เครื่องมือสำหรับการแก้ไขข้อบกพร่องของ UI ของ Compose พร้อมให้ใช้งานใน Android Studio
เครื่องมือตรวจสอบเลย์เอาต์
Layout Inspector ช่วยให้คุณตรวจสอบเลย์เอาต์ Compose ภายในแอปที่กำลังทำงานใน โปรแกรมจำลองหรืออุปกรณ์จริงได้ คุณสามารถใช้เครื่องมือตรวจสอบเลย์เอาต์เพื่อตรวจสอบความถี่ที่ระบบจะทำการ Recompose หรือข้าม Composable ซึ่งจะช่วยระบุปัญหาเกี่ยวกับแอปได้ ตัวอย่างเช่น ข้อผิดพลาดในการเขียนโค้ดบางอย่างอาจบังคับให้ UI ทำการ Recompose มากเกินไป ซึ่งอาจทำให้ประสิทธิภาพต่ำ ข้อผิดพลาดในการเขียนโค้ดบางอย่างอาจทำให้ UI ไม่สามารถเขียนใหม่ได้ และ ทำให้การเปลี่ยนแปลง UI ไม่แสดงบนหน้าจอ หากคุณเพิ่งใช้ เครื่องมือตรวจสอบเลย์เอาต์ โปรดดูคำแนะนำเกี่ยวกับวิธี เรียกใช้
ดูจำนวนการจัดองค์ประกอบใหม่
เมื่อแก้ไขข้อบกพร่องของเลย์เอาต์ Compose การรู้ว่าเมื่อใดที่ Composable recompose จะช่วยให้คุณเข้าใจได้ว่า UI ได้รับการติดตั้งใช้งานอย่างถูกต้องหรือไม่ เช่น หากมีการ จัดองค์ประกอบใหม่หลายครั้ง แอปอาจทำงานมากกว่าที่จำเป็น ในทางกลับกัน คอมโพเนนต์ที่ไม่ประกอบใหม่เมื่อคุณคาดหวังว่าจะประกอบใหม่ อาจทำให้เกิดลักษณะการทำงานที่ไม่คาดคิด
เครื่องมือตรวจสอบเลย์เอาต์จะแสดงให้คุณเห็นเมื่อ Composable ที่แยกกันในลำดับชั้นของเลย์เอาต์ มีการประกอบใหม่หรือข้ามไป ขณะที่คุณโต้ตอบกับแอป ใน Android Studio ระบบจะไฮไลต์การประกอบใหม่เพื่อช่วยให้คุณระบุได้ว่า Composable ประกอบใหม่ที่ใดใน UI
รูปที่ 1 ระบบจะไฮไลต์การจัดองค์ประกอบใหม่ในเครื่องมือตรวจสอบเลย์เอาต์
ส่วนที่ไฮไลต์จะแสดงการซ้อนทับแบบไล่ระดับของ Composable ในส่วนรูปภาพของ Layout Inspector และจะค่อยๆ หายไปเพื่อให้คุณทราบว่า Composable ที่มีการจัดองค์ประกอบใหม่สูงสุดอยู่ที่ใดใน UI หาก Composable หนึ่งมีการจัดองค์ประกอบใหม่ในอัตราที่สูงกว่า Composable อื่น Composable แรกจะได้รับสีการซ้อนทับแบบไล่ระดับที่เข้มกว่า หากดับเบิลคลิกฟังก์ชันที่ประกอบกันได้ในเครื่องมือตรวจสอบเลย์เอาต์ ระบบจะนำคุณไปยัง โค้ดที่เกี่ยวข้องเพื่อทำการวิเคราะห์

