อุปกรณ์ Android มีให้เลือกหลายรูปแบบและขนาดหน้าจอ หมวดหมู่ทั่วไปมีดังนี้
- โทรศัพท์เคลื่อนที่
- แท็บเล็ต
- โทรทัศน์และกล่องรับสัญญาณทีวี
- แล็ปท็อปที่มี Android Runtime สำหรับ Chrome
ความหลากหลายนี้หมายความว่าเกมของคุณจะมีความละเอียดหน้าจอหลากหลาย ซึ่งมักมีสัดส่วนภาพแตกต่างกัน เช่น
- โทรศัพท์แนวนอนที่มีสัดส่วนภาพ 19:9 (2280x1080)
- โทรศัพท์อีกรุ่นหนึ่งในแนวนอนที่มีสัดส่วนภาพ 20:9 (3200x1400)
- ทีวี HD 1080p ที่มีสัดส่วนภาพ 16:9 (1920x1080)
- แท็บเล็ตที่มีสัดส่วนภาพ 4:3 (2048x1536)
การออกแบบเกมควรคำนึงถึงความแตกต่างเหล่านี้เพื่อให้การนำเสนอถูกต้องไม่ว่าอุปกรณ์จะมีความละเอียดและสัดส่วนภาพหน้าจอเป็นเท่าใด
กางโหมดการฉายภาพ
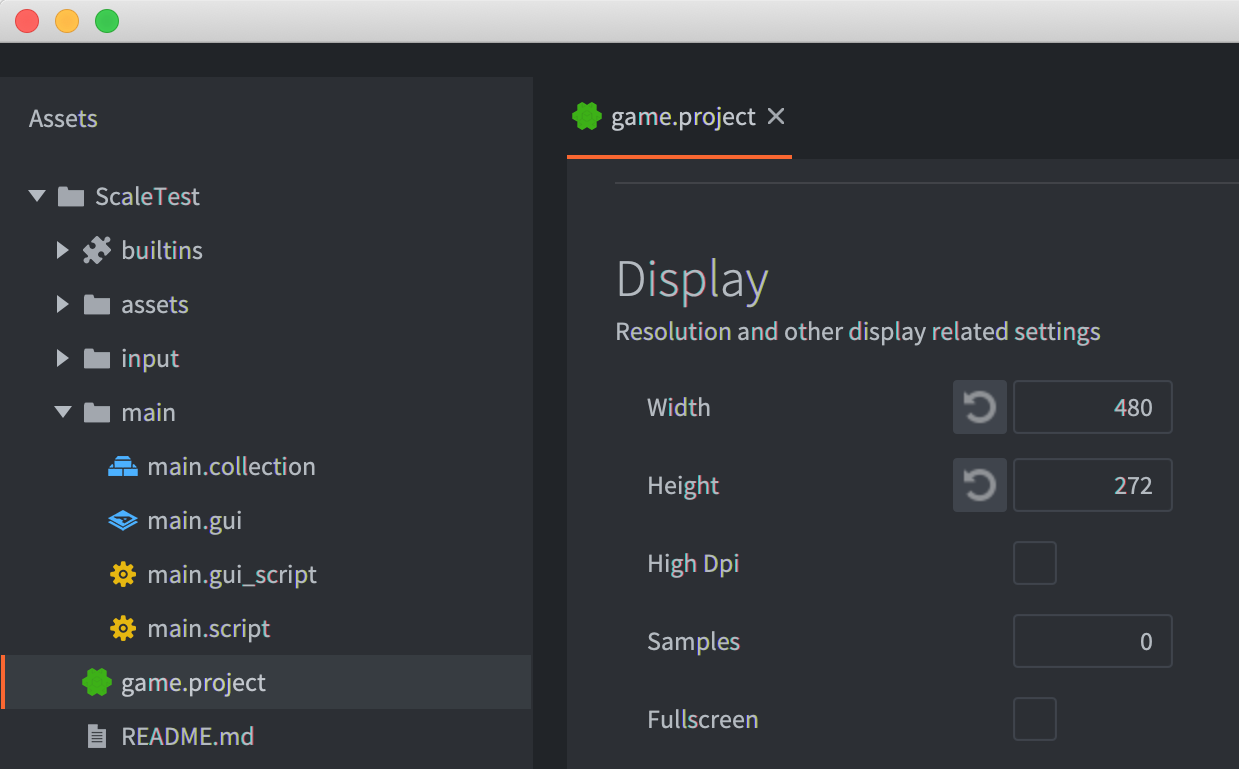
โปรเจ็กต์ De Fold มีความละเอียดพื้นฐานที่กำหนดค่าได้ ความละเอียดนี้กำหนดไว้ใน
ไฟล์ game.project โดยใช้ช่องความกว้างและความสูงในหมวดหมู่การแสดงผล

ลักษณะการทำงานเริ่มต้นของการหน่วงเวลาคือการแสดงผลที่ความละเอียดพื้นฐานแล้วจึงปรับขนาด รูปภาพที่เป็นผลลัพธ์ตามความละเอียดจริงของอุปกรณ์เป้าหมาย ซ่อนเร้นอ้างอิง เป็นโหมดนี้เป็นเส้นโครง เส้นโครงแบบยืดไม่รักษา สัดส่วนภาพต้นฉบับ สำหรับบางเกม