מכשירי Android זמינים במגוון גורמי צורה וגודל מסך. הקטגוריות הנפוצות כוללות:
- טלפונים ניידים
- טאבלטים
- טלוויזיות וממירים לטלוויזיות
- מחשבים ניידים עם סביבת זמן ריצה של Android ל-Chrome
כך, המשחק יוצג במגוון רזולוציות מסך שונות, ולרוב עם יחסי גובה-רוחב שונים. לדוגמה:
- טלפון בכיוון לרוחב עם יחס גובה-רוחב של 19:9 (2280x1080)
- טלפון שונה בכיוון לרוחב עם יחס גובה-רוחב של 20:9 (3,200x1400)
- טלוויזיית HD באיכות 1080p עם יחס גובה-רוחב של 16:9 (1920x1080)
- טאבלט עם יחס גובה-רוחב של 4:3 (2048x1,536)
המבנה של המשחק צריך להביא בחשבון את ההבדלים האלה כדי להבטיח שההצגה תהיה נכונה, בלי קשר לרזולוציית המסך וליחס הגובה-רוחב של המכשיר.
פתיחת מצבי הקרנה
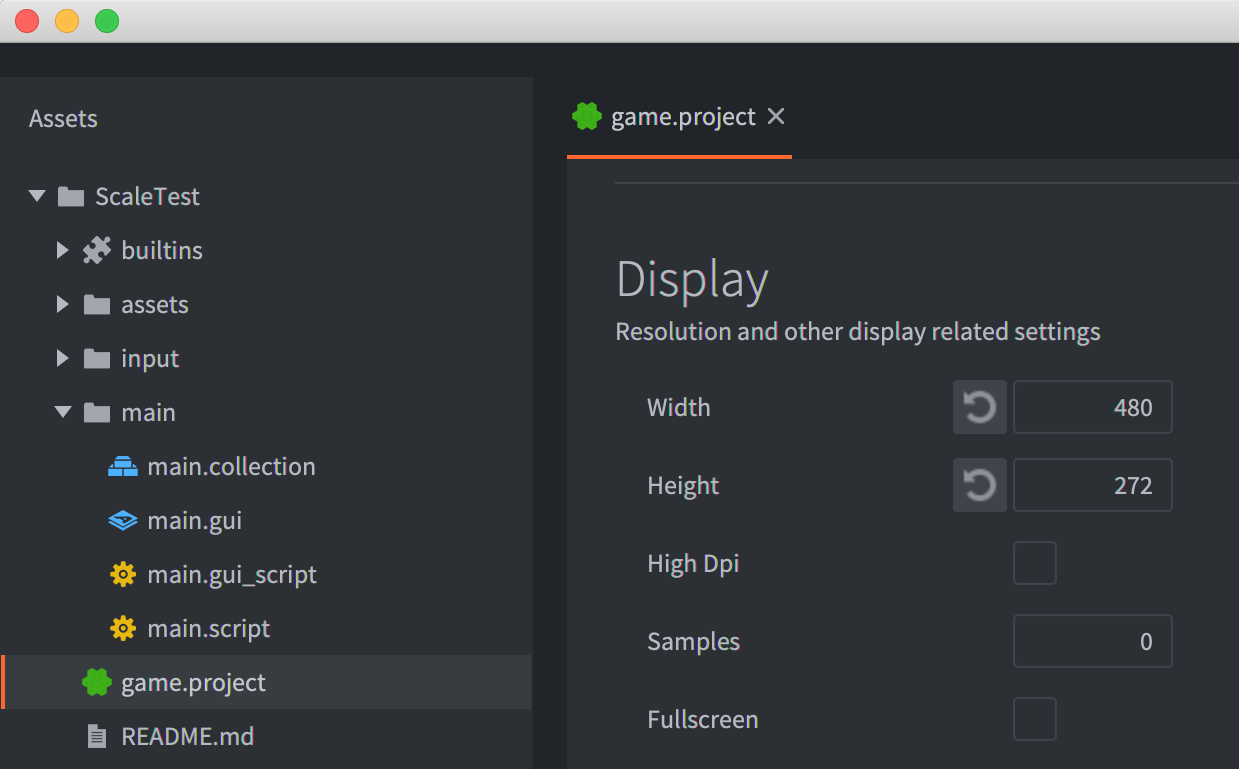
לפרויקט De Fold יש רזולוציה בסיסית שניתנת להגדרה. הרזולוציה הזו מוגדרת
קובץ game.project באמצעות השדות רוחב וגובה בקטגוריה תצוגה.

פעולת ברירת המחדל של De Fold היא לבצע רינדור ברזולוציה הבסיסית, ולאחר מכן לבצע התאמה לעומס (scaling) את התמונה שתתקבל לרזולוציה בפועל של מכשיר היעד. מילות מפתח משופעות למצב הזה בתור הקרנת מתיחה. ההיטל הנמתח לא שומר על ביחס הגובה-רוחב המקורי. ייתכן שהברירת מחדל הזו תתקבל מבחינה חזותית במשחקים מסוימים. סקריפט הרינדור הרגיל של De Fold כולל שתי אפשרויות הקרנה נוספות ששומרות על יחס הגובה-רוחב הבסיסי: היטל התאמה קבוע והיטל קבוע.
