ในตลาดเกมที่มีการแข่งขันสูงในปัจจุบัน การเข้าถึงกลุ่มเป้าหมาย ให้กว้างขึ้นให้ได้มากที่สุด การพัฒนาเกมสำหรับอุปกรณ์รูปแบบต่างๆ เช่น โทรศัพท์ แท็บเล็ต อุปกรณ์แบบพับได้ และเดสก์ท็อป คุณก็สามารถใช้ประโยชน์จากสระว่ายน้ำที่ใหญ่ขึ้นได้ ของผู้มีโอกาสเป็นผู้เล่นและเพิ่มโอกาสในการประสบความสำเร็จ
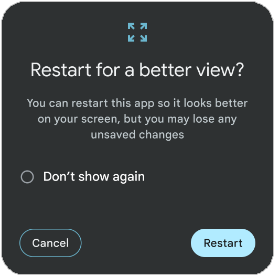
รองรับการปรับขนาดหน้าจอ
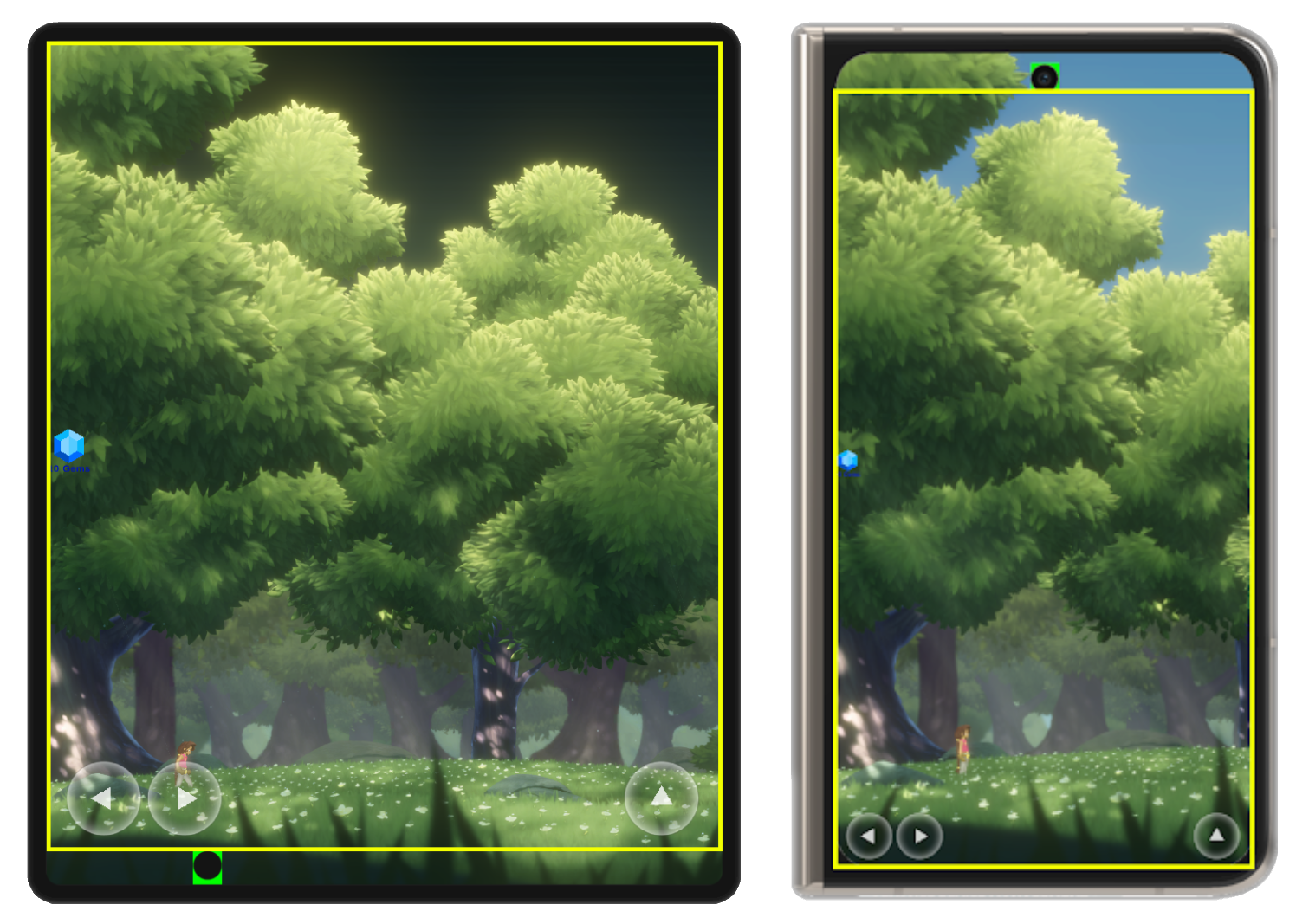
เกมต้องปรับขนาดได้เพื่อให้รองรับรูปแบบของอุปกรณ์ที่แตกต่างกันไป ความสามารถในการปรับขนาด ทำให้เกมของคุณรองรับการกำหนดค่าอุปกรณ์ เช่น โหมดแนวตั้ง การวางแนวแนวนอน โหมดหลายหน้าต่าง และสถานะการพับและกางออก ของอุปกรณ์แบบพับได้
หากเกมของคุณไม่รองรับหน้าต่างบางขนาด และการกำหนดค่าการวางแนว แพลตฟอร์มที่มีแถบดำด้านบน-ล่างของภาพในเกม โหมดความเข้ากันได้ และให้โปรแกรมเล่น ถ้าจำเป็น ก่อนเปลี่ยนเป็นการกำหนดค่าที่ไม่รองรับ