ค่าเริ่มต้นนี้อาจเป็นภาพที่ยอมรับได้ สคริปต์การแสดงผล De Fold แบบมาตรฐานจะรวมตัวเลือกการฉายภาพเพิ่มเติมอีก 2 ตัวเลือก ที่รักษาสัดส่วนภาพฐานไว้ ซึ่งก็คือการฉายภาพแบบพอดีและการฉายภาพแบบคงที่
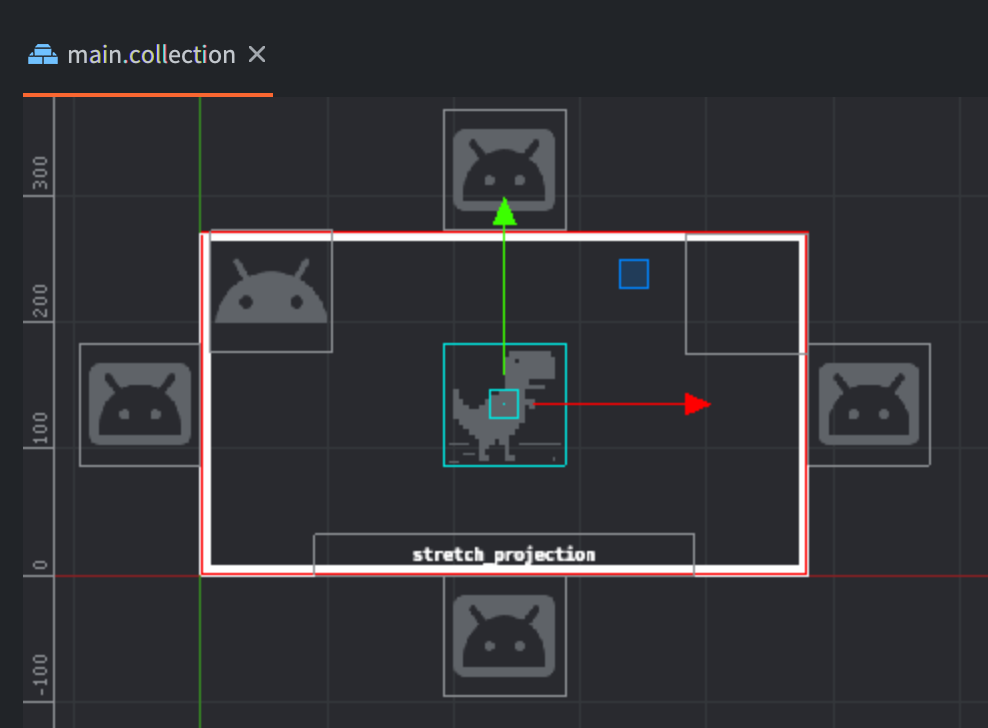
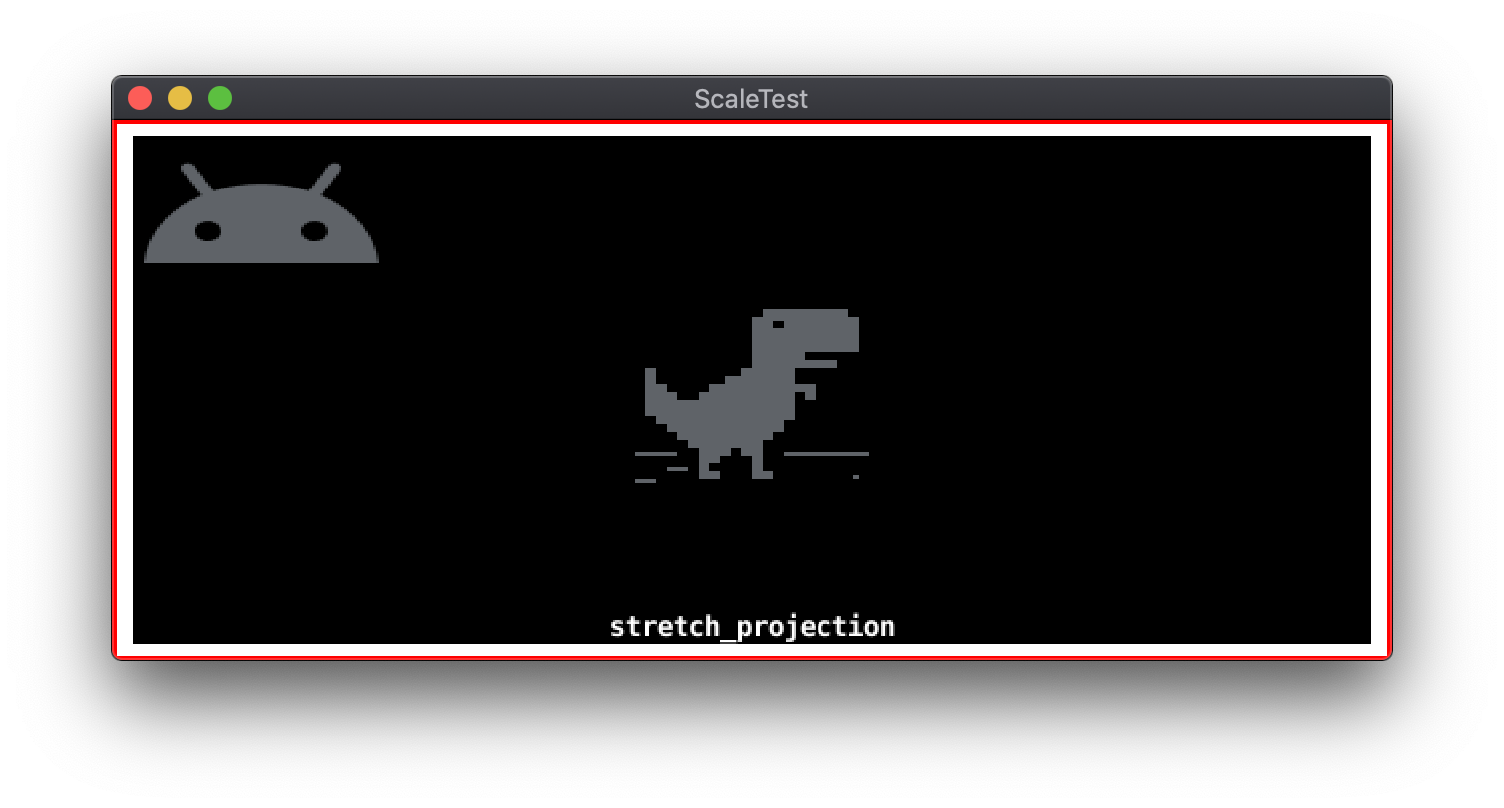
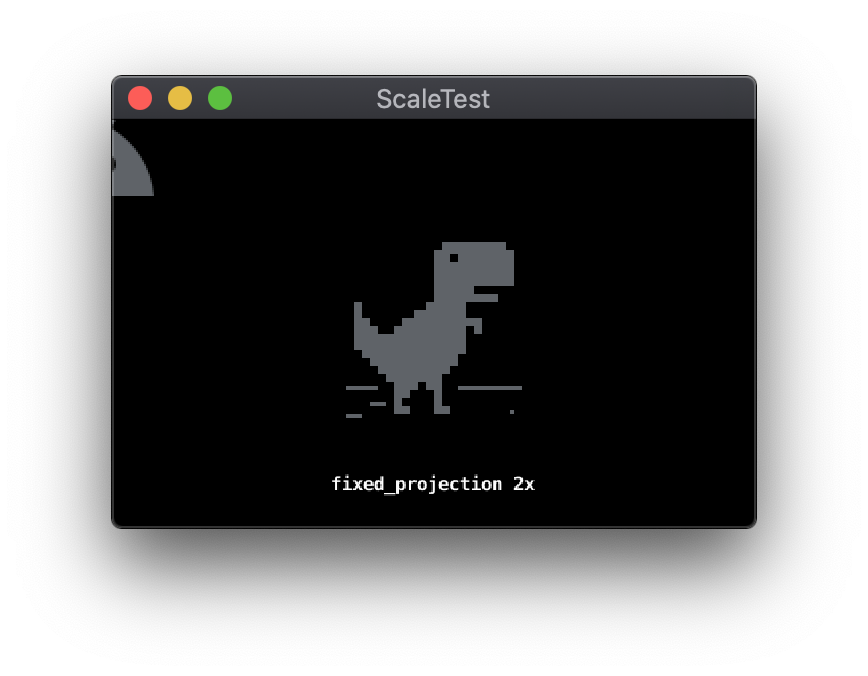
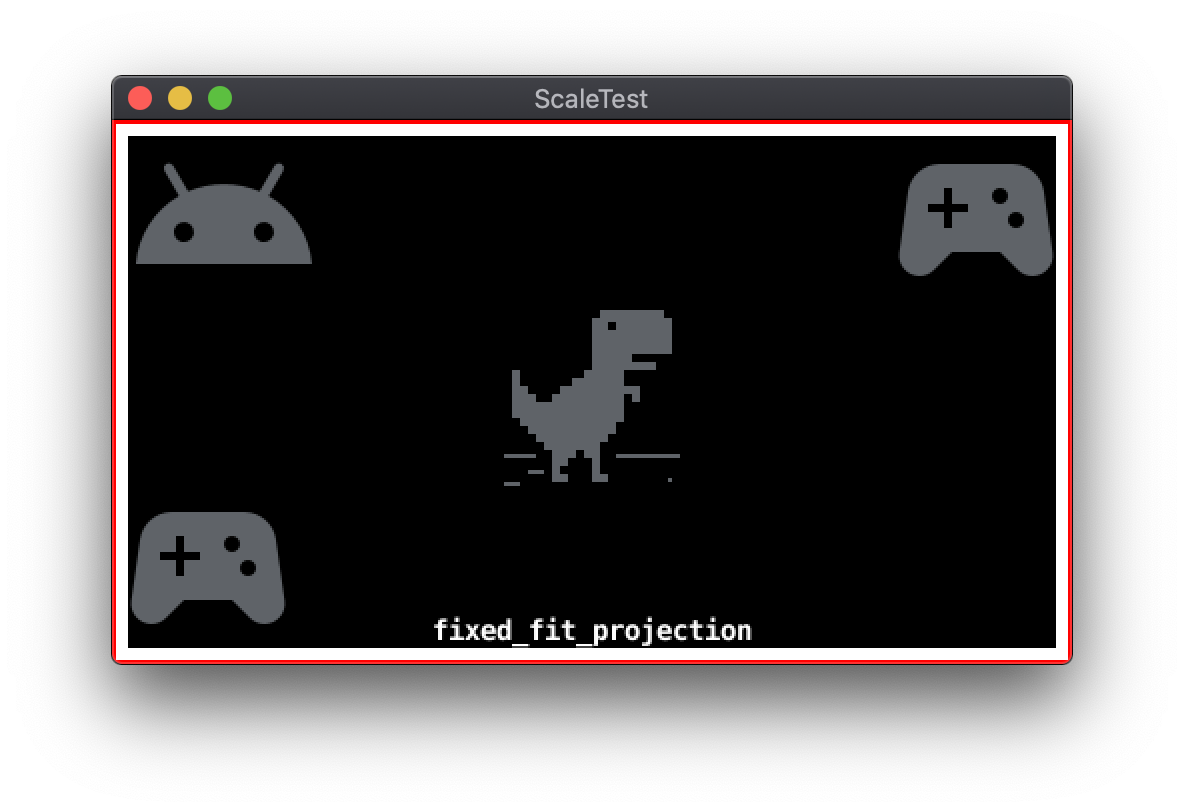
ตัวอย่างต่อไปนี้แสดงตัวอย่างโปรเจ็กต์ที่ออกแบบตามความละเอียดพื้นฐาน 480x272 แสดงในเครื่องมือแก้ไข Deพับ
ซึ่งในตัวอย่างนี้
- ออบเจ็กต์ชิ้นส่วนแผนที่ใช้เพื่อวาดเฟรมรอบๆ เส้นขอบของความละเอียดพื้นฐาน
- วัตถุสไปรท์ 2 รายการและออบเจ็กต์ข้อความอยู่ภายในขอบเขตของความละเอียดพื้นฐาน
- มีวัตถุแบบสไปรท์ 4 รายการที่วางอยู่นอกขอบเขตของความละเอียดพื้นฐาน ด้านบน ด้านล่าง ซ้าย และขวาตามลำดับ

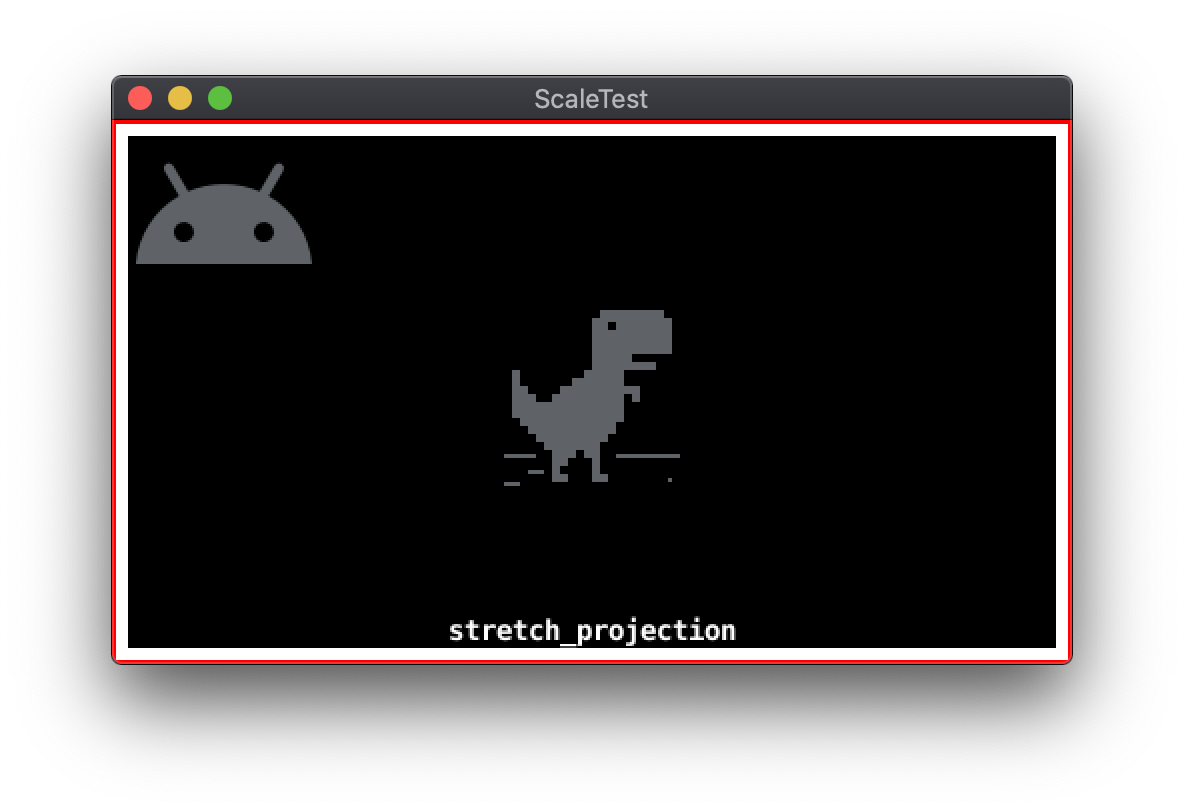
เมื่อแสดงที่ความละเอียด 960x544 จะมี 2 เท่าของความละเอียดพื้นฐาน โปรเจ็กต์จะแสดงดังนี้

ขยายการฉายภาพ
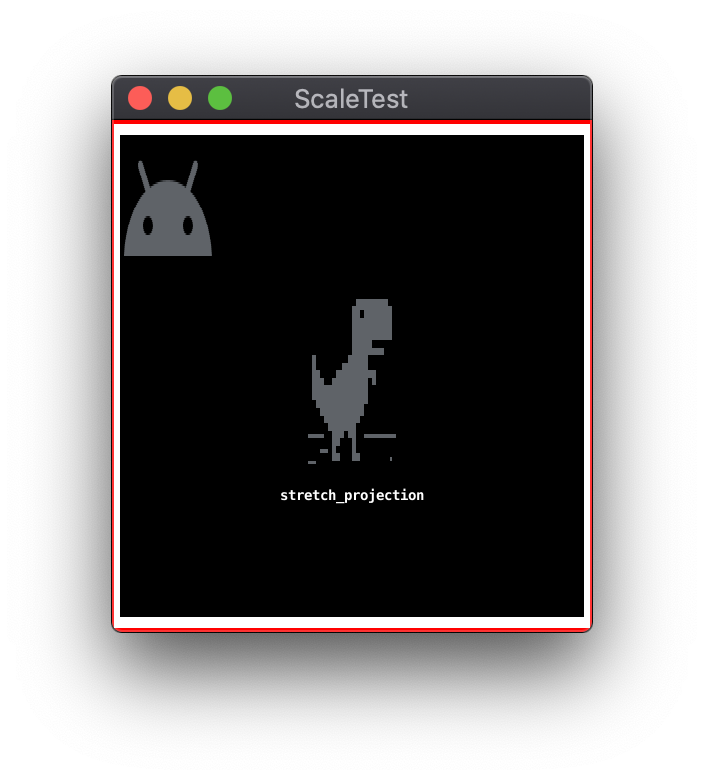
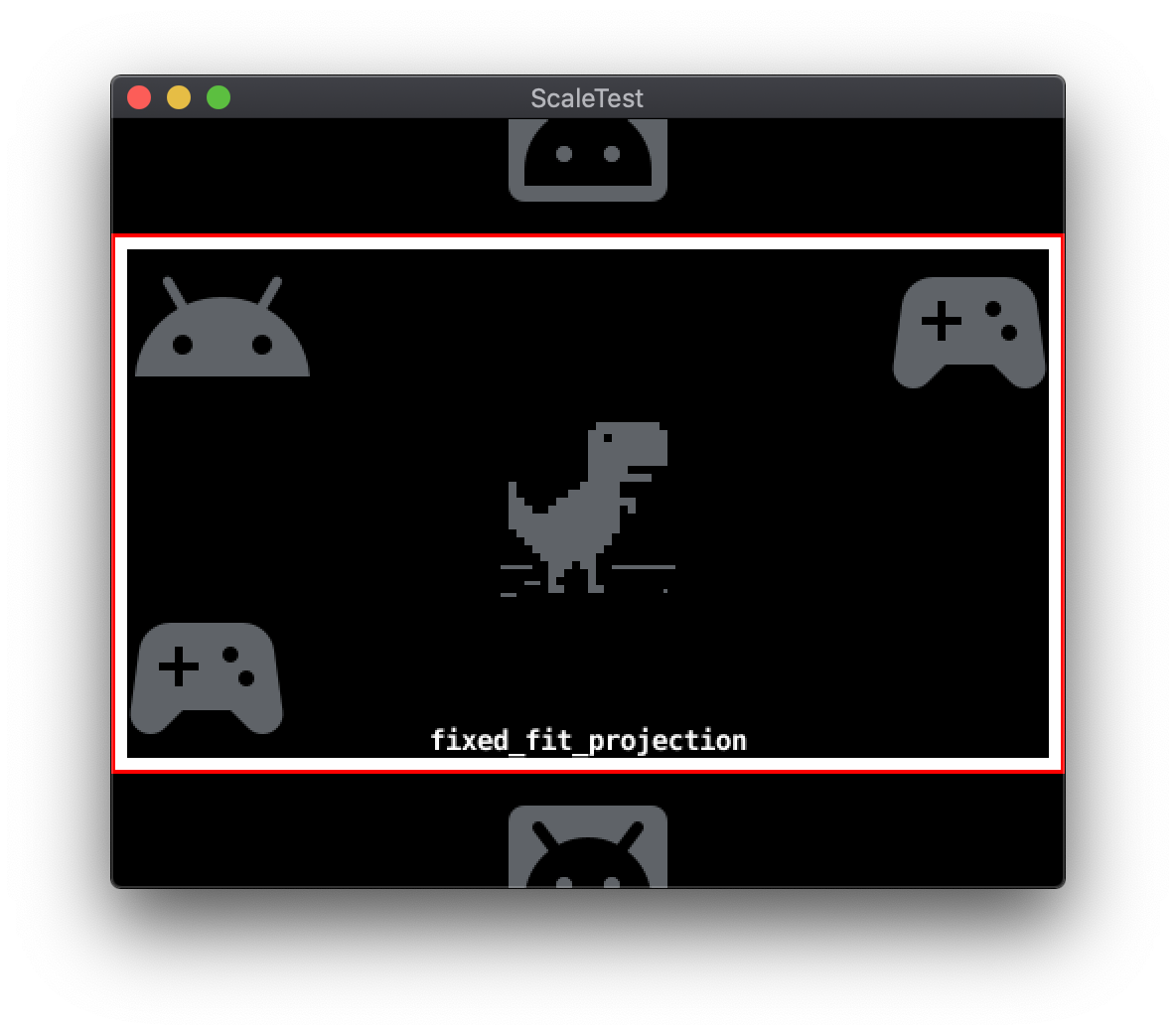
ตัวอย่างต่อไปนี้แสดงผลลัพธ์ของการปรับขนาดหน้าต่างเป็นค่าเริ่มต้น การฉายภาพแบบขยายโดยที่สัดส่วนภาพไม่คงไว้


