En este tema, se describe cómo admitir varios factores de forma y tamaños de pantalla cuando se usa Godot para el desarrollo de juegos de Android.
Los dispositivos Android cuentan con distintos factores de forma y tamaños de pantalla. Entre las categorías habituales, se incluyen las siguientes:
- Teléfonos móviles
- Tablets
- Televisiones y decodificadores de televisión
- Laptops con Android Runtime para Chrome
Este abanico de opciones implica que tu juego tendrá una amplia variedad de resoluciones de pantalla. Estas suelen tener diferentes relaciones de aspecto. Por ejemplo:
- Un teléfono en orientación horizontal con una relación de aspecto de 19:9 (2,280 x 1,080)
- Un teléfono diferente en orientación horizontal con una relación de aspecto de 20:9 (3,200 x 1,400)
- Una televisión de alta definición con una resolución de 1080p y una relación de aspecto de 16:9 (1,920 x 1,080)
- Una tablet con una relación de aspecto de 4:3 (2,048 x 1,536)
El diseño del juego debe tener en cuenta estas diferencias a fin de garantizar una presentación correcta independientemente de la resolución de la pantalla, la relación de aspecto del dispositivo y el método de entrada del usuario.
Resolución de pantalla
Godot define el tamaño y la resolución de pantalla en píxeles. Te recomendamos que establezcas una resolución base estándar en tus proyectos de Godot. Godot tiene parámetros de configuración para controlar el comportamiento cuando las resoluciones de pantalla difieren de la resolución base del proyecto.
Cómo establecer la resolución base
A fin de establecer una resolución base para un proyecto, abre el proyecto en el editor de Godot y realiza los siguientes pasos:
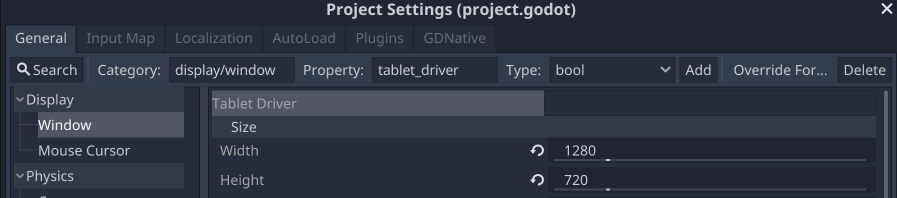
- Selecciona Project -> Project Settings… en la barra de menú de Godot.
- En la ventana Project Settings, busca la lista llamada Display en la pestaña Category y luego selecciona el elemento Window.
- En la categoría Size (tamaño), configura los campos Width (ancho) y Height (alto) con la resolución base deseada medida en píxeles.

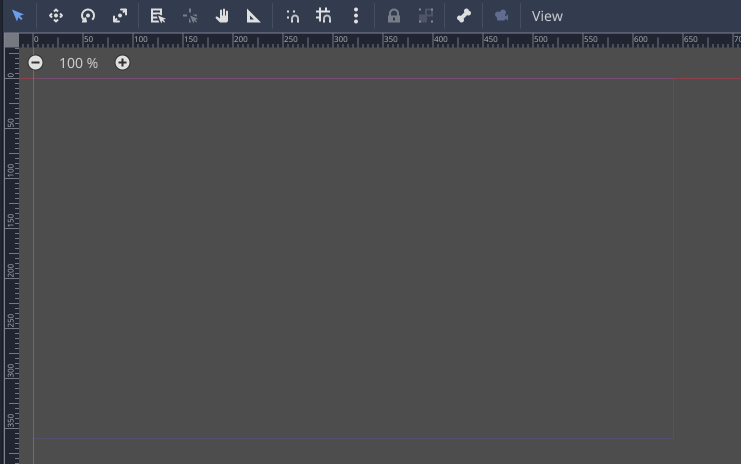
Cuando el editor de Godot se establezca en la vista en 2D, mostrará un rectángulo de guía que corresponde a la resolución base. La resolución base se usa como las dimensiones predeterminadas para la ventana del proyecto cuando se ejecuta un proyecto o una escena desde el editor.

