Di pasar game yang kompetitif saat ini, sangatlah penting untuk menjangkau menjangkau audiens seluas mungkin. Dengan mengembangkan game untuk berbagai faktor bentuk, seperti ponsel, tablet, perangkat foldable, dan desktop, Anda dapat mengakses kolam renang yang lebih besar pemain potensial dan meningkatkan peluang keberhasilan Anda.
Mendukung kemampuan mengubah ukuran layar
Untuk mendukung berbagai faktor bentuk, game Anda harus dapat diubah ukurannya. Kemampuan untuk berubah ukuran memungkinkan game Anda mendukung konfigurasi perangkat seperti potret dan orientasi lanskap, mode multi-aplikasi, serta status terlipat dan terbentang perangkat foldable.
Jika game Anda tidak mendukung semua ukuran jendela dan konfigurasi orientasi, akan memberi tampilan lebar platform pada game Anda mode kompatibilitas dan, jika perlu, meminta pemain sebelum mengubahnya ke konfigurasi yang tidak didukung.

Untuk informasi selengkapnya, lihat Mendukung kemampuan mengubah ukuran layar besar.
Mode multi-aplikasi
Multi-aplikasi mode memungkinkan beberapa aplikasi untuk berbagi layar yang sama secara bersamaan. Aplikasi dapat berdampingan atau satu aplikasi di atas yang lain (mode layar terpisah), satu aplikasi di jendela kecil yang melapisinya aplikasi lain (mode picture-in-picture), atau aplikasi terpisah yang dapat dipindahkan, jendela yang dapat diubah ukurannya (mode bentuk bebas).
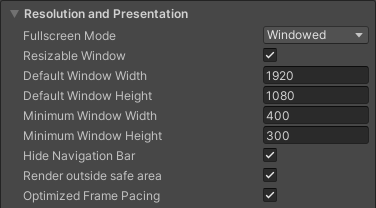
Agar tidak masuk ke mode kompatibilitas saat game Anda berjalan dalam mode multi-aplikasi, mendeklarasikan bahwa game Anda mampu menangani perubahan ukuran dengan mengaktifkan opsi Jendela yang Dapat Diubah Ukurannya di Setelan build Unity.

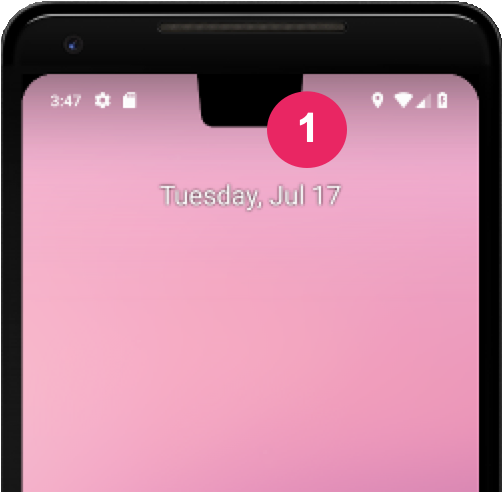
Potongan layar
Potongan layar adalah area di beberapa perangkat yang meluas ke permukaan tampilan. guntingan memungkinkan tampilan dari tepi ke tepi pengalaman yang sama sekaligus menyediakan ruang untuk sensor penting di bagian depan perangkat seluler.