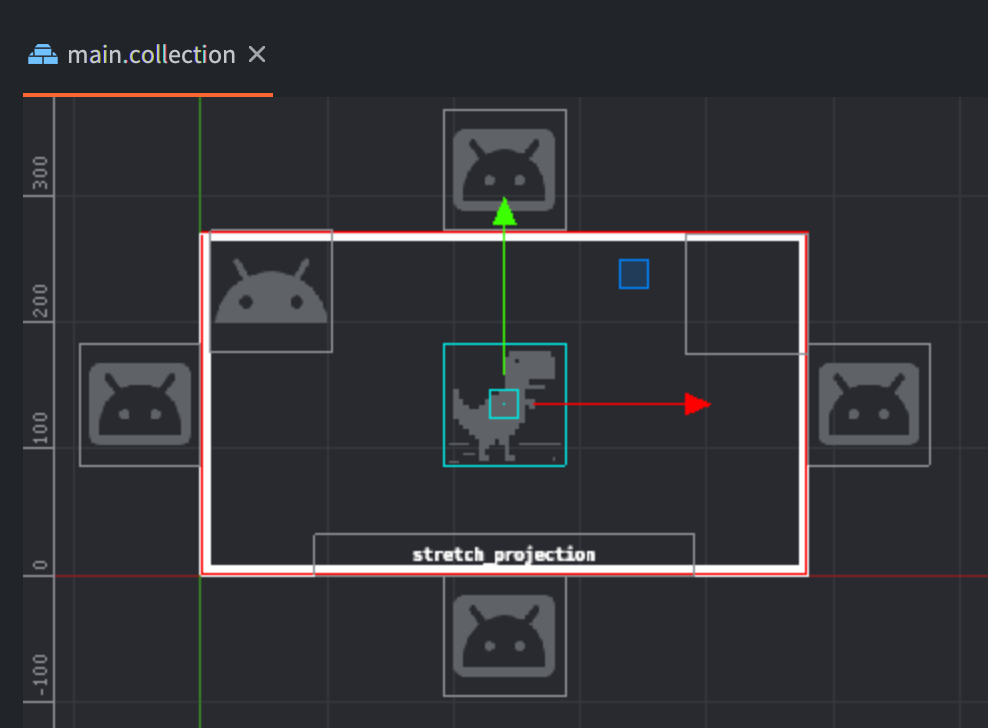
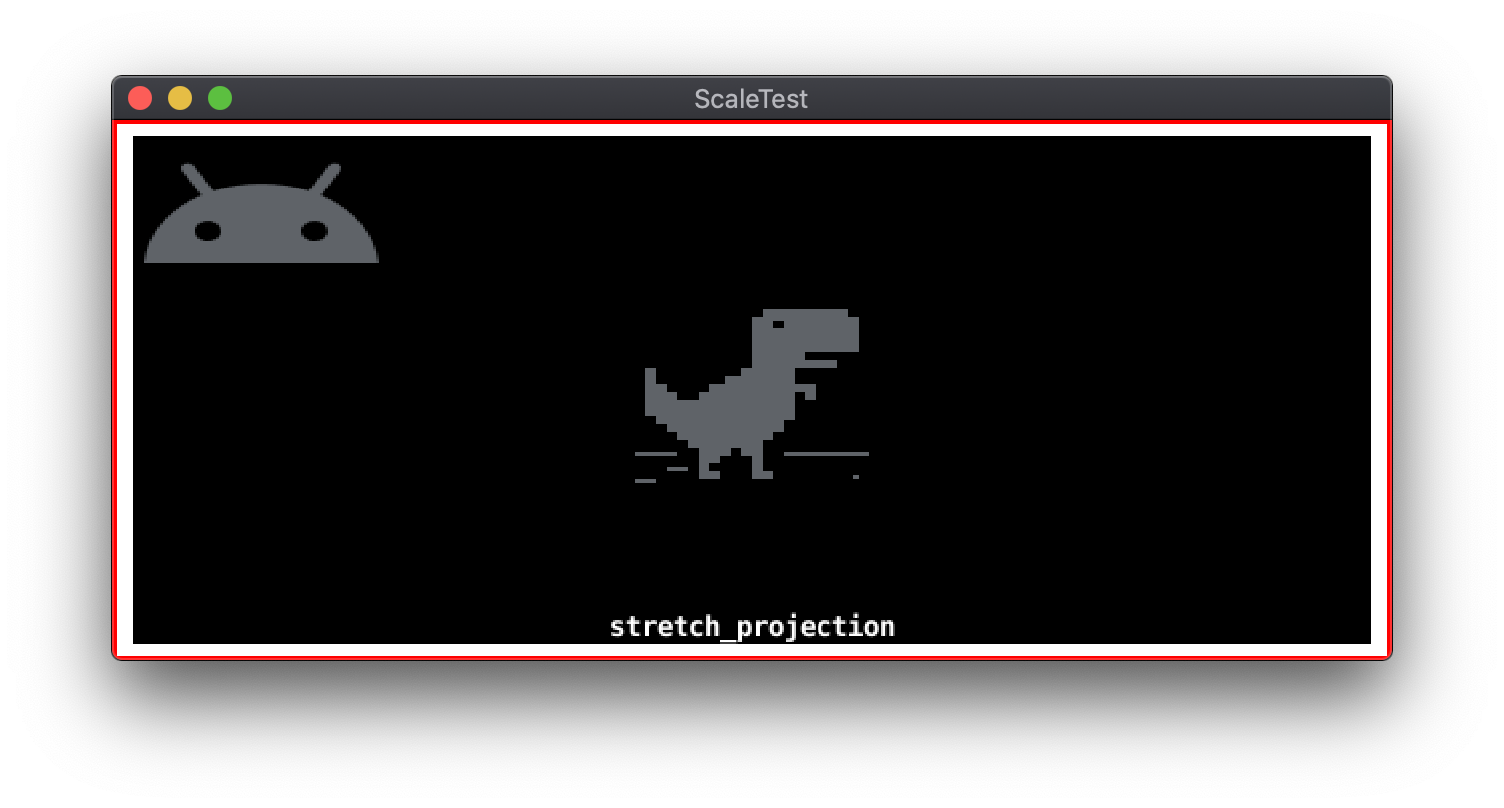
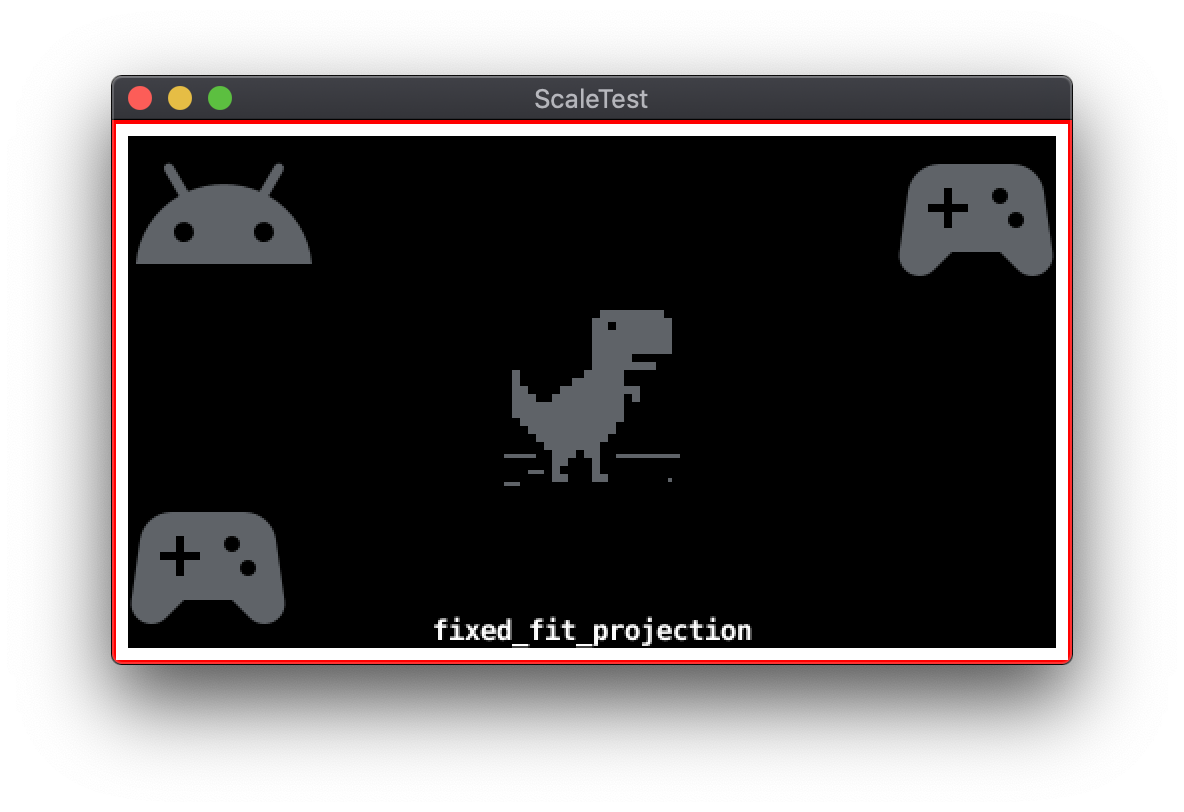
הדוגמה הבאה מציגה פרויקט לדוגמה שמעוצב סביב רזולוציה בסיסית בגודל 480x272, מוצגות בעורך De Fold.
