasio lebar tinggi 20:9 (3200x1400)
- Televisi definisi tinggi 1080p dengan rasio lebar tinggi 16:9 (1920x1080)
- Tablet dengan rasio lebar tinggi 4:3 (2048x1536)
Desain game Anda harus memperhitungkan perbedaan ini untuk memastikan presentasi yang benar, berapa pun resolusi layar, rasio lebar tinggi perangkat, dan metode input pengguna.
Resolusi layar
Godot menentukan resolusi dan ukuran layar menggunakan piksel. Sebaiknya tetapkan resolusi dasar standar untuk project Godot Anda. Godot memiliki setelan untuk mengontrol perilaku ketika resolusi layar berbeda dari resolusi dasar project.
Menyetel resolusi dasar
Lakukan langkah-langkah di bawah ini guna menetapkan resolusi dasar untuk sebuah project yang telah dibuka di Godot:
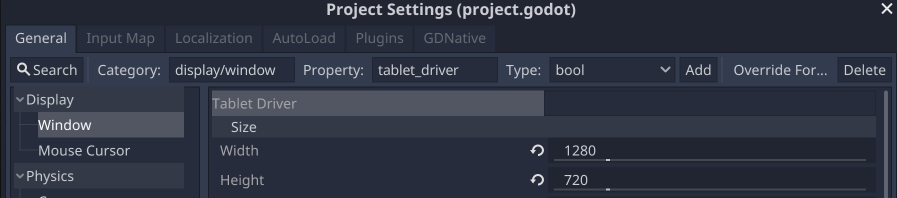
- Pilih Project -> Project Settings… dari panel menu Godot.
- Di jendela Project Settings, temukan daftar Display di tab Category, lalu pilih item Window.
- Pada kategori Size, tetapkan kolom Width dan Height ke resolusi dasar yang diinginkan seperti yang diukur dalam piksel.

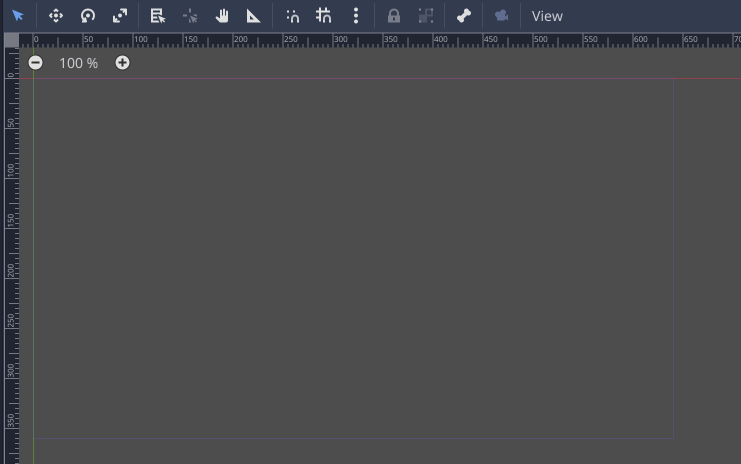
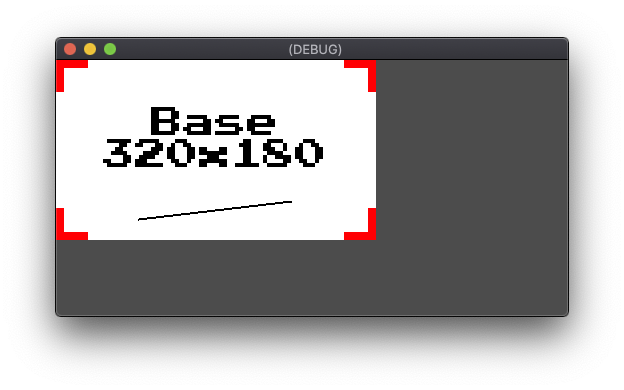
Jika editor Godot disetel ke tampilan 2D, editor akan menampilkan persegi panjang panduan yang sesuai dengan resolusi dasar. Resolusi dasar digunakan sebagai dimensi default untuk jendela project saat menjalankan project atau scene dari editor.

