本主题将介绍如何在使用 Godot 开发 Android 游戏时支持多种外形规格和屏幕尺寸。
Android 设备有多种外形规格和屏幕尺寸。常见类别包括:
- 手机
- 平板电脑
- 电视和电视机顶盒
- 安装有 Android Runtime for Chrome 的笔记本电脑
这种多样性意味着您的游戏将会遇到各种不同的屏幕分辨率。这些屏幕分辨率通常具有不同的宽高比。例如:
- 一部处于横向方向的手机的宽高比为 19:9 (2280x1080)
- 另一部处于横向方向的手机的宽高比为 20:9 (3200x1400)
- 一台 1080p 高清电视的宽高比为 16:9 (1920x1080)
- 一台平板电脑的宽高比为 4:3 (2048x1536)
您在设计游戏时应考虑这些差异,以确保无论设备的屏幕分辨率、宽高比和用户输入法如何,游戏都能正确呈现。
显示分辨率
Godot 使用像素定义屏幕分辨率和尺寸。我们建议您为自己的 Godot 项目设置标准基础分辨率。您可以通过 Godot 设置来控制在显示分辨率与相应项目的基础分辨率不同时的行为。
设置基础分辨率
如需设置项目的基础分辨率,请在 Godot 编辑器中打开该项目,然后执行下列步骤:
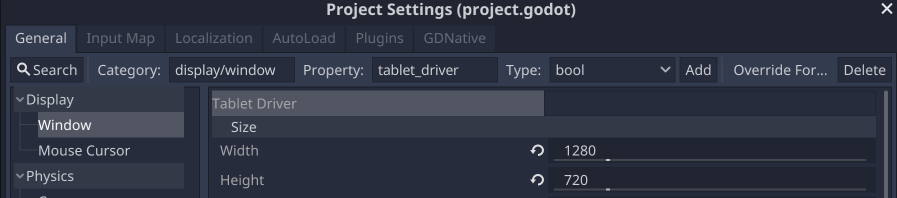
- 从 Godot 菜单栏中依次选择 Project -> Project Settings…。
- 在 Project Settings 窗口的 Category 标签页中,找到 Display 列表,然后选择 Window 项。
- 在 Size 类别下,将 Width 和 Height 字段设置为所需的基础分辨率(以像素为单位)。

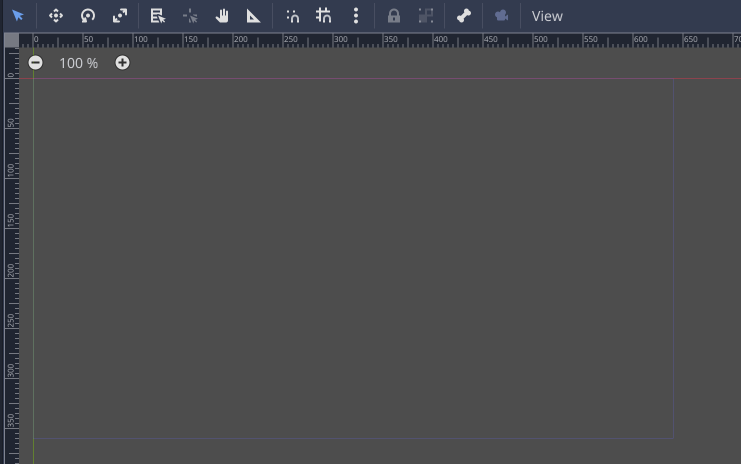
如果 Godot 编辑器设置为 2D 视图,它会显示一个与基础分辨率相对应的辅助矩形。从编辑器运行项目或场景时,基础分辨率用作项目窗口的默认尺寸。

“Stretch”设置
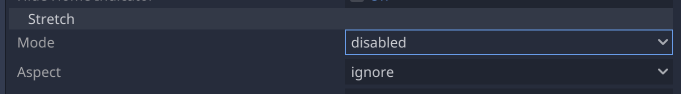
Stretch Mode 和 Stretch Aspect 这两项设置用于控制在基础分辨率与显示分辨率不同时如何调整基础分辨率。这些设置位于 Project Settings 窗口的 Display -> Window 部分下。

