Perangkat Android tersedia dalam berbagai faktor bentuk dan ukuran layar. Kategori umum mencakup:
- Telepon seluler
- Tablet
- TV dan dekoder televisi
- Laptop dengan Android Runtime untuk Chrome
Ragam ini berarti game Anda akan menampilkan berbagai resolusi layar yang berbeda, biasanya dengan rasio lebar tinggi yang berbeda. Contoh:
- Ponsel dalam orientasi lanskap dengan rasio lebar tinggi 19:9 (2280x1080)
- Ponsel berbeda dalam orientasi lanskap dengan rasio lebar tinggi 20:9 (3200x1400)
- TV HD 1080p dengan rasio lebar tinggi 16:9 (1920x1080)
- Tablet dengan rasio lebar tinggi 4:3 (2048x1536)
Desain game Anda harus memperhitungkan perbedaan ini untuk memastikan presentasi yang tepat terlepas dari resolusi layar dan rasio lebar tinggi perangkat.
Mode proyeksi Defold
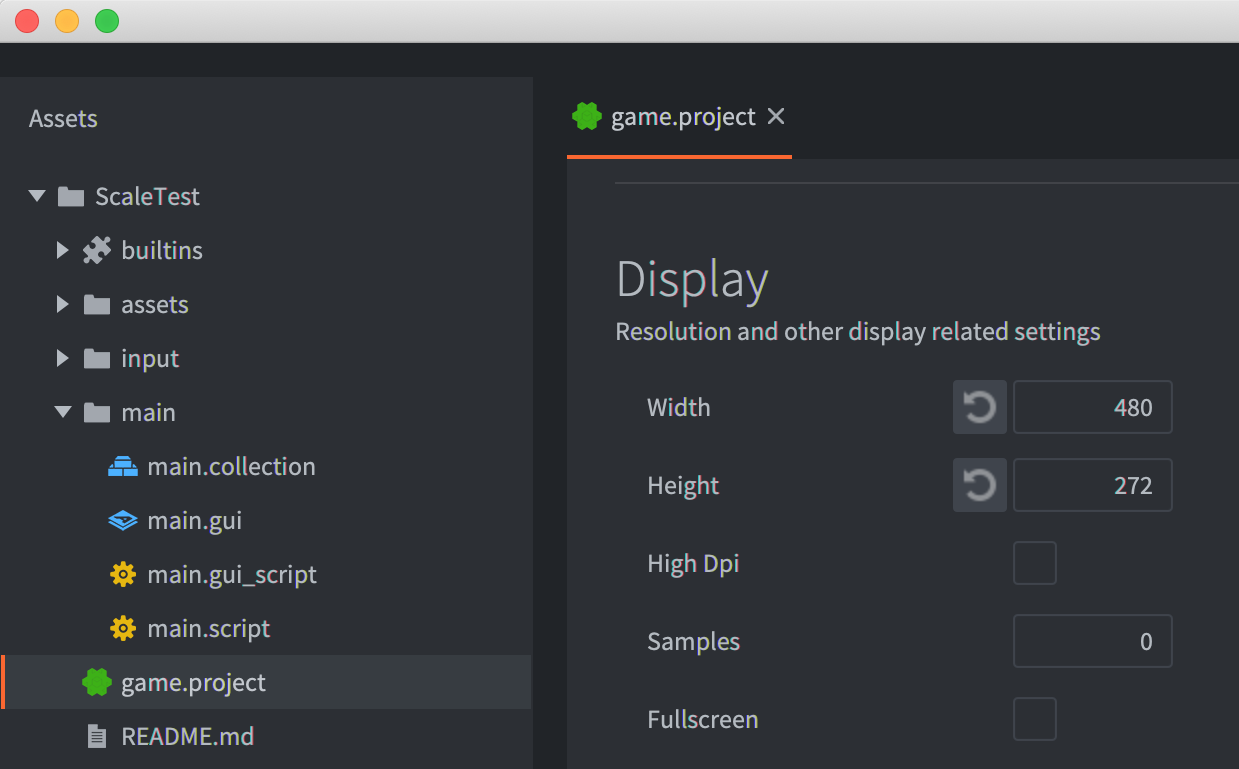
Project Defold memiliki resolusi dasar yang dapat dikonfigurasi. Resolusi ini disetel di
file game.project menggunakan kolom Lebar dan Tinggi dalam kategori Tampilan.

Perilaku default Defold adalah merender pada resolusi dasar lalu menskalakan gambar yang dihasilkan ke resolusi aktual perangkat target. Defold menyebut mode ini sebagai proyeksi regang. Proyeksi regang tidak mempertahankan rasio lebar tinggi asli. Untuk beberapa game, default ini mungkin dapat diterima secara visual. Skrip rendering Defold standar menyertakan dua opsi proyeksi tambahan yang mempertahankan rasio aspek dasar: proyeksi kecocokan tetap dan proyeksi tetap.
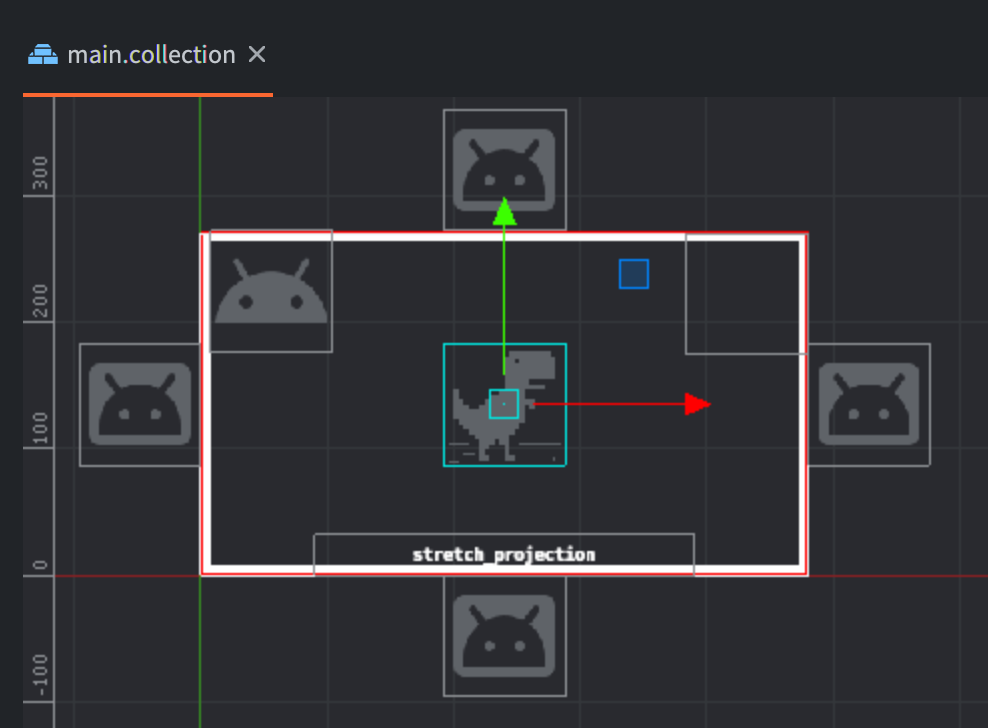
Contoh berikut menunjukkan project yang didesain dengan resolusi dasar 480x272, yang ditampilkan di editor Defold.
