Z tego artykułu dowiesz się, jak obsługiwać wiele formatów i rozmiarów ekranu w aplikacji Godot do tworzenia gier na Androida.
Urządzenia z Androidem są dostępne w różnych formatach i rozmiarach ekranu. Typowe kategorie to:
- Telefony komórkowe
- Tablety
- Telewizory i dekodery telewizyjne
- Laptopy ze środowiskiem wykonawczym Androida w Chrome
To oznacza, że gra będzie mierzyć się z ekranem w szerokiej gamie rozdzielczości. Te rozdzielczości ekranu często mają różne proporcje. Przykład:
- Telefon w orientacji poziomej o współczynniku proporcji 19:9 (2280 x 1080)
- Inny telefon w orientacji poziomej o współczynniku proporcji 20:9 (3200 x 1400)
- Telewizor 1080p HD, obraz 16:9 (1920 x 1080)
- Tablet o współczynniku proporcji 4:3 (2048 x 1536)
Projekt gry powinien uwzględniać te różnice, aby zapewnić prawidłową prezentację niezależnie od rozdzielczości ekranu, współczynnika proporcji urządzenia i metody wprowadzania przez użytkownika.
Rozdzielczość wyświetlacza
Godot definiuje rozdzielczość i rozmiar ekranu za pomocą pikseli. Zalecamy ustawienie standardowej rozdzielczości podstawowej projektów Godot. Godot ma ustawienia pozwalające kontrolować zachowanie, gdy rozdzielczość wyświetlania różni się od podstawowej rozdzielczości projektu.
Ustawianie rozdzielczości podstawowej
Aby ustawić podstawową rozdzielczość projektu, otwierając go w edytorze Godot, wykonaj te czynności:
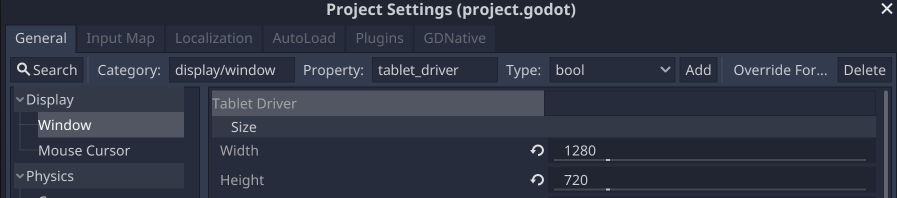
- Na pasku menu Godot wybierz Projekt -> Ustawienia projektu...
- W oknie Ustawienia projektu znajdź listę Wyświetlanie na karcie Kategoria i wybierz element Okno.
- W kategorii Rozmiar ustaw w polach Szerokość i Wysokość wybraną rozdzielczość podstawową mierzoną w pikselach.

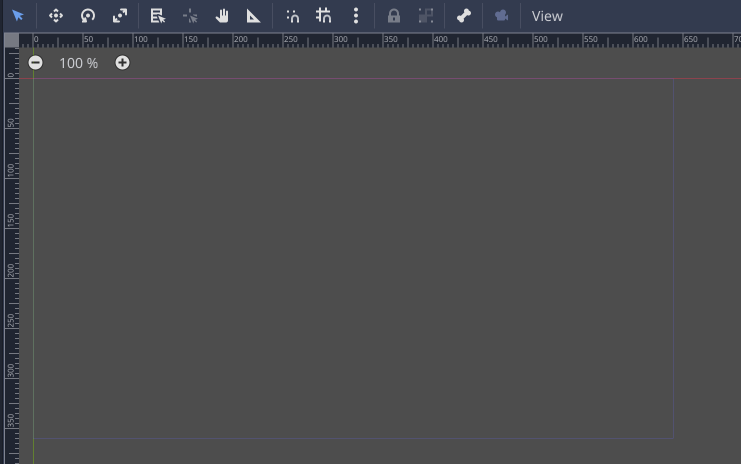
Jeśli edytor Godot ma ustawiony widok 2D, wyświetli się prostokątny przewodnik odpowiadający rozdzielczości podstawowej. Rozdzielczość podstawowa jest używana jako domyślny wymiar okna projektu podczas uruchamiania projektu lub sceny w edytorze.