Stretch Mode 有三种设置:disabled、2d 和 viewport。下一部分将提供不同 Stretch Aspect 和 Stretch Mode 设置的直观示例。所有示例均使用 320x180 像素的项目基础分辨率。
disabled 设置无法调整基础分辨率。如果 Stretch Mode 设置为 disabled,Stretch Aspect 的值始终会被忽略。

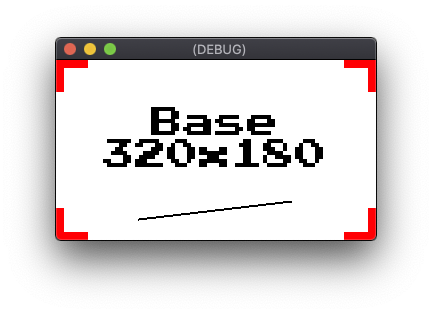
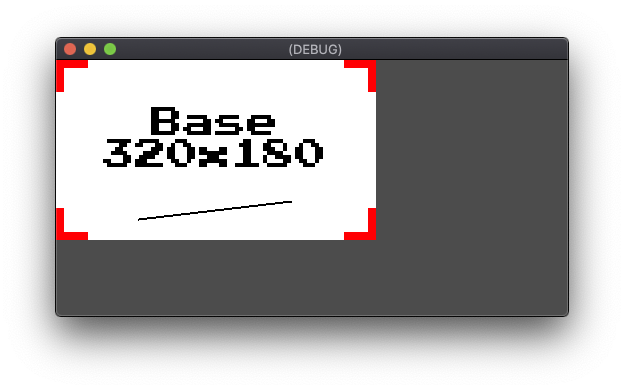
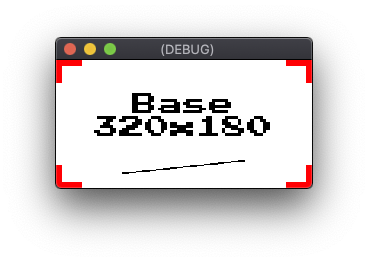
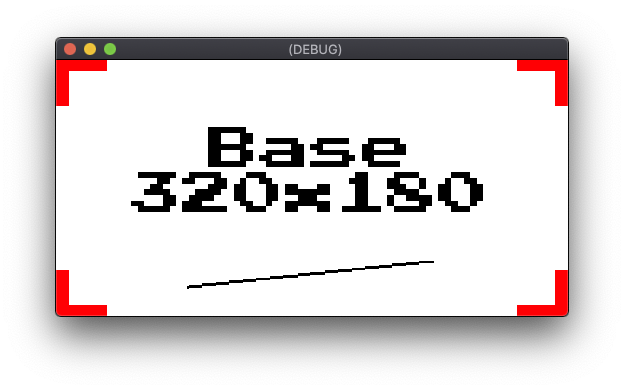
disabled 且显示分辨率为 320x180 时的效果如果显示分辨率低于基础分辨率,则会剪裁下边缘和/或右边缘。

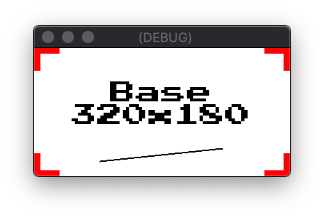
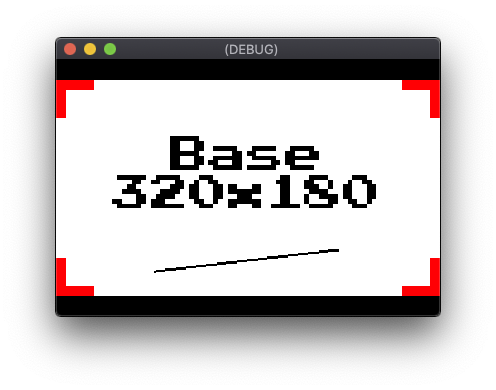
disabled 且显示分辨率为 256x128 时的效果如果显示分辨率高于基础分辨率,则多出的区域会留空。