สำหรับข้อมูลเพิ่มเติม โปรดดู รองรับการปรับขนาดหน้าจอขนาดใหญ่
โหมดหลายหน้าต่าง
หลายหน้าต่าง จะทำให้ แชร์หน้าจอเดียวกันพร้อมกันได้หลายแอป แอปจะแสดงคู่กัน หรือหนึ่งแอปขึ้นไป (โหมดแยกหน้าจอ) แอปหนึ่งในหน้าต่างเล็กๆ ที่วางซ้อน แอปอื่นๆ (โหมดการแสดงภาพซ้อนภาพ) หรือแต่ละแอปที่เคลื่อนย้ายได้แยกกัน หน้าต่างที่ปรับขนาดได้ (โหมดรูปแบบอิสระ)
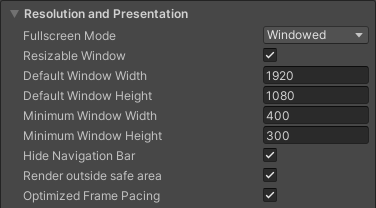
เพื่อหลีกเลี่ยงการเข้าสู่โหมดความเข้ากันได้เมื่อเกมของคุณ ทำงานในโหมดหลายหน้าต่าง ประกาศว่าเกมของคุณจัดการได้ ความสามารถในการปรับขนาดได้โดยการเปิดใช้ตัวเลือกหน้าต่างที่ปรับขนาดได้ใน การตั้งค่าบิลด์ของ Unity

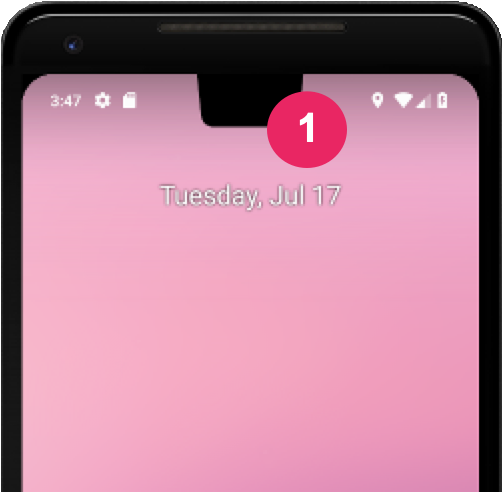
หน้าจอรอยบาก
หน้าจอรอยบากเป็นบริเวณหนึ่งบนอุปกรณ์บางประเภท ที่ขยายไปถึงพื้นผิวจอแสดงผล ตัดขอบเพื่อให้ดูเต็มขอบ ขณะเดียวกันก็ให้พื้นที่สำหรับเซ็นเซอร์ที่สำคัญที่ด้านหน้า อุปกรณ์

ในการสร้างเกมแบบไร้ขอบ ให้กำหนดค่าเกมเป็น การตระหนักถึง SafeFrame ค้นหา safeArea API ของ Unity เพื่อรับ พื้นที่ปลอดภัยของหน้าจอในหน่วยพิกเซล แล้วปรับ UI และ UX ของเกม โดยเฉพาะอย่างยิ่งองค์ประกอบที่ผู้ใช้โต้ตอบด้วยได้
ท่าพับได้
อุปกรณ์แบบพับได้อาจมีสถานะพับต่างๆ อย่างเช่น
FLAT
(เปิดทั้งหมด) หรือ
HALF_OPENED
(บางช่วงระหว่างแบบเปิดทั้งหมดกับแบบปิดโดยสมบูรณ์) เมื่ออุปกรณ์อยู่ใน
HALF_OPENED สถานะ 2 ท่า ขึ้นอยู่กับการวางแนวของ
แนวเส้นแบ่งหน้า: การวางตั้งบนโต๊ะ (เส้นพับแนวนอน) และลักษณะหนังสือ (เส้นพับในแนวตั้ง)
ใช้ท่าตั้งโต๊ะเพื่อเพิ่มความสมจริงและการมีส่วนร่วมของผู้เล่น

