경쟁이 치열한 오늘날의 게임 시장에서는 경쟁이 치열해지면서 독자층을 최대한 확대할 수 있습니다 다양한 폼 팩터를 위한 게임을 개발함으로써 스마트폰, 태블릿, 폴더블, 데스크톱 등 더 큰 수영장을 활용할 수 있습니다. 성공 가능성을 높일 수 있습니다.
화면 크기 조절 가능 여부 지원
다양한 폼 팩터를 지원하려면 게임의 크기를 조절할 수 있어야 합니다. 크기 조정 가능 여부 게임에서 세로 모드 및 세로 모드와 같은 기기 설정을 가로 모드 방향, 멀티 윈도우 모드, 접힌 상태 및 펼쳐진 상태 살펴봤습니다
게임에서 모든 창 크기를 지원하지 않는 경우 플랫폼 레터박스에 따라 게임 환경을 호환성 모드로 전환하고 필요한 경우 플레이어에게 을 검토하세요.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">자세한 내용은 대형 화면 크기 조절 가능 여부 지원
멀티 윈도우 모드
<ph type="x-smartling-placeholder">멀티 윈도우 모드를 사용하면 여러 앱에서 동시에 같은 화면을 공유할 수 있습니다. 앱을 나란히 실행할 수 있음 위아래로 겹쳐서 표시되는 화면 분할 모드). 다른 앱 (PIP 모드) 또는 이동이 가능한 별도의 크기 조절 가능한 창 (자유 형식 모드)
게임이 실행 중일 때 호환성 모드로 전환되는 것을 방지하기 위해 멀티 윈도우 모드에서 실행되는 경우, 게임이 멀티 윈도우 모드에서 처리할 수 있음을 선언 크기 조절이 가능한 창 옵션을 사용 설정하여 Unity 빌드 설정
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
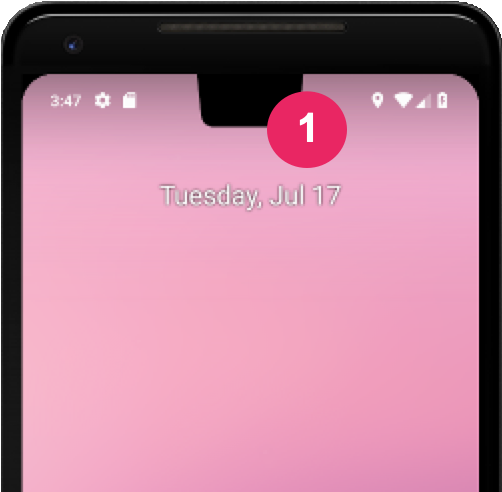
<ph type="x-smartling-placeholder">디스플레이 컷아웃
디스플레이 컷아웃은 일부 기기의 영역입니다. 디스플레이 표면으로 확장됩니다. 컷아웃을 사용하면 더 넓은 화면과 전면에 있는 중요한 센서를 위한 공간을 제공하여 있습니다.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">게임에서 더 넓은 화면 환경을 제공하려면 안전 프레임을 인식합니다. Unity safeArea API를 쿼리하여 화면의 안전 영역을 픽셀 단위로 표시하고 게임 UI 및 UX를 조정 특히 사용자가 상호 작용할 수 있는 요소에 최적화되어 있습니다
폴더블의 상태
폴더블 기기는 다음과 같이 다양한 접힌 상태에 있을 수 있습니다.
FLAT
(완전히 열림) 또는
HALF_OPENED
(완전히 열린 상태와 완전히 닫힌 정도 사이의 위치) 기기가
HALF_OPENED 상태에서는 기기의 방향에 따라 두 가지 상태를
접는 부분: 탁자 모드 (가로로 접힌 상태)와 책 모드 (세로로 접힌 상태)입니다.