Untuk menghadirkan pengalaman dari layar penuh ke game Anda, konfigurasi game agar peka terhadap safe-frame. Mengkueri safeArea API Unity untuk mendapatkan area aman layar dalam piksel dan menyesuaikan UI game dan UX Anda sesuai dengan itu, terutama untuk elemen yang dapat berinteraksi dengan pengguna.
Postur perangkat foldable
Perangkat foldable dapat berada dalam berbagai status terlipat, seperti
FLAT
(sepenuhnya terbuka) atau
HALF_OPENED
(di antara terbuka sepenuhnya dan tertutup sepenuhnya). Saat perangkat berada di
Status HALF_OPENED, dua postur dimungkinkan, bergantung pada orientasi
lipatan: postur mode di atas meja (lipatan horizontal) dan postur buku (lipatan vertikal).
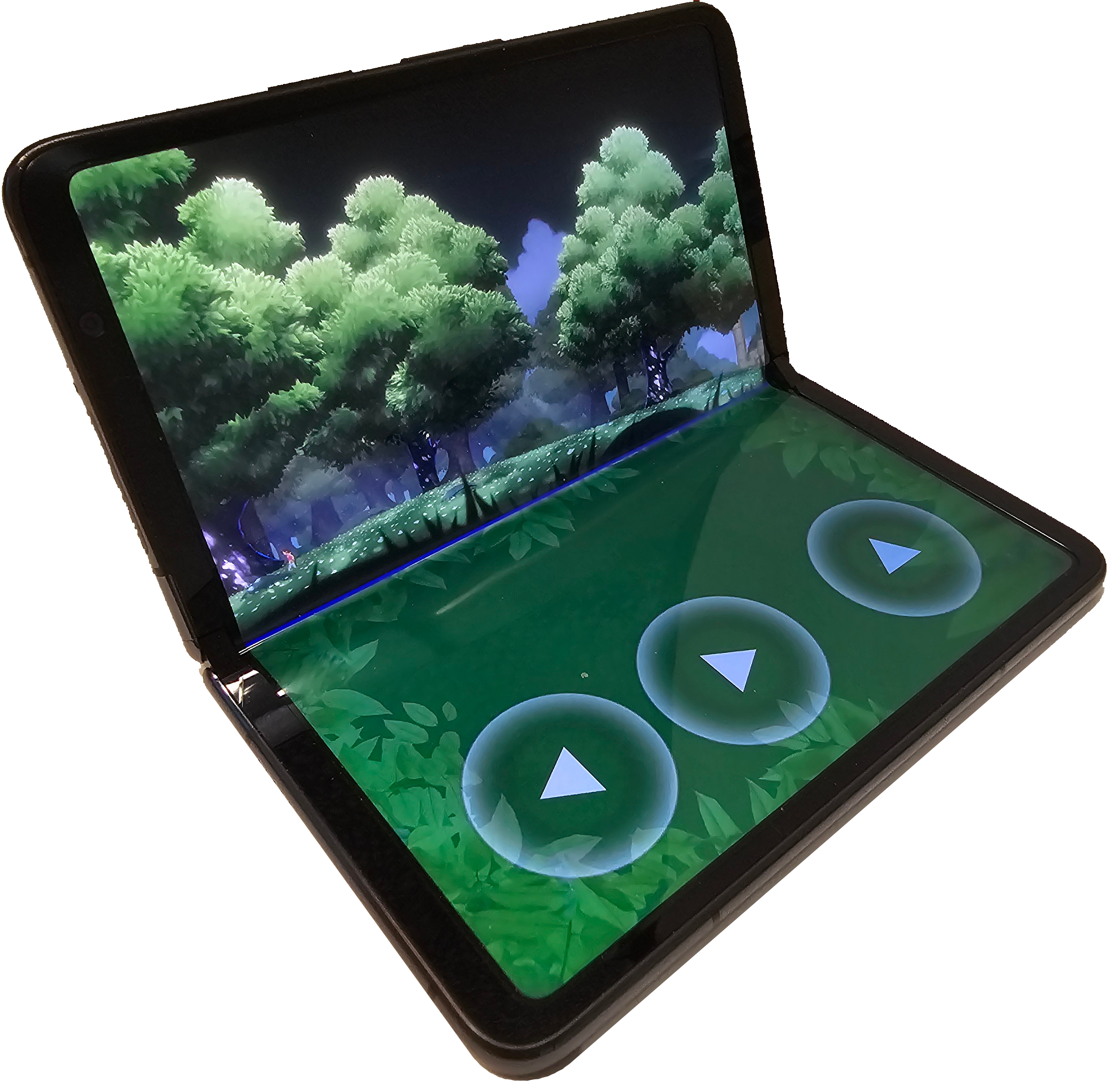
Gunakan postur mode di atas meja untuk meningkatkan pengalaman bermain dan engagement pemain.