วิธีใช้การจัดท่าทางบนโต๊ะ ขยายกิจกรรม Unity เริ่มต้น จากนั้น ใช้ไลบรารีการออกแบบ Jetpack WindowManager เพื่อ รับรู้ถึงการพับเกมของคุณ
โปรเจ็กต์ตัวอย่างของ Unity
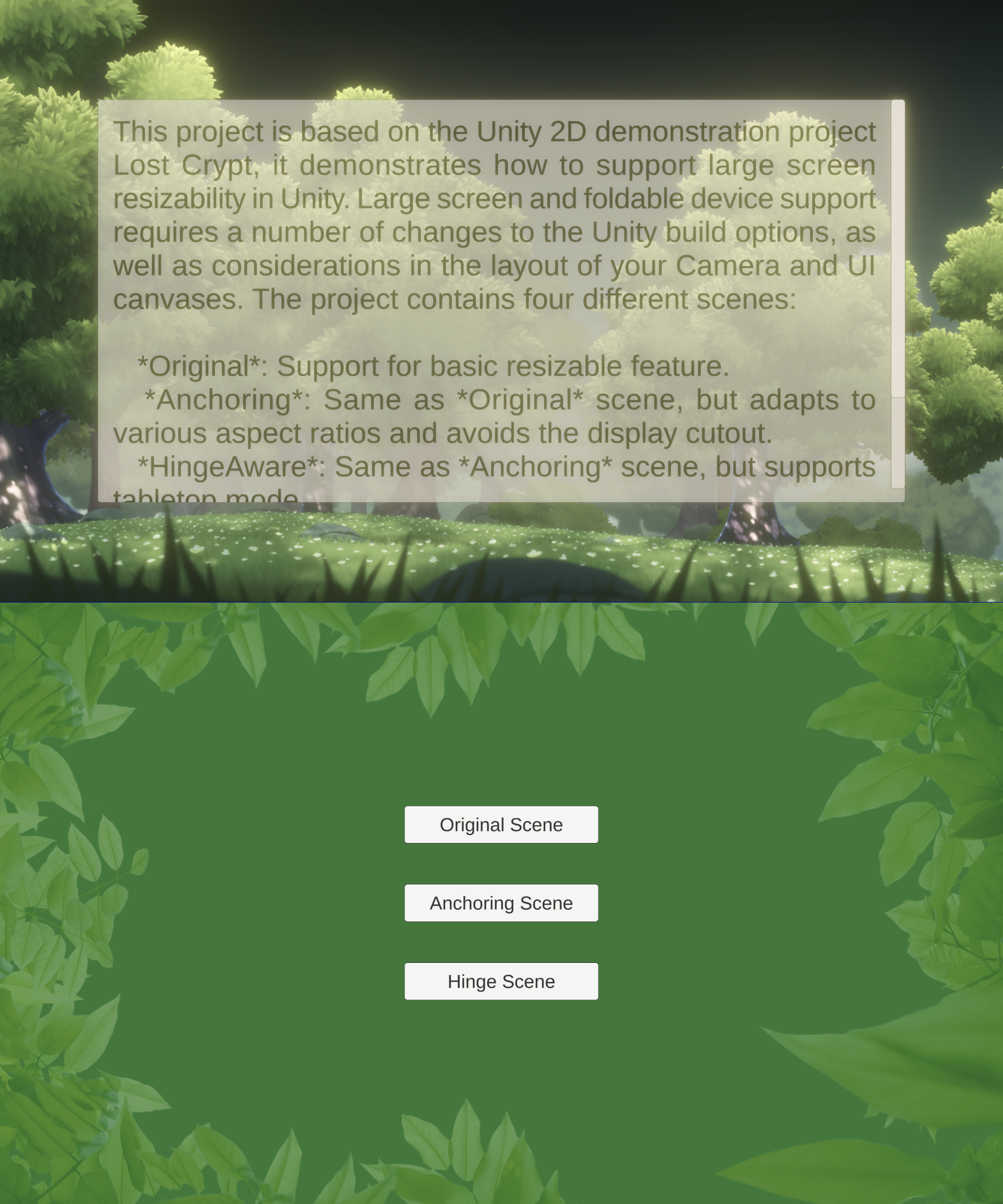
โปรเจ็กต์ตัวอย่าง Unity อิงตามโปรเจ็กต์สาธิต Unity 2D Lost Crypt โปรเจ็กต์ตัวอย่างสาธิตวิธีการ รองรับการปรับขนาดหน้าจอขนาดใหญ่ใน Unity หน้าจอขนาดใหญ่และอุปกรณ์แบบพับได้ การรองรับจะต้องมีการเปลี่ยนแปลงตัวเลือกบิลด์ของ Unity รวมถึง ในการจัดวางกล้องและแคนวาส UI
โปรเจ็กต์ตัวอย่างพร้อมให้ดาวน์โหลดเลย โปรเจ็กต์นี้มีฉากที่แตกต่างกัน 4 ฉาก
- ต้นฉบับ: รองรับฟีเจอร์พื้นฐานที่ปรับขนาดได้
- การยึด: เหมือนกับ "ต้นฉบับ" แต่สามารถปรับให้เข้ากับสัดส่วนภาพต่างๆ และหลีกเลี่ยงการหน้าจอรอยบาก
- HingeAware: เหมือนกับ "การตรึง" แต่รองรับการตั้งบนโต๊ะ
- เมนูหลัก: เริ่มต้นฉาก อนุญาตให้ไปยังฉากอื่นๆ และ รองรับการวางแนวอุปกรณ์ทั้งหมด การพับ กางออก และการวางบนโต๊ะ
เมื่อสร้างสำหรับ Android ให้เลือกฉากทั้งหมดและตั้งค่า "เมนูหลัก" บรรยากาศ เป็นฉากเริ่มต้น