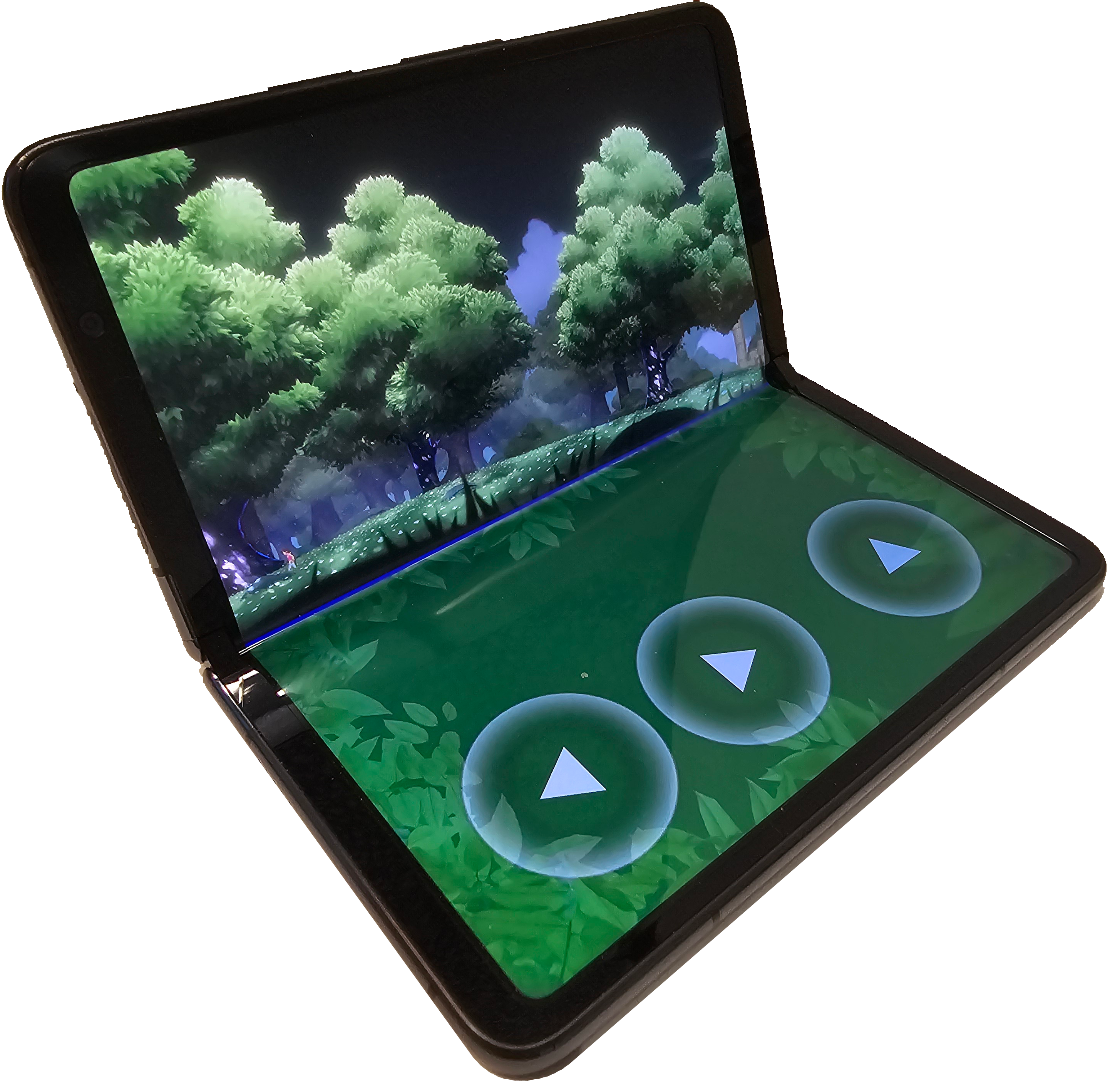
테이블탑 자세를 사용하여 플레이어의 몰입도와 참여도를 높입니다.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">탁자 상태를 구현하려면 기본 Unity 활동을 확장한 다음 Jetpack WindowManager 레이아웃 라이브러리를 사용하여 게임에서 접힌 상태를 인식하도록 합니다.