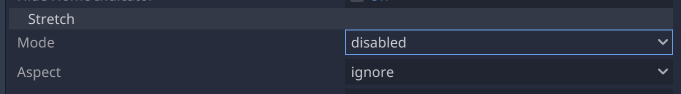
Setelan regang
Dua setelan mengontrol cara penyesuaian resolusi dasar jika berbeda dengan resolusi layar: Mode Regang dan Aspek Regang. Setelan ini berada di jendela Project Settings, pada bagian Display -> Window.

Mode Regang memiliki tiga setelan: disabled, 2d, dan viewport. Bagian
berikutnya mencakup contoh visual untuk berbagai setelan Aspek Regang dan Mode
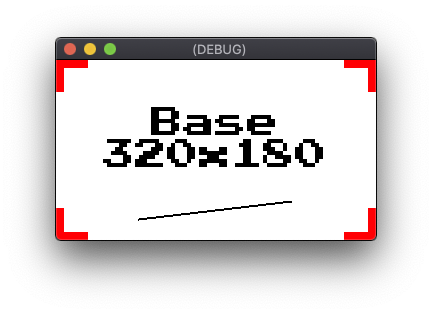
Regang. Semua contoh menggunakan resolusi dasar project sebesar 320x180 piksel.
Setelan disabled tidak mengubah ukuran atau menyesuaikan resolusi dasar. Nilai
Aspek Regang selalu diabaikan jika Mode Regang disetel ke
disabled.

disabled dengan resolusi layar 320x180Jika resolusi layar lebih kecil dari resolusi dasar, tepi bawah dan/atau kanan akan dipangkas.

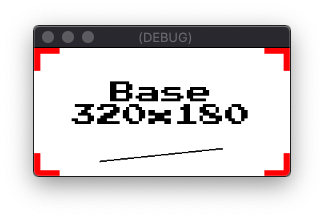
disabled dengan resolusi layar 256x128Jika resolusi layar lebih besar daripada resolusi dasar, region tambahan akan dibiarkan kosong.

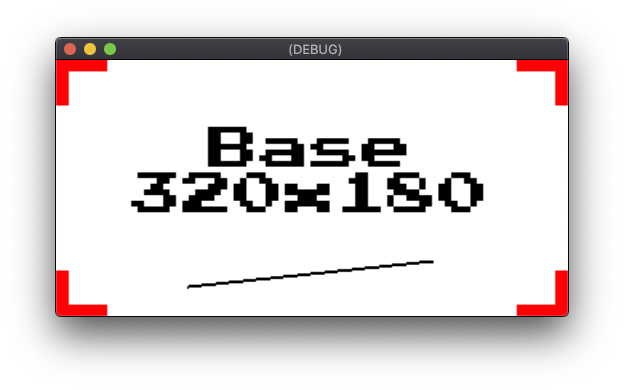
disabled dengan resolusi layar 512x256Setelan 2d menskalakan resolusi dasar ke resolusi layar. Untuk project yang menggunakan karya seni 2D, setelan ini akan menyebabkan penskalaan artefak karena tidak ada lagi rasio piksel 1:1 antara resolusi dasar dan resolusi layar. Setelan ini mungkin sesuai untuk gaya tertentu dari karya seni resolusi tinggi dalam project yang tidak memerlukan perenderan piksel secara sempurna.
Setelan Aspek Regang menetapkan batasan yang diterapkan pada penskalaan untuk mempertahankan rasio lebar tinggi dari resolusi dasar. Opsi setelan Aspek Regang
dijelaskan di bagian Rasio aspek. Berikut adalah contoh setelan
2d Mode Regang menggunakan Aspek Regang ignore, yang
diskalakan ke resolusi layar tanpa batasan:

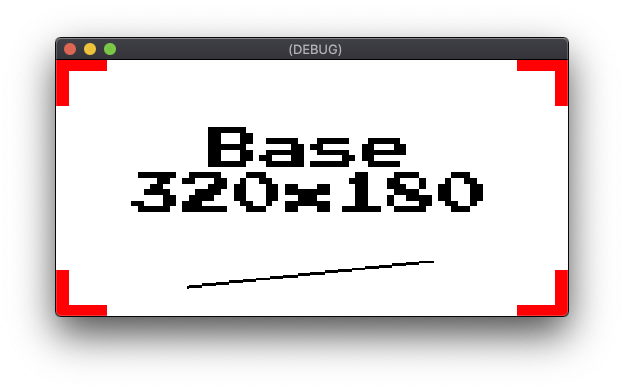
2d dengan resolusi layar 256x128
2d dengan resolusi layar 512x256Setelan viewport menyetel Viewport scene root ke resolusi dasar.
Output yang dirender dari Viewport root kemudian diskalakan ke resolusi
layar. Objek Viewport Godot digunakan untuk membuat tampilan di layar,
atau membuat subtampilan di dalam Viewport lain. Tidak seperti setelan 2d, setelan viewport tidak menerapkan pemfilteran saat menskalakan ke resolusi
layar. Setelan viewport juga menggunakan nilai Aspek Regang untuk
menentukan apakah batasan diterapkan pada penskalaan untuk mempertahankan rasio
aspek. Setelan viewport adalah pilihan yang lebih baik daripada setelan 2d jika
presisi sempurna piksel diperlukan, karena rendering utama masih terjadi pada
resolusi dasar. Berikut adalah contoh setelan Mode Regang viewport
menggunakan Aspek Regang ignore:

viewport dengan resolusi layar 256x128
viewport dengan resolusi layar 512x256Rasio aspek
Aspek Regang memiliki beberapa opsi batasan penskalaan rasio lebar tinggi. Jika
Aspek Regang disetel ke ignore, tidak ada batasan yang akan diterapkan. Jika
Aspek Regang disetel ke keep, resolusi dasar akan diskalakan ke
dimensi terbesar yang memungkinkan, yang sesuai dengan resolusi layar, dengan tetap mempertahankan
rasio aspek asli. Region layar yang tidak tercakup oleh
gambar berskala akan diisi dengan batang hitam. Bergantung pada dimensi perbedaan
lebar tinggi yang dominan, batang ini akan menjadi batang horizontal yang dikenal sebagai
tampilan lebar, atau batang vertikal yang dikenal sebagai tampilan tinggi.

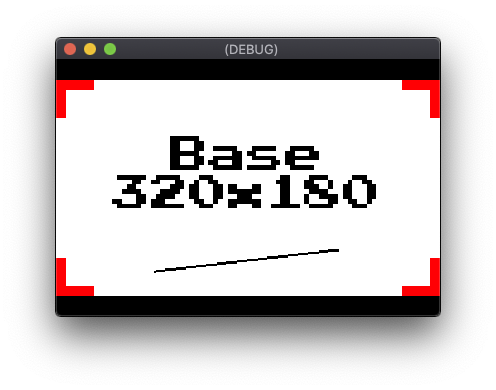
viewport, Aspek Regang keep, dengan resolusi layar 384x256
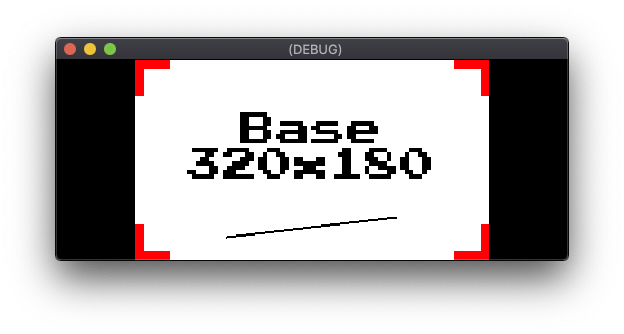
viewport, Aspek Regang keep, dengan resolusi layar 512x200Aspek Regang menyertakan dua varian setelan keep: keep_width dan
keep_height. Jika keep_width disetel, tampilan tinggi akan ditambahkan jika resolusi
layar memiliki rasio aspek yang lebih lebar daripada resolusi dasar. Namun, jika
resolusi layar memiliki rasio lebar tinggi yang lebih tinggi daripada resolusi dasar, area
tambahan akan dibiarkan kosong. Region kosong mengisi bagian bawah layar.