Ustawienia rozciągania
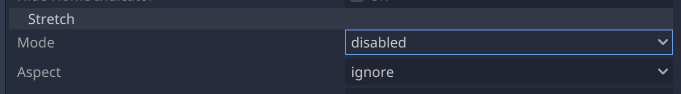
Dwa ustawienia pozwalają określić sposób zmiany rozdzielczości podstawowej, gdy różni się ona od rozdzielczości wyświetlania: Tryb rozciągania i Rozciąganie obrazu. Te ustawienia znajdziesz w oknie Ustawienia projektu w sekcji Wyświetlanie -> Okno.

Tryb rozciągania ma 3 ustawienia: disabled, 2d i viewport. W następnej sekcji znajdziesz wizualne przykłady różnych ustawień Stretch Aspect i Trybu rozciągania. We wszystkich przykładach używana jest podstawowa rozdzielczość projektu 320 x 180 pikseli.
Ustawienie disabled nie zmienia rozmiaru ani nie dostosowuje rozdzielczości podstawowej. Wartość parametru Stretch Aspect jest zawsze ignorowana, jeśli Tryb rozciągania jest ustawiony na disabled.

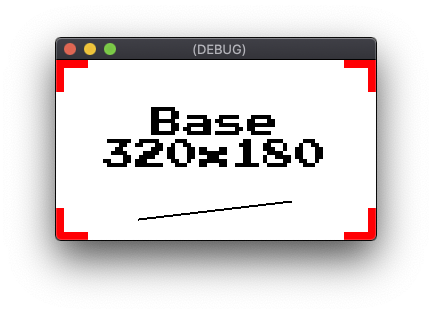
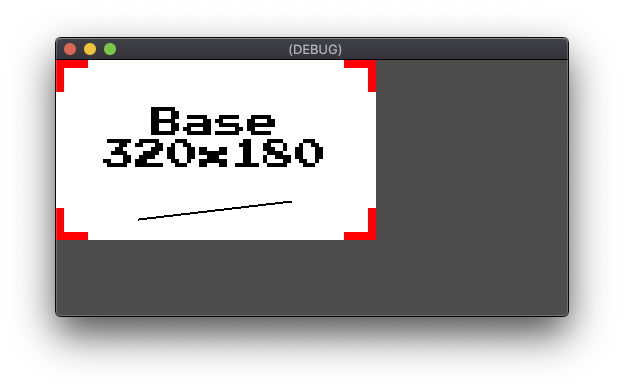
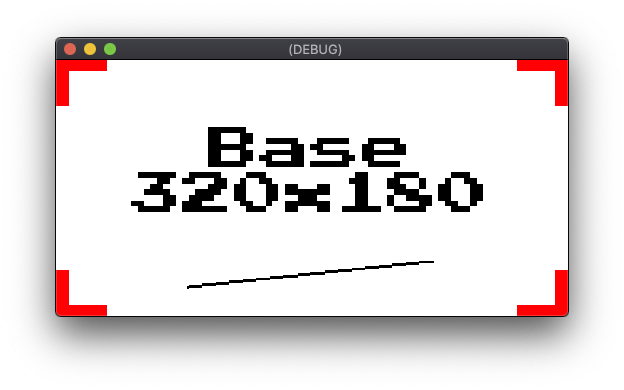
disabled w rozdzielczości wyświetlacza 320 x 180Jeśli rozdzielczość wyświetlacza jest mniejsza niż rozdzielczość podstawowa, dolne lub prawe krawędzie są przycinane.