Unity 샘플 프로젝트
Unity 2D 데모 프로젝트를 기반으로 하는 Unity 샘플 프로젝트 분실 지하실 샘플 프로젝트는 Unity에서 대형 화면 크기 조절 가능 여부 지원 대형 화면 및 폴더블 기기 지원하려면 Unity 빌드 옵션의 여러 변경뿐만 아니라 고려해야 할 사항이 있습니다.
샘플 프로젝트를 지금 다운로드할 수 있습니다. 프로젝트에는 4가지 장면이 있습니다.
- 기존: 크기 조절 가능한 기본 기능 지원
- 고정: '원본'과 동일 다양한 가로세로 비율에 맞게 조정됩니다. 디스플레이 컷아웃을 피해서
- HingeAware: '앵커링'과 동일 탁자 모드도 지원합니다.
- 기본 메뉴: 장면을 시작하면 다른 장면으로 이동하고 모든 기기 방향, 접기, 펼치기, 탁자 상태를 완벽하게 지원합니다.
Android용으로 빌드할 때는 모든 장면을 선택하고 '메인 메뉴'를 설정합니다. 장면 시작 장면으로 사용합니다.

크기 조절 가능한 창 지원으로 시작
기기에서 다양한 디스플레이 크기 및 가로세로 비율 지원을 구현할 수 있습니다.
게임 또는 애플리케이션이 제대로 표시되도록 하는 Android 대형 화면 애플리케이션
다른 기기에서 제대로 작동합니다. 게임의 크기를 조절하고 변경할 수 있도록 설정하세요.
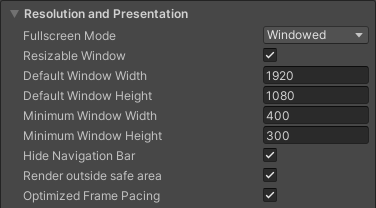
Unity 빌드에서 Resizable Window 속성을 설정하여 가로세로 비율
설정 ('멀티 윈도우 모드' 섹션 참고)을 참고하세요. 조정
카메라와 캔버스의 가로세로 비율이 각기 다른 환경에 더 잘 어울리도록
사용할 수 있습니다. Build Settings 및
Plugins/Android/AndroidManifest.xml 파일 전체 화면 사용하기
프로젝트의 'Original'에 있는 크기 조절 가능한 지형지물 장면입니다.

디스플레이 컷아웃을 처리하면서 몰입도 높은 전체 화면으로 전환
전체 화면을 사용하여 게임플레이를 즐기도록 게임을 사용 설정하세요. 몰입도가 높아 사용자 환경을 개선할 수 있습니다. 게임 UI 앵커링을 업데이트하고 카메라 설정을 사용하여 화면 크기 이렇게 하면 UI 요소가 화면 크기
'앵커링(Anchoring)' 장면에서는
CameraAspectLock 스크립트는 다음을 통해 기기 구성 변경에 응답합니다.
확장된 활동의 수단(
Assets/Plugins/Android/LargeScreenPlayableActivity.java). Unity의
safeArea API는 SafeZoneAPI
스크립트 - '앵커링' 내부의 SafeZone 객체에 바인딩됨 장면입니다.

폴더블 기기에 최적화
Unity 샘플 프로젝트 'HingeAware'의 마지막 장면에는
다양한 접기에 응답하는 ConfigurationManager 객체
대상 기기의 상태를 Jetpack 라이브러리 API와
확장 활동(
Assets/Plugins/Android/LargeScreenPlayableActivity.java)을 입력합니다. 장면에서는
접힘 상태에 따라 UI를 제어하는 PanelOnFold 스크립트
예를 들어, 클릭 시 하단 컨트롤러 패널이
기기가 탁자 상태로 카메라를 조정하는 중입니다.