ใช้เคล็ดลับเครื่องมือเพื่อเพิ่มบริบทให้กับปุ่มหรือองค์ประกอบ UI อื่นๆ เคล็ดลับเครื่องมือมี 2 ประเภท ได้แก่
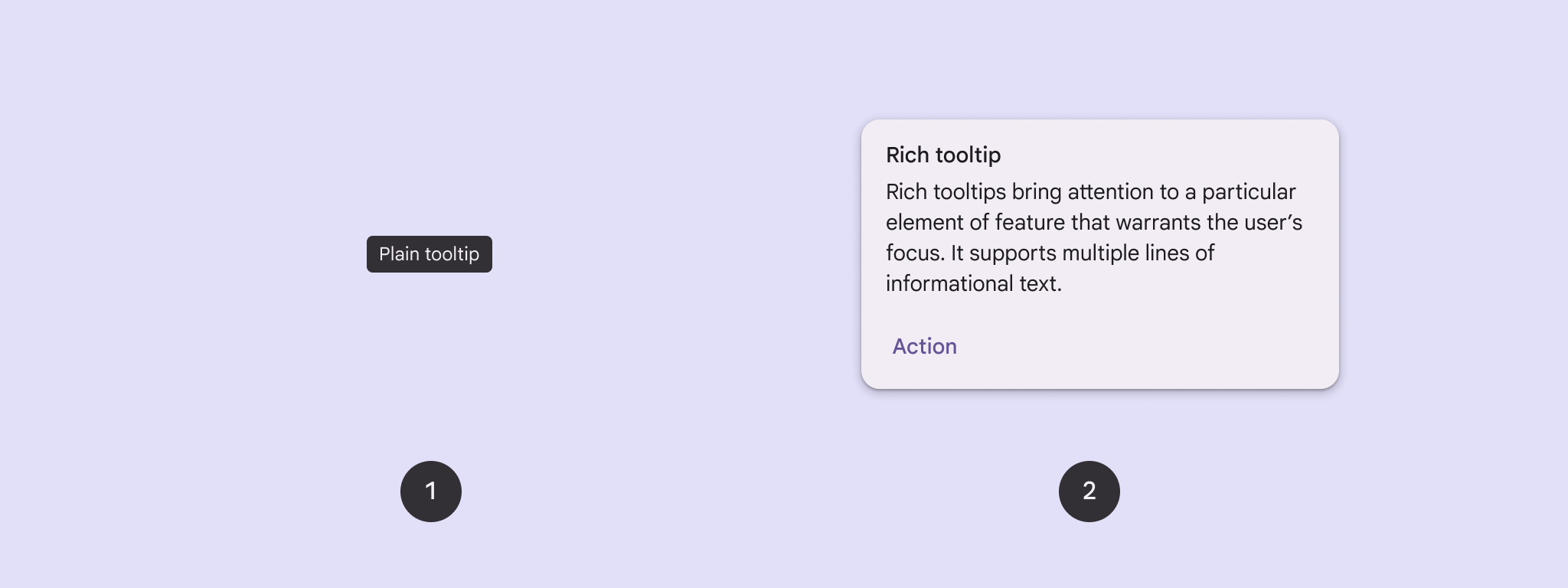
- เคล็ดลับเครื่องมือธรรมดา: อธิบายองค์ประกอบหรือการทำงานของปุ่มไอคอน
- เคล็ดลับเครื่องมือแบบริช: ให้รายละเอียดเพิ่มเติม เช่น อธิบายมูลค่าของฟีเจอร์ นอกจากนี้ยังใส่ชื่อ ลิงก์ และปุ่มได้ด้วย (ไม่บังคับ)

แพลตฟอร์ม API
คุณใช้ Composable TooltipBox เพื่อใช้เคล็ดลับเครื่องมือในแอปได้
คุณควบคุมลักษณะที่ปรากฏของ TooltipBox ได้ด้วยพารามิเตอร์หลักต่อไปนี้
positionProvider: วางเคล็ดลับเครื่องมือที่สัมพันธ์กับเนื้อหา Anchor โดยปกติแล้ว คุณจะใช้ผู้ให้บริการตำแหน่งเริ่มต้นจากTooltipDefaultsหรือจะระบุผู้ให้บริการของคุณเองก็ได้หากต้องการตรรกะการวางตำแหน่งที่กำหนดเองtooltip: Composable ที่มีเนื้อหาของเคล็ดลับเครื่องมือ โดยปกติแล้วคุณจะใช้ ComposablePlainTooltipหรือRichTooltip- ใช้
PlainTooltipเพื่ออธิบายองค์ประกอบหรือการดำเนินการของปุ่มไอคอน - ใช้
RichTooltipเพื่อให้รายละเอียดเพิ่มเติม เช่น อธิบายมูลค่าของฟีเจอร์ เคล็ดลับเครื่องมือแบบ Rich อาจมีชื่อ ลิงก์ และปุ่มที่ไม่บังคับ
- ใช้
state: ที่เก็บสถานะที่มีตรรกะ UI และสถานะองค์ประกอบสำหรับ เคล็ดลับเครื่องมือนี้content: เนื้อหาที่ประกอบกันได้ซึ่งทูลทิปยึดไว้