viewport, Aspek Regang keep_width, dengan resolusi layar 512x384Setelan keep_height berfungsi dalam arah horizontal, bukan
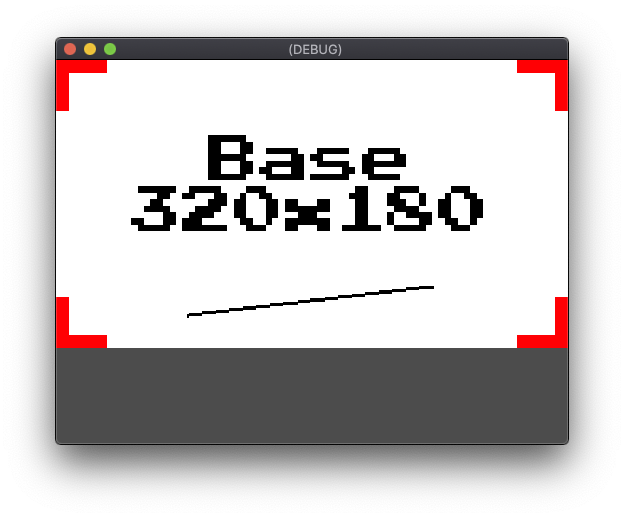
arah vertikal. Region kosong akan mengisi sisi kanan layar.

viewport, Aspek Regang keep_height, dengan resolusi layar 512x200Setelan Aspek Regang terakhir adalah expand. Setelan expand mempertahankan
rasio aspek resolusi dasar, tetapi kelebihan region, bukan tampilan lebar atau tampilan tinggi, akan dibiarkan
kosong.

viewport, Aspek Regang expand, dengan resolusi layar 384x256
viewport, Aspek Regang expand, dengan resolusi layar 512x256Anchor
Pemosisian elemen UI memerlukan pertimbangan tambahan saat mendukung
beberapa resolusi layar. Misalnya, menggunakan koordinat piksel mutlak untuk
menempatkan kontrol di sudut kanan atas akan menyebabkan posisi yang tidak konsisten pada
perangkat yang memiliki resolusi horizontal yang berbeda. Sistem UI Godot mendukung
pemosisian relatif dengan properti Anchor dan Margin. Properti Anchor
pada elemen UI menentukan titik link pada objek kontrol induknya
atau area pandang. Nilai dari properti Margin kemudian digunakan untuk mengimbangi
kontrol relatif terhadap titik link-nya.
Objek harus berasal dari objek Control Godot jika objek tersebut menyertakan
properti Anchor dan Margin. Semua elemen UI standar Godot berasal dari
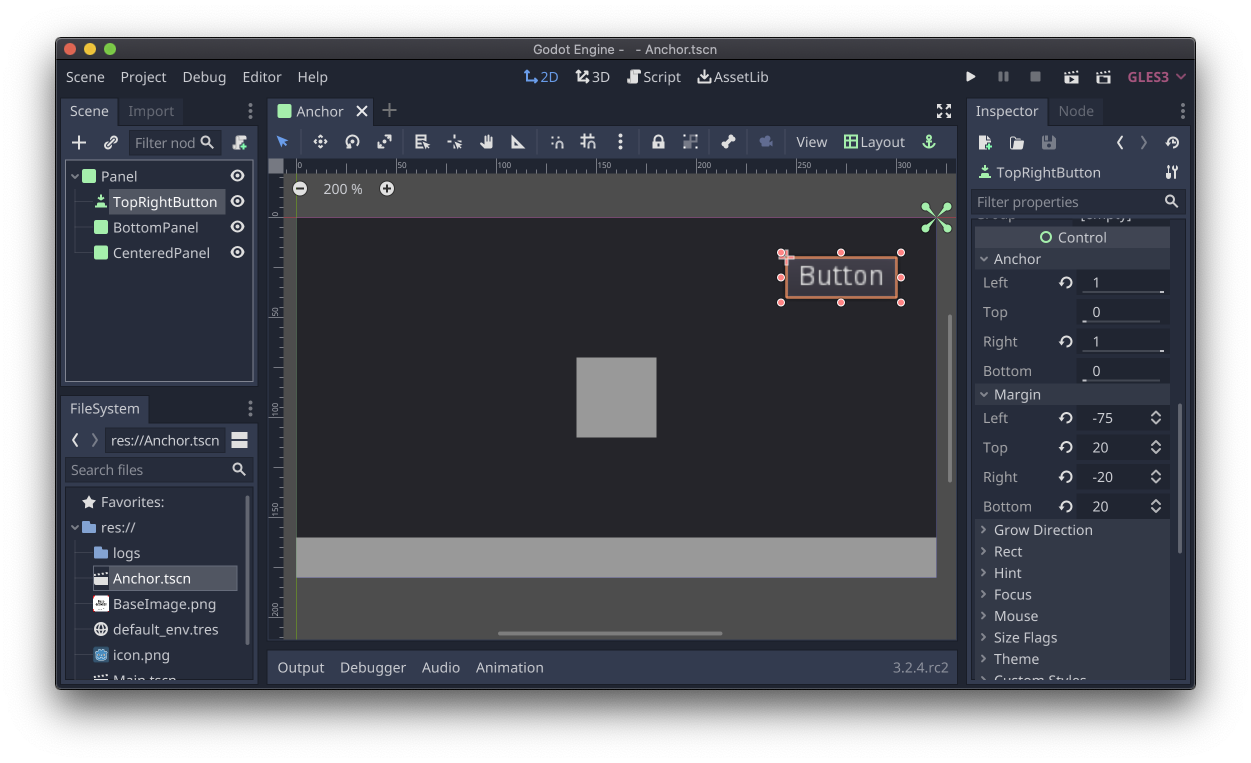
Control. Kolom properti untuk Anchor dan Margin muncul di tab Inspector
saat objek turunan Control dipilih di editor Godot.

