কম্পোজে একটি Brush বর্ণনা করে যে কীভাবে কোনও কিছু স্ক্রিনে আঁকা হয়: এটি অঙ্কন এলাকায় আঁকা রঙ(গুলি) নির্ধারণ করে (যেমন একটি বৃত্ত, বর্গক্ষেত্র, পথ)। কিছু অন্তর্নির্মিত ব্রাশ রয়েছে যা অঙ্কনের জন্য দরকারী, যেমন LinearGradient , RadialGradient অথবা একটি সাধারণ SolidColor ব্রাশ।
আঁকা কন্টেন্টে পেইন্টিং স্টাইল প্রয়োগ করার জন্য Modifier.background() , TextStyle , অথবা DrawScope ড্র কলের সাথে ব্রাশ ব্যবহার করা যেতে পারে।
উদাহরণস্বরূপ, DrawScope এ একটি বৃত্ত আঁকার জন্য একটি অনুভূমিক গ্রেডিয়েন্ট ব্রাশ প্রয়োগ করা যেতে পারে:
val brush = Brush.horizontalGradient(listOf(Color.Red, Color.Blue)) Canvas( modifier = Modifier.size(200.dp), onDraw = { drawCircle(brush) } )

গ্রেডিয়েন্ট ব্রাশ
বিভিন্ন গ্রেডিয়েন্ট প্রভাব অর্জনের জন্য অনেকগুলি অন্তর্নির্মিত গ্রেডিয়েন্ট ব্রাশ ব্যবহার করা যেতে পারে। এই ব্রাশগুলি আপনাকে সেই রঙের তালিকা নির্দিষ্ট করতে দেয় যা থেকে আপনি গ্রেডিয়েন্ট তৈরি করতে চান।
উপলব্ধ গ্রেডিয়েন্ট ব্রাশ এবং তাদের সংশ্লিষ্ট আউটপুটের একটি তালিকা:
| গ্রেডিয়েন্ট ব্রাশের ধরণ | আউটপুট |
|---|---|
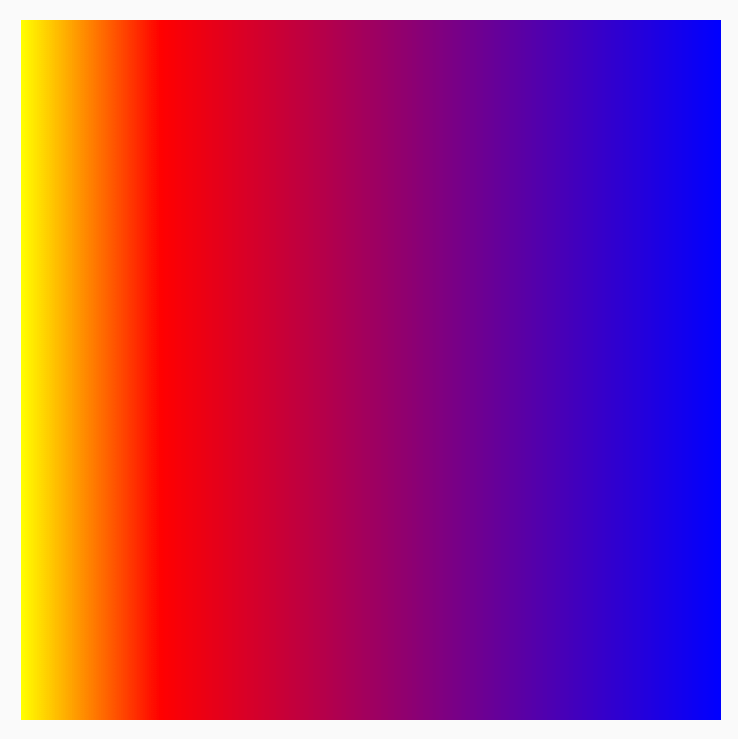
Brush.horizontalGradient(colorList) |  |
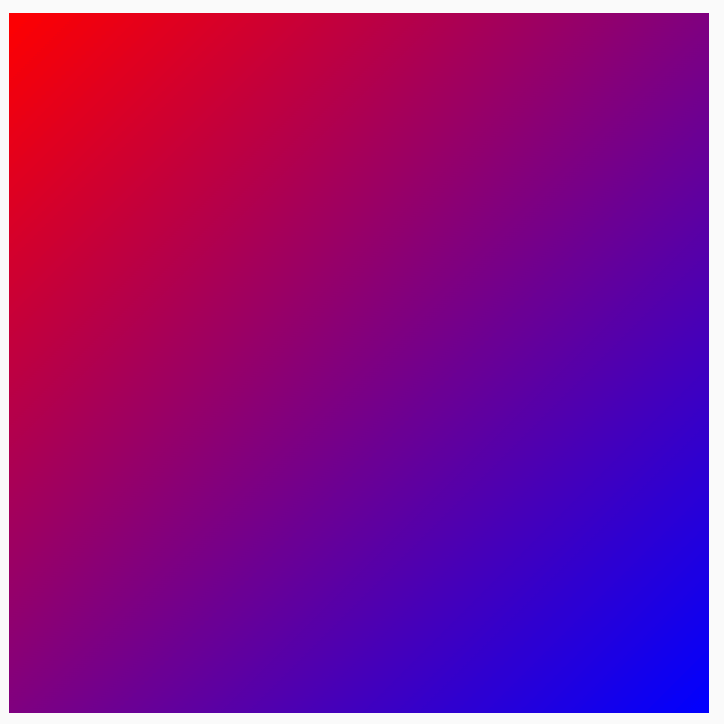
Brush.linearGradient(colorList) |  |
Brush.verticalGradient(colorList) |  |
Brush.sweepGradient(colorList)দ্রষ্টব্য: রঙের মধ্যে একটি মসৃণ রূপান্তর পেতে - শেষ রঙটি শুরুর রঙে সেট করুন। |  |
Brush.radialGradient(colorList) |  |
colorStops ব্যবহার করে রঙের বন্টন পরিবর্তন করুন
গ্রেডিয়েন্টে রঙগুলি কীভাবে প্রদর্শিত হবে তা কাস্টমাইজ করার জন্য, আপনি প্রতিটির জন্য colorStops মান পরিবর্তন করতে পারেন। colorStops 0 এবং 1 এর মধ্যে একটি ভগ্নাংশ হিসাবে নির্দিষ্ট করা উচিত। 1 এর বেশি মানের ফলে সেই রঙগুলি গ্রেডিয়েন্টের অংশ হিসাবে রেন্ডার হবে না।