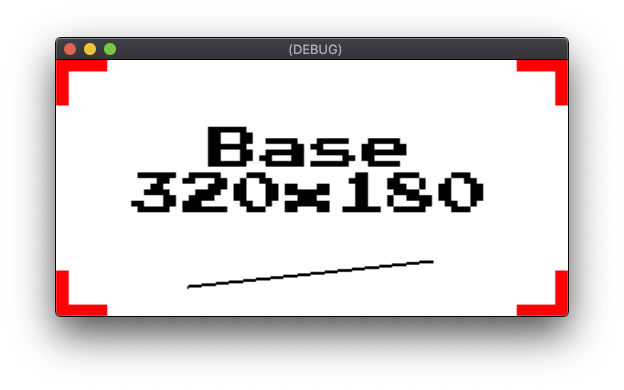
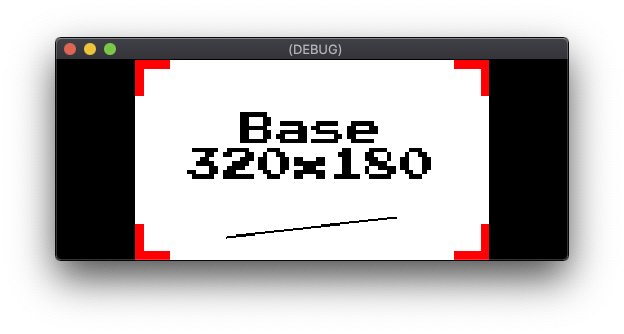
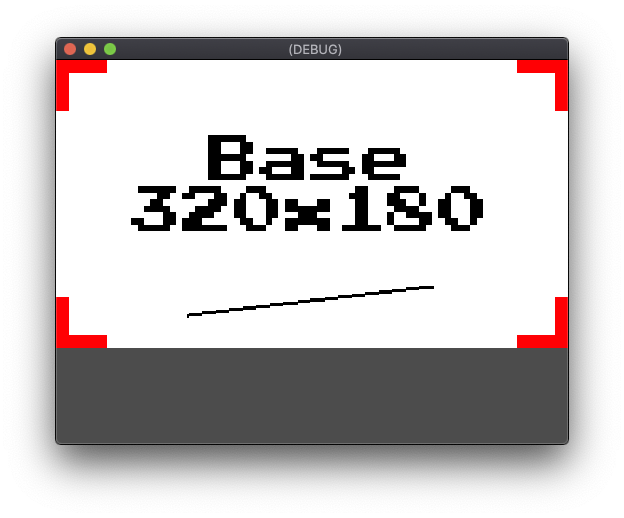
disabled 且显示分辨率为 512x256 时的效果2d 设置会将基础分辨率缩放为显示分辨率。对于使用 2D 图片的项目,这会使基础分辨率和显示分辨率之间不再有 1:1 的像素比,因而导致缩放失真。这种设置可能适用于不需要完美像素渲染的项目中某些风格的高分辨率图片。
Stretch Aspect 设置指定了应用于缩放以保持基础分辨率宽高比的限制条件。“宽高比”部分介绍了 Stretch Aspect 设置选项。下面这些示例展示了 Stretch Mode 设置为 2d 且 Stretch Aspect 为 ignore(这会缩放到显示分辨率且无任何限制条件)时的效果:

2d 且显示分辨率为 256x128 时的效果
2d 且显示分辨率为 512x256 时的效果viewport 设置可将根场景的 Viewport 设置为基础分辨率。然后,系统会将根 Viewport 的已渲染输出缩放为显示分辨率。Godot Viewport 对象用于创建屏幕视图,或在其他 Viewport 内创建子视图。与 2d 设置不同,viewport 设置在缩放为显示分辨率时不会应用过滤设置。viewport 设置还会使用 Stretch Aspect 值来确定是否通过对缩放应用限制条件来保持宽高比。当需要完美像素精度时,viewport 设置的效果优于 2d 设置,这是因为主要渲染仍然是采用基础分辨率进行的。下面这些示例展示了 Stretch Mode 设置为 viewport 且 Stretch Aspect 为 ignore 时的效果:

viewport 且显示分辨率为 256x128 时的效果
viewport 且显示分辨率为 512x256 时的效果宽高比
Stretch Aspect 在宽高比缩放限制条件方面提供了多种选项。如果 Stretch Aspect 设置为 ignore,系统不会应用任何限制条件。如果 Stretch Aspect 设置为 keep,基础分辨率会缩放为适合显示分辨率的最大尺寸,同时维持原始宽高比。屏幕上没有被已缩放图片覆盖的区域会填充黑边。这些黑边要么是水平黑边(称为信箱式黑边),要么是垂直黑边(称为邮筒式黑边),具体取决于宽高比差异的主导尺寸。

viewport、Stretch Aspect 为 keep 且显示分辨率为 384x256 时的效果
viewport、Stretch Aspect 为 keep 且显示分辨率为 512x200 时的效果Stretch Aspect 包含 keep 设置的两个变体:keep_width 和 keep_height。设置 keep_width 后,如果显示分辨率的宽高比宽于基础分辨率,系统就会添加邮筒式黑边。不过,如果显示分辨率的宽高比高于基础分辨率,多出的区域会留空。空白区域会填满屏幕底部。

viewport、Stretch Aspect 为 keep_width 且显示分辨率为 512x384 时的效果keep_height 设置作用于水平方向,而非垂直方向。空白区域会填满屏幕右侧。

viewport、Stretch Aspect 为 keep_height 且显示分辨率为 512x200 时的效果最终的 Stretch Aspect 设置为 expand。expand 设置会保持基础分辨率的宽高比,但会使多余区域留空,而不会使用信箱式黑边或邮筒式黑边。

viewport、Stretch Aspect 为 expand 且显示分辨率为 384x256 时的效果
viewport、Stretch Aspect 为 expand 且显示分辨率为 512x256 时的效果锚点
在支持多个屏幕分辨率时,需要额外考虑界面元素定位。例如,在采用不同横向分辨率的设备上,如果使用绝对像素坐标将某个控件放置在右上角,该控件的位置会不一致。Godot 的界面系统支持通过 Anchor 和 Margin 属性进行相对定位。界面元素的 Anchor 属性用于在其父级控件对象或视口上指定锚点。然后,系统会使用 Margin 属性的值相对于该控件的锚点对控件执行偏移。
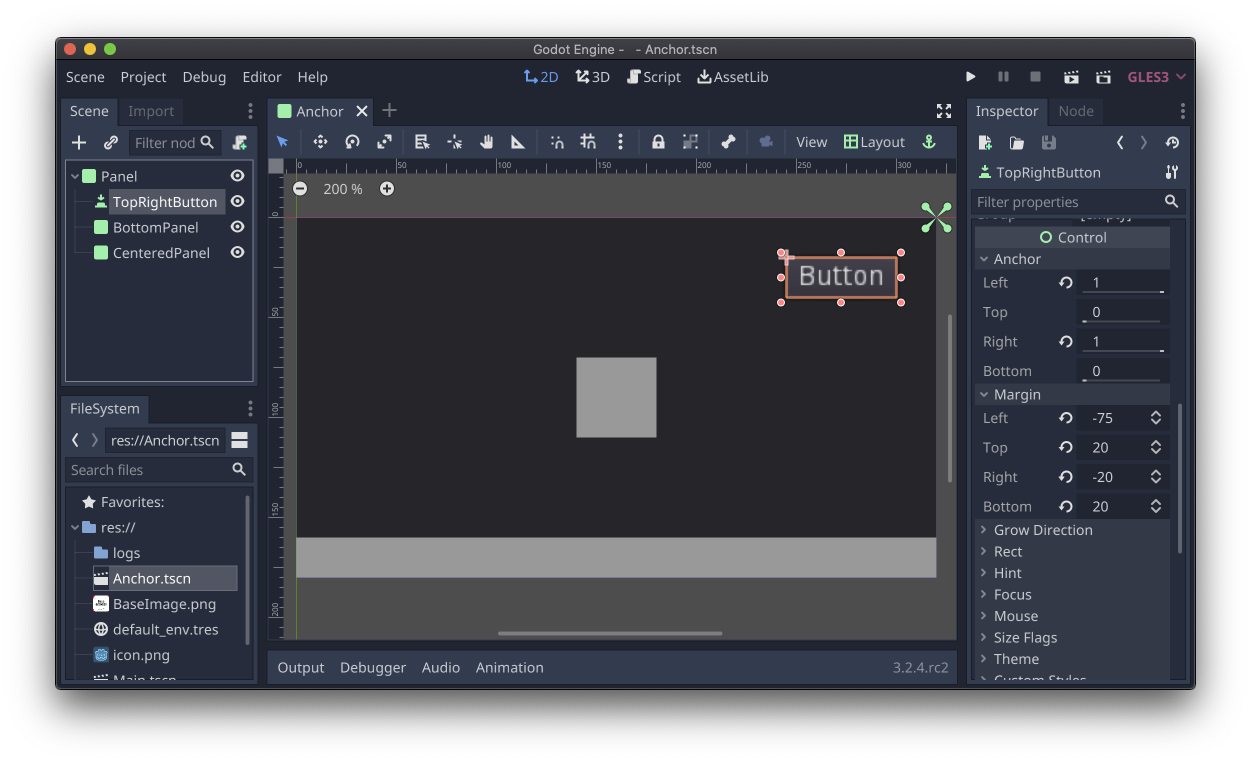
如果某个对象要包含 Anchor 和 Margin 属性,则必须派生于 Godot Control 对象。Godot 的标准界面元素都派生于 Control。在 Godot 编辑器中选择 Control 派生的对象后,Anchor 和 Margin 的属性字段会显示在 Inspector 标签页中。

