Nel competitivo mercato dei giochi di oggi, è più importante che mai raggiungere per ampliare il più possibile il pubblico. Sviluppando giochi per diversi fattori di forma, come smartphone, tablet, pieghevoli e computer, puoi entrare in una piscina più grande di potenziali giocatori e aumentare le probabilità di successo.
Supporta la ridimensionabilità dello schermo
Per supportare diversi fattori di forma, il gioco deve essere ridimensionabile. Ridimensionabilità consente al gioco di supportare configurazioni dei dispositivi quali orientamento orizzontale, modalità multi-finestra e stati piegati e non piegati dei dispositivi pieghevoli.
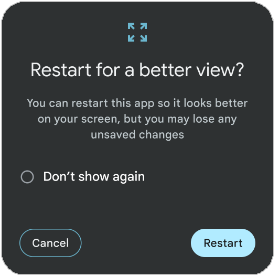
Se il tuo gioco non supporta tutte le dimensioni della finestra e orientamento, le letterbox della piattaforma modalità di compatibilità e, se necessario, richiede al player prima di passare a una configurazione non supportata.

Per ulteriori informazioni, vedi Supporta la ridimensionabilità di schermi di grandi dimensioni.
Modalità multi-finestra
Multi-finestra attiva più app per condividere lo stesso schermo contemporaneamente. Le app possono essere affiancate o una sopra l'altra (modalità schermo diviso), un'app in una piccola finestra sovrapposta altre app (modalità Picture in picture) o singole app in elementi mobili separati, finestre ridimensionabili (modalità in formato libero).
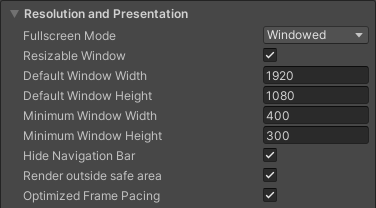
Per evitare di entrare in modalità di compatibilità quando il gioco in modalità multi-finestra, dichiara che il gioco è in grado di ridimensionabilità attivando l'opzione Finestra ridimensionabile nella Impostazioni build Unity.

Ritagli display
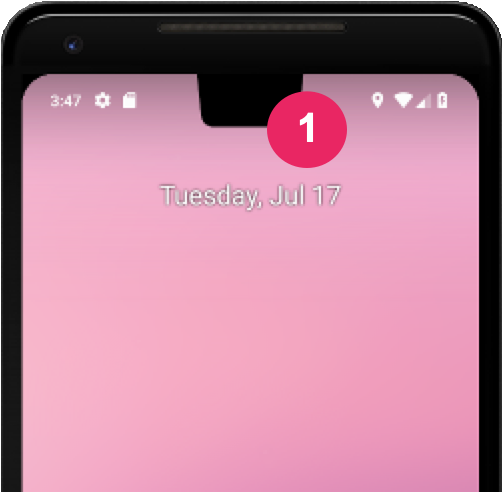
Su alcuni dispositivi, un taglio del display è un'area che si estende fino alla superficie del display. I ritagli consentono un'architettura e al contempo spazio per importanti sensori sulla parte anteriore del dispositivo.

Per offrire al tuo gioco un'esperienza a livello perimetrale, configuralo in modo che sia il secure-frame. Esegui una query sull'API SafeArea Unity per ottenere l'area di sicurezza dello schermo in pixel e regolare l'UI e l'UX del gioco di conseguenza, soprattutto per gli elementi con cui gli utenti possono interagire.
Postura pieghevole
I dispositivi pieghevoli possono essere chiusi, ad esempio:
FLAT
(completamente aperto) o
HALF_OPENED
(a metà strada tra completamente aperto e completamente chiuso). Quando un dispositivo si trova nella
HALF_OPENED, sono possibili due posture, a seconda dell'orientamento
the fold: postura da tavolo (piegatura orizzontale) e postura del libro (piega verticale).
Usa la postura da tavolo per aumentare il coinvolgimento e l'immersione del giocatore.