เส้นโครงแบบคงที่
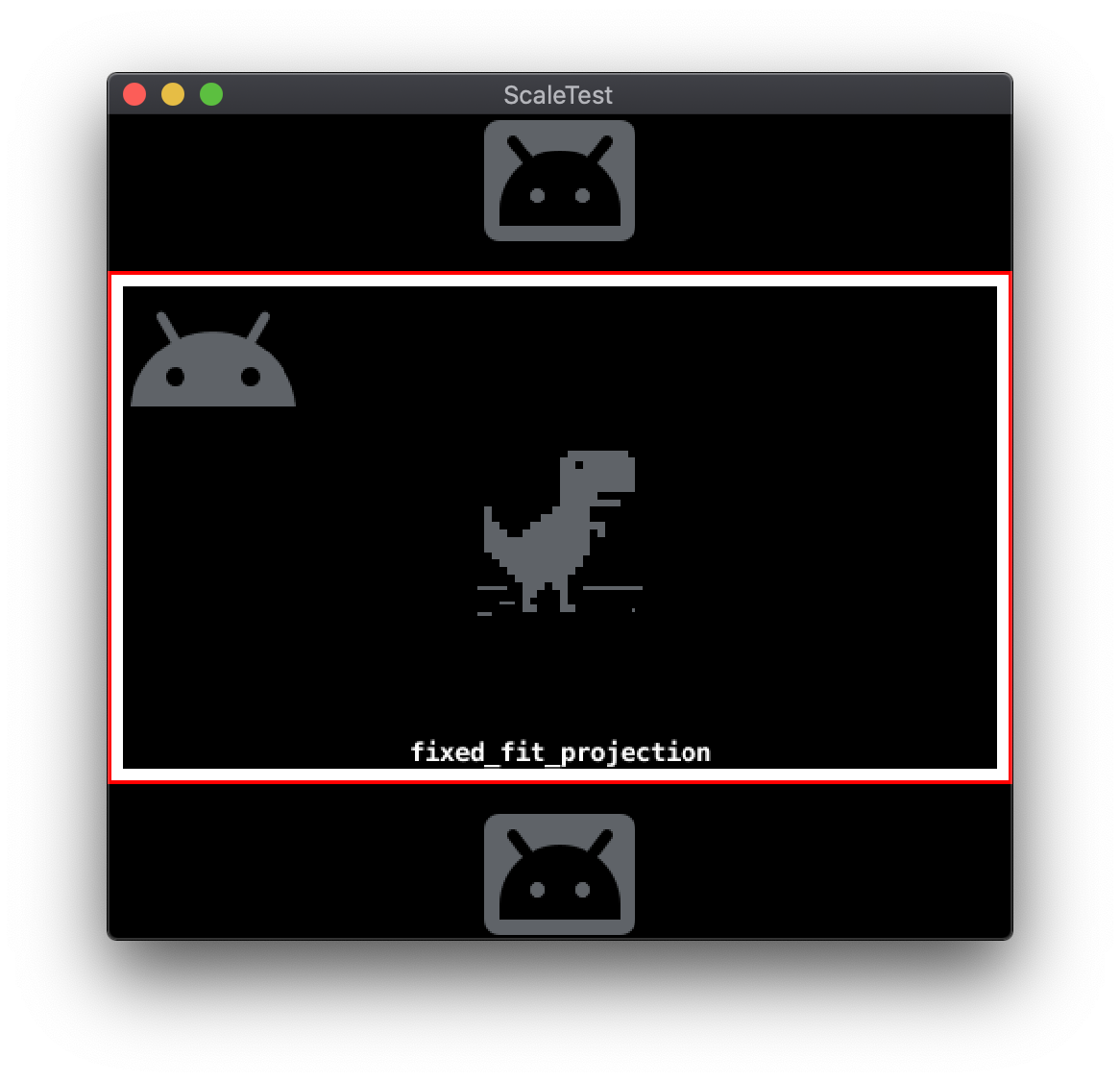
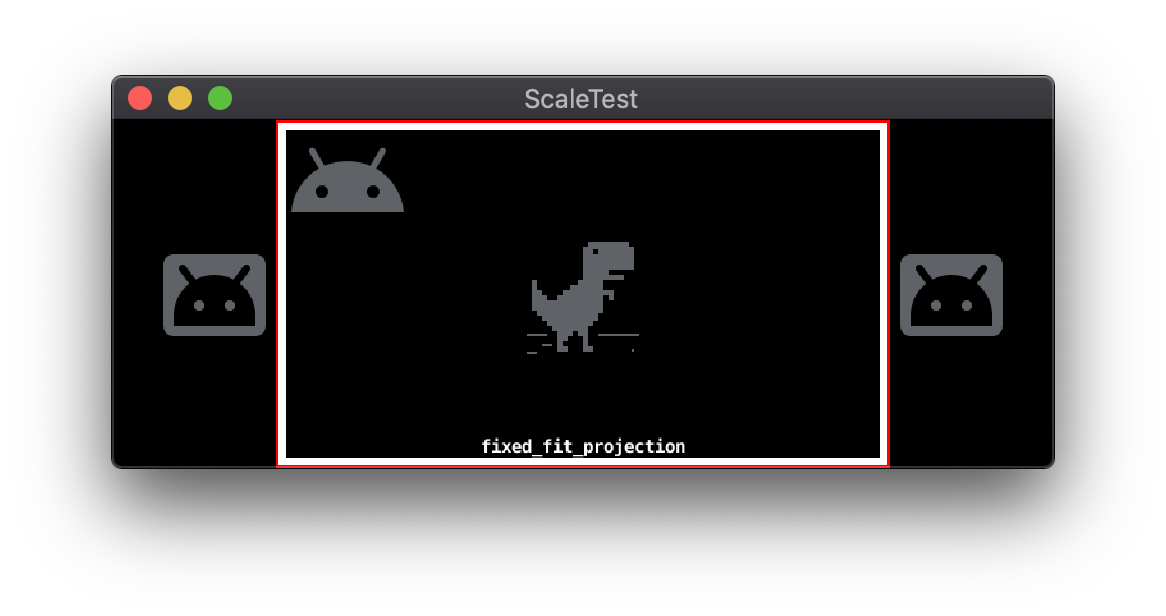
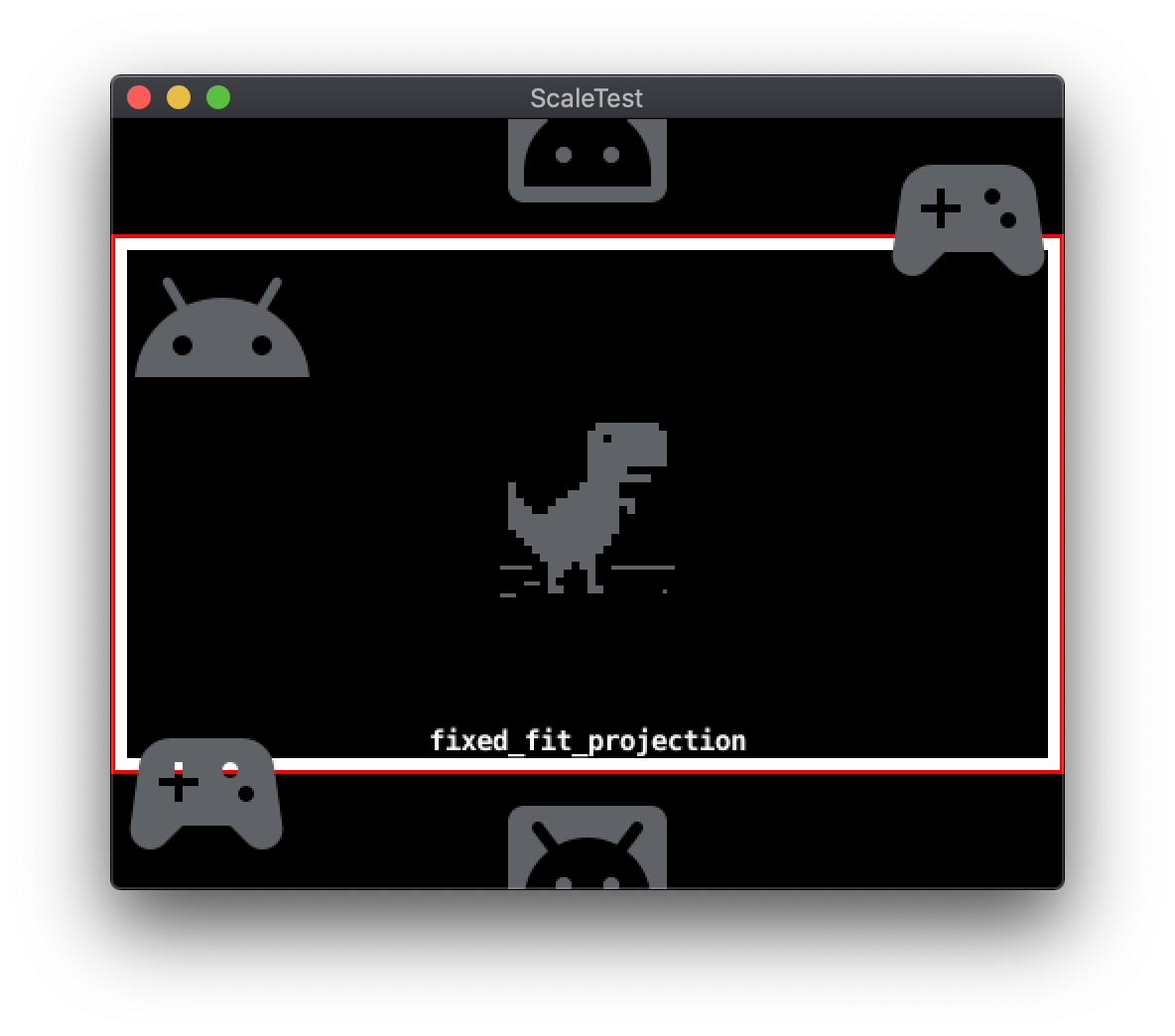
โหมดการฉายภาพแบบคงที่จะคงอัตราส่วนความละเอียดพื้นฐานไว้ เนื่องจากสัดส่วนภาพยังคงอยู่ จึงมีพื้นที่หน้าจอเพิ่มเติม ตามความละเอียดพื้นฐานที่ปรับขนาดแล้ว ขึ้นอยู่กับแกนหลักของด้านนั้นๆ ความแตกต่างของอัตราส่วน พื้นที่ส่วนเกินนี้จะอยู่ที่ด้านบนและด้านล่างหรือด้านซ้าย และด้านขวาของความละเอียดพื้นฐาน เส้นโครงที่คงที่จะปรับฐาน การแก้ปัญหาในส่วนนี้ การแก้ไขนี้ทำให้เกิด พื้นที่ของฉากเกมซึ่งอยู่นอกพื้นที่ความละเอียดพื้นฐานที่กำลังแสดงผล ภาพที่ได้จะได้รับการปรับขนาดเป็นความละเอียดในการแสดงผล
ตัวอย่างต่อไปนี้แสดงการแสดงภาพการฉายภาพแบบพอดีในจอแสดงผล ที่มีสัดส่วนภาพต่างจากความละเอียดพื้นฐาน 480x272 ดังนี้


การฉายภาพแบบคงที่
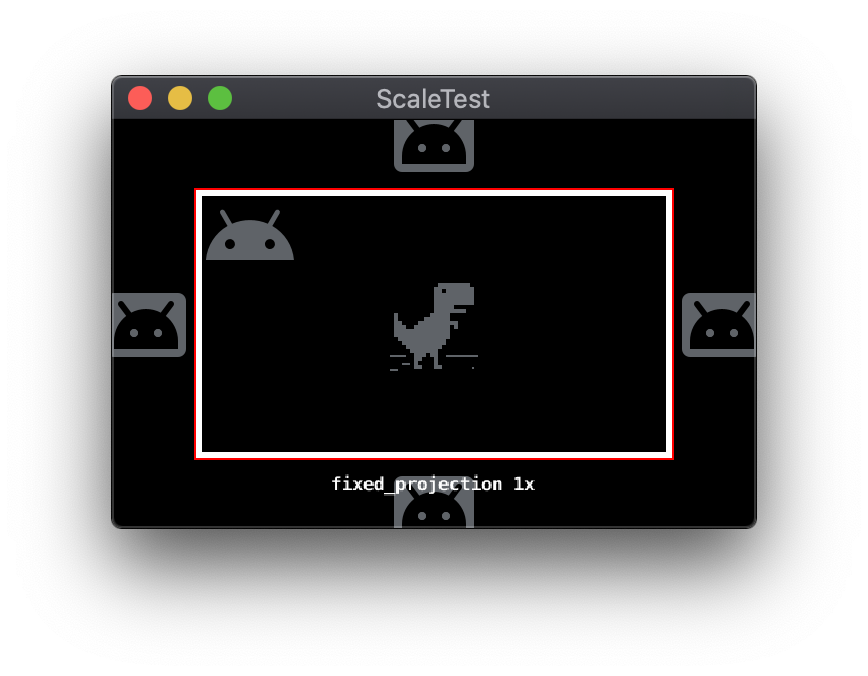
โหมดการฉายภาพคงที่จะรักษาอัตราส่วนและสัดส่วนความละเอียดพื้นฐานไว้ ความละเอียดพื้นฐานตามปัจจัยการซูมที่ระบุ ขึ้นอยู่กับจอแสดงผล ความละเอียดและตัวคูณการซูม ส่วนย่อยหรือซูเปอร์เซ็ตของพื้นที่ความละเอียดฐาน อาจปรากฏขึ้น