Dalam contoh ini:
- Objek peta ubin digunakan untuk menggambar frame di sekitar batas resolusi dasar.
- Dua objek sprite dan objek teks berada di dalam batas resolusi dasar.
- Ada empat objek sprite yang diposisikan di luar batas resolusi dasar, masing-masing di atas, di bawah, kiri, dan kanan.

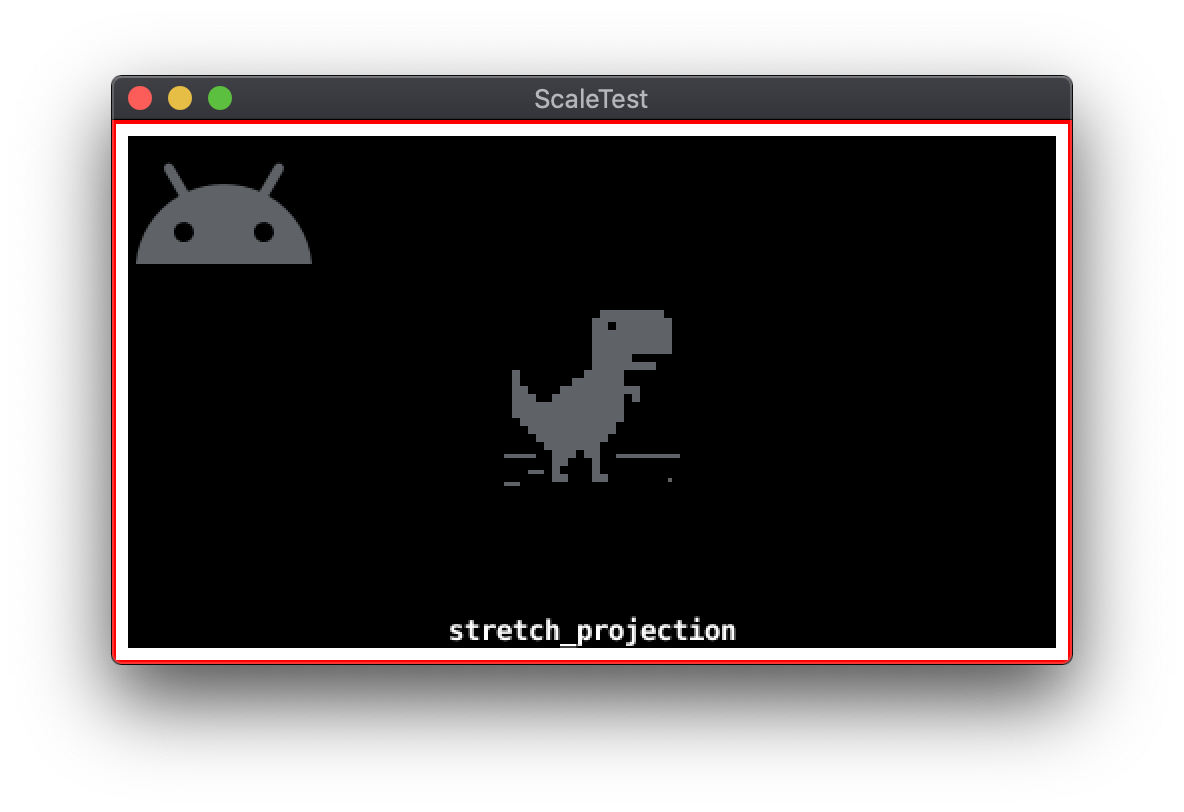
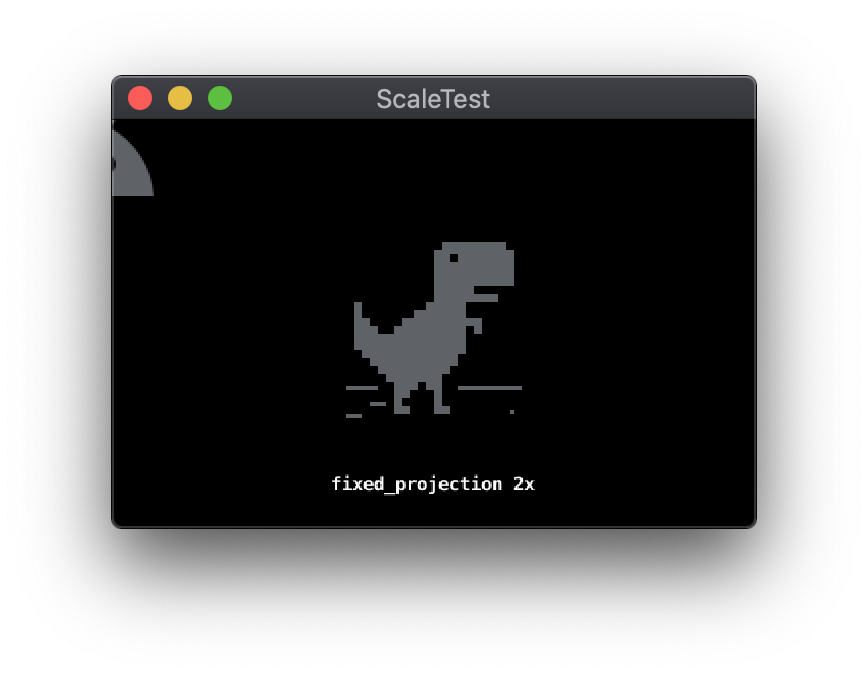
Saat dijalankan pada resolusi tampilan 960x544, tepat 2x resolusi dasar , project akan menampilkan hal berikut:

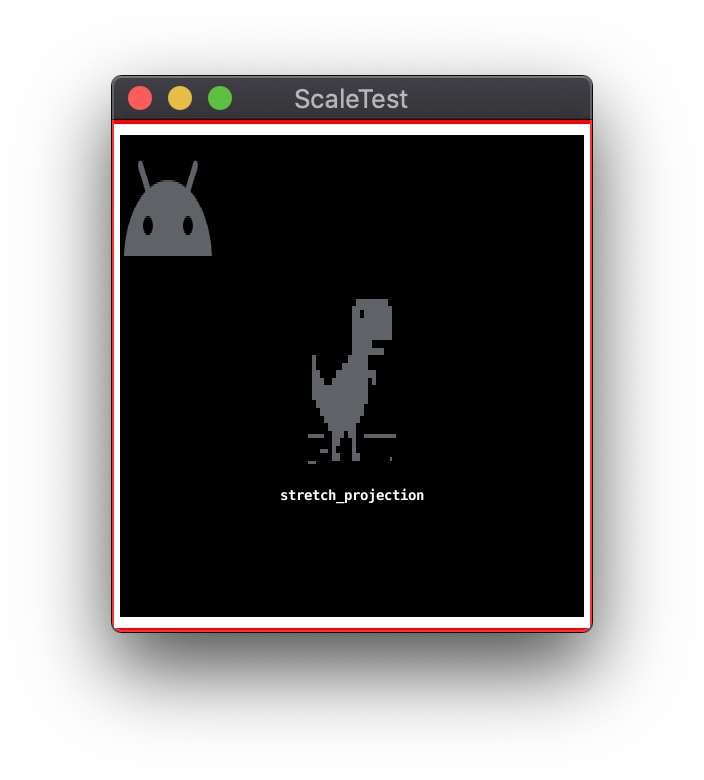
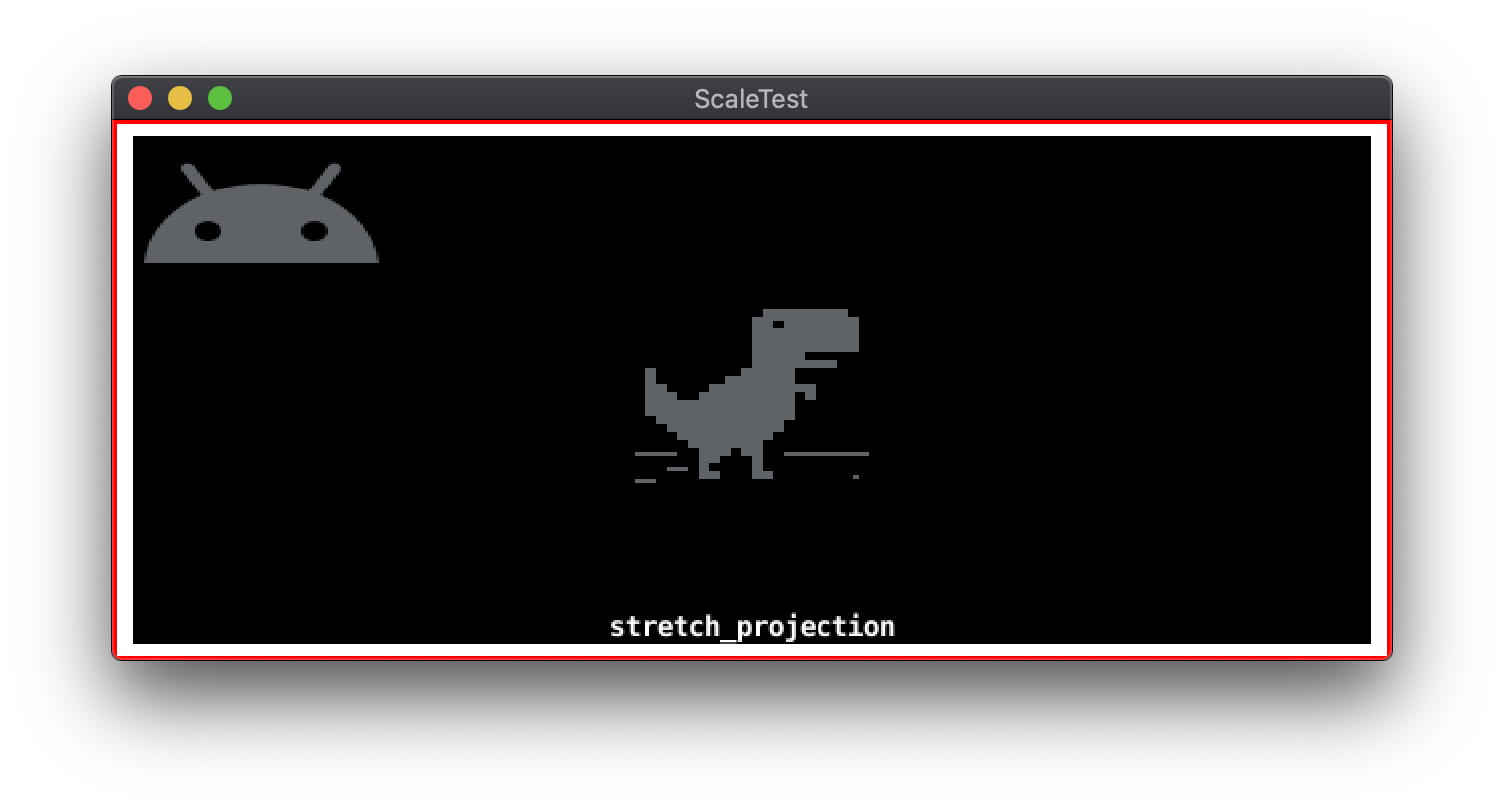
Proyeksi regang
Contoh berikut menunjukkan hasil pengubahan ukuran jendela dengan proyeksi regang default, yang mana rasio lebar tinggi yang tidak dipertahankan:


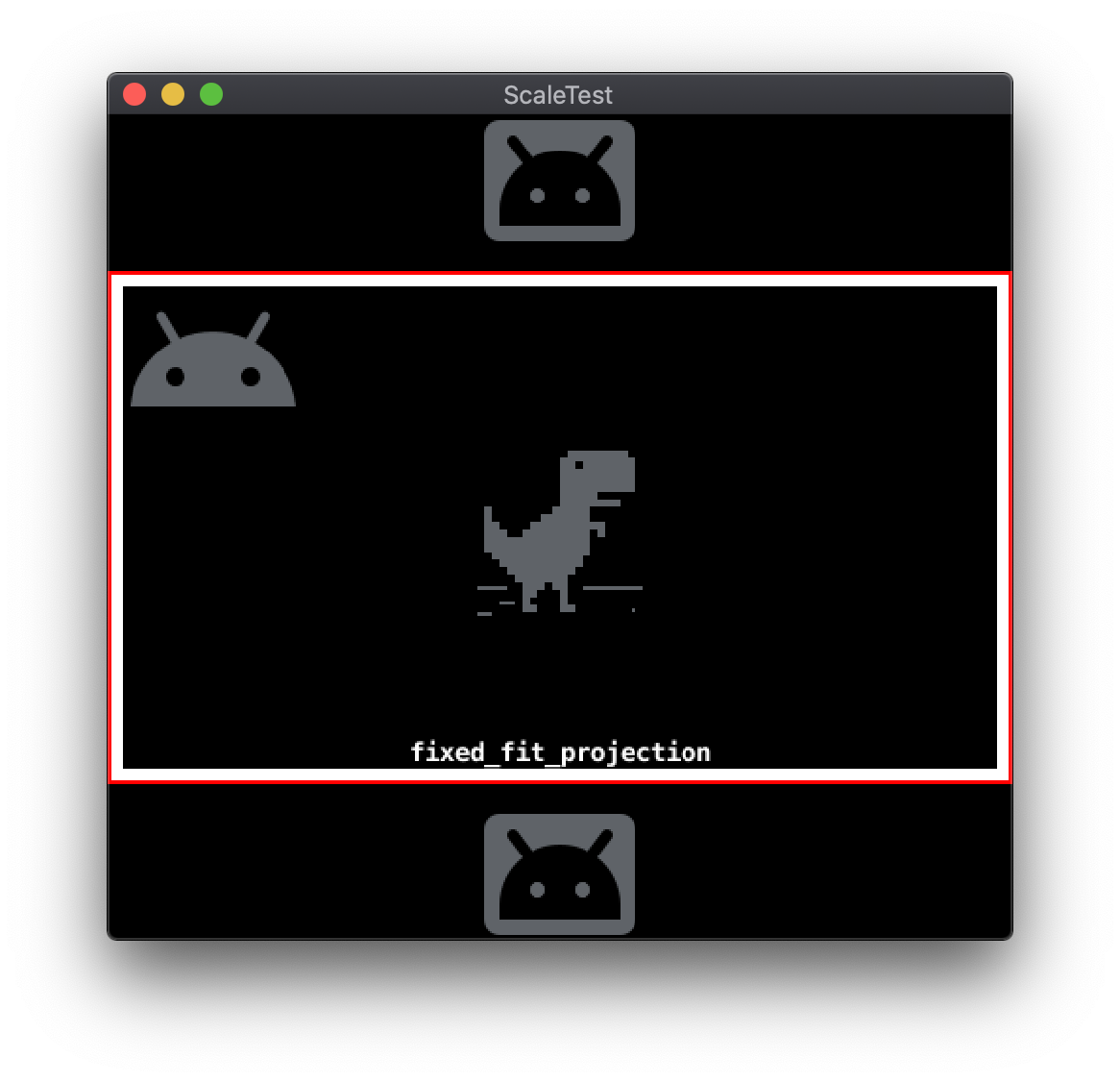
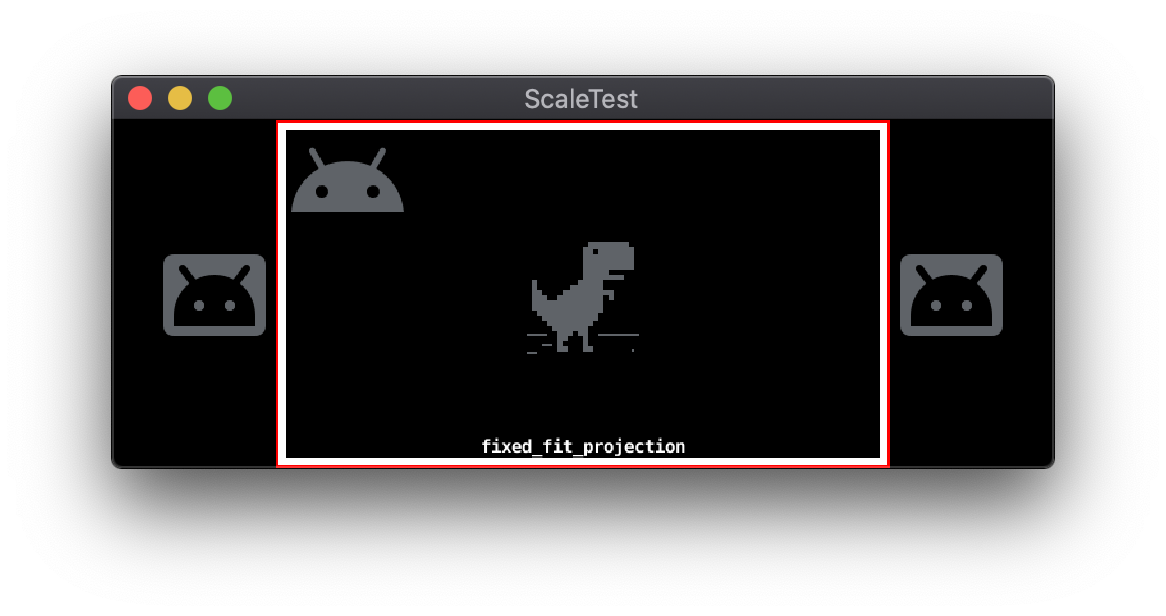
Proyeksi fit tetap
Mode proyeksi fit tetap mempertahankan rasio lebar tinggi resolusi dasar. Karena rasio aspek dipertahankan, nantinya akan ada area layar tambahan yang tidak tercakup oleh resolusi dasar yang diskalakan. Bergantung pada sumbu utama dari perbedaan rasio lebar tinggi, area ekstra ini ada di bagian atas dan bawah atau di kiri dan kanan resolusi dasar. Proyeksi Fit tetap akan mengubah resolusi dasar untuk memperhitungkan area ini. Modifikasi ini menyebabkan area tambahan dalam scene game di luar wilayah resolusi dasar yang dirender. Gambar yang dihasilkan kemudian diskalakan ke resolusi tampilan.