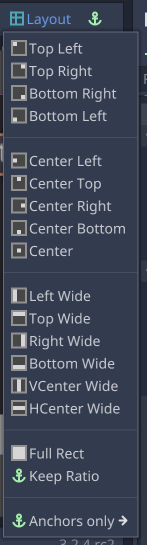
Button dipilih, dengan properti Anchor dan Margin yang terlihat di inspectorGodot memiliki alat Tata Letak yang dapat dengan cepat menyetel properti Anchor, Margin, dan Size
ke nilai preset yang umum digunakan. Saat objek turunan Control
dipilih di editor, menu drop-down Tata Letak tersedia di
toolbar di atas tampilan scene. Preset alat Tata Letak mencakup pemosisian
dan pemosisian yang dikombinasikan dengan ukuran. Preset pemosisian mendukung kasus penggunaan
seperti: terpusat, menjorok ke kanan atas, menjorok ke kiri tengah. Preset
pemosisian yang ditambah dengan ukuran mencakup kasus penggunaan seperti, menjorok ke bagian bawah
sembari mencakup seluruh lebar induk.

Anchor cocok untuk kasus penggunaan umum seperti heads-up display, pada prompt layar, atau kotak dialog dasar. Sistem Container Godot ditujukan untuk tata letak UI yang lebih canggih, seperti saat menampilkan jendela atau dialog dengan kontrol dalam jumlah besar, atau mengubah ukuran konten secara dinamis.
Ruang pandang
Godot memiliki setelan ruang pandang yang mengontrol presentasi scene 3D dalam
berbagai rasio lebar tinggi. Penyesuaian ruang pandang dikontrol menggunakan properti Keep
Aspect dari objek Camera. Nilai default Keep Height ditujukan
untuk project yang dijalankan dalam orientasi lanskap. Keep Height menyesuaikan
dengan ruang pandang yang lebih luas atau lebih sempit jika rasio aspek resolusi
dasar dan resolusi layar berbeda. Setelan Keep Width adalah
pilihan tepat untuk project yang dijalankan dalam orientasi potret. Keep Width
menyesuaikan dengan ruang pandang yang lebih tinggi atau lebih pendek berdasarkan perbedaan rasio
aspek.
Kontrol viewport
Objek Viewport memberikan kontrol yang disempurnakan untuk rasio lebar tinggi dan penskalaan.