ตัวอย่างต่อไปนี้สาธิตโหมดการฉายภาพแบบคงที่โดยใช้หน้าจอ ความละเอียด 644x408 โดยมีปัจจัยการซูม 1x และ 2 เท่าตามลำดับ


เปลี่ยนโหมดการฉายภาพ
คุณสามารถเปลี่ยนโหมดการฉายภาพที่ใช้งานอยู่ขณะรันไทม์ได้ด้วยการส่ง ไปยังโหมดแสดงภาพ ข้อความเหล่านี้จะส่งโดยใช้ข้อความ De Fold มาตรฐาน ระบบ ข้อความในโหมดการฉายภาพทั้งหมดมีพารามิเตอร์ที่ระบุระยะใกล้และไกล ระนาบ Z
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
กางสคริปต์การแสดงภาพ
ไฟล์สคริปต์พิเศษที่เรียกว่า "การแสดงภาพ" เป็นผู้ควบคุมลักษณะการทำงานของการแสดงผล สคริปต์ สคริปต์การแสดงผลจะเขียนใน Lua เช่นเดียวกับสคริปต์ Defold Engine อื่นๆ ภาษาโปรแกรม สคริปต์การแสดงผลเริ่มต้นจะรวมอยู่ในการสร้างโปรเจ็กต์ แต่คุณก็แทนที่ด้วยสคริปต์การแสดงผลที่กำหนดเองได้
โหมดการฉายภาพแบบยืด คงที่ และคงที่เป็นฟีเจอร์เริ่มต้น แสดงผลสคริปต์ เมื่อใช้โหมดใดโหมดหนึ่งเหล่านี้ สคริปต์การแสดงผลจะสร้าง 2 มิติ เมทริกซ์การฉายภาพแบบออร์โทแกรมสำหรับใช้ในการแสดงภาพวัตถุในเกม การกำหนดค่าของเมทริกซ์นี้จะแตกต่างกันไป ขึ้นอยู่กับโหมดการฉายภาพ
คุณสามารถใช้สคริปต์การแสดงผลที่กำหนดเองเพื่อขยายหรือเปลี่ยนการกำหนดค่า เมทริกซ์การฉายภาพ ฟังก์ชันที่สคริปต์เริ่มต้นไม่รองรับ เช่น คุณสามารถใช้แถบดำด้านบน-ล่างของภาพหรือแถบดำข้างภาพสำหรับสัดส่วนภาพต่างๆ ได้เช่นกัน ด้วยสคริปต์การแสดงผลที่กำหนดเอง