בדוגמה הזו:
- אובייקט מפת משבצות משמש לשרטוט מסגרת סביב הגבולות של הרזולוציה הבסיסית.
- שני אובייקטי sprite ואובייקט טקסט ממוקמים בתוך הגבולות של הרזולוציה הבסיסית.
- יש ארבעה אובייקטי sprite ממוקמים מחוץ לגבולות של רזולוציית הבסיס: מעל, מתחת, מימין ומשמאל, בהתאמה.

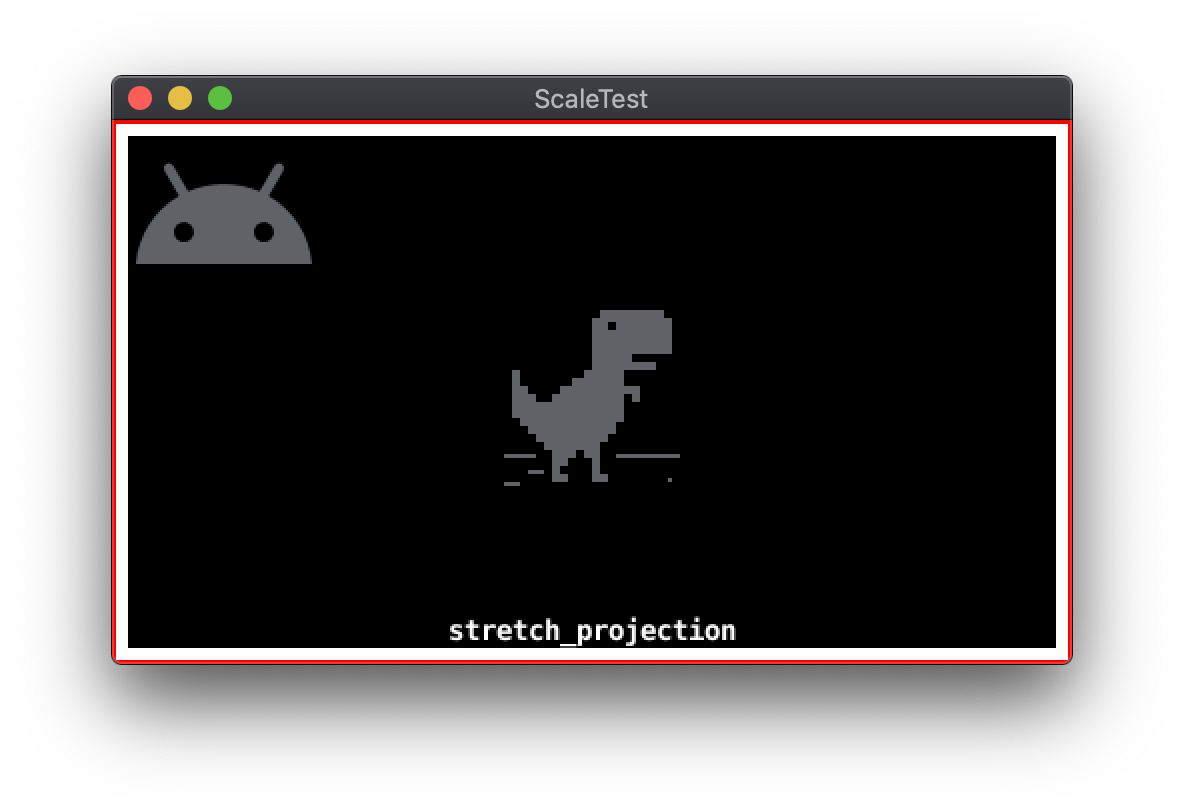
כשמפעילים את התצוגה ברזולוציית תצוגה של 960x544, בדיוק פי 2 מהרזולוציה הבסיסית. הפרויקט מציג כך:

היטל מתח
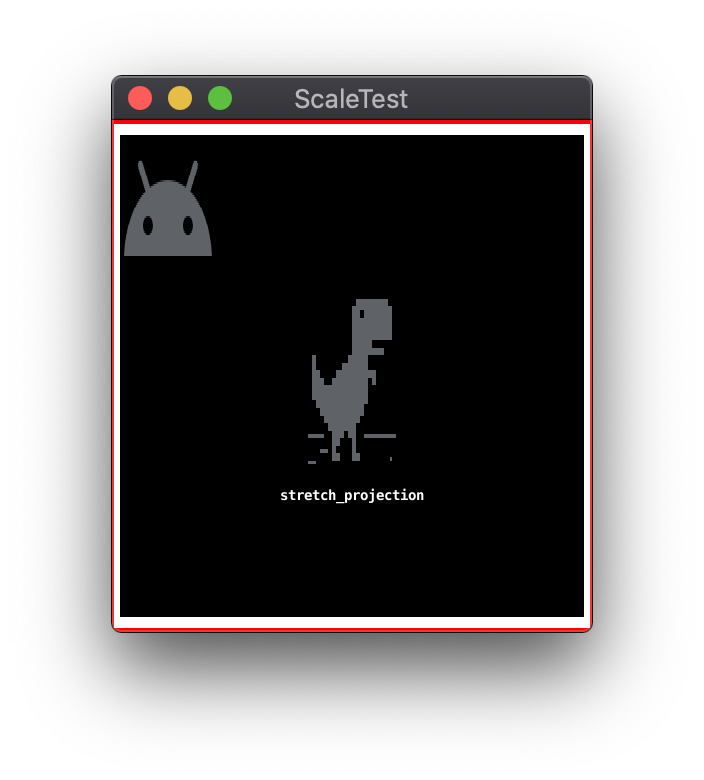
בדוגמאות הבאות אפשר לראות את התוצאות של שינוי גודל החלון כברירת מחדל היטל מתיחה, שבו יחס הגובה-רוחב לא נשמר:


