Oggi sono in uso più di 300 milioni di dispositivi Android con schermi di grandi dimensioni, tra cui tablet, pieghevoli, dispositivi ChromeOS, display per auto e TV, e altri vengono aggiunti continuamente. Per offrire un'esperienza utente ottimale sul numero crescente e sulla diversità di dispositivi con schermi grandi, così come sugli smartphone standard, crea app adattive.
Che cosa sono le app adattive?
Le app adattive modificano i layout in base ai cambiamenti nella visualizzazione dell'app, principalmente le dimensioni della finestra dell'app. ma si adattano anche ai cambiamenti di postura dei dispositivi pieghevoli, come la postura a libro o a tavolino, e ai cambiamenti di densità dello schermo e dimensioni dei caratteri.
Invece di allungare o ridurre gli elementi dell'interfaccia utente in risposta alle diverse dimensioni delle finestre, le app adattive sostituiscono i componenti del layout e mostrano o nascondono i contenuti. Ad esempio, sugli smartphone standard, un'app adattiva potrebbe mostrare una barra di navigazione inferiore, mentre sugli schermi di grandi dimensioni, una barra di navigazione laterale. Sugli schermi di grandi dimensioni, le app adattive mostrano più contenuti, ad esempio un layout a due riquadri con elenco e dettagli; sugli schermi di piccole dimensioni, meno contenuti, ovvero l'elenco o i dettagli.
In passato, le app venivano eseguite in genere a schermo intero. Oggi le app vengono eseguite in modalità multi-finestra in finestre di dimensioni arbitrarie indipendenti dalle dimensioni dello schermo del dispositivo. Gli utenti possono modificare le dimensioni della finestra in qualsiasi momento. Pertanto, anche su un singolo tipo di dispositivo, le app devono essere adattive.
Le app adattive hanno un bell'aspetto e funzionano bene su qualsiasi dispositivo in qualsiasi configurazione.
Perché creare UI adattive?
Gli utenti si aspettano che la tua app funzioni perfettamente su tutti i loro dispositivi e offra funzionalità avanzate su schermi di grandi dimensioni. Gli utenti eseguono il multitasking in modalità multi-finestra per un'esperienza app migliorata e una maggiore produttività.
Le app limitate al multitasking su smartphone standard perdono una base di utenti in espansione con diverse possibilità.
Google Play