นักพัฒนาซอฟต์แวร์โอเพนซอร์สได้สร้างแพ็กเกจสคริปต์การแสดงผลและกล้องที่นำเสนอ ฟีเจอร์มากกว่าสคริปต์ De Fold ที่เป็นค่าเริ่มต้น แพ็กเกจที่ใช้กันโดยทั่วไป 2 แพ็กเกจคือ RenderCam และ เขียนเครื่องหมายทางคณิตศาสตร์ (De Fold-Orthographic)
ขยายระบบ GUI
De Fold มีระบบ GUI ซึ่งอิงตามแนวคิดของไฟล์ฉาก GUI คู่มือ ไฟล์ฉากรวมถึงออบเจ็กต์ที่เรียกว่าโหนดซึ่งกำหนดองค์ประกอบ UI แต่ละองค์ประกอบ เช่น เป็นรูปภาพหรือข้อความ
เพิ่มไฟล์ฉาก GUI เป็นคอมโพเนนต์ในออบเจ็กต์เกม De Fold ได้ ฉาก GUI และโหนดที่รวมไว้จะแสดงผลแยกกันและทำงานแตกต่างกันเล็กน้อย จากวัตถุในเกมทั่วไป ด้วยความแตกต่างเหล่านี้ ทำให้การสนับสนุน ความละเอียดในการแสดงผลที่มีฉาก GUI เกี่ยวข้องกับข้อควรพิจารณาเพิ่มเติม กับพิกัดของระบบ GUI และจุดหมุนและตัวยึดของโหนด GUI
พิกัดระบบ GUI
วัตถุในเกมกางปีกปกติจะระบุพิกัดในอวกาศของโลก กล้อง เปลี่ยนพื้นที่ของโลกให้เป็นพื้นที่ว่าง และแสดงวัตถุในเกม จะอยู่ภายในมุมมองเสมือนปัจจุบันของกล้อง ระบบ GUI จะใช้ระบบ กล้องแยกต่างหาก โหนดที่อยู่ในฉาก GUI ใช้พิกัดพื้นที่หน้าจอ แทนพิกัดอวกาศในโลก