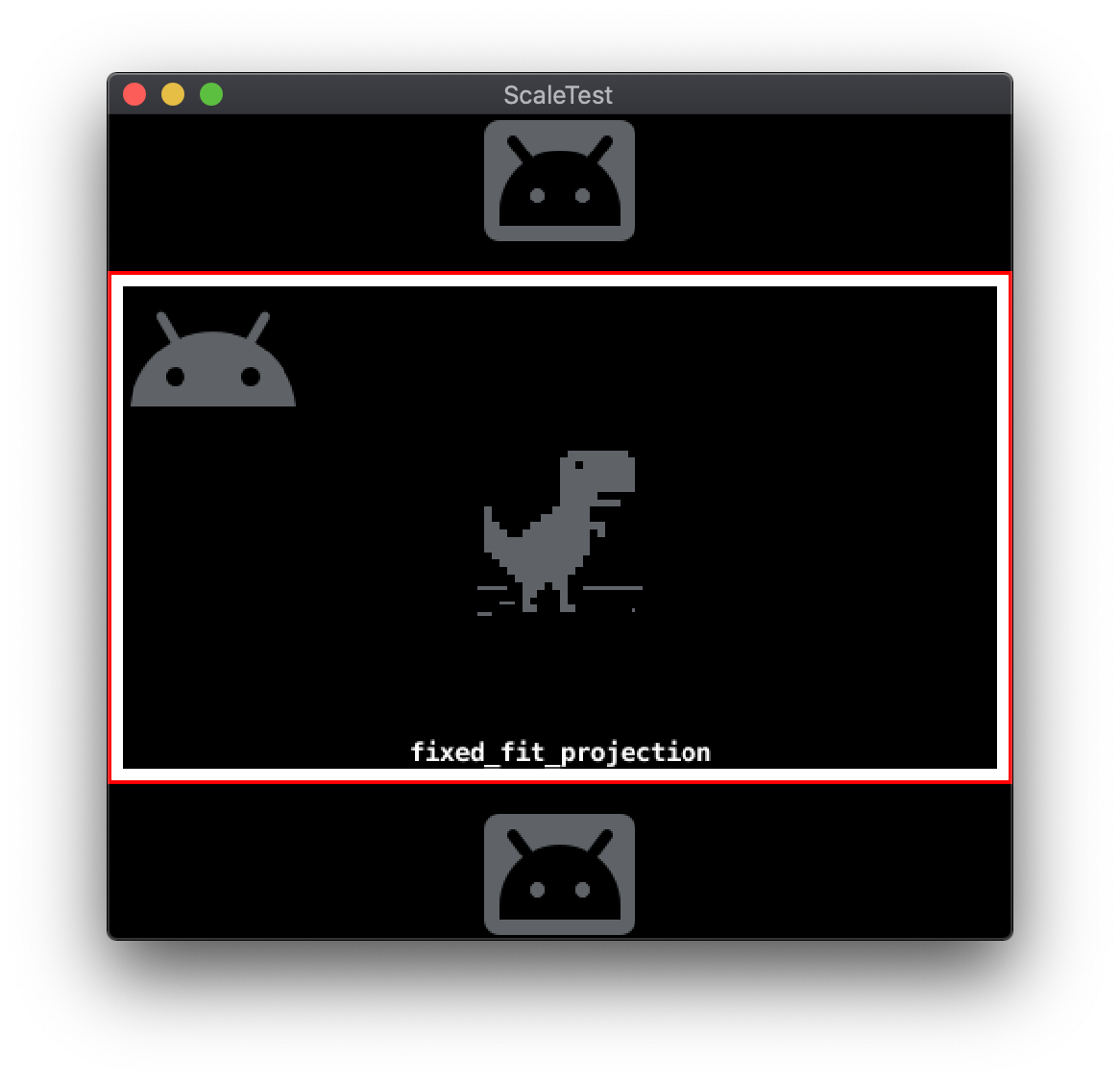
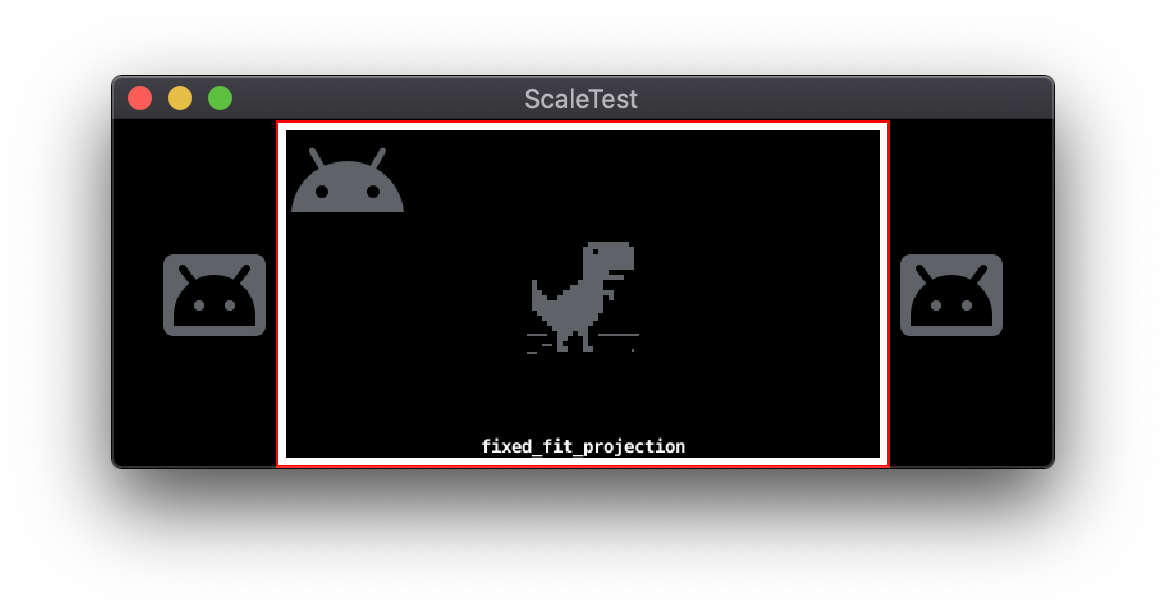
היטל בהתאמה קבועה
מצב ההיטל קבוע שומר על יחס הגובה-רוחב של הרזולוציה הבסיסית. בגלל שיחס הגובה-רוחב נשמר, לא יהיה שטח נוסף במסך מכוסה ברזולוציית הבסיס המותאמת. בהתאם לציר הראשי של ההיבט היחס הפרש, האזור הנוסף הזה קיים בחלק העליון ובחלק התחתון או בצד שמאל מימין לרזולוציית הבסיס. הקרנה בהתאמה קבועה תשנה את הבסיס כדי להביא בחשבון את האזור הזה. בעקבות השינוי הזה מתקבלים בסצנת המשחק מחוץ לאזור הרזולוציה הבסיסית שעובר רינדור. התמונה שמתקבלת מותאמת לרזולוציית התצוגה.