เปิดหน้าต่าง Layout Inspector และเชื่อมต่อกับกระบวนการของแอป ในแผนผังคอมโพเนนต์ จะมี 2 คอลัมน์ที่ปรากฏข้างลำดับชั้นของเลย์เอาต์ คอลัมน์แรกแสดงจํานวนการคอมโพสสำหรับแต่ละโหนด และ คอลัมน์ที่ 2 แสดงจํานวนการข้ามสำหรับแต่ละโหนด การเลือกโหนดที่ สามารถคอมโพสได้จะแสดงมิติข้อมูลและพารามิเตอร์ของคอมโพสได้ เว้นแต่ จะเป็นฟังก์ชันแบบอินไลน์ ในกรณีนี้ระบบจะแสดงพารามิเตอร์ไม่ได้ นอกจากนี้ คุณยังดูข้อมูลที่คล้ายกันได้ในแผงแอตทริบิวต์เมื่อเลือก Composable จากComponent Tree หรือLayout Display
การรีเซ็ตจำนวนจะช่วยให้คุณเข้าใจการจัดองค์ประกอบใหม่หรือการข้ามระหว่าง การโต้ตอบที่เฉพาะเจาะจงกับแอป หากต้องการรีเซ็ตจำนวน ให้คลิกรีเซ็ตที่ด้านบนของแผงแผนผังคอมโพเนนต์

รูปที่ 3 เปิดใช้ตัวนับการเขียนและข้ามในเครื่องมือตรวจสอบเลย์เอาต์
ความหมายของการเขียน
ใน Compose Semantics จะอธิบาย UI ในลักษณะอื่นที่บริการการช่วยเหลือพิเศษและเฟรมเวิร์กการทดสอบเข้าใจได้ คุณใช้เครื่องมือตรวจสอบเลย์เอาต์ เพื่อตรวจสอบข้อมูลเชิงความหมายในเลย์เอาต์ Compose ได้

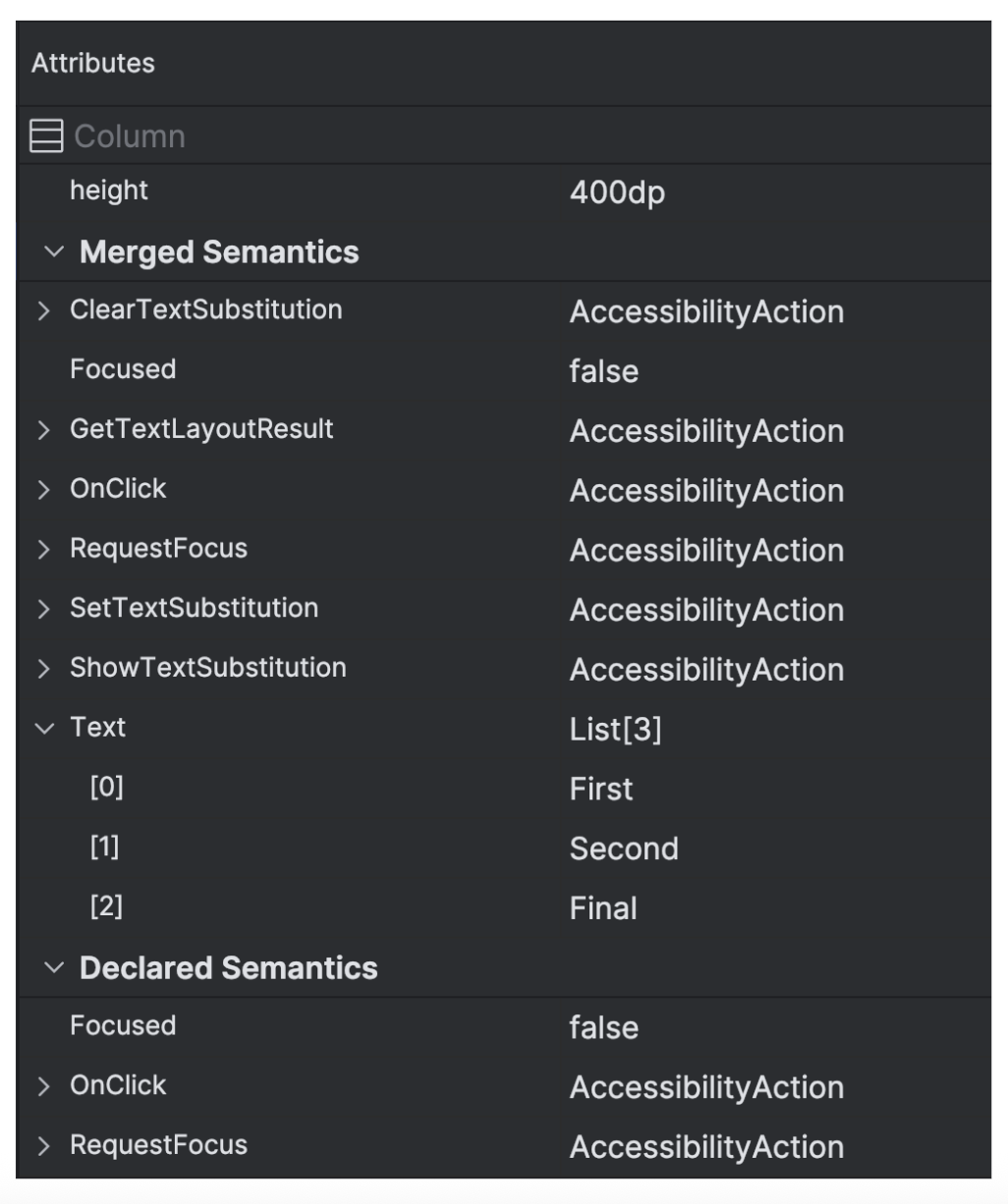
เมื่อเลือกโหนด Compose ให้ใช้แผงแอตทริบิวต์เพื่อตรวจสอบว่าโหนดนั้น ประกาศข้อมูลเชิงความหมายโดยตรง ผสานความหมายจากโหนดย่อย หรือ ทั้ง 2 อย่าง หากต้องการระบุโหนดที่มีความหมายอย่างรวดเร็ว ไม่ว่าจะประกาศหรือผสานรวม ให้ใช้เมนูแบบเลื่อนลงดูตัวเลือกในแผงแผนผังคอมโพเนนต์ แล้วเลือกไฮไลต์เลเยอร์ความหมาย ซึ่งจะไฮไลต์เฉพาะโหนดใน แผนผังที่มีความหมาย และคุณสามารถใช้แป้นพิมพ์เพื่อไปยังส่วนต่างๆ ได้อย่างรวดเร็ว
การตรวจสอบ UI ของ Compose
Android Studio มีโหมดตรวจสอบ UI ในตัวอย่าง Compose เพื่อช่วยคุณสร้าง UI ที่ปรับเปลี่ยนได้และเข้าถึงได้มากขึ้นใน Jetpack Compose ฟีเจอร์นี้คล้ายกับเครื่องตรวจการเข้าถึง สำหรับมุมมอง
เมื่อเปิดใช้งานโหมดตรวจสอบ UI ของ Compose ในตัวอย่าง Compose แล้ว Android Studio จะตรวจสอบ UI ของ Compose โดยอัตโนมัติและแนะนำการปรับปรุงเพื่อให้ UI เข้าถึงได้และปรับเปลี่ยนได้มากขึ้น Android Studio จะตรวจสอบว่า UI ของคุณทำงานในหน้าจอขนาดต่างๆ ได้ ในแผงปัญหา เครื่องมือจะแสดงปัญหา ที่ตรวจพบ เช่น ข้อความที่ยืดออกบนหน้าจอขนาดใหญ่หรือคอนทราสต์ของสีต่ำ
หากต้องการเข้าถึงฟีเจอร์นี้ ให้คลิกไอคอนการตรวจสอบ UI ในตัวอย่างการเขียน

การตรวจสอบ UI จะแสดงตัวอย่าง UI โดยอัตโนมัติในการกำหนดค่าต่างๆ และ ไฮไลต์ปัญหาที่พบในการกำหนดค่าต่างๆ ในแผงปัญหา เมื่อคลิกปัญหา คุณจะเห็นรายละเอียดของปัญหา การแก้ไขที่แนะนำ และการแสดงผลที่ไฮไลต์พื้นที่ของปัญหา

แก้ไขด้วย AI
สำหรับปัญหาที่ตรวจพบในโหมดการตรวจสอบ UI คุณสามารถใช้เอเจนต์ AI เพื่อเสนอและ ใช้การแก้ไขโค้ดได้ คลิกปุ่มแก้ไขด้วย AI ในปัญหาในแผงปัญหา เอเจนต์จะวิเคราะห์ปัญหาและโค้ดของคุณเพื่อแนะนำการเปลี่ยนแปลงที่แก้ไขปัญหาการช่วยเหลือพิเศษหรือปัญหาการปรับเปลี่ยน