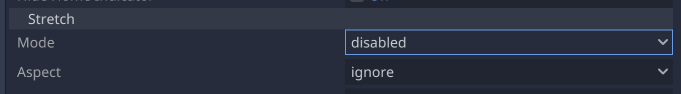
Cómo configurar el estiramiento
Dos parámetros de configuración controlan cómo se ajusta la resolución base cuando difiere de la resolución de pantalla: Stretch Mode (modo estirado) y Stretch Aspect (aspecto estirado). Estos parámetros se encuentran en la ventana Project Settings, en la sección Display -> Window.

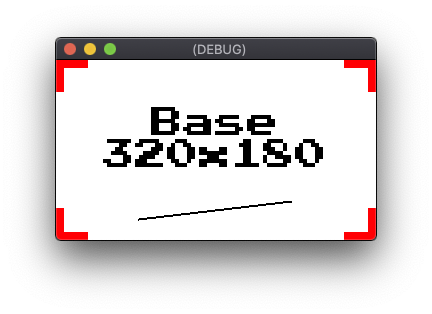
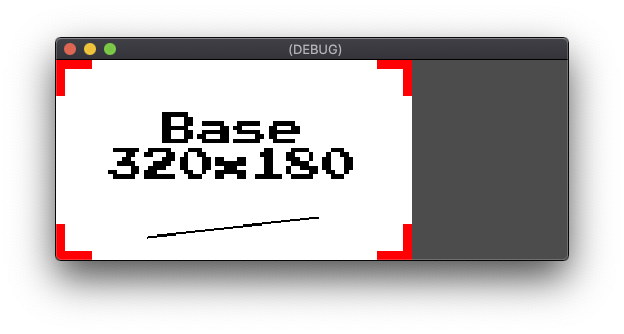
Stretch Mode tiene tres configuraciones: disabled, 2d y viewport. En la siguiente sección, se incluyen ejemplos visuales de diferentes configuraciones de Stretch Aspect y Stretch Mode. Todos los ejemplos usan una resolución base del proyecto de 320 x 180 píxeles.
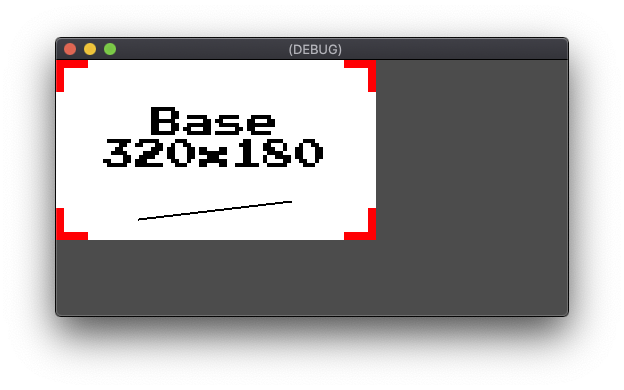
El parámetro de configuración disabled no cambia el tamaño ni ajusta la resolución base. El valor de Stretch Aspect siempre se ignora cuando Stretch Mode se establece en disabled.

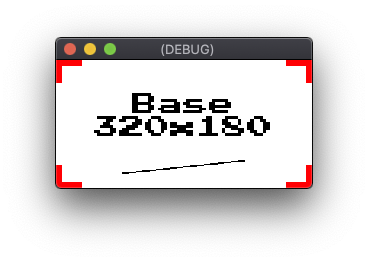
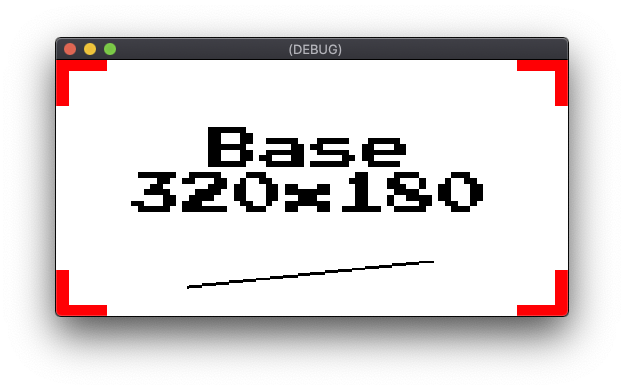
disabled con una resolución de pantalla de 320 x 180Si la resolución de la pantalla es menor que la resolución base, se recortará el borde inferior o el derecho (o ambos).