แสดงเคล็ดลับเครื่องมือธรรมดา
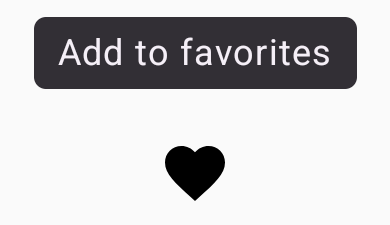
ใช้เคล็ดลับเครื่องมือธรรมดาเพื่ออธิบายองค์ประกอบ UI สั้นๆ ข้อมูลโค้ดนี้จะแสดง เคล็ดลับเครื่องมือธรรมดาที่ด้านบนของปุ่มไอคอนซึ่งมีป้ายกำกับว่า "เพิ่มลงในรายการโปรด"
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
TooltipBoxจะสร้างเคล็ดลับเครื่องมือที่มีข้อความ "เพิ่มลงในรายการโปรด"TooltipDefaults.rememberPlainTooltipPositionProvider()มี การวางตำแหน่งเริ่มต้นสำหรับเคล็ดลับเครื่องมือธรรมดาtooltipคือฟังก์ชัน Lambda ที่กำหนดเนื้อหาของเคล็ดลับเครื่องมือโดยใช้ ComposablePlainTooltipText(plainTooltipText)จะแสดงข้อความภายในเคล็ดลับเครื่องมือtooltipStateควบคุมสถานะของเคล็ดลับเครื่องมือ
IconButtonสร้างปุ่มที่คลิกได้พร้อมไอคอนIcon(...)จะแสดงไอคอนหัวใจภายในปุ่ม- เมื่อผู้ใช้โต้ตอบกับ
IconButtonTooltipBoxจะแสดงเคล็ดลับเครื่องมือ พร้อมข้อความ "เพิ่มลงในรายการโปรด" ผู้ใช้สามารถทริกเกอร์เคล็ดลับเครื่องมือได้ด้วยวิธีต่อไปนี้ ทั้งนี้ขึ้นอยู่กับอุปกรณ์ที่ใช้ - วางเมาส์เหนือไอคอนด้วยเคอร์เซอร์
- การกดไอคอนบนอุปกรณ์เคลื่อนที่ค้างไว้
ผลลัพธ์
ตัวอย่างนี้จะสร้างเคล็ดลับเครื่องมือธรรมดาที่ด้านบนของไอคอน