เมื่อความละเอียดในการแสดงผลแตกต่างจาก ความละเอียดฐานของโปรเจ็กต์ที่ใช้ในเลย์เอาต์โหนด GUI ซึ่งอาจส่งผลให้เกิดโหนด มีระยะขอบต่างกันเมื่อเทียบกับขอบหน้าจอหรือขอบของโหนดหลัก กางออกมีตัวเลือกที่หลากหลายในการปรับเลย์เอาต์ GUI โดยคำนึงถึง ความละเอียดในการแสดงผลแตกต่างกัน
จุดยึดและ Pivot ของโหนด GUI
โหนด GUI สามารถตรึงอยู่กับขอบแนวตั้งและ/หรือแนวนอนได้โดยใช้องค์ประกอบ พร็อพเพอร์ตี้ X Anchor และ Y Anchor
- ถ้าโหนดมีโหนดหลัก จุดยึดจะอยู่ที่ขอบของโหนดหลัก
- หากโหนดไม่มีโหนดระดับบนสุด จุดยึดจะอยู่ที่ขอบของหน้าจอ
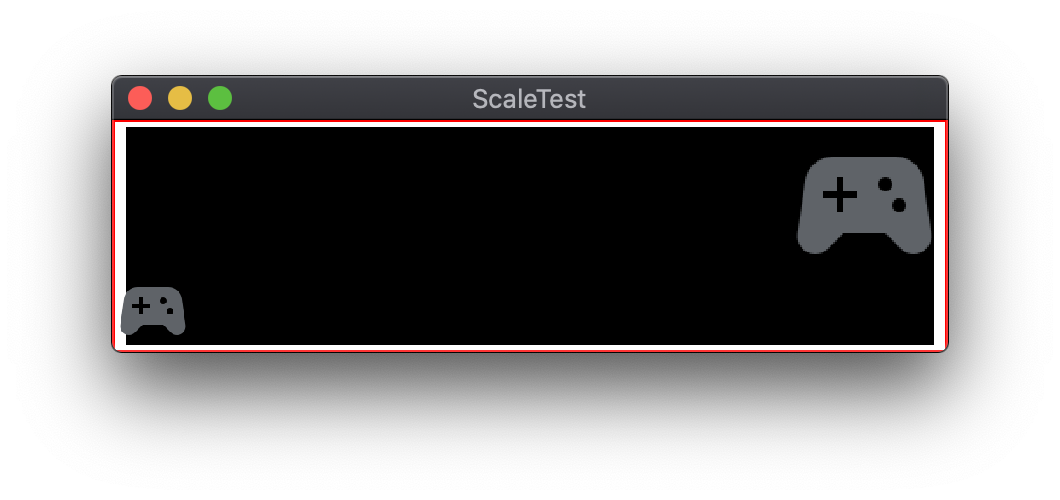
รายการต่อไปนี้แสดงฉากตัวอย่างที่มีโหนด GUI 2 โหนด
ที่มุมขวาล่างและมุมบนขวา โหนดทั้งสองมี X Anchor และ
ตั้งค่า Y Anchor เป็น None

เมื่อปรับขนาดการแสดงผลโดยไม่ใช้ Anchor ไอคอนตัวควบคุมจะคง ตำแหน่งซึ่งสัมพันธ์กับความละเอียดพื้นฐาน

Noneเมื่อ จุดยึด Y ของโหนดด้านซ้ายล่างตั้งค่าเป็น Bottom และพารามิเตอร์
จุดยึด Y ของโหนดด้านขวาบนได้รับการตั้งค่าเป็น Top โดยโหนด GUI จะเป็นจุดยึด
เข้ากับขอบหน้าจอที่เหมาะสม:

Edgesพร็อพเพอร์ตี้ Pivot ของโหนด GUI จะระบุจุดบนขอบเขตของโหนด
สี่เหลี่ยมผืนผ้าที่สอดคล้องกับ ตำแหน่ง ของพิกัดพื้นที่หน้าจอ