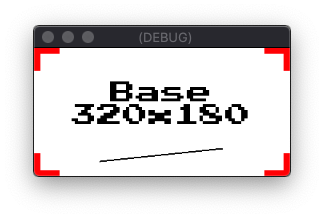
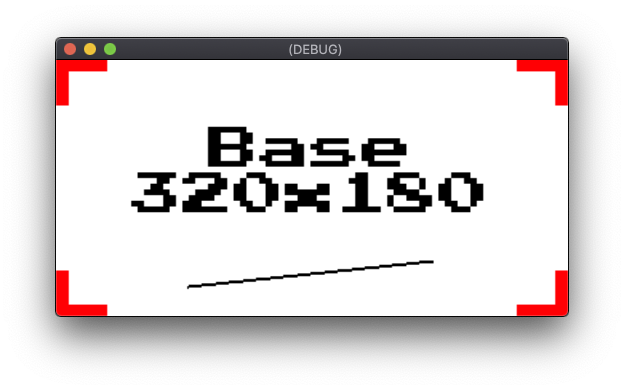
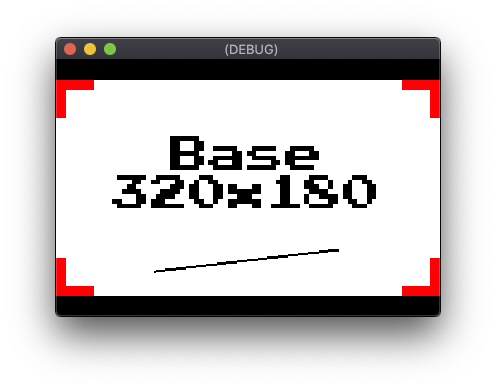
disabled con una resolución de pantalla de 256 x 128Si la resolución de la pantalla es mayor que la resolución base, la región adicional quedará vacía.

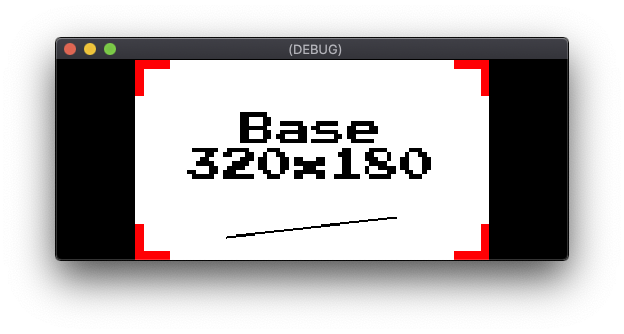
disabled con una resolución de pantalla de 512 x 256El parámetro de configuración 2d ajusta la resolución base a la resolución de la pantalla. Para los proyectos que usan material gráfico en 2D, esto produce defectos de escalamiento debido a que deja de haber una proporción de píxeles de 1:1 entre la resolución base y la de la pantalla. Esta configuración puede resultar apropiada para ciertos estilos de material gráfico en alta resolución en proyectos en los que no se requiere una renderización perfecta de píxeles.
Stretch Aspect especifica las restricciones aplicadas al escalamiento con el fin de mantener la relación de aspecto de la resolución base. Las opciones de configuración de Stretch Aspect se describen en la sección Relación de aspecto. A continuación, se muestran ejemplos de la configuración 2d de Stretch Mode con un Stretch Aspect igual a ignore, lo cual ajusta la resolución de pantalla sin restricciones:

2d con una resolución de pantalla de 256 x 128
2d con una resolución de pantalla de 512 x 256El parámetro de configuración viewport establece el Viewport de la escena raíz en la resolución base.
El resultado renderizado del Viewport raíz se ajusta a la resolución de la pantalla. Los objetos Viewport de Godot se utilizan para crear vistas en la pantalla o subvistas dentro de otro Viewport. A diferencia del parámetro de configuración 2d, el viewport no aplica el filtrado cuando se ajusta la escala a la resolución de la pantalla. El parámetro viewport también usa el valor de Stretch Aspect para determinar si se aplican restricciones al escalamiento para conservar la relación de aspecto. Este parámetro viewport es una mejor opción que la de 2d cuando se requiere una precisión de píxeles perfecta, ya que la renderización principal todavía ocurre en la resolución base. A continuación, se muestran ejemplos de la configuración viewport de Stretch Mode con un Stretch Aspect igual a ignore:

viewport con una resolución de pantalla de 256 x 128
viewport con una resolución de pantalla de 512 x 256Relación de aspecto
Stretch Aspect tiene varias opciones para las restricciones del ajuste de la relación de aspecto. Si Stretch Aspect se establece en ignore, no se aplican restricciones. Cuando Stretch Aspect se establece en keep, la resolución base se ajusta a las dimensiones más grandes posibles que caben en la resolución de la pantalla al mismo tiempo que se mantiene la relación de aspecto original. Las regiones de la pantalla que no están cubiertas por la imagen ajustada se rellenarán con barras negras. Según la dimensión dominante de la diferencia correspondiente a la relación de aspecto, las barras serán horizontales (llamadas letterbox) o verticales (llamadas pillarbox).

viewport, aspecto del estiramiento de tipo keep, con resolución de pantalla de 384 x 256
viewport, aspecto del estiramiento de tipo keep, con resolución de pantalla de 512 x 200Stretch Aspect incluye dos variantes del parámetro de configuración keep: keep_width y keep_height. Cuando se establece en keep_width, se aplica el formato pillarbox si la resolución de la pantalla tiene una relación de aspecto más ancha que la resolución base. Sin embargo, si la resolución de la pantalla tiene una relación de aspecto más alta que la resolución base, el área adicional queda vacía. La región vacía ocupa la parte inferior de la pantalla.

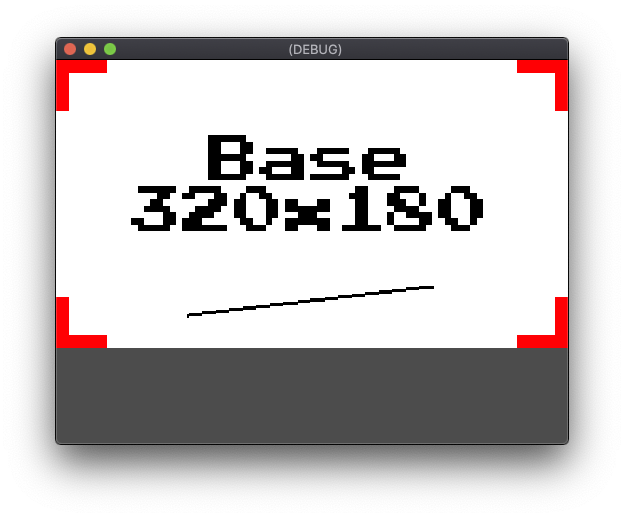
viewport, aspecto del estiramiento de tipo keep_width, con resolución de pantalla de 512 x 384El parámetro keep_height funciona en dirección horizontal en lugar de hacerlo en la vertical. La región vacía ocupa el lado derecho de la pantalla.

viewport, aspecto del estiramiento de tipo keep_height, con resolución de pantalla de 512 x 200La configuración final de Stretch Aspect es expand. El parámetro expand mantiene la relación de aspecto de la resolución base, pero deja la región sobrante vacía, en lugar de aplicar letterbox o pillarbox.