Untuk menerapkan postur mode di atas meja, memperluas aktivitas Unity default, lalu menggunakan library tata letak Jetpack WindowManager untuk membuat game Anda fold aware.
Project contoh Unity
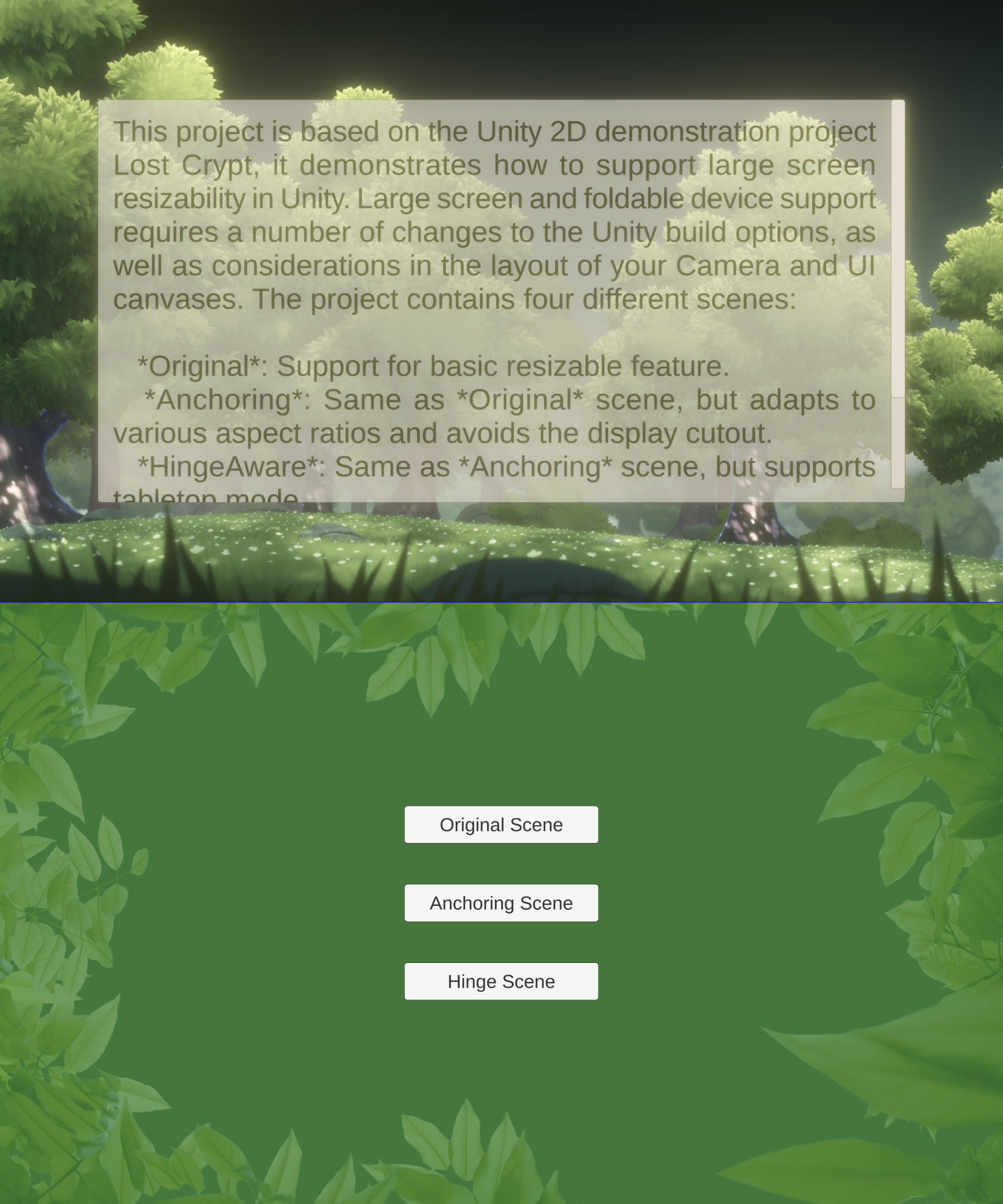
Project contoh Unity didasarkan pada project demonstrasi 2D Unity Kripto yang Hilang. Contoh proyek menunjukkan cara mendukung kemampuan mengubah ukuran layar besar di Unity. Perangkat layar besar dan perangkat foldable membutuhkan sejumlah perubahan pada opsi build Unity, serta pertimbangan dalam tata letak kamera dan kanvas UI Anda.
Project contoh dapat didownload sekarang. Project ini berisi empat adegan berbeda:
- Asli: Dukungan untuk fitur dasar yang dapat diubah ukurannya
- Anchor: Sama seperti "Asli" layar, tetapi beradaptasi dengan berbagai rasio aspek dan menghindari potongan layar
- HingeAware: Sama seperti "Anchoring" tampilan, tetapi mendukung postur mode di atas meja
- Mainmenu: Adegan awal, memungkinkan navigasi ke adegan lain dan sepenuhnya mendukung semua orientasi perangkat, postur lipat, bentangkan, dan di atas meja
Saat membangun untuk Android, pilih semua adegan dan setel "Mainmenu" adegan sebagai adegan awal.