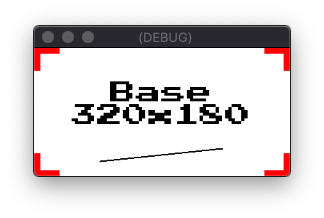
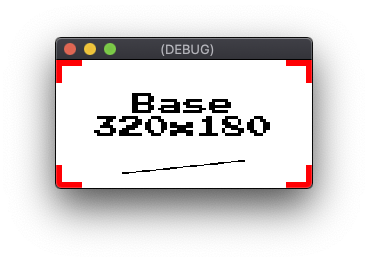
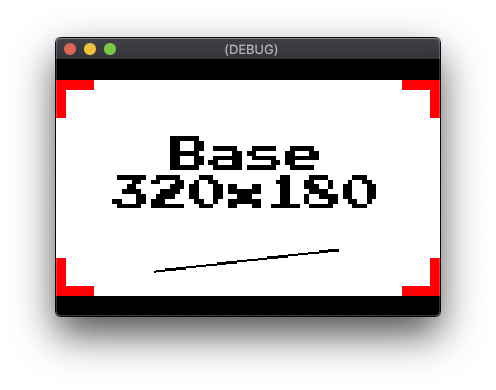
disabled w rozdzielczości wyświetlacza 256 x 128Jeśli rozdzielczość wyświetlania jest większa niż podstawowa, dodatkowy obszar jest pusty.

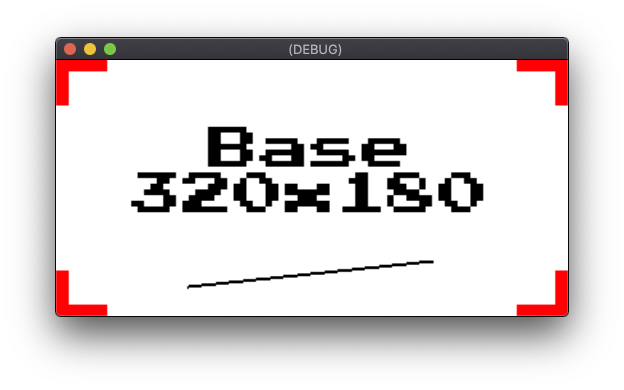
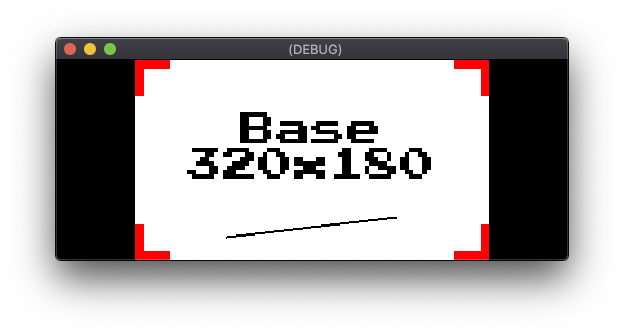
disabled w rozdzielczości wyświetlacza 512 x 256Ustawienie 2d skaluje rozdzielczość podstawową do rozdzielczości wyświetlacza. W przypadku projektów wykorzystujących grafikę 2D powoduje to powstawanie artefaktów ze względu na brak proporcji piksela 1:1 między rozdzielczością podstawową a rozdzielczością wyświetlacza. To ustawienie może być odpowiednie w przypadku niektórych stylów grafik o wysokiej rozdzielczości w projektach, w których nie jest wymagane idealne renderowanie pikseli.
Ustawienie Stretch Aspect określa ograniczenia stosowane do skalowania, aby zachować współczynnik proporcji rozdzielczości podstawowej. Opcje ustawień Stretch Aspect zostały opisane w sekcji Współczynnik proporcji. Oto przykłady ustawienia 2d Tryb rozciągania z wykorzystaniem proporcji rozciągającej o wartości ignore, które skaluje się do rozdzielczości wyświetlacza bez ograniczeń:

2d o rozdzielczości wyświetlacza 256 x 128
2d w rozdzielczości wyświetlacza 512 x 256Ustawienie viewport ustawia rozdzielczość podstawową elementu Viewport sceny głównej.
Renderowane dane wyjściowe głównego zasobu Viewport są następnie skalowane do rozdzielczości wyświetlacza. Obiekty Godota Viewport służą do tworzenia widoków na ekranie i tworzenia widoków podrzędnych w innym obiekcie Viewport. W przeciwieństwie do ustawienia 2d ustawienie viewport nie stosuje filtrowania przy skalowaniu do rozdzielczości wyświetlacza. Ustawienie viewport używa też wartości Stretch Aspect do określenia, czy do skalowania są stosowane ograniczenia w celu zachowania współczynnika proporcji. Ustawienie viewport jest lepszym wyborem niż 2d, gdy wymagana jest idealna dokładność pikseli, ponieważ renderowanie podstawowe nadal odbywa się w rozdzielczości podstawowej. Oto przykłady ustawienia viewport Tryb rozciągania, które korzysta z wymiaru rozciąganego o wartości ignore:

viewport o rozdzielczości wyświetlacza 256 x 128
viewport w rozdzielczości wyświetlacza 512 x 256Format obrazu
Funkcja Stretch Aspect ma kilka opcji ograniczeń skalowania współczynnika proporcji. Jeśli parametr Stretch Aspect ma wartość ignore, nie są stosowane żadne ograniczenia. Gdy parametr Stretch Aspect ma wartość keep, rozdzielczość podstawowa jest skalowana do największych dostępnych wymiarów, które pasują do rozdzielczości wyświetlacza, zachowując pierwotny współczynnik proporcji. Obszary wyświetlania, których nie ma skalowany obraz, są wypełnione czarnymi paskami. W zależności od dominującego wymiaru różnicy współczynnika proporcji słupki mogą być poziomymi pasami (tzw. letterbox) lub pionowymi (tzw. pillarbox).

viewport, Stretch Aspect keep, rozdzielczość 384 x 256
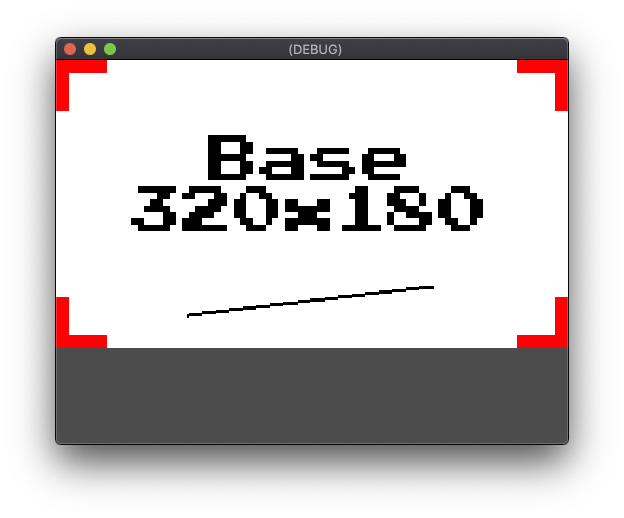
viewport, rozciąganie keep, rozdzielczość 512 x 200Stretch Aspect obejmuje 2 warianty ustawienia keep: keep_width i keep_height. Po ustawieniu zasady keep_width dodanie pillarboxingu, jeśli rozdzielczość wyświetlacza ma większy współczynnik proporcji niż podstawowa. Jeśli jednak rozdzielczość wyświetlacza ma wyższy współczynnik proporcji niż podstawowa, dodatkowy obszar pozostanie pusty. Pusty obszar wypełnia dolną część ekranu.

viewport, rozciąganie keep_width, rozdzielczość 512 x 384Ustawienie keep_height działa w kierunku poziomym, a nie pionowym. Pusty obszar wypełnia się po prawej stronie ekranu.

viewport, rozciąganie keep_height, rozdzielczość 512 x 200Ostatnie ustawienie Stretch Aspect to expand. Ustawienie expand zachowuje podstawowy format obrazu, ale pozostawia dodatkowy obszar pusty.