Google Play offre raccolte e consigli di app specifiche per tablet e dispositivi pieghevoli, che consentono agli utenti di scoprire app di alta qualità.
Play classifica le app e i giochi ottimizzati per schermi grandi più in alto rispetto alle app non ottimizzate. Play basa il ranking sulle norme sulla qualità delle app per schermi di grandi dimensioni. Un ranking più alto aumenta la visibilità consentendo agli utenti che utilizzano più dispositivi di visualizzare valutazioni e recensioni specifiche per i grandi schermi sui loro smartphone.
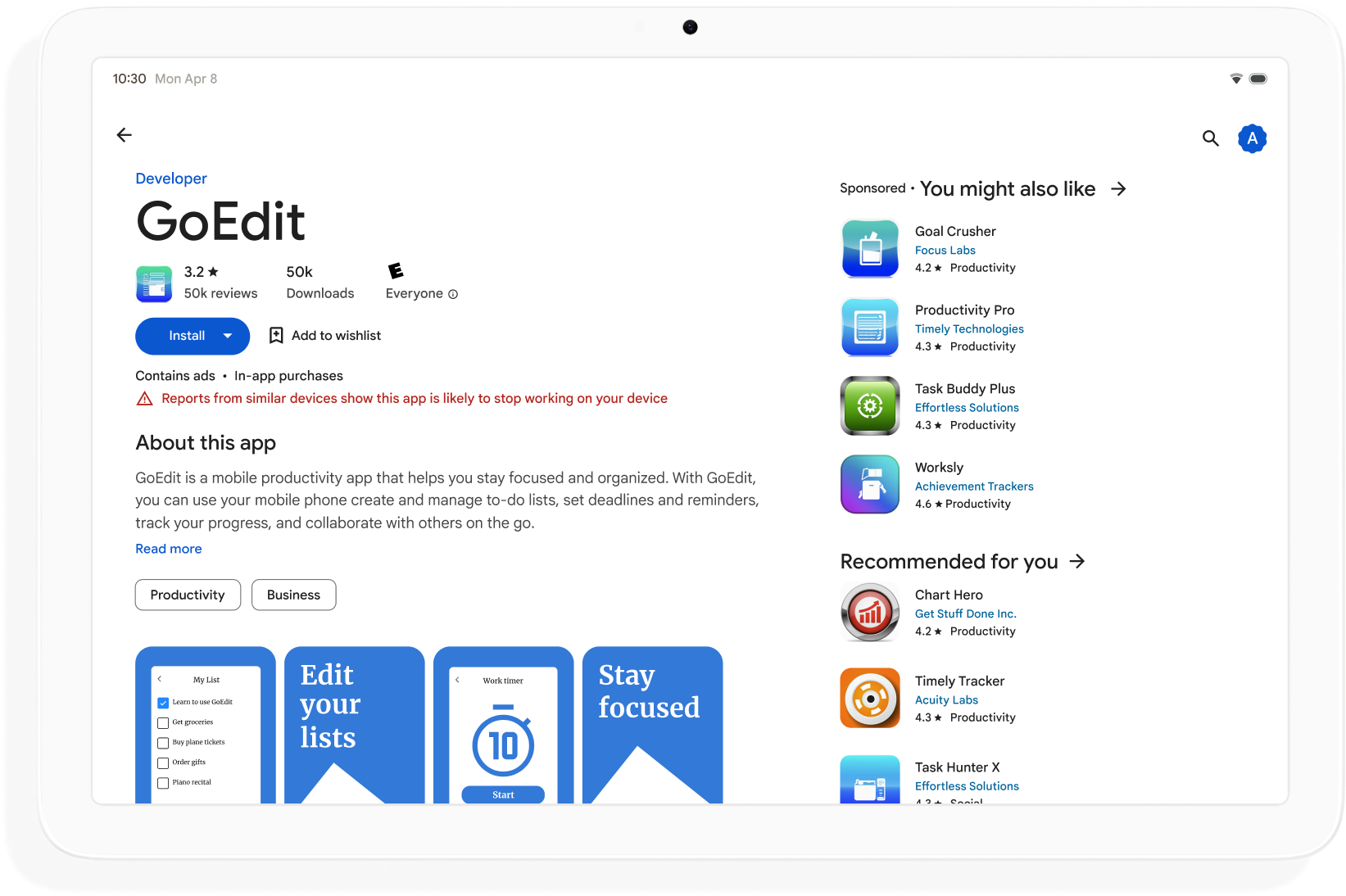
Le app che non soddisfano gli standard di qualità per schermi di grandi dimensioni del Play Store mostrano un avviso nella pagina dei dettagli dell'app. L'avviso informa gli utenti che l'app potrebbe non funzionare correttamente sui loro dispositivi con schermo di grandi dimensioni.

Crea app adattive per ampliare la rilevabilità su Google Play e massimizzare il numero di dispositivi che possono scaricare la tua app.
Come iniziare
Pensa al design adattivo in tutte le fasi di sviluppo dell'app, dalla pianificazione all'implementazione. Informa i grafici sul design adattivo. Progetta la tua app in modo che sia adattabile e creerai un'app gestibile, estensibile e pronta per i futuri fattori di forma e modalità di visualizzazione a finestre.
Per creare un'app adattabile che supporti tutte le dimensioni e le configurazioni di visualizzazione, procedi nel seguente modo:
- Utilizzare le classi di dimensioni della finestra per prendere decisioni sul layout
- Creare con la libreria adattiva Compose Material 3
- Supportare l'input oltre al tocco
- Test su tutti i tipi di dispositivi
Classi di dimensioni dello schermo
Le dimensioni della finestra dell'app possono variare su dispositivi diversi o sullo stesso dispositivo nel caso dei pieghevoli, anche quando l'app è a schermo intero. Orientamenti diversi del dispositivo producono proporzioni diverse. In modalità multi-finestra, le dimensioni, le proporzioni e l'orientamento della finestra dell'app possono differire da quelli dello schermo del dispositivo.
Le app adattive semplificano e generalizzano il problema della determinazione e della gestione delle dimensioni, delle proporzioni e dell'orientamento della finestra considerando solo la finestra dell'app durante il rendering dei layout, che funziona anche quando la finestra dell'app è a schermo intero.