Per implementare la postura di simulazione, estendi l'attività Unity predefinita e poi utilizzare la libreria di layout di Jetpack WindowManager rendi il tuo gioco pieghevole.
Progetto di esempio Unity
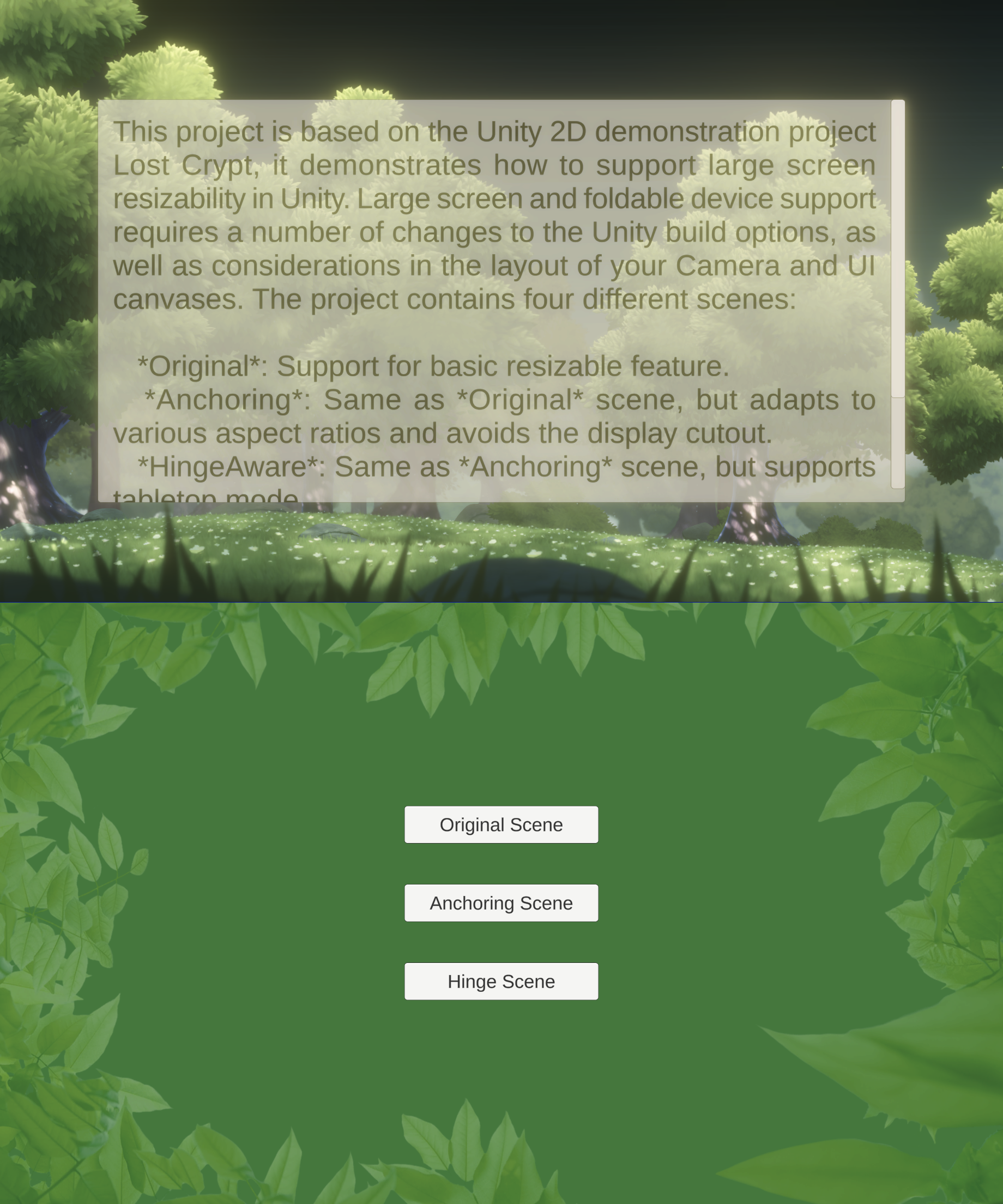
Il progetto di esempio Unity si basa sul progetto dimostrativo 2D per Unity Cripta persa. Il progetto di esempio dimostra come supportare la ridimensionabilità di schermi di grandi dimensioni in Unity. Schermo grande e dispositivo pieghevole richiede una serie di modifiche alle opzioni di build Unity, nonché considerazioni sul layout della fotocamera e dei canvas UI.
Il progetto di esempio è scaricabile ora. Il progetto contiene quattro diverse scene:
- Originale: supporto della funzionalità ridimensionabile di base
- Ancoraggio:come "Originale". scena, ma si adatta a varie proporzioni ed evita il ritaglio display
- HingeAware: uguale ad "Ancoraggio". ma supporta la postura da tavolo
- Menu principale:avvia la scena, consente di passare alle altre scene e supporta completamente tutti gli orientamenti del dispositivo, nonché la posizione di piegatura, apertura e posizione da tavolo
Quando crei contenuti per Android, seleziona tutte le scene e imposta il "Menu principale" scena come scena iniziale.

Inizia con il supporto delle finestre ridimensionabili
Implementa il supporto per display di varie dimensioni e proporzioni nei tuoi
Applicazione Android con schermo grande per verificare la visualizzazione del gioco o dell'applicazione
in modo corretto su dispositivi diversi. Attiva il gioco per ridimensionare e modificare
proporzioni impostando la proprietà Resizable Window nella build Unity
(vedi la sezione "Modalità multi-finestra"). Modifica
le proporzioni della fotocamera e della tela
per adattarsi al meglio alle diverse
schermate. Visualizza le impostazioni del progetto in Impostazioni build e
Plugins/Android/AndroidManifest.xml file. Prova la modalità a schermo intero
funzionalità ridimensionabile nell'elemento "Originale" del progetto scena.

Goditi un'esperienza immersiva a schermo intero mentre gestisci i ritagli del display
Attiva il gioco per usare l'intero schermo per creare gameplay immersivi per un'esperienza utente migliore. Aggiorna l'ancoraggio all'UI di gioco impostazioni della videocamera per adattarsi automaticamente dimensioni dello schermo. In questo modo gli elementi dell'interfaccia utente mantengono le loro posizioni rispetto dimensioni dello schermo.
"Ancoraggio" utilizza la classe
CameraAspectLock script per rispondere alle modifiche alla configurazione del dispositivo entro il giorno
di un'attività estesa (vedi
Assets/Plugins/Android/LargeScreenPlayableActivity.java). Unity
L'API secureArea è dimostrata nell'SafeZoneAPI
che si associa all'oggetto SafeZone all'interno dell'elemento "Ancoraggio" scena.

Ottimizza per i dispositivi pieghevoli
L'ultima scena del progetto di esempio Unity, "HingeAware", contiene un
ConfigurationManager oggetto che risponde a una piega diversa
del dispositivo di destinazione tramite le API della libreria Jetpack e
attività estesa (vedi
Assets/Plugins/Android/LargeScreenPlayableActivity.java). La scena usa
lo script PanelOnFold per controllare l'interfaccia utente in base allo stato del fold
del dispositivo, ad esempio mostrando il pannello inferiore del controller
il dispositivo è in posizione da tavolo e sta regolando la videocamera.

