支持不同的显示屏尺寸可让您的应用覆盖各种各样的设备和尽可能多的用户。
为了尽量支持各种显示屏尺寸(无论是不同的设备屏幕还是多窗口模式下的不同应用窗口),应用应该采用自适应布局。自适应布局提供经过优化的用户体验(无论显示屏尺寸如何),使应用可以适应手机、平板电脑、可折叠设备、ChromeOS 设备、竖屏和横屏方向以及可调整大小的显示屏配置(例如分屏模式和桌面窗口)。
响应式/自适应布局会根据可用的显示空间自动调整。更改范围从填充空间的细微布局调整(自适应设计)到完全替换一个布局(自适应设计),以便您的应用能够最好地适应不同的显示屏尺寸。
作为声明式界面工具包,Jetpack Compose 非常适合用来设计和实现可动态更改的布局,以针对不同的显示屏尺寸以不同方式呈现内容。
以显式方式对内容级可组合项布局进行大幅调整
应用级和内容级可组合项会占用应用可用的所有显示空间。对于这些类型的可组合项,在大屏设备上更改应用的整体布局可能是有意义的。
避免根据物理硬件值来确定布局。您可能会想根据固定的有形值来确定布局(设备是平板电脑吗?物理屏幕是否有特定的宽高比?)不过,这些问题的答案对于确定界面可使用的空间可能没什么价值。

在平板电脑上,应用可能会在多窗口模式下运行,这意味着,该应用可能会与另一个应用分屏显示。在桌面窗口模式下或在 ChromeOS 中,应用可能会位于可调整大小的窗口中。甚至可能会有多个物理屏幕,例如可折叠设备。在所有这些情况下,物理屏幕尺寸都与决定如何显示内容无关。
相反,您应该根据分配给应用的实际屏幕区域来决定如何显示,这些区域由 Jetpack WindowManager 库提供的当前窗口指标描述。如需查看如何在 Compose 应用中使用 WindowManager 的示例,请参阅 JetNews 示例。
让布局能够自动适应可用的显示空间,也可以减少为支持 ChromeOS 等平台以及平板电脑和可折叠设备等设备类型而需要进行的特殊处理。
确定应用可用空间的指标后,请按照使用窗口大小类别中所述,将原始尺寸转换为窗口大小类别。窗口尺寸类是一种断点,旨在平衡应用逻辑的简单性与灵活性,以针对大多数显示尺寸优化应用。
