Na dzisiejszym konkurencyjnym rynku gier ważniejsze niż kiedykolwiek jest docieranie jak największe grono odbiorców. Tworząc gry na różne formaty, takich jak telefony, tablety, urządzenia składane i komputery, możesz korzystać z większej puli. potencjalnych graczy i zwiększyć szanse na sukces.
Obsługa zmiany rozmiaru ekranu
Aby działała na różnych urządzeniach, musisz zmienić rozmiar gry. Możliwość zmiany rozmiaru umożliwia grą obsługę różnych konfiguracji urządzeń, takich jak orientacja pozioma, tryb wielu okien oraz stan złożony i rozłożony urządzeń składanych.
Jeśli Twoja gra nie obsługuje wszystkich rozmiarów okien i orientacji – czarne pasy na platformie tryb zgodności i w razie potrzeby wyświetli prośbę przed zmianą na nieobsługiwaną konfigurację.

Więcej informacji: Obsługuj zmianę rozmiaru dużego ekranu.
Tryb wielu okien
Wiele okien tryb umożliwia wiele aplikacji, aby jednocześnie używać tego samego ekranu. Aplikacje mogą znajdować się obok siebie lub jedną nad drugą (tryb podzielonego ekranu), jedna aplikacja w małym oknie innych aplikacji (tryb obraz w obrazie) czy poszczególnych aplikacji okna z możliwością zmiany rozmiaru (tryb swobodny).
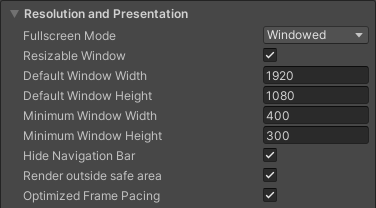
Aby uniknąć przejścia w tryb zgodności, gdy gra działa w trybie wielu okien, zadeklaruj, że gra obsługuje przez włączenie opcji Okno z możliwością zmiany Ustawienia kompilacji Unity

Wycięcia w ekranie
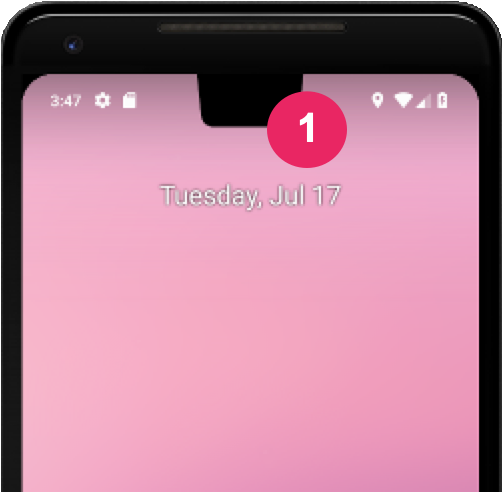
Wycięcie w ekranie to obszar na niektórych urządzeniach. który wykracza poza powierzchnię wyświetlacza. Wycinanki umożliwiają tworzenie obrazów od krawędzi do krawędzi oraz miejsce na ważne czujniki z przodu urządzenia.