โหนด GUI มีค่าเริ่มต้นเป็นการตั้งค่า Center โดยวางตำแหน่ง
ที่จุดศูนย์กลางตรงของรูปสี่เหลี่ยมขอบเขต Pivot อื่นๆ ที่เป็นไปได้
ได้แก่ เส้นทแยงมุม 4 เส้นและเส้นทแยงมุม 4 เส้น
พร็อพเพอร์ตี้ Pivot สามารถทำให้ข้อกำหนดระยะห่างของขอบง่ายขึ้นเมื่อใช้ใน
โดยมีพร็อพเพอร์ตี้ X Anchor และ Y Anchor
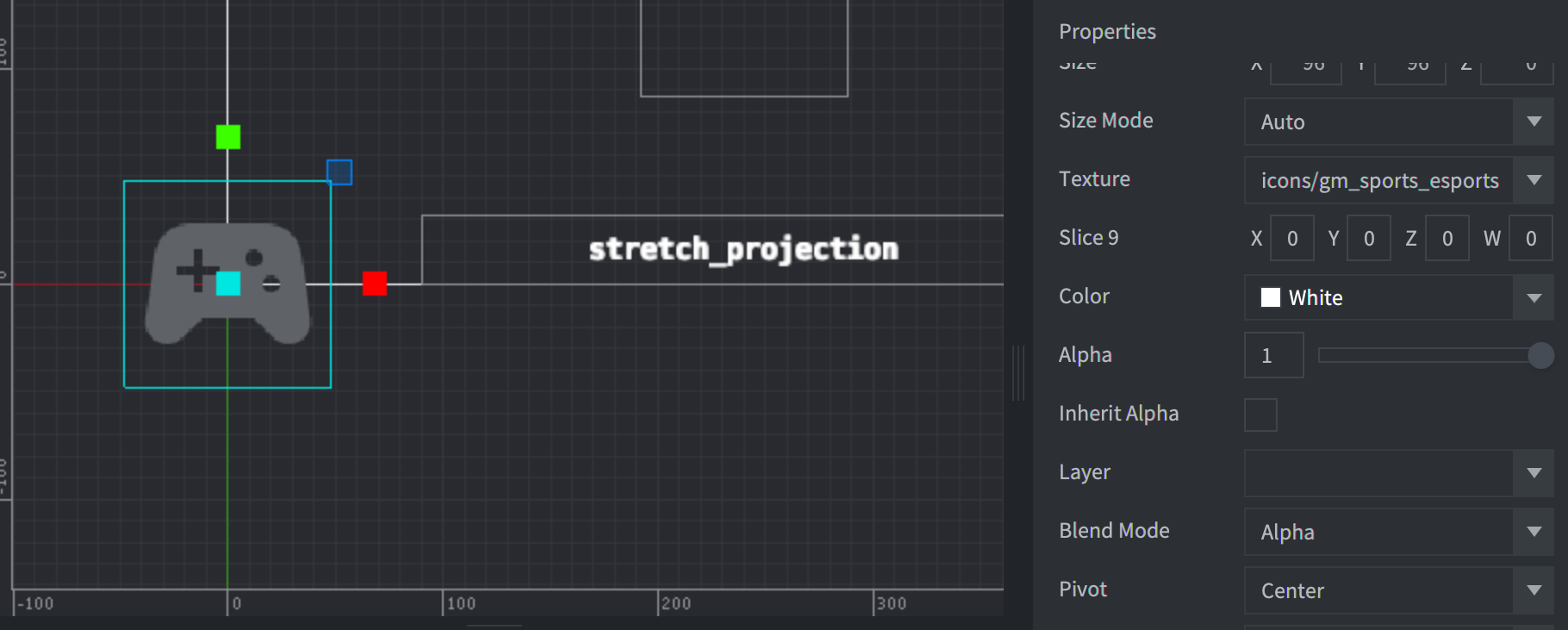
ในตัวอย่างต่อไปนี้ โหนด GUI ไอคอนตัวควบคุมที่ด้านล่างซ้ายมี
ตั้งตำแหน่งของ 0,0 และ Pivot เป็น Center

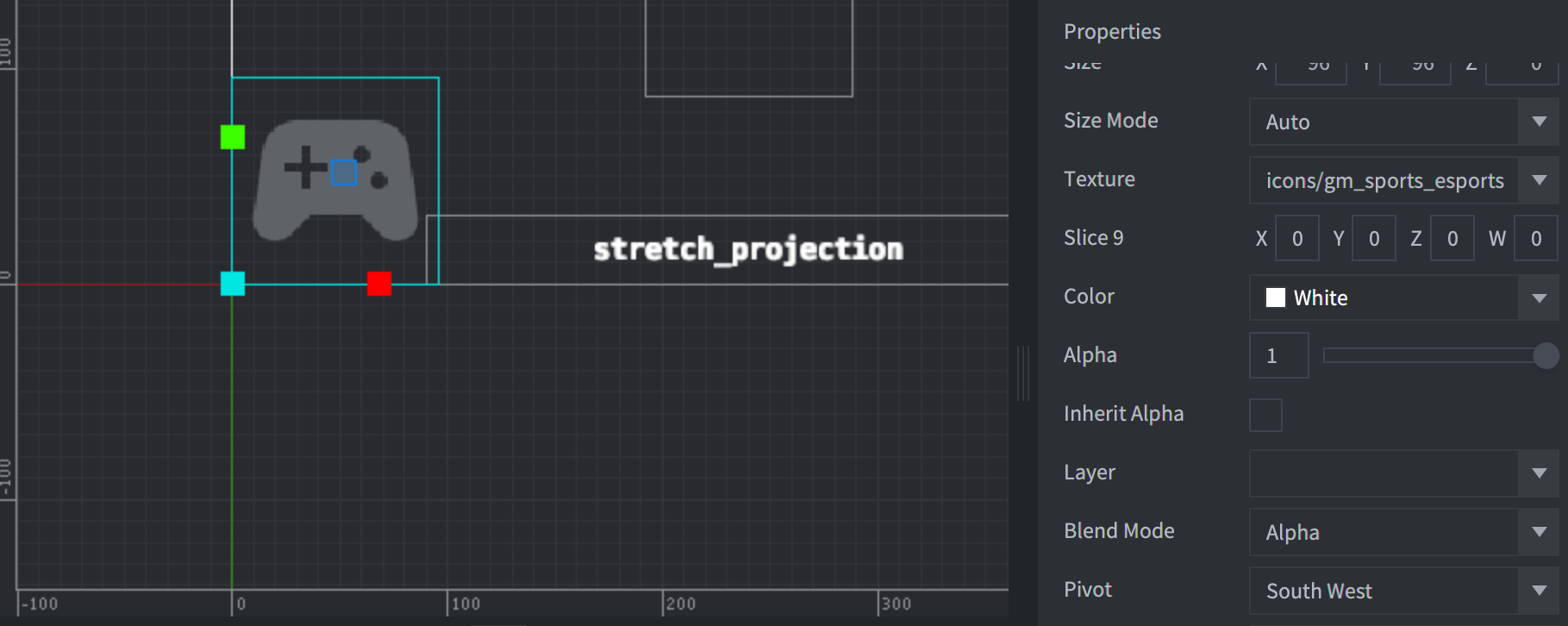
Centerการเปลี่ยน Pivot เป็น South West จะส่งผลให้มีการปรับต่อไปนี้

South Westโหมดการปรับโหนด GUI
โหนด GUI อาจปรับขนาดได้เมื่อความละเอียดในการแสดงผลแตกต่างจากฐาน
การแก้ปัญหาของโครงการ พร็อพเพอร์ตี้โหมดปรับเปลี่ยนจะควบคุมลักษณะการทำงานของการปรับขนาด
ของเนื้อหาโหนด โหมดปรับมีการตั้งค่า 3 อย่าง ได้แก่ Fit, Zoom และ
Stretch
พอดี
การตั้งค่า Fit จะรักษาสัดส่วนภาพของเนื้อหาโหนดไว้ เนื้อหาคือ
ปรับขนาดให้ตรงกับความกว้างหรือความสูงของขอบเขตที่ปรับขนาดของโหนด
สี่เหลี่ยมผืนผ้า แกนที่เลือกคือแกนที่มีความแตกต่างน้อยกว่า วิธีนี้ช่วยให้มั่นใจว่า
เนื้อหาจะพอดีกับกรอบสี่เหลี่ยมตามสัดส่วนภาพเดิม
Zoom