viewport, Stretch Aspect expand, rozdzielczość 384 x 256
viewport, rozciąganie expand, rozdzielczość 512 x 256Kotwice
Pozycjonowanie elementów interfejsu wymaga dodatkowych kwestii w przypadku obsługi wielu rozdzielczości ekranu. Na przykład użycie bezwzględnych współrzędnych w pikselach do umieszczenia elementu sterującego w prawym górnym rogu powoduje niespójne umiejscowienie na urządzeniach o różnej rozdzielczości poziomej. System interfejsu Godota obsługuje pozycjonowanie względne za pomocą właściwości Anchor i Margin. Właściwości Anchor elementu interfejsu określają punkt zakotwiczenia w jego nadrzędnym obiekcie sterującym lub widocznym obszarze. Wartości z właściwości Margin są następnie używane do przesunięcia opcji względem jej punktu zakotwiczenia.
Jeśli obiekt ma zawierać właściwości Anchor i Margin, musi on pochodzić z obiektu Godott Control. Wszystkie standardowe elementy interfejsu Godota pochodzą z Control. Pola właściwości Anchor i Marginesu pojawiają się na karcie Inspektor po wybraniu w edytorze Godota obiektu pochodnego Control.

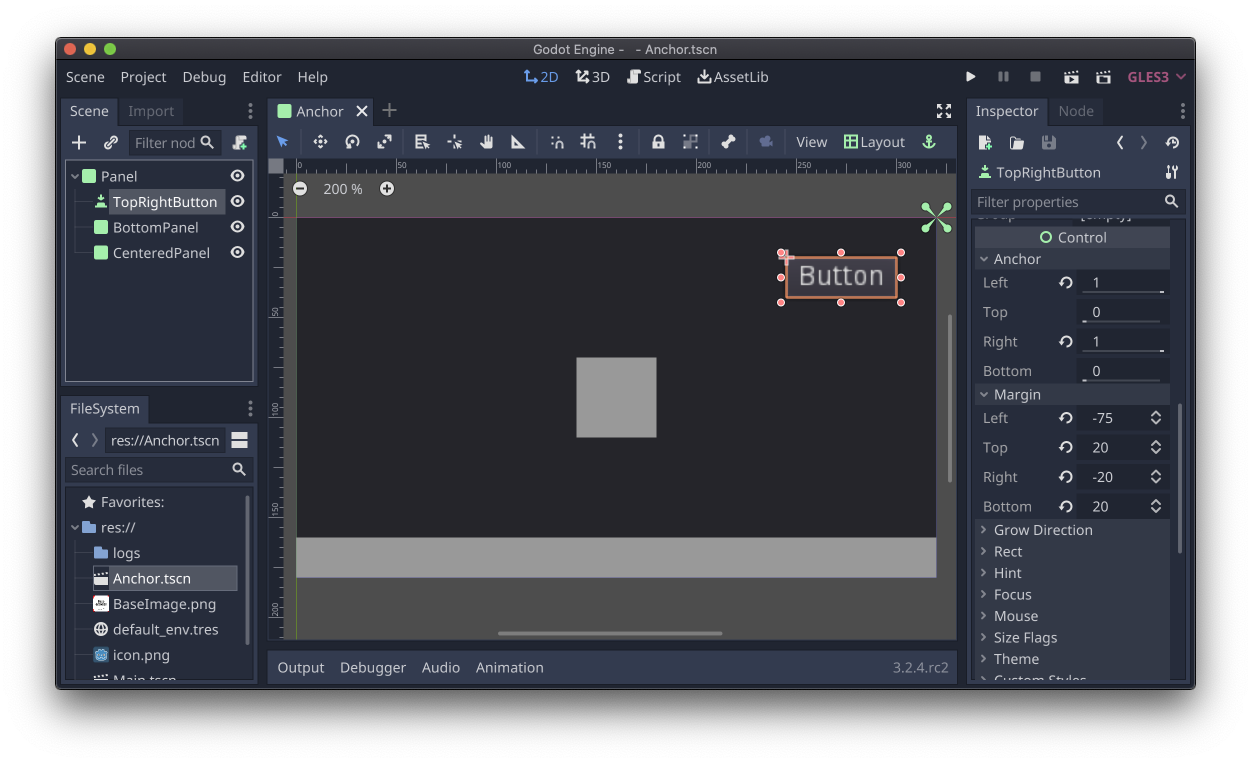
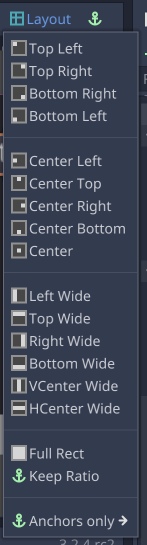
Button z właściwościami Anchor i Margin widocznymi w inspektorzeGodot ma narzędzie do układu, które może szybko ustawiać właściwości Anchor, Margin i Size na często używane gotowe wartości. Gdy w edytorze zostanie wybrany obiekt pochodny Control, na pasku narzędzi nad widokiem sceny dostępne jest menu Układ. Gotowe ustawienia narzędzia Układ obejmują pozycjonowanie i pozycjonowanie w połączeniu z rozmiarem. Gotowe ustawienia pozycjonowania obsługują takie przypadki użycia: wyśrodkowanie, zakotwiczenie w prawym górnym rogu, zakotwiczenie od środka do lewej. Gotowe ustawienia pozycji plus rozmiar obejmują przypadki użycia, takie jak zakotwiczenie do dołu przy rozciąganiu na całą szerokość elementu nadrzędnego.

