現今競爭激烈的遊戲市場,比以往更需要觸及 可以觸及最多的受眾我們是針對不同的板型規格開發遊戲, 例如手機、平板電腦、摺疊式裝置和桌上型電腦 及增加成功機會
支援螢幕大小調整功能
如要支援不同的板型規格,遊戲必須可調整大小。大小調整 可讓遊戲支援直向和橫向等裝置設定 橫向螢幕方向、多視窗模式,以及摺疊與展開狀態 摺疊式裝置的例子
如果遊戲不支援所有視窗大小 遊戲介面和螢幕方向設定時,平台會加上黑邊 相容性模式,並在必要時提示玩家 ,然後再變更為不支援的設定。

若需更多資訊,請參閱: 支援大螢幕大小調整功能。
多視窗模式
多視窗模式 模式,藉此啟用 讓多個應用程式同時共用同一個畫面。即可將應用程式並排顯示 或上下移動其中一個模式 (分割畫面模式),單一應用程式 其他應用程式 (子母畫面模式),或是獨立移動式 可調整大小的視窗 (任意形式模式)。
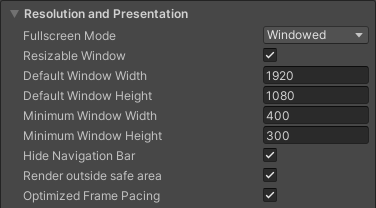
避免遊戲進入相容模式 會在多視窗模式下執行,宣告遊戲能處理 如要調整大小,請在 Unity 建構設定。

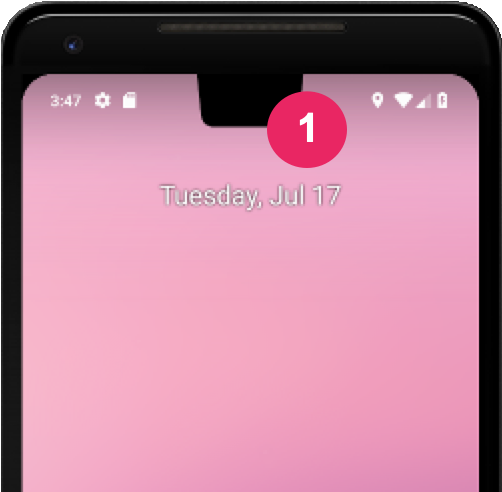
螢幕凹口
螢幕凹口是部分裝置上的區域 延伸至螢幕表面這類剪接設計可讓無邊框設計 同時提供空間給正面的感應器 裝置。

若要為您的遊戲提供無邊框體驗,請將遊戲設定為 能夠感知安全的影格速率查詢 Unity safeArea API, 螢幕的安全區域 (以像素為單位),並調整遊戲 UI 和使用者體驗 特別是能夠與使用者互動的元素。
折疊型態
折疊式裝置可能處於各種不同的折疊狀態,例如
FLAT敬上
(完全開啟) 或
HALF_OPENED
(介於完全展開和完全關閉之間)。當裝置位於
HALF_OPENED 狀態,則可能兩種型態,視螢幕方向
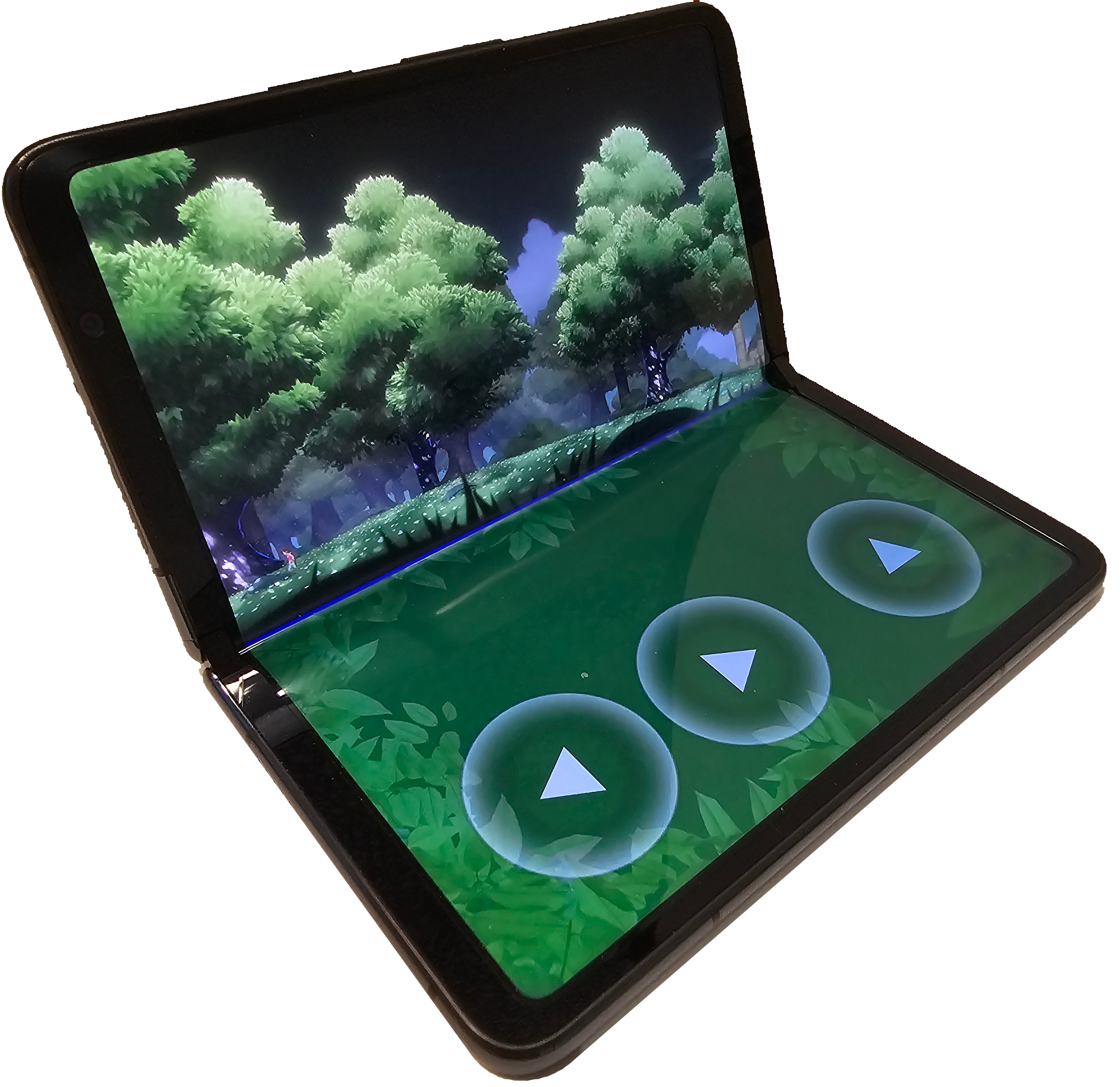
摺疊:桌面型態 (水平摺疊) 和書本型態 (垂直摺疊)。
運用桌面型態,提高玩家的沉浸感和參與度。