আপনি রঙের স্টপগুলিকে বিভিন্ন পরিমাণে কনফিগার করতে পারেন, যেমন একটি রঙের কম বা বেশি:
val colorStops = arrayOf( 0.0f to Color.Yellow, 0.2f to Color.Red, 1f to Color.Blue ) Box( modifier = Modifier .requiredSize(200.dp) .background(Brush.horizontalGradient(colorStops = colorStops)) )
রঙগুলি colorStop জোড়ায় সংজ্ঞায়িত প্রদত্ত অফসেটে ছড়িয়ে পড়ে, লাল এবং নীলের চেয়ে কম হলুদ।

TileMode দিয়ে একটি প্যাটার্ন পুনরাবৃত্তি করুন
প্রতিটি গ্রেডিয়েন্ট ব্রাশে একটি TileMode সেট করার বিকল্প রয়েছে। গ্রেডিয়েন্টের জন্য শুরু এবং শেষ সেট না করে থাকলে আপনি TileMode টি লক্ষ্য নাও করতে পারেন, কারণ এটি ডিফল্টভাবে পুরো এলাকাটি পূরণ করবে। একটি TileMode কেবল তখনই গ্রেডিয়েন্টটি টাইল করবে যদি এলাকার আকার ব্রাশের আকারের চেয়ে বড় হয়।
নিচের কোডটি গ্রেডিয়েন্ট প্যাটার্নটি ৪ বার পুনরাবৃত্তি করবে, কারণ endX 50.dp তে সেট করা আছে এবং আকার 200.dp তে সেট করা আছে:
val listColors = listOf(Color.Yellow, Color.Red, Color.Blue) val tileSize = with(LocalDensity.current) { 50.dp.toPx() } Box( modifier = Modifier .requiredSize(200.dp) .background( Brush.horizontalGradient( listColors, endX = tileSize, tileMode = TileMode.Repeated ) ) )
উপরে উল্লিখিত HorizontalGradient উদাহরণের জন্য বিভিন্ন Tile Modes কী করে তা বিস্তারিতভাবে বর্ণনা করে একটি টেবিল এখানে দেওয়া হল:
| টাইলমোড | আউটপুট |
|---|---|
TileMode.Repeated : প্রান্তটি শেষ রঙ থেকে প্রথম রঙে পুনরাবৃত্তি করা হয়। |  |
TileMode.Mirror : প্রান্তটি শেষ রঙ থেকে প্রথম রঙে মিরর করা হয়েছে। |  |
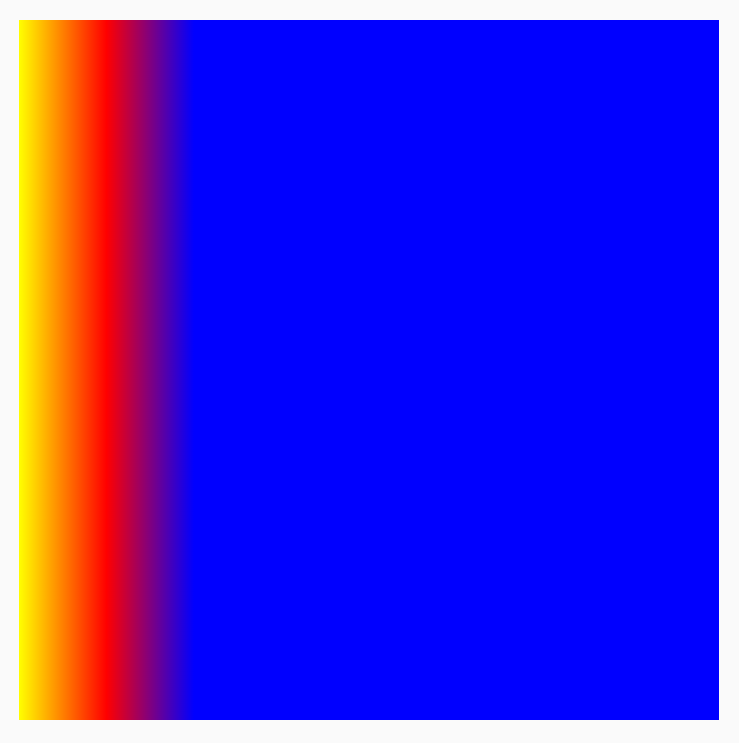
TileMode.Clamp : এজটি চূড়ান্ত রঙে আটকানো হয়। এরপর এটি বাকি অঞ্চলের জন্য সবচেয়ে কাছের রঙটি রঙ করবে। |  |