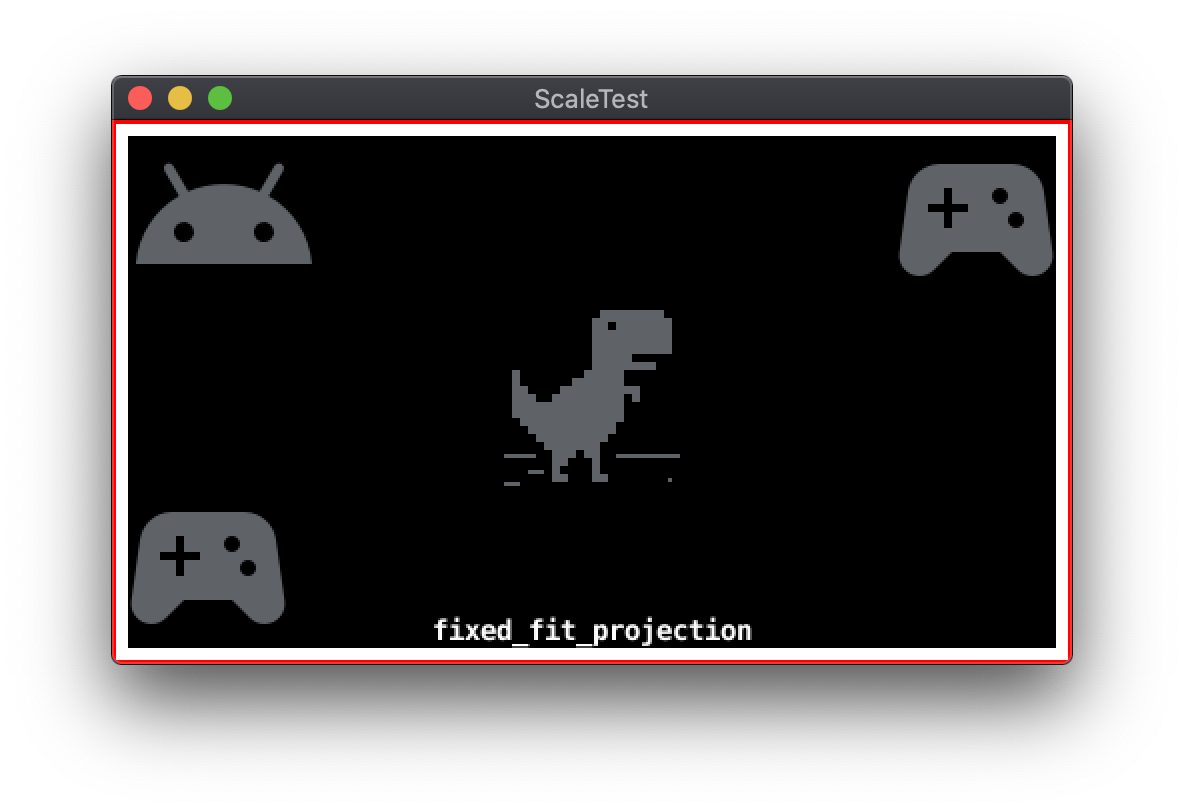
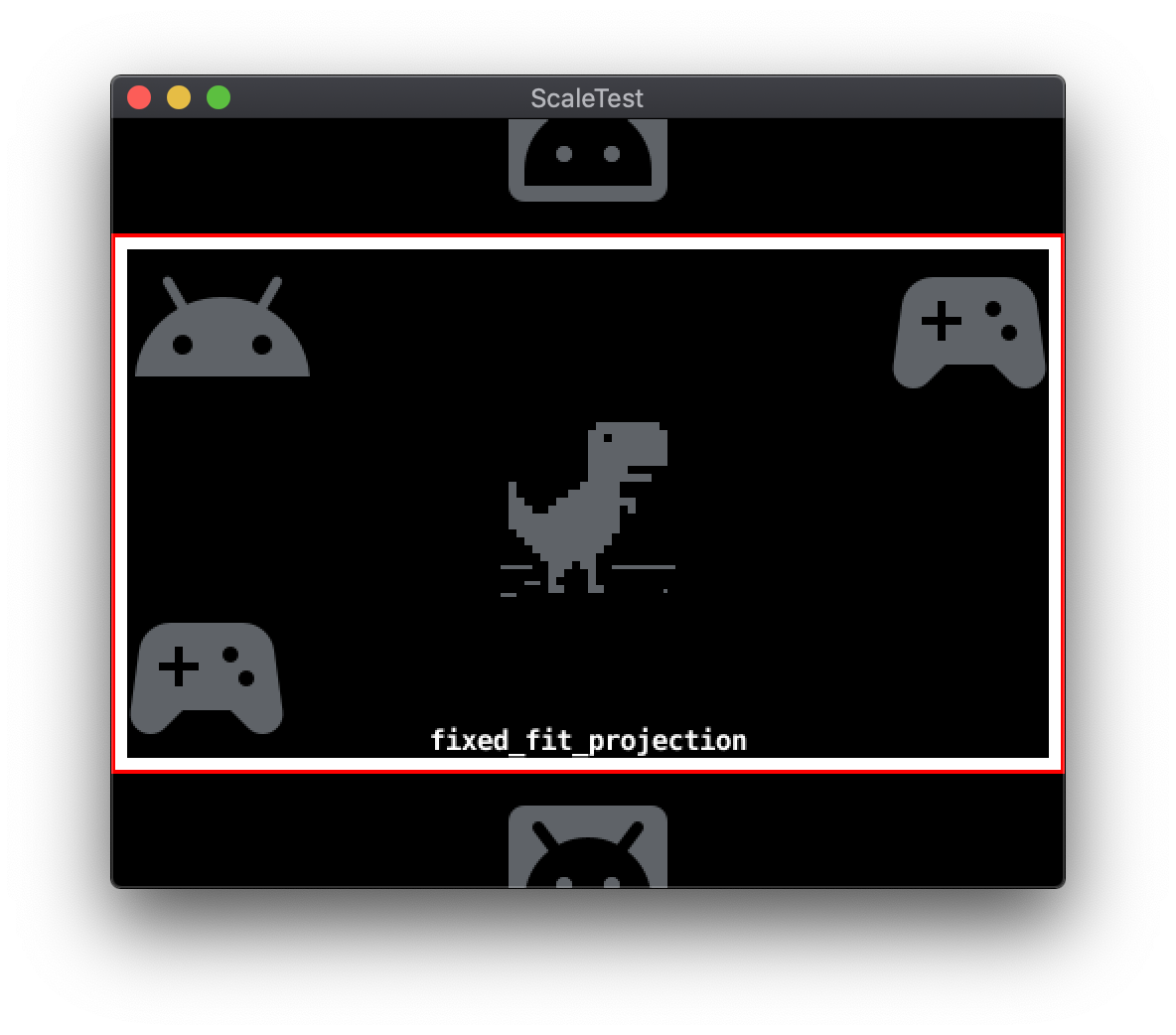
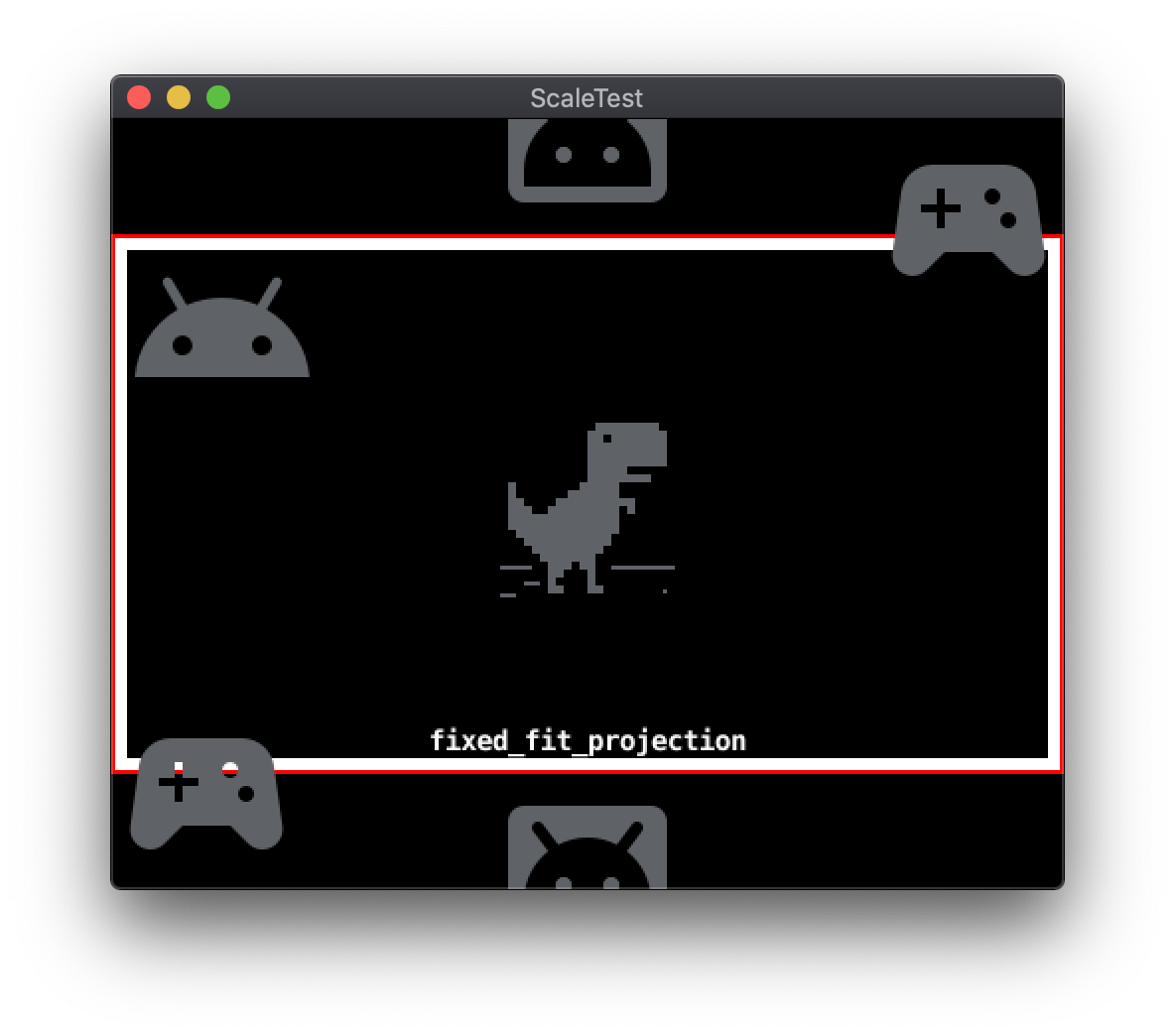
Contoh berikut mendemonstrasikan rendering proyeksi fit tetap untuk resolusi tampilan dengan rasio lebar tinggi yang berbeda dari resolusi dasar 480x272:


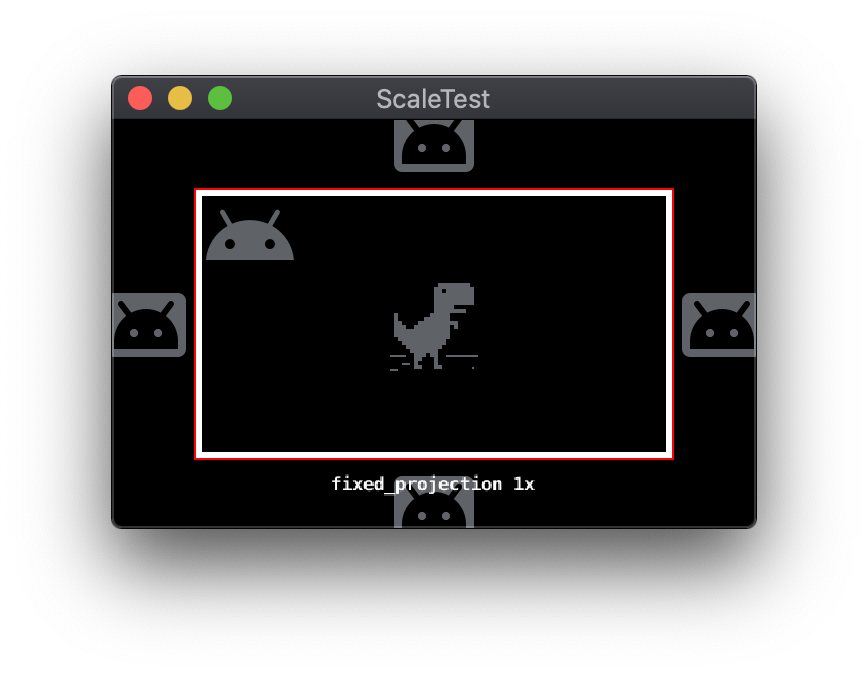
Proyeksi tetap
Mode proyeksi tetap mempertahankan rasio lebar tinggi resolusi dasar dan menskalakan resolusi dasar berdasarkan faktor zoom yang ditentukan. Bergantung pada resolusi tampilan dan faktor zoom, subset atau superset dari area resolusi dasar dapat ditampilkan.
Contoh berikut mendemonstrasikan mode proyeksi tetap menggunakan resolusi layar 644x408 dengan faktor zoom 1x dan 2x, secara berurutan:


Mengubah mode proyeksi
Mode proyeksi aktif dapat dialihkan pada waktu proses dengan mengirimkan pesan yang sesuai ke perender. Pesan tersebut dikirim menggunakan sistem pesan Defold standar. Semua pesan mode proyeksi mencakup parameter yang menentukan nilai Z jarak dekat dan jauh.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Skrip render Defold
Perilaku perenderan Defold dikontrol oleh file skrip khusus yang disebut skrip render. Seperti skrip Defold Engine lainnya, skrip render ditulis dalam bahasa pemrograman Lua. Skrip render default disertakan pada pembuatan project, tetapi Anda juga dapat menggantinya dengan skrip render kustom.
Mode proyeksi yang ditetapkan, fit ditetapkan, dan diregangkan merupakan fitur skrip render default. Saat menggunakan salah satu mode ini, skrip render menghasilkan matriks proyeksi ortografi 2D untuk digunakan dalam rendering objek game. Konfigurasi matriks ini berbeda-beda tergantung mode proyeksi yang digunakan.
Anda dapat menggunakan skrip render khusus untuk memperluas atau mengubah konfigurasi matriks proyeksi. Fungsi yang tidak didukung oleh skrip default, seperti tampilan lebar atau tampilan tinggi untuk berbagai rasio lebar tinggi, juga dapat diterapkan dengan skrip render kustom.
Developer open-source telah membuat skrip render dan paket kamera yang menawarkan lebih banyak fitur daripada skrip Defold default. Dua paket yang paling sering digunakan adalah RenderCam dan Defold-Ornografi.