viewport, aspecto del estiramiento de tipo expand, con resolución de pantalla de 384 x 256
viewport, aspecto del estiramiento de tipo expand, con resolución de pantalla de 512 x 256Anclas
El posicionamiento de elementos de la IU requiere consideraciones adicionales para admitir varias resoluciones de pantalla. Por ejemplo, el uso de coordenadas de píxeles absolutas a efectos de colocar un control en la esquina superior derecha da como resultado un posicionamiento diferente en dispositivos con diferentes resoluciones horizontales. El sistema de IU de Godot admite el posicionamiento relativo mediante las propiedades de Anchor y Margin. Las propiedades de Anchor de un elemento de la IU especifican un punto de anclaje en su objeto de control superior o viewport. Luego, se usan los valores de las propiedades de Margin para desplazar el control en relación con su punto de anclaje.
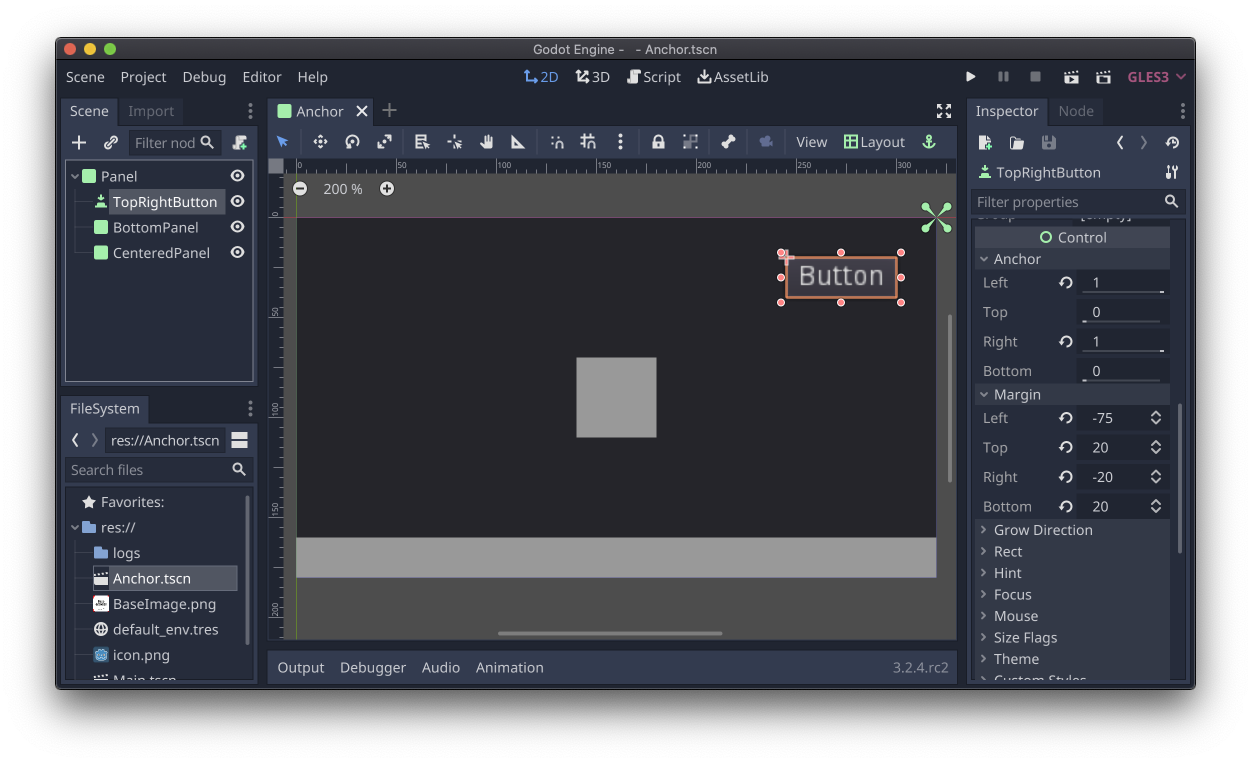
Un objeto debe derivar del objeto Control de Godot para que incluya las propiedades de Anchor y Margin. Los elementos estándar de la IU de Godot derivan en su totalidad de Control. Los campos de propiedad de Anchor y Margin aparecen en la pestaña Inspector cuando se selecciona un objeto derivado de Control en el editor de Godot.