TileMode.Decal : শুধুমাত্র সীমানার আকার পর্যন্ত রেন্ডার করে। TileMode.Decal মূল সীমানার বাইরের কন্টেন্টের নমুনা তৈরি করতে স্বচ্ছ কালো ব্যবহার করে, যেখানে TileMode.Clamp প্রান্তের রঙ নমুনা করে। |  |
অন্যান্য দিকনির্দেশক গ্রেডিয়েন্টের ক্ষেত্রেও TileMode একইভাবে কাজ করে, পার্থক্য হলো পুনরাবৃত্তি যে দিকে ঘটে।
ব্রাশের আকার পরিবর্তন করুন
যদি আপনি জানেন যে আপনার ব্রাশটি কোন জায়গায় আঁকতে হবে, তাহলে আপনি টাইল endX সেট করতে পারেন যেমনটি আমরা উপরে TileMode বিভাগে দেখেছি। যদি আপনি DrawScope তে থাকেন, তাহলে আপনি এর size প্রপার্টি ব্যবহার করে এলাকার আকার জানতে পারেন।
যদি আপনি আপনার অঙ্কন এলাকার আকার না জানেন (উদাহরণস্বরূপ, যদি Brush টেক্সটের জন্য নির্ধারিত থাকে), তাহলে আপনি Shader প্রসারিত করতে পারেন এবং createShader ফাংশনে অঙ্কন এলাকার আকার ব্যবহার করতে পারেন।
এই উদাহরণে, প্যাটার্নটি ৪ বার পুনরাবৃত্তি করতে আকারটিকে ৪ দিয়ে ভাগ করুন:
val listColors = listOf(Color.Yellow, Color.Red, Color.Blue) val customBrush = remember { object : ShaderBrush() { override fun createShader(size: Size): Shader { return LinearGradientShader( colors = listColors, from = Offset.Zero, to = Offset(size.width / 4f, 0f), tileMode = TileMode.Mirror ) } } } Box( modifier = Modifier .requiredSize(200.dp) .background(customBrush) )

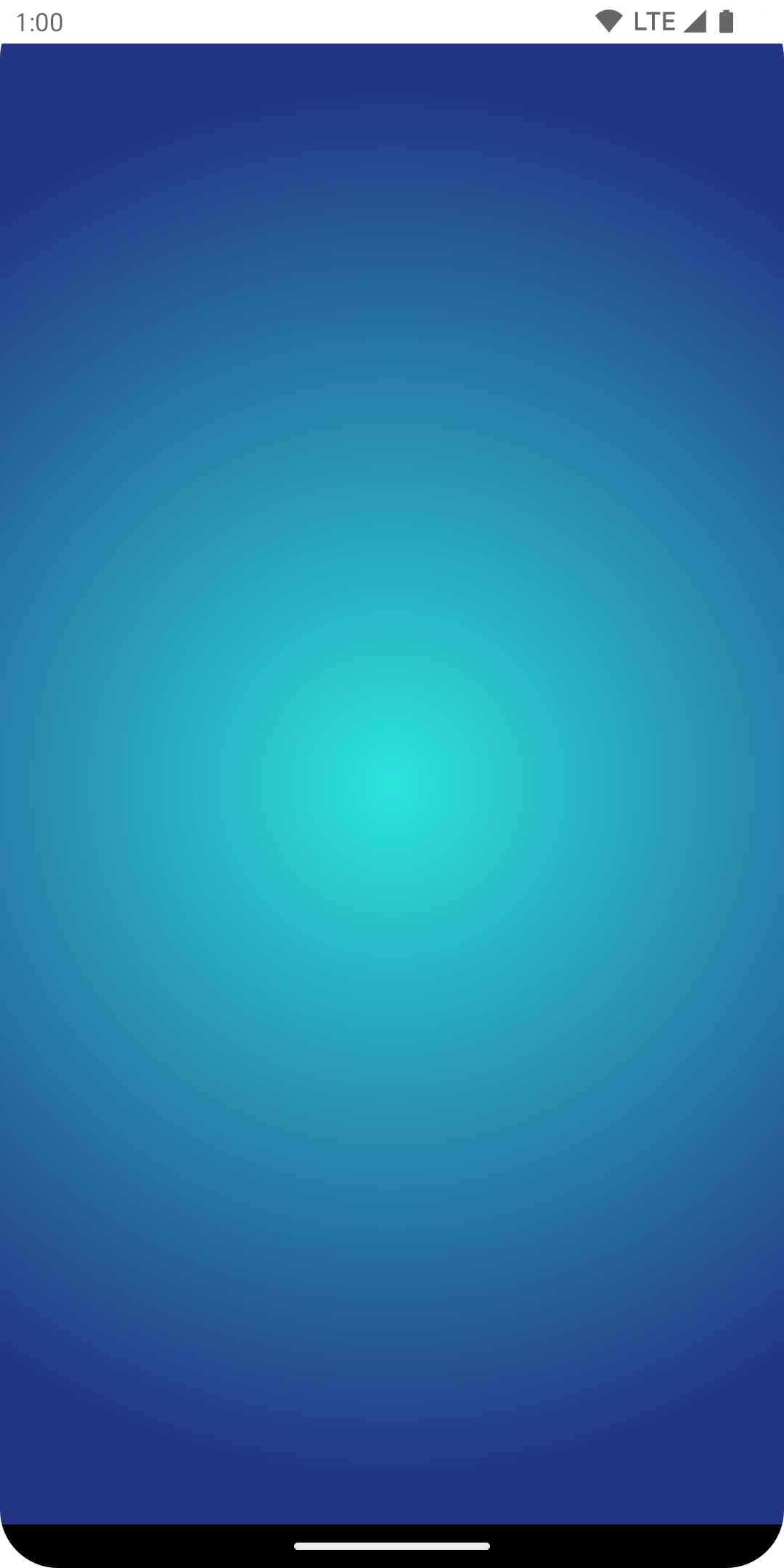
আপনি অন্য যেকোনো গ্রেডিয়েন্টের ব্রাশের আকারও পরিবর্তন করতে পারেন, যেমন রেডিয়াল গ্রেডিয়েন্ট। যদি আপনি কোনও আকার এবং কেন্দ্র নির্দিষ্ট না করেন, তাহলে গ্রেডিয়েন্টটি DrawScope এর সম্পূর্ণ সীমানা দখল করবে এবং রেডিয়াল গ্রেডিয়েন্টের কেন্দ্রটি ডিফল্টভাবে DrawScope সীমানার কেন্দ্রে চলে যাবে। এর ফলে রেডিয়াল গ্রেডিয়েন্টের কেন্দ্রটি ছোট মাত্রার (প্রস্থ বা উচ্চতা) কেন্দ্র হিসাবে উপস্থিত হবে:
Box( modifier = Modifier .fillMaxSize() .background( Brush.radialGradient( listOf(Color(0xFF2be4dc), Color(0xFF243484)) ) ) )

যখন রেডিয়াল গ্রেডিয়েন্ট পরিবর্তন করে সর্বোচ্চ মাত্রায় ব্যাসার্ধ সেট করা হয়, তখন আপনি দেখতে পাবেন যে এটি একটি ভাল রেডিয়াল গ্রেডিয়েন্ট প্রভাব তৈরি করে:
val largeRadialGradient = object : ShaderBrush() { override fun createShader(size: Size): Shader { val biggerDimension = maxOf(size.height, size.width) return RadialGradientShader( colors = listOf(Color(0xFF2be4dc), Color(0xFF243484)), center = size.center, radius = biggerDimension / 2f, colorStops = listOf(0f, 0.95f) ) } } Box( modifier = Modifier .fillMaxSize() .background(largeRadialGradient) )

এটি লক্ষণীয় যে শেডার তৈরিতে যে প্রকৃত আকারটি প্রেরণ করা হয় তা নির্ধারিত হয় যেখানে এটি আহ্বান করা হয়েছে। ডিফল্টরূপে, যদি Brush শেষ তৈরি থেকে আকারটি আলাদা হয়, অথবা শেডার তৈরিতে ব্যবহৃত কোনও স্টেট অবজেক্ট পরিবর্তিত হয় তবে Brush অভ্যন্তরীণভাবে তার Shader পুনরায় বরাদ্দ করবে।
অঙ্কন এলাকার আকার পরিবর্তনের সাথে সাথে নিম্নলিখিত কোডটি বিভিন্ন আকারের সাথে তিনবার শেডার তৈরি করে:
val colorStops = arrayOf( 0.0f to Color.Yellow, 0.2f to Color.Red, 1f to Color.Blue ) val brush = Brush.horizontalGradient(colorStops = colorStops) Box( modifier = Modifier .requiredSize(200.dp) .drawBehind { drawRect(brush = brush) // will allocate a shader to occupy the 200 x 200 dp drawing area inset(10f) { /* Will allocate a shader to occupy the 180 x 180 dp drawing area as the inset scope reduces the drawing area by 10 pixels on the left, top, right, bottom sides */ drawRect(brush = brush) inset(5f) { /* will allocate a shader to occupy the 170 x 170 dp drawing area as the inset scope reduces the drawing area by 5 pixels on the left, top, right, bottom sides */ drawRect(brush = brush) } } } )