เริ่มต้นด้วยการรองรับหน้าต่างที่ปรับขนาดได้
รองรับการแสดงผลหลายขนาดและสัดส่วนใน
แอปพลิเคชันหน้าจอขนาดใหญ่ของ Android เพื่อดูแลให้เกมหรือแอปพลิเคชันของคุณแสดง
บนอุปกรณ์ต่างๆ อย่างถูกต้อง เปิดใช้เกมเพื่อปรับขนาดและเปลี่ยนแปลง
สัดส่วนภาพโดยการตั้งค่าคุณสมบัติหน้าต่างที่ปรับขนาดได้ในบิลด์ Unity
(ดูส่วน "โหมดหลายหน้าต่าง") ปรับ
สัดส่วนภาพของกล้องและ Canvas
เพื่อให้พอดีกับขนาดกล้อง
หน้าจอ ดูการตั้งค่าโปรเจ็กต์ในการตั้งค่าบิลด์และใน
Plugins/Android/AndroidManifest.xml ไฟล์ ดูแบบเต็มหน้าจอ
คุณลักษณะที่ปรับขนาดได้ใน "Original" ของโครงการ ด้วย

สมจริงแบบเต็มหน้าจอขณะที่จัดการหน้าจอรอยบาก
เปิดให้เกมใช้ทั้งหน้าจอเพื่อสร้างเกมเพลย์ สมจริงเพื่อประสบการณ์ของผู้ใช้ที่ดียิ่งขึ้น อัปเดตการตรึง UI เกมและ เพื่อปรับการตั้งค่า ขนาดหน้าจอ วิธีนี้จะช่วยให้องค์ประกอบ UI สามารถรักษาตำแหน่งให้สัมพันธ์กับ ขนาดหน้าจอ
"การยึดถือ" จะใช้
สคริปต์ CameraAspectLock เพื่อตอบสนองการเปลี่ยนแปลงการกำหนดค่าอุปกรณ์โดย
วิธีการของกิจกรรมที่ขยาย (ดู
Assets/Plugins/Android/LargeScreenPlayableActivity.java). Unity
safeArea API แสดงอยู่ในSafeZoneAPI
สคริปต์ ซึ่งเชื่อมโยงกับออบเจ็กต์ SafeZone ภายใน "การยึด" ด้วย

เพิ่มประสิทธิภาพสำหรับอุปกรณ์แบบพับได้
โหมดสุดท้ายของโปรเจ็กต์ตัวอย่าง Unity "HingeAware" มี
วัตถุ ConfigurationManager ที่ตอบสนองต่อการพับแบบต่างๆ
สถานะของอุปกรณ์เป้าหมายผ่าน API ไลบรารี Jetpack และ
กิจกรรมที่ขยาย (โปรดดู
Assets/Plugins/Android/LargeScreenPlayableActivity.java) ฉากใช้
สคริปต์ PanelOnFold เพื่อควบคุม UI ตามสถานะพับ
ของอุปกรณ์ เช่น แสดงแผงตัวควบคุมด้านล่างเมื่อ
อุปกรณ์อยู่ในแนวตั้งบนโต๊ะและกำลังปรับกล้อง