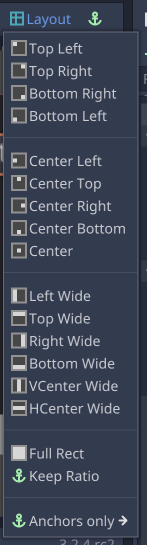
Button seleccionado; las propiedades de Anchor y Margin se visualizan en el inspectorGodot tiene una herramienta de diseño que puede establecer rápidamente las propiedades Anchor, Margin y Size en valores predeterminados de uso frecuente. Cuando se seleccione un objeto derivado Control en el editor, el menú desplegable Layout estará disponible en la barra de herramientas que se encuentra sobre la vista de la escena. Los ajustes predeterminados de la herramienta de diseño incluyen el posicionamiento en combinación con el tamaño y el posicionamiento solo. Los ajustes predeterminados de posicionamiento admiten casos de uso como centrado, anclado a la parte superior derecha y anclado a la parte central izquierda. Los ajustes predeterminados de posicionamiento y tamaño incluyen casos de uso como anclado a la parte inferior al mismo tiempo que se abarca todo el ancho superior.

Las anclas son adecuadas para casos de uso habituales, como pantallas de avisos, mensajes en pantalla o cuadros de diálogo básicos. El sistema de contenedores de Godot está diseñado para diseños más sofisticados de la IU, como cuando se muestran ventanas o diálogos con grandes cantidades de controles o cuando se cambia el tamaño del contenido de forma dinámica.
Campo visual
Godot tiene parámetros de configuración de campo visual que controlan la presentación de una escena en 3D en diferentes relaciones de aspecto. Los ajustes de campo visual se controlan con la propiedad Keep
Aspect de un objeto Camera. El valor predeterminado de Keep Height está diseñado para proyectos que se ejecutan en orientación horizontal. Keep Height se ajusta a un campo visual más ancho o más estrecho cuando las relaciones de aspecto de la resolución base y la de la pantalla difieren. La configuración de Keep Width resulta una mejor opción para los proyectos que se ejecutan en orientación vertical. Keep Width se ajusta a un campo visual de mayor o menor alto en función de la diferencia en la relación de aspecto.
Control de Viewport
Los objetos Viewport proporcionan un control más preciso sobre la relación de aspecto y la escala.
