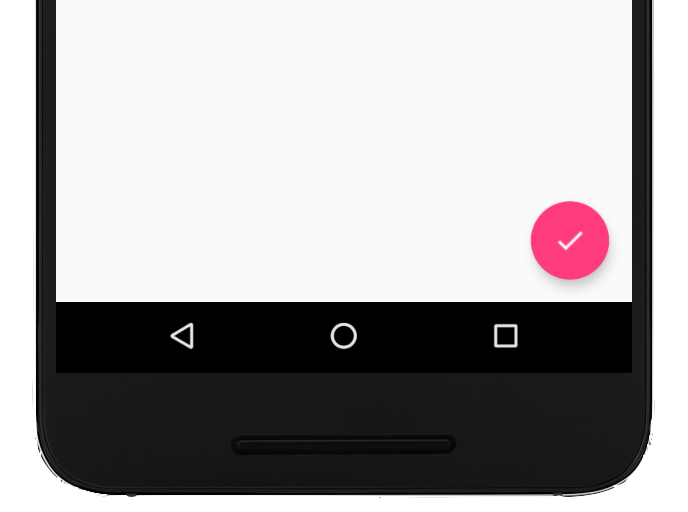
悬浮操作按钮 (FAB) 是一种圆形按钮,用于在应用界面中触发主要操作。本文档将介绍如何将悬浮操作按钮添加到布局、自定义该按钮的一些外观,以及响应按钮点按操作。
如需详细了解如何根据 Material Design 指南为应用设计 FAB,请参阅 Material Design FAB。

将悬浮操作按钮添加到布局
以下代码展示了 FloatingActionButton 在布局文件中的显示方式:
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
默认情况下,悬浮操作按钮由 colorAccent 属性着色,您可以对其使用主题的调色板进行自定义。
您可以使用 XML 属性或相应的方法来配置其他悬浮操作按钮属性,如下所示:
- 悬浮操作按钮的大小,使用
app:fabSize属性或setSize()方法 - 悬浮操作按钮的涟漪颜色,使用
app:rippleColor属性或setRippleColor()方法 - 悬浮操作按钮图标,使用
android:src属性或setImageDrawable()方法
响应按钮点按操作
然后,您可以应用 View.OnClickListener 来处理悬浮操作按钮点按操作。例如,以下代码会在用户点按悬浮操作按钮时显示 Snackbar:
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Java
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
如需详细了解悬浮操作按钮的功能,请参阅 FloatingActionButton 的 API 参考文档。