Aby zapewnić w swojej grze zaawansowane wrażenia, skonfiguruj ją tak, SafeFrame. Wyślij zapytanie do interfejsu Unity safeArea API, aby uzyskać bezpieczny obszar ekranu w pikselach i dostosowanie UI gry oraz UX zwłaszcza w przypadku elementów, z którymi użytkownicy mogą wchodzić w interakcje.
Stan składany
Urządzenia składane mogą znajdować się w różnych stanach złożonych, np.
FLAT
(w pełni otwarte) lub
HALF_OPENED
(w miejscu między pełnym otwarciem a zamknięciem). Gdy urządzenie znajduje się w
HALF_OPENED, możliwe są 2 stany, w zależności od orientacji
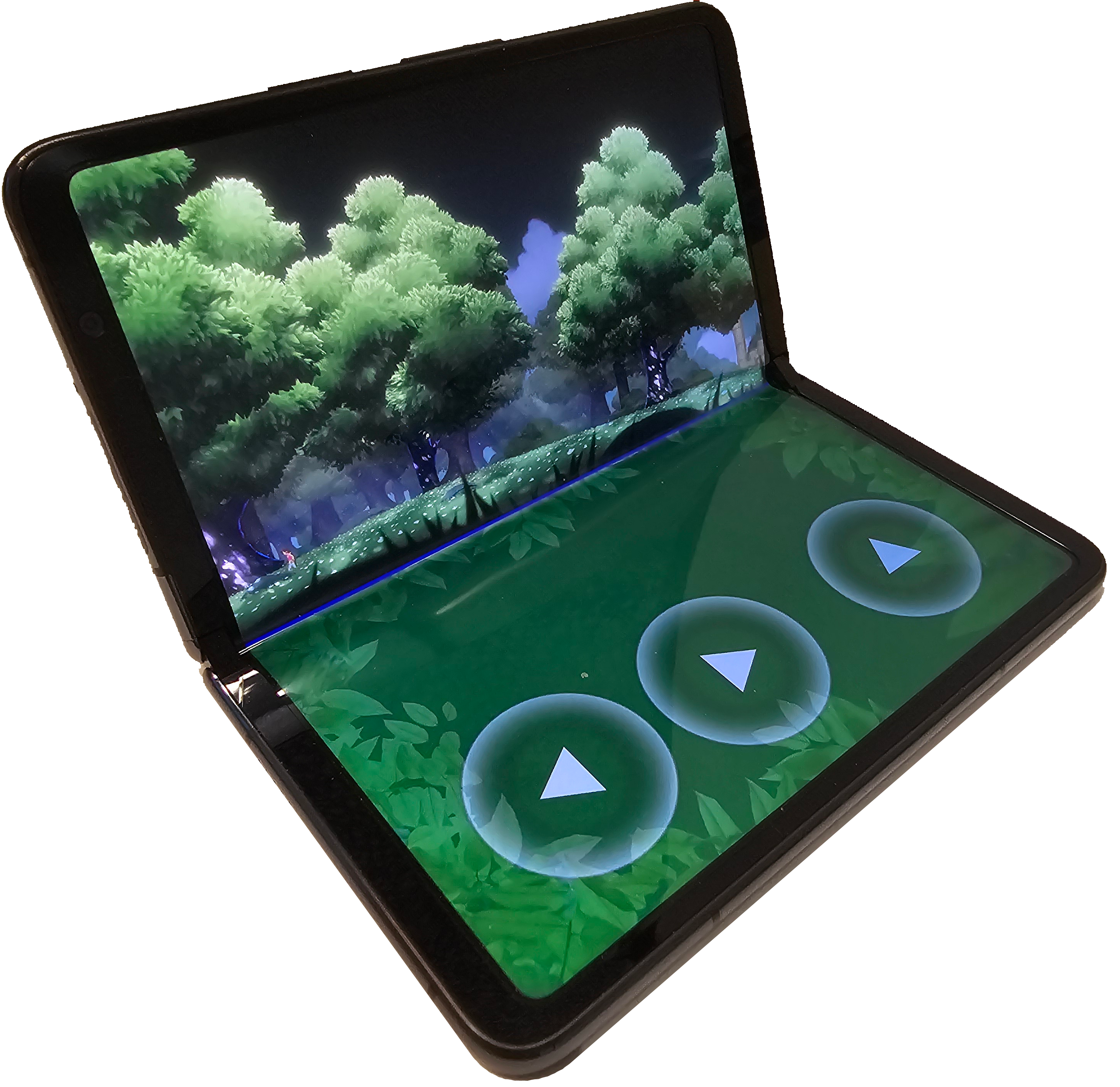
część strony widoczna na ekranie: stan stołu (złożenie w poziomie) i postać książki (złożenie w pionie).
Użyj stanu stołu, aby zwiększyć zaangażowanie i zaangażowanie graczy.