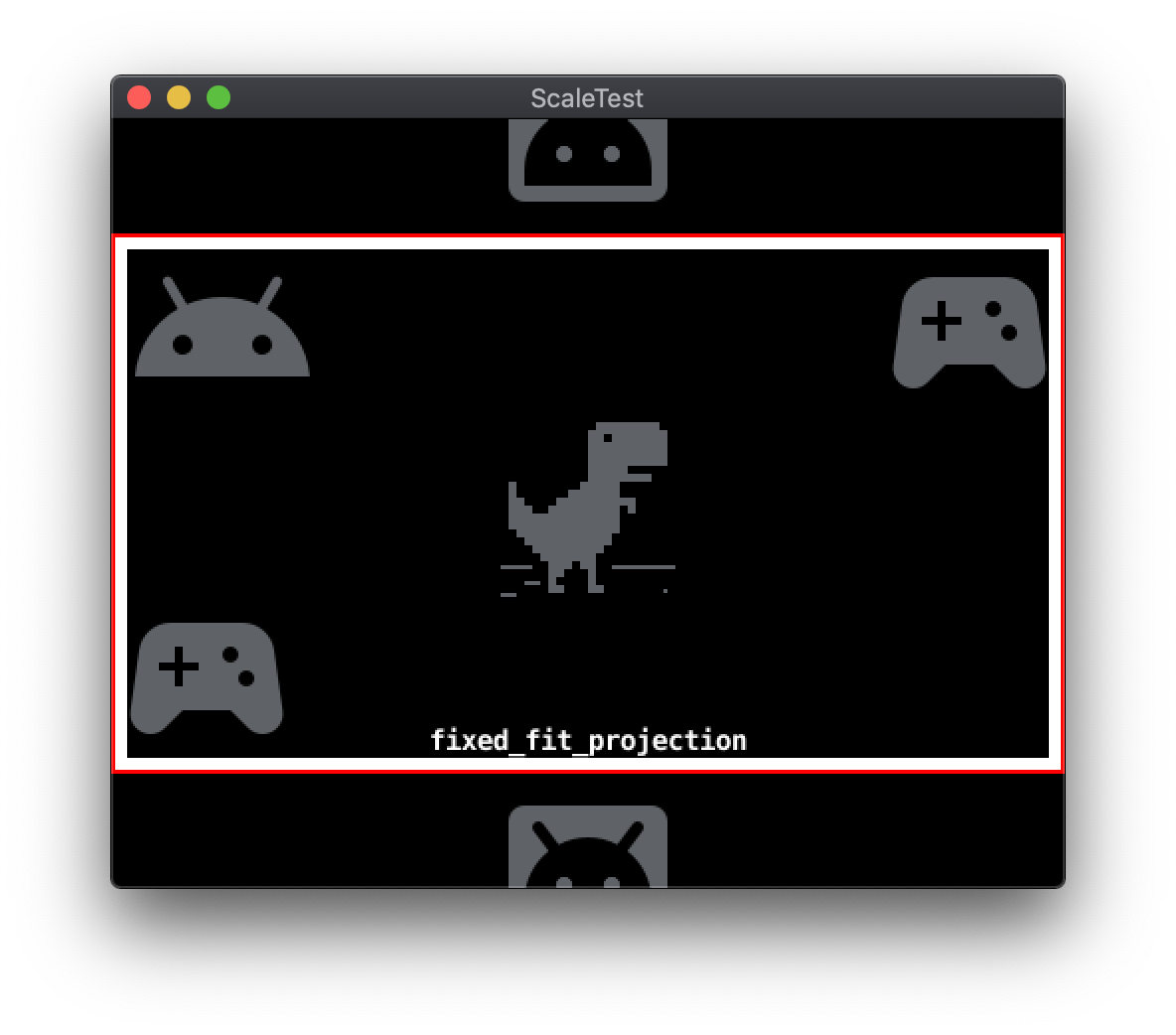
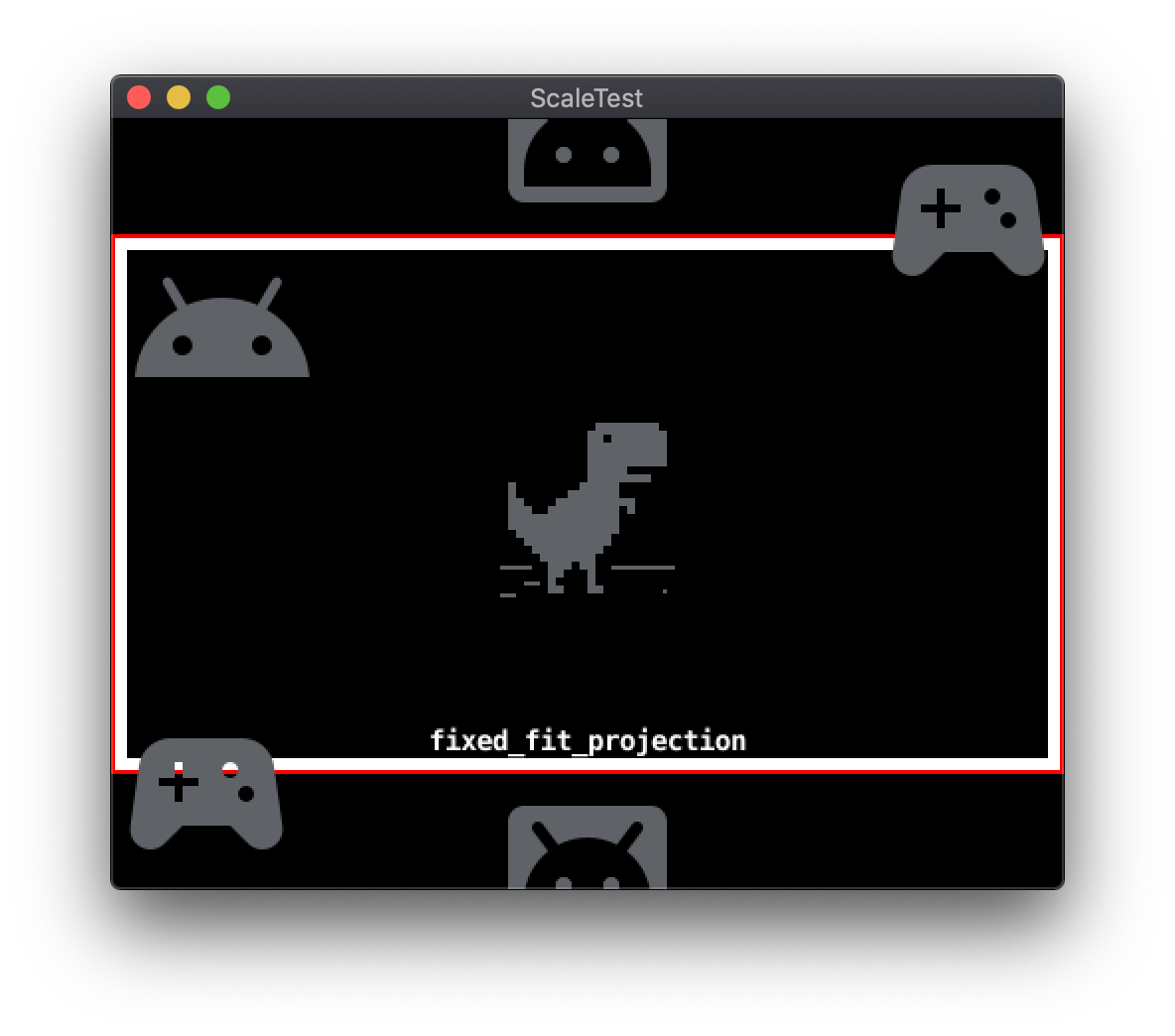
הדוגמאות הבאות כוללות רינדור של היטל בהתאמה קבועה למסך עם יחס גובה-רוחב שונה מהרזולוציה הבסיסית של 480x272:


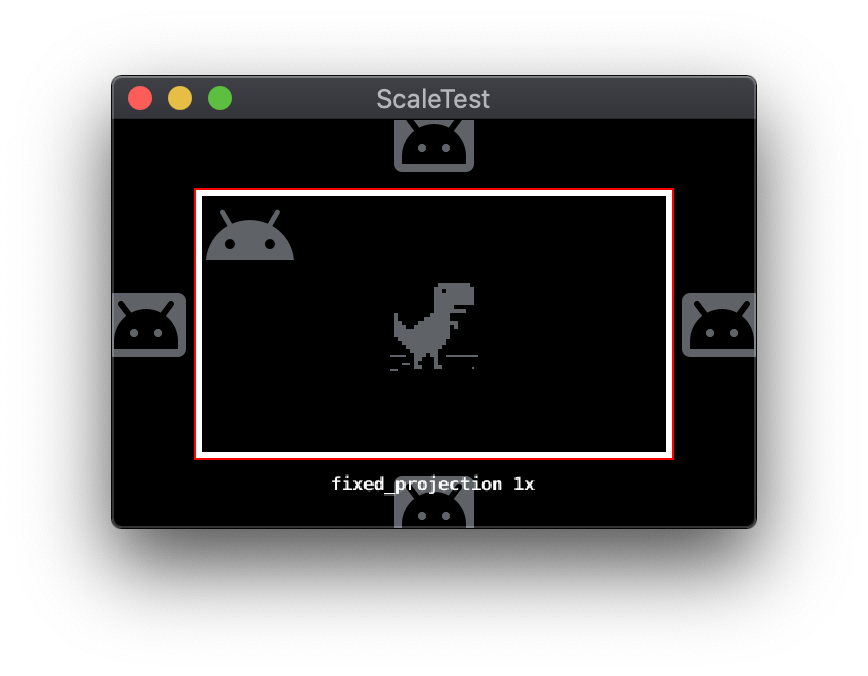
תחזית קבועה
מצב ההיטל הקבוע שומר על יחס הגובה-רוחב ועל קנה המידה של הרזולוציה הבסיסית הרזולוציה הבסיסית לפי גורם זום ספציפי. בהתאם לצג ואת גורם הזום, קבוצת משנה או קבוצת-על של אזור הרזולוציה הבסיסית .
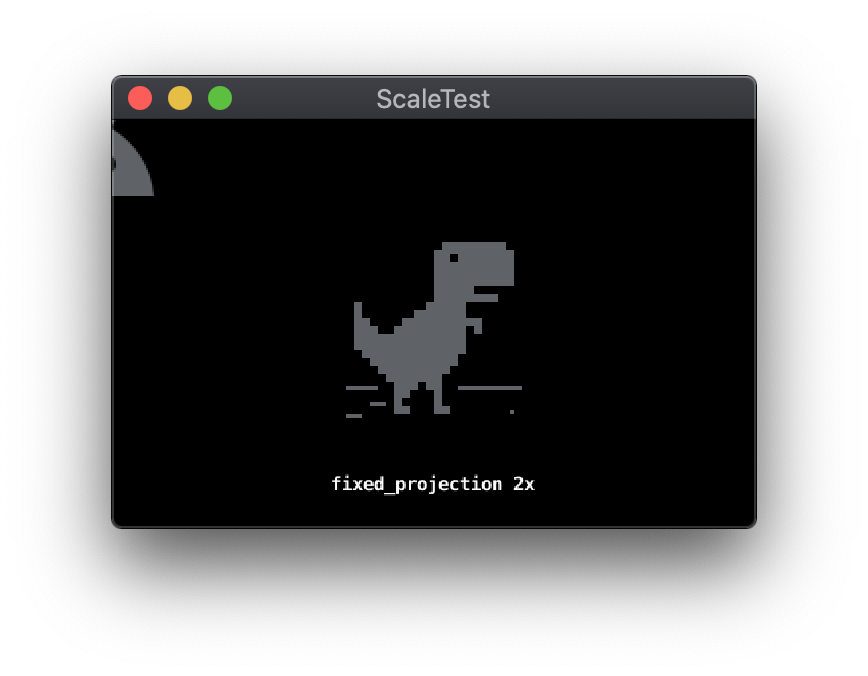
הדוגמאות הבאות מציגות מצב הקרנה קבוע באמצעות מסך רזולוציה של 644x408 עם גורמי זום של 1x ו-2x, בהתאמה:


שינוי מצבי ההקרנה
כדי להחליף את מצב ההקרנה הפעיל בזמן הריצה, שולחים הודעה לכלי לרינדור. ההודעות האלה נשלחות באמצעות הודעת De Fold הרגילה המערכת. כל ההודעות במצב הקרנה כוללות פרמטרים שמציינים קרובים ורחוקים מישור Z.
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
פיתוח סקריפטים של עיבוד