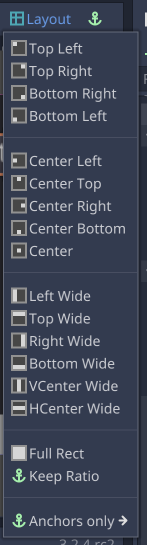
Button 控件后,Anchor 和 Margin 的属性出现在“Inspector”中Godot 具有一个 Layout 工具,可以快速将 Anchor、Margin 和 Size 属性设置为常用的预设值。在编辑器中选择 Control 派生的对象后,场景视图上方的工具栏中将显示 Layout 下拉菜单。Layout 工具预设项包括定位,以及定位加尺寸。定位预设项支持多种用例,例如居中、锚定到右上角、锚定到正左方。定位加尺寸预设项涵盖多种用例,例如锚定到底部,同时横跨整个父宽度。

锚点适用于平视显示、屏幕提示或基本对话框等常见用例。Godot 容器机制适用于更复杂的界面布局,例如需要显示具有大量控件的窗口或对话框,或动态调整内容大小的情况。
视野范围
Godot 的视野范围设置用于控制 3D 场景在不同宽高比下的呈现效果。视野范围调整项通过 Camera 对象的 Keep
Aspect 属性进行控制。Keep Height 的默认值适用于在横向模式下运行的项目。如果基础分辨率和显示分辨率的宽高比不同,Keep Height 会调整为更宽或更窄的视野范围。对于在纵向模式下运行的项目,Keep Width 设置是更好的选择。Keep Width 会根据宽高比的差异调整为更高或更矮的视野范围。
视口控件
Viewport 对象用于对宽高比和缩放进行精细的控制。项目可以使用视口执行一些操作,例如:
- 在基础分辨率的宽高比下渲染场景,并具有与分辨率无关的边界。