Aby wdrożyć stan stołu, rozszerz domyślną aktywność Unity, a następnie użyj biblioteki układu Jetpack WindowManager do powiadomić o fakcie zwinięcia gry.
Przykładowy projekt Unity
Przykładowy projekt Unity jest oparty na projekcie demonstracyjnym Unity 2D Zagubiona Krypta. Z przykładowego projektu dowiesz się, jak obsługują duży rozmiar ekranu w Unity. Duży ekran i urządzenie składane wymaga wprowadzenia wielu zmian w opcjach kompilacji Unity, z układem aparatu i obszarów roboczych interfejsu użytkownika.
Przykładowy projekt możesz pobrać. Projekt obejmuje 4 różne sceny:
- Wersja oryginalna: obsługa podstawowej funkcji z możliwością zmiany rozmiaru.
- Zakotwiczenie: tak samo jak „Oryginał”. ale dostosowuje się do różnych formatów obrazu i unika wycięcia w ekranie
- HingeAware: działa tak samo jak „Zakotwiczenie”. scena, ale obsługuje stan stołu
- Menu główne:scena początkowa pozwala przejść do innych scen oraz w pełni obsługuje wszystkie orientacje urządzenia – składanie, rozwijanie i położenie stołu
Tworząc na Androida, wybierz wszystkie sceny i ustaw „Menu główne” scena jako punktu wyjścia.

Zacznij od obsługi okien z możliwością zmiany rozmiaru
Zastosuj obsługę różnych rozmiarów i formatów obrazu w aplikacjach
aplikacja na Androida z dużym ekranem, która wyświetla grę lub aplikację;
na różnych urządzeniach. Włącz grę, aby zmienić jej rozmiar
format obrazu, ustawiając właściwość Okno z możliwością zmiany rozmiaru w kompilacji Unity.
ustawień (patrz sekcja „Tryb wielu okien”). Dostosuj
format aparatu i płótna,
aby lepiej pasowały do
ekrany. Wyświetl ustawienia projektu w Ustawieniach kompilacji oraz w
Plugins/Android/AndroidManifest.xml. Wyświetl na pełnym ekranie
funkcja z możliwością zmiany rozmiaru w menu „Oryginalnym” scena.

Włącz tryb pełnoekranowy z obsługą wycięć w ekranie
Włącz w grze korzystanie z całego ekranu podczas rozgrywki są bardziej atrakcyjne dla użytkownika. Zaktualizuj zakotwiczenie interfejsu gry. ustawienia aparatu, aby automatycznie dostosować je do rozmiaru ekranu. Dzięki temu elementy interfejsu mogą utrzymywać swoje położenie względem rozmiaru ekranu.
Metoda „Zakotwiczenie” scena wykorzystuje
CameraAspectLock skrypt, który ma odpowiadać na zmiany w konfiguracji urządzenia do
są środkiem rozszerzonej aktywności (zobacz
Assets/Plugins/Android/LargeScreenPlayableActivity.java). Jedności
Interfejs safeArea API zademonstrowano w interfejsie SafeZoneAPI
który wiąże z obiektem SafeZone w komponencie „Zakotwiczenie” scena.

Optymalizacja pod kątem urządzeń składanych
Ostatnia scena przykładowego projektu Unity, „HingeAware”, zawiera
ConfigurationManager obiekt, który reaguje na różne sposoby zwijania
stanu urządzenia docelowego za pomocą interfejsów API z biblioteką Jetpack oraz
aktywność rozszerzona (zobacz
Assets/Plugins/Android/LargeScreenPlayableActivity.java). Scena wykorzystuje
skrypt PanelOnFold do sterowania interfejsem użytkownika na podstawie stanu części strony widocznej po przewinięciu
urządzenia, na przykład wyświetlanie dolnego panelu kontrolera, gdy
urządzenie znajduje się w stanie stołu i dostosowuje aparat.