窗口大小类参考的是应用的整个窗口,因此请使用这些类来确定影响整个应用布局的布局。您可以将窗口大小类作为状态进行传递,也可以执行其他逻辑来创建派生状态以传递给嵌套可组合项。
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo(supportLargeAndXLargeWidth = true).windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
分层方法会将显示尺寸逻辑限制在单个位置,而不是将其分散到应用的多个位置并需要保持同步。这个单一位置会生成状态,您可以将其显式传递给其他可组合项,就像处理任何其他应用状态一样。显式传递状态可以简化个别可组合项,因为这些可组合项会接受窗口大小类别或指定配置以及其他数据。
灵活的嵌套可组合项可以重复使用
将可组合项放置在各种不同的位置,可以提高它们的可重用性。如果可组合项必须放置在特定位置并具有特定尺寸,则该可组合项不太可能在其他情境中重复使用。这也意味着,可重用的个别可组合项应避免隐式依赖于全局显示屏尺寸信息。
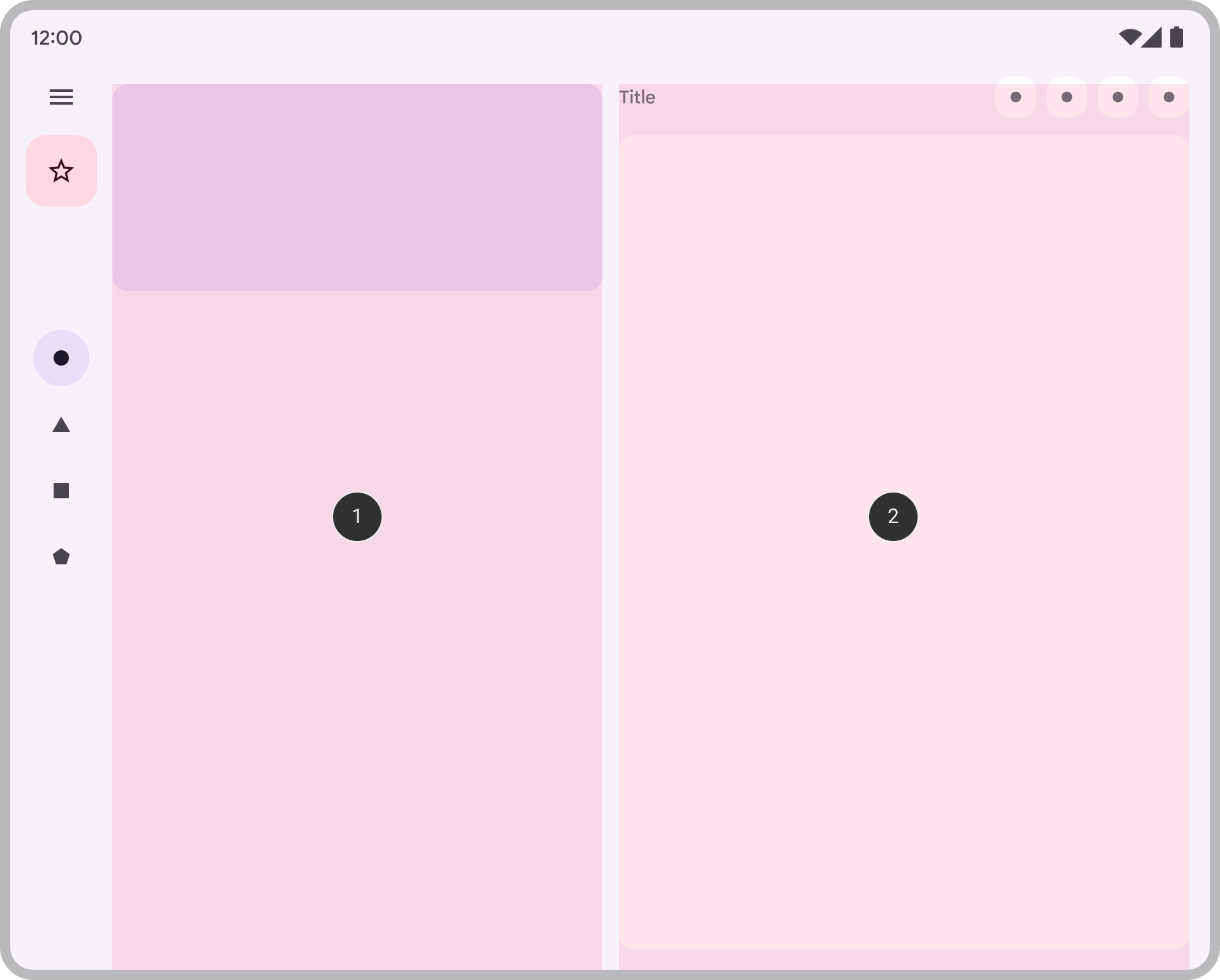
假设用一个嵌套可组合项来实现列表详情布局,该布局可能会显示单个窗格或并排显示两个窗格:

列表详情决策应纳入应用的整体布局中,因此该决策是从内容级可组合项传递的:
@Composable fun AdaptivePane( showOnePane: Boolean, /* ... */ ) { if (showOnePane) { OnePane(/* ... */) } else { TwoPane(/* ... */) } }
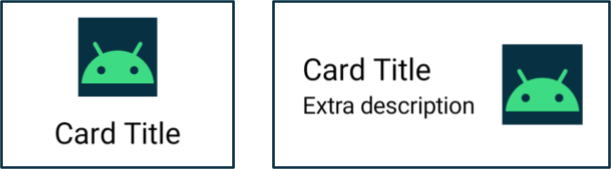
如果您想让一个可组合项根据可用的显示空间单独调整其布局,该怎么办?例如,希望卡片在空间允许的情况下能够显示更多详情。您希望根据某个可用的显示屏尺寸执行某种逻辑,但具体是指哪个尺寸?