Project dapat menggunakan Viewport untuk melakukan operasi seperti:
- Rendering scene pada rasio lebar tinggi resolusi dasarnya dengan batas independen resolusi.
- Rendering scene 3D dengan resolusi yang lebih rendah untuk meningkatkan performa dan menampilkannya dengan ditingkatkan ke resolusi native.
- Menampilkan tampilan mata kiri dan kanan dari sebuah scene untuk aplikasi VR.
- Menghasilkan tekstur dinamis.
Untuk sampel yang menunjukkan cara menggunakan objek Viewport, lihat sampel Viewport Godot.
Input pengguna
Beberapa desain game tidak kompatibel dengan setiap mode input yang didukung oleh Android. Game yang mendukung gestur multi-kontrol sering mengalami masalah saat menambahkan dukungan untuk input pengontrol game dan mouse. Game yang didesain menggunakan input pengontrol game dapat mengalami kesulitan dalam menerapkan kontrol sentuh yang efektif. Godot mendukung semua bentuk input ini, tetapi di awal pengembangan Anda harus telah memutuskan metode input yang ingin digunakan dalam project dan desain yang sesuai.
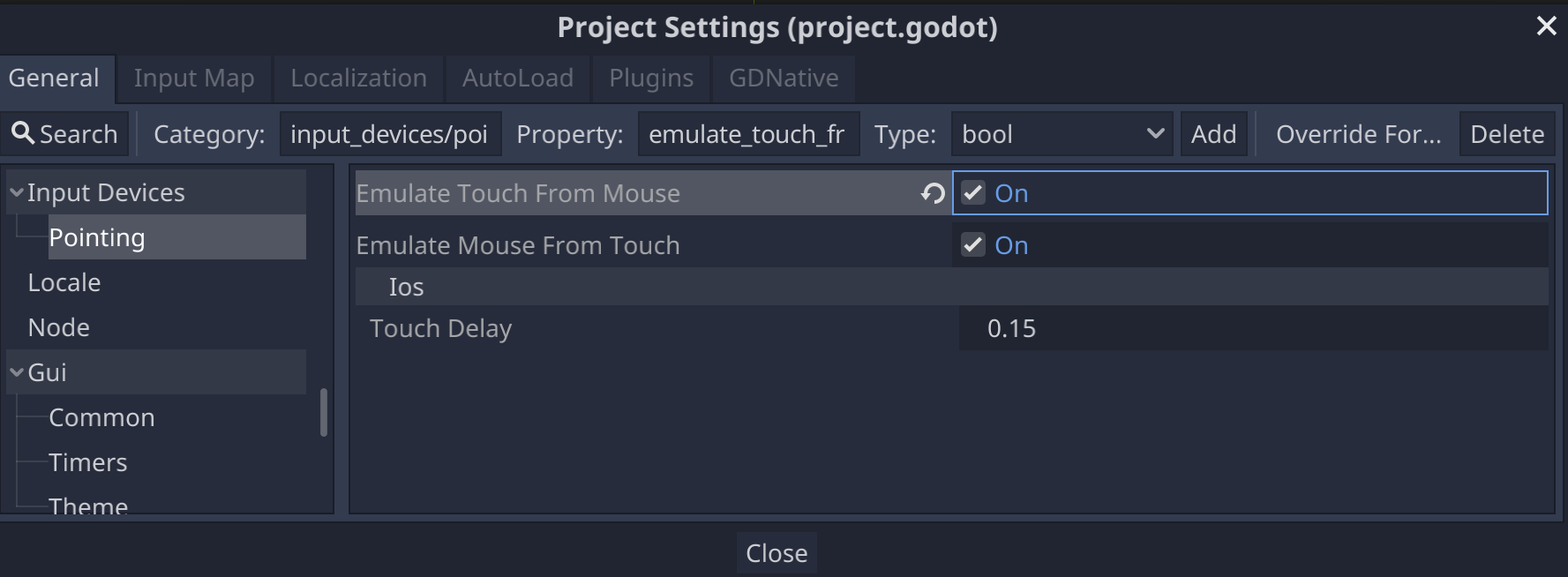
Untuk project yang dapat mempertukarkan input sentuh dan mouse, Godot menyertakan opsi proxy yang menghasilkan peristiwa sentuh teremulasi dari peristiwa mouse dan sebaliknya. Dengan opsi ini, Anda tidak perlu menulis kode penanganan input yang terpisah untuk peristiwa sentuh dan mouse. Opsi yang tersedia adalah: Emulasikan Sentuh dari Mouse dan Emulasikan Mouse dari Sentuh. Kedua opsi tersebut terletak di Project Settings di bagian Input Devices -> Pointing.

Referensi lainnya
- Dokumentasi Godot - Ukuran dan anchor
- Dokumentasi Godot - Viewport
- FAQ Godot - Beberapa resolusi
- Contoh Godot - Penskalaan viewport 3D
- Tutorial Godot - Container
- Tutorial Godot - Beberapa resolusi