การตั้งค่า Zoom ยังรักษาสัดส่วนภาพของเนื้อหาโหนดไว้ ชอบ
การตั้งค่า Fit, Zoom จะปรับขนาดเนื้อหาให้ตรงกับความกว้างหรือความสูงของ
รูปสี่เหลี่ยมผืนผ้าของขอบเขตที่ปรับขนาดแล้วของโหนด Zoom ต่างจาก Fit ตรงที่ใช้แกนที่มีองค์ประกอบ
ความแตกต่างที่มากขึ้นจากขนาดเดิมเป็นเป้าหมายการจับคู่ ซึ่งหมายความว่า
เนื้อหาที่ปรับขนาดอาจเกินขอบเขตสี่เหลี่ยมผืนผ้า
ต่อไปนี้คือตัวอย่างของโหนด GUI 2 โหนดที่มีโหมด Adjust ที่แตกต่างกัน
การตั้งค่า ไอคอนตัวควบคุมด้านล่างซ้ายมีโหมดปรับเป็น Fit ขณะที่
ไอคอนตัวควบคุมด้านขวาบนจะมีโหมดปรับเป็น Zoom

ยืด
การตั้งค่า Stretch จะปรับขนาดเนื้อหาของโหนดให้ตรงกับ
รูปสี่เหลี่ยมผืนผ้าของเส้นแบ่งที่ปรับขนาดแล้ว สัดส่วนภาพเดิมจะหายไป
เลย์เอาต์ GUI
De Fold มีวิธีอื่นในการปรับเลย์เอาต์ GUI ให้เข้ากับหน้าจอต่างๆ ความละเอียด: การจัดวาง เพิ่มเลย์เอาต์ในฉาก GUI เพื่อลบล้าง พร็อพเพอร์ตี้เริ่มต้นของโหนด GUI เลย์เอาต์จะเชื่อมโยงกับหน้าจอที่เฉพาะเจาะจง ความละเอียดสูงสุดของคุณ เมื่อมีหลายเลย์เอาต์ให้เลือก หน้าจอพับจะเลือกเลย์เอาต์ ที่ใกล้เคียงที่สุดกับความละเอียดหน้าจอจริง ตำแหน่งเริ่มต้น ขนาด สเกล หรือทรัพยากรกราฟิกที่โหนด GUI ใช้อาจถูกลบล้างโดย เลย์เอาต์