Sistem GUI Defold
Defold menyertakan sistem GUI yang didasarkan pada konsep file scene GUI. File scene GUI menyertakan objek yang disebut node yang menentukan elemen UI individual seperti gambar atau teks.
File scene GUI dapat ditambahkan sebagai komponen ke objek game Defold. Scene GUI dan node yang disertakan dirender secara terpisah serta bekerja sedikit berbeda dari objek game normal. Karena perbedaan ini, mendukung beberapa resolusi tampilan dengan scene GUI akan melibatkan pertimbangan tambahan terkait dengan koordinat sistem GUI serta pivot dan anchor node GUI.
Koordinat sistem GUI
Objek game normal Defold menentukan koordinatnya di ruang dunia. Objek kamera menerjemahkan ruang dunia ke ruang layar dan menampilkan objek game yang berada dalam tampilan virtual kamera saat ini. Sistem GUI menggunakan kameranya sendiri yang terpisah. Node yang termasuk ke dalam scene GUI menggunakan koordinat ruang layar, bukan koordinat ruang dunia. Jika resolusi tampilan berbeda dengan resolusi dasar project yang digunakan untuk mengatur tata letak node GUI, hal ini dapat menyebabkan node memiliki margin yang berbeda tergantung pada tepi layar atau tepi node induk. Defold memiliki beberapa opsi untuk membuat penyesuaian tata letak GUI yang memperhitungkan perbedaan dalam resolusi tampilan.
Pivot dan anchor node GUI
Node GUI dapat ditambatkan ke tepi vertikal dan/atau horizontal menggunakan Properti Anchor X dan Anchor Y.
- Jika node memiliki node induk, anchor akan berada di tepi node induk.
- Jika node tidak memiliki node induk, anchor berada di tepi layar.
Berikut menggambarkan contoh scene dengan dua node GUI, ikon
pengontrol di pojok kiri bawah dan pojok kanan atas. Kedua node memiliki X Anchor dan
Anchor Y ditetapkan ke None:

Jika ukuran layar diubah tanpa anchor, ikon pengontrol akan mempertahankan posisinya tergantung pada relatif resolusi dasar:

NoneJika Y Anchor dari node kiri bawah ditetapkan ke Bottom dan
Y Anchor dari node kanan atas disetel ke Top, node GUI akan menambatkan
ke tepi layar yang sesuai:

EdgesProperti Pivot node GUI menentukan titik pada batas node
persegi panjang yang sesuai dengan koordinat ruang layar Posisi
saat ini. Node GUI ditetapkan secara default ke setelan Center, yang menempatkan Posisinya
titik tengah langsung dari persegi panjang batas. Pivot lain yang mungkin
setelan mencakup empat arah mata angin dan empat diagonal. Tujuan
Properti Pivot dapat menyederhanakan spesifikasi ruang margin saat digunakan dalam
bersama dengan properti Anchor X dan Anchor Y.
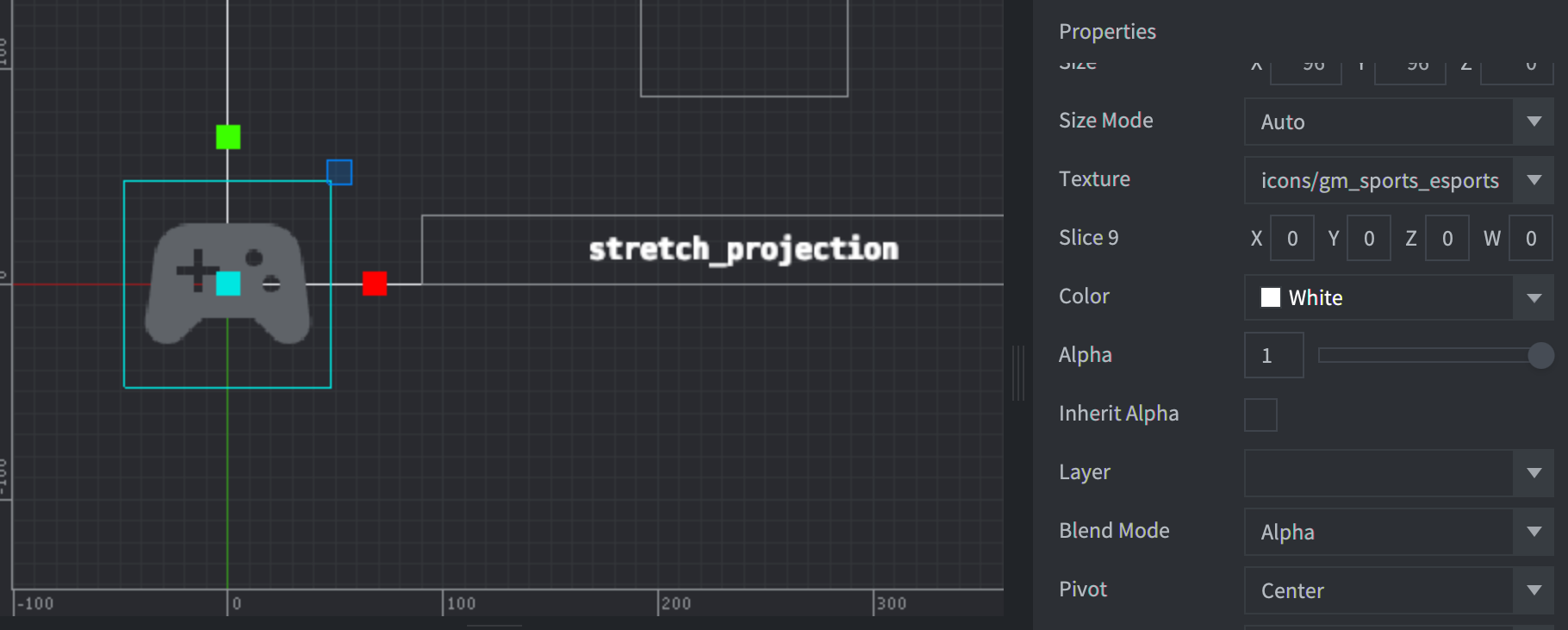
Pada contoh berikut, ikon {i>controller<i} GUI di kiri bawah memiliki
Posisi 0,0 dan Pivot ditetapkan ke Center.