Los proyectos pueden usar Viewports para realizar operaciones, como las siguientes:
- Renderizar una escena con la relación de aspecto de su resolución base con un margen independiente de la resolución
- Renderizar una escena en 3D con una resolución reducida a fin de aumentar el rendimiento y mostrarla ampliada a la resolución nativa
- Renderizar vistas de ojo izquierdo y derecho de una escena para aplicaciones de RV
- Generar texturas dinámicas
Si deseas ver ejemplos que demuestren cómo usar el objeto Viewport, consulta los de Viewport de Godot.
Entrada del usuario
Algunos diseños de juegos no son compatibles con todos los modos de entrada admitidos por Android. Los juegos que admiten gestos de varios toques suelen tener problemas a la hora de agregar compatibilidad con la entrada del mouse y de controles para juegos. Los juegos diseñados a partir de entradas de controles para juegos pueden tener dificultades al implementar controles de tacto efectivos. Godot admite todas estas formas de entrada, pero deberías decidir cuáles son los métodos de entrada que usarás en tu proyecto en las etapas tempranas del desarrollo y diseñar en consecuencia.
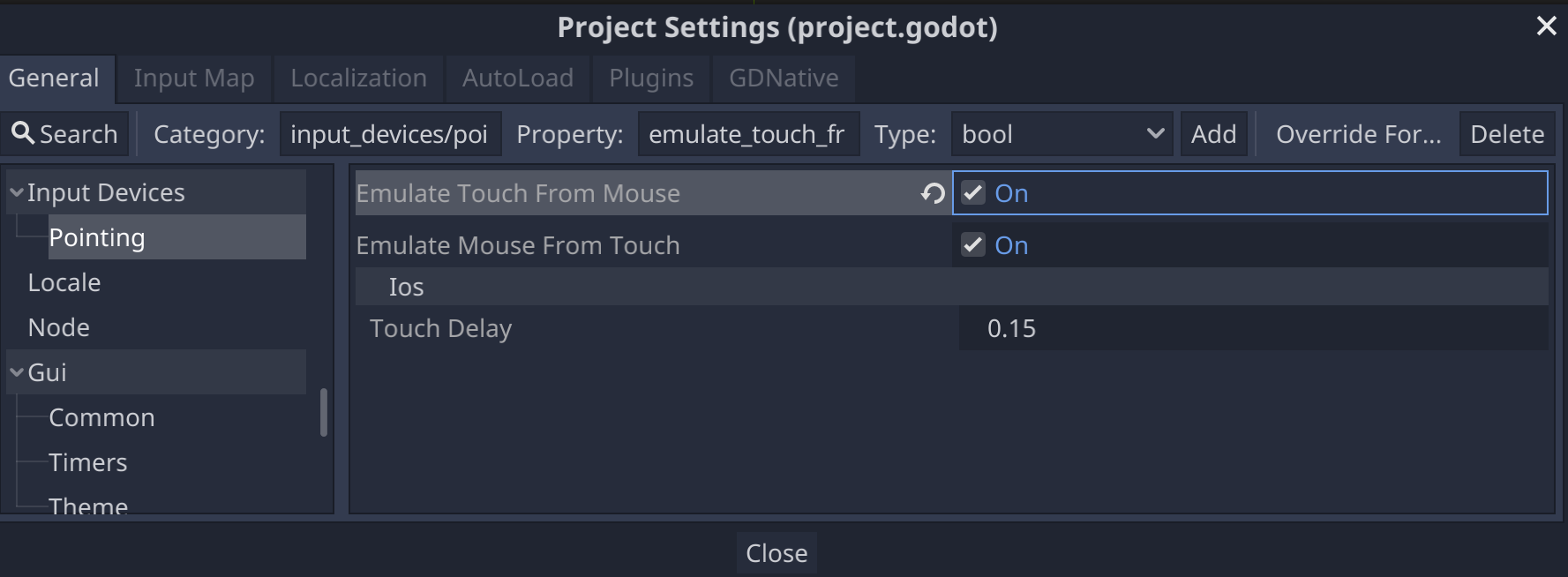
Para los proyectos en los que la entrada táctil y la del mouse son intercambiables, Godot incluye opciones del proxy que generan eventos táctiles emulados a partir de eventos del mouse, y viceversa. Estas opciones eliminan la necesidad de escribir código de control de entrada separado para los eventos táctiles y los del mouse. Las opciones disponibles son las siguientes: Emulate Touch from Mouse (emular una entrada táctil a partir de la entrada del mouse) y Emulate Mouse from Touch (emular una entrada del mouse a partir de la entrada táctil). Ambas opciones se encuentran en Project Settings, en la sección Input Devices -> Pointing.

Recursos adicionales
- Documentación de Godot: Tamaño y anclas
- Documentación de Godot: Viewports
- Preguntas frecuentes sobre Godot: Varias resoluciones
- Ejemplo de Godot: Escalamiento de viewport en 3D
- Instructivo de Godot: Contenedores
- Instructivo de Godot: Varias resoluciones