התנהגות הרינדור של De Fold נשלטת באמצעות קובץ סקריפט מיוחד שנקרא 'רינדור' סקריפט. כמו סקריפטים אחרים של De Fold Engine, סקריפט העיבוד נכתב ב-Lua בשפת תכנות. סקריפט ברירת מחדל לעיבוד כלול ביצירת פרויקט, אבל אפשר גם להחליף אותו בסקריפט מותאם אישית של רינדור.
מצב מתיחה, התאמה קבועה ומצב הקרנה קבוע הם תכונות של ברירת המחדל לעבד את הסקריפט. כשמשתמשים באחד מהמצבים האלה, הסקריפט לעיבוד יוצר מודל דו-ממדי מטריצת היטל אורתוגרפית לשימוש בעיבוד אובייקטים במשחק. של המטריצה הזו משתנה בהתאם למצב ההקרנה בשימוש.
אפשר להשתמש בסקריפט של עיבוד מותאם אישית כדי להרחיב או לשנות את התצורה של במטריצת ההיטל. פונקציונליות שלא נתמכת על ידי סקריפט ברירת המחדל, כמו ניתן להטמיע גם קובצי letterbox או pillarbox ליחסי גובה-רוחב שונים באמצעות סקריפטים מותאמים אישית לעיבוד.
מפתחים בקוד פתוח יצרו סקריפט לרינדור וחבילות מצלמה שמציעות יותר תכונות מאשר הסקריפטים המוגדרים כברירת מחדל לפתיחה. שתי חבילות נפוצות: RenderCam וגם De Fold-Orthographic.
קיפול של מערכת GUI
תוכנית De Fold כוללת מערכת GUI, שמבוססת על רעיון של קובצי סצנה של GUI. ממשק GUI קובצי סצנה כוללים אובייקטים שנקראים צמתים שמגדירים רכיבים נפרדים בממשק המשתמש. כתמונות או כטקסט.