Mulai dengan dukungan jendela yang dapat diubah ukurannya
Terapkan dukungan untuk berbagai ukuran layar dan rasio aspek di
Aplikasi perangkat layar besar Android untuk memastikan game atau aplikasi Anda ditampilkan
dengan benar di perangkat yang berbeda. Aktifkan untuk mengubah ukuran dan mengubah game Anda
rasio aspek dengan menetapkan properti Resizable Window di build Unity
setelan (lihat bagian "Mode multi-aplikasi"). Sesuaikan
rasio aspek kamera dan kanvas agar lebih sesuai dengan
layar. Lihat setelan project di Build Settings dan di
File Plugins/Android/AndroidManifest.xml. Nikmati layar penuh
yang dapat diubah ukurannya dalam kolom "Asli" project latar depan.

Jadikan layar penuh imersif saat menangani potongan layar
Buat game Anda dapat menggunakan seluruh layar untuk membuat gameplay imersif untuk pengalaman pengguna yang lebih baik. Mengupdate anchor UI game dan setelan kamera otomatis menyesuaikan dengan ukuran layar. Ini memungkinkan elemen UI mempertahankan posisinya relatif terhadap ukuran layar.
"Anchor" ini menggunakan atribut
Skrip CameraAspectLock untuk merespons perubahan konfigurasi perangkat dengan
sarana dari aktivitas yang diperluas (lihat
Assets/Plugins/Android/LargeScreenPlayableActivity.java). Unity
safeArea API didemonstrasikan dalam SafeZoneAPI
, yang terikat ke objek SafeZone di dalam "Anchoring" latar depan.

Mengoptimalkan aplikasi untuk perangkat foldable
Scene terakhir dari project contoh Unity, "HingeAware", berisi sebuah objek
Objek ConfigurationManager yang merespons berbagai folding
status perangkat target melalui API library Jetpack dan
aktivitas yang diperluas (lihat
Assets/Plugins/Android/LargeScreenPlayableActivity.java). Adegan ini menggunakan
skrip PanelOnFold untuk mengontrol UI berdasarkan status lipat
perangkat, misalnya, menampilkan panel pengontrol bawah ketika
perangkat dalam postur di atas meja dan menyesuaikan kamera.