แสดงเคล็ดลับเครื่องมือที่สมบูรณ์
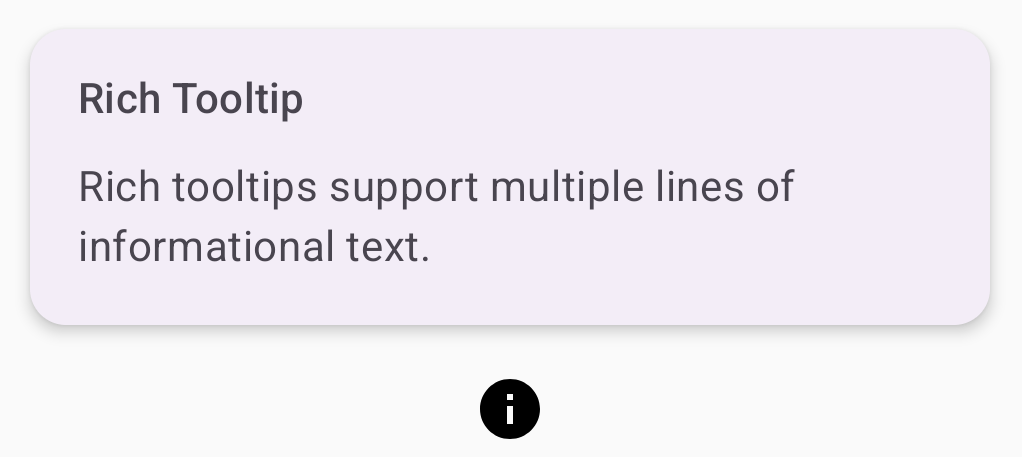
ใช้เคล็ดลับเครื่องมือแบบ Rich Text เพื่อให้บริบทเพิ่มเติมเกี่ยวกับองค์ประกอบ UI ตัวอย่างนี้
สร้างเคล็ดลับเครื่องมือแบบริชเท็กซ์หลายบรรทัดที่มีชื่อซึ่งยึดกับIcon
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
TooltipBoxจัดการเครื่องมือฟังเหตุการณ์สําหรับการโต้ตอบและการอัปเดตของผู้ใช้TooltipStateตามนั้น เมื่อTooltipStateระบุว่าควรแสดงเคล็ดลับเครื่องมือ Lambda ของเคล็ดลับเครื่องมือจะทำงาน และTooltipBoxจะแสดงRichTooltipTooltipBoxทำหน้าที่เป็นจุดยึดและคอนเทนเนอร์สำหรับทั้ง เนื้อหาและเคล็ดลับเครื่องมือ- ในกรณีนี้ เนื้อหาคือ
IconButtonคอมโพเนนต์ ซึ่งให้ลักษณะการทำงานของการดำเนินการที่แตะได้ เมื่อกดค้าง (ในอุปกรณ์ระบบสัมผัส) หรือวางเมาส์ เหนือ (เช่นเดียวกับเคอร์เซอร์เมาส์) ที่ใดก็ได้ในเนื้อหาของTooltipBoxเคล็ดลับเครื่องมือจะแสดงขึ้นเพื่อแสดงข้อมูลเพิ่มเติม
- ในกรณีนี้ เนื้อหาคือ
- Composable
RichTooltipจะกำหนดเนื้อหาของเคล็ดลับ รวมถึง ข้อความชื่อและเนื้อหาTooltipDefaults.rememberRichTooltipPositionProvider()ให้ ข้อมูลการวางตำแหน่งสำหรับเคล็ดลับเครื่องมือแบบริช
ผลลัพธ์
ตัวอย่างนี้จะสร้างเคล็ดลับเครื่องมือแบบริชมีเดียที่มีชื่อติดอยู่กับไอคอนข้อมูล