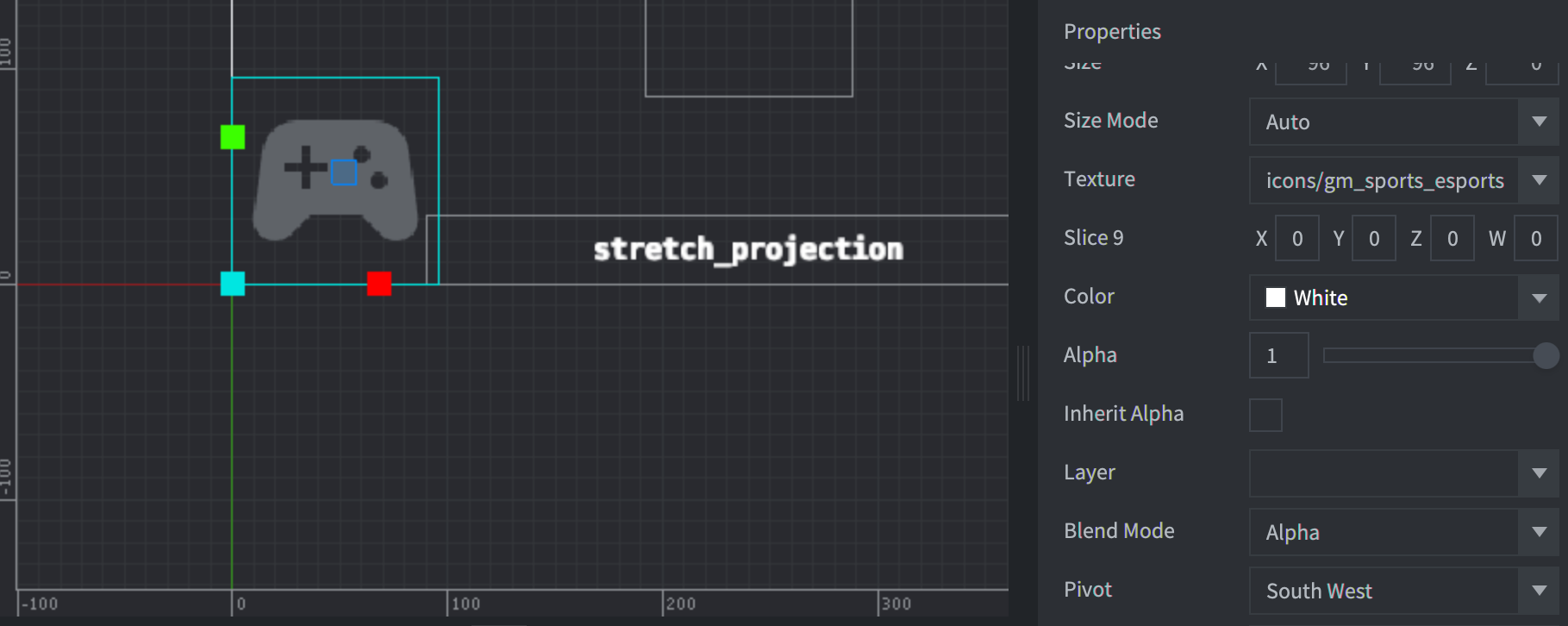
CenterMengubah Pivot menjadi South West akan menghasilkan penyesuaian berikut:

South WestMode penyesuaian node GUI
Node GUI dapat diubah ukurannya saat resolusi tampilan berbeda dari resolusi
project dasar. Properti Mode Penyesuaian mengontrol perilaku penskalaan
konten node. Mode Penyesuaian memiliki tiga setelan: Fit, Zoom, dan
Stretch.
Fit
Setelan Fit mempertahankan rasio lebar tinggi konten node. Konten
diskalakan agar sesuai dengan lebar atau tinggi persegi panjang batas node
yang diubah ukurannya. Sumbu yang dipilih adalah sumbu dengan perbedaan yang lebih kecil. Hal ini memastikan
konten sesuai di dalam persegi panjang batas rasio lebar tinggi aslinya.
Zoom
Setelan Zoom juga mempertahankan rasio lebar tinggi konten node. Seperti
setelan Fit, Zoom akan menskalakan konten agar sesuai dengan lebar atau tinggi
ukuran persegi panjang batas node. Tidak seperti Fit, Zoom menggunakan sumbu dengan
perbedaan yang lebih besar dari ukuran asli
sebagai target pencocokan. Artinya,
konten yang diskalakan mungkin melebihi persegi panjang batas.
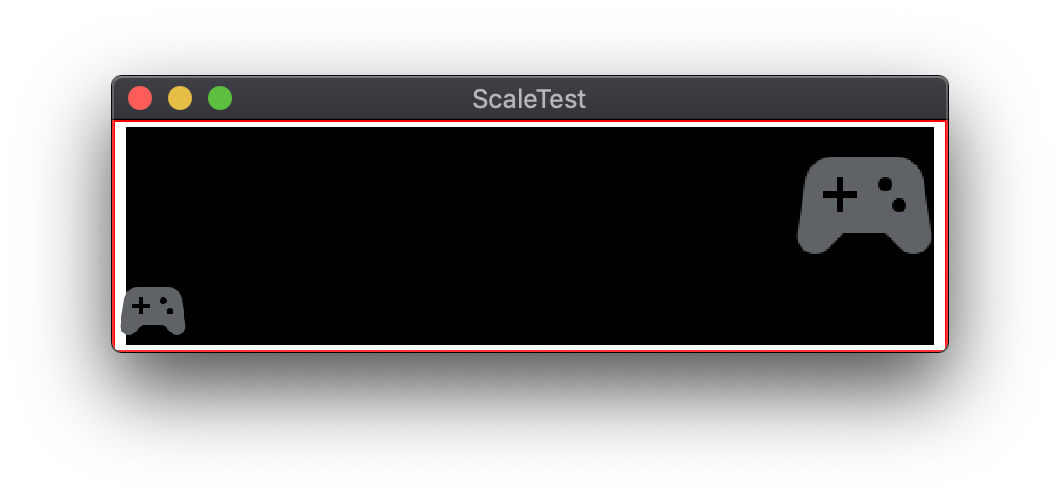
Berikut ini contoh dari dua node GUI dengan setelan Mode Penyesuaian
yang berbeda. Ikon pengontrol kiri bawah memiliki Mode Penyesuaian dari Fit, sedangkan
ikon pengontrol kanan atas memiliki Mode Penyesuaian dari Zoom.

Regang
Setelan Stretch menskalakan konten node agar sama persis dengan
persegi panjang batas yang diubah ukurannya. Rasio lebar tinggi asli tidak dipertahankan.
Tata letak GUI
Defold memiliki metode alternatif untuk menyesuaikan tata letak GUI dengan resolusi layar yang berbeda: Tata Letak Tata letak dapat ditambahkan ke scene GUI untuk mengganti properti node GUI default. Tata Letak A dikaitkan dengan resolusi layar tertentu. Jika beberapa Tata Letak tersedia, Defold akan memilih Tata Letak yang paling cocok dengan resolusi layar sebenarnya. Posisi default, ukuran, skala, atau resource grafis yang digunakan oleh node GUI dapat diganti dengan Layout.