- 以更低的分辨率渲染 3D 场景,以提升性能;然后提升画质,以原生分辨率显示内容。
- 为 VR 应用渲染场景的左眼和右眼视图。
- 生成动态纹理。
如需查看演示如何使用 Viewport 对象的示例,请参阅 Godot Viewport 示例。
用户输入
某些游戏设计与 Android 支持的每种输入模式都不兼容。支持多点触控手势的游戏在添加对鼠标和游戏控制器输入的支持时通常会出现问题。围绕游戏控制器输入而设计的游戏可能难以实现有效的触控。Godot 支持所有这些输入形式,但您应该在开发过程的早期阶段确定要在项目中使用哪些输入方式,然后进行相应的设计。
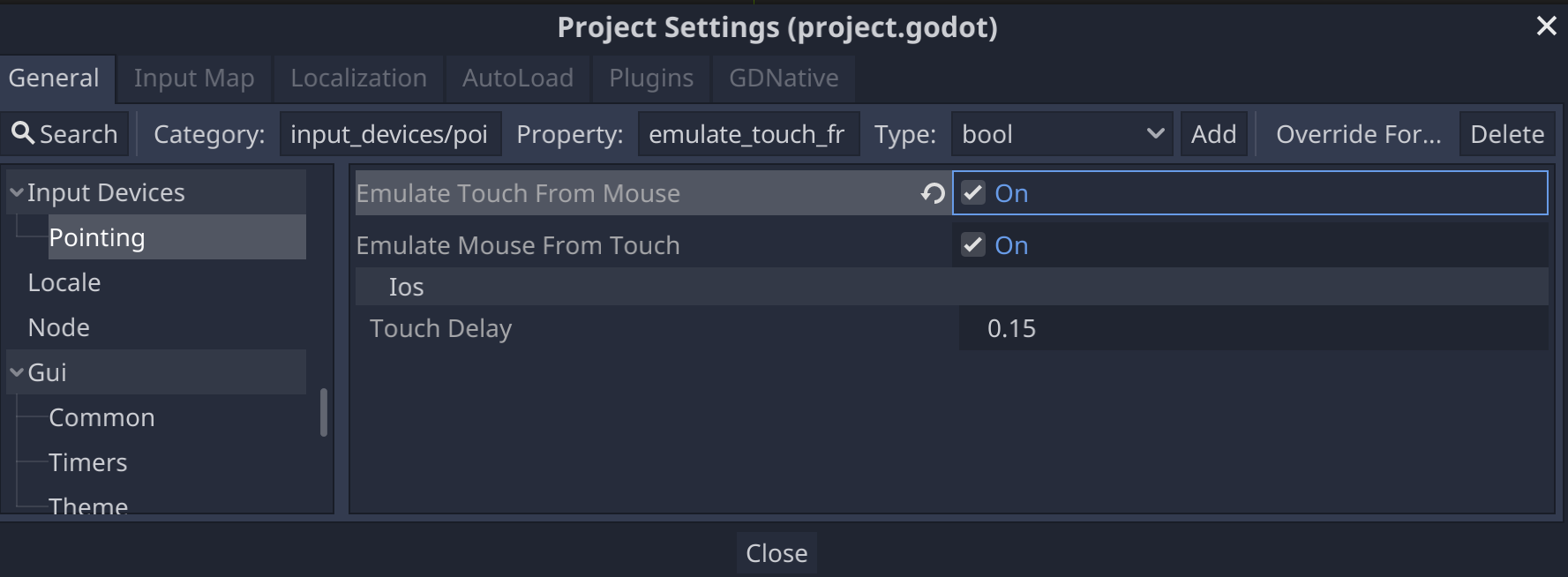
对于触控和鼠标输入可互换的项目,Godot 提供了用于从鼠标事件生成模拟的触摸事件(以及从触摸事件生成模拟的鼠标事件)的代理选项。借助这些选项,您无需为鼠标和触摸事件编写单独的输入处理代码。可用选项为 Emulate Touch from Mouse 和 Emulate Mouse from Touch。这两个选项都位于 Project Settings 中的 Input Devices -> Pointing 部分下。

其他资源
- Godot 文档 - 尺寸和锚点
- Godot 文档 - 视口
- Godot 常见问题解答 - 多种分辨率
- Godot 示例 - 3D 视口缩放
- Godot 教程 - 容器
- Godot 教程 - 多种分辨率