ניתן להוסיף קובצי סצנה של GUI כרכיבים לאובייקט משחק De Fold. סצנות של ממשק GUI והצמתים הכלולים בהם מעובדים בנפרד ופועלים בצורה קצת שונה מאובייקטים רגילים של משחק. לאור ההבדלים האלה, אפשר לתמוך ברזולוציות תצוגה עם סצנות GUI יש שיקולים נוספים הקשורים לקואורדינטות של מערכת GUI ולצירים ועוגנים של צומתי GUI.
קואורדינטות של מערכת GUI
אובייקטים של משחק פיתוח רגיל מציינים את הקואורדינטות שלהם בחלל העולמי. מצלמה מתרגם את המרחב בעולם לשטח המסך ומציג את האובייקטים במשחק נמצאים בתצוגה הווירטואלית הנוכחית של המצלמה. מערכת ה-GUI משתמשת מצלמה נפרדת. צמתים ששייכים לסצנת GUI משתמשים בקואורדינטות של שטח המסך במקום את הקואורדינטות של החלל העולמי. כשרזולוציית המסך שונה הרזולוציה הבסיסית של הפרויקט שמשמשת לפריסת צומתי ה-GUI, עלולה לגרום ליצירת צמתים יש שוליים שונים ביחס לקצוות המסך או לקצוות של צומת הורה. ב-De Fold יש כמה אפשרויות לביצוע שינויים בפריסה של GUI הבדלים ברזולוציה של המסך.
צירים ועוגנים של צומת GUI
ניתן לעגן צומתי GUI לקצוות אנכיים או אופקיים באמצעות מאפייני X עוגן ועוגן Y.
- אם לצומת יש צומת הורה, העוגן הוא לקצוות של צומת ההורה.
- אם לצומת אין צומת הורה, העוגן פונה לקצוות המסך.
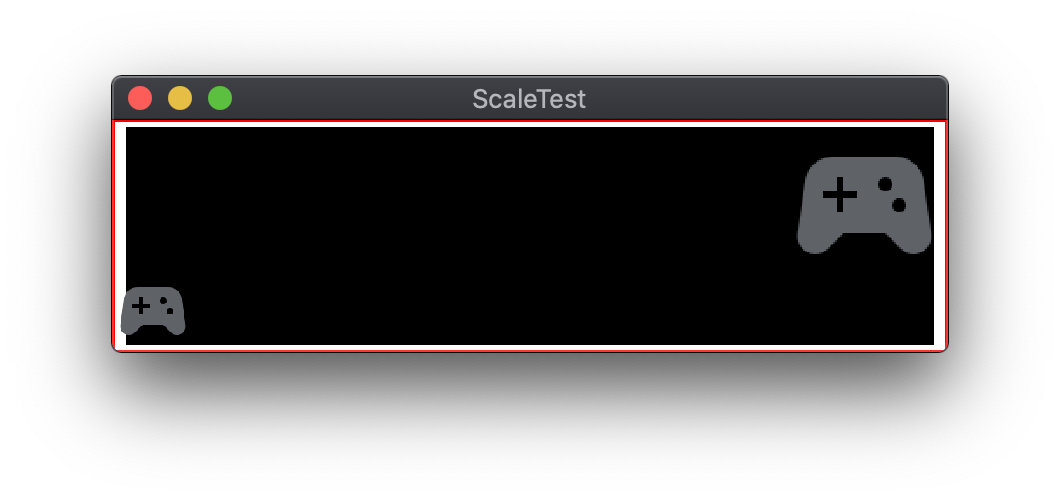
הדוגמה הבאה ממחישה סצנה לדוגמה עם שני צומתי GUI, בקר
בסמלים בפינה הימנית התחתונה ובפינה הימנית העליונה. לשני הצמתים יש עוגן X וגם
עוגן Y מוגדר ל-None:

כשמשנים את גודל המסך ללא עוגן, סמלי השלט רחוק משאירים את מיקומם ביחס לרזולוציה הבסיסית:

Noneכשהעוגן Y של הצומת בפינה השמאלית התחתונה מוגדר ל-Bottom,
עוגן Y של הצומת הימני העליון מוגדר ל-Top, צמתים של GUI
לקצוות המסך המתאימים:

Edgesהמאפיין Pivot של צומת GUI מציין את הנקודה בגבולות הצומת
שתואם למיקום של הקואורדינטה-מרחב במסך-המסך שלו
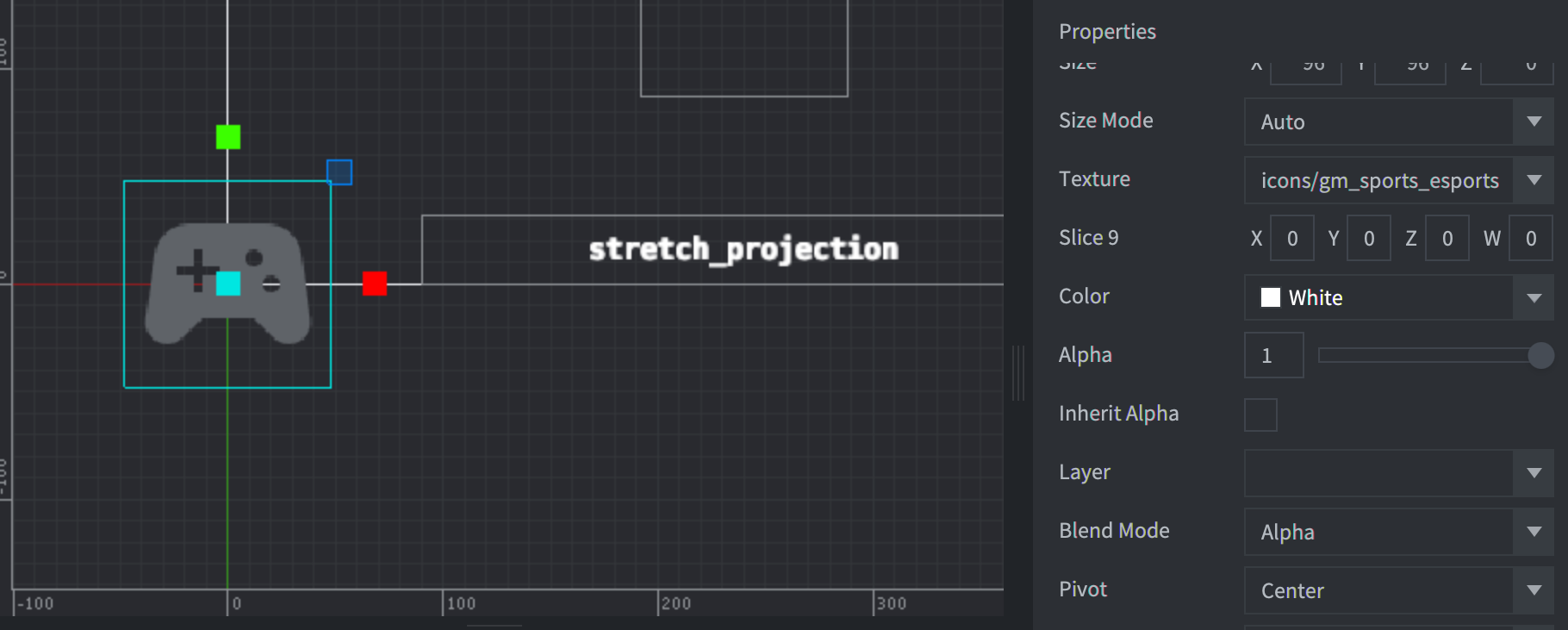
לנכס. הגדרת ברירת המחדל של צומתי GUI היא Center, בהתאם להגדרה של המיקום שלהם
במרכז הישיר של מלבן הגבולות. ציר אפשרי אחר
ההגדרות כוללות את ארבעת הכיוונים הקרדינליים ואת ארבעת האלכסונים.