ปรับแต่งเคล็ดลับเครื่องมือแบบ Rich
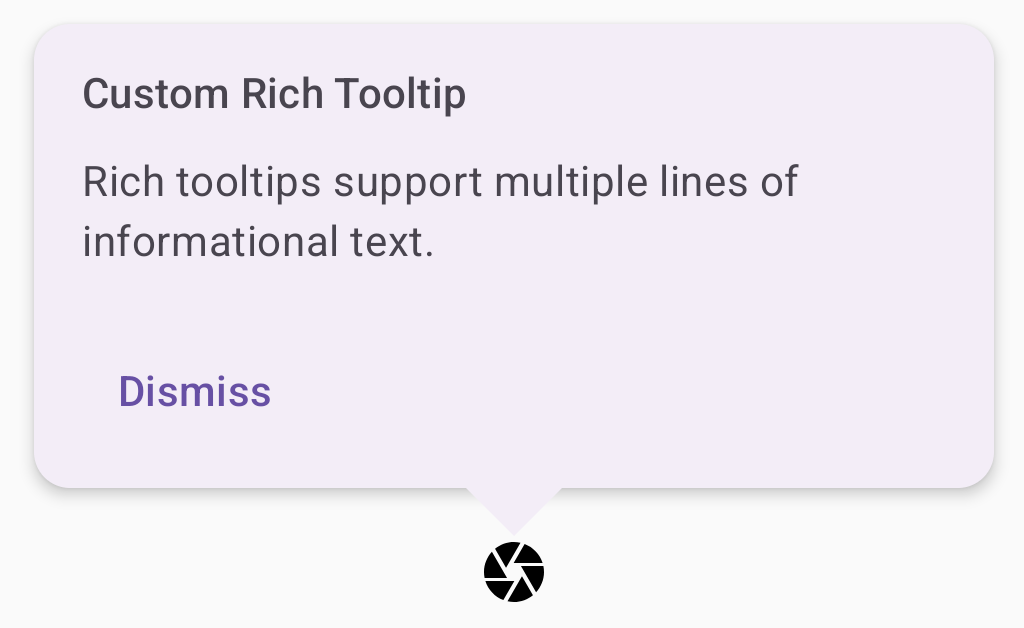
ข้อมูลโค้ดนี้จะแสดงเคล็ดลับเครื่องมือแบบ Rich Text พร้อมชื่อ การดำเนินการที่กำหนดเอง และ เครื่องหมายแคร์เร็ต (ลูกศร) ที่กำหนดเองซึ่งแสดงอยู่เหนือปุ่มไอคอนกล้อง
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
RichToolTipจะแสดงเคล็ดลับเครื่องมือพร้อมชื่อและการดำเนินการปิด- เมื่อเปิดใช้งานโดยการกดค้างหรือวางเมาส์เหนือ
ToolTipBoxเนื้อหา เคล็ดลับเครื่องมือจะแสดงประมาณ 1 วินาที คุณปิดเคล็ดลับเครื่องมือนี้ได้โดยแตะที่อื่นบนหน้าจอหรือ ใช้ปุ่มการดำเนินการปิด - เมื่อดำเนินการยกเลิก ระบบจะเปิดใช้โครูทีนเพื่อเรียกใช้
tooltipState.dismissซึ่งจะยืนยันว่าการดำเนินการจะไม่ถูกบล็อกขณะที่ เคล็ดลับเครื่องมือแสดงอยู่ onClick = coroutineScope.launch { tooltipState.show() } }เปิดตัว โครูทีนเพื่อแสดงเคล็ดลับเครื่องมือด้วยตนเองโดยใช้tooltipState.show- พารามิเตอร์
actionอนุญาตให้เพิ่มองค์ประกอบแบบอินเทอร์แอกทีฟลงในเคล็ดลับเครื่องมือ เช่น ปุ่ม - พารามิเตอร์
caretSizeจะแก้ไขขนาดของลูกศรของเคล็ดลับเครื่องมือ
ผลลัพธ์
ตัวอย่างนี้จะสร้างผลลัพธ์ต่อไปนี้

แหล่งข้อมูลเพิ่มเติม
- Material Design: เคล็ดลับเครื่องมือ