避免尝试使用设备的实际屏幕尺寸。对于不同类型的屏幕,这会不准确;如果应用不是全屏显示,这也会不准确。
由于该可组合项不是内容级可组合项,因此请勿直接使用当前的窗口指标。
如果组件在放置时有内边距(例如边衬区),或者应用包含导航栏或应用栏等组件,那么系统为可组合项分配的显示空间量与应用可使用的总空间量可能会有很大的差距。
使用系统分配给可组合项用于执行渲染的实际宽度。您可以通过以下两种方法获取该宽度:
如果您想更改内容的显示位置或方式,可以使用一系列修饰符或自定义布局来构建自适应布局。这很简单,只需让某个子项填充所有可用空间,或者为子级布置多个列(如果有足够的空间)。
如果您想更改显示的内容,可以使用
BoxWithConstraints作为更强大的替代方案。BoxWithConstraints提供测量约束条件,您可以使用这些约束条件根据可用的显示空间调用不同的可组合项。但是,这样也会带来一些后果,因为BoxWithConstraints会将组合推迟到布局阶段(此时已知道这些约束条件),从而导致在布局期间执行更多工作。
@Composable fun Card(/* ... */) { BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(/* ... */) Title(/* ... */) } } else { Row { Column { Title(/* ... */) Description(/* ... */) } Image(/* ... */) } } } }
确保所有数据在不同显示屏尺寸下都可以呈现
在实现可利用额外显示空间的可组合项时,您可能想要提高效率,根据当前显示尺寸来加载数据。
但是,这样做违背了单向数据流的原则,即可以提升数据并提供给可组合项,以实现正确的渲染。应该向可组合项提供足够的数据,确保可组合项在任何显示尺寸下,都始终具有足够的内容,即使某些内容有时不会用到。
@Composable fun Card( imageUrl: String, title: String, description: String ) { BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(imageUrl) Title(title) } } else { Row { Column { Title(title) Description(description) } Image(imageUrl) } } } }
请注意,就 Card 示例而言,我们始终都会将 description 传递给 Card。尽管 description 仅在宽度允许显示它时才会用到,但无论有多少可用宽度,Card 都始终需要 description。
始终传递足够的内容可通过降低自适应布局的有状态程度来使其更简单,并可以避免在不同显示屏尺寸之间切换(这可能是由于窗口大小调整、屏幕方向变化或折叠/展开设备造成的)所带来的负面影响。
这一原则还可以在布局发生变化时保留状态。通过提升可能不会在所有显示尺寸下使用的信息,您可以在布局尺寸发生变化时保留应用状态。
例如,您可以提升 showMore 布尔值标志,以便在显示屏调整大小导致布局在隐藏和显示内容之间切换时保留应用状态:
@Composable fun Card( imageUrl: String, title: String, description: String ) { var showMore by remember { mutableStateOf(false) } BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(imageUrl) Title(title) } } else { Row { Column { Title(title) Description( description = description, showMore = showMore, onShowMoreToggled = { newValue -> showMore = newValue } ) } Image(imageUrl) } } } }
了解详情
如需详细了解 Compose 中的自适应布局,请参阅以下资源:
示例应用
- CanonicalLayouts 是一个经过验证的设计模式的代码库,可在大型显示屏上提供最佳用户体验
- JetNews:展示了如何设计可调整其界面以充分利用可用显示空间的应用
- Reply 是一个自适应示例,用于支持移动设备、平板电脑和可折叠设备
- Now in Android 是一款使用自适应布局来支持不同显示屏尺寸的应用
视频