একটি ছবিকে ব্রাশ হিসেবে ব্যবহার করুন
ImageBitmap কে Brush হিসেবে ব্যবহার করতে, ছবিটিকে ImageBitmap হিসেবে লোড করুন এবং একটি ImageShader ব্রাশ তৈরি করুন:
val imageBrush = ShaderBrush(ImageShader(ImageBitmap.imageResource(id = R.drawable.dog))) // Use ImageShader Brush with background Box( modifier = Modifier .requiredSize(200.dp) .background(imageBrush) ) // Use ImageShader Brush with TextStyle Text( text = "Hello Android!", style = TextStyle( brush = imageBrush, fontWeight = FontWeight.ExtraBold, fontSize = 36.sp ) ) // Use ImageShader Brush with DrawScope#drawCircle() Canvas(onDraw = { drawCircle(imageBrush) }, modifier = Modifier.size(200.dp))
ব্রাশটি কয়েকটি ভিন্ন ধরণের অঙ্কনে প্রয়োগ করা হয়: একটি পটভূমি, পাঠ্য এবং ক্যানভাস। এটি নিম্নলিখিত ফলাফলগুলি দেখায়:

লক্ষ্য করুন যে টেক্সটটি এখন ImageBitmap ব্যবহার করে টেক্সটের পিক্সেল রঙ করার জন্য রেন্ডার করা হয়েছে।
উন্নত উদাহরণ: কাস্টম ব্রাশ
AGSL RuntimeShader ব্রাশ
AGSL GLSL Shader ক্ষমতার একটি উপসেট অফার করে। Shaders AGSL তে লেখা যেতে পারে এবং Compose তে ব্রাশ দিয়ে ব্যবহার করা যেতে পারে।
একটি Shader ব্রাশ তৈরি করতে, প্রথমে Shader কে AGSL shader স্ট্রিং হিসেবে সংজ্ঞায়িত করুন:
@Language("AGSL") val CUSTOM_SHADER = """ uniform float2 resolution; layout(color) uniform half4 color; layout(color) uniform half4 color2; half4 main(in float2 fragCoord) { float2 uv = fragCoord/resolution.xy; float mixValue = distance(uv, vec2(0, 1)); return mix(color, color2, mixValue); } """.trimIndent()