Kotwice są przydatne w typowych przypadkach użycia, takich jak wyświetlacze HUD, komunikaty na ekranie i podstawowe okna dialogowe. System kontenerów Godot jest przeznaczony do obsługi bardziej zaawansowanych układów interfejsu, np. do wyświetlania okien lub okien z dużą liczbą elementów sterujących lub dynamicznej zmiany rozmiaru zawartości.
Pole widoku
Godot ma ustawienia pola widoku, które kontrolują prezentację sceny 3D w różnych formatach obrazu. Korektami pola widoku steruje właściwość Keep
Aspect obiektu Camera. Wartość domyślna Keep Height jest przeznaczona dla projektów działających w orientacji poziomej. Keep Height dostosowuje się do szerszego lub węższego pola widzenia, gdy proporcje podstawowej rozdzielczości i rozdzielczości wyświetlacza są inne. Ustawienie Keep Width jest lepszym wyborem w przypadku projektów działających w orientacji pionowej. Keep Width dostosowuje się do wyższego lub krótszego pola widoku na podstawie różnicy współczynnika proporcji.
Kontrola widocznego obszaru
Obiekty Viewport zapewniają precyzyjną kontrolę nad formatem obrazu i skalowaniem.
Projekty mogą używać widocznych obszarów do wykonywania operacji, takich jak:
- Renderowanie sceny w podstawowej rozdzielczości z ramką niezależną od rozdzielczości.
- Renderowanie sceny 3D w zmniejszonej rozdzielczości w celu zwiększenia wydajności i przeskalowanie jej do rozdzielczości natywnej.
- Renderowanie sceny z lewego i prawego oka na potrzeby aplikacji VR.