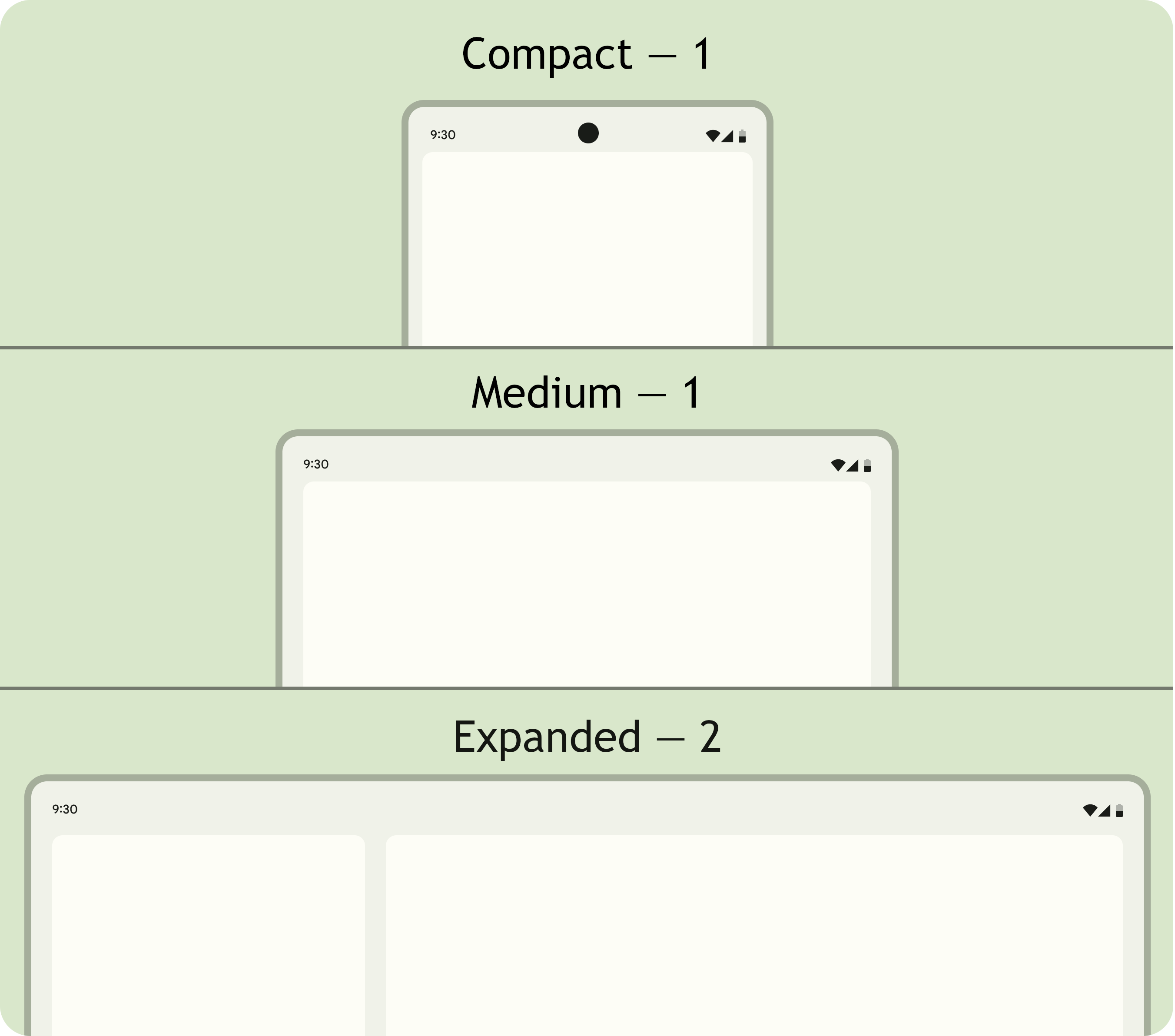
Le classi di dimensioni delle finestre classificano le finestre delle app come compatte, medie o estese in base alla larghezza o all'altezza della finestra.