উপরের শেডারটি দুটি ইনপুট রঙ নেয়, অঙ্কন এলাকার নীচের বাম দিক ( vec2(0, 1) ) থেকে দূরত্ব গণনা করে এবং দূরত্বের উপর ভিত্তি করে দুটি রঙের মধ্যে একটি mix করে। এটি একটি গ্রেডিয়েন্ট প্রভাব তৈরি করে।
তারপর, Shader Brush তৈরি করুন, এবং resolution জন্য ইউনিফর্ম সেট করুন - অঙ্কন এলাকার আকার, এবং আপনার কাস্টম গ্রেডিয়েন্টে ইনপুট হিসেবে আপনি যে color এবং color2 ব্যবহার করতে চান:
val Coral = Color(0xFFF3A397) val LightYellow = Color(0xFFF8EE94) @RequiresApi(Build.VERSION_CODES.TIRAMISU) @Composable @Preview fun ShaderBrushExample() { Box( modifier = Modifier .drawWithCache { val shader = RuntimeShader(CUSTOM_SHADER) val shaderBrush = ShaderBrush(shader) shader.setFloatUniform("resolution", size.width, size.height) onDrawBehind { shader.setColorUniform( "color", android.graphics.Color.valueOf( LightYellow.red, LightYellow.green, LightYellow .blue, LightYellow.alpha ) ) shader.setColorUniform( "color2", android.graphics.Color.valueOf( Coral.red, Coral.green, Coral.blue, Coral.alpha ) ) drawRect(shaderBrush) } } .fillMaxWidth() .height(200.dp) ) }
এটি চালানোর মাধ্যমে, আপনি স্ক্রিনে নিম্নলিখিত রেন্ডার দেখতে পাবেন:

এটা লক্ষণীয় যে শেডার দিয়ে আপনি কেবল গ্রেডিয়েন্টের চেয়েও অনেক বেশি কিছু করতে পারেন, কারণ এটি সমস্ত গণিত-ভিত্তিক গণনা। AGSL সম্পর্কে আরও তথ্যের জন্য, AGSL ডকুমেন্টেশন দেখুন।
অতিরিক্ত সম্পদ
কম্পোজে ব্রাশ ব্যবহারের আরও উদাহরণের জন্য, নিম্নলিখিত সংস্থানগুলি দেখুন:
- কম্পোজে অ্যানিমেটিং ব্রাশ টেক্সট কালারিং 🖌️
- কম্পোজে কাস্টম গ্রাফিক্স এবং লেআউট - অ্যান্ড্রয়েড ডেভ সামিট ২০২২
- জেটল্যাগড নমুনা - রানটাইমশেডার ব্রাশ
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- গ্রাফিক্স মডিফায়ার
- কম্পোজে গ্রাফিক্স
- স্টাইল টেক্সট