- Generuję dynamiczne tekstury.
Przykłady korzystania z obiektu Viewport znajdziesz w przykładach Godot Viewport.
Dane wejściowe użytkownika
Niektóre projekty gier nie są zgodne z każdym trybem wprowadzania obsługiwanym przez Androida. Gry, które obsługują gesty wielodotykowe, często mają problemy z dodaniem obsługi myszy i kontrolera do gier. W grach zaprojektowanych pod kątem kontrolera do gier trudno jest wdrożyć skuteczne sterowanie dotykowe. Godot obsługuje wszystkie te formy danych wejściowych, ale na wczesnym etapie rozwoju musisz zdecydować, które metody chcesz zastosować w swoim projekcie, i odpowiednio go przygotować.
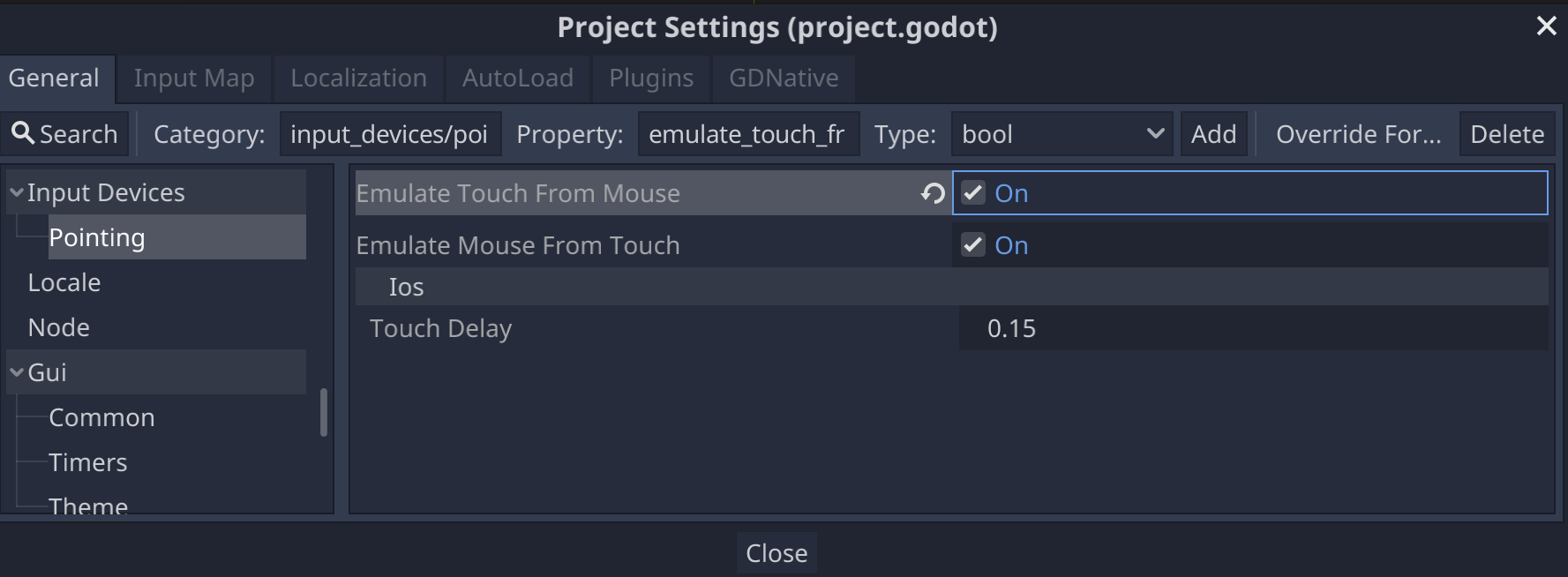
W projektach, w których wprowadzanie danych za pomocą dotyku i myszy jest wymienne, Godot udostępnia opcje serwera proxy, które generują emulowane zdarzenia dotknięcia ze zdarzeń myszy i odwrotnie. Dzięki tym opcjom nie musisz pisać osobnego kodu do obsługi danych wejściowych dla zdarzeń myszy i dotyku. Dostępne opcje to Emulation Touch from Touch (Emuluj dotyk za pomocą myszy) i Emulation Mouse from Touch (Emuluj dotyk myszy). Obie opcje znajdziesz w Ustawieniach projektu w sekcji Urządzenia wejściowe -> Wskazujenie.

Dodatkowe materiały
- Dokumentacja Godot – rozmiar i kotwice
- Dokumentacja Godot – widoczne obszary
- Najczęstsze pytania na temat Godot – różne rozdzielczości
- Przykładowy Godot – skalowanie widocznego obszaru w 3D
- Samouczek Godot – kontenery
- Samouczek Godot – wiele rozdzielczości