מאפיין ציר יכול לפשט את המפרט של רווחים שוליים כשמשתמשים בהם
בשילוב עם המאפיינים עוגן X ועוגן Y.
בדוגמה הבאה, לצומת ה-GUI של סמל הבקר בפינה הימנית התחתונה יש
המיקום של 0,0 וציר שהוגדר הוא Center.

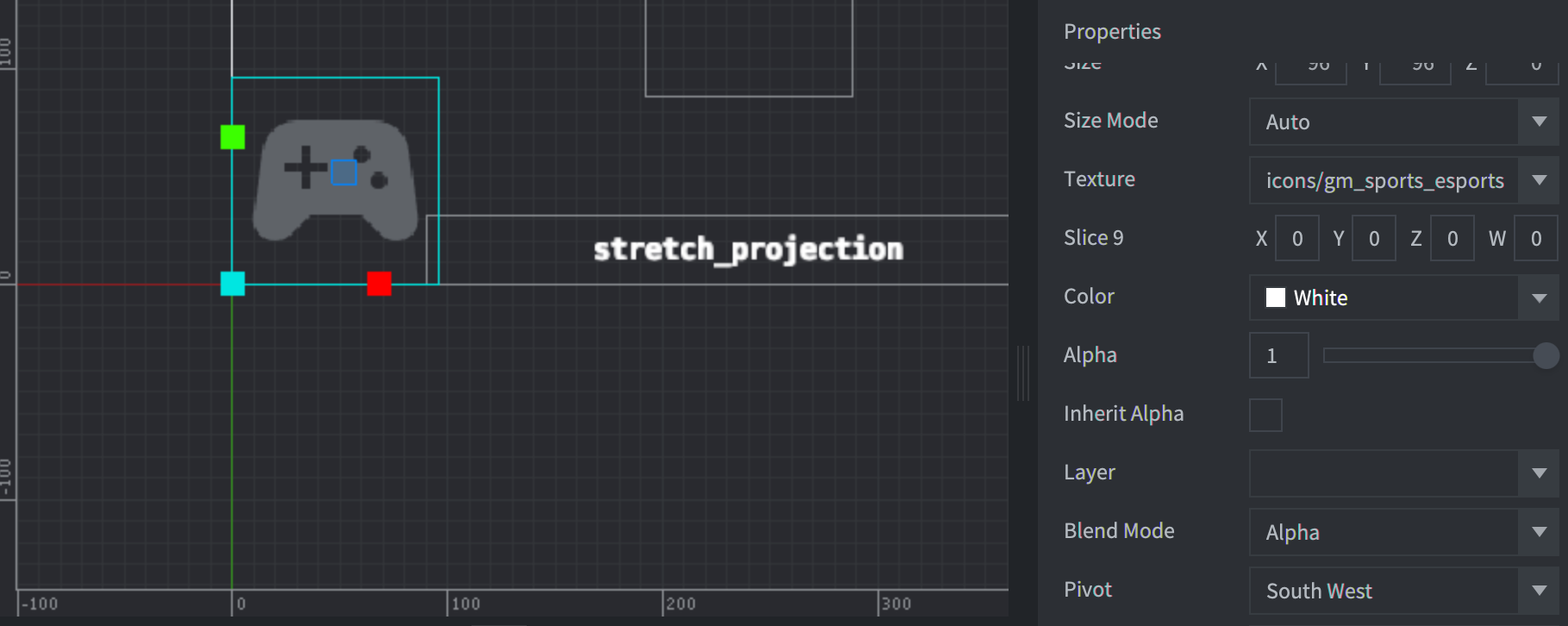
Centerשינוי ציר ל-South West יגרום להתאמה הבאה:

South Westמצבי התאמה של צומת GUI
כשרזולוציית התצוגה שונה מהבסיס, אפשר לשנות את הגודל של צומתי GUI
של רזולוציית הפרויקט. המאפיין מצב התאמה קובע את התנהגות ההתאמה לעומס (scaling)
של תוכן הצומת. מצב ההתאמה כולל שלוש הגדרות: Fit, Zoom ו
Stretch
התאם
ההגדרה Fit שומרת על יחס הגובה-רוחב של תוכן הצומת. התוכן הוא
מותאם לרוחב או לגובה של הגבולות לשנות את הגודל שלהם
מלבן. הציר שנבחר הוא הציר עם ההפרש הקטן יותר. כך אפשר להבטיח
מלבן הגבולות של התוכן נמצא ביחס הגובה-רוחב המקורי שלו.
שינוי מרחק התצוגה
ההגדרה Zoom שומרת גם על יחס הגובה-רוחב של תוכן הצומת. לייק
ההגדרה Fit, Zoom משנה את גודל התוכן כך שיתאים לרוחב או לגובה של
מלבן הגבולות של הצומת בגודל שונה. שלא כמו Fit, Zoom משתמש בציר עם
הפרש גדול יותר מהגודל המקורי בתור יעד ההתאמה. המשמעות היא
התוכן המותאם אישית עלול לחרוג ממלבן הגבולות.
בדוגמה הבאה מוצגת דוגמה לשני צומתי GUI עם מצב התאמה שונה
הגדרות. בסמל הבקר בפינה השמאלית התחתונה יש מצב כוונון של Fit, ואילו
בסמל הבקר שבפינה הימנית העליונה מופיע מצב כוונון מסוג Zoom.

מתוח
ההגדרה Stretch משנה את קנה המידה של תוכן הצומת כך שיתאים במדויק לערך של הצומת
מלבן גבולות שגודלו שונה. יחס הגובה-רוחב המקורי לא נשמר.
פריסות GUI
ל-De Fold יש שיטה חלופית להתאמה של פריסות GUI למסכים שונים רזולוציות: פריסות. אפשר להוסיף פריסות לסצנת GUI כדי לשנות את מאפייני ברירת המחדל של צומת GUI. פריסה משויכת למסך ספציפי ורזולוציה. כשיש כמה פריסות זמינות, האפשרות 'פיתוח מקופל' תבחר את הפריסה שהכי תואם לרזולוציית המסך בפועל. מיקום ברירת המחדל, אפשר לשנות את הגודל, קנה המידה או המשאב הגרפי שבשימוש על ידי צומת GUI על ידי רכיב פריסה.
מקורות מידע נוספים
- De Fold Manual – עיבוד צינור עיבוד נתונים
- ידנית פיתוח מקופל – סצנות GUI
- ביטול קיפול ידני – פריסות GUI