如要實作桌面型態 擴充預設 Unity 活動,然後 使用 Jetpack WindowManager 版面配置程式庫 為遊戲採用摺疊機制。
Unity 範例專案
Unity 範例專案以 Unity 2D 示範專案為基礎 Crypt 遺失。範例專案會示範如何 支援 Unity 中的大螢幕大小調整功能。大螢幕與摺疊式裝置 必須對 Unity 建構選項進行多項變更,以及 相機和 UI 畫布的版面配置的注意事項。
您現在可以立即下載範例專案。 這項專案包含四個不同場景:
- 原始版本:支援基本大小調整功能
- 錨定:與「原始」相同但會配合各種顯示比例進行調整 可以避免螢幕凹口
- HingeAware:與「錨定廣告」相同但支援桌面型態
- Mainmenu:開始場景:讓使用者能前往其他場景,以及 全面支援所有裝置方向、折疊、展開和桌面型態
針對 Android 建構時,請選取所有場景並設定「Mainmenu」情境 做為起始場景

從開始支援可調整大小的視窗開始
在您的遊戲中導入各種螢幕尺寸和顯示比例的支援
Android 大螢幕應用程式,可確保您的遊戲或應用程式順利顯示
在不同裝置上正確顯示啟用遊戲可調整大小和變更的設定
方法是在 Unity 建構作業中設定「Resizable Window」屬性
設定 (請參閱「多視窗模式」一節)。調整
相機和畫布顯示比例必須調整為適合不同的
螢幕。在「Build Settings」中查看專案設定,以及
Plugins/Android/AndroidManifest.xml 檔案。體驗全螢幕模式
專案「Original」中的可調整大小功能場景。

享受全螢幕沉浸式體驗,處理螢幕凹口
讓遊戲支援整個螢幕畫面,讓遊戲過程更順暢 提供沉浸感十足的使用者體驗。更新遊戲 UI 錨定標記,以及 相機設定可自動調整為 螢幕大小。如此一來,UI 元素就能維持相對於 螢幕大小。
「錨定廣告」使用
CameraAspectLock 指令碼,用於回應裝置設定變更:
從事延伸活動的行為 (請參閱
Assets/Plugins/Android/LargeScreenPlayableActivity.java).Unity
如 SafeZoneAPI 所示,safeArea API
指令碼,會繫結至「錨定廣告」中的 SafeZone 物件場景。

為摺疊式裝置進行最佳化調整
Unity 範例專案「HingeAware」的最後一個場景中,
回應不同折疊方式的 ConfigurationManager 物件
透過 Jetpack 程式庫 API 得知目標裝置的狀態,
長時間活動 (請參閱
Assets/Plugins/Android/LargeScreenPlayableActivity.java)。本場景會使用
PanelOnFold 指令碼,用於根據摺疊狀態控制 UI
並在使用者
裝置處於桌面型態且正在調整相機。