Calcola il WindowSizeClass della tua app utilizzando la funzione di primo livello currentWindowAdaptiveInfo() della libreria adattiva Compose Material 3. La funzione restituisce un'istanza di
WindowAdaptiveInfo, che contiene windowSizeClass. La tua app
riceve aggiornamenti ogni volta che cambia la classe di dimensioni della finestra:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Riquadri dei contenuti
Il layout di un'attività è a volte chiamato schermata. Ad esempio, la tua app potrebbe avere una schermata Home, una schermata elenco e una schermata dei dettagli dell'elemento. La terminologia implica che ogni attività riempia lo schermo del dispositivo.
Tuttavia, sugli schermi dei dispositivi sufficientemente grandi da supportare la classe di dimensioni della finestra con larghezza espansa, possono essere visualizzate contemporaneamente più schermate di attività. Riquadro è un termine più preciso per le visualizzazioni dei contenuti delle singole attività.
Le classi di dimensioni della finestra ti consentono di determinare il numero di riquadri di contenuti da mostrare nei layout a più riquadri, come specificato in Material Design.

I riquadri sono navigabili. Nelle classi di dimensioni delle finestre compatte e medie, le app mostrano un unico riquadro, quindi la navigazione verso qualsiasi destinazione mostra un riquadro.
Nella classe di dimensioni della finestra espansa, le app possono visualizzare contenuti correlati in più riquadri, ad esempio un layout elenco-dettagli. La navigazione in uno dei due riquadri mostra il layout a due riquadri. Se la dimensione della finestra cambia in compatta o media, le app adattive mostrano un solo riquadro, la destinazione di navigazione, ovvero l'elenco o i dettagli.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose è l'approccio moderno e dichiarativo per la creazione di app adattive senza la duplicazione e l'onere di manutenzione di più file di layout.
La libreria adattiva Compose Material 3 contiene composable che gestiscono le classi di dimensioni della finestra, i componenti di navigazione, i layout a più riquadri e le posture pieghevoli e la posizione della cerniera, ad esempio:
NavigationSuiteScaffold: passa automaticamente dalla barra di navigazione alla barra di navigazione laterale a seconda della classe di dimensioni della finestra dell'app e della postura del dispositivo.ListDetailPaneScaffold: implementa il layout canonico elenco-dettagli.Adatta il layout alle dimensioni della finestra dell'app. Mostra un elenco e i dettagli di un elemento dell'elenco in riquadri affiancati nella classe di dimensioni della finestra espansa, ma solo l'elenco o i dettagli nelle classi di dimensioni della finestra compatta e media.
SupportingPaneScaffold: implementa il layout canonico del riquadro di supporto.Mostra il riquadro dei contenuti principali e un riquadro di supporto nella classe di dimensioni della finestra espansa, ma solo il riquadro dei contenuti principali nelle classi di dimensioni della finestra compatta e media.
La libreria Compose Material 3 Adaptive è una dipendenza fondamentale per lo sviluppo di app adattive.
Configurazione e continuità
Le app adattive mantengono la continuità durante le modifiche alla configurazione.
Una modifica della configurazione si verifica quando la finestra dell'app viene ridimensionata, la postura di un dispositivo pieghevole cambia o la densità dello schermo o il carattere cambiano.
Per impostazione predefinita, le modifiche alla configurazione ricreano l'attività dell'app e tutto lo stato dell'attività viene perso. Per mantenere la continuità, le app adattive salvano lo stato nel metodo
onSaveInstanceState() dell'attività o in un ViewModel.
Postura
Le app adattive rispondono ai cambiamenti di postura dei dispositivi pieghevoli. Le posture includono la postura a libro e a tavolino.

L'interfaccia WindowInfoTracker in Jetpack WindowManager ti consente di
ottenere un elenco di oggetti DisplayFeature per il dispositivo. Tra le funzionalità
del display c'è FoldingFeature.State, che indica se il dispositivo è
aperto completamente o a metà.
La libreria Compose Material 3 Adaptive fornisce la
funzione di primo livello currentWindowAdaptiveInfo(), che restituisce un'istanza di
WindowAdaptiveInfo contenente windowPosture.
Input oltre al tocco
Gli utenti spesso collegano tastiere, trackpad, mouse e stili esterni a dispositivi con schermi di grandi dimensioni. Le periferiche migliorano la produttività, la precisione dell'input, l'espressione personale e l'accessibilità degli utenti. La maggior parte dei dispositivi ChromeOS è dotata di tastiere e trackpad integrati.
Le app adattive supportano i dispositivi di input esterni, ma il framework Android svolge gran parte del lavoro per te:
Jetpack Compose 1.7 e versioni successive: la navigazione tramite tastiera e i clic, le selezioni e lo scorrimento con mouse o trackpad sono supportati per impostazione predefinita.
Libreria Jetpack
androidx.compose.material3: consente agli utenti di scrivere in qualsiasi componenteTextFieldutilizzando uno stilo.Guida scorciatoie da tastiera: consente agli utenti di scoprire le scorciatoie da tastiera della piattaforma Android e delle app. Pubblica le scorciatoie da tastiera della tua app in Guida scorciatoie da tastiera eseguendo l'override del callback della finestra
onProvideKeyboardShortcuts().
Per supportare completamente i fattori di forma di tutte le dimensioni, le app adattive supportano l'input di tutti i tipi.
Come testare le app adattive
Prova diverse dimensioni dello schermo e delle finestre e diverse configurazioni del dispositivo. Utilizza gli screenshot lato host e le anteprime di Composizione per controllare i layout delle app. Esegui la tua app su emulatori Android Studio e dispositivi Android remoti ospitati nei data center di Google.
Norme sulla qualità delle app per schermi di grandi dimensioni
Le norme sulla qualità delle app per schermi di grandi dimensioni ti aiutano a verificare che la tua app adattiva funzioni bene su tablet, pieghevoli e dispositivi ChromeOS. Le linee guida includono test che ti consentono di verificare la funzionalità dell'app per i percorsi utente critici. Sebbene le linee guida si concentrino sugli schermi di grandi dimensioni, sono compatibili con tutte le dimensioni dello schermo.
Configurazioni multiple
L'interfaccia DeviceConfigurationOverride in Compose 1.7 e versioni successive
ti consente di ignorare vari aspetti della configurazione del dispositivo. L'API
simula diverse configurazioni del dispositivo in modo localizzato per qualsiasi
contenuto componibile che vuoi testare. Ad esempio, puoi testare più dimensioni arbitrarie dell'interfaccia utente in una singola esecuzione della suite di test su un singolo dispositivo o emulatore.
Con la funzione di estensione DeviceConfigurationOverride.then(), puoi
testare più parametri di configurazione, come dimensioni dei caratteri, lingua, tema e
dimensioni del layout, contemporaneamente.
Screenshot lato host
I test degli screenshot lato host sono un modo rapido e scalabile per verificare l'aspetto visivo dei layout delle app. Utilizza gli screenshot lato host per testare la tua UI per una serie di dimensioni di visualizzazione.
Per saperne di più, consulta Test degli screenshot di anteprima della composizione.
Crea anteprime
Le anteprime di composizione ti consentono di controllare la UI della tua app nella visualizzazione Progettazione di Android
Studio. Le anteprime utilizzano annotazioni, ad esempio @PreviewScreenSizes,
@PreviewFontScale e @PreviewLightDark, per consentirti di visualizzare i contenuti
componibili in varie configurazioni. Puoi anche interagire con le anteprime.
Android Studio evidenzia anche i problemi di usabilità comuni nelle anteprime, ad esempio pulsanti o campi di testo troppo larghi.
Per saperne di più, consulta Visualizzare l'anteprima della UI con le anteprime componibili.
Emulatori
Android Studio offre una serie di emulatori per testare diverse dimensioni del layout:
- Emulatore ridimensionabile: emula uno smartphone, un tablet o un dispositivo pieghevole e ti consente di passare da uno all'altro in modo rapido
- Emulatore Pixel Fold: emula lo smartphone pieghevole con schermo grande Pixel Fold
- Emulatore Pixel Tablet: emula il dispositivo con schermo grande Pixel Tablet
- Emulatore desktop: consente di testare il windowing senza un formato, il passaggio del mouse e le scorciatoie da tastiera
Streaming da remoto
Connettiti in modo sicuro a dispositivi Android remoti ospitati nei data center Google ed esegui la tua app sugli ultimi dispositivi Pixel e Samsung. Installa ed esegui il debug delle app, esegui i comandi ADB e ruota e piega i dispositivi per verificare che la tua app funzioni bene su una serie di dispositivi reali.
Lo streaming remoto del dispositivo è integrato in Android Studio. Per ulteriori informazioni, vedi Streaming dispositivo Android, basato su Firebase.
Risorse aggiuntive
- Presentazione I/O: Building adaptive